野馬設計學院
如何在AdobeIllustrator中創建遊戲圖形樣式文本效果

在本教程中,您將學習如何在Adobe Illustrator中製作遊戲圖形樣式。
我們將創建的圖形樣式是遊戲圖形風格.

你需要什麼
在本教程中使用了以下字體:
RifficFree-Bold
在開始創建此圖形樣式之前,請下載並安裝該字體。
1.如何建立新文件
第一步
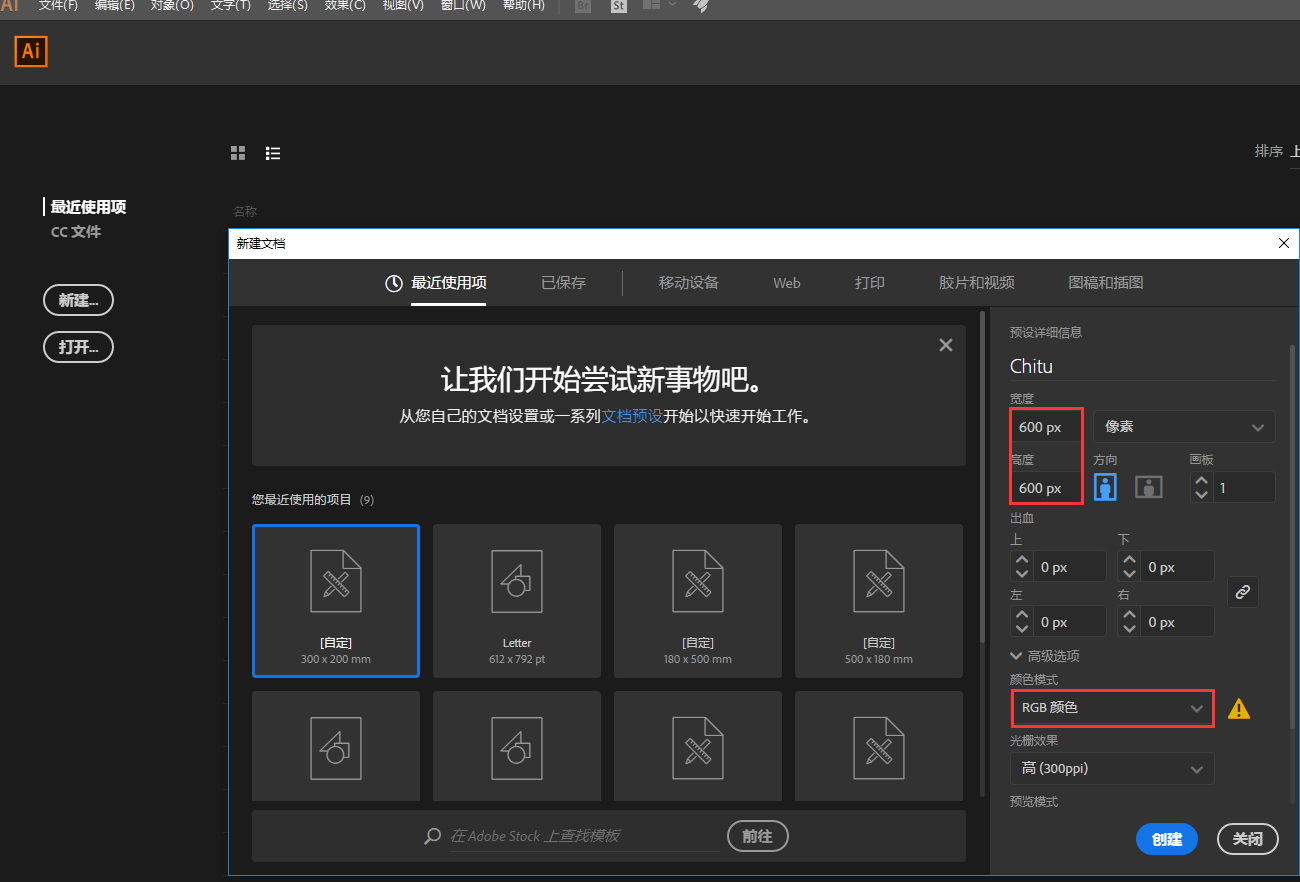
讓我們首先創建一個新文件的600 x 600 Px大小和RGB顏色模式。

