授權轉自:我是設計濕 ID:ziyou-design
教程解說:王猛奇
個人簡介:熱愛深夜作圖,長期脫髮,毛髮稀疏如深冬荒草。每日喝五百毫升枸杞紅棗冰糖雪梨水,五百毫升黑芝麻糊,就一打生蠔。最新戒菸報告:宣告失敗。目前迫切尋找一共同戒菸好友,希望在戒菸的路途互相鼓舞,彼此促進。有此意志力與意願的朋友請加我微信,我在每一個深夜與黎明都一直等候,謝謝。
站酷鏈接:https://www.zcool.com.cn/u/14679443

許多人都在學字體設計。
許多人仍然沒成為一個真正的設計師。
字體,很多人認為簡單,我們從小書寫,我們從小說漢語,我們用髒字罵人時能一次性使用許多成語。
但你沒因此成為書法家,也沒因此成為作家。
可你認為自己是一個字體設計師。
字體設計師,在設計的領域之內,你可能,首先得是一名設計師。
咱們這一篇從基礎標題文字組的排版開始說起,聊聊從完成一個字體設計到完成一個以字體設計為主設計畫面的過程。


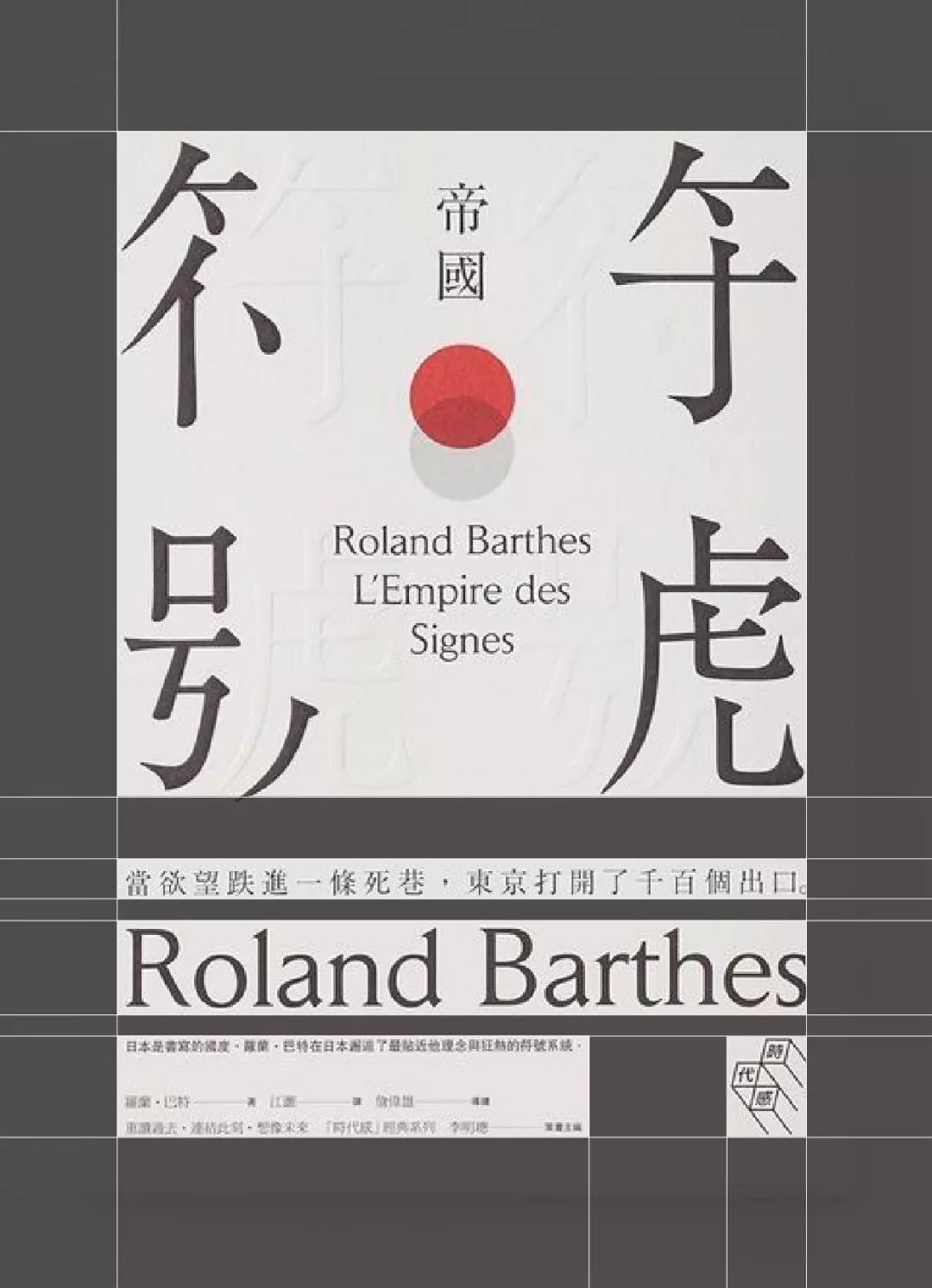
咱們先來看一些優秀的版式設計,在下面的書籍封面中,並沒有出現所謂的“字體設計”的部分,但仍然,我們感知到了字體的美感,這就是需要我們一起來思考的問題。
是不是真的需要改動筆劃,需要一筆一劃從零開始,才算做字體設計,利用文字的編排,其他設計手法的表現如果也能達到利用字體來吸引視線,是不是就能意味著,文字排版也可算作字體設計的範疇。

