野馬設計學院
在本教程中,將完成在Photoshop中製作美味甜蜜文本的過程,使用基本工具和效果在短時間內達到最終結果。
步驟一

使用以下設置在Adobe Photoshop中打開一個新文件(“文件”>“新建”)。
步驟二

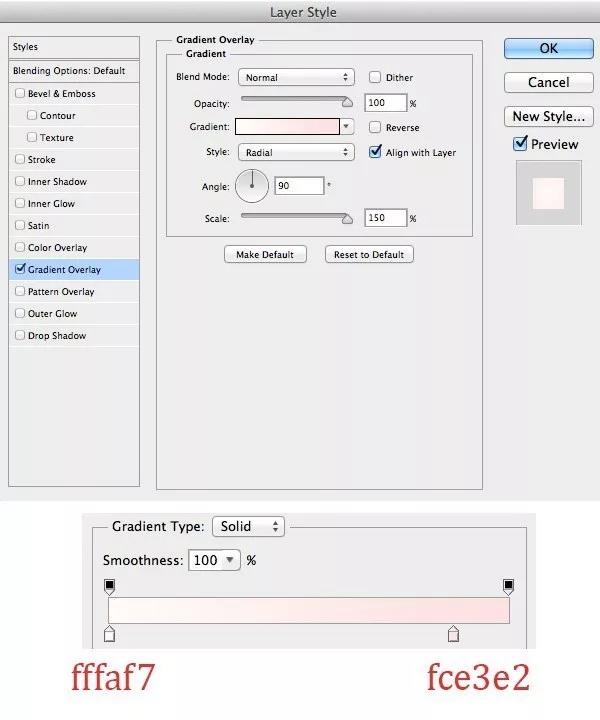
用喜歡的任何顏色填充背景。然後雙擊打開圖層樣式並為背景設置此漸變。

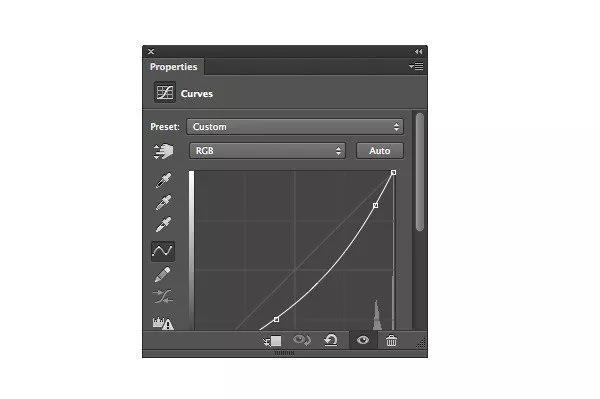
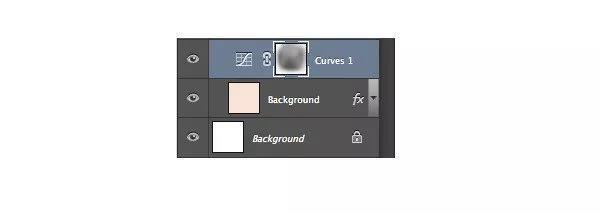
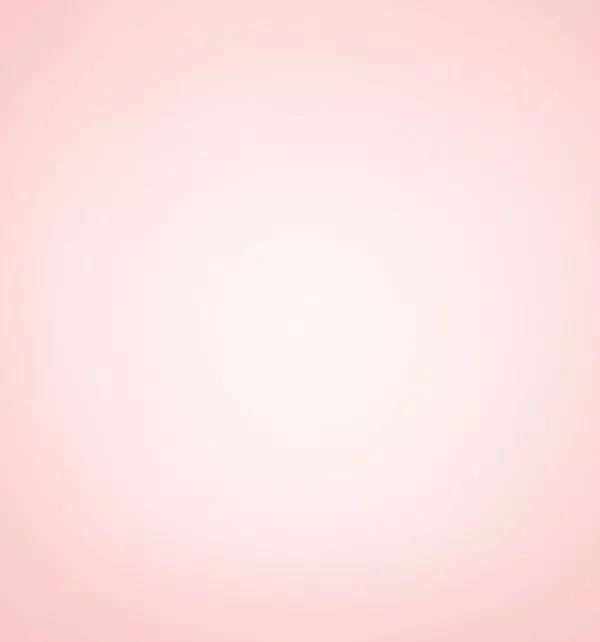
創建一個新的曲線調整圖層並使用Opacity = 50%的柔軟大黑刷,然後擦除中心部分。

使用柔和的大黑色畫筆,Opacity = 50%然後我們擦除中心部分。

步驟三

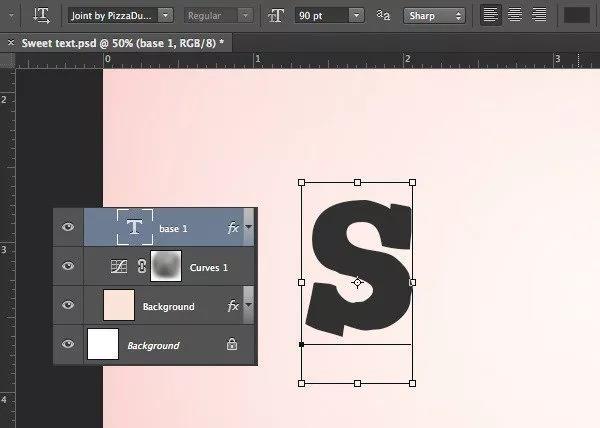
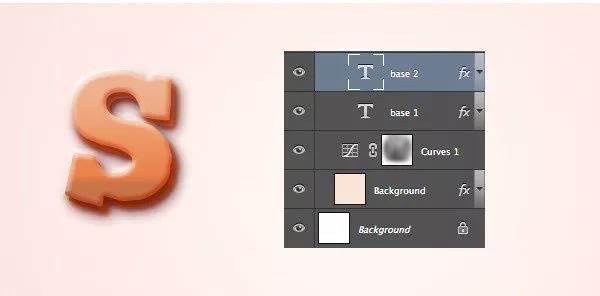
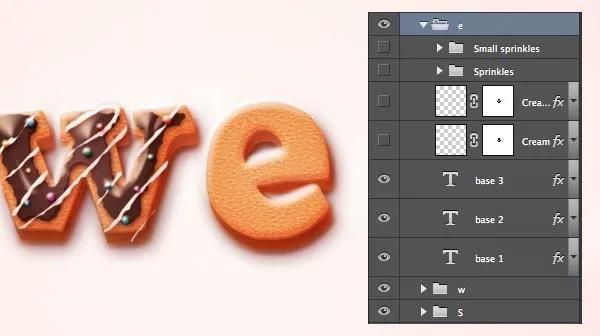
現在創建一個新組,並將該組命名為“S”。將分別創建文本。首先從“S”文本開始。添加文本,選擇了set-by-pizzadude字體設置90px字體大小,將此文本圖層命名為“base 1”
步驟四