第2步
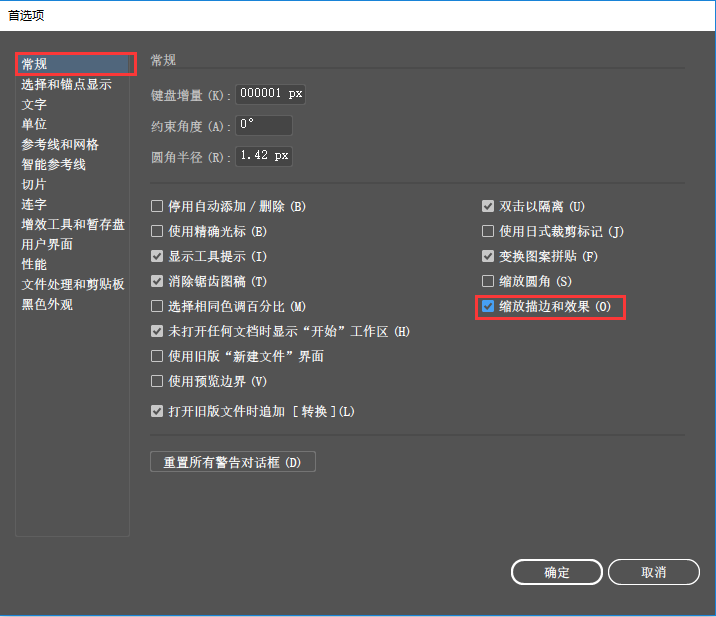
現在轉到“ 編輯”>“首選項”>“常規”,勾選“縮放描邊和效果”選項。
點擊確定 以應用此設置。

2、如何創建圖形樣式
第1步
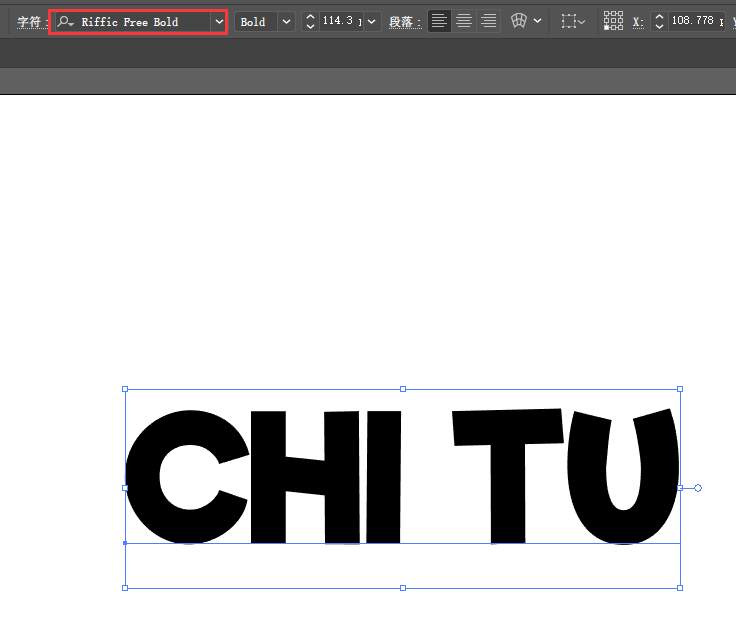
讓我們開始使用文字工具!選擇“ 文字工具”(T), 然後選擇“ Riffic”字體。將字體大小設置 為100 pt。用大寫字母寫“ CHI TU”。

