大家好,我是Echa。
最近有不少的粉絲老鐵們私信我為啥這幾天沒有創作新內容了,實在對不住。小編我身在廣州中招羊了,我在最近一篇文章也有提到過,今天是第四天,基本上康復了,奧密克戎BA.5其實沒有那麼恐怖,中招了前三天特難受,熬過來了就沒事了,大家莫慌。現在小編就可以認認真真的繼續創作內容了。同時也非常感謝大家默默的關心我小編身體狀況,非常謝謝。
創作不易,喜歡的老鐵們加個關注,點個贊,後面會持續更新乾貨,速速收藏,謝謝!
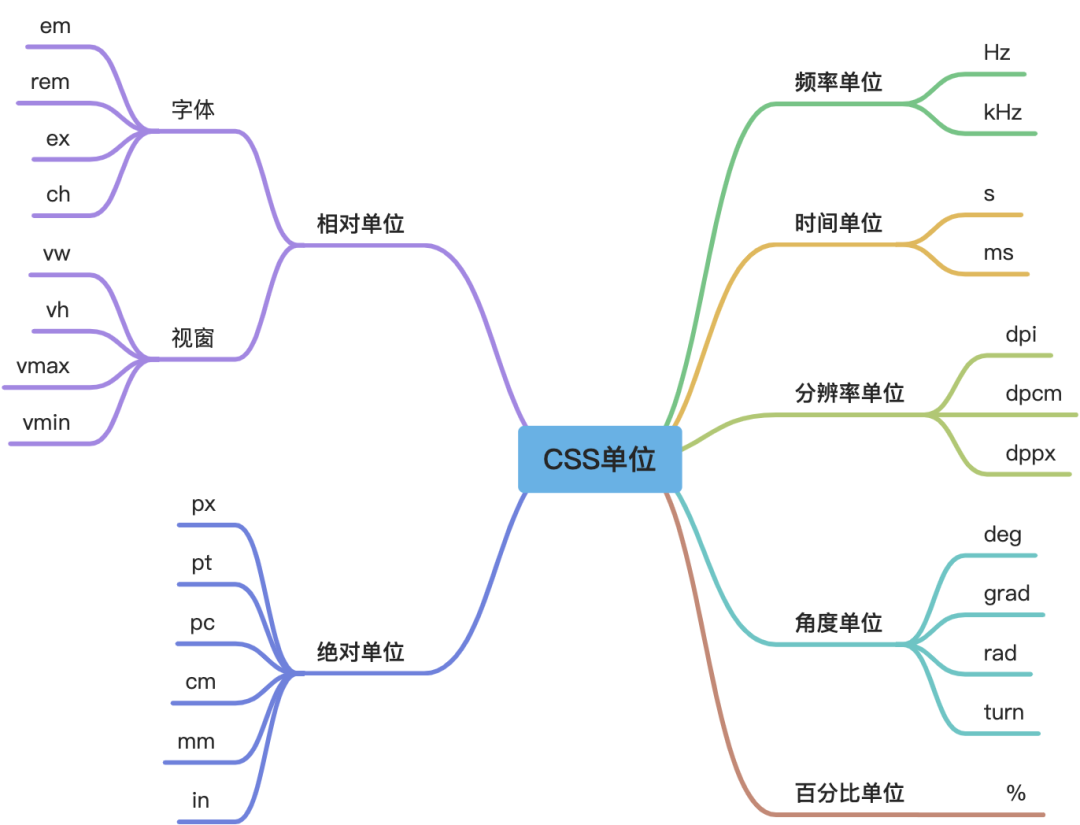
說起CSS 單位,我們最常用的可能就是像素單位(px),它是一個絕對單位,也就是說一個10px的文字,放在哪裡都是一樣大的。單位可以影響顏色、距離、尺寸等一系列的屬性。 CSS中單位的形式有很多種,下面就來學習一下 CSS 中單位!