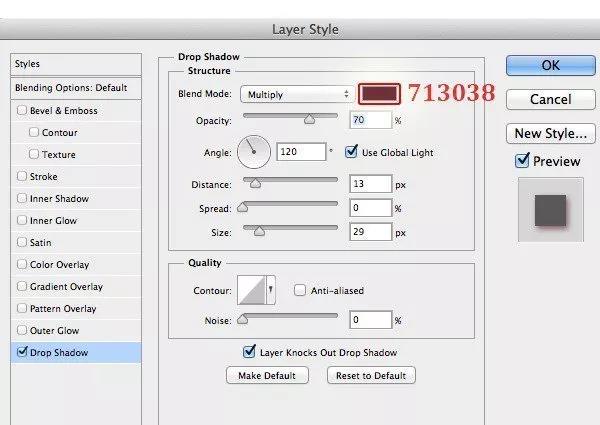
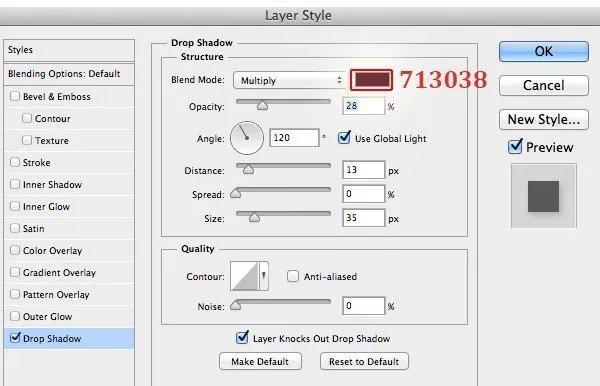
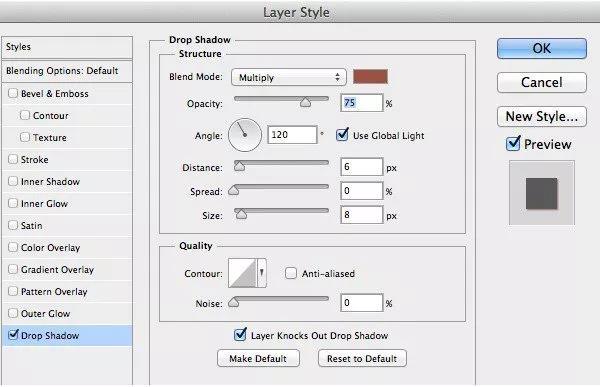
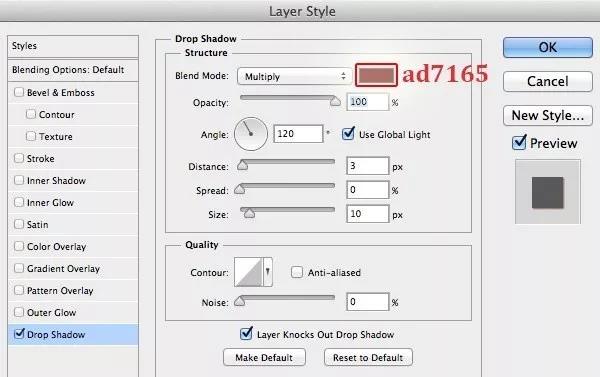
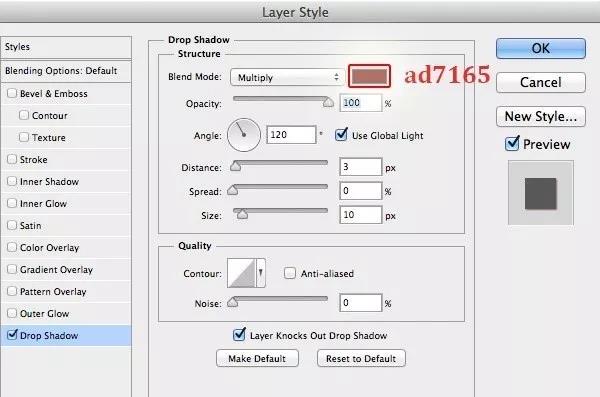
雙擊文本圖層,從菜單中選擇混合模式。添加“投影”。