第2步
現在我們需要應用第一個漸變顏色,因此選擇文本並將填充顏色設置為“無”。

接下來,轉到外觀面板 ,然後單擊“添加新填充”。
注意:如果看不到“外觀”面板,請轉到“窗口”>“外觀”。

第3步
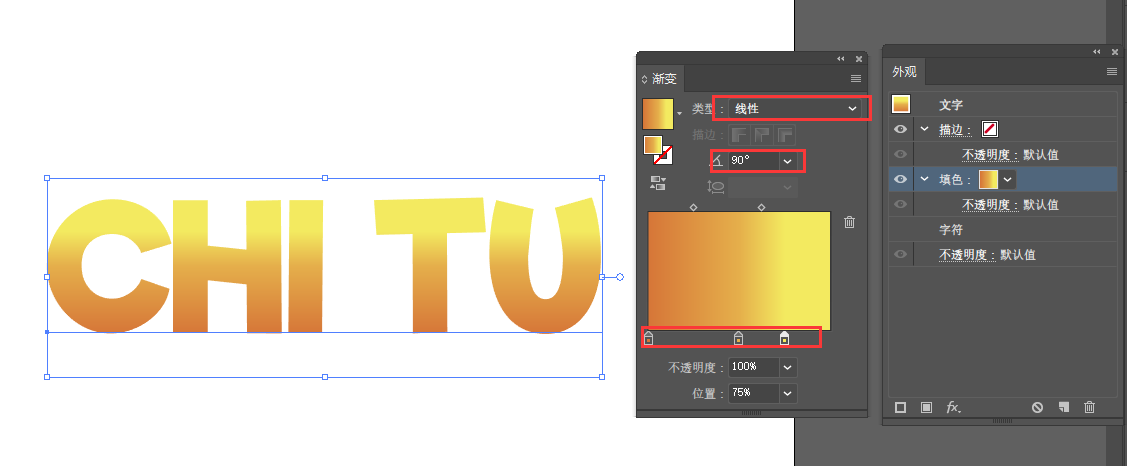
選擇新的填充,轉到“ 窗口”>“漸變”,然後使用3個色標設置漸變。
設置如下:
類型:線性
角度:90 o
第一梯度顏色停止#d67638和位置 0%
第二漸變顏色停止#e5af4b和地點 50%
第三梯度顏色停止#f3ea60和地點 75%

第4步
將重點放在“外觀”面板上,並確保同時選中了文本和填充框。使用相同的“ 添加新填充”按鈕,添加第二個填充 ;單擊此按鈕後,將在現有填充上方創建一個新的填充框(圖層)。
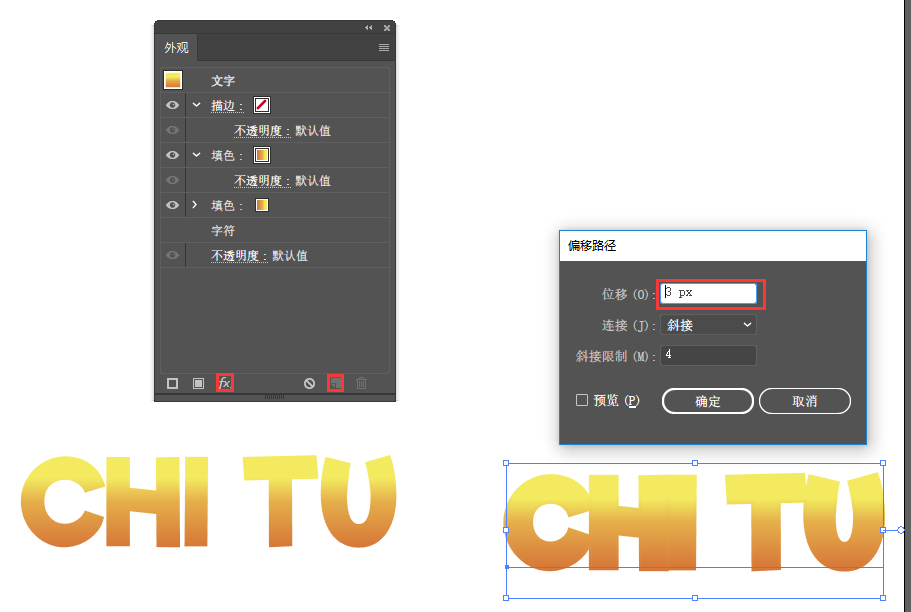
現在,選擇底部的填充框,然後單擊添加新效果(fx)。選擇 路徑>偏移路徑。
設置如下:
偏移: 3
聯接:斜接
斜接限制: 4
點擊“確定”以應用。

