我相信您已經熟悉顏色的RGB 和HEX 表示,因為這是大多數文章/教程在編寫CSS 顏色時使用的,但這些並不是在CSS 中編寫顏色的最佳方法。 HEX 和 RGB 很難理解,要使顏色變淺/變深或將顏色從紅色轉換為橙色並不容易。這就是 HSL 的用武之地。 HSL 是一種更容易閱讀的格式,它使更改顏色的亮度或色調等操作變得簡單。
什麼是 HSL?
HSL 代表色相、飽和度和亮度。這類似於 RGB 如何透過將其紅色、綠色和藍色值組合在一起來表示顏色,但使用 HSL,這些值更直觀。
色調
顏色的色調由圍繞一個圓圈的度數表示。試想一個色輪,0 度代表紅色,180 度代表青色,360 度代表同樣的紅色。

飽和
飽和度由0 到100 之間的百分比表示,並確定顏色的灰色程度。如果顏色是 100% 飽和度,則完全沒有灰色,而飽和度為 0% 的顏色將是沒有顏色的灰色陰影。

亮度
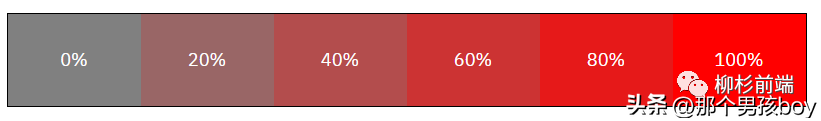
亮度也用百分比表示,並確定顏色的白色或黑色。如果顏色是 50% 的亮度,那麼這表示沒有額外的白色或黑色添加到顏色中。隨著百分比增加到 50% 以上,它會在顏色中添加更多的白色,直到在 100% 亮度下達到完全白色。隨著百分比降低到 50% 以下,它會為顏色添加更多黑色,直到在 0% 亮度下達到完全黑色

如何使用 HSL?
現在我們了解了HSL 是什麼,我們可以談談如何使用它。它的工作原理與RGB 一樣,您可以在CSS 中呼叫該hsl函數來定義HSL 色。
.class { /* Pure red #FF0000 */ background-color: hsl(0, 100%, 50%);}傳遞給hsl 的第一個值是色調,它是0 到360 之間的度數,第二個值是飽和度,它是0%到100% 之間的百分比值,最後傳遞的最終值是亮度,它是一個百分比值在0% 和100% 之間。您也可以使用hsla來表示部分透明的顏色。這個函數接受第四個參數,它是一個介於 0 和 1 之間的值,其中 1 是完全不透明的,而 0 是完全透明的。
為什麼這很重要?
像這樣寫顏色可能看起來有點奇怪,因為你很可能習慣於HEX 或RGB,但是一旦你習慣了它,它會讓寫CSS 變得更加愉快。以下是幾個原因:
輕鬆更改亮度/飽和度
< span style="font-size: 0.882em;">正如我在本文開頭所提到的,您經常需要在CSS 中更改顏色的亮度或飽和度,以執行諸如為按鈕引入懸停狀態之類的操作。使用HEX 可能會很痛苦,因為沒有人知道暗10% 的版本#FA652F是什麼,但暗10% 的版本hsl(16, 95%, 58%)很容易計算。您只需將亮度值降低 10% 即可hsl(16, 95%, 48%)。
您甚至可以更進一步,使用calcCSS 中的自訂屬性為您自動執行此操作。
.btn { --background-hue: 200; background-color: hsl( var(--background-hue), 100%, calc(50% + var(--lightness-offset)) ) ;}.btn:hover { --lightness-offset: -10%;}.btn:focus { --lightness-offset: -20%;}.btn-danger { --background-hue: 0;}使用這少量程式碼,我們設定了一個基本的btn 類,它總是使背景在懸停時變暗10%,在焦點上變暗20%。我們也這樣做了,以便我們可以更改其他類型按鈕的按鈕色調,我們甚至不需要修改這些新按鈕類型的懸停和焦點狀態,因為它們都是使用自訂屬性和calc.
輕鬆取得相關顏色
如果您熟悉任何顏色理論,那麼您就會知道理解互補色、原色/次色、相似色等很重要。使用 RGB 或 HEX 很難找出這些不同類型的顏色,但使用 HSL 很容易找到諸如互補色之類的東西。這是因為互補色只是色輪另一側的顏色,在 HSL 的情況下,這意味著它們的色調彼此相差 180 度。
這很重要,因為您可以使用這些知識在CSS 中創建一個顏色主題,該主題使用數學來計算這些互補色,並允許您一次輕鬆地更改整個網站的顏色主題。以下是我建立的一個可以做到這一點的網站的例子。
輕鬆更改色調
最後,HSL的最後一個重大勝利是它可以輕鬆更改顏色的色調。如果你想讓你的紅色更橙色一點,你可以透過讓你的色調更大一點來做到這一點,因為橙色在色輪上的紅色之後。這真的很有用,因為在設計和開發的早期階段,像這樣的小顏色變化非常普遍,並且能夠輕鬆地製作它們可以節省大量時間。
結論
HSL 是一種在CSS 中表示顏色的不同方式,它不僅更易於閱讀,而且更易於在CSS 中修改和使用。在我看來,它是 CSS 中最好的顏色格式。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/css-hai-you-zhe-zhong-yan-se-xie-fa-xue-dao-le.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试