今天講怎麼使用css中font-family來設定字體,如微軟雅黑、宋體、Arial等。繼續講使用font-size屬性來定義字體大小。
語法如下:< /span>
p {
font-size: 20px;
}
px(像素)大小是我們網頁最常用的單位。 Google瀏覽器預設的字體大小為16px 不同瀏覽器可能預設顯示的字體字號大小不一致,盡量給予明確值大小,不要預設大小。可以給<body>指定整個頁面文字的大小。
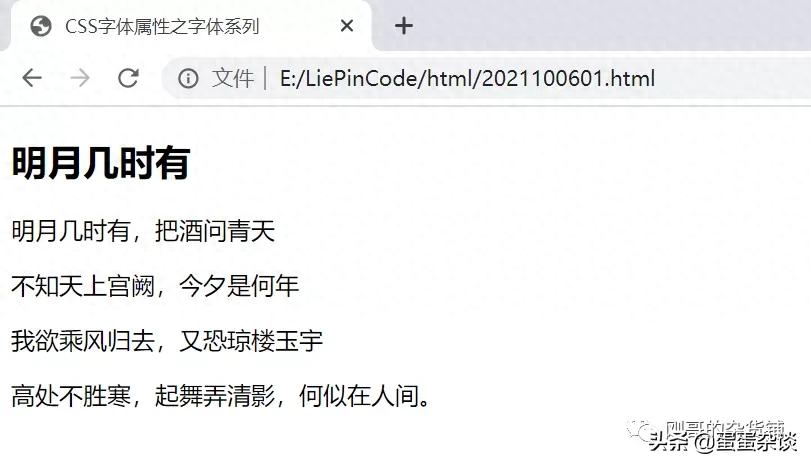
來看效果:

對應的程式碼為:
<!< /span>DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE= edge">
<meta name="viewport" content="width=device-width, initial- scale=1.0">
<title>CSS字體屬性之字體系列</title>
<!- -對h2修改下字型-->
<style>
body {
font-size< /span>: 16px;
}
</< /span>style>
</< /span>head>
<body>
<h2>明月幾時有</h2>< /span>
<p>明月幾時有,把酒問青天</p>< /span>
<p>不知天上宮闕,今夕是何年</p>
<p>我欲乘風歸去,恐瓊樓玉宇</p>
<p>高處不勝寒,起舞弄清影,何似在人間。 </p>
</< /span>body>
</< /span>html>
有沒有發現除了標題標籤,其餘的字的字體都是16px了?那這裡要注意一點: 標題標籤比較特殊,需要單獨指定文字大小。
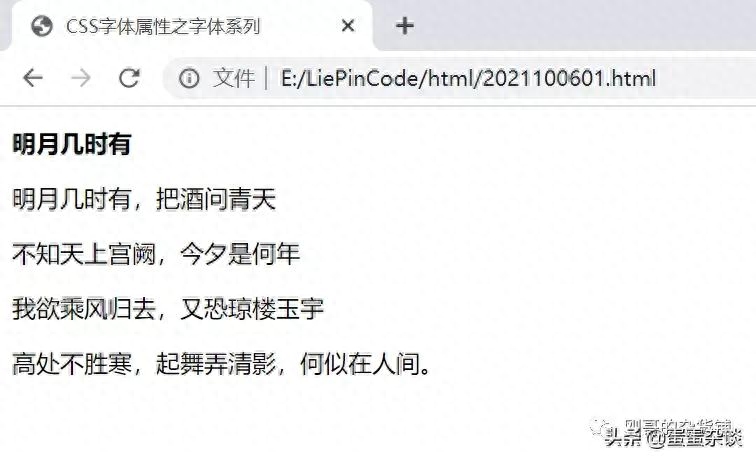
如下的效果:

可以看到標題字體變小了,具體的程式碼為:
<!< /span>DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE= edge">
<meta name="viewport" content="width=device-width, initial- scale=1.0">
<title>CSS字體屬性之字體系列</title>
<!- -對h2修改下字型-->
<style>
body {
font-size< /span>: 16px;
}
h2 {
font-size< /span>: 16px;
}
</< /span>style>
</< /span>head>
<body>
<h2>明月幾時有</h2>< /span>
<p>明月幾時有,把酒問青天</p>< /span>
<p>不知天上宮闕,今夕是何年</p>
<p>我欲乘風歸去,恐瓊樓玉宇</p>
<p>高處不勝寒,起舞弄清影,何似在人間。 </p>
</< /span>body>
</< /span>html>
可以看到對h2單獨進行了字體設定
h2 {
font-size< /span>: 16px;
}
注意點:< /span>
不要忘記加上px
標題有特殊性,需要單獨設定文字大小。
好的,今天就到這裡了。晚安~
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/ce-shi-kai-fa-quan-zhan-HTML-8-css-zi-ti-shu-xing-zhi-zi-ti-da-xiao.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试