第5步
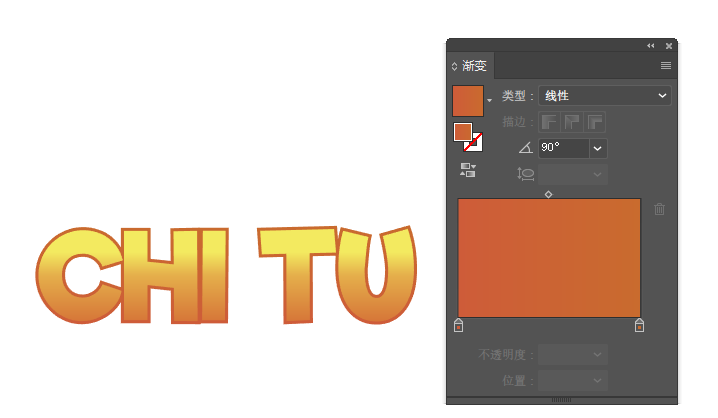
轉到“漸變”面板(G)並 使用2個色標設置漸變。
設置如下:
類型:線性
角度:90 o
第一梯度顏色停止 #ce5c39 和位置 0%
第二漸變顏色停止 #c96b2e 和位置 100%
提示:要從漸變面板上刪除任何不需要的色標,只需將其拉下即可。

第6步
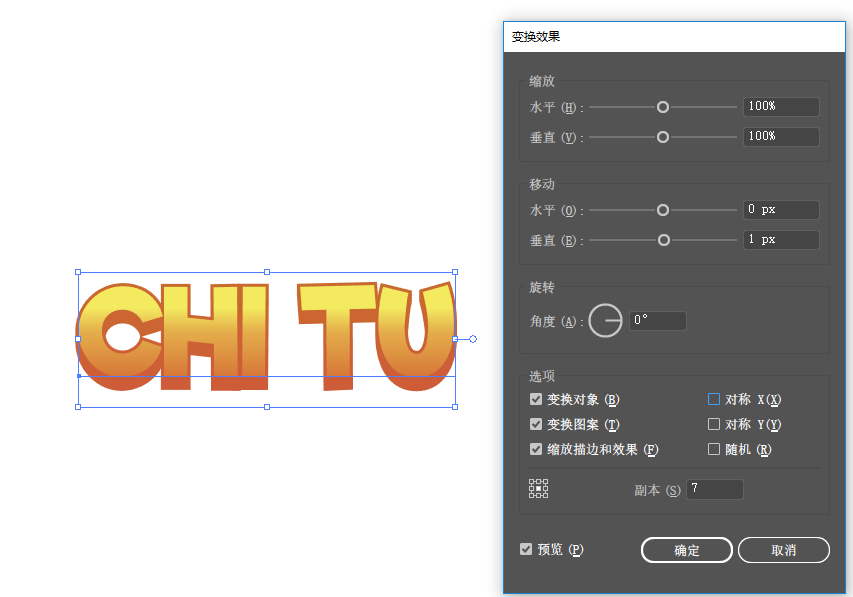
現在,單擊“外觀”面板上的“ 添加新效果(fx)”,然後選擇“ 扭曲和變換”>“變換”。
設置如下:
垂直移動: 1點
選項裡面選擇
變換對象
變換圖案
縮放描邊和效果
副本: 7
點擊“確定”以應用。

