

昨天分享了logo頁的排版,留言區大家都在問,傳送帶的動畫是如何製作的,讓我出個教程。

其實這都不算事,我這個動畫原本是這樣的,更加酷!

GIF錄製的時候,不太流暢,如果是幻燈片放映就沒有這個問題。
那麼像這樣的一個效果是如何實現的呢?今天我就教大家如何用PPT製作這樣一個動畫效果。
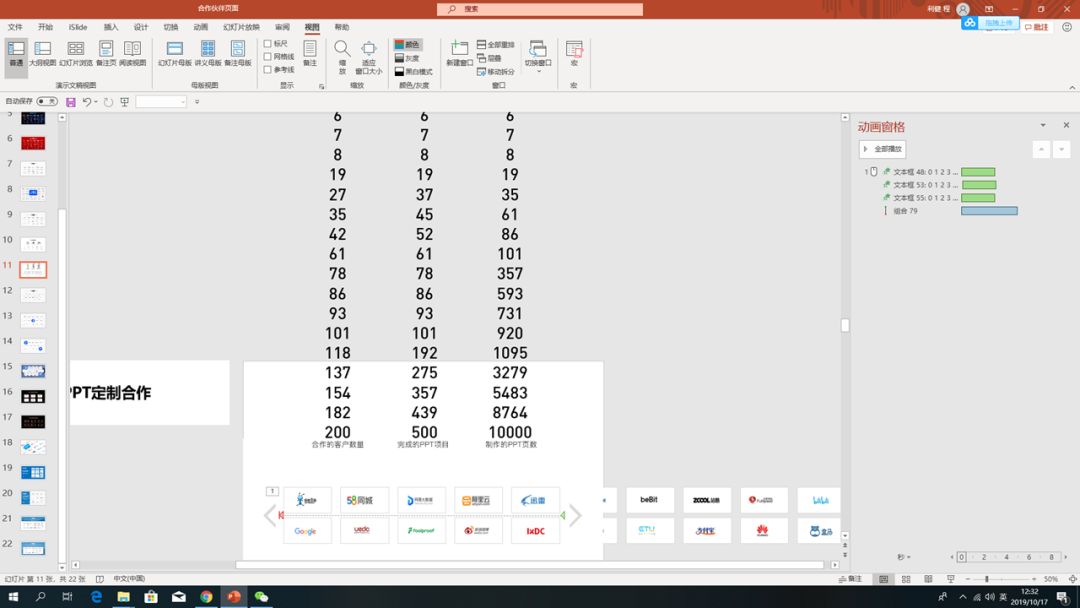
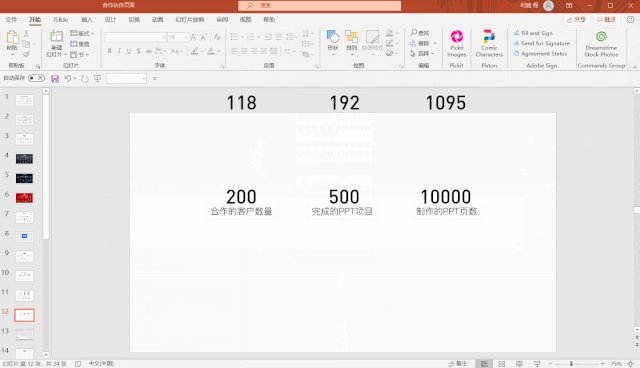
先說數字,這裡的數字運用的是飛入動畫,為什麼會有數字的輪播效果呢?
因為我在上面添加了一串數字字符,並且分在不同行上。
當數字從下向上飛入的時候,就會有輪播的效果。