1. 相對單位
< span style="color: #000000; --tt-darkmode-color: #A3A3A3;">相對單位就是相對於另一個長度的長度。 CSS中的相對單位主要分為兩大類:
- 字體相對單位,他們都是根據font-size來進行計算的。常見的字體相對單位有:em、rem、ex、ch;
- 視窗相對單位,他們都是根據視窗大小來決定的。常見的視窗相對單位有vw、vh、vmax、vmin。
下面就來看看這些常見的CSS單位。
(1)em 和rem
em是最常見的相對長度單位,適合基於特定的字號進行排版。根據CSS的規定,1em 等於元素的font-size屬性的值。
em 是相對於父元素的字體大小進行計算的。如果當前對行內文本的字體尺寸未進行顯示設置,則相對於瀏覽器的默認字體尺寸。當DOM元素嵌套加深時,並且同時給很多層級顯式的設置了font-size的值的單位是em,那麼就需要層層計算,複雜度會很高。
當然,上面的這個說法是不嚴謹的。來看一個例子:
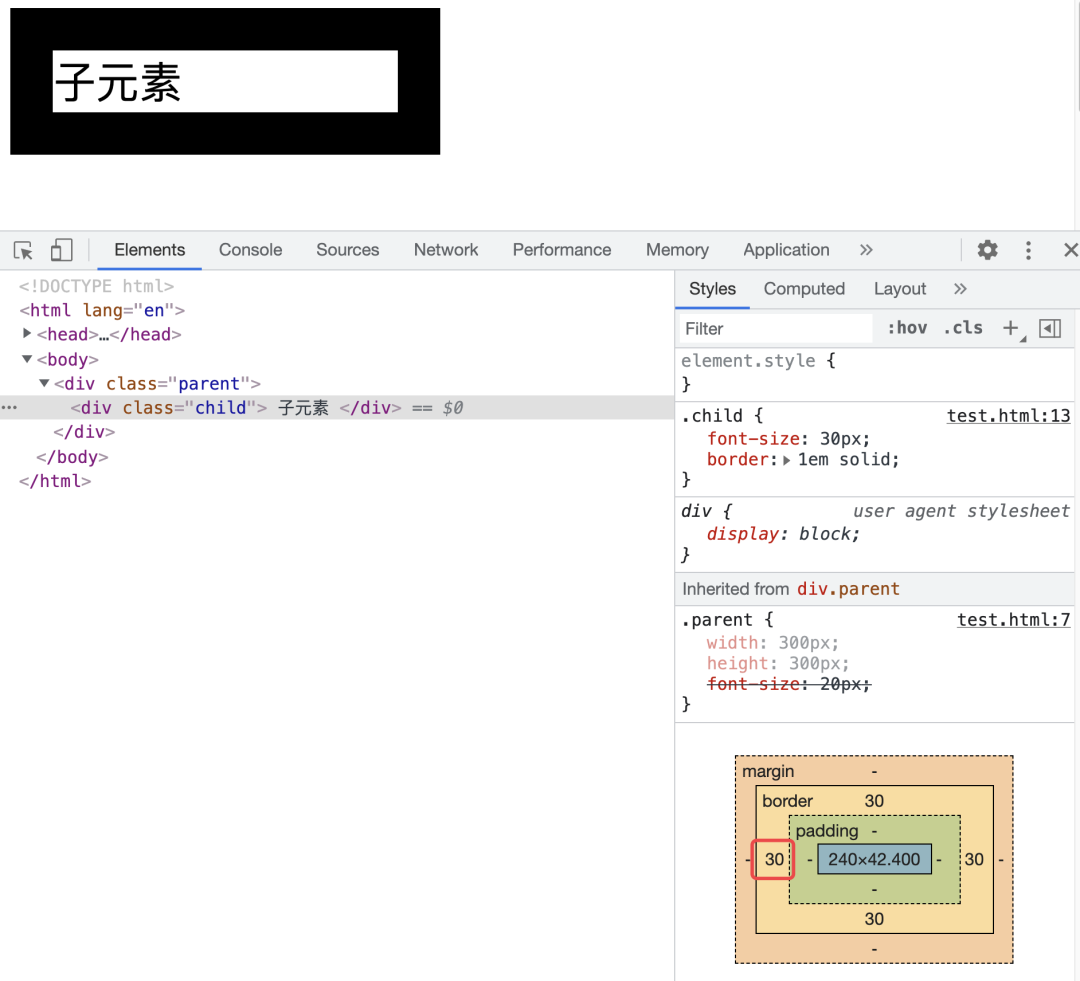
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style> ; .parent { width: 300px; height: 300px; font-size: 20px; } .child { border: 1em solid ; } </style></head><body> <div class="parent" > <div class="child"> 子元素</div> </div></body></html>這裡給父元素設置了字體大小為20px,然後給子元素的border寬度設置為1em,這時,子元素的border值為20px,確實是相對於父元素的字體大小設置的:

那如果我們給子元素的字體設置為30px:
.child { font-size: 30px; border: 1em solid ;}< span style="color: #000000; --tt-darkmode-color: #A3A3A3;">這時可以看到,子元素的邊框寬度就是30px,它是相對自己大小進行計算的:

所以,可以得出結論: 如果自身元素是沒有設置字體大小的,那麼就會根據其父元素的字體大小作為參照去計算,如果元素本身已經設置了字體,那麼就會基於自身的字體大小進行計算。
em單位除了可以作用於font -size之外,還可以運用於其他使用長度的屬性,比如border-width、width、height、margin、padding、text-shadow等。
所以,em的使用還是比較複雜的,它可能會繼承任意一級父元素的字體大小。需要謹慎使用。
rem相對於em就簡單了很多,它是根據頁面的根元素(根元素)的字體大小來計算的。來對上面的例子進行修改:
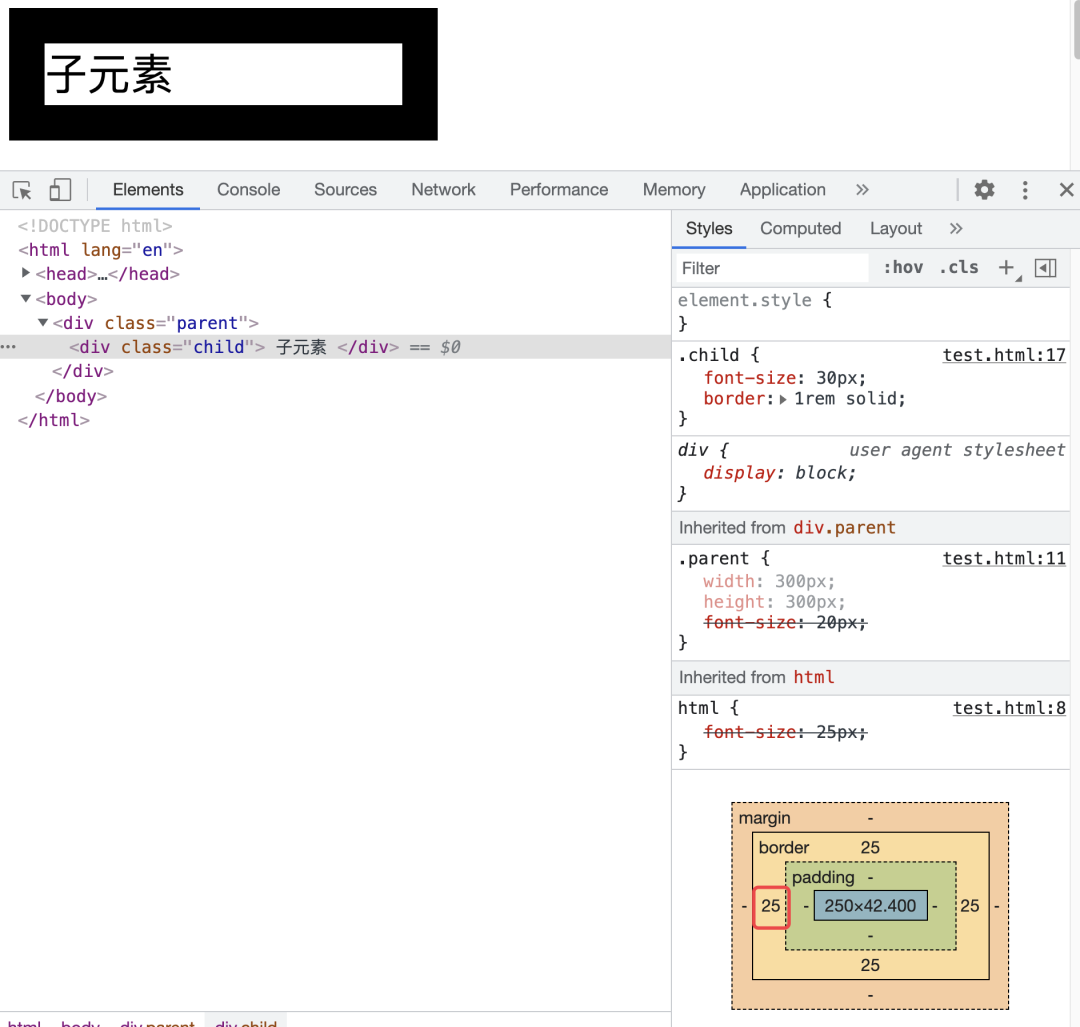
.child { font-size: 30px; border: 1rem solid ;}html { font-size: 25px;}效果如下,可以看到,邊框的長度變成了25px,它是根據根元素html的字體大小計算的:

如果沒有對根元素設定字號的話,font-size: 1rem的作用與font-size: initial相同。
使用em 和rem 可以讓我們靈活的夠控制元素整體的放大和縮小,而不是固定大小。那何時應使用 em,何時應使用 rem 呢?可以根據兩者的差異來進行選擇:
- 兩者在客戶端中計算出來的樣式都會以px的形式顯示;
- rem是相對於根元素html的font-size計算,em 相對於元素的font-size計算;
- 當需要根據瀏覽器的font-size設置縮放時,應該使用rem;
- 使用em 應該根據組件的font-size來定,而不是根元素的font-size來定;
- rem 可以從瀏覽器字體設置中繼承font-size 值, em 可能受任何繼承過來的父元素font-size 的影響。
(2)ex 和ch
ex 和ch 都是排版用的單位,它們的大小取決於元素的font-size 和font-family屬性。
- ex 指的是所用字體中小寫字母 x 的高度。因此,如果兩個字體不一樣,那麼 ex 的值是不一樣的。因為每種字體的小寫 x 的高度是不一樣的。
- ch 和ex 類似,不過它是基於數字0 的寬度計算的。會隨著字體的變化而變化。而0 的寬度通常是對字體的平均字符寬度,它是一個估計值。由於 ch 是一個近似等寬的單元,所以在設置容器的寬度時很有用,比如一個容器想要顯示指定個數的字符串時,就可以使用這個單位。
(3)vw、vh、vmax 和vmin
這四個單位都是視窗單位,所謂的視窗,在web端指的就是可視區域,移動端的視窗指的就是佈局視窗。如果視窗大小發生了變化,那麼這些值都會隨之變化。這四個單位指的是:
- vw:視窗寬度的百分比;
- vh:視窗高度的百分比; < li data-track="40">vmax:較大的vh 和vw;< li data-track="41">vmin:較小的vh 和vw。
假如一個瀏覽器的高度是800px,那麼1vh的值就是8px。 vh和vw的大小總是和視窗的高度和寬度有關。
vmin 和vmax 與視窗寬度和高度的最大值和最小值有關。假如一個瀏覽器高度為500px,寬度為1200px,那麼1vmin就是5px,1vmax就是12px。
這些單位都是長度單位,所以可以在任何允許使用長度單位的地方使用。這些單位比較適合用於創建全視區界面,例如移動設備的界面,因為元素是根據視區的尺寸而變化的,與文檔樹中的任何元素都沒有關係。
2. 絕對單位
< span style="color: #000000; --tt-darkmode-color: #A3A3A3;">在CSS 中,絕對單位包括:px 、pt 、pc、 cm 、 mm 、in 等。絕對單位是一個固定的值,它反應了一個真實的物理尺寸。它不會受屏幕大小或者字體的影響。它們的大小取決於值以及屏幕的分辨率(DPI,每英寸的點數)。 px就是我們最常用的絕對單位之一。這些絕對單位的換算關係如下:
1in = 25.4mm = 2.54cm = 6pc = 72pt =96px(1 )px
px全稱為Pixels,表示像素,它並不嚴格等於顯示器的像素,尤其在高清屏下。儘管CSS單位會根據瀏覽器、操作系統或者硬件適當縮放,在某些設備或者用戶的分辨率設置下也會發生變化,但是96px通常等於一個物理英寸的大小。
