首先,我們來學習CSS設置文本的對齊方式。
通過CSS,可以設置文本的水平和垂直對齊方式。 (有案例的效果演示)
文本水平對齊,我們前面的課程曾經接觸過——使用text-align 這個樣式屬性來實現。它的屬性值有三個:left,right,center,分別表示文本水平居左,居右,居中。
我們來舉個例子。
在005 目錄下創建alignment- spacing.html 文件,構建基礎代碼,添加一個h1 元素和三個p 元素,分別填入一些文本。
<h1>浠浠呀老師,學前端的大專生就業難嗎? </h1>
<p>
no, 不難,只要你能力過關、項目經驗過關、人品過關,企業就會錄用你。
</p>
<p>
你可以在面試的時候,著重介紹一下你的開發能力、技術能力以及你對技術理解,讓別人挑不出毛病,那學歷這塊是可以自動忽略的。
</p>
<p>
我在面試別人的時候也是這樣,如果這個人的技術能力和過往經驗真的征服了我,我不是很在他乎他的學歷。
</p>
我們可以給三個段落文本,設置不同的水平對齊方式,給三個p 元素定義class 屬性,值分別為a,b,c。
在這個目錄下再創建一個mystyle-2.css 文件,定義p.a (讀作p點a) 選擇器,聲明樣式text-align: left (不要讀冒號)。定義 p.b 選擇器,聲明樣式 text-align: center。定義 p.c 選擇器,聲明樣式 text-align: right。
p.a {
text-align: left;< /span>
}
p.b {
text-align: center;< /span>
}
p.c {
text-align: right;< /span>
}
在瀏覽器中預覽效果,三個段落分別左、中、右對齊了。
當text-align 屬性被設置為justify [ˈdʒʌstɪfaɪ]時,每一行都被拉長,使每一行都有相等的寬度,而且左右邊界是對齊的,就像雜誌和報紙排版一樣。
註釋掉全部樣式,定義p選擇器,聲明樣式text-align: justify。
我們看,貌似沒有什麼效果。
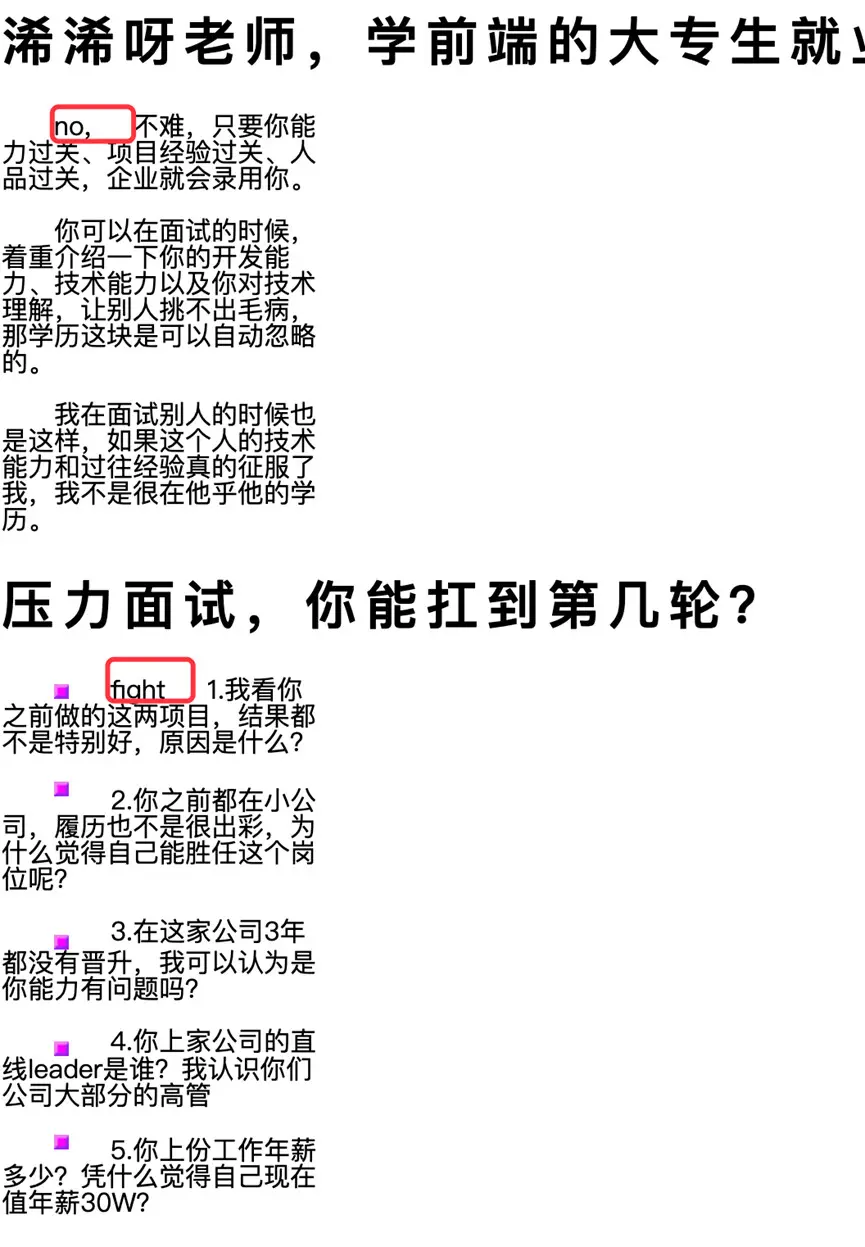
為了演示,給第一個段落添加單詞no, (讀作no 英文的逗號) 。再給 p 元素聲明一個樣式 width: 200px。
再看效果,三個段落的兩側都是對齊的。
假如註釋掉這個樣式,< /span>
很明顯,右側不再對齊顯示了。