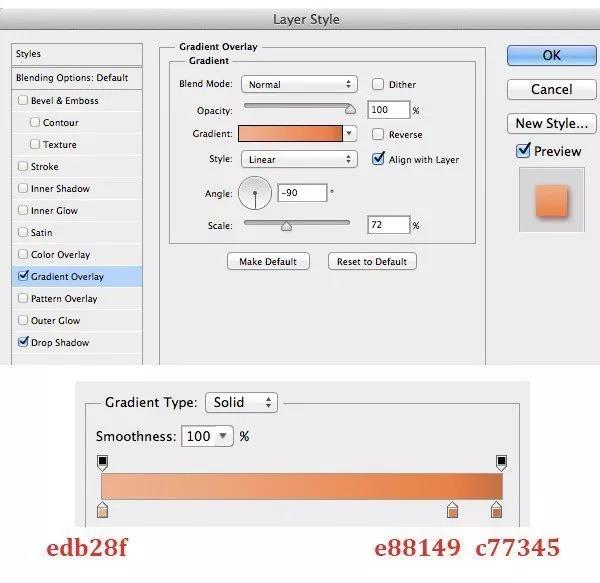
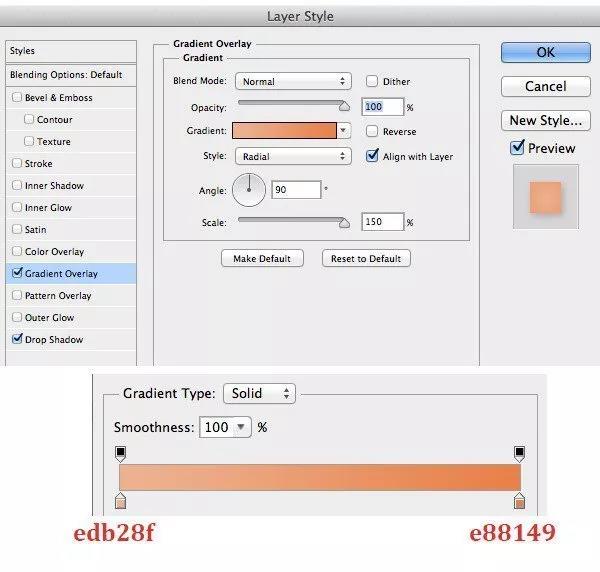
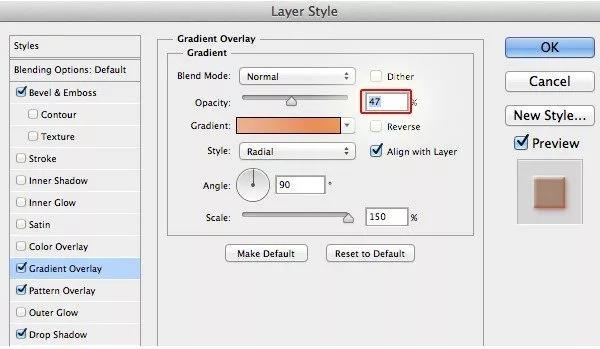
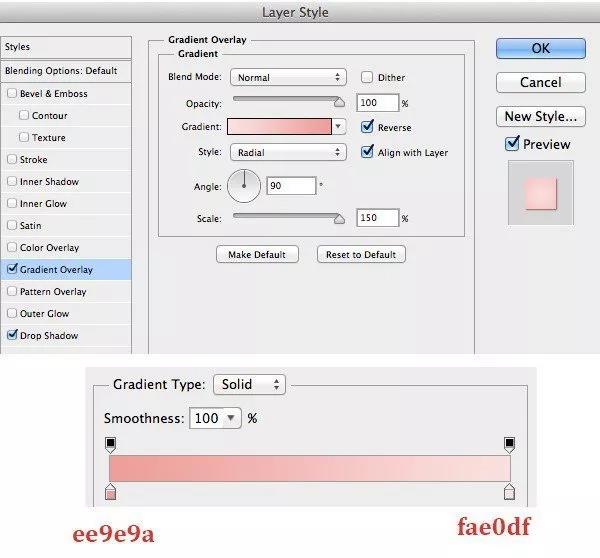
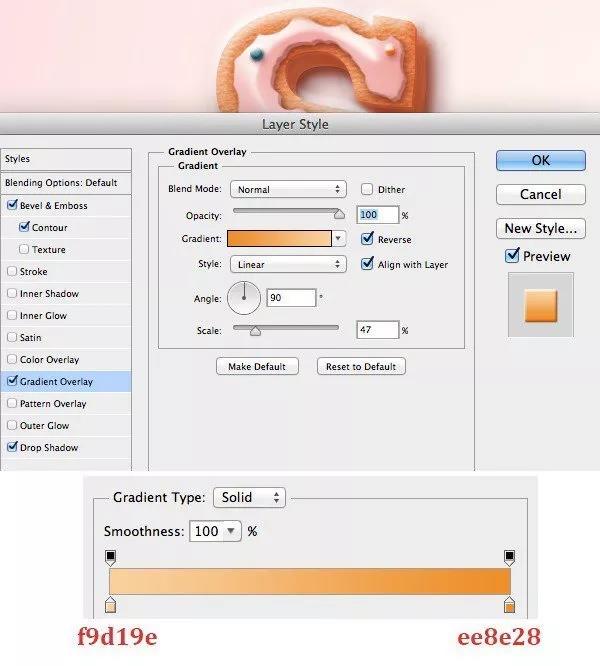
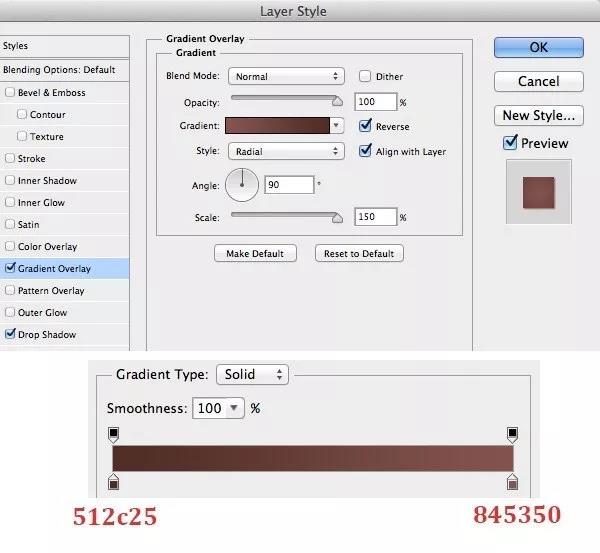
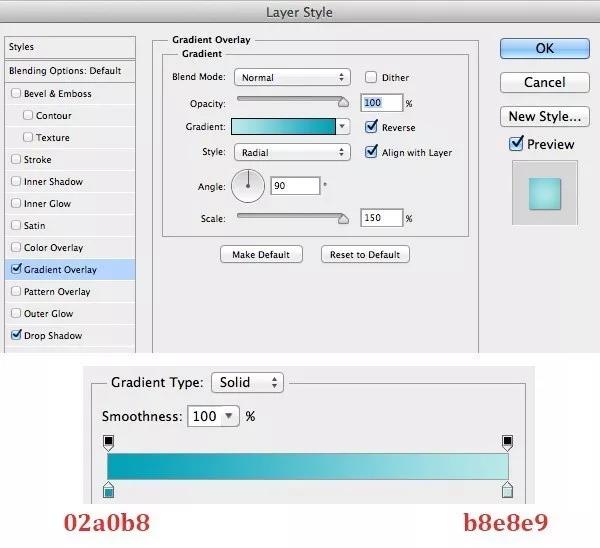
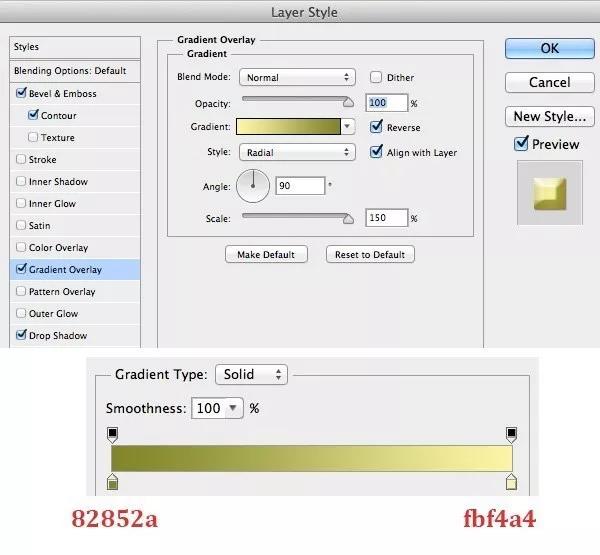
添加“漸變疊加”。