CSS 將光柵圖像(如照片等)的顯示方式定義為默認每一個圖像大小為1px。一個“600x400”解析度的照片的長寬分別為“600px”和“400px”,所以照片本身的像素並不會與顯示裝置像素一致,而是與 px 單位一致。如此就可以將圖像完整的與網頁的其它元素排列起來。
很多時候, px 也常被稱為CSS 像素。它是一個絕對單位,但也可以被視為相對單位,因為像素單位相對的是設備像素。在同一個設備上,每 1 個 CSS 像素所代表的物理像素是可以變化的;在不同的設備之間,每 1 個 CSS 像素所代表的物理像素是可以變化的。
.box { width: 100px; height: 100px;}(2) pt
pt 全稱為Point,表示點。常用於軟件設計和排版印刷行業(筆者做的前端系統,最終的產物就是一個需要拿去印刷的PDF,所以會經常用到這個單位)。當使用這個單位時,無論顯示器的分辨率是多少,打印在紙上的結果都是一樣的。
如果單純為了網頁的顯示,建議就使用px像素單位,如果需要輸出印刷產品,就可以考慮使用pt。
(3)pc
< span style="color: #000000; --tt-darkmode-color: #A3A3A3;">pc 全程為Picas,表示派卡。相當於我國新四號鉛字的尺寸。派卡也是印刷的術語,1派卡等於12點。它和 px 的換算關係如下:
1pc = 16px(4)cm
cm 全稱為Centimeters,表示厘米。它和 px 的換算關係如下:
1cm = 37.8px(5)mm
mm 全稱為Millimeters,表示毫米。它和 px 的換算關係如下:
1mm = 3.78px(6)in
in 全稱為Inches,表示英寸。它和 px 的換算關係如下:
1in = 96px3. 頻率單位
CSS中的頻率單位有兩個:赫茲( Hz)和千赫茲(kHz)。它們的換算關係如下:
1kHz = 1000Hz通常情況下,頻率單位使用在聽或說級聯樣式表中。頻率可以被用來改變一個語音閱讀文本的音調。低頻率就是低音,高頻率就是高音。
.low { pitch: 105Hz; } .squeal { pitch: 135Hz; }需要注意,當數值為0時,單位對值沒有影響,但是單位是不能省略的。也就是說0、0Hz、0kHz是不一樣的。所以,在使用頻率單位時,不要直接寫0。另外,這兩個單位是不區分大小寫的。
4. 時間單位
< span style="color: #000000; --tt-darkmode-color: #A3A3A3;">CSS中的時間單位有兩個:秒(s)和毫秒(ms)。這兩個時間單位都是CSS新增的單位。這兩個單位的換算關係如下:
1s = 1000ms時間單位主要用於過度和動畫中,用於定義持續時間或延遲時間。下面兩種定義是等效的:
a[href] { transition-duration: 2.5s;}a[href] { transition-duration: 2500s;}5. 分辨率單位
CSS中的分辨率單位有三個:dpi、dpcm、dppx。這三個單位都是CSS3中華新增的單位。他們都是正值,不允許為負值。這三個單位的換算關係如下:
1dppx = 96dpi1dpi ≈ 0.39dpcm1dpcm ≈ 2.54dpi分辨率單位主要用於媒體查詢等操作。
(1)dpi
< span style="color: #000000; --tt-darkmode-color: #A3A3A3;">dpi 全稱為dots per inch,表示每英寸包含的點的數量。普通屏幕通常包含 72或96個點,大於 192dpi 的屏幕被稱為高分屏。
@media screen and (min-resolution: 96dpi) { ... }@media print and (min-resolution: 300dpi) { ... }(2)dpcm
dpcm 全稱為dots per centimeter,表示每厘米包含的點的數量。
@media screen and (min-resolution: 28dpcm) { ... }@media print and (min-resolution: 118dpcm) { ... }(3)dppx
dppx 全稱為dots per pixel,表示每像素(px)包含點的數量。由於CSS px的固定比率為1:96,因此1dppx相當於96dpi。它對應於由圖像分辨率定義的CSS中顯示的圖像的默認分辨率。
@media screen and (min-resolution: 2dppx) { ... }@media screen and (min-resolution: 1dppx) and (max-resolution: 1.9dppx) { ... }6. 角度單位
CSS中的角度單位有四個:deg、grad、rad、turn。這些角度單位都是CSS3中新增的單位。它們的換算關係如下:
90deg = 100grad = 0.25turn ≈ 1.570796326794897rad一般這些角度單位用於元素的旋轉操作,包括2D旋轉、3D旋轉等。
- 當旋轉值為正值時,元素會順時針旋轉;
- 當旋轉值為負值時,元素會逆時針旋轉。
通常情況下,一個完整的旋轉就是360度。所以,所有的角度都在0-360度之間。但是,超出這個範圍的值也是允許的,只不過都會歸到0-360度之間。比如,順時針旋轉420度(450deg)、逆時針旋轉270度(-270deg)、順時針旋轉90度(90deg)都是一樣的效果,都會歸為90deg。但是當使用動畫時,這些角度值就非常重要了。
CSS的旋轉主要依賴於transform屬性中的rotate() 、rotate3d、 skew() 等方法。只需給它們傳遞旋轉的角度即可。
除了旋轉會使用角度之外,線性漸變也會經常使用角度值:
background: linear-gradient(45deg, #000, #fff);(1)deg
deg 全稱為Degress,表示度,一個圓總共360度。
transform: rotate(2deg);(2)grad
grad 全稱為Gradians,表示梯度,一個圓總共400梯度。
transform: rotate(2grad);(4)rad
rad 全稱為Radians,表示弧度,一個圓總共2π弧度。
transform: rotate(2rad);(4)turn
turn 全稱為Turns,表示圈(轉),一個圓總共一圈(轉)。