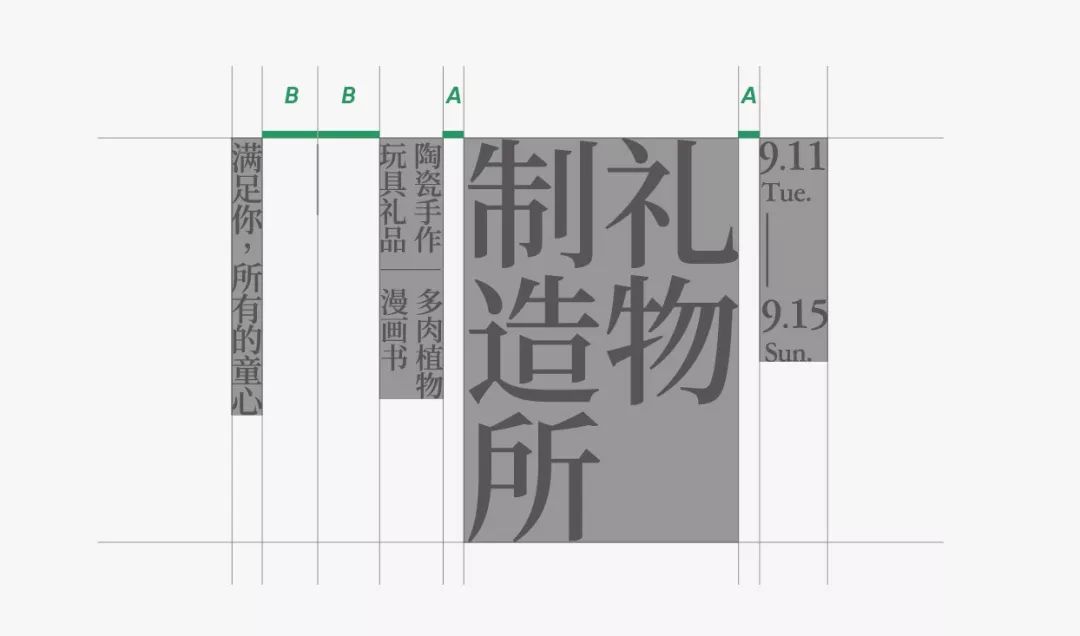
看到這裡,可能很多同學仍然是懵的,這裡面的版面這麼亂,沒看出來有文字成組啊。
沒關係,咱們用輔助線來劃分一下。
注意觀察,在下面看似凌亂的畫面當中,其實全部由一個又一個或大或小的文字組構成,在大的板塊之中,主要分為兩個部分,構成畫面主體的標題文字組,和其他需要閱讀的文字組。

