你好!我很願意幫你解密這個PPT動畫的製作過程。請問你想先了解哪種動畫效果的實現呢?

今天是聖誕節,所以用PPT做了一個聖誕小動畫送給你。 獲取方式見文末哦
那麼問題來了,這個動畫是怎麼做出來的呢?下面,為你解密兩種動畫效果的實現。
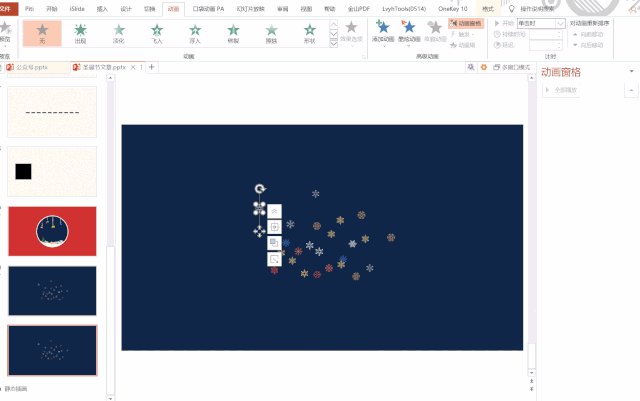
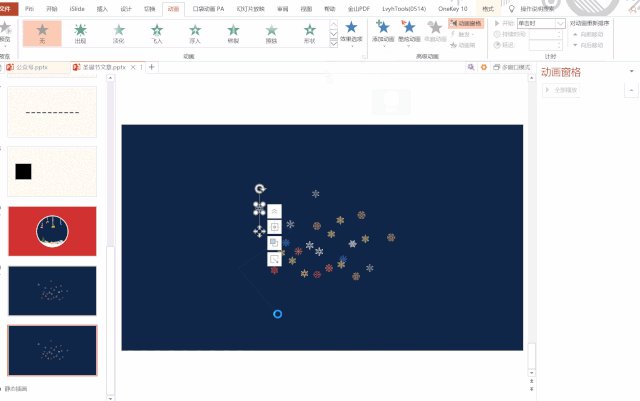
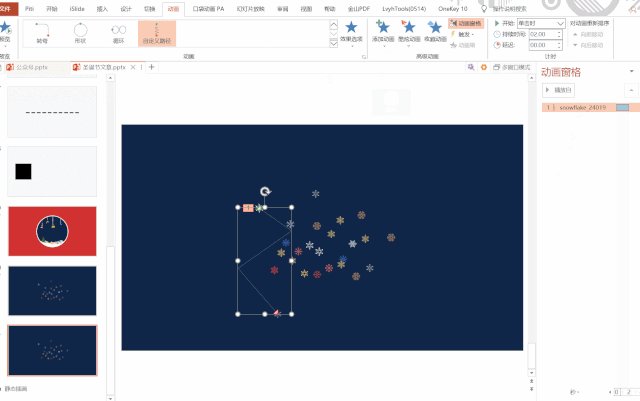
