野馬設計學院
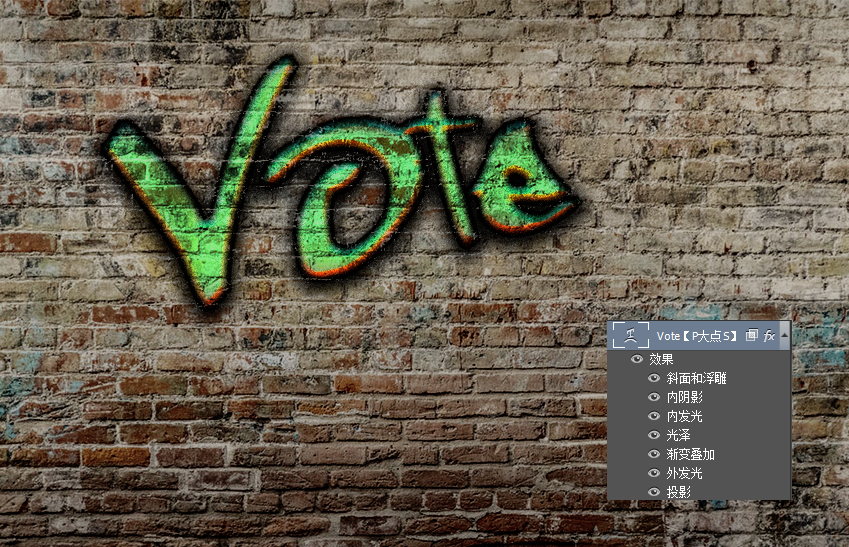
先看看效果圖

一、背景的創建
1、打開我們所提供的磚牆素材 Brick-wall.jpg,我們將使用這個磚牆背景來建立這個塗鴉文本效果。在PS中打開Brick-wall.jpg,這個圖片是Jan Stverak 編輯過的,尺寸大小都已經調整好了的,同時我們也提供了一個未經編輯的原始圖片,大致是調整了亮度,色階以及飽和度,你可以試試,或者,如果你想嘗試不同的背景,也可以自己查找一下其他背景。

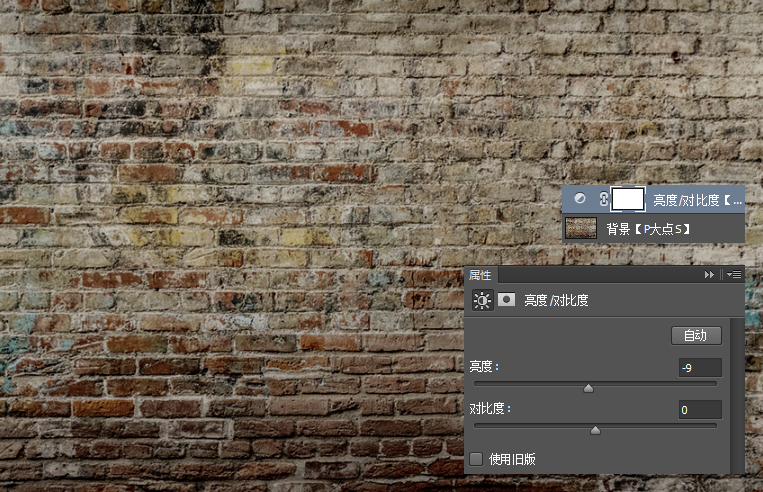
2、我創建了一個亮度/對比度調整層,再稍微降低些亮度。

二、設置文本
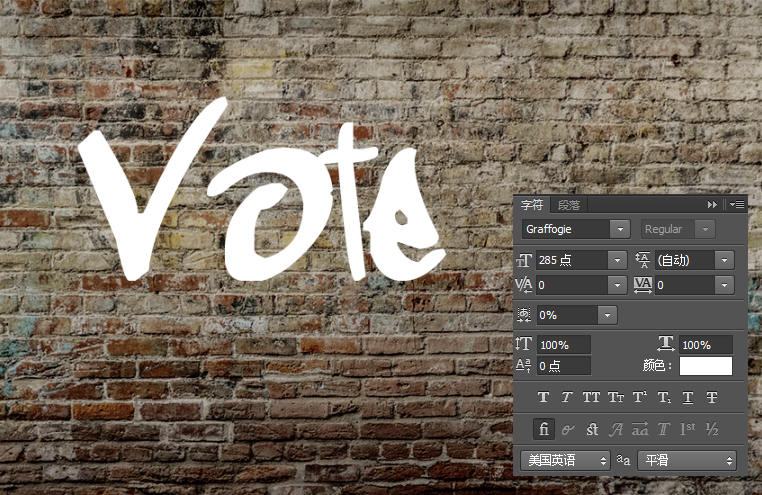
3、選擇文本工具,輸入文字“Vote” ,設置字體為 Graffogie,大小為285 點。

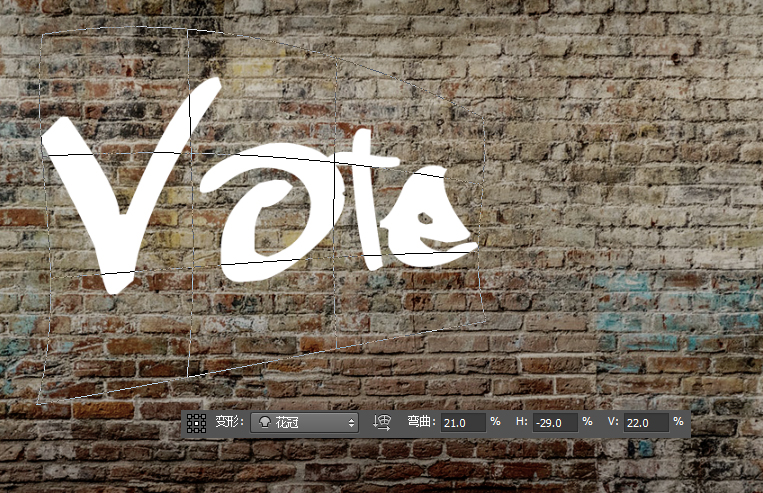
4、執行“編輯——變換——變形”,設置變形類型為“花冠”,彎曲“21%”,H:-29%,V:22%,我們得到如下變形結果。