在功能上來說,畫面主體的標題文字組負責了吸引讀者視線。而小的文字組負責了信息傳遞的部分。
最常規的海報構成方式基本分為這兩大區域。


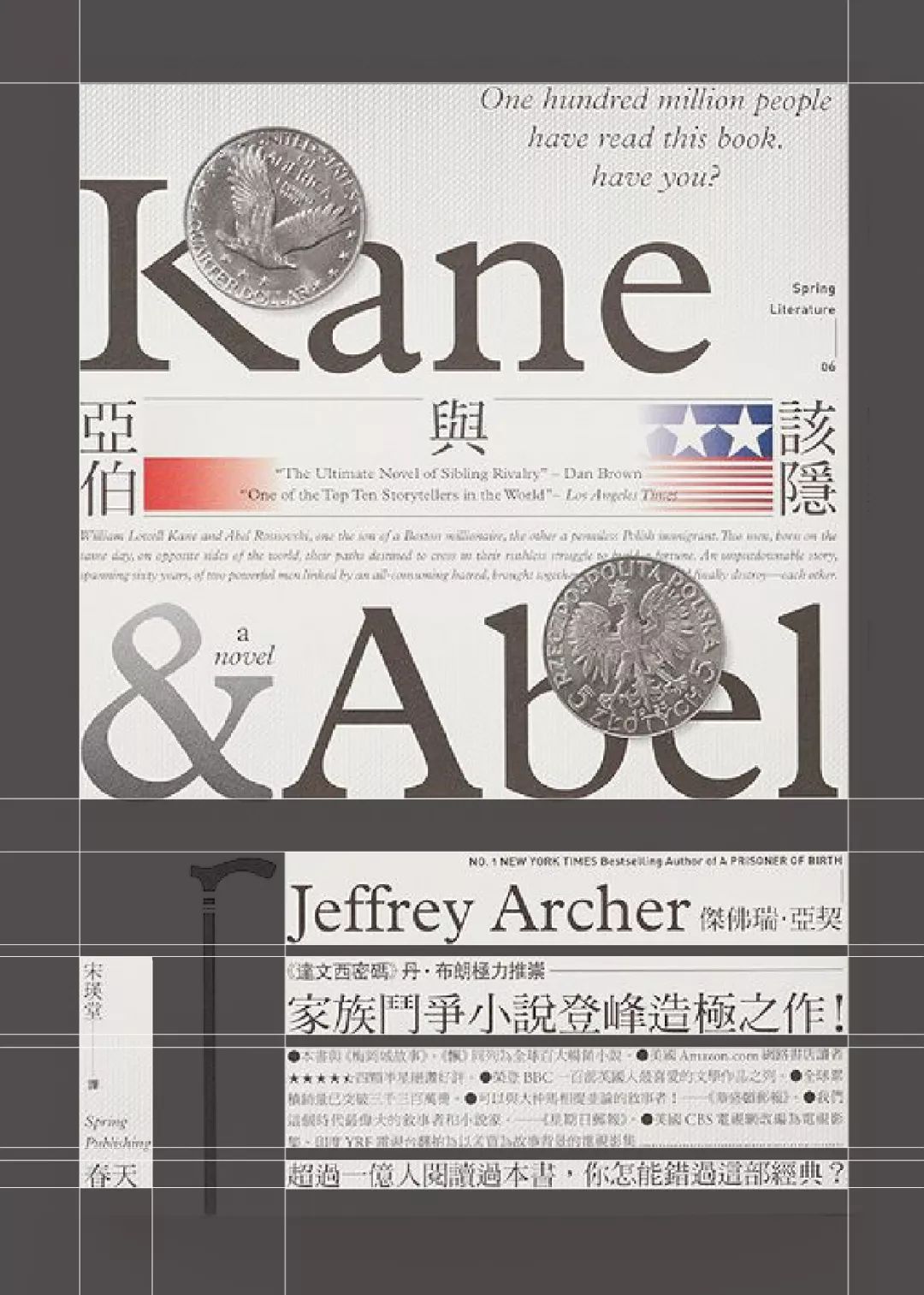
咱們再來看下一個。
這組版面某種程度上跟第一個案例是非常類似的。
大的層級也劃分為了兩個部分,畫面主體的標題文字組負責了吸引讀者視線。而小的文字組負責了信息傳遞的部分。
不同的是,在這組版面當中,主標題文字信息和圖像做了結合,層次感更加明朗豐富一些。

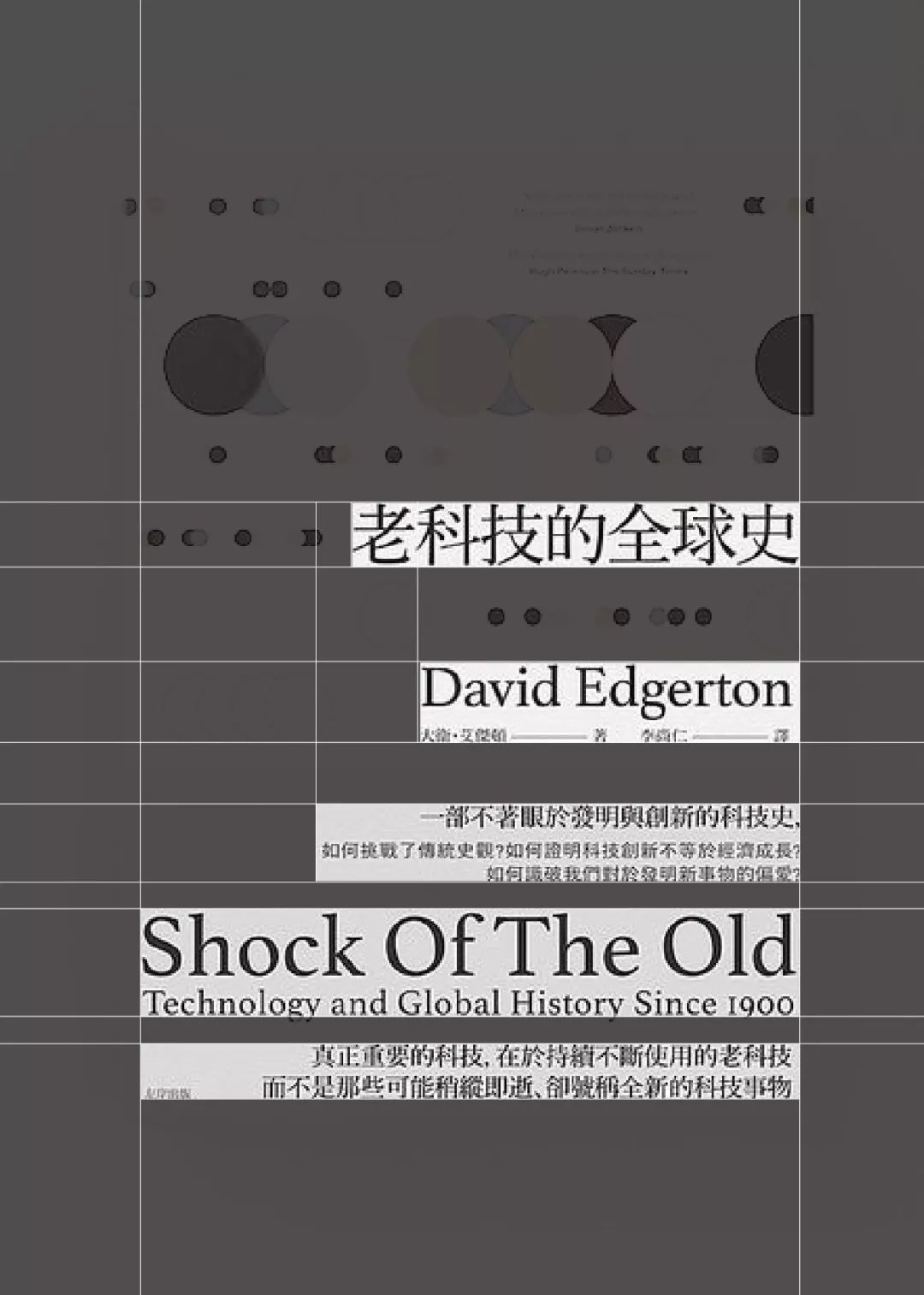
再來看第三個版面。
和上面兩個都不同,在這組設計當中,主標題並沒有和圖形圖像做融合,而是直接以信息傳達的方式簡單乾脆的出現在我們的視線當中。
圖形的歸圖形,信息的歸信息。
這也是一種非常常見的版面形式。