那為什麼我們看不到輪播的數字呢?
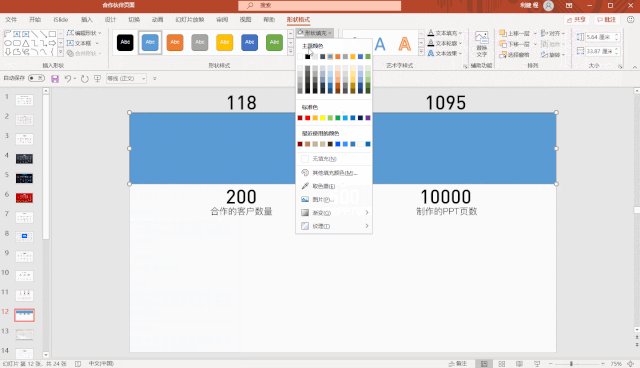
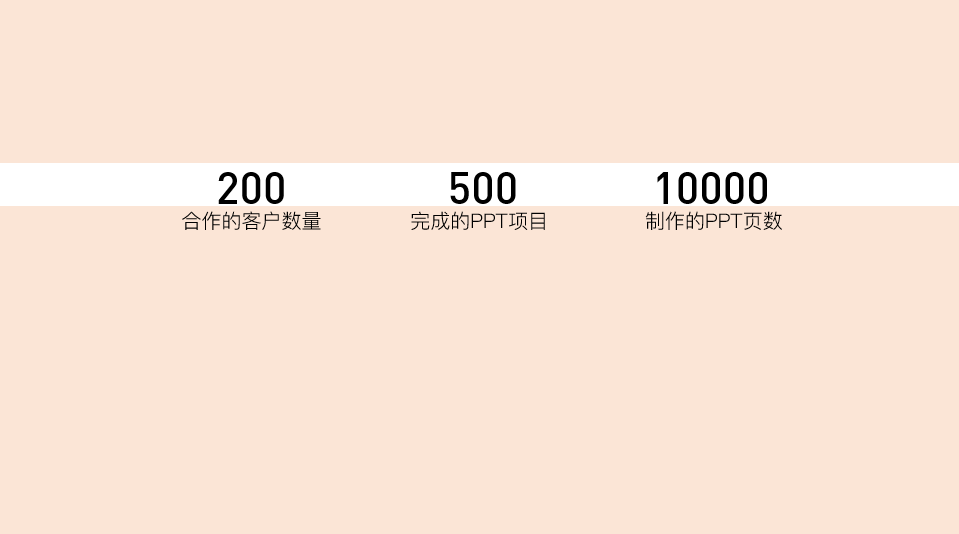
因為我在字符上面加了一層白色的矩形色塊,蓋住了字符,就像下面這樣,只把最終要呈現的數字露出來。

就類似下圖這樣的效果,上下都用色塊蓋住,這里為了讓大家看清楚,我用了黃色,實際操作請用背景色白色。

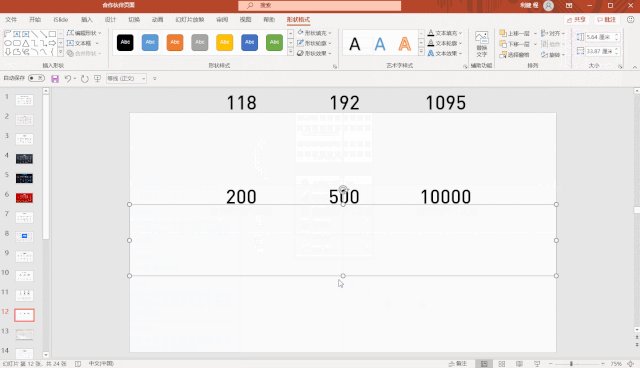
最後,我們選中數字,設置動畫為飛入,方向為自底部。
本來只有0.5秒,太快了,這裡我們將動畫的持續時間改為為2秒-3秒之間,三個動畫為同時。

那麼,這個輪播效果有什麼用處呢?
其實這個飛入動畫加遮罩還挺好用的,尤其是在展現一些數字的時候。
比如,下面這頁PPT,表達每年出境游的人數時,就可以這麼用。

gif錄屏一點不流暢,我用手機拍了一段視頻。 (忍無可忍)
這個案例用的是圖片背景,那麼如何用色塊遮擋呢?
這裡用幻燈片背景填充就可以了,具體可以看這篇文章。
一個超實用的PPT技能—幻燈片背景填充
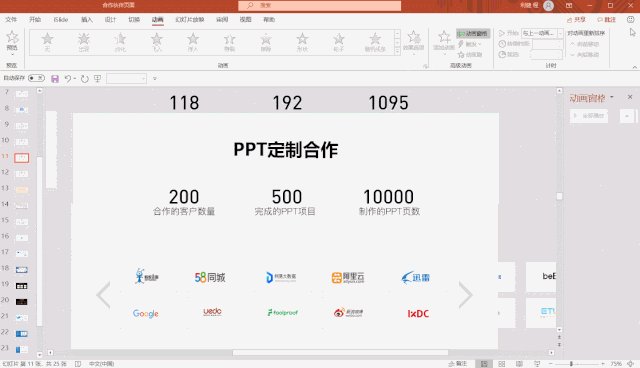
這裡說的開頭動畫的數字輪播部分,那麼下面的圖片傳送帶是如何製作的呢?
這個用到的動畫效果是路徑動畫。
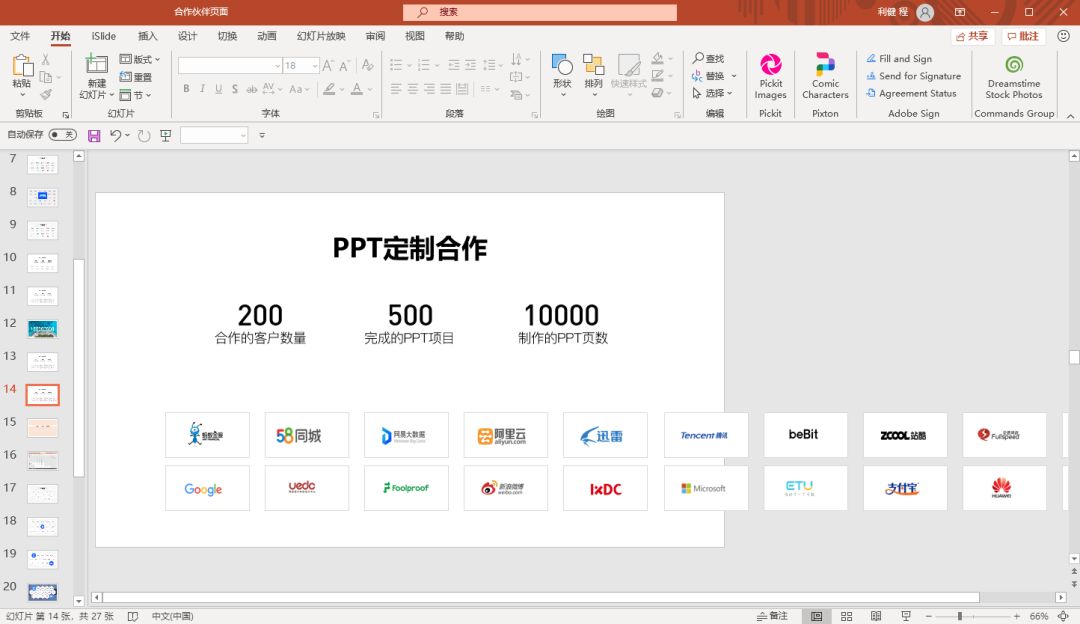
我們先將所有的圖片並排擺放好了,並且全選,按Ctrl+G組合在一起。