transform:rotate(.5turn);7. 百分比單位
百分比(%)也是我們比較常用的單位之一,所有接受長度值的屬性都可以使用百分比單位。但是不同屬性使用該單位的效果可能並不一樣。但是都需要有一個參照值,也就是說百分比值是一個相對的值。
下面來看看常見場景中的百分比單位的使用。
(1)盒模型中的百分比
在CSS中的盒模型包含的屬性有:width、max-width、min-width、height、max -height、min-height、padding、margin等。這些屬性在使用百分比時,參照物不盡相同:
- width、max-width、min-width:值為百分比時,其相對於包含塊的width 進行計算;
- height、max-height、min-height:值為百分比時,其相對於包含塊的height 進行計算;
- padding、margin:值為百分比時,如果是水平的值,就是相對於包含塊的width 進行計算;如果是垂直的值,就是相對於包含塊的height 進行計算。
(2)文本中的百分比
在CSS中文本控制的屬性有font-size、line -height 、vertical-align、 text-indent等。這些屬性在使用百分比時,參照物不盡相同:
- font-size:根據父元素的font-size 進行計算;
- line-height:根據font-size進行計算;
- vertical-align:根據line- height進行計算;
- text-indent:如果是水平的,則根據width進行計算,如果是垂直的,則根據height 進行計算。
(3)定位中的百分比
在CSS中用控制position 位置的top、right、bottom 、left都可以使用百分比作為單位。其參照物就是包含塊的同方向的width和height。不同定位的包含塊不盡相同:
- 如果元素為靜態( static )或相對定位( relative ),包含塊一般是其父容器;
- 如果元素為絕對定位( absolute ),包含塊應該是離它最近的position 為absolute 、 relative 或fixed 的祖先元素;
- 如果元素為固定定位( fixed ),包含塊就是視窗( viewport )。
(4)變換中的百分比
CSS 中的transform 屬性中的translate 和transform-origin 值也可以設置百分比。
- translateX() 根據容器的width 計算
- translateY() 根據容器的height 計算
- transform-origin 中橫坐標( x )相對於容器的width 計算;縱坐標( y )相對於容器的height 計算
注意,在translate 還有一個z 軸的函數translateZ() 。它是不接受百分比為單位的值。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Understanding%20CSS%20Units%20in%20One%20Article.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试