5、從這個變形結果來看,V和O之間的間隔感覺比OTE大一些,所以,選擇住V字,把V字字符的字距調整為“-75”,這算是個細節問題吧。

6、接下來,我們打上另外兩個文本“for”和“Pedro”,同樣的設置字體為 Graffogie,“for”文字大小為116點,字距75。 “Pedro”文字大小為255點,字距75,一個文本一個圖層。

7、選擇住三個文本圖層,CTRL+G創建圖層組,將圖層組旋轉-8°。

三、創建塗鴉效果
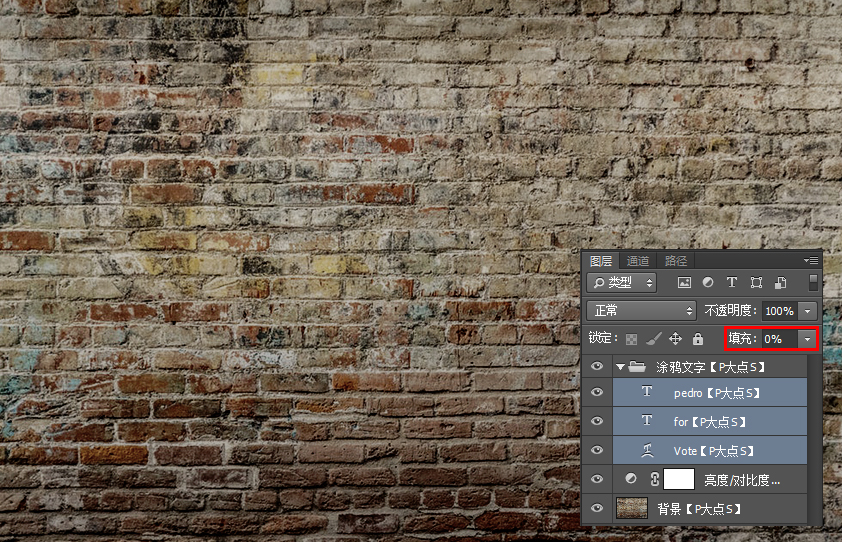
8、首先,將三個文本圖層的填充都修改為0,現在文字都不顯示了,只剩下背景,沒關係,接下去我們將添加圖層樣式,以形成塗鴉效果。

9、接下來,我們給Vote文本圖層添加圖層樣式,從下圖中,你可以看到我們添加了好多的樣式。

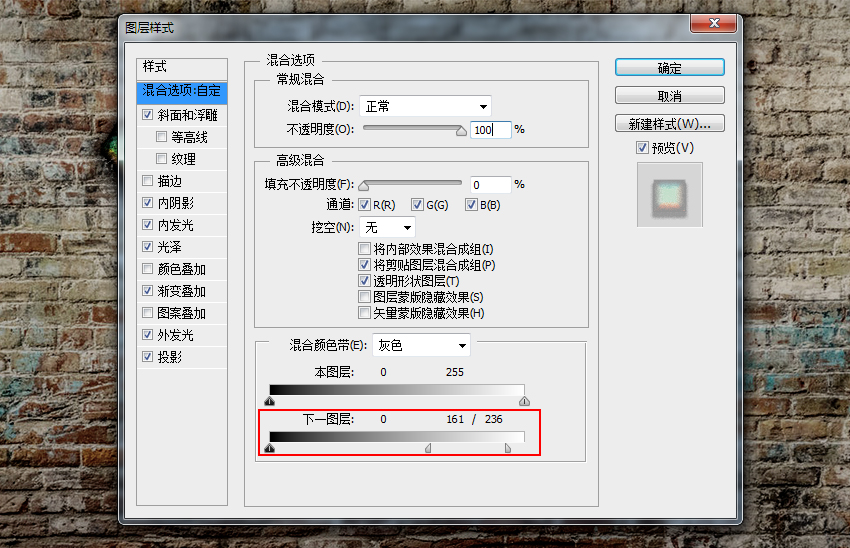
9.1、首先,我們設置混合選項:自定。
混合顏色帶:灰色,在下方的混合顏色帶中,設置下一圖層,在白色標記上按住Alt鍵單擊(mac用戶按住Option鍵單擊)將其拆分,然後將左側部分設置為161,將右側部分設置為236。

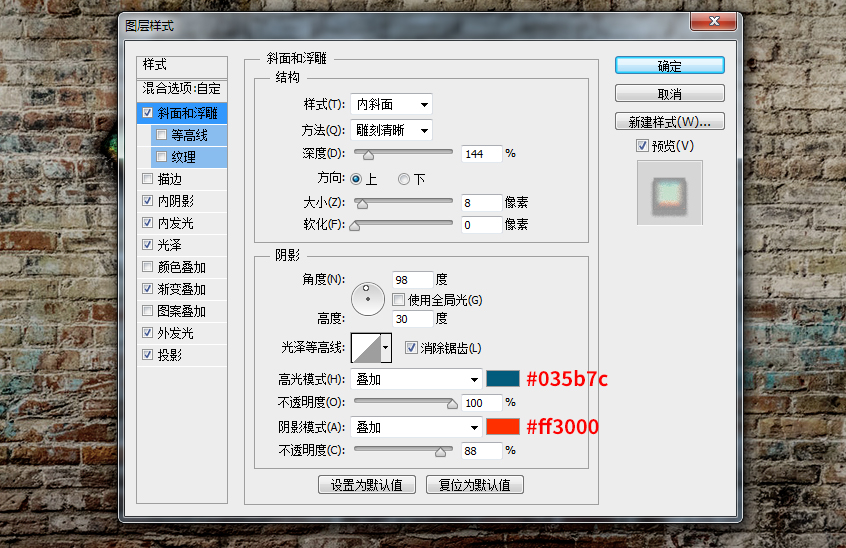
9.2、接下來,我們設置斜面和浮雕。
樣式:內斜面,方法:雕刻清晰,深度:144%,方向:上,大小:8像素,軟化:0像素
角度:98度,高度:30度,光澤等高線:線性,勾選消除鋸齒
高光顏色:#035b7c,高光模式:疊加,不透明度:100%
陰影顏色:#ff3000,陰影模式:疊加,不透明度:88%

