以下文章來源於字體幫,作者劉兵克

每日一字,共同成長
授權轉自:字體幫ID:zitibang
劉兵克
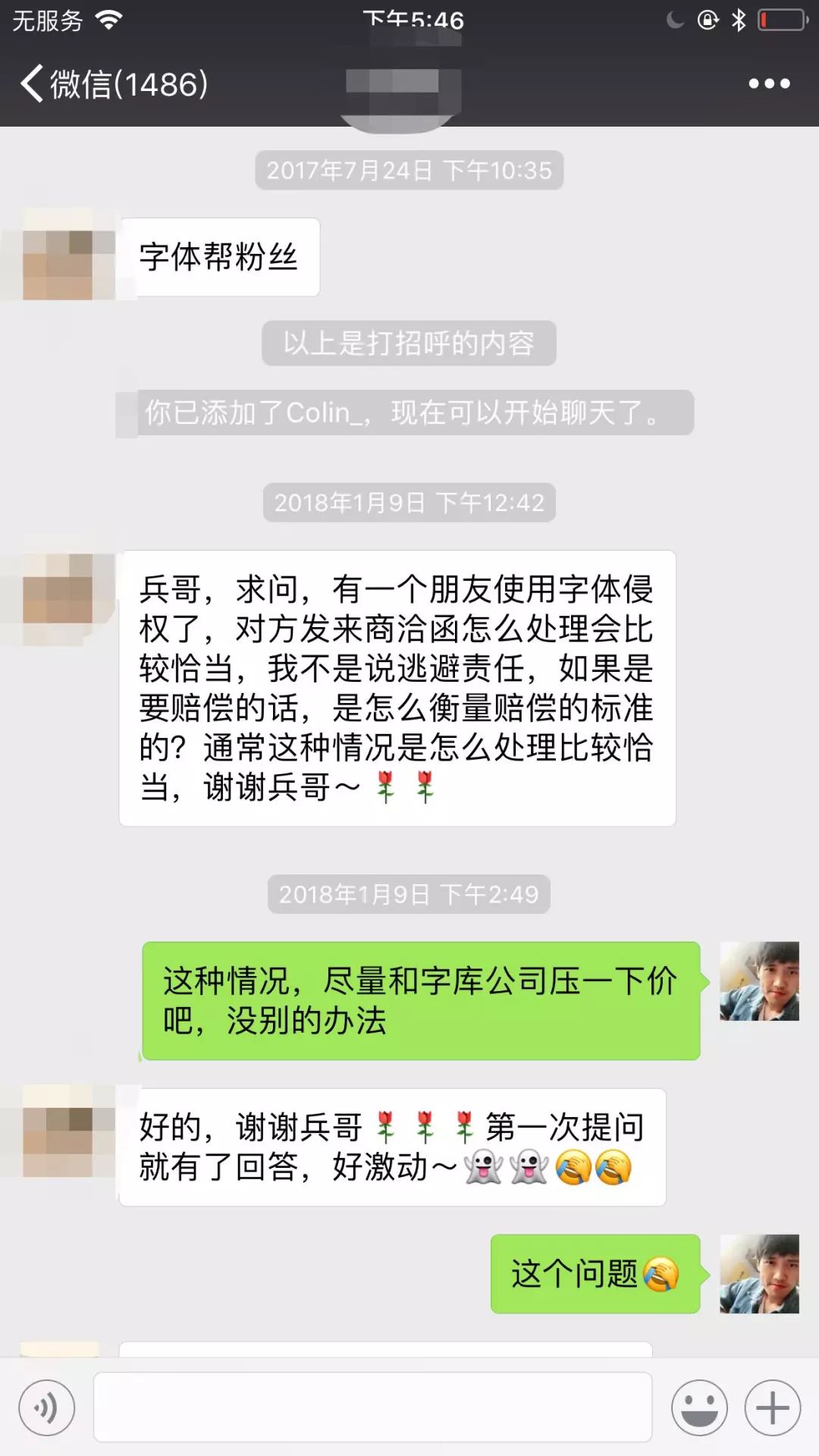
前一陣,微信一位朋友跟我講了這樣一件事情,我直接放截圖,大家看下:

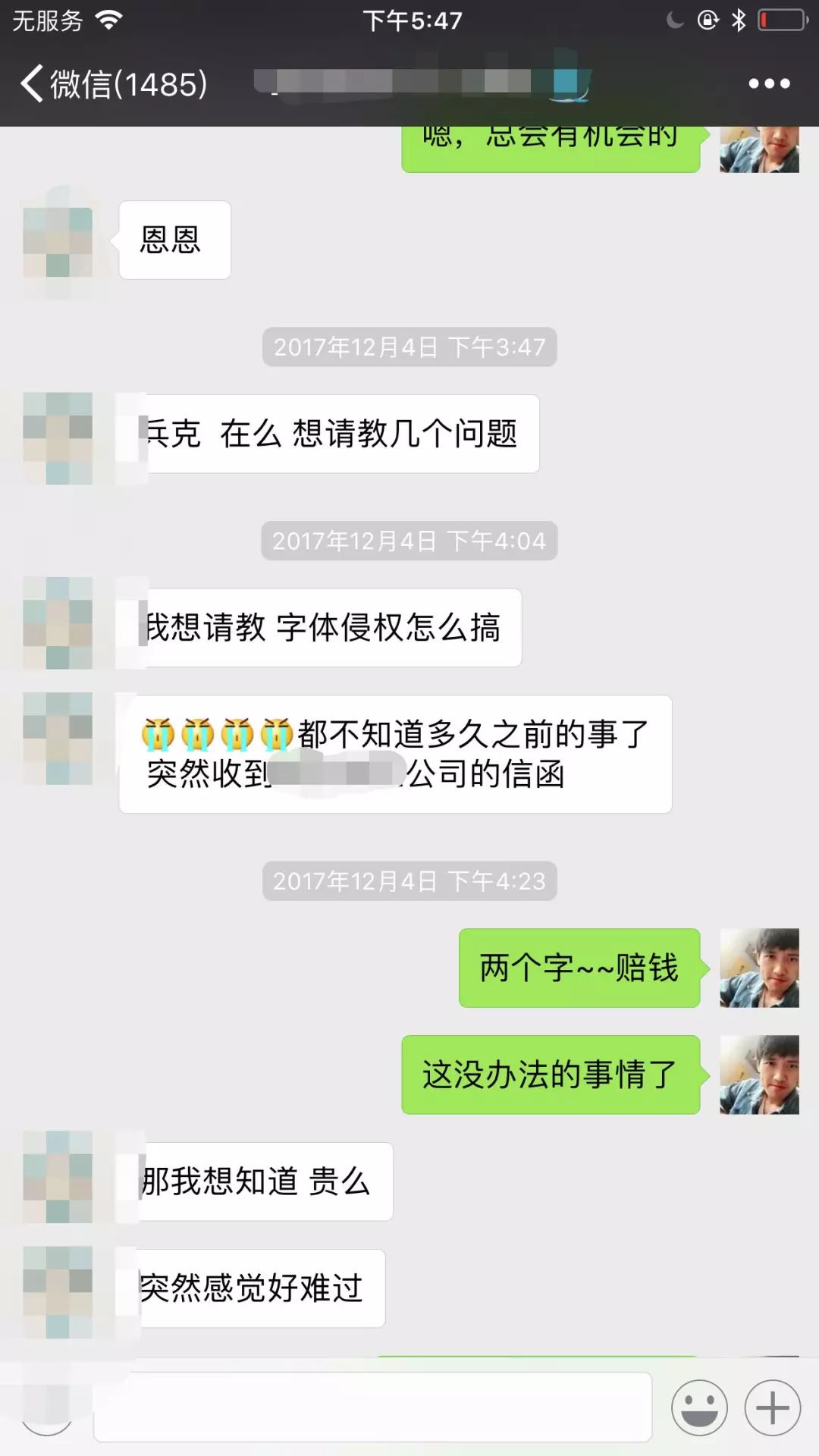
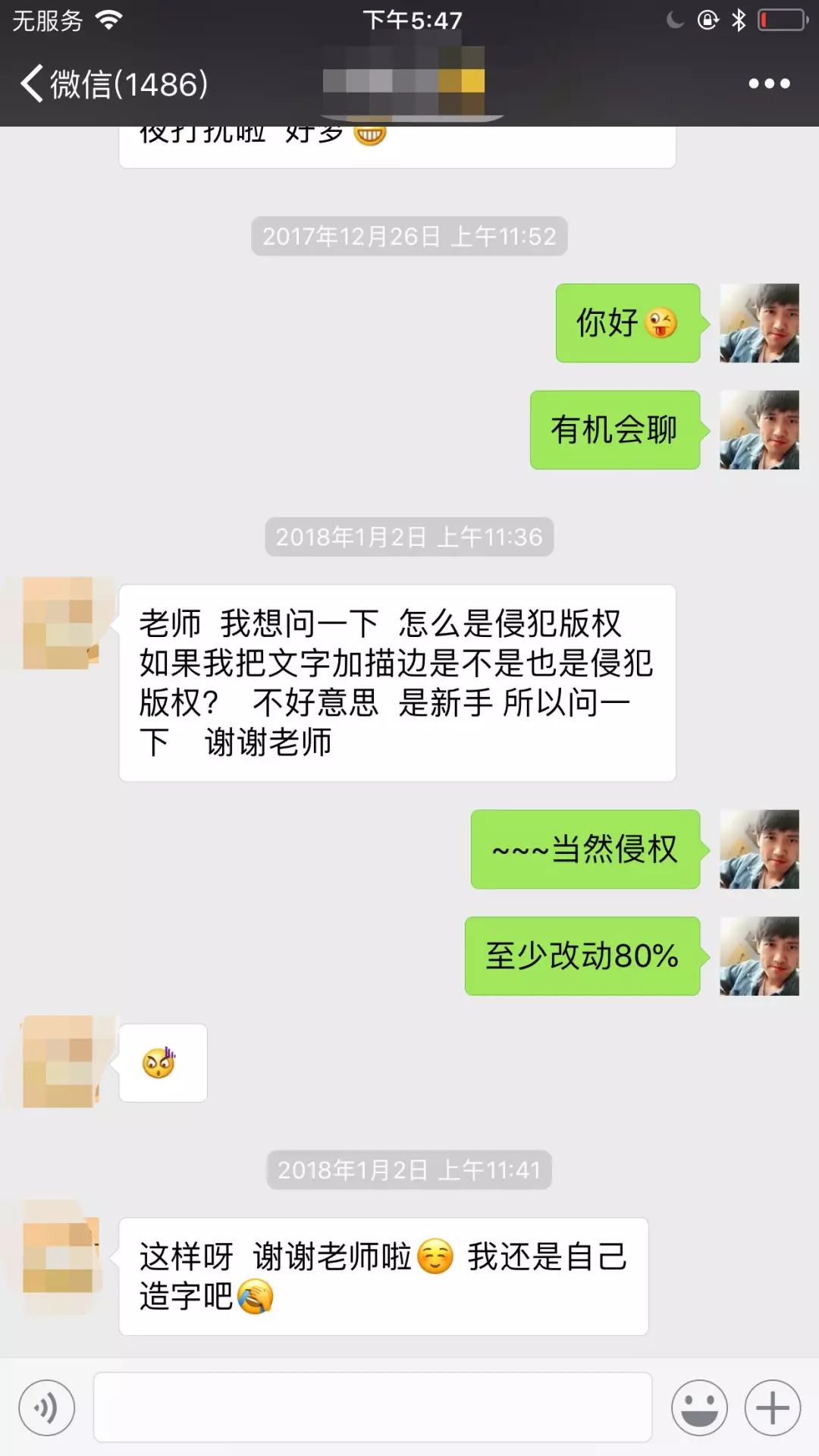