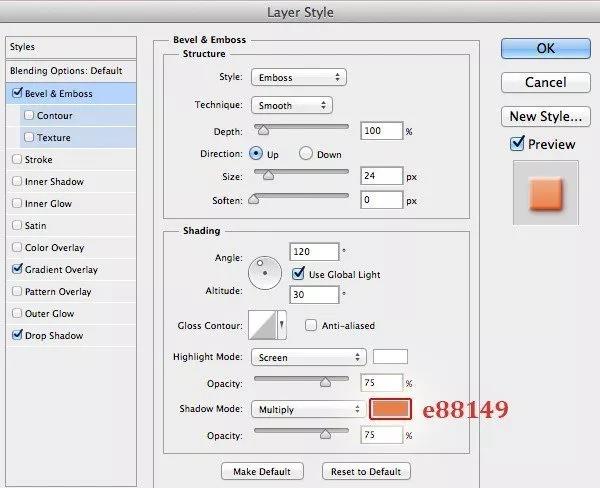
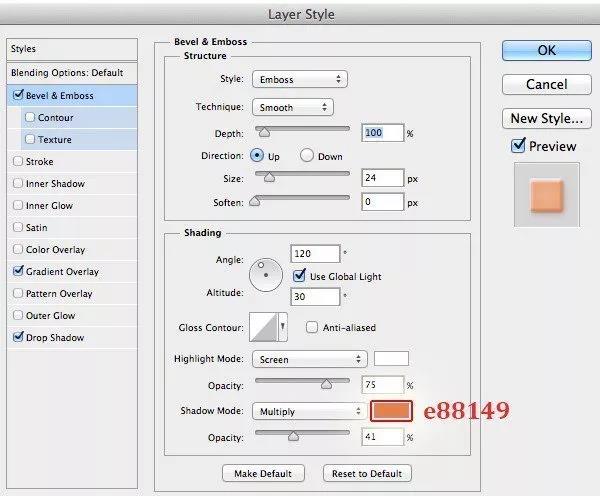
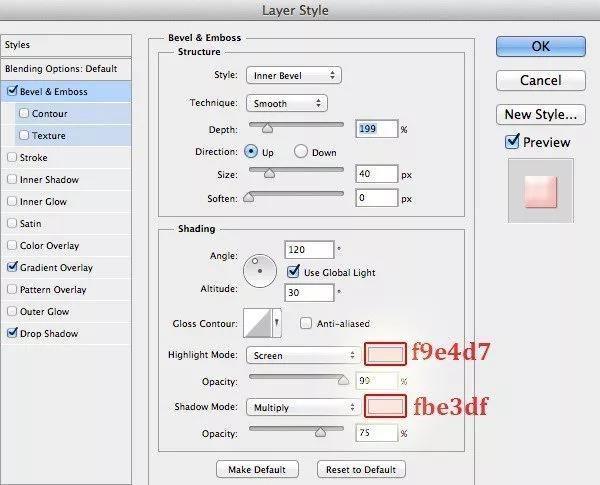
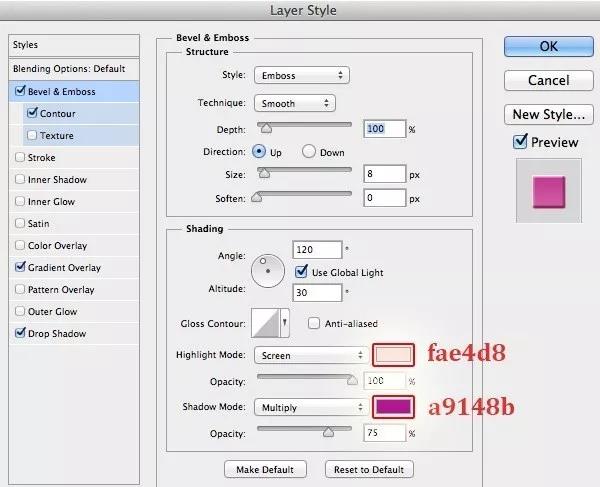
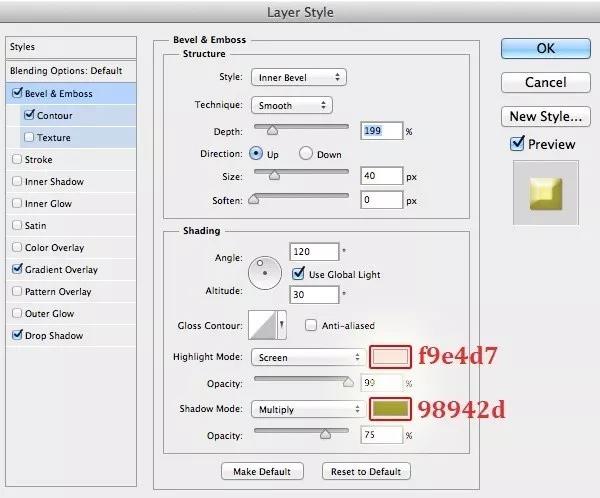
然後設置“斜角和浮雕”。
步驟五

