可能有些小伙伴看到這樣的題目會感覺發懵:PPT尺寸? PPT有尺寸嗎?不是都是16:9或者4:3這樣的比例嗎?
籠統地說確實如此。
我們都知道,更改頁面長寬比例的地方在“設計”標籤下偏右側的“幻燈片大小”按鈕那裡:

圖1
比例的調整確實最常用,所以上圖中可以看到調整比例的選項放在了第一和第二個位置。
不過圖中還有第三個選項:“自定義幻燈片大小”,證明PPT頁面其實也是有尺寸的區分的。
今天,我們就仔細講一下PPT中尺寸、比例相關的內容。

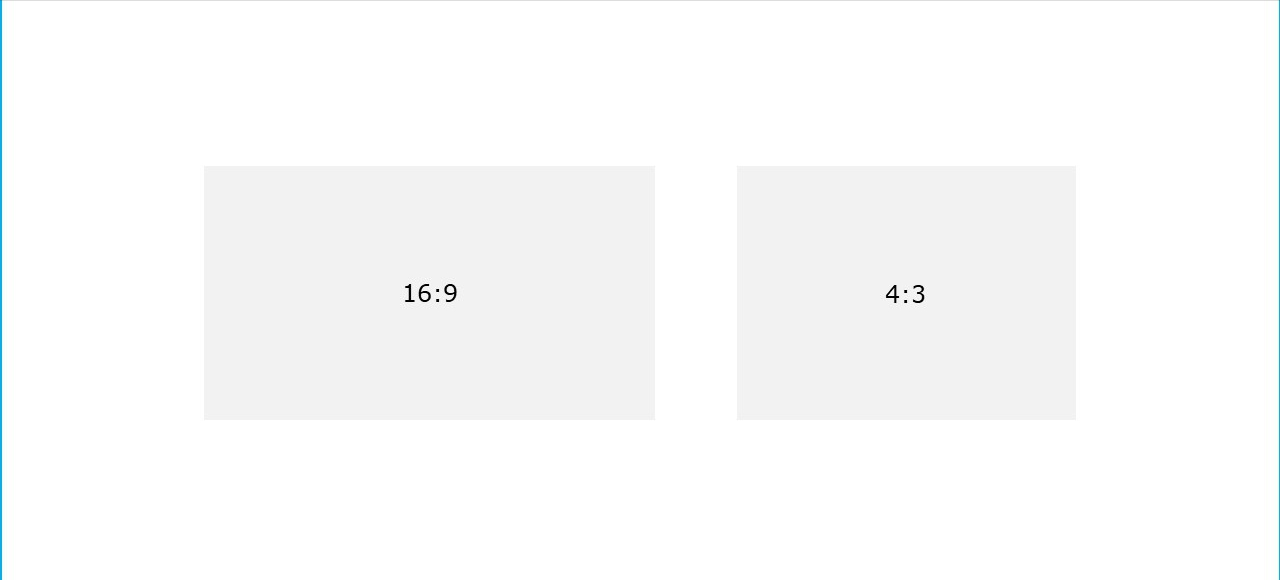
PPT頁面的比例常用的有2種:16:9和4:3。
前者(16:9)是最近幾年最常用的風格,後者(4:3)是若干年前例如7、8年前最流行的風格。現在來看,確實不好看了。