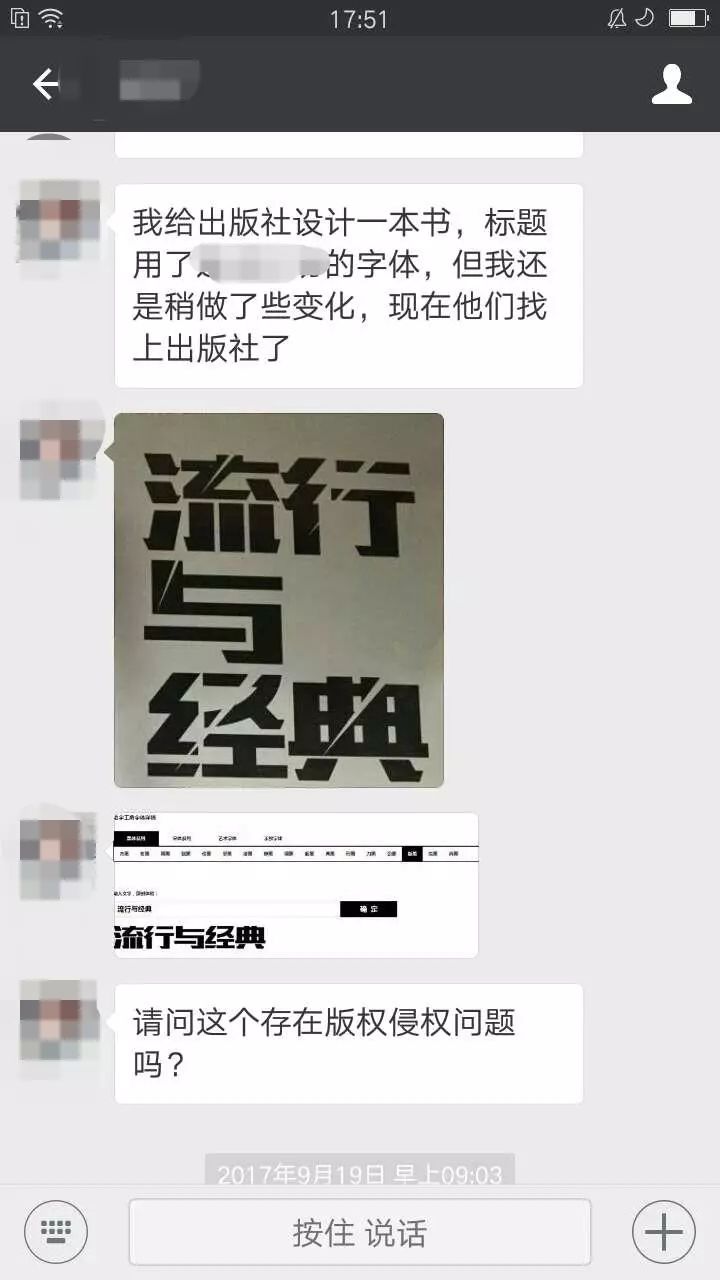
然而,這並不是個例,我搜了一下之前的微信聊天記錄,類似情況還有很多,比如下面這幾張截圖所述:






在這篇正式的字體設計教程裡,硬生生在開頭塞進幾張微信截圖,好像不是很嚴肅,但通過聊天內容,大家應該察覺到了,這個話題,已經是非常非常嚴肅的了,這些截圖不為別的,我是想通過身邊真實的案例,再次提醒大家:
字庫字體,不能隨便用!
其實這個問題,但凡有些經驗的設計師,都會非常清楚,無需多講,但總會有很多初入設計職場的新手或學生,對此並不了解,也就會在不知不覺間,犯了這類錯誤,給自己或公司招致嚴重損失。
這些年來,伴隨著字庫設計行業的蓬勃發展,關於字庫版權保護的相關法律法規,也日趨完善,當你在設計時,未購買字庫授權,而不小心、或抱著僥倖心理,使用了非免費字庫字體,那麼,你的行為,就相當於給甲方,給你的公司,也給你自己埋下了定時炸彈。不知會在何時,轟的一聲,律師函就會降臨在你的身邊,隨時引爆。
而避免這樣的錯誤,方法只有兩個:
一,購買字庫版權。
很多人會覺得字庫很貴,實在買不起,我個人覺得,這還是意識問題,設計一款字庫,每個筆劃每個部件都需要精心設計和調整,設計起來相當不易,字庫產品的價格,是和字庫公司的人力財力付出成正比的。就像我們平時經常調侃的,不能免費幫人設計logo一樣,字庫,則是凝結了更多設計師的腦力和付出,你沒有理由免費用,字庫,也不可能太廉價。
還有一點需要強調,這筆費用,按道理講,是需甲方支付的,作為設計師,應對甲方講清,如果對方認定了某款字庫,就掏錢買,如果捨不得掏錢,就只能用免費的公益字體。
二,重新設計字體。
第二個方法,當然是重新設計字體,這又分為兩種方法:
一,一筆一劃,設計一例全新的字體。
這個方法,對於新手設計師而言,是有難度的,可能需要幾個月甚至更長時間的學習練習,才能基本掌握字體設計的原理和技能。
二,修改字庫字體。
所謂修改,其實就是一種捷徑,即根據字庫字體,進行改造變化,一句話概括其中的精髓:借用字庫字體的字形結構,盡可能抹去原先的風格和特徵,將其設計改造成一例完全不同的字體。 這個方法,對比第一個方法而言,會輕鬆不少,寫到這裡,我想到曾經有很多初學者,問過我這個形式的問題:“你的某某字體,是用什麼字庫改的?”,他們認為字體設計,就是用字庫改字,我的回復往往是這樣:“不要用字庫改字,盡量自己一筆筆去設計”。這是我一直所提倡的,因為修改字庫,一方面會限制自己的創造力,會讓你變懶,讓你永遠學不會設計字體,另一方面,鑑於經驗不同方法不同,一旦改的不徹底,只是稍加變動,這同樣難逃侵權的危險。
而今天的這篇文章,我要重重的打自己臉了,接下來的教程內容,就是教大家如何“改字庫”,因為我很清楚,恰如其分(toujiquqiao)的修改字庫,能讓你做字更快,效率更高,也能遠離侵權之險。
接下來,教程正式開始,我會用三個不同案例,進行多角度的方法演示:
案例1