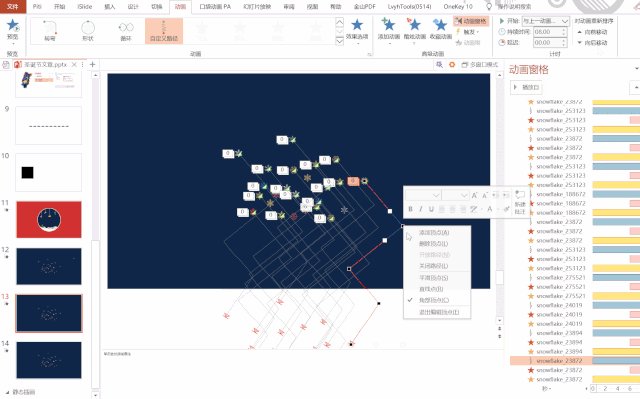
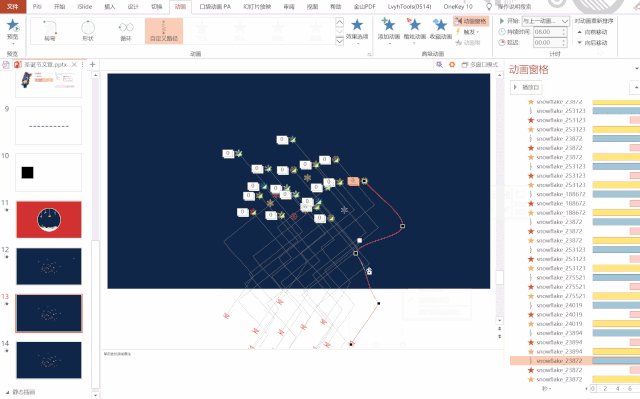
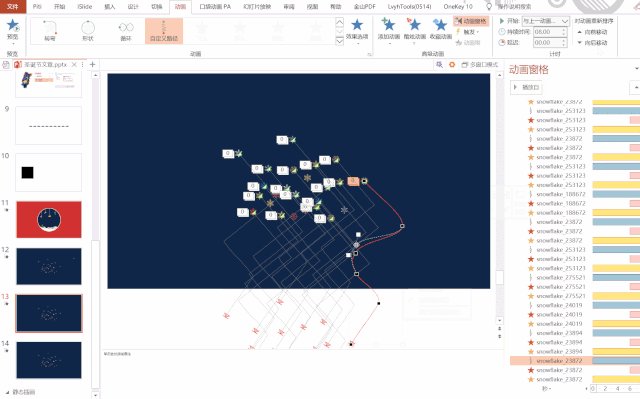
第一個要說的,就是開篇的雪花飄落動畫,它一共由3個動畫組成,分別是路徑動畫,旋轉動畫和消失動畫。 首先,找到一些雪花的小圖標,根據自己的心情隨意地擺放一下位置。 選中某一個小雪花,點擊「動畫-添加動畫-動作路徑-自定義路徑」,為元素添加路徑動畫(每點擊一次就生成一個路徑錨點)。 
