以下文章來自美工美邦,作者老張

學電商設計關注「美工美邦」!定期發布電商設計乾貨,分享優秀作品、案例,各種有趣的設計那些事。這裡可以暢所欲言,美工路上,我們攜手同行!
在許多優秀的設計作品中,我們常常會看到一些英文的出現,形態上也各不相同:小到不仔細就看不到、大到比產品還大,這也會導致甲方會不理解,“你放這麼大的英文不是在搶我們的產品主體嗎?”,“這麼小的英文給誰看的,都看不見,還不如不加!”

面對這種外行的指教,你要做的就是用案例說話~

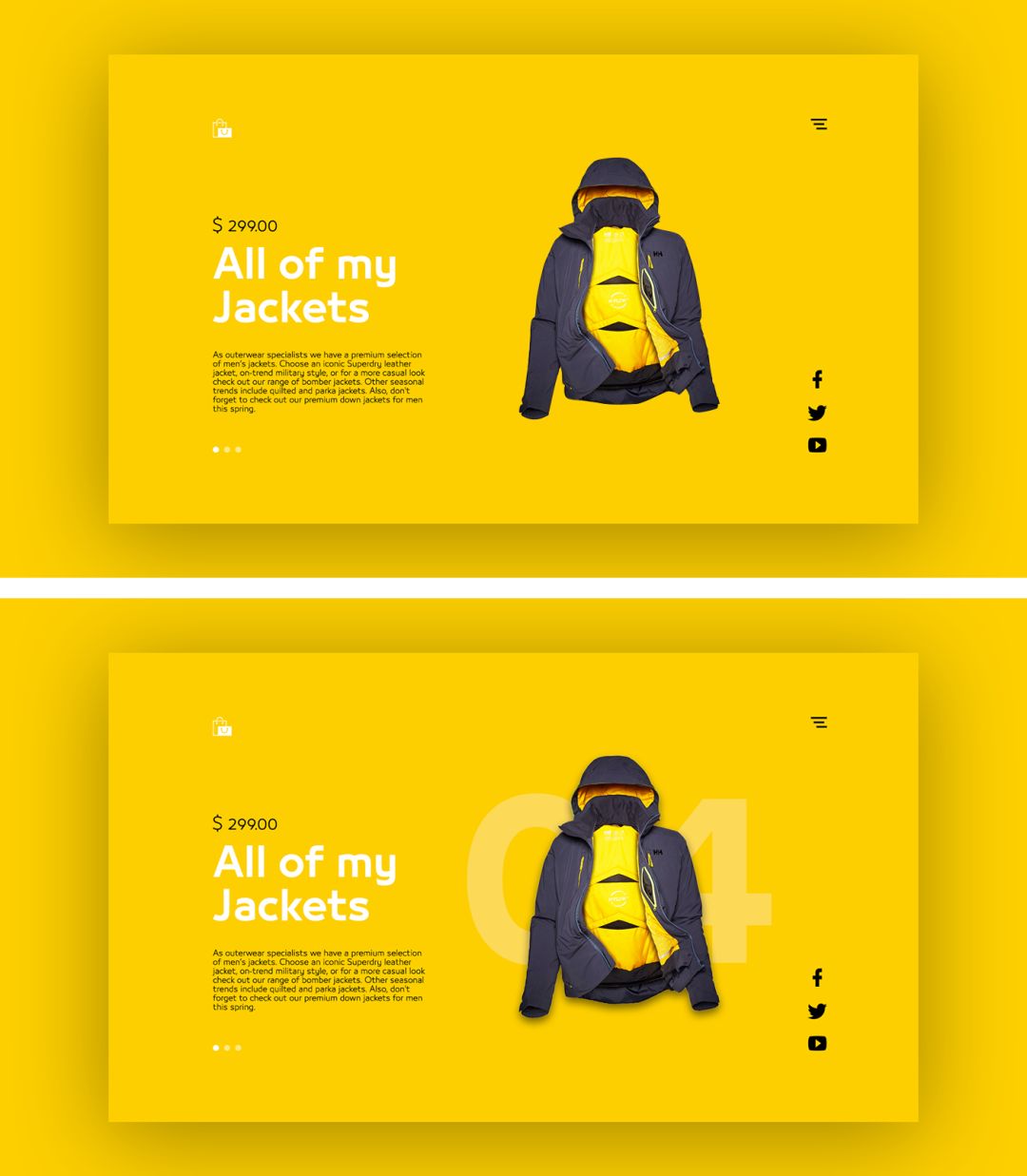
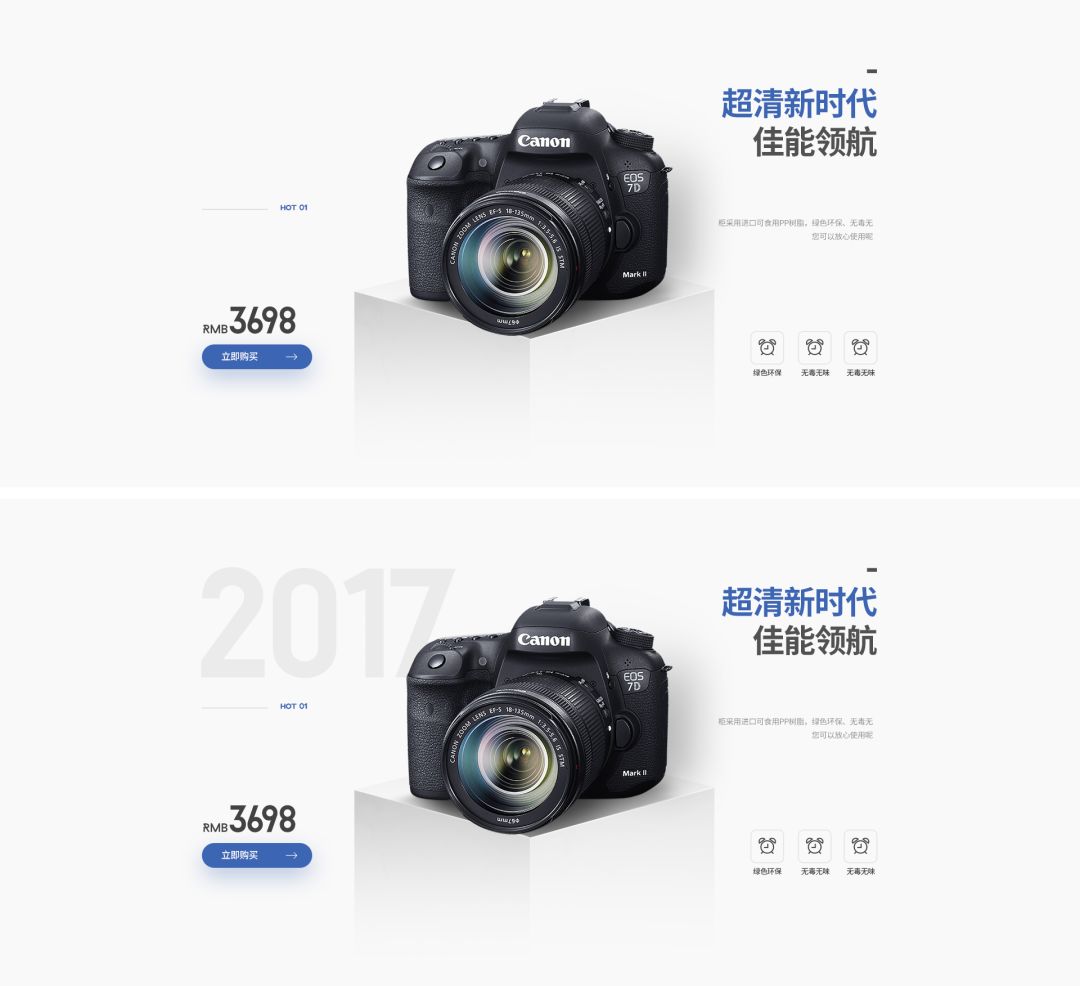
當作品內容感缺失、視覺重心不穩定、畫面空等狀況出現時,可以用英文去填充,常用的英文可以是關鍵字或字的翻譯、LOGO 、數字,如:




不過英文作為填充存在時,需要注意:
第一:英文的存在不能搶主體,因為此類英文最主要的目的只是為了填充多餘留白,增加內容感,並不屬於主體信息所必需的,僅作為次要元素存在!
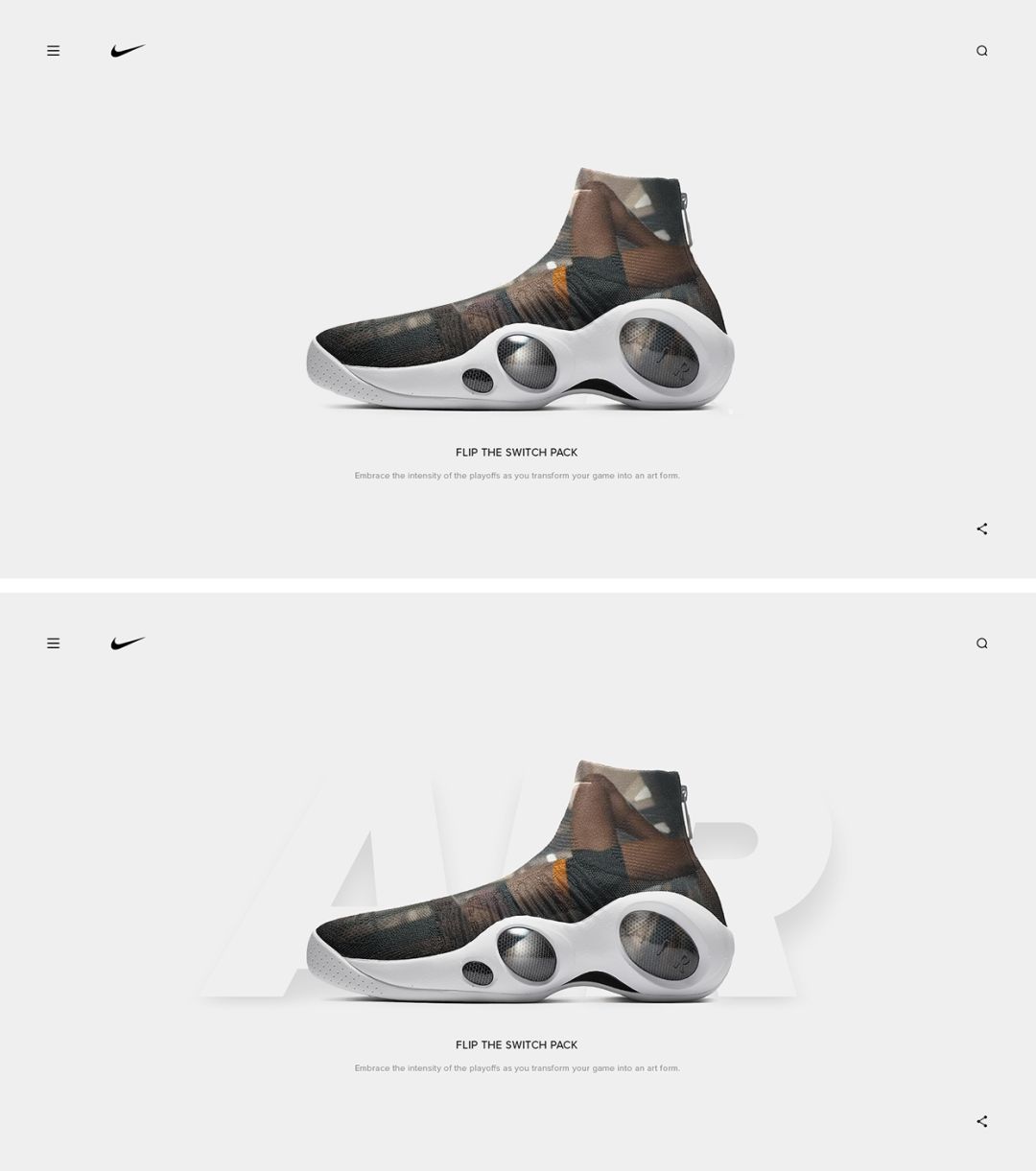
第二:大字號的填充英文在一個畫面中最多出現1-2處即可:常用方式給10%左右的透明度,不易太明顯,能起到填充作用即可,而小字號的填充英文,要盡可能做到不喧賓奪主,可以英文和圖形結合使用。
第三:無論大字號或小字號,都要盡量做到視覺重心穩定。