複製(Cmd + J)“base 1”然後將此副本重命名為“base 2”。將“基座2”向上移動一點。
步驟六

現在稍微改變一下Layer Style。首先從“投影”開始,接下來是“漸變疊加”。
步驟七

接下來是“漸變疊加”

步驟八

複製(Cmd + J)“base 2”然後將此副本重命名為“base 3”。在這一步中,只需稍微更改漸變疊加。

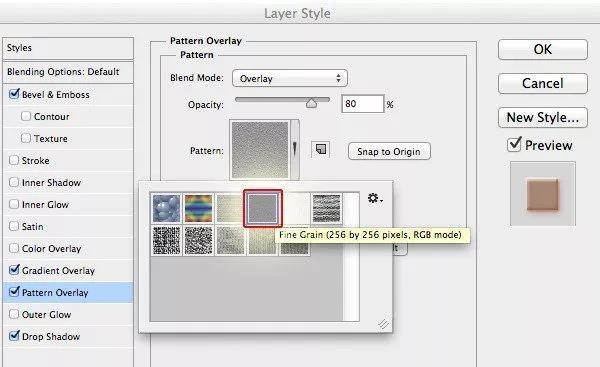
添加“Pattern Overlay”
步驟九

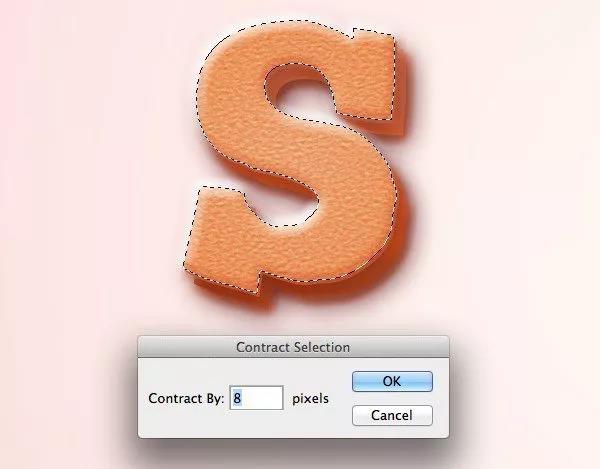
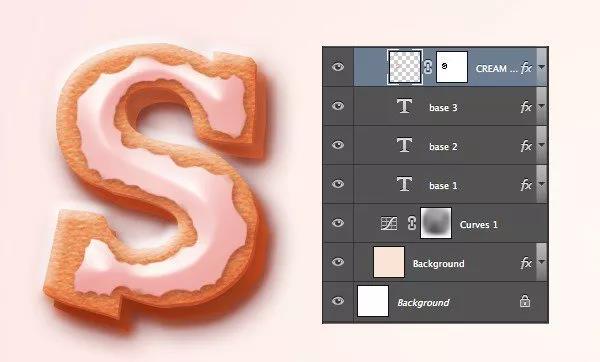
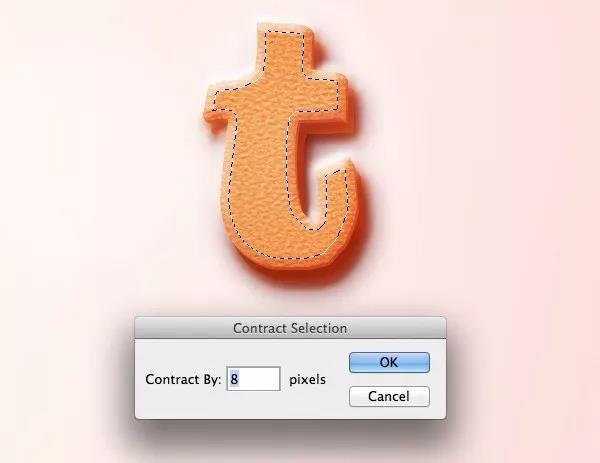
在這一步中製作糖霜。現在創建一個新圖層並放在頂部,只需按Ctrl / Cmd並單擊“base 3”進行選擇,然後轉到Select> Modify> Contract並設置值。將圖層命名為“Cream S”
步驟十

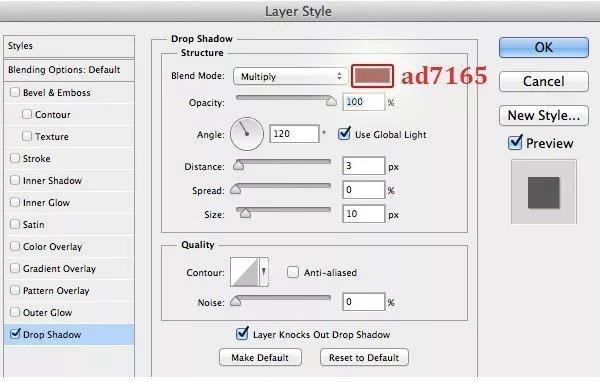
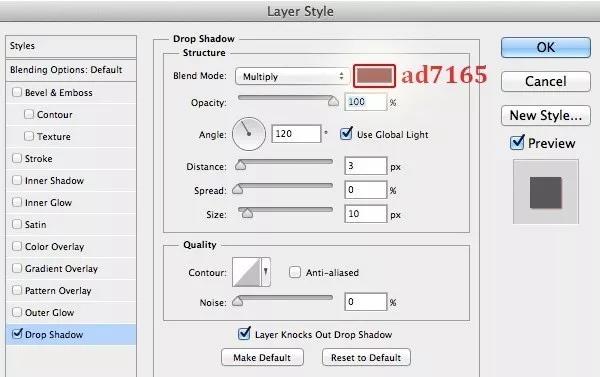
用喜歡的任何顏色填充糖霜。然後雙擊打開圖層樣式。現在我們添加“Drop Shadow”。

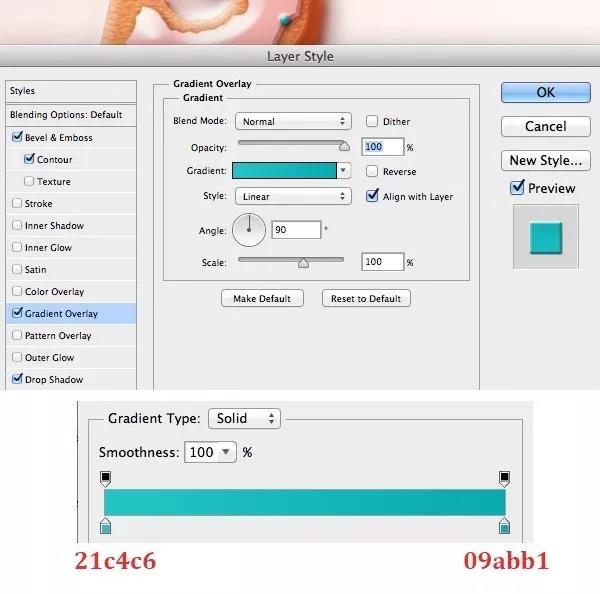
接下來是“漸變疊加”

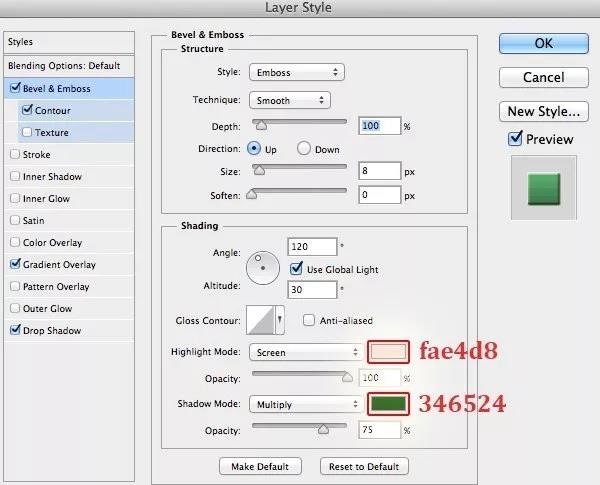
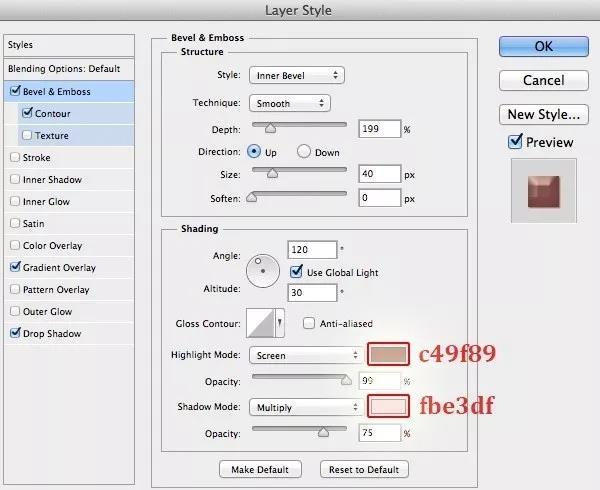
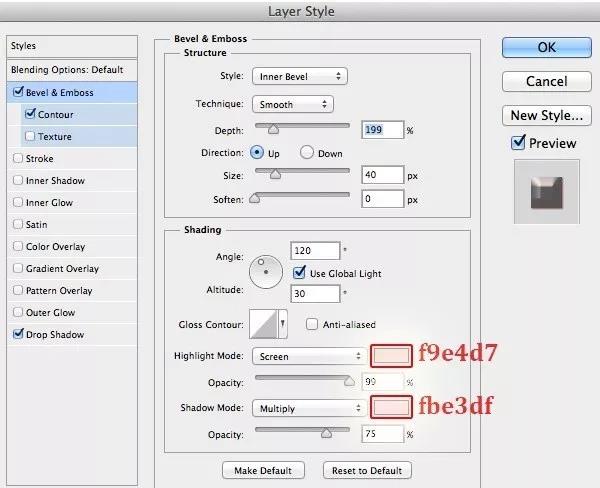
接下來是“斜面和浮雕”