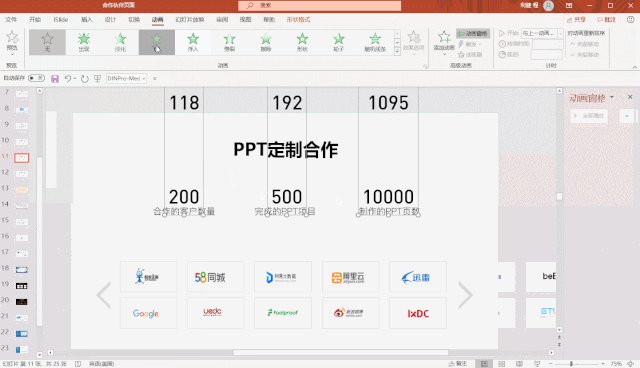
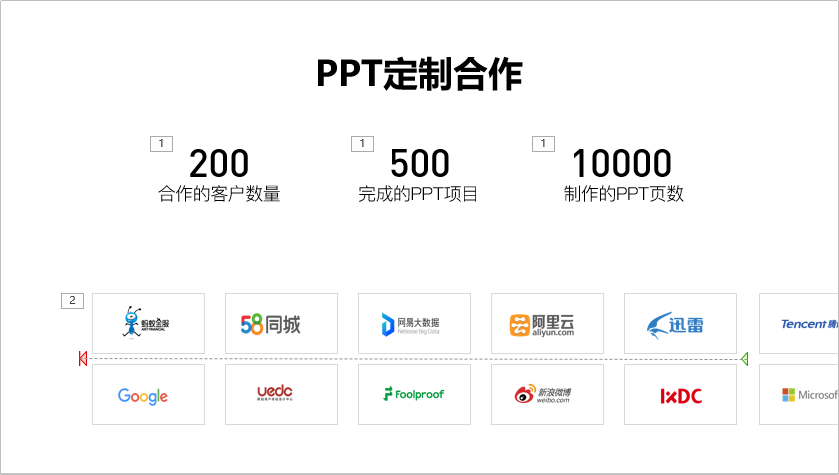
然後選中,設置動畫為路徑動畫,這裡選擇是直線,效果選項裡面我們是向左。

路徑設置之後,上面有兩個點,拖動綠色箭頭調整的是路徑的起點,拖動紅色箭頭,調整的是路徑的終點。

設置好之後,我們調整持續的時間,就可以得到上面的傳送帶效果。
至於圖片為什麼不是從左右兩邊出現,那是因為我們用矩形形狀遮擋住了。
那麼這個路徑動畫,怎麼用呢?我之前用一張長圖,製作了這樣一個效果。

我們來看一下視頻,有一種大片的感覺。
我這是簡單寫了點文案,只是展示一下效果,如果有文案豐富一點,效果更好。
今天的內容就是這樣,下期再見!
如果喜歡利兄的文章,記得給我點贊打call哦,謝謝!

文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Today%20I%20will%20talk%20about%20a%20PPT%20animation%20The%20effect%20is%20very%20burning.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试