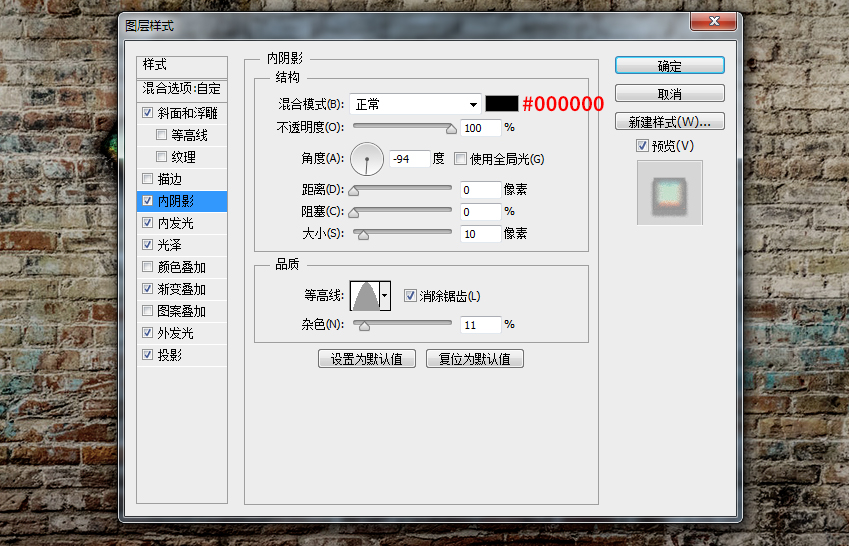
9.3、接著,我們設置內陰影。
混合模式:正常,顏色:黑色#000000,不透明度100%
角度-94度,距離:0像素,阻塞:0%,大小:10像素
等高線:錐形,勾選消除鋸齒,雜色:11%

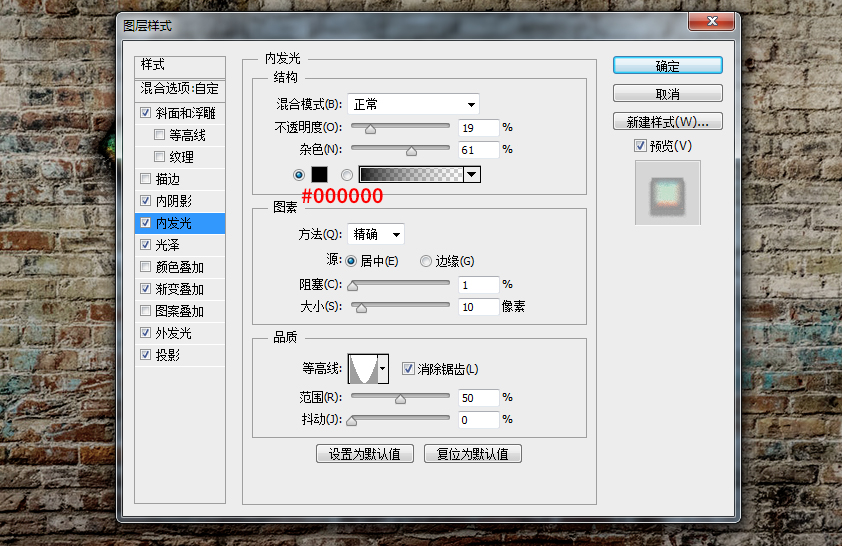
9.4、接下來,是內發光。
混合模式:正常,不透明度:19%,雜色:61%,顏色:黑色#000000
方法:精確,源:居中,阻塞:1%,大小:10像素
等高線:錐形—反轉,勾選消除鋸齒,範圍:50%,抖動:0%

9.5、接著,是光澤。
混合模式:疊加,顏色:#64ec87,不透明度:100%
角度:90度,距離:19像素,大小:24像素
等高線:半圓,勾選消除鋸齒,勾選反相

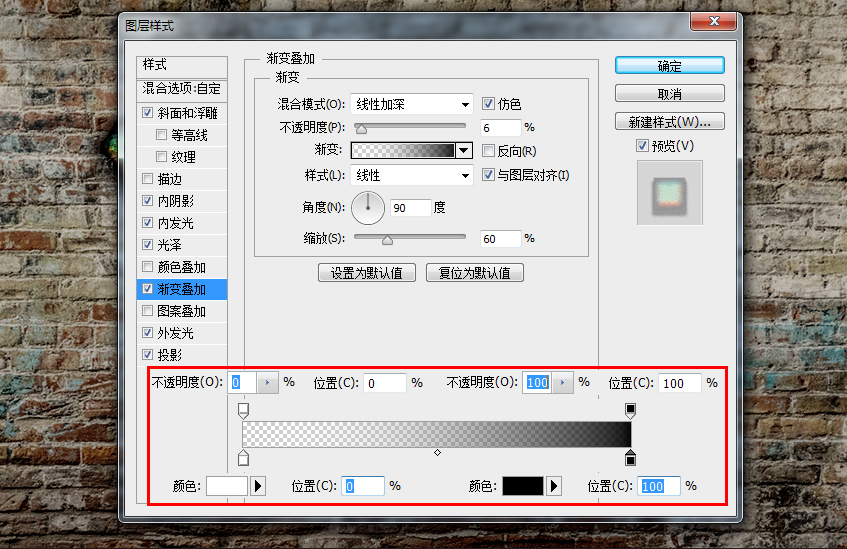
9.6、接下來,我們設置漸變疊加。
混合模式 :線性加深,勾選仿色,不透明度:6%
漸變顏色為白到黑的漸變(具體參數請參見下圖)
樣式:線性,勾選與圖層對齊,角度:90度,縮放:60%