上圖,是“我型我塑”四個字,先演示錯誤的“修改”方法,也就是“修改”之後,依然會構成侵權的方法:

……
可以看到,在上面6種“修改”方法中,我都打上了清晰的紅色禁止符號,因為這並不是真正的修改,這些微弱的調整,對於原字庫本身,沒有本質的改善,所以,也還是會很容易導致侵權。相對於這些“小”的調整,那麼,我們就很自然的得到了與之相對的另一個
答案:大改!
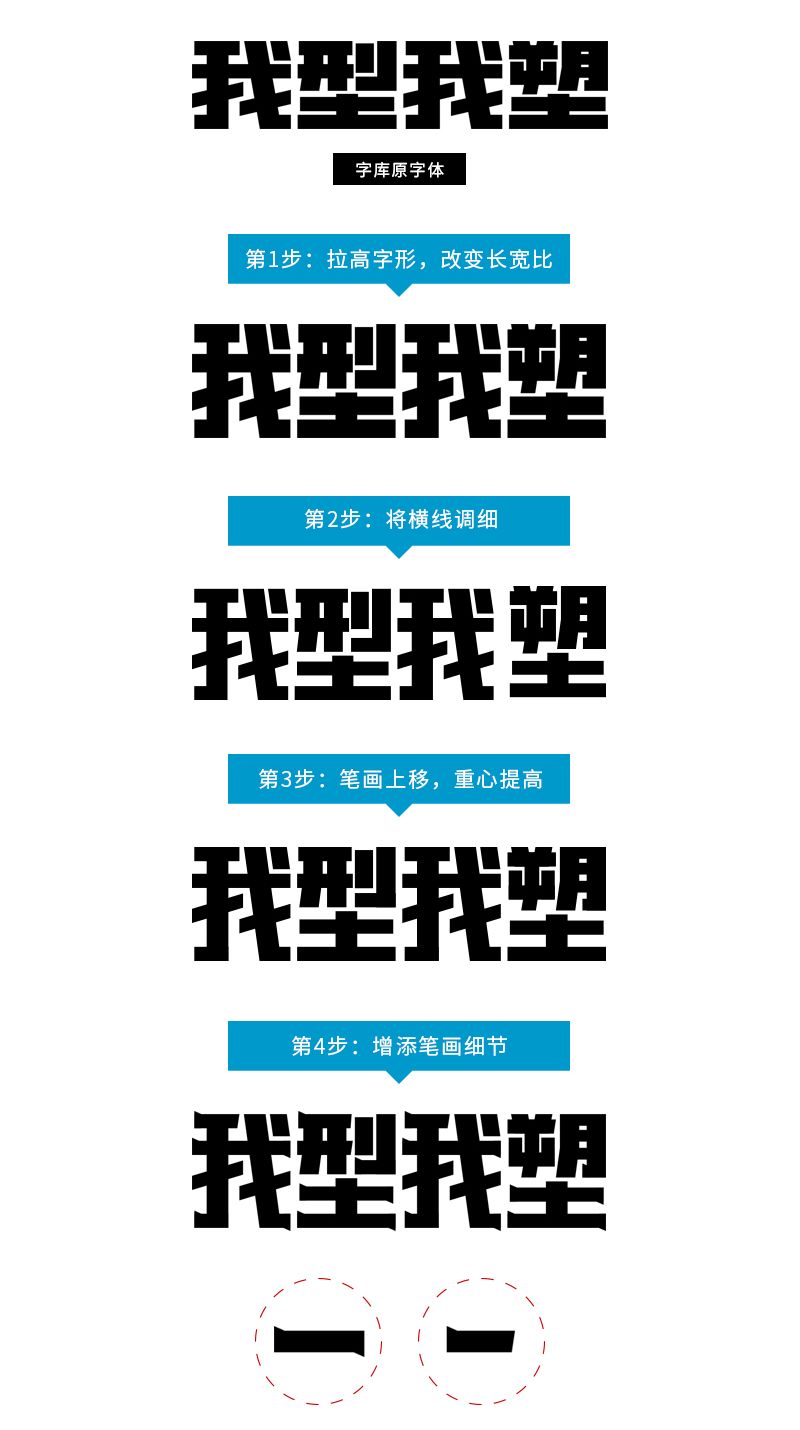
接下來我分享所謂“大改”的技巧,還是以這四個字為例:

在第4步的修改中,著重對橫線筆劃的左右端點進行了加法設計,關於這類設計手法,我在之前的一篇文章中,有更詳細的設計演示。感興趣的朋友,可以點擊給你150000種字體設計方法。

和第4步較為類似,第5步的設計,主要是為了突出字形的獨特性,使其具備更鮮明的創意和新鮮感,也就更容易擺脫原字庫的束縛和框架。

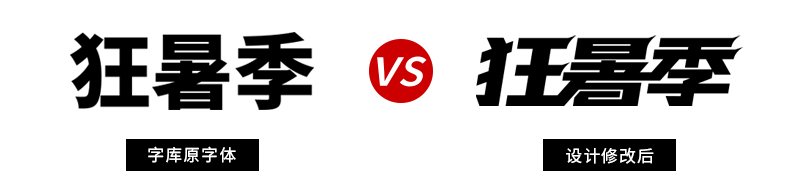
修改到此步之後,就可告一段落了,我們先看一下前後對比效果:

幾個步驟的動態圖,看起來會更直觀一些:

案例2

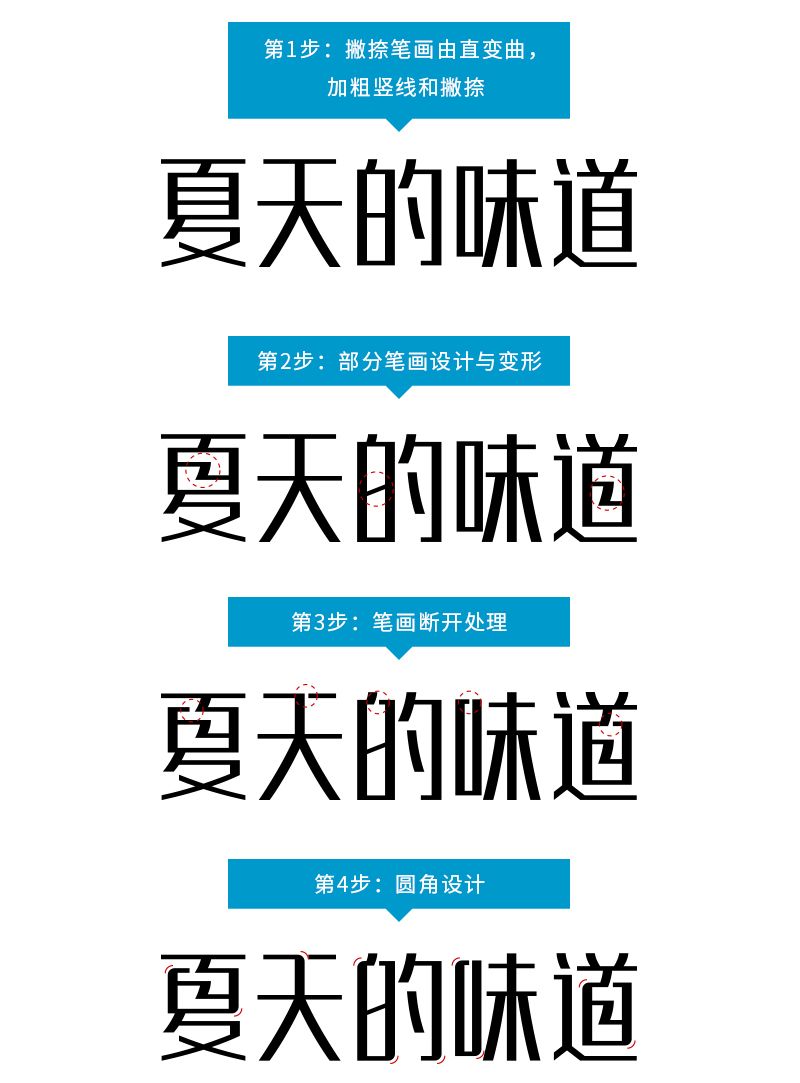
修改步驟如下

在上述第2、3、4步的修改中,從多個角度改變了原字體的設計細節,從而會賦予字體更顯著的設計感,更接近於我們自己親手設計的字體。

在第5步中,要根據字體意義和筆劃環境,加入恰當的圖形創意,這裡邊也有很多原則或技巧,如果處理得當,會讓你的字體更加有趣,更吸引眼球,關於這一點,如果想了解更多,可以點擊字體設計中的圖形創意。
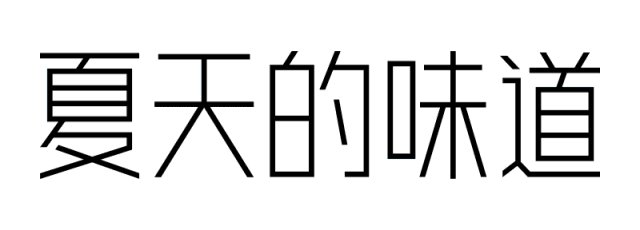
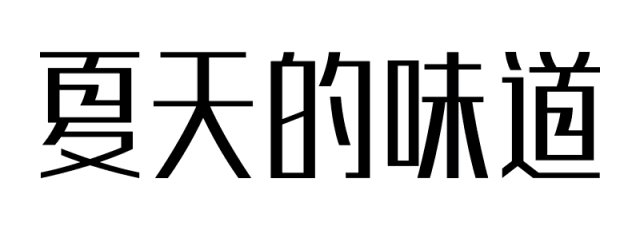
修改到這裡,基本完成,先看一下前後對比效果:

整個修改步驟的動態圖:

案例3

修改步驟如下

第3步的修改,已經非常接近於重新設計了,是改變最狠、最明顯的一步,對多處筆劃進行了“整容變身”,比如以下幾處細節:

字和字之間的連筆設計,也是極為通俗實用的套路之一,可以讓字體更具整體感,更連貫,更有氣勢。

改到這裡,應該算是圓滿的完成任務了,再看一眼前後對比效果:

整個修改過程的動態圖如下:

歸納與總結
以上,三個不同的字庫修改案例,主題不同,所選取的字庫不同,修改字庫的方法也就各有差異,而細細分析這些差異,其中也有很強的規律性,接下來,我從一“大”一“小”兩個方面進行總結:

大,即宏觀方面,主要是以下三點:1,修改原字庫整體的長寬比;2,修改原字庫中橫豎撇捺的粗細寬度;3,修改原字庫的重心……
這些,都是從大的方面,對字體外部輪廓進行大刀闊斧的變動,粗暴而乾脆。
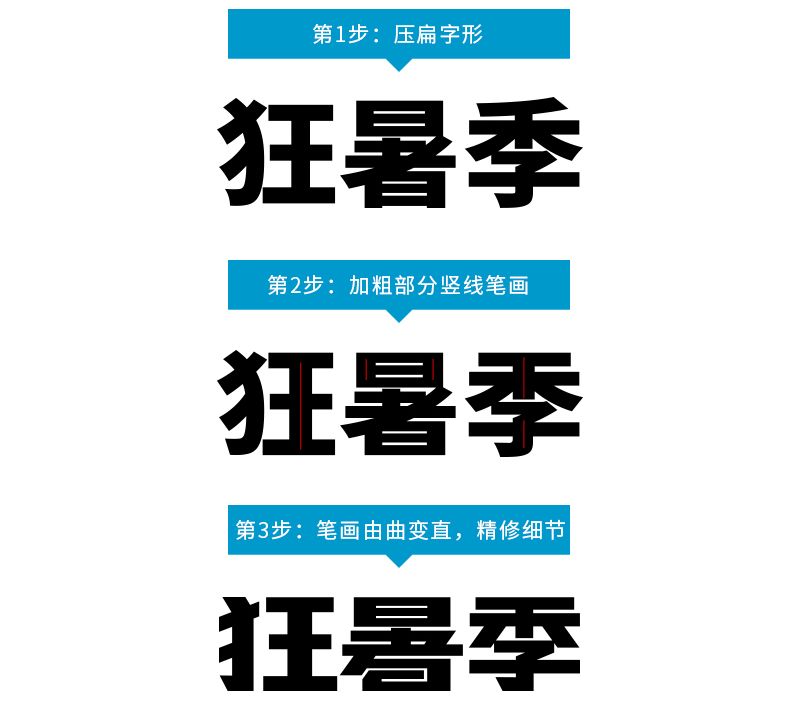
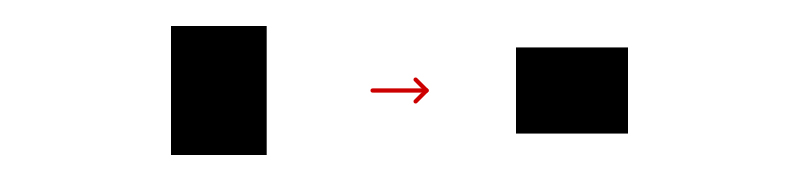
為便於理解,針對上述三點,我大致畫了一些示意圖:

改變字體比例,如上圖,對原字庫進行了壓扁處理
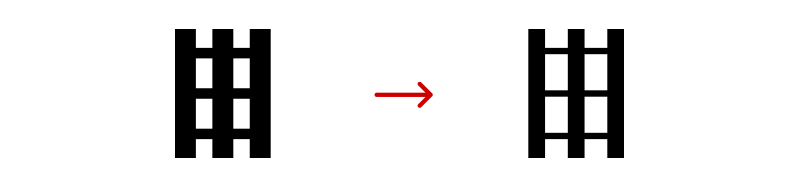
 改變筆劃寬度,如上圖,原字庫的橫豎線,都變得更細了一些
改變筆劃寬度,如上圖,原字庫的橫豎線,都變得更細了一些
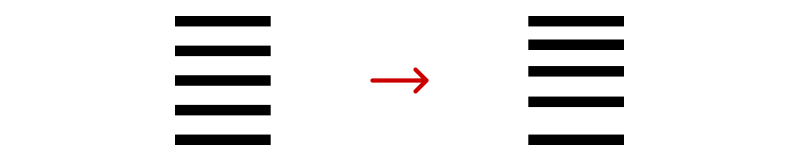
 改變字體重心,如上圖
改變字體重心,如上圖
上調了原字庫字體的重心,字體變得上緊下松
當對字庫字體進行了這番修改之後,也就相當於對一個人的骨架進行了重新規劃,對高矮胖瘦進行了完全顛覆性的重塑。在第一印像上,已經與原字庫字體有了清晰的形象劃分,但,這遠遠不夠,還不是那麼的“保險”,所以,我們需要在“小”的方面,繼續深入下去,對字庫進行更全面的,更細微的“整容”,接下來,我們拿起“手術刀”,了解又該如何從“小”處著手。