除了水平對齊,還可以設置文本的垂直對齊。通過聲明 vertical-align 屬性來實現。值有五個:
baseline,基線對齊。
text-top,文本頂部對齊。
text-bottom,文本底部對齊。
sub,下角標對齊。
super,上角標對齊。
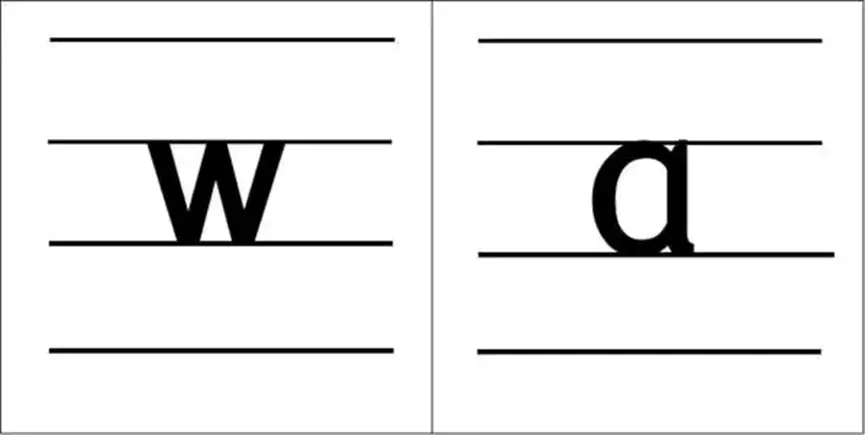
在html 文件中添加一個h1元素,5個p 元素。填入一些文本。在每個段首添加一個 img 元素,引入本地的一個小圖片,圖片的寬高都為 9px。給每個圖片元素定義 class 屬性,值分別為 a,b,c,d,e。
在樣式表中,定義img .a 選擇器,聲明樣式vertical-align: baseline。
baseline 是如何對齊的呢?看效果,在垂直方向好像是居中對齊。
實際上,baseline 是基於四線三格倒數第二行對齊的。對於英文文本才有意義。

比如,將1 修改為fight 1。
基線在這,文本中的圖片就基於它來對齊。

再定義img.b,img .c,img.d,img.e 四個選擇器,給他們都聲明vertical-align 屬性,值分別為text-top,text-bottom,sub,super 。
看看效果,圖片垂直方向上,已經相對於文本頂部、底部、上角標、下角標的位置對齊了。