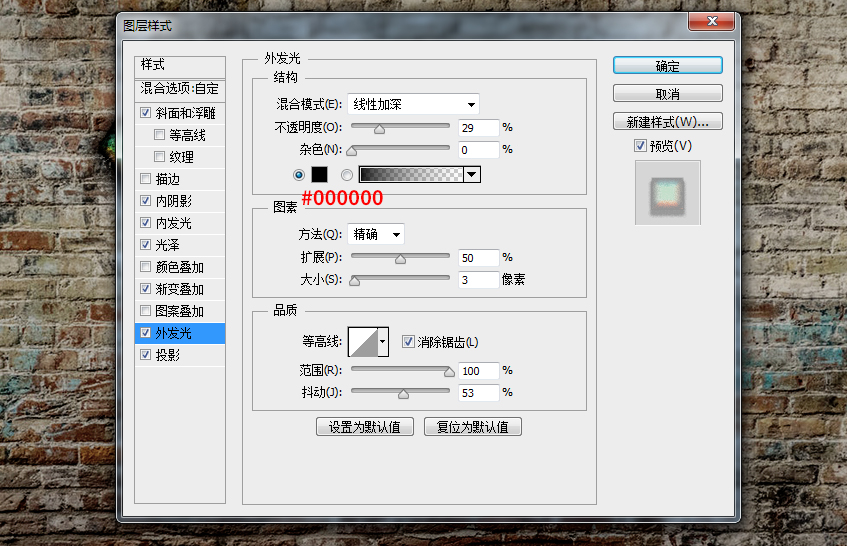
9.7、接下來,我們設置外發光。
混合模式:線性加深,不透明度:29%,雜色:0%,顏色:黑色#000000
方法:精確,擴展:50%,大小:3像素
等高線:線性,勾選消除鋸齒,抖動:53%

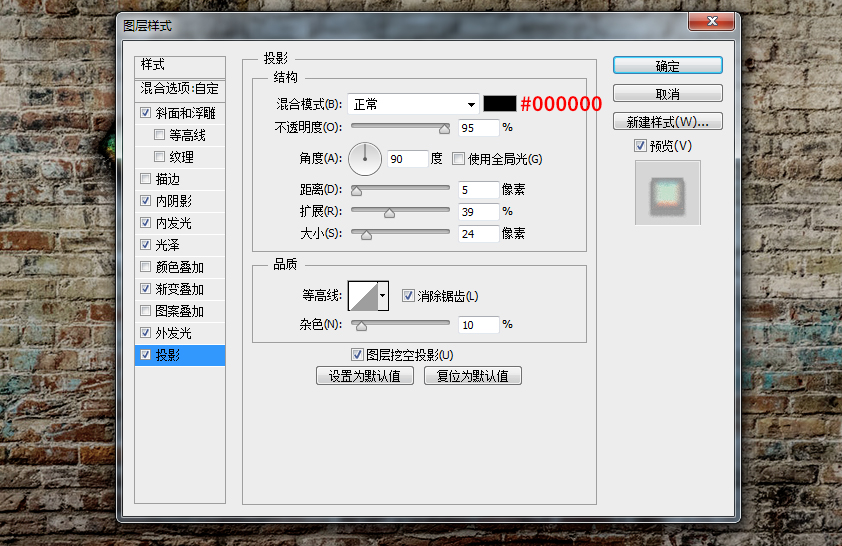
9.8、最後,我們設置投影。
混合模式:正常,顏色:黑色#000000,不透明度:95%
角度:90度,距離:5像素,擴展:39%,大小:24像素
等高線:線性,勾選消除鋸齒,雜色:10%

10、接下來,我們給 for 文本圖層添加圖層樣式,依舊添加了好多的樣式,而且混合顏色帶的運用也不一樣了。

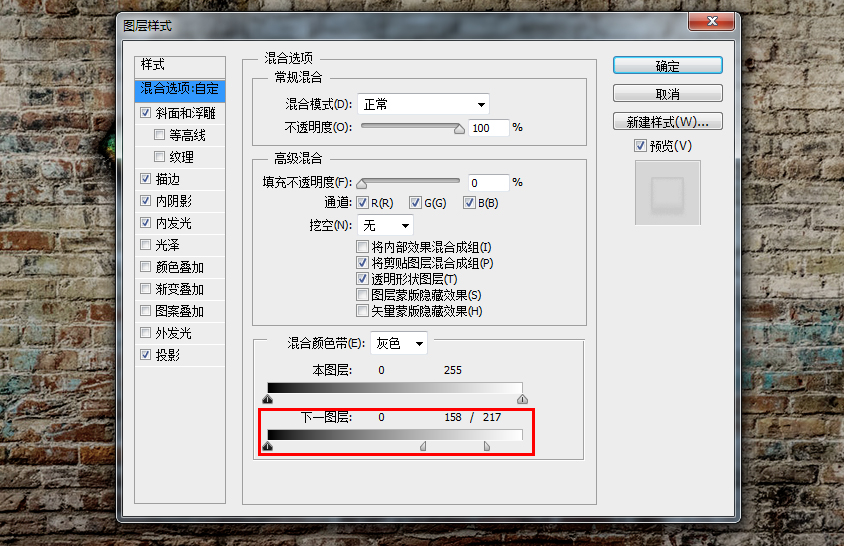
10.1、首先,我們設置混合選項:自定。
混合顏色帶:灰色,在下方的混合顏色帶中,設置下一圖層,在白色標記上按住Alt鍵單擊(mac用戶按住Option鍵單擊)將其拆分,然後將左側部分設置為158,將右側部分設置為217。

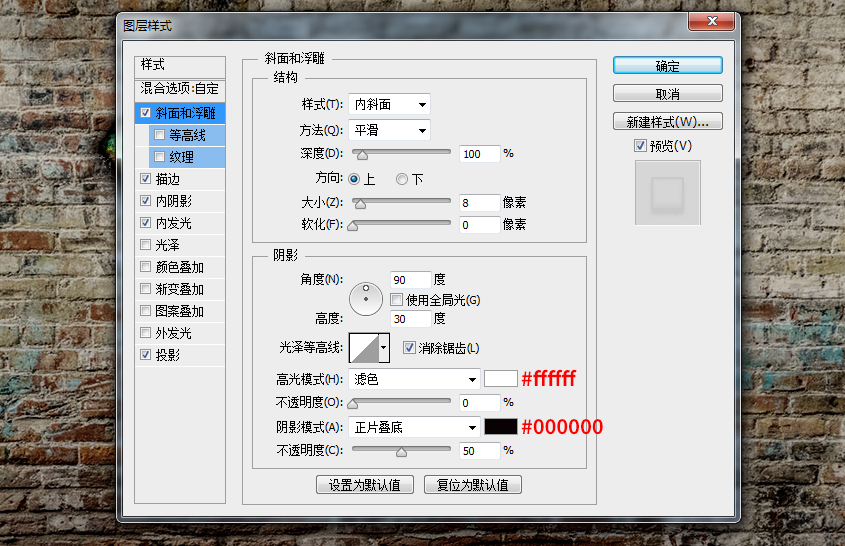
10.2、接著,我們設置斜面和浮雕。
樣式:內斜面,方法:平滑,深度:100%
方向:上,大小:8像素,軟化:0像素
角度:90度,高度:30度
光澤等高線:線性,勾選消除鋸齒
高光顏色:白色#ffffff,高光模式:濾色(這個無所謂,因為我們的不透明度將設置為0),不透明度0%
陰影顏色:黑色#000000,陰影模式:正片疊底,不透明度:50%