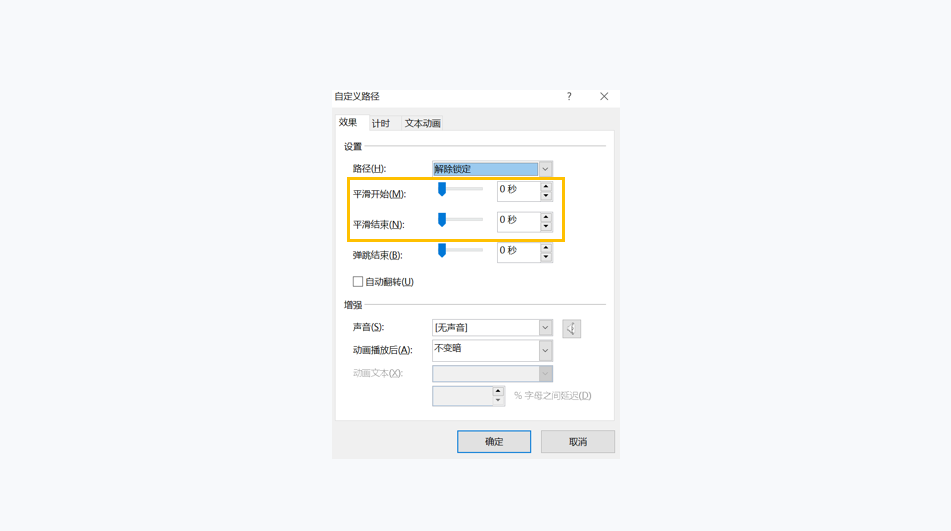
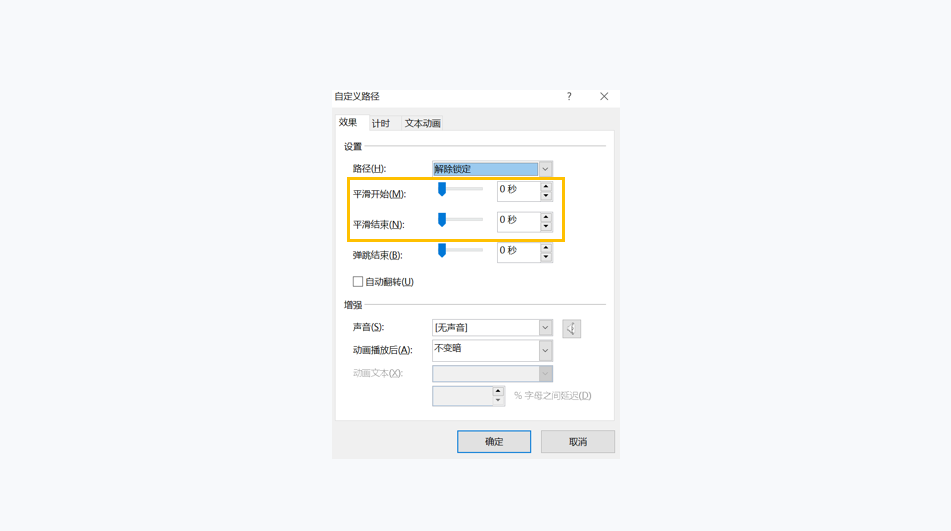
在動畫窗格中右鍵剛剛添加的動畫,將「平滑開始/結束」設置為0。

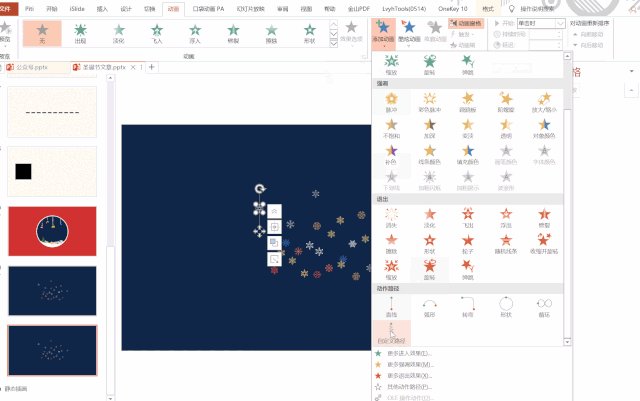
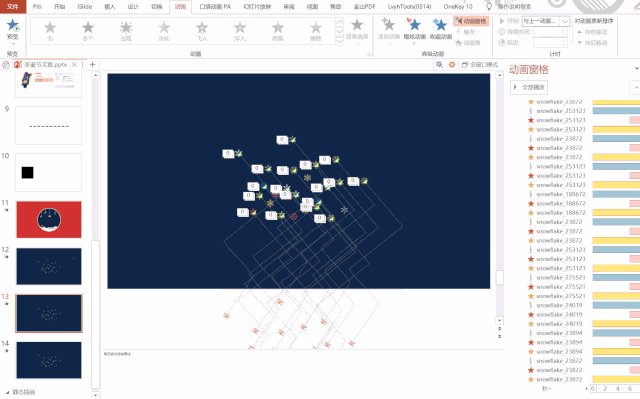
接著添加旋轉動畫「動畫-強調-陀螺旋」和消失動畫「動畫-退出-淡化」,並將開始方式設置為< strong>「與上一動畫同時」。 