英文字體的文件大小比較小可以使用嵌入字體讓網站展示更好,但中文就不一樣了,文件大小是MB 級別,為了WEB 端性能,只好使用系統自帶的默認字體,然而我們有Windows 和Mac OS 兩個系統,這兩個系統的默認字體是不同的,那麼 CSS 中的font-family、字體大小、顏色、行距如何設置才是最美、最好看的呢?作為網頁設計師,對這方面也有所研究,下面是設計達人(公眾號ID:shejidaren888)最近研究出來的成果,歡迎一起交流。
注:這裡我們只介紹「大多數」的用法,個別特殊設計需求的網站可能不適用此方法。

目錄:
字體
字體顏色 color
字號 font-size
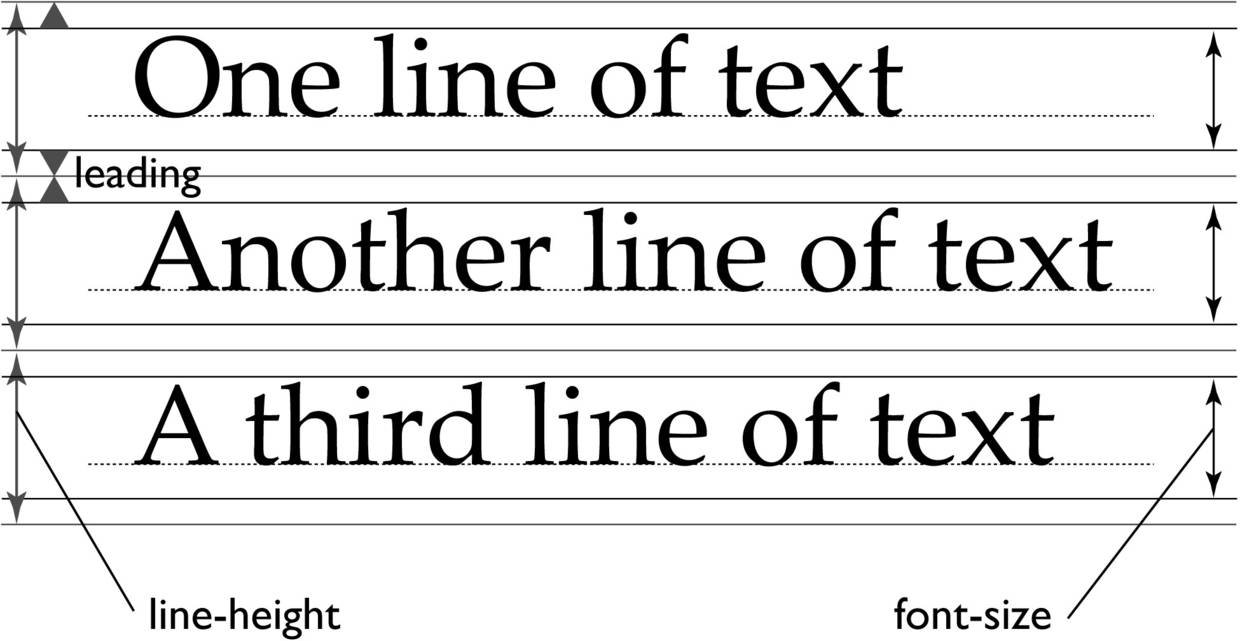
字體行距 line-height
最佳 CSS 寫法
字體

從用戶體驗角度來講,段落文本閱讀體驗最好的是黑體(無襯線體),而非宋體(襯線體),Win7的時候,字體默認的宋體,而從Windows 10開始,瀏覽器默認字體改成微軟雅黑了,而Mac OS 默認也是黑體而非宋體。
推薦字體:
Windows:MicroSoft YaHei(微軟雅黑)
Mac OS:PingFang SC(蘋方)或 Hiragino Sans GB(冬青黑體)
注:個人喜歡把蘋方作為文章標題字體(20PX以上),而冬青黑體作為段落字體。
字體顏色 Color

大部網頁背景顏色是使用白色,所以字體應該是使用黑色較為友好,但不建議使用純黑(#000),這是因為純白底與純黑的對比太過於強烈,可以使用灰一點的黑色,比如#333,這樣能減輕用戶視覺負擔。
推薦字體顏色:#333
字體Font-Size
由於現在的電腦屏都是寬屏,手機的屏幕更是高清屏,所以字體大小建議採用16PX字號會比較適合閱讀。
推薦字體szie:16px
字體行距Line-Height

字體行距對於閱讀也有有很大的影響,比如多行文本的時候,容易在閱讀時「串行」,所以字體的行距個人建議是字體的1.5 – 2.0倍之間。
推薦行距:1.75EM
這里後面我沒有加入em,是因為CSS默認就是em 為單位,所以em 可以省略不寫。
最佳CSS 寫法
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Website%20default%20font%20CSS%20best%20writing.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试