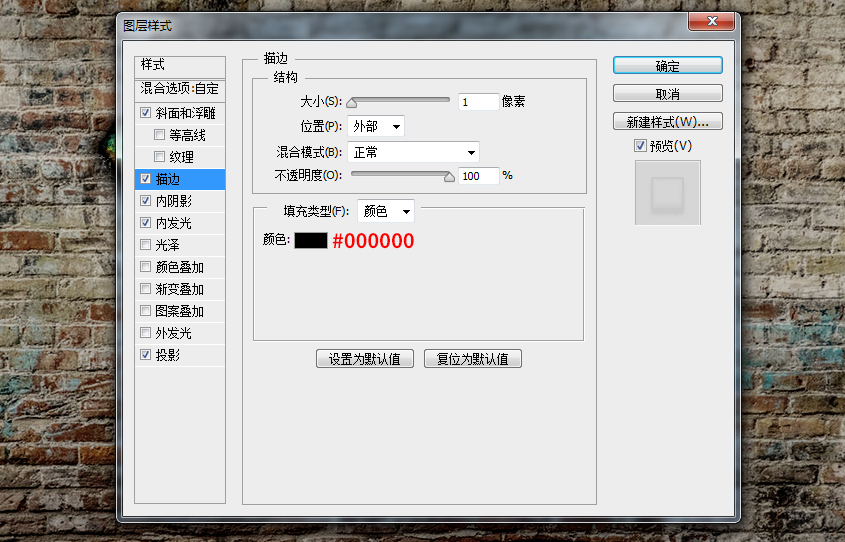
10.3、設置一個描邊。
大小:1像素,位置:外部,混合模式:正常,不透明度:100%
填充類型:顏色,顏色:黑色#000000

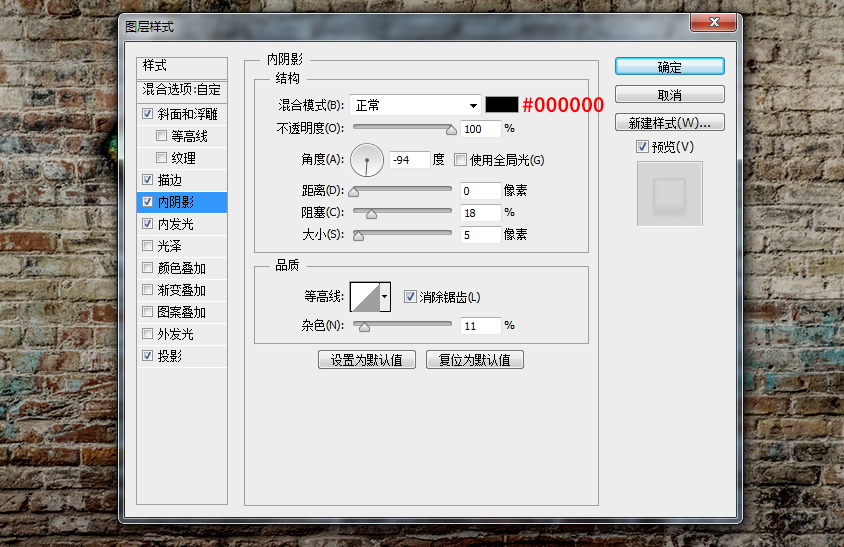
10.4、添加一個內陰影。
混合模式:正常,顏色:黑色#000000,不透明度:100%
角度:-94度,距離:0像素,阻塞:18%,大小:5像素
等高線:線性,勾選消除鋸齒,雜色:11%

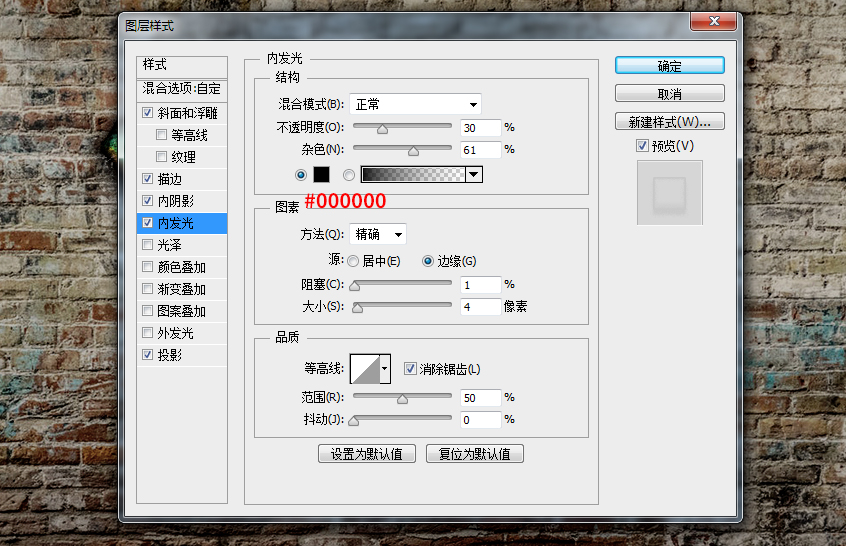
10.5、添加一個內發光。
混合模式:正常,不透明度:30%,雜色:61%,顏色:黑色#000000
方法:精確,源:邊緣,阻塞:1%,大小:4像素
等高線:線性,勾選消除鋸齒,範圍:50%,抖動:0%