接下來,我們學習如何設置文本的間距。
通過CSS,可以實現文本縮進、文字或字母間距、行高、單詞間距和處理空白。 (有案例的效果演示)
聊起文本縮進,你還記得以前是如何實現自然段首行縮進的嗎?可以發彈幕告訴大家!
通過聲明CSS 的text-indent屬性也可以實現。使⽤長度值或百分⽐來設置⽂本縮進。
長度值可以使⽤絕對單位或相對單位。絕對單位就是 px,比如縮進 50px;相對單位最常用的是 em,縮進的寬度為字符寬度的倍數,一般設置為 2em,就是空兩格。
字符寬度——如果是中文方塊字,也可以稱為字體大小,它是通過font-size 屬性來設置的,這個屬性在後面CSS 字體課程中會詳細介紹。
百分⽐縮進寬度,是根據⽗元素的寬度計算得到。這個很少使用。
給p 元素聲明text-indent屬性,值為2em。
仔細觀察,每個自然段縮進貌似不是2個字的寬度,這是為什麼呢?
你應該想到了,把text -align: justify 註釋一下,就是我們要的效果了。
letter-spacing 屬性用於指定中文文字或英文字母之間的空隙。
在樣式中,定義h1 選擇器,聲明樣式letter-spacing: 5px。
這樣,標題文字間就有了5px 的空隙。
line-height 屬性用於指定行與行之間的高度,也就是行高。屬性值常用的有三個:
第一,normal,也是默認值,瀏覽器會根據字符大小自動設置一個行高。
第二,一個數字,比如1.5。此數字與當前的字符大小相乘計算得到。推薦使用。
第三,絕對值,比如20px,-5px。設置固定的行間距。
在沒有設置line-height 屬性時,我們看到每一行的間距是這樣的。
回到樣式代碼,給p元素聲明樣式line-height: normal。
我們看到效果沒有變化。
修改line-height 屬性值為1。
再來看,每個段落的行間距消失了。
再次修改line-height 為10px ,行與行之間疊加到了一起。
是不是和你理解的行高不一樣呢?看來,我們得需要仔細研究一下:行高到底是如何計算的。
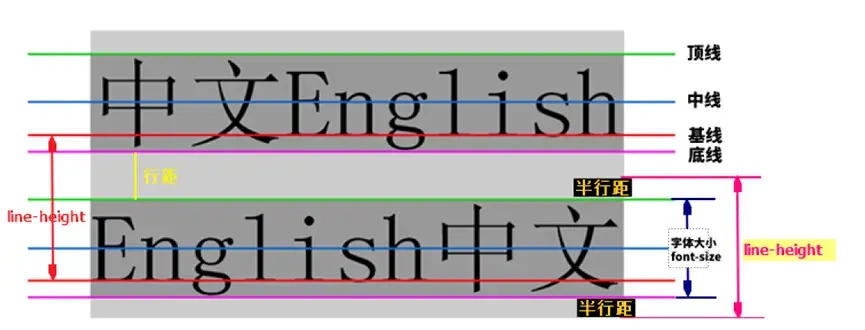
這是兩行中文和英文混合的文本。

在文字頂端畫一條線,取名叫頂線。在文字底端畫一條線,取名叫底線。在文字中間畫一條線,取名叫中線,再畫一條英文的基線。上一行文字的底線,到下一行文字的頂線,他們之間的空隙稱為行距。
實際上,line-height 設置的行高值,是兩行基線的距離。
這裡你可能會問,基線不是英文文本才有的嗎?其實,不管文本里有沒有英文,基線都是一直存在的。
了解了這個原理,你就能理解line-height: 1,為啥沒有行距了。因為 1 乘以文字的高度,結果還是文字的高度。而文字的高度,恰好等於兩行基線之間的距離,所以行距為 0。
word-spacing 屬性用於指定文本中單詞的間距,只對英文有效。
給p 元素再聲明一個word -spacing: 20px 樣式。
我們看,單詞no 和fight後面就有了20個像素的間距。

white-space 屬性指定瞭如何處理元素內部的空白。有一個常用的值,nowrap,不管包含文本的元素寬度是多少,文本都不會換行,直到遇見 <br> 標籤為止。
給p 元素再聲明一個white -space: nowrap 樣式。
此時,每個段落都在一行顯示了。雖然我們給 p 元素聲明了 width: 200px,他也會視而不見,繼續倔強的在一行顯示。
文章配套視頻鏈接:https://www.bilibili.com/video/BV1oU4y1278g?p=63
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Zerobased%20teaching%20you%20to%20learn%20the%20front%20end%20%2062%20CSS%20text%20alignment%20and%20text%20spacing.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试