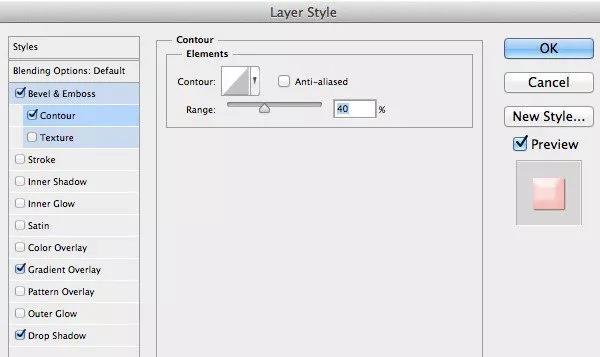
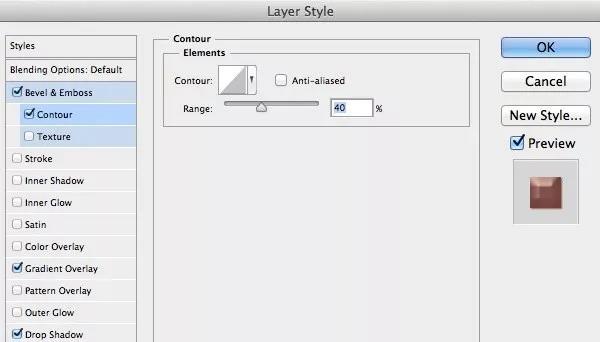
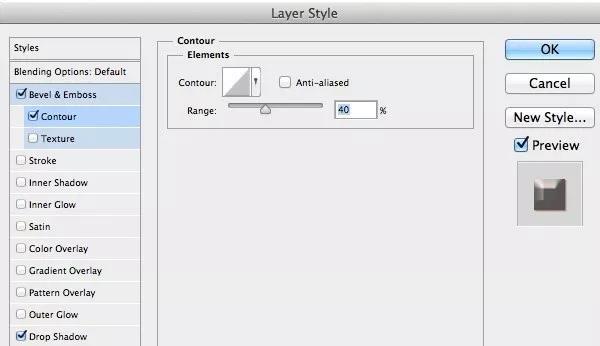
我們添加“輪廓”

結霜永遠不會完美。現在在“Cream S”圖層上添加圖層蒙版並擦除結霜的一些外部部分。
步驟十一

接下來在結冰上添加一些灑水。創建一個新組並將其命名為“Sprinkle”。選擇橢圓工具(U)並繪製一個小圓圈,然後像這樣應用圖層樣式。
步驟十二

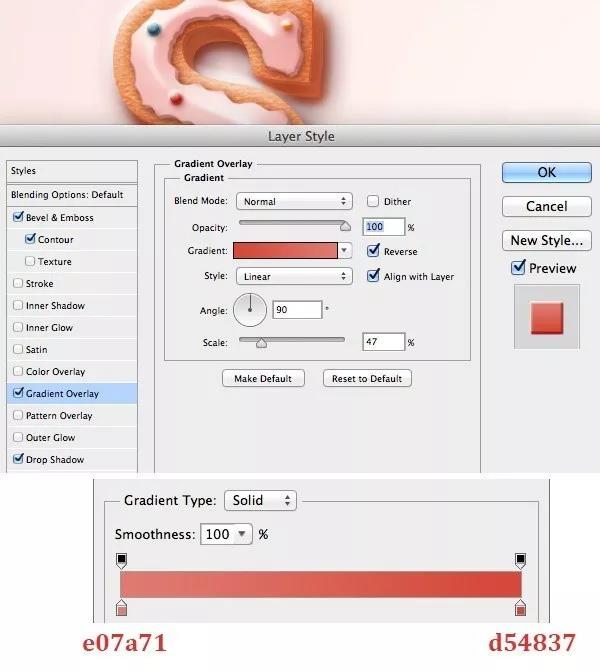
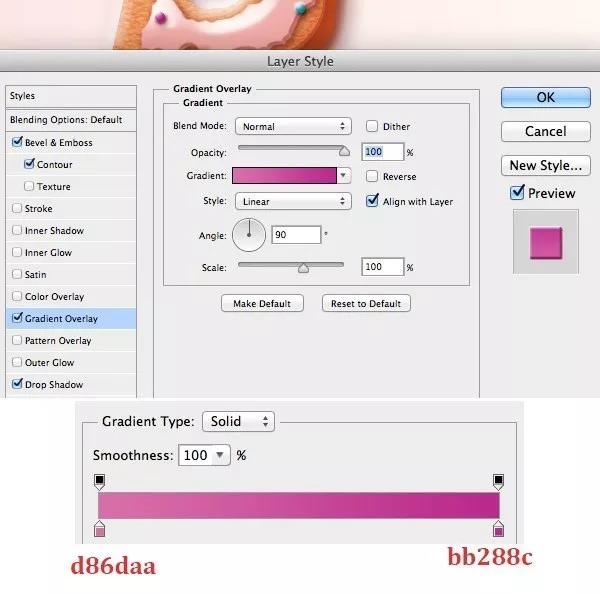
複製(Cmd + J)創建的灑水。現在更改顏色,只需雙擊打開圖層樣式並更改漸變疊加。
步驟十三