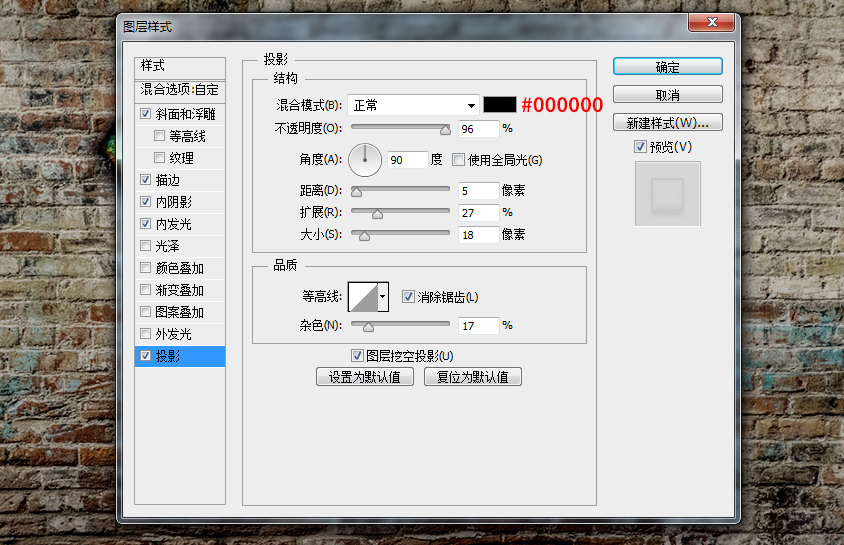
10.6、最後,我們添加一個投影。
混合模式:正常,顏色:黑色#000000,不透明度:96%
角度:90度,距離:5像素,擴展:27%,大小:18像素
等高線:線性,勾選消除鋸齒,雜色:17%

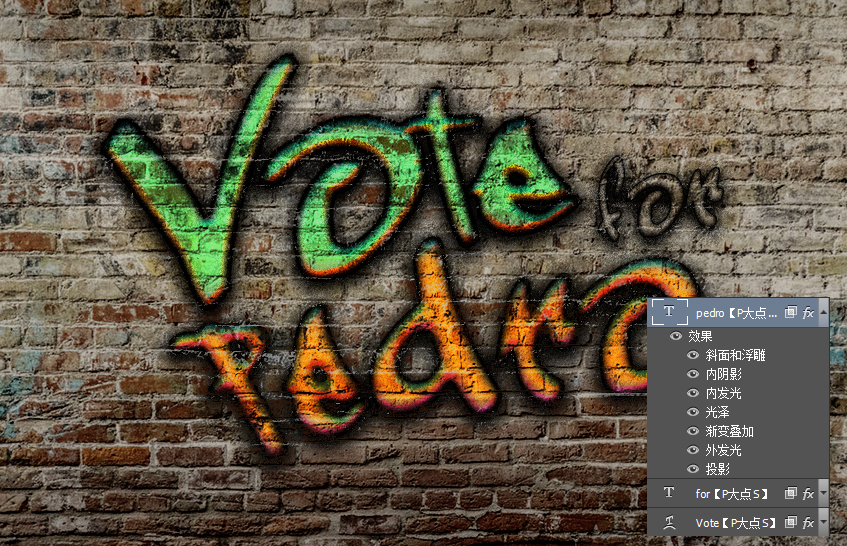
11、接下來,我們給 pedro 文本圖層添加圖層樣式,依舊添加了好多的樣式,而且混合顏色帶的運用也不一樣了。

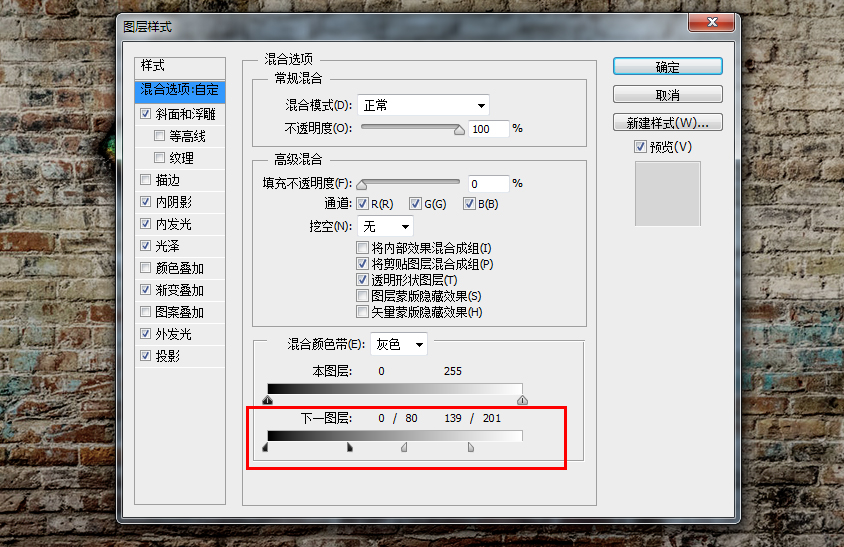
11.1、首先,我們設置混合選項:自定。
混合顏色帶:灰色,在下方的混合顏色帶中,設置下一圖層,在黑色標記上按住Alt鍵單擊(mac用戶按住Option鍵單擊)將其拆分,然後將右側部分設置為80。接著,在白色標記上按住Alt鍵單擊(mac用戶按住Option鍵單擊)將其拆分,然後將左側部分設置為139,將右側部分設置為201。