第7步
我們將更改此漸變的顏色,因此轉到“漸變”面板(G)。設置以下替換漸變顏色:
類型:線性
角度:90 o
第一梯度顏色停止 #591714和位置 0%
第二漸變顏色停止 #812e26和位置 100%

第8步
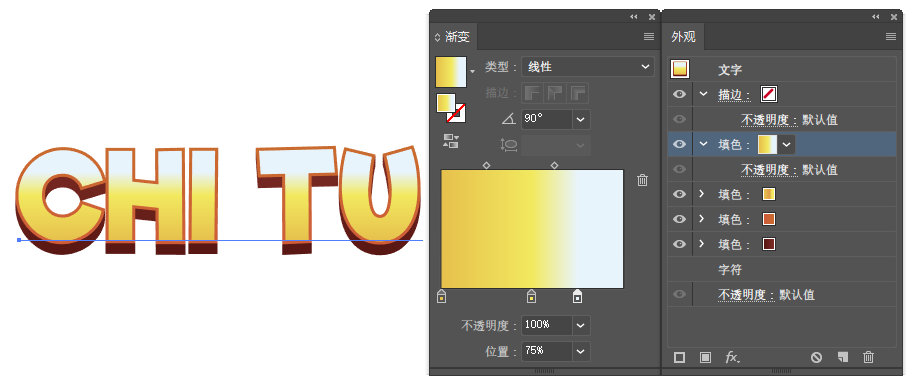
單擊上方的填充框。確保同時選中了文本和上部填充框。
現在,單擊 “ 外觀”面板上的“ 複製所選項目”按鈕。
使用“ 漸變”面板,將漸變顏色替換為以下設置:
類型:線性
角度:90 o
第一梯度顏色停止 #e6c04c 和位置 0%
第二漸變顏色停止 #f2e95f 和地點 35%
第三梯度顏色停止 #e8f4fc 和位置 100%

第9步
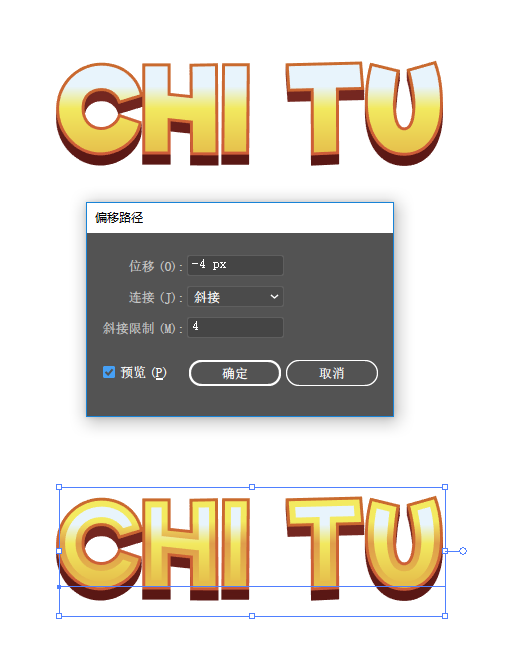
現在,單擊“ 外觀”面板上的“ 添加新效果” (f x)按鈕,然後選擇“ 路徑”>“偏移路徑”。
設置如下:
位移: -4
連接:斜接
斜接限制: 4
點擊“確定”以應用。