那麼咱們現在就僅標題文字組做一下歸類及示例。
先來看文案部分。

先不急著做整個標題文字組,咱們先來說一下常用的日期的設計手法,很多同學對於細節並不在意,只一味追求吊炸天的炫酷效果,常常導致的結果就是,並沒有吊炸天,反而low炸天。
也就是咱們常說的,沒有細節的設計是經不起推敲的,缺失了細節美感的設計就像是一個壯漢坐著輪椅,總歸是不成立的。



那麼咱們這裡主要介紹四種的對齊方式。
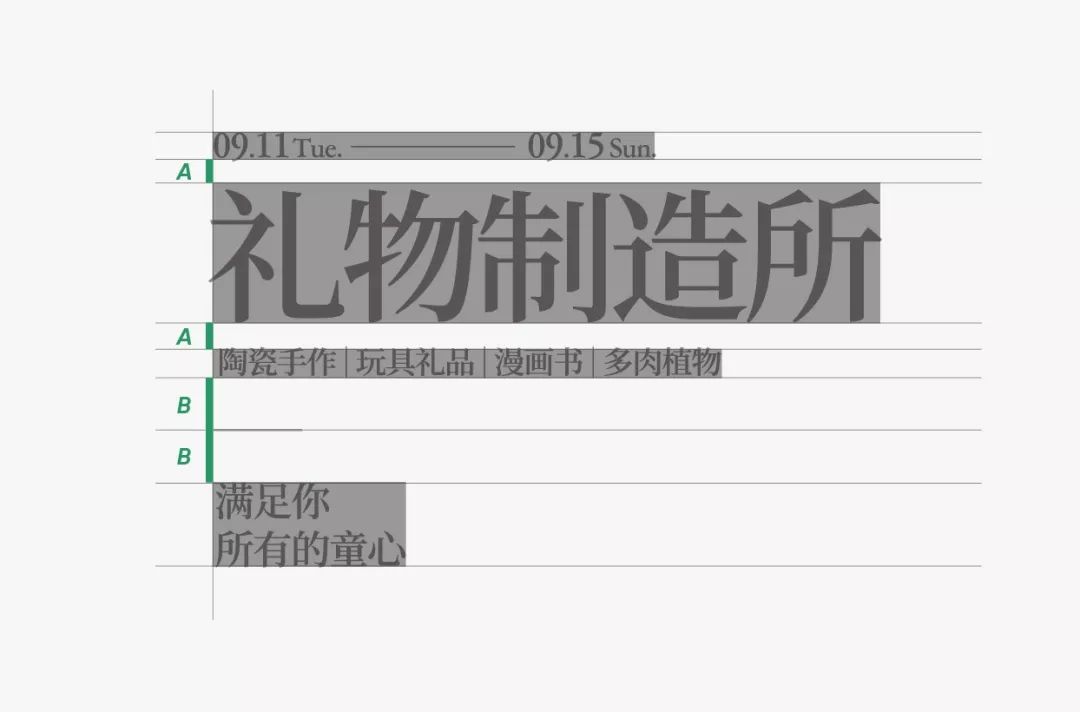
第一種:橫排左對齊。
我們先來看看完成後的效果,我在下方標記了小的文字之間的行距,注意觀察,在同一層級之下的信息排布,一般來說,行距是基本相等的。
那麼需要注意的第二個部分是,文字的長度一般來說,呈現“短長短”的排布節奏,在視覺上是較為舒服的。

