大家好,我是理想國。
上週日的你問我答環節,有同學向我索求封面圖片。我在這裡貼出來,喜歡的同學可以收下。

一、回顧上堂課
上堂課,我們總結了HTML的讀法,是:
從上到下
從左到右
從內到外
並且我們還對標籤學到比較規範的寫法:
一個由規範的開始標籤與規範的結尾標籤組成的一段代碼,在HTML中叫做元素。
元素中的開始標籤與結尾標籤裡的文字,必須完全一致。
一個元素可以有許多子元素,因此,他也可以有許多父元素。
作業:
不久前,我遇上一個人,送給我一壇酒。
她說那叫“醉生夢死”,喝了之後,可以叫你忘掉以前做過的任何事。
我很奇怪,為什麼會有這樣的酒。
她說人最大的煩惱,就是記性太好。
如果什麼都可以忘掉,以後的每一天將會是一個新的開始,那你說這有多開心。
標準答案:
<p>不久前,我遇上一個人,送給我一壇酒。 </p>
<p>她說那叫“<strong>醉生夢死</strong>”,喝了之後,可以叫你<strong>忘掉以前做過的任何事</strong>。 </p>
<p>我很奇怪,為什麼會有這樣的酒。 </p>
<p>她說<strong>人最大的煩惱</strong>,就是記性太好。 </p>
<p>如果<strong>什麼都可以忘掉</strong>,以後的每一天將會是一個新的開始,那你說這有多開心。 </p>
上面的代碼中,我們可以看到有些元素<p></p>中包含著子元素<strong></strong>。所以,我們也可以說<strong></strong>的父元素是<p></p>。
二、元素中的樣式屬性
我們前幾堂課,用火車來比喻元素。元素有火車頭(開始標籤)<>,也有火車尾(結尾標籤)</>。這堂課,我們用汽車來比喻元素。
我們來看下面這段代碼:
<p >一年之際在於<strong >font-size: 16px; color: green;'>春</strong>,一日之際在於<strong > font-size: 16px; color: blue;'>晨</strong>。 </p>
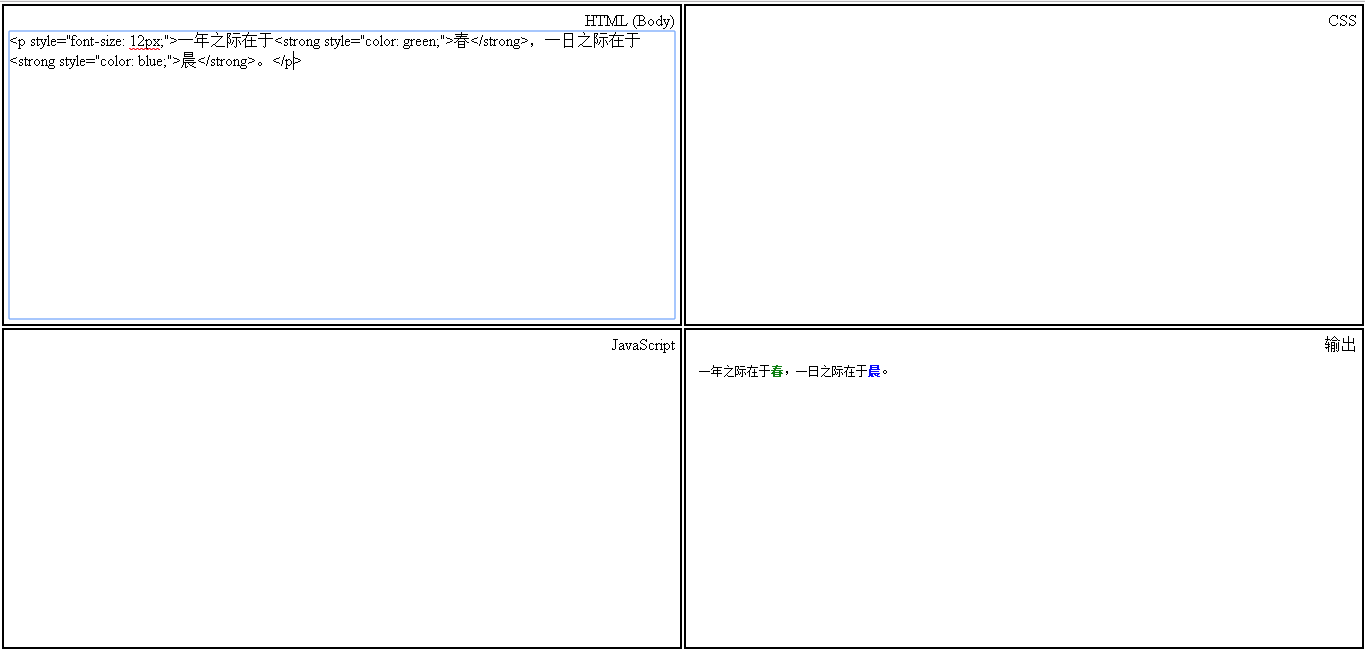
光是肉眼看這段代碼,同學們能看出來什麼玄機嗎?我們不妨來看看這段代碼在網頁上表現是什麼樣子的:

從上面的截圖,我們能看到,“春”字是綠色的粗體,“晨 ”字是藍色的粗體。
我們先從我們已知的地方著手。
首先,上面這段代碼有三個元素,一個是<p></p>,另外兩個是<p></p>下面的子元素<strong></strong>。
我們尚未知的地方,在於這三個元素的開始標籤中,都含有一個“ >' ”的東西。這個“ >' ”就是元素中的樣式屬性。
什麼是樣式屬性?樣式屬性就是去定義一個元素長成什麼樣子的。