第10步
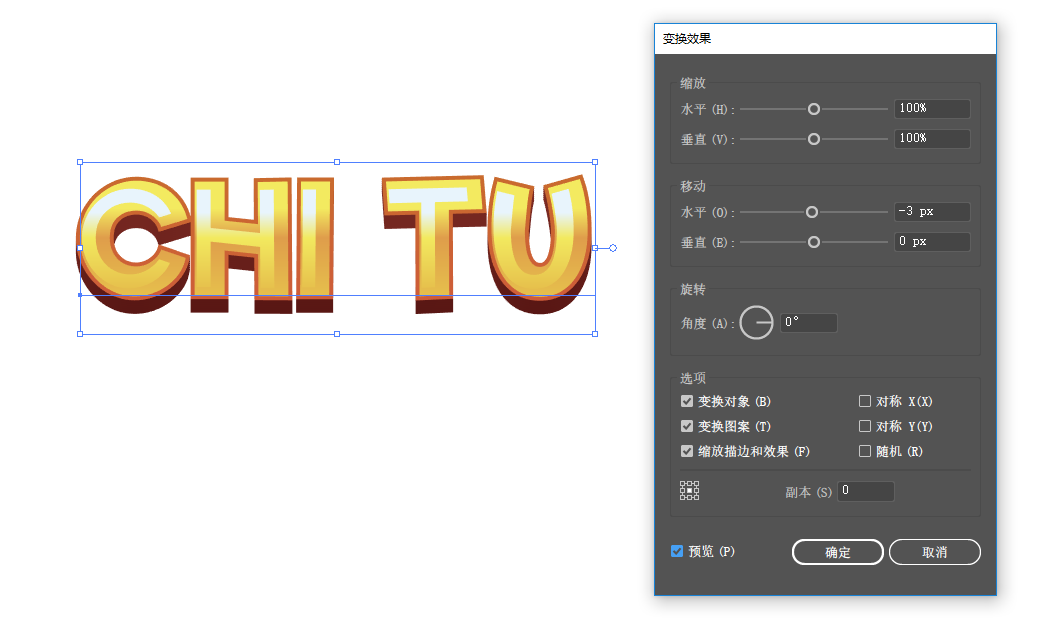
確保同時選中了文本和上部填充框。單擊“ 添加新效果”(fx),然後選擇“ 扭曲和變形”>“變形”
設置如下:
水平移動:-3點
選項裡面選擇
變換對象
變換圖案
縮放描邊和效果
點擊"確定”以應用。

第11步
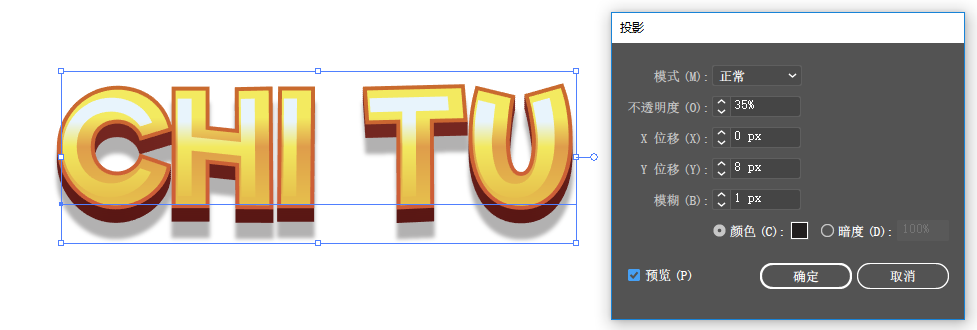
現在,我們將在文本後面添加陰影。因此,選擇文本,然後在“ 外觀”面板上單擊“ 類型 ” 。
現在單擊 添加新效果 按鈕,然後選擇風格化>投影。
設置如下:
模式:普通
不透明度: 35%
X偏移: 0
Y偏移: 8pt
模糊:1 pt
顏色:#221f1f
點擊“確定”以應用。

大功告成! ! !

文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Wild%20Horse%20Design%20Font%20Design%20Tutorial%20%20How%20to%20Create%20Game%20Graphic%20Style%20Text%20in%20AI.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试