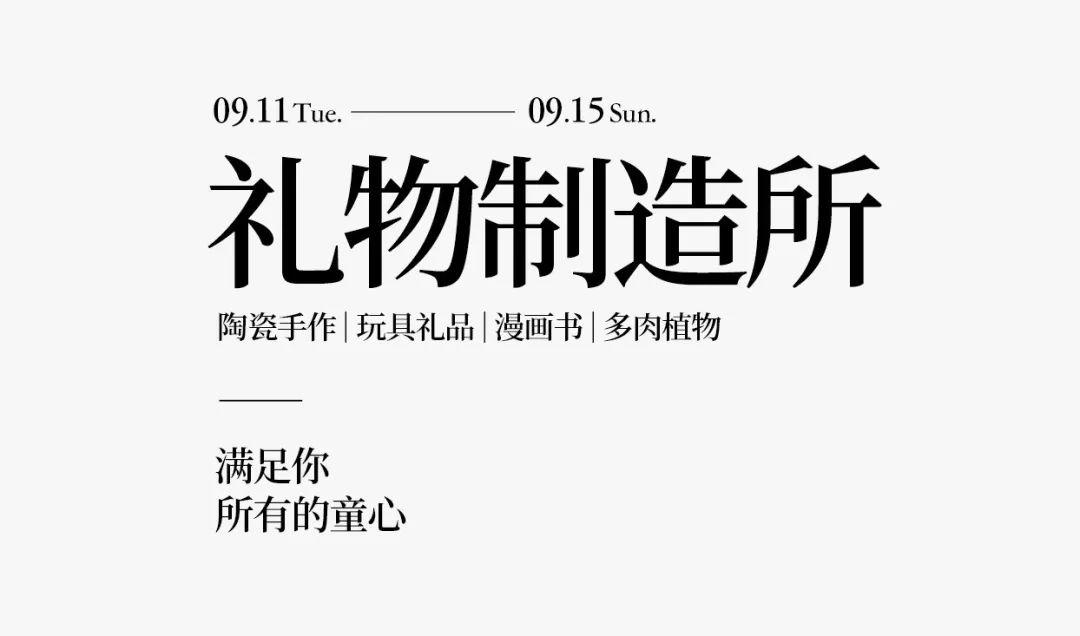
看一下最終效果。
信息雖然不多,但是每個小段文字仍然需要排列精緻,主次明確,節奏舒緩。



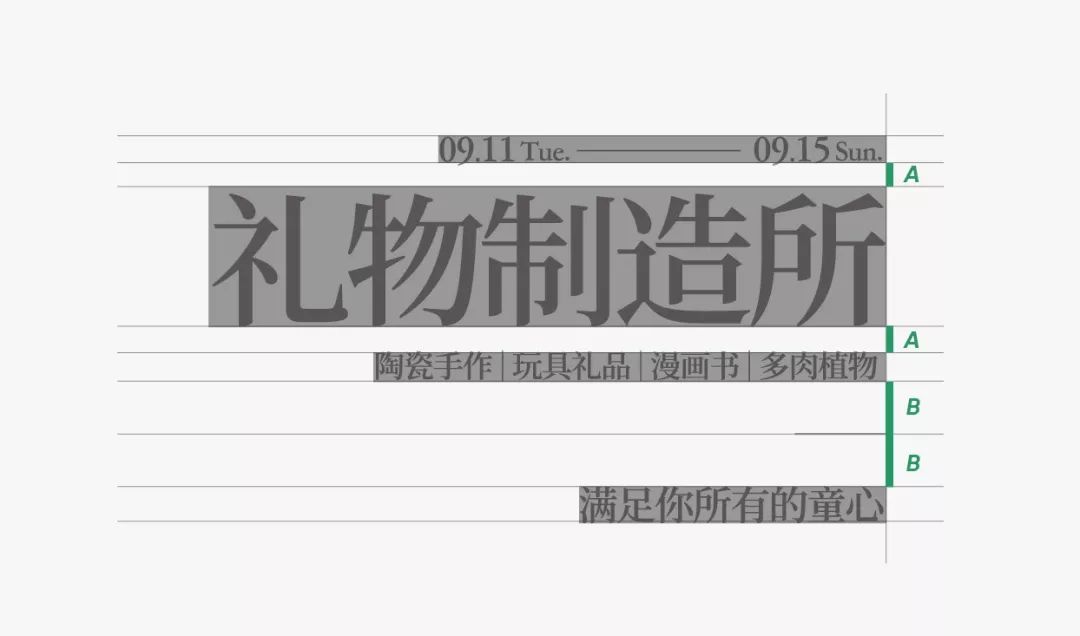
第二種對齊方式:橫排右對齊。
無論如何,對齊仍然是設計當中最重要的法則,無關你要做哪種花俏的設計。
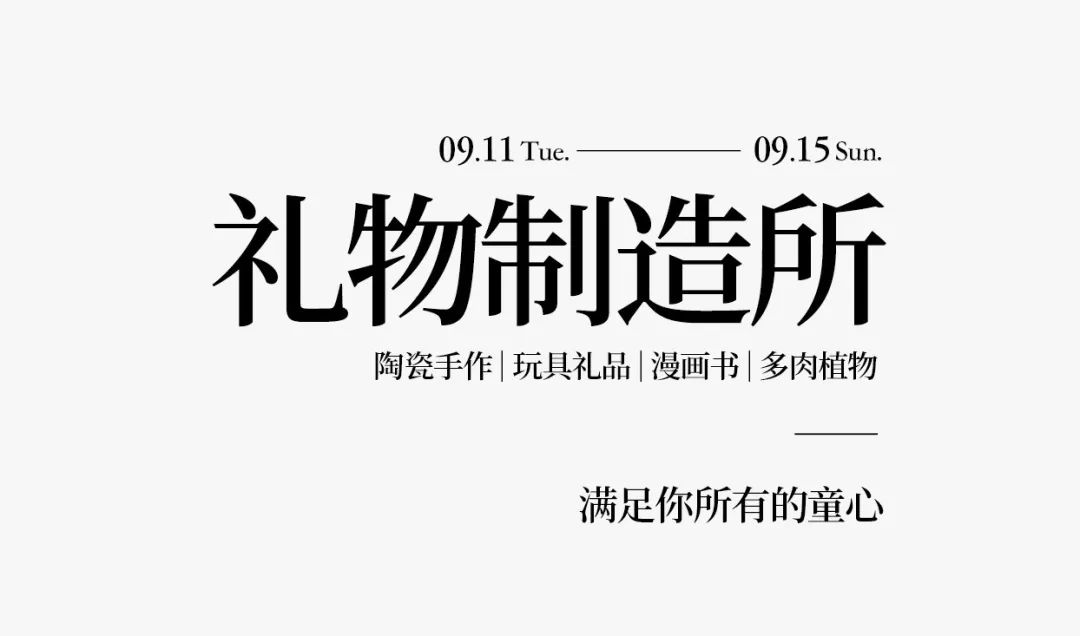
那麼雖然整體的信息及字體都沒有改變,但是在右對齊之後,我還是將最後兩行信息並為一行。原因是,在右對齊當中,我們視覺的重心是轉移的,所以需要根據排版方式更換信息排布節奏。