再次復制(Cmd + J),更改漸變疊加。
步驟十四

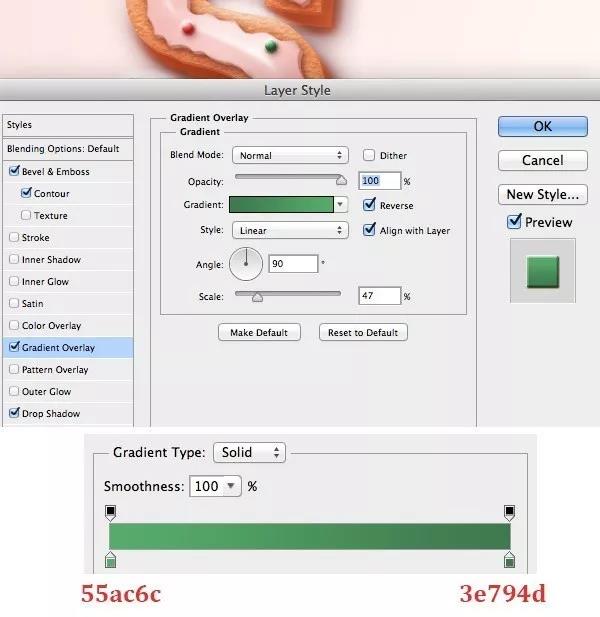
重複上一步的綠色灑水。

接下來是“斜面和浮雕”
步驟十五

重複上一步的藍色灑水。

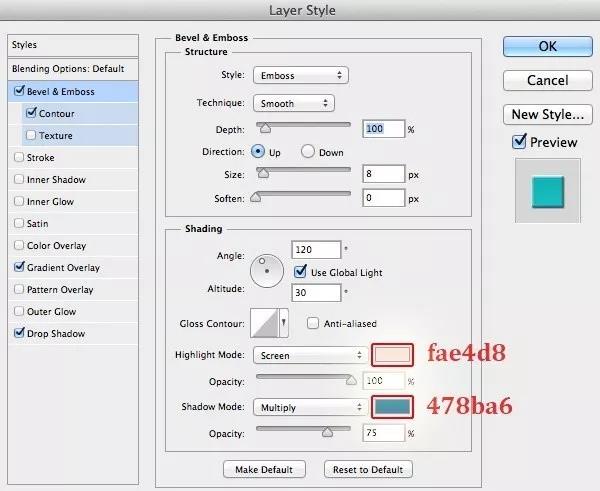
接下來是“斜面和浮雕”
步驟十六

重複上一步的粉紅色灑。

接下來是“斜面和浮雕”

步驟十七

重複(Cmd + J)灑水並將它們調整得更小,按照喜歡的方式放置它們。
步驟十八

在此步驟中,複製“S”組,將副本組重命名為“W”。
步驟十九

打開“W”文件夾,首先刪除“Cream S”圖層,然後關閉除3個基本圖層以外的所有圖層,然後鍵入文本“w”。

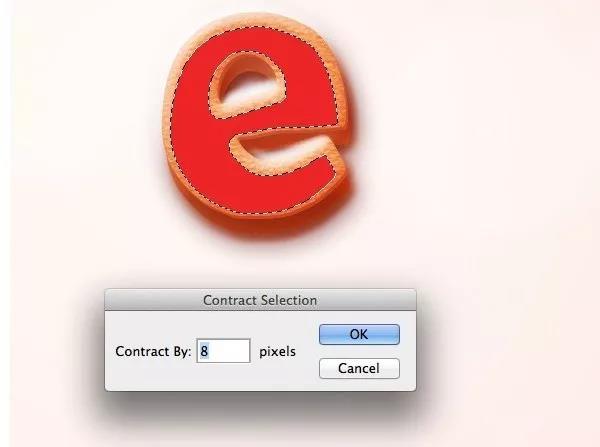
現在需要更改文本“w”的結霜形狀,只需要Cmd +單擊文本“w”進行選擇然後轉到選擇>修改>合同並設置值= 8px。在名為“Cream W”的新圖層上填充喜歡的任何顏色。
步驟二十

接下來,為結霜“Cream W”應用圖層樣式,之後添加“投影”。

添加“漸變疊加”

添加“斜面和浮雕”

添加“輪廓”

複製糖霜並稍微移動複印件。
步驟二十一

創建一個新圖層,將其命名為“Frosting W”,選擇畫筆並繪製這樣的形狀。

添加圖層蒙版並刪除線條的某些部分。
步驟二十二

接下來將“圖案樣式”應用於“結霜W”。首先添加“Drop Shadow”。


添加“BevelEmboss”和“Contour”。

步驟二十三

為字母“W”添加一些灑水。
步驟二十四

使用字母“E”。只需重複上一步,就像對“W”組一樣。
步驟二十五

為字母“e”製作糖霜。只需重複上一步,就像用字母“W”做的那樣。
步驟二十六



添加圖層蒙版並擦除部分結霜,使其看起來不完美。
步驟二十七


複製組“E”。在組“E”副本上,保持圖層樣式的方式,只需更改“漸變疊加”和“斜角和浮雕”。
步驟二十八

使用畫筆繪製一條線作為結霜。
步驟二十九

只需複制組“W”,然後將此組副本重命名為“T”並更改文本。

需要改變字母“T”的結霜形狀,只需要Cmd +點擊字母“T”進行選擇然後轉到選擇>修改>合同並設置值= 8px。用喜歡的任何顏色填充。
步驟三十

用刷子畫一些像這樣的糖霜滴。
步驟三十一

轉到圖層“Cream S”並複製圖層樣式,然後粘貼圖層樣式以用於結霜滴。
步驟三十二

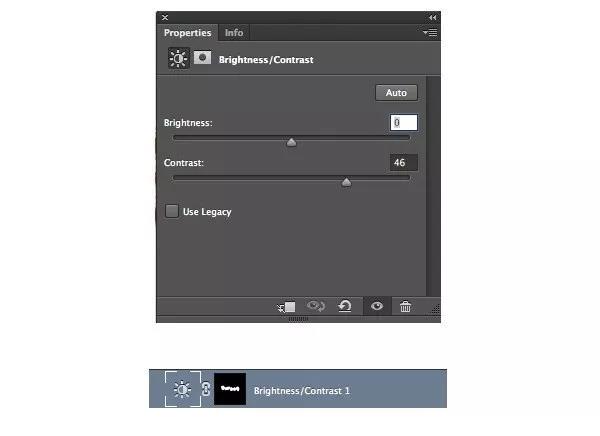
創建新的亮度/對比度調整圖層。然後用軟刷擦掉一些外面的部分。
成品

文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Wild%20Horse%20Design%20Font%20Design%20Tutorial%20%20Create%20Delicious%20Donut%20Text%20with%20PS.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试