分別選擇路徑動畫與旋轉動畫,將持續時間設置為8秒;退出動畫設置為延遲6秒,持續時間2秒。 這樣,一個完整的雪花下落動畫就完成了,接下來需要為其它雪花設置相同的動畫。 選中已設置好動畫的圖像,雙擊動畫菜單下的「動畫刷」,鼠標會變成刷子形狀,刷一下其它的雪花,就能添加上相同的動畫了。 最後,為了使雪花的飄散更加隨意,我們需要通過編輯路徑,給每一朵雪花設置成不一樣的路徑。 最後將雪花移到畫布外,一堆的雪花飄落動畫就完成了。 大家都應該知道動畫的實現原理,即在一定時間內對多張靜態圖片的切換,從而達到動態的效果。 
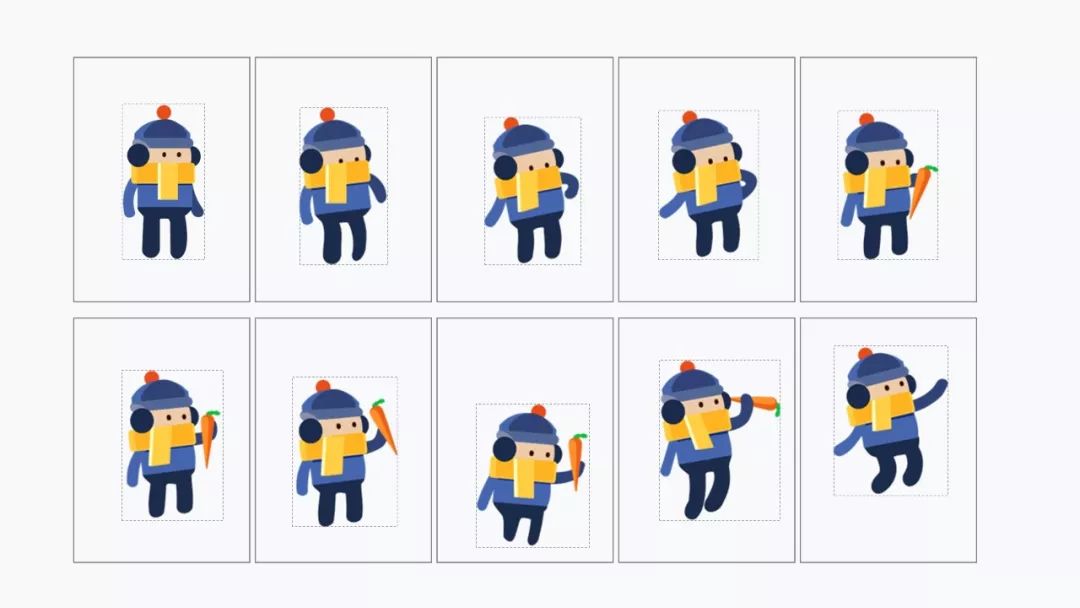
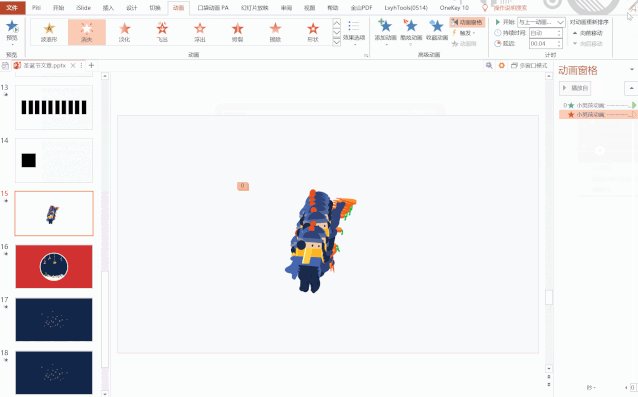
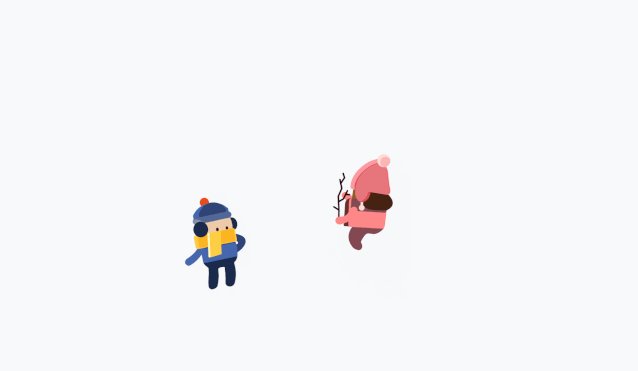
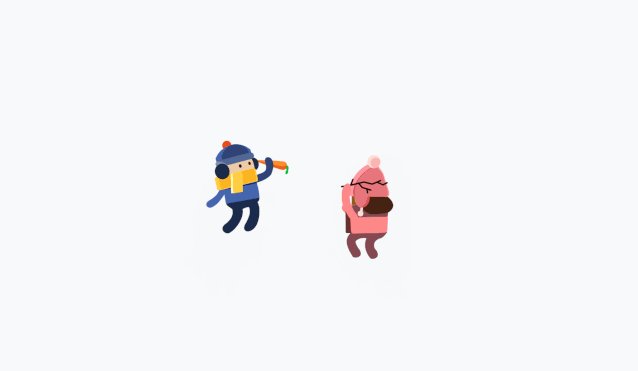
那麼,怎麼實現這樣的逐幀動畫呢? 以小人為例
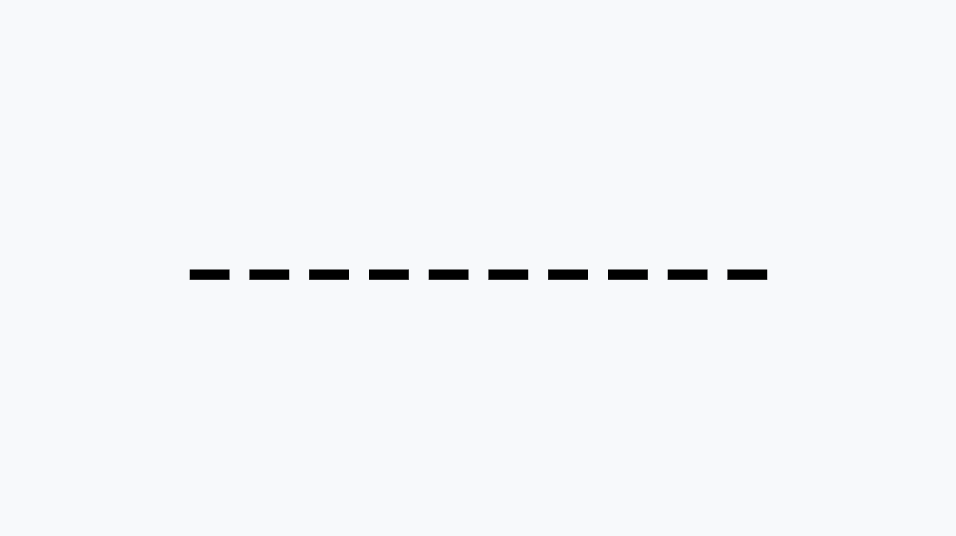