第三種對齊方式:橫排居中對齊。
居中對齊相對來說,節奏感更強一些,它的視覺線並不如一二種對齊方式那樣清晰,反而靈活度更好一些。




第四種對齊方式:豎排頂端對齊。
一般來說,豎排之後,我們的閱讀線是從右往左的,所以我一種信息的層次關係做了從右往左的大小排布。


那麼咱們這裡就只介紹這四種最基礎的對齊方式,其實嚴格起來,自由排版裡還有一些排版方式可以介紹,但總的來說,都是前面四種對齊方式的組合,比如左右對齊組合形式,環繞式排版(居中對齊)等等。咱們這裡點到為止。

那麼下來就到了完整的案例演示部分,這一塊,咱們就結合字體設計和文字組來設計。
先不做字體設計,咱們進行簡單的文字排版,看一下不進行字體設計(或者說沒融合圖形)的信息組應該是怎樣排列合適一些。
先來看大標題的設計部分。
在下面這個文字組當中,我僅僅是使用了左對齊的處理形式。能把簡單的信息簡單的排列清楚就可以了。
那麼這一組,算是比較常規的一種手法。

我們再來看第二種。
第二種從形式上來說,要更加豐富一些。原因是,我做了一些簡單變化使其強制性兩端對齊。
為什麼不在基礎的對齊方式裡介紹呢,因為本質上來說,這種形式並不能完全適應很多時候的信息處理,所以不算做最基礎的對齊方式。

再來看第三種。
第三種某種程度上來說,要更加難一些。
因為你很難從整體上直接判斷,這裡具體屬於那種對齊方式的範疇。
從微小的文字組來說,這其中有使用了左對齊的,也有右對齊,從整體來說,也有居中對齊的部分,也有兩端強制對齊的部分。


基礎的標題文字組咱們已經嘗試完了,現在咱們開始字體設計的部分。
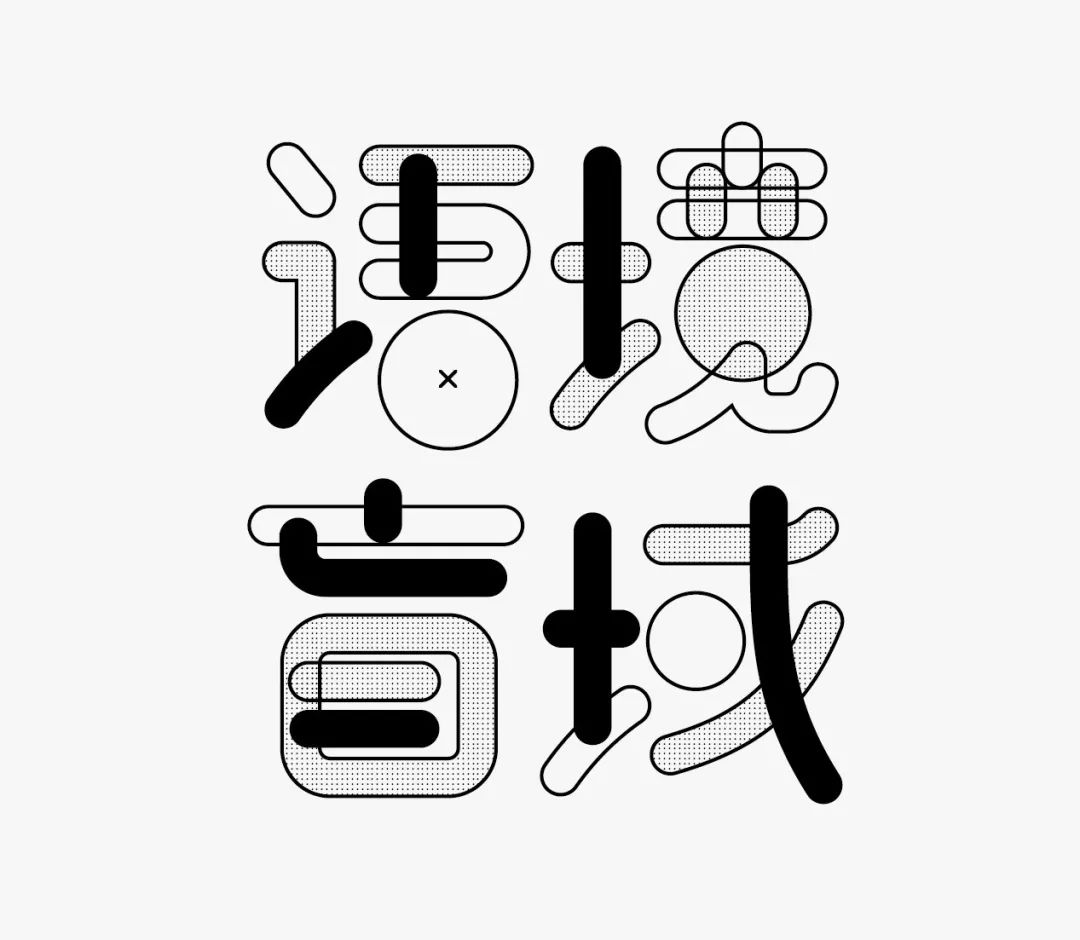
第一步,先簡單做出字形,這一步並不復雜。