圖2
基於這樣的一個歷史,我們確實會碰到不同頁面顯示比例之間的調整問題。
這種調整是雙向的,既有可能要求從4:3調整到16:9,也有可能從16:9調整到4:3。
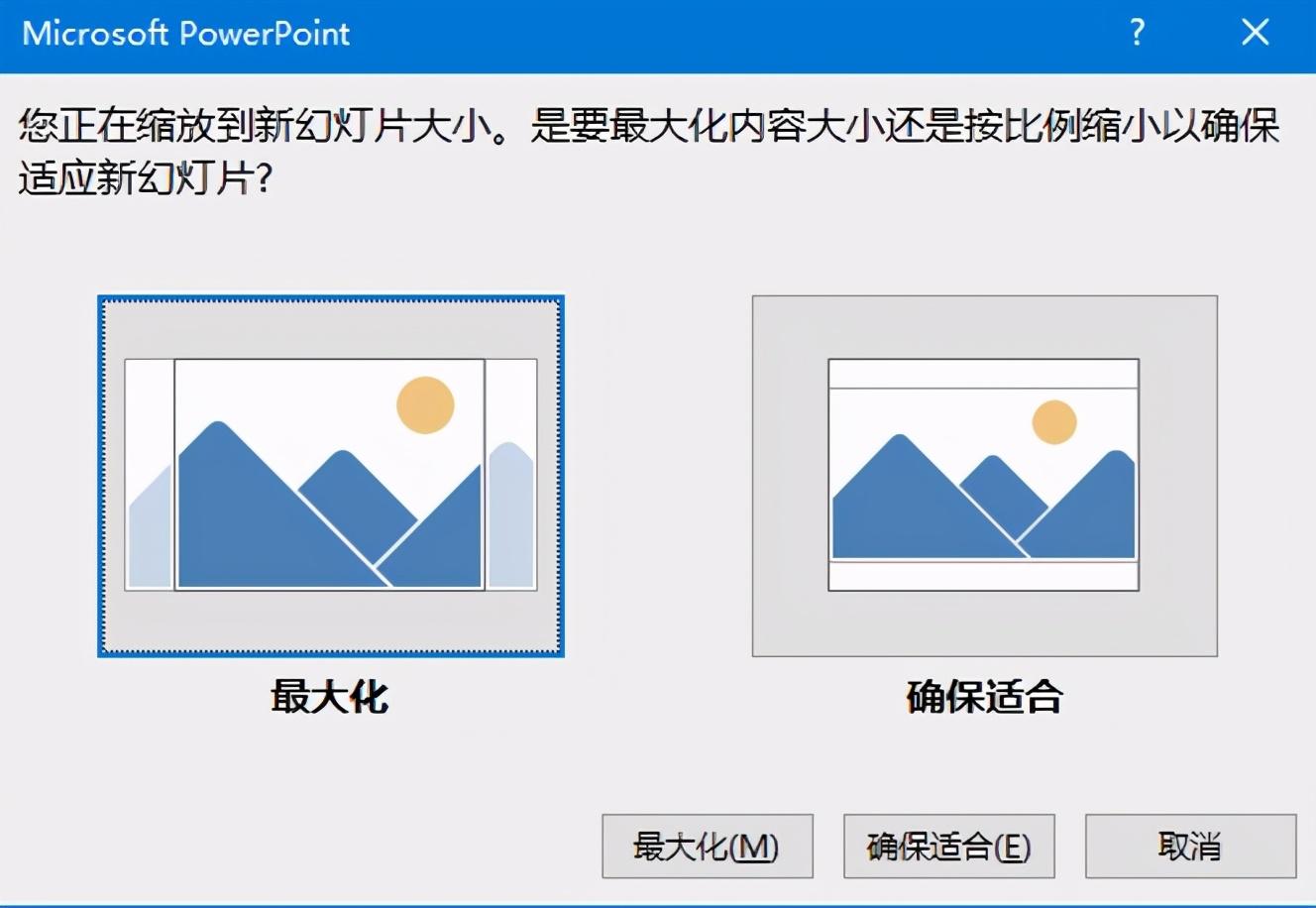
從16:9調整到4:3的時候,等同於面積縮小,所以系統會提示:

從4:3調整到16:9比較簡單,由於等同於面積擴大,所以就沒有上面這樣的提示。
那麼上圖中兩個選項“最大化”和“確保適合”有什麼區別呢?我們用實際的例子來看看:
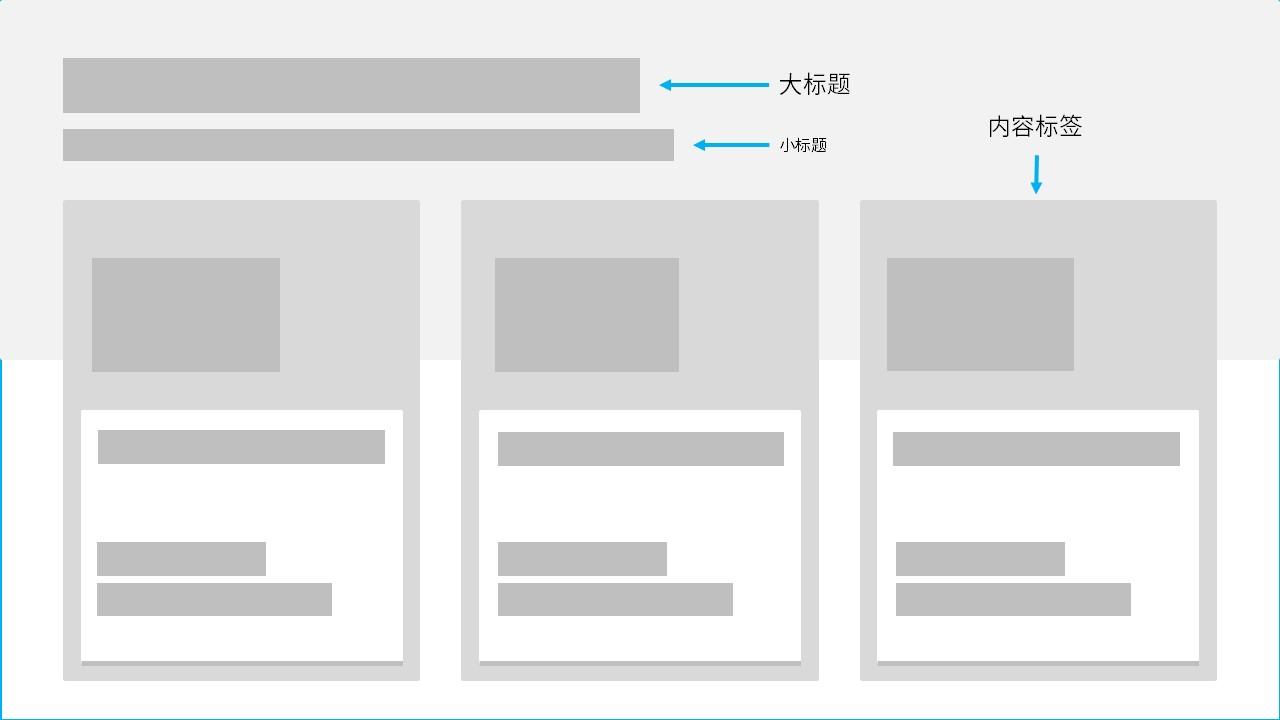
我們有一個版式,16:9的比例:

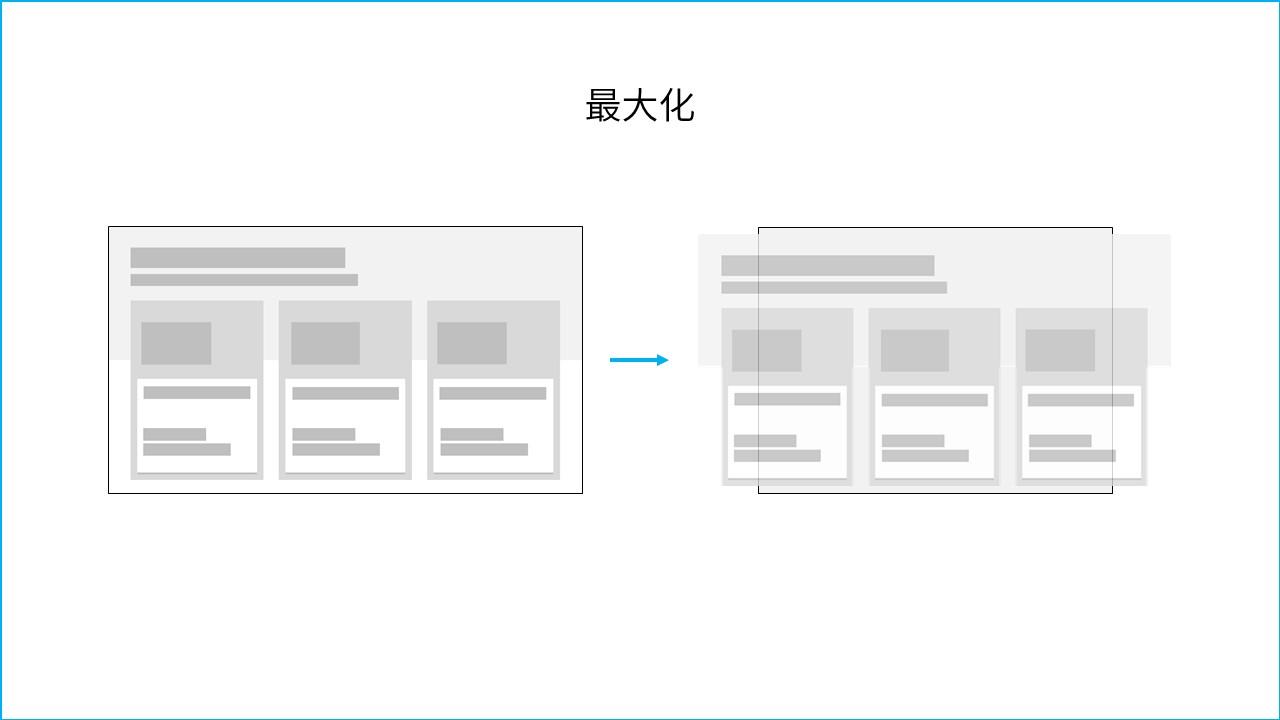
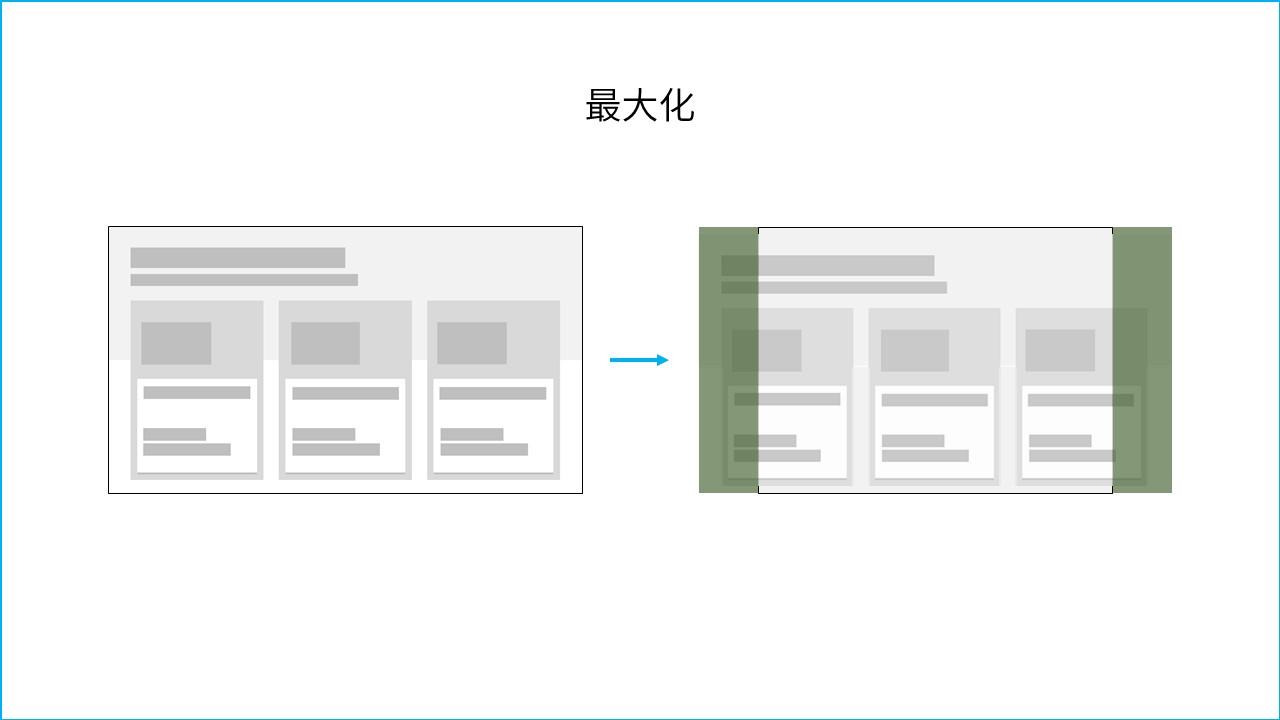
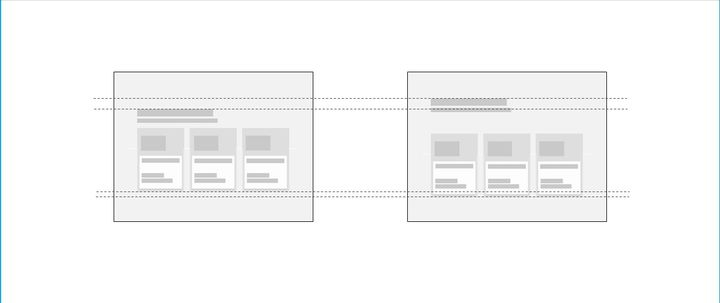
當在圖3中選擇“最大化”時,頁面會如下變化:

即原始頁面中所有元素的大小、比例、間距等都不發生變化,100%保持原樣。這是這一選擇的優點。
因為16:9轉為4:3實際上縮小了畫布(也可以叫工作區,任何名字都可以),所以在元素保持不變時,必然會有一部分元素出現在了畫布之外。這是這種選擇的缺點。
這種變化也可以把它理解為調整時頁面高度不變,直接把頁面左右直接切掉一部分,變為4:3的比例:

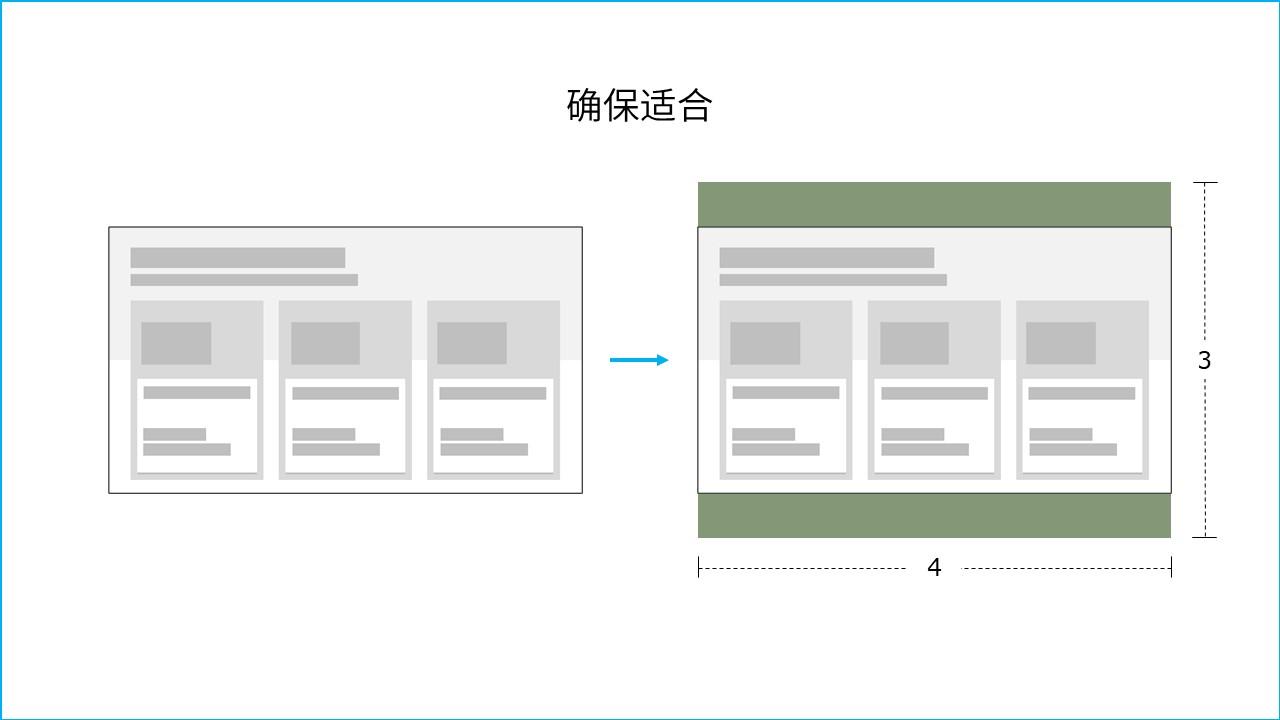
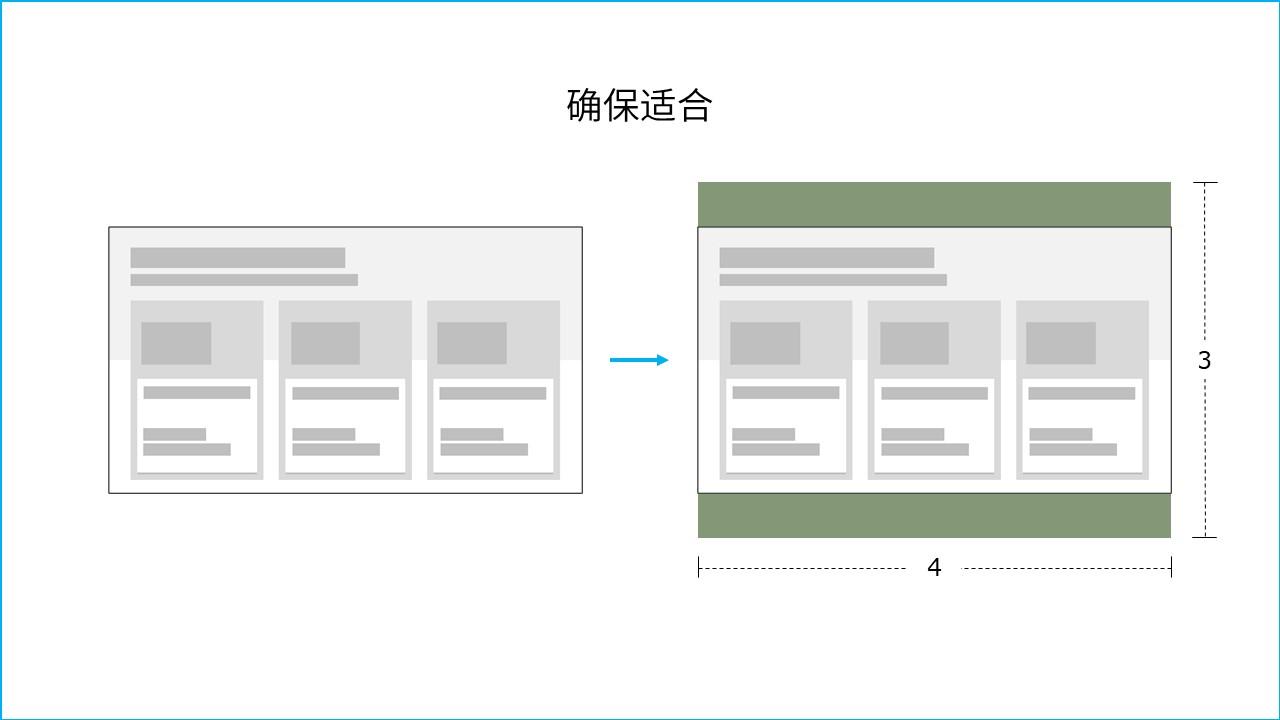
而當我們在圖3中選擇“確保適合”時,頁面會如下變化:

即為了頁面中所有元素都能正常顯示在新的畫布大小中,在保持元素間相對位置不變的情況下,將原始大小進行了縮小的操作。這是這一選擇的優點。
但這種調整後,可以明顯地看出,新頁面中上下留白太多了,內容之間間距太小,看上去不太舒服。這就是這種選擇的缺點。
這種變化也可以把它理解為原始頁面寬度不變,上下直接添加兩個新的空間補齊,變為4:3的比例:

那麼對於選擇“最大化”後的結果,我們需要做的是全選頁面中所有元素,縮小其大小,使之符合4:3的比例。
對於選擇“確保適合”後的結果,我們可以有2種調整方法。
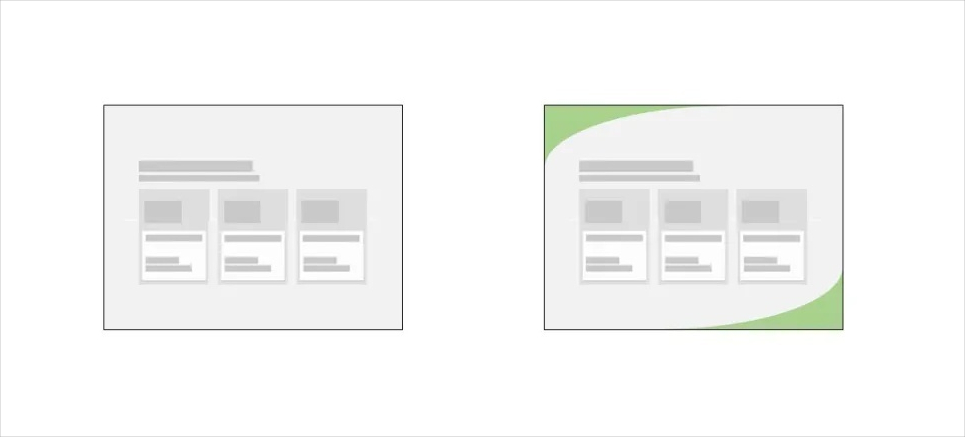
第一是將原有內容分別向上、下兩個方向移動,減少上下過寬的邊距:

第二是在頁面的上下添加若干裝飾性元素,平衡距離感:

根據上面的演示,個人認為,16:9轉為4:3時,選擇“確保適合”是比較好的選擇。對於後期的修改,工作量相對會少一些。

剛才我們分享了當頁面按16:9、4:3這種標準比例改變時應該如何做。
不過現在不少發布會都不是標準的16:9或4:3的比例,例如客戶要求是3:1這種細長的、非自帶比例,我該怎麼改呢?
此時圖1中的“自定義幻燈片大小”就派上用場了。
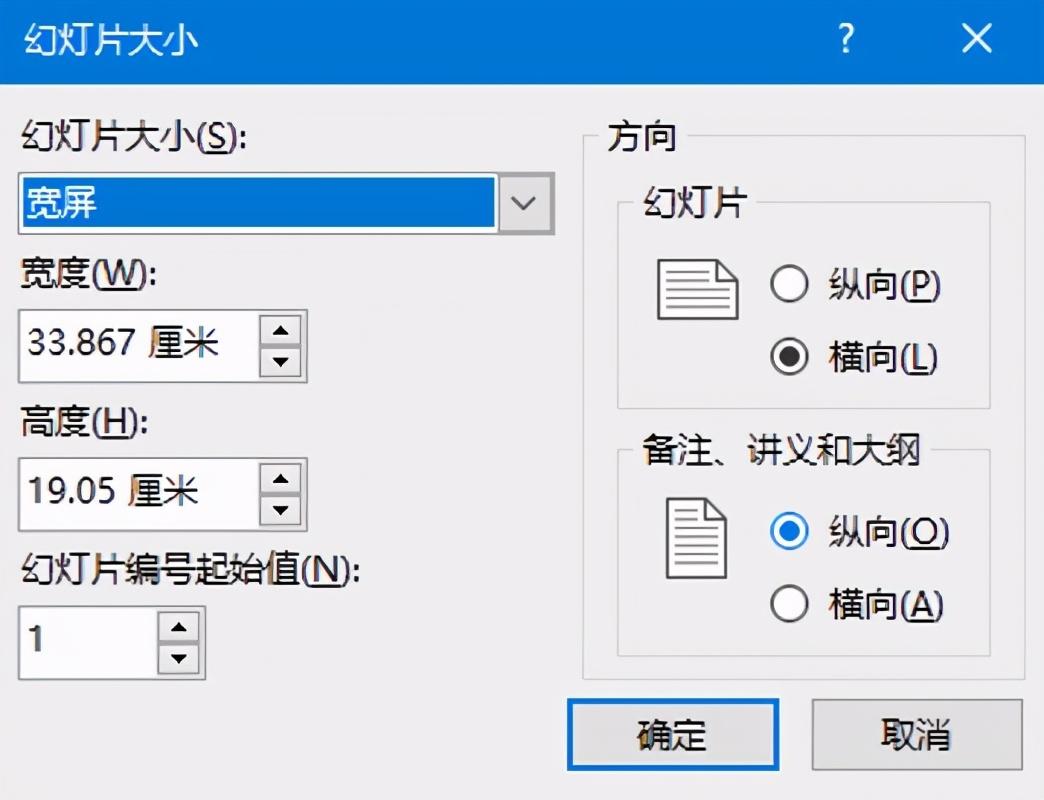
我們就以3:1比例為例,點擊“自定義幻燈片大小”後,首先顯示的是下圖:

此時圖中尺寸就是標準的16:9的比例。
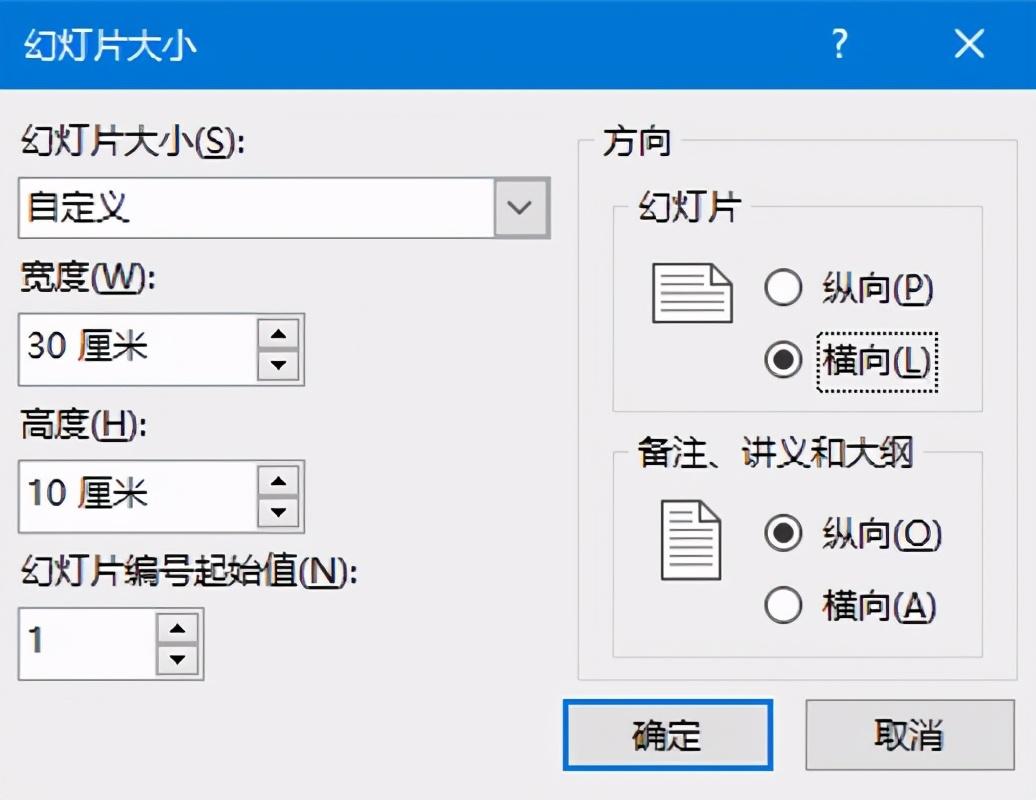
然後按照下圖尺寸修改:

則頁面就變為3:1這種細長的外觀。
請注意,按上圖輸入完尺寸數據,點擊“確定”按鈕後,也會出現圖3的對話框,要求我們確定是“最大化”還是“確保適合”。
由於這種非標準尺寸的修改,一般都是在頁面內容開始製作前確定的,即此時頁面中應該是空白一片沒有任何內容的,所以選擇哪個就無所謂了。
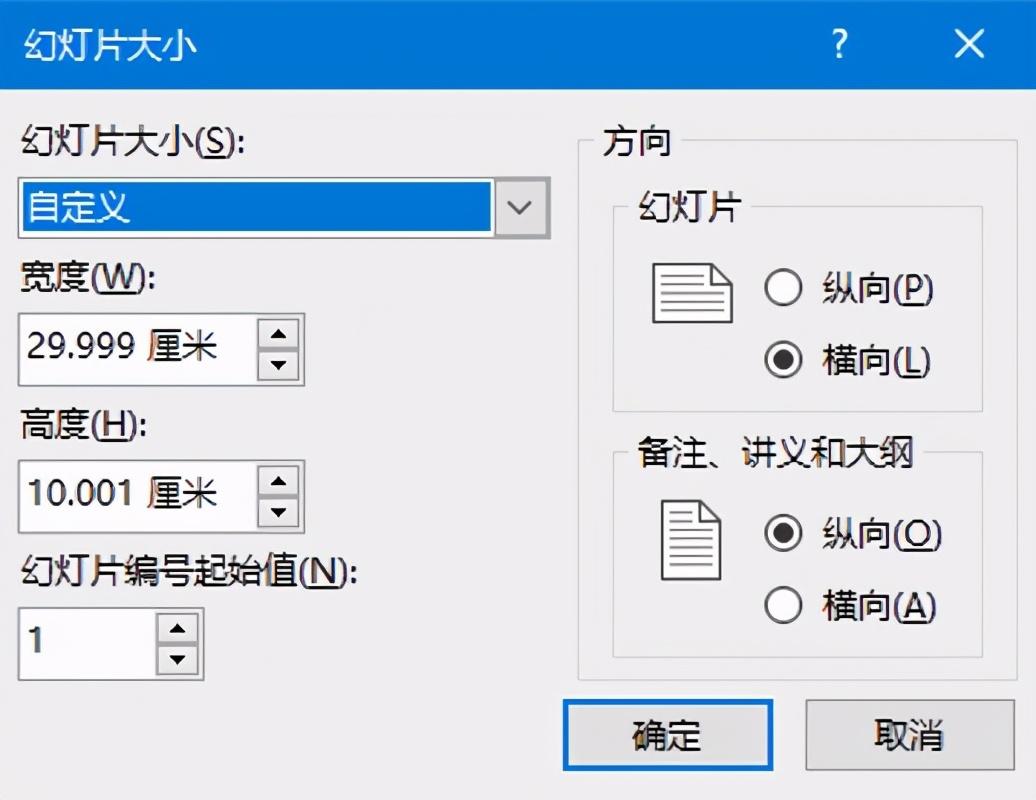
但這裡的尺寸輸入後,如果你再打開同一文件,會發現Powerpoint程序自己會自動進行調整,不是你自己輸入的30、10厘米這種整數數字:

此點請特別注意。
不過這一功能只能實現PPT文件中所有頁面尺寸的調整,而不能只單獨設定一個或某幾個頁面的尺寸。
最後需要提醒各位小伙伴的是,盡量在開始製作前就確定好頁面比例或尺寸。原因在於,根據前面所說的更改比例或尺寸的方法,大多數都需要重新調整頁面內容的排版,使之看上去間距更合理。如果你的文件頁數少還好說,如果很多頁,那麼這種調整工作的工作量是比較巨大的,會非常的麻煩。
OK,有關PPT中頁面比例相互轉換、設定特定頁面尺寸的內容,就是這些啦。希望對大家有用!
碼文不易,還望各位小伙伴能多多點贊、轉發、關注!
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Urgent%20wait%20online%20how%20to%20modify%20the%20size%20of%20PPT.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试