相對於“大”的修改而言,“小”的修改,意味著更精細,更有難度,更能體現你的創意和功夫。在正文的三例修改案例中,回顧總結一下,分別有以下這些操作:
1,筆劃的曲直變化,由曲變直,或由直變曲;
2,在筆劃端點處執行加法設計,添加細節之處的個性;
3,相鄰筆劃的連筆或斷筆設計,讓字體變化更多;
4,在筆劃的銜接處,施加圓角(倒角)設計;
5,字和字之間的連筆處理,讓獨立的字體,形成連貫的字組;
6,圖形創意的添加,根據詞意環境和筆劃環境,融入恰當圖形……
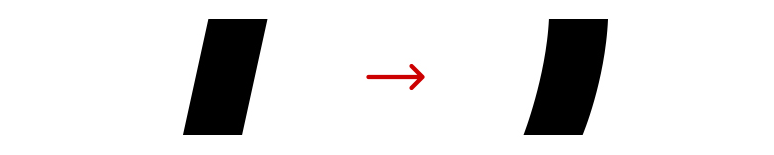
我分別針對上述前5點,畫一些簡單的示意圖:
 1,上圖所示,筆劃由直變曲
1,上圖所示,筆劃由直變曲
 2,上圖所示,橫線左右端點的細節設計
2,上圖所示,橫線左右端點的細節設計
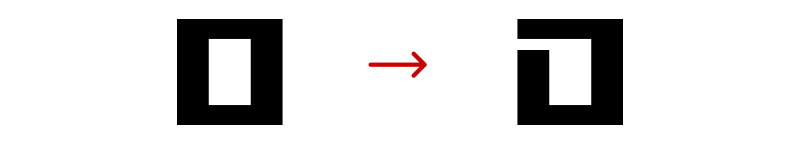
 3,上圖所示,口字形左上角的斷筆或切割
3,上圖所示,口字形左上角的斷筆或切割
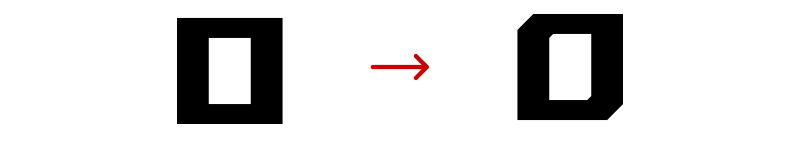
 4,上圖所示,口字形左上角右下角的內外倒角設計
4,上圖所示,口字形左上角右下角的內外倒角設計
5,上圖所示,前後兩個字之間的“連筆”設計
寫到這裡,是必須要多說幾句的,以上這些,都是純粹的個例演示,萬萬不可理解為只有這幾種修改方法,這些只是很容易想到、容易實現的常見方法而已,希望我的舉例,不會阻礙大家產生新的聯想和構思,也希望大家能夠打破常規,改出更合適、更好看的字體。
結束語
這篇修改字庫的設計教程,說實話,就是一種偷懶的方法,我是想告訴大家,如何利用現成的字庫資源,“站在別人的肩膀上”,做出準確妥當的修改,而既然是修改,既然是在利用字庫的前提之下,所以,要盡量改的大一些,改到“面目全非”,千萬不可犯下文章開頭的錯誤。如果覺得自己不好判斷,在改完之後,也可以讓同事朋友幫忙辨別一下前後對比,你的修改是否真正到位,是否做到了“恰到好處”。
字庫作品,在字體的結構、重心方面,都是較為成熟和穩定的,修改字庫的方法,更適合新手使用和體驗,因為初學字體之時,字體結構、重心等方面,是需要一段時間去練習和沈淀的,練到一定階段,才能輕車熟路,避免嚴重錯誤。
在我這幾年的講課經歷中,絕大部分初學者,總會在這個階段停留很久,自己做好的字體作業,看不出問題,但拿給我一看,首先就是最初級的結構錯誤,比如字體高低不一,重心不齊等等,而本篇教程中,修改字庫的這個方法,相當於避開了構建基礎筆劃這些環節,會讓你直接省略掉第一步,整個“設計”過程,也就輕鬆了許多。
也許有人也會說到,這些修改的過程,看起來也是很麻煩的,還不如自己去做,我倒是希望如此,因為只有自己去一筆一劃的設計字體,這些字體,才能真正成為你自己的“孩子”,也就更不可能碰觸到最初提到的侵權危險了。
總之,這是我提供的一條捷徑,但這條捷徑,如果你選擇放棄,而自己從頭開始,努力學習造字,這更是我願意看到的結果。
最後,祝大家做字愉快。
寫到這裡,不再多言,教程略長,希望能給大家帶來一點幫助或提醒,感謝各位耐心閱讀。
*注:前兩例修改案例中,使用的原字庫字體,是我為本文特意虛擬設計而成,並非真正的字庫字體,第3例黑體字,則是使用了免費的開源字體“思源黑體”。
越努力,越幸運。
這裡是龐門正道。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/This%20font%20tutorial%20will%20save%20you%20tens%20of%20thousands%20of%20losses%20in%20minutes.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试