第二步呢,咱們要開始進行圖形化處理,因為我前期的想法是,做一個字體畫面性的東西出來,所以這就要求,字體設計部分要足夠吸引人。
我這裡選擇了紋理填充。
但又不止一種紋理,而是做了一個錯亂的效果排布,看上去更加靈活一些,不那麼死板規矩。

第三步,為字體設計畫面做更豐富的文字組處理效果。
在這一步裡,我們要比較清醒的知道,大的標題組已經設計完成,剩餘的是將它完善,從而成為一個有圖形有信息的畫面。

第四步,做海報當中其他的信息文字排版。
其實,其他的文字信息我也是以小的文字組的方式進行控制的,所以從整個版面對說,仍具有強烈秩序感。
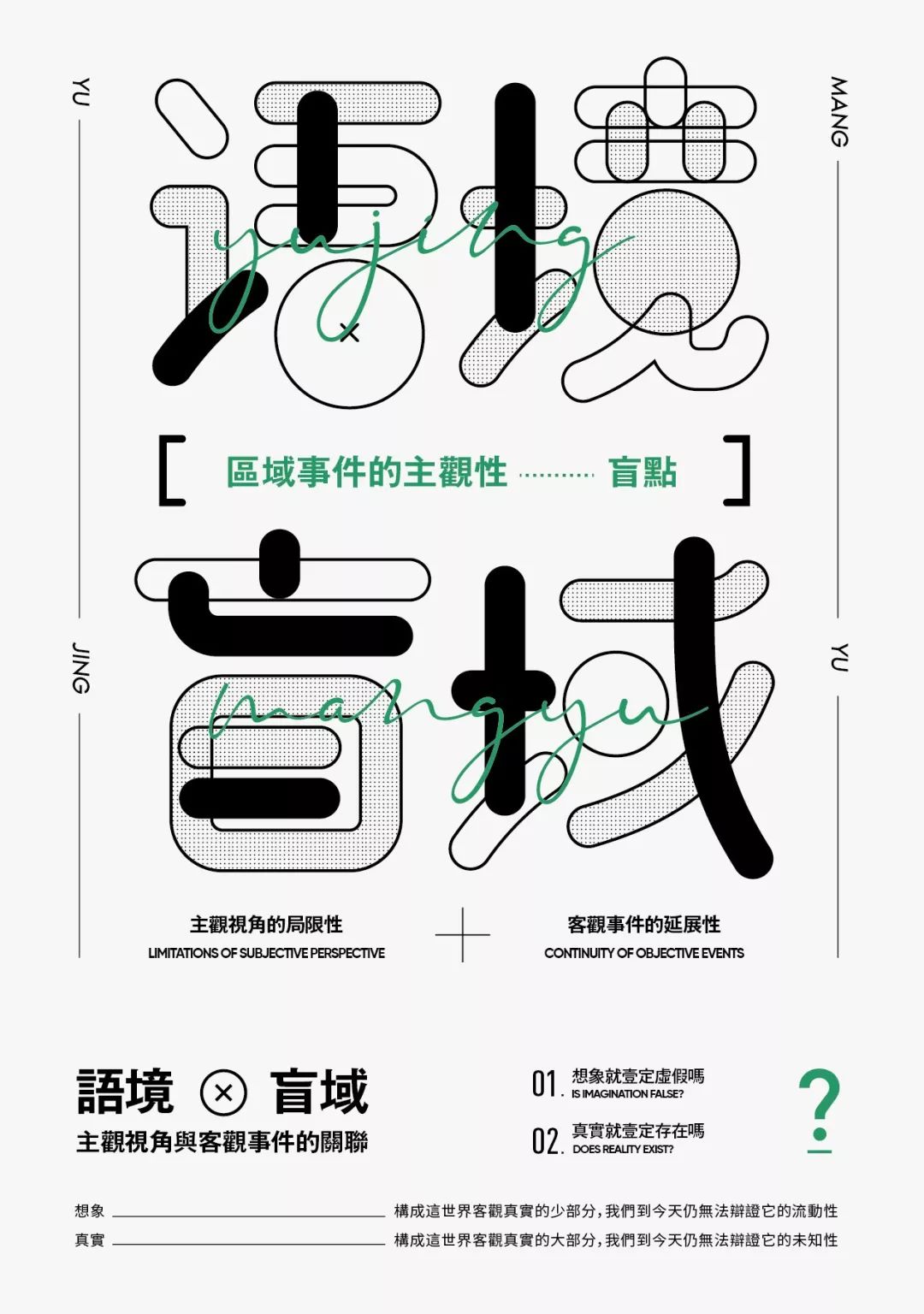
咱們來看一下最終效果。