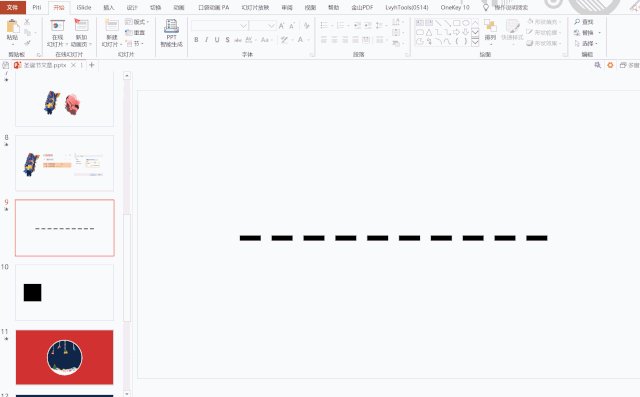
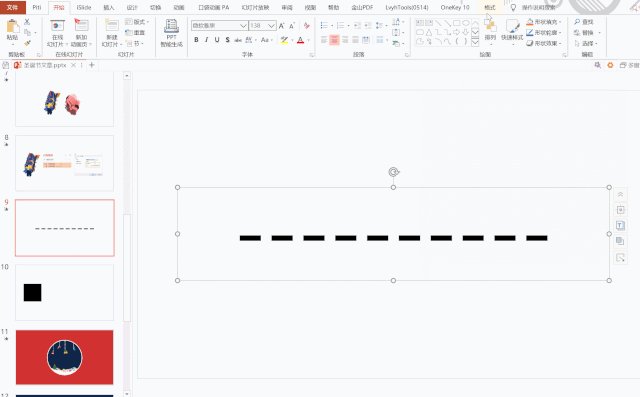
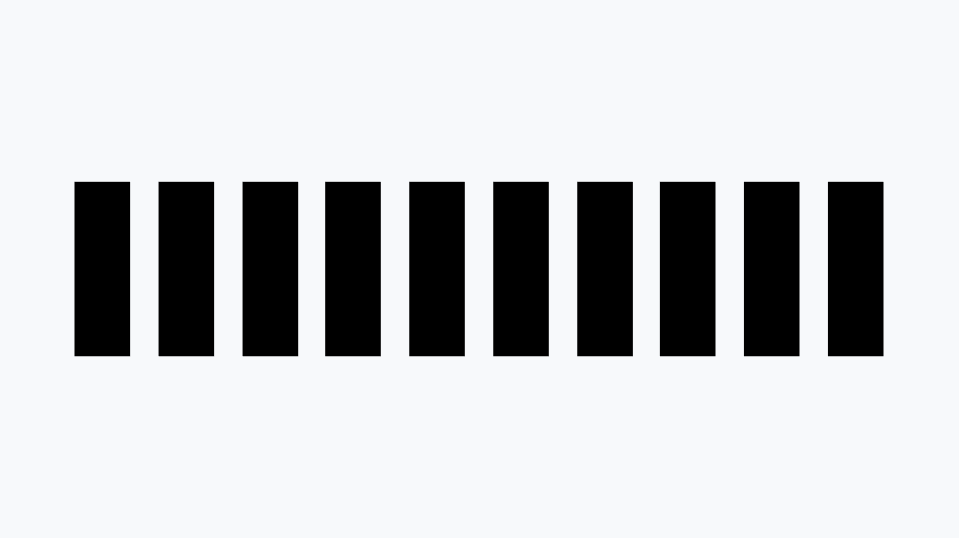
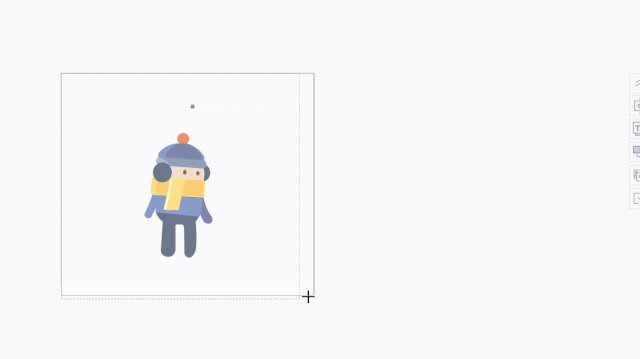
第一步,我們插入一個文本框,輸入一定數量的“-”符號。
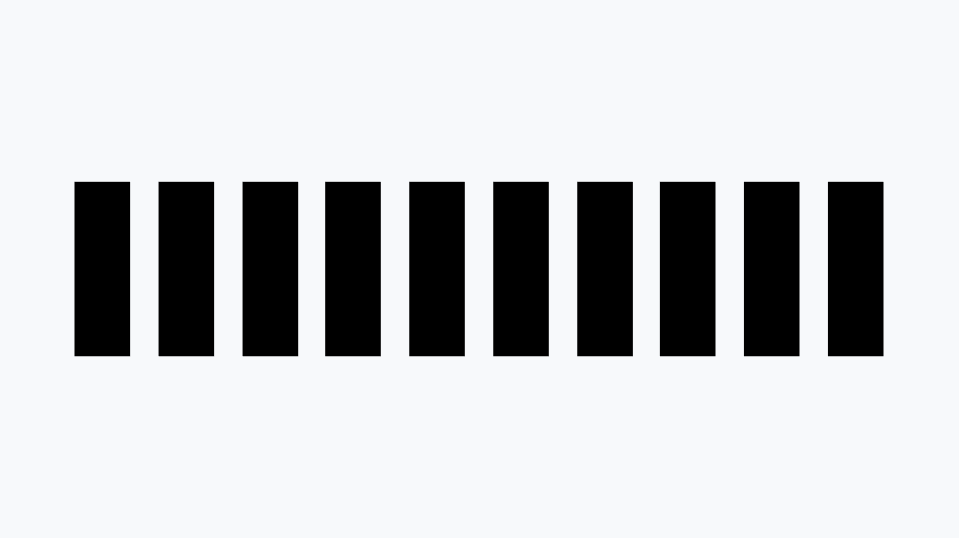
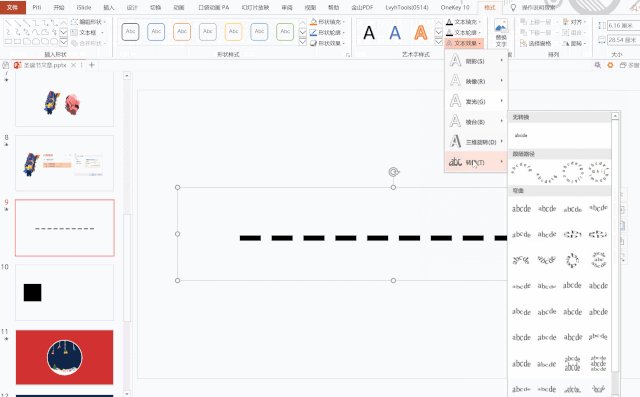