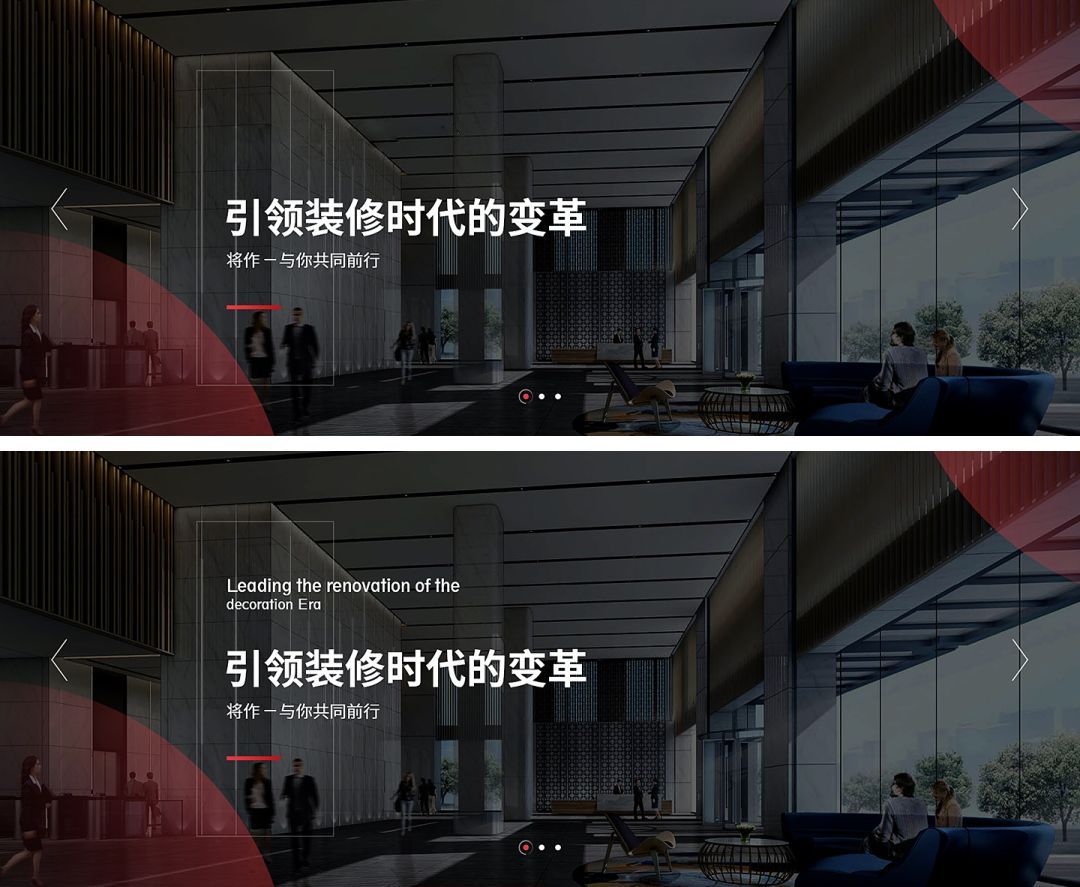
如果日常工作中,遇到文字訊息太少,不會排版的情況,可以運用不同大小的英文作為輔助,增加層次感和精緻感,如:



針對文字排版我們可以總結:
第一:當文字排版缺少對比且又沒有足夠的文案填充時,英文翻譯
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/biao-ti-ti-sheng-hua-mian-she-ji-yu-ceng-ci-gan-cong-xuan-ze-he-shi-de-ying-wen-zi-ti-kai-shi.html
 支付宝扫一扫
支付宝扫一扫


评论列表(196条)
测试