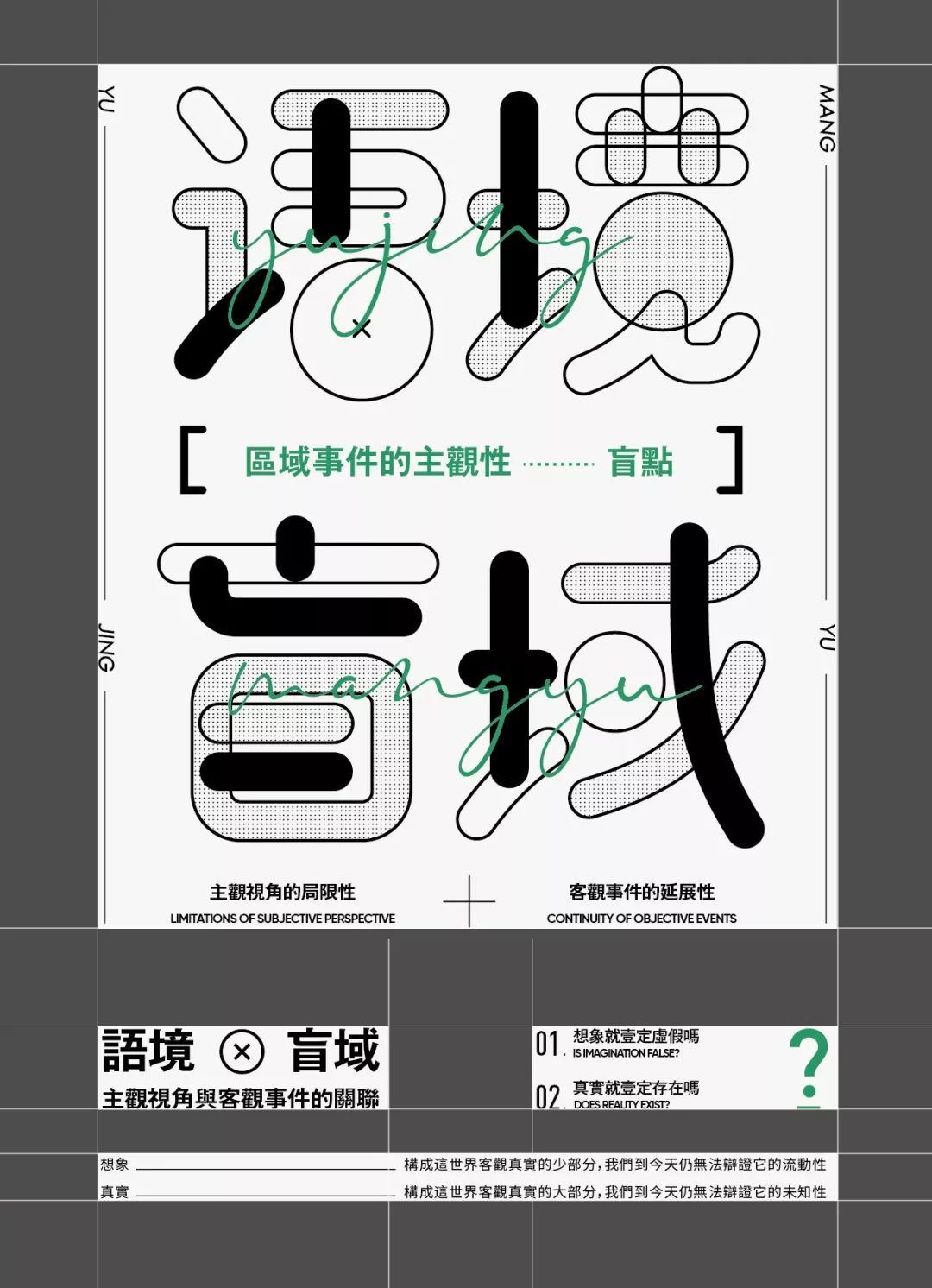
我們來解構一下這張海報具體的信息排布及文字組的位置和大小關係。
在下面的信息當中,我將“語境盲域”這個大標題又重複了一次,因為上面的字體設計負責的是圖形部分,在信息傳達上可能並不盡人意,所以再次重複一次,以做重要強調。


下面是海報的效果圖展示。







今天的內容你們都學會了嗎?
答應我看完都好好練習一下哦~
我們下期再見~
越努力,越幸運。
這裡是龐門正道。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Your%20font%20design%20is%20ugly%20because%20the%20typography%20is%20ugly.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试