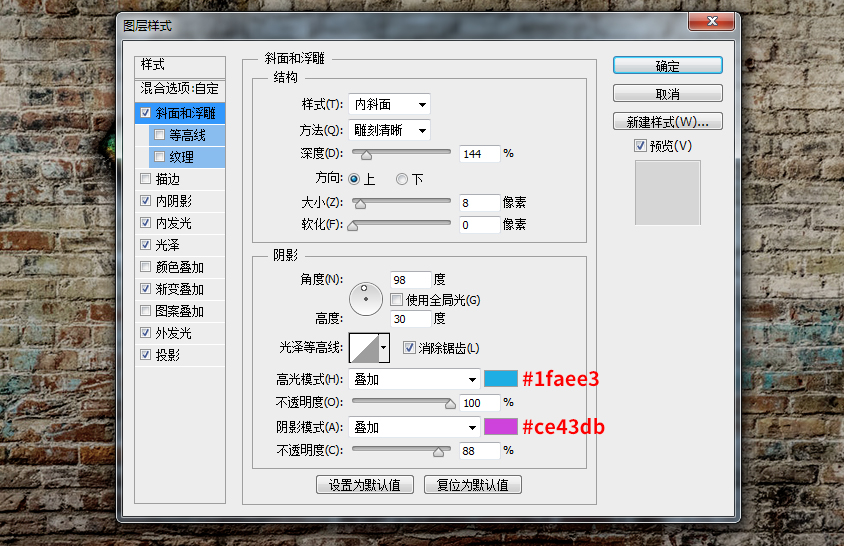
11.2、現在,我們添加一個斜面和浮雕。
樣式:內斜面,方法:雕刻清晰,深度:144%,方向:上,大小:8像素,軟化:0像素
角度:98度,高度:30度,光澤等高線:線性,勾選消除鋸齒
高光顏色:#1faee3,高光模式:疊加,不透明度:100%
陰影顏色:#ce43db,陰影模式:疊加,不透明度:88%

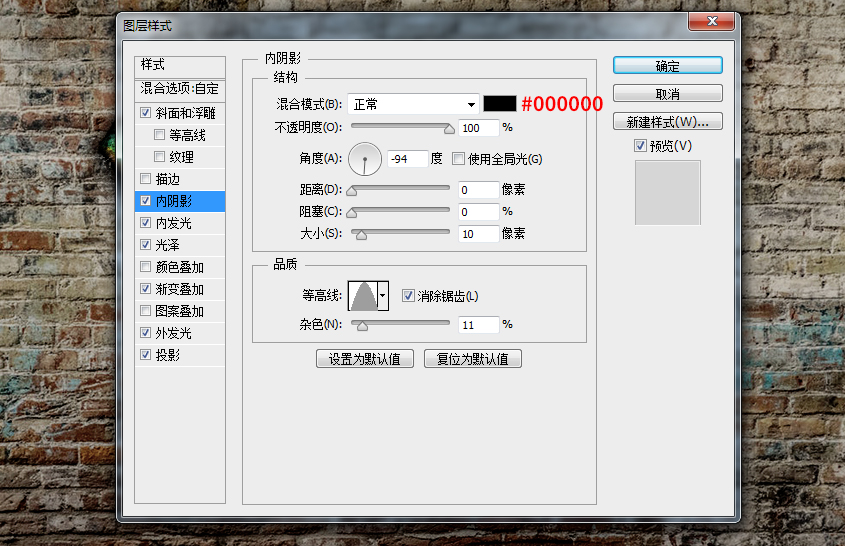
11.3、添加一個內陰影
混合模式:正常,顏色:黑色#000000,不透明度:100%
角度:-94度,距離:0像素,阻塞:0%,大小:10像素
等高線:錐形,勾選消除鋸齒,雜色:11%

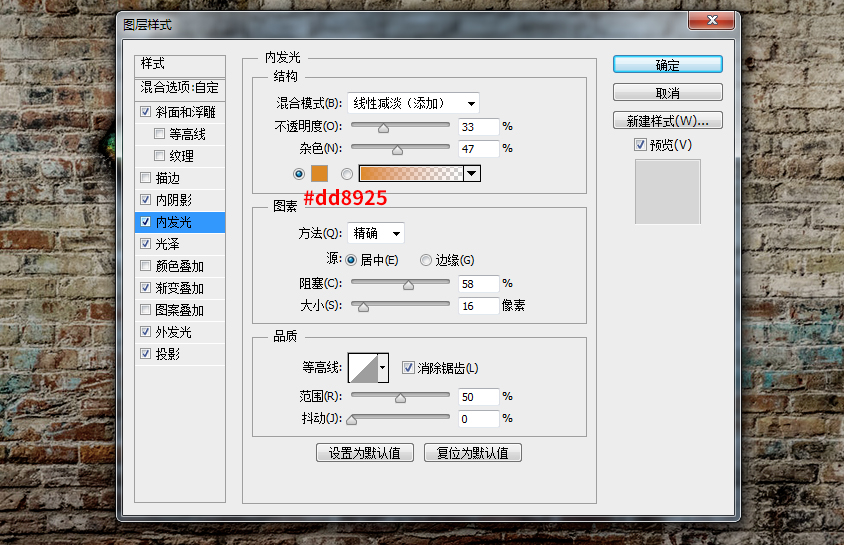
11.4、添加一個內發光
混合模式:線性減淡(添加),不透明度:33%,雜色:47%,顏色:#dd8925
方法:精確,源:居中,阻塞:58%,大小:16像素
等高線:線性,勾選消除鋸齒,範圍:50%,抖動:0%

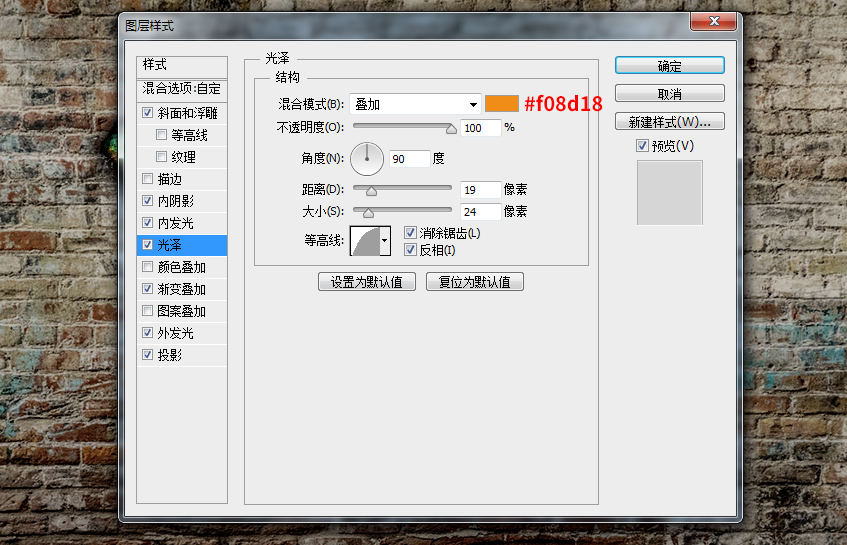
11.5、添加一個光澤
混合模式:疊加,顏色:#f08d18,不透明度100%
角度:90度,距離:19像素,大小:24像素
等高線:半圓,勾選消除鋸齒,勾選反相