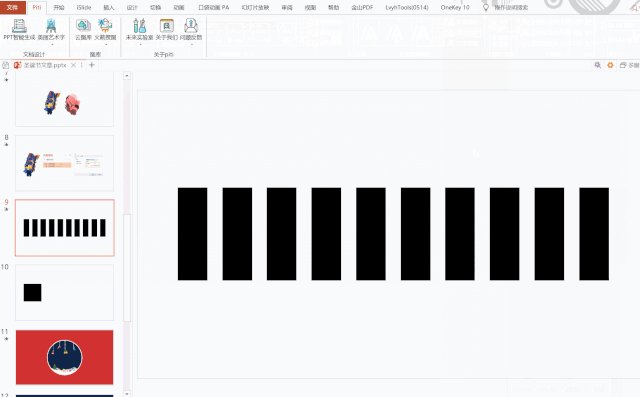
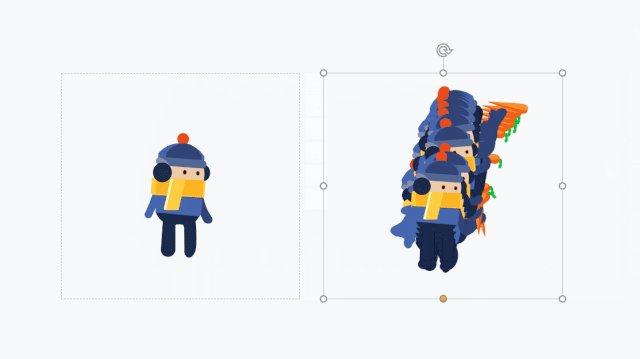
接著選中文本框,依次點擊「格式-文本效果-轉換-彎曲」,選擇第一個「正方形」,得到10個矩形的文本。 

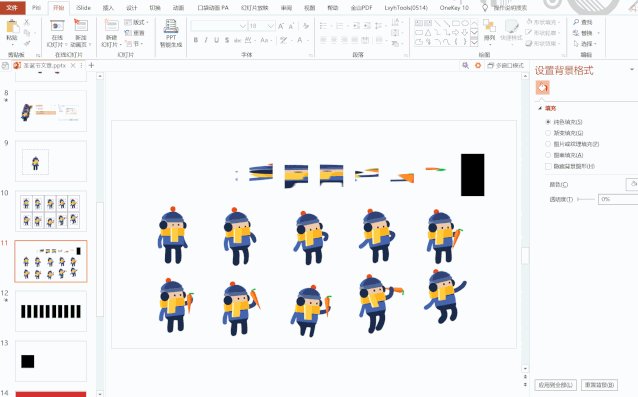
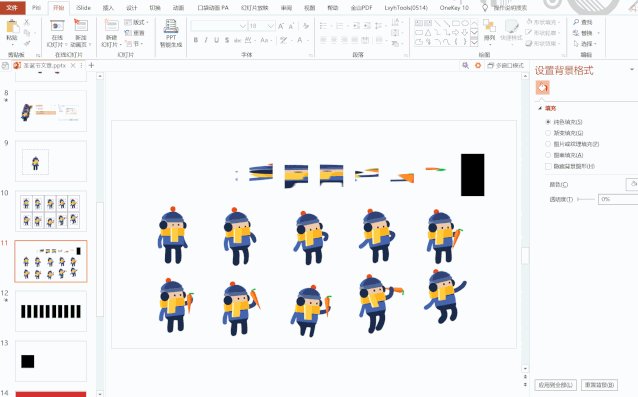
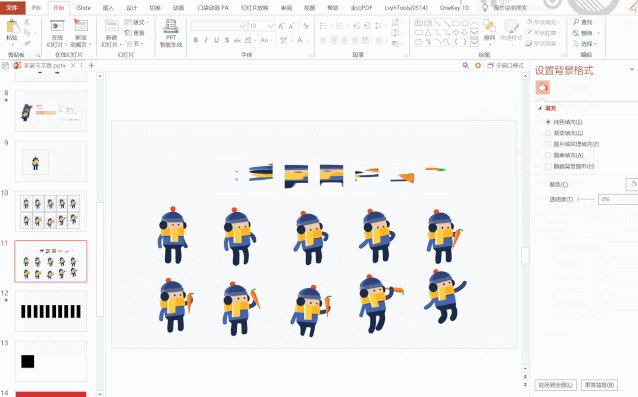
