對於經常接觸字體的前端開發者來說,引入字體可能是一個“技術活”——不同的字寬、字重以及樣式的字體都有可能需要我們單獨引入。
以MacOS系統內置的“蘋方”字體為例,自帶“極細(Ultra Light) ”、“纖細(Thin)”、“細(Light)”、“常規(Regular)”、“中黑(Medium)”、“中粗(Semibold)”六種字重,佔用體積80M。對於這樣的系統字體而言,我們使用時並無需引入,只需設置字體集即可,無需考慮字體引入的速度問題。
引入非系統自帶字體時,我們可以通過壓縮字體減少體積後引入,不過壓縮只會減少字體支持的字符集,對不同字重、字寬等有需求時,依然需要引入相應的字體。
 上圖截取自https://www.foundertype.com/
上圖截取自https://www.foundertype.com/
可變形字體
為了應對這些問題,Adobe、Microsoft、Apple、Google聯合推出OpenType1.8版本,加入了Variable Fonts(可變形字體)。
可變形字體看起來像是不同字重、字寬或不同樣式的字體的合集,然而,可變形字體通過軸(Axis)來描述字體輪廓點如何變化,以達到不同的字重、字寬或樣式的變化,因此僅使用一套輪廓點的可變形字體體積比普通字體集會小。
可變形字體的秘密- 變形軸
可變形字體通過變形軸(variation axis)來描述如何渲染展示字體,可以在css中通過font-variation -settings屬性來修改:
1. wght - 字重(font weight),用於定義筆劃的粗細,可變範圍1 -999,對應font-weight屬性。在使用非可變形字體時,我們只能使用100-900並以100步長遞增或者normal、bold這樣的別名來定義字重。在使用可變形字體時,我們可以用粒度更小的方式修改字重。
.font-weight-normal {
font-weight: 400;
font-variation-settings: 'wght' 400;
}< /span>
2. wdth - 字寬(font width),用於定義字形的寬窄,對應 font-stretch屬性。
.font-stretch-115 {
font-stretch: 115%;
font-variation-settings: 'wdth' 115; /*設置時不需寫上百分比符號。 */
}
3. ital - 斜體(italic),用於設置字形展示為正體或斜體,對應font-style: italic。斜體的變化沒有中間值,只有正體和斜體的變化。
.font-italic {< /span>
font-style: italic;
font-variation-settings: 'ital' 1;
}
4. slnt - 傾斜(slant),與ital不一樣的是,slnt可以設置字形傾斜的中間值,還可以根據設計設定順時針或逆時針的傾斜。
.font-slant-30 {
font-style: oblique 30deg;
font-variation-settings: 'slnt' 30; /*此處也不需設置單位*/
}
5. opsz視覺尺寸(optical size),與字重的變化不同,視覺尺寸的變化更注重不同字號下字體筆劃的變化,保證在不同尺寸下的可能性。

以上五種變形軸又成為保留軸(registered axis),同時字體設計師可以根據需要創建自定義軸(axis),詳情可見https://docs.microsoft.com/zh-cn/typography/opentype/spec/dvaraxisreg
如何使用
已有部分系統字體變成可變字體,不過第三方字體仍需我們引入後才可使用。我們依舊使用@font-face引入:
@font-face {< /span>
'source sans';
src: url(SourceSansVariable.woff2) format('woff2-variations'),
url(SourceSans.woff2) format('woff2”);
font-weight: normal;
font-style: normal;
}前面的字體src表示可變形字體,後面表示普通字體,方便兼容舊的瀏覽器。
/*支持的瀏覽器*/
h1 {
'source sans';
font-variation-settings: 'wght' 300, 'wdth' 120;
}
/*不支持的瀏覽器*/
h1 {
'source sans';
font-weight: 300;
font-stretch: 120%;< br>}上面的兩種寫法,在支持可變形字體的瀏覽器上的效果是等同的。我們可以通過CSS Media Query,在支持可變形字體的瀏覽器上,增強展示效果。
@supports (font-variation -settings: normal) {
/* TODO */
}應用
自可變形字體發布以來,操作系統、瀏覽器、排版軟件、設計師、字體廠商都在積極跟進。
MacOS 10.13+和Windows 10都已經系統性支持可變字體。
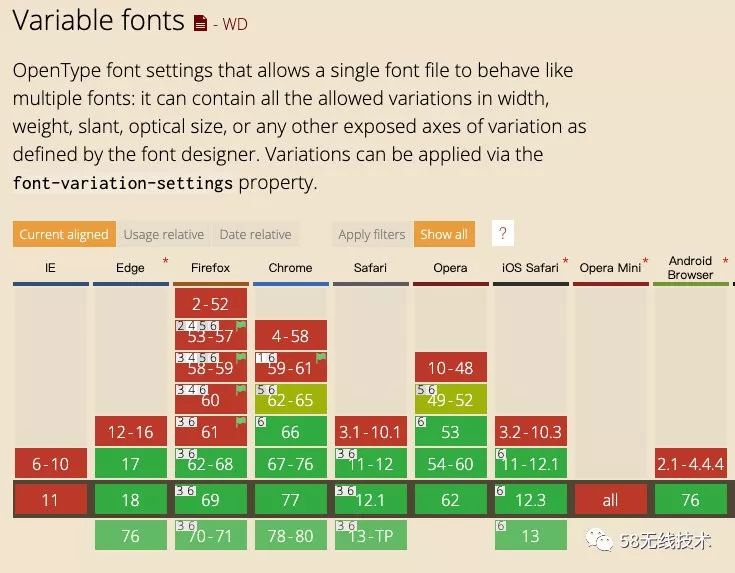
從caniuse.com數據可以看到,目前主流瀏覽器均已支持:

在中文字體方面,方正、文鼎都已推出可變形字體,可根據需要使用。不過相較於中文字體的複雜,英文可變字體相對就豐富多了。 https://www.axis-praxis.org/ 和https://v-fonts.com/< /span> 都提供了可變字體的預覽。
動畫
得益於多種變形軸的加入,在設置文字動畫時,不再局限於文字的加粗、字號變化等常規操作,現在可以根據設計師的需求,進行文字筆劃的變形、圓角等操作。更騷的是,有設計師做出了圖形可變字體,再結合動畫,可以玩出更多的花樣。
 (來自zycon字體)
(來自zycon字體)
自適應
頁面在前面也介紹過,可以通過視覺尺寸來控製筆畫的變化,當然,在不同尺寸的設備上,通過設置不同字重、字寬也可以達到增強可讀性的目的。 
@media screen and (max -width: 699px) and (min-width: 460px)
h1 {
font-size: 2.5rem;
< span > font-variation-settings: 'wght' 500, 'wdth' 100;
}@media screen and (min -width: 800px)
h1 {
font-variation-settings: 'wght' 300, 'wdth' 120;
font-size: 3rem;
}展望
字體文件體積大、引入文件數量多是目前我們關注到的製約字體在web應用上的一個痛點,在即將到來的5G時代可能並不是一個需要關注的小問題。不過可變形字體確實能夠解決排版問題、提升交互,在不久將來,更注重視覺可讀性的網站、APP相信將會越來越多。撒花。
參考文檔
< span >https://css-tricks.com/one-file-many-options-using-variable-fonts-web/
https://css-tricks.com/weird-things-variable -fonts-can-do/
https://developer.microsoft.com/en-us/microsoft -edge/testdrive/demos/variable-fonts/
https://developer.mozilla.org/zh-CN/docs /Web/CSS/CSS_Fonts/Variable_Fonts_Guide
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Variable%20Fonts%20%20Variable%20fonts.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试