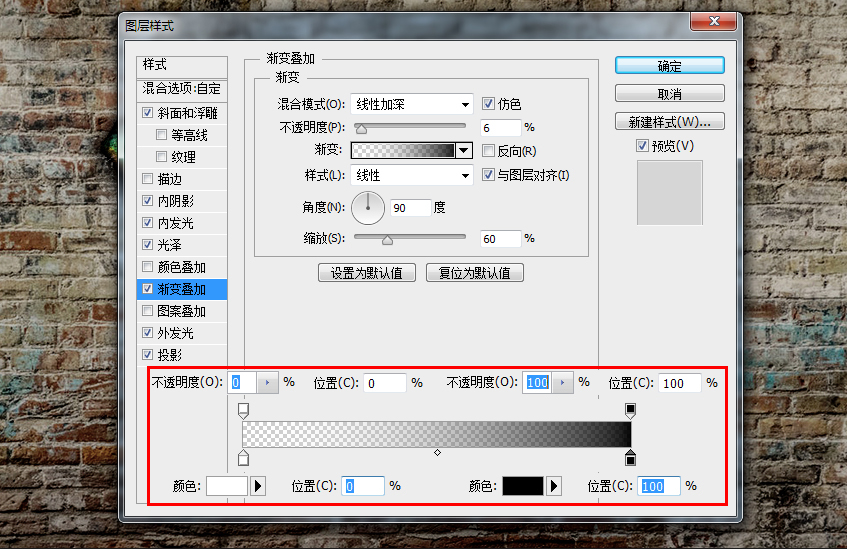
11.6、添加一個漸變疊加
混合模式 :線性加深,勾選仿色,不透明度:6%
漸變顏色為白到黑的漸變(具體參數請參見下圖)
樣式:線性,勾選與圖層對齊,角度:90度,縮放:60%

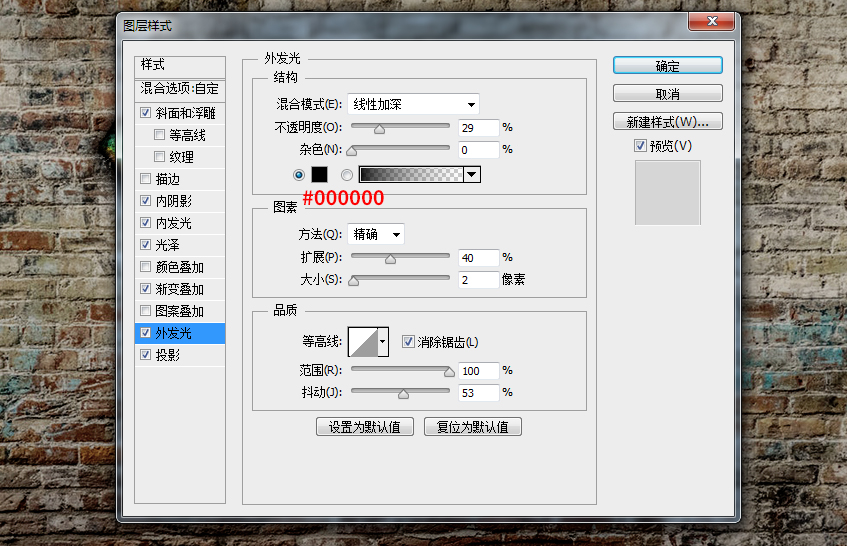
11.7、添加一個外發光
混合模式:線性加深,不透明度:29%,雜色:0%,顏色:黑色#000000
方法:精確,擴展:40%,大小:2像素
等高線:線性,勾選消除鋸齒,範圍:100%,抖動:53%

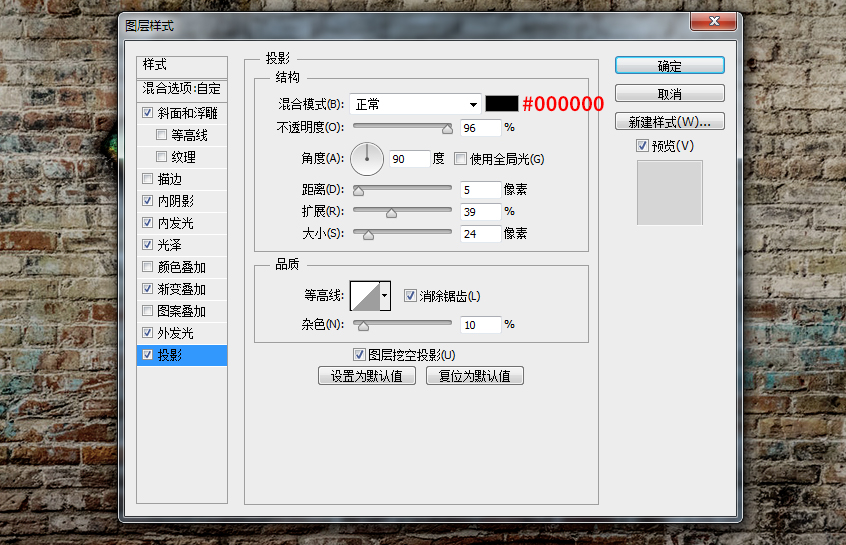
11.8、最後,添加一個投影
混合模式:正常,顏色:黑色#000000,不透明度:96%
角度:90度,距離:5像素,擴展:39%,大小:24像素
等高線:線性,勾選消除鋸齒,雜色:10%

設置完圖層樣式,我們最終得到這樣的效果,塗鴉的效果有木有,三種不同塗鴉效果的樣式設置,你GET了嗎?

作者:PS大點
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Wild%20Horse%20Design%20Font%20Design%20Tutorial%20%20Make%20Graffiti%20Artistic%20Words%20with%20PS%20Layer%20Styles.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试