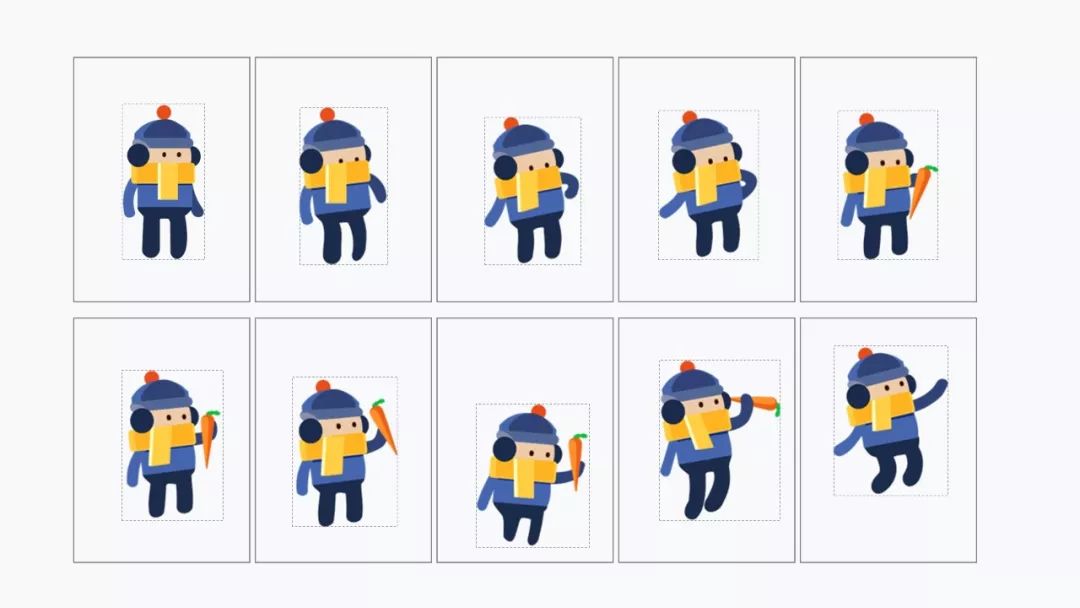
第二步,把準備好的圖片逐個填充到對應的矩形文本里。 
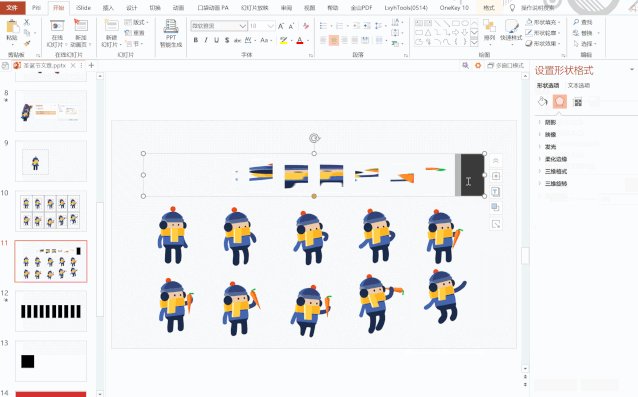
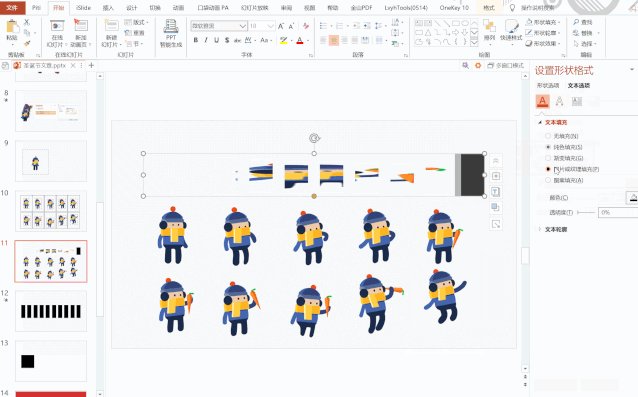
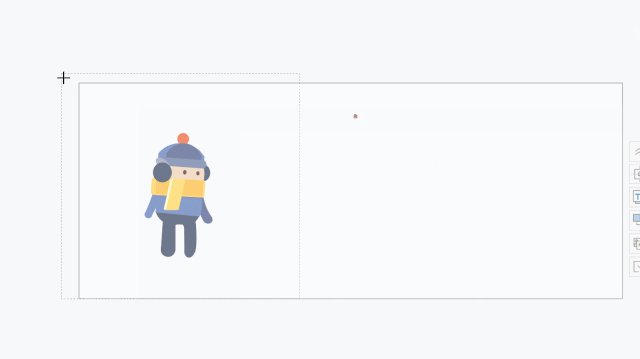
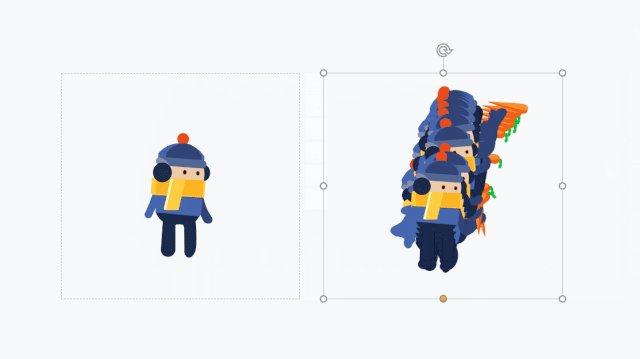