我們拿車子來比喻。你去買車,銷售人員會問你喜歡大車還是小車,轎車還是商務車,車子顏色喜歡什麼樣子的,歐洲產的還是日本產的。你的回答會最終決定銷售人員推銷給你的汽車樣式。比如:
你想買的汽車有以下幾點特徵:
轎車
歐洲車
紅色
這些特徵就是組成你的汽車。
同樣,在Html中,一個元素也是有許多特徵,這些特徵就叫做樣式屬性。在一般情況下,如果沒有去自定義樣式屬性,所有元素的樣式都是默認的。也就是說,像下面這些代碼中的元素,樣式屬性都是默認的:
<p>我是一段文字</p>
<strong>我是加粗的文字</strong>
三、如何寫樣式屬性
我們看一下下面的這段代碼:
<p >一年之際在於<strong >春</strong>,一日之際在於<strong >晨</strong>。 </p>
在元素<p ></p>中,樣式屬性代碼是:
在英語中,style是樣式的意思。
font-size是字體尺寸的意思。
12px是12像素的意思,12是計量,px是單位。類似與12裡面,12公斤,12px表示字體尺寸大小。
類似的,在代碼<strong >中,style中的樣式屬性定義了元素<strong></strong>的樣式。
所以,我們寫元素樣式屬性時,可以在開始標籤中插入style=''。如果需要寫兩個樣式屬性以上,在style裡,可以用封號 ; 來區分。
四、常用的字體屬性
' list-paddingleft-2' >
attribute
family
style
variant
weight
size
decoration
italic
small-caps
normal
bold
under
作業二:
看下面這段文字,自行寫出代碼。請把代碼寫在本頁留言中。寫完代碼後,點擊“閱讀原文”,把你的代碼複製粘貼到<HTML>Body的方框中,看看自己的代碼是否能得出這段文字,並且截圖到群裡。
(默認字體大小為16px,字體看起來比較大的用20px)
我曾經問過自己,你最喜歡的男人是不是我,現在我已經不想再知道啦。
如果有一天我忍不住問起,你一定要騙我,就算你心裡有多麼不願意,也不要告訴我你最喜歡的人不是我。
看到這裡,發現自己還沒有入群,也就是還沒有報名的朋友,如果你想要報名這個0基礎編程教學,請參考《期待已久的編程教學開課了》,有報名方式以及我的聯繫方式。
覺得本文還可以的話,
可以給理想國打賞0.99元。
讓理想國跟家人好交待,
理想國的時間花去哪兒了。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/ZeroBasic%20Programming%20Lesson%205%20Style%20Attributes%20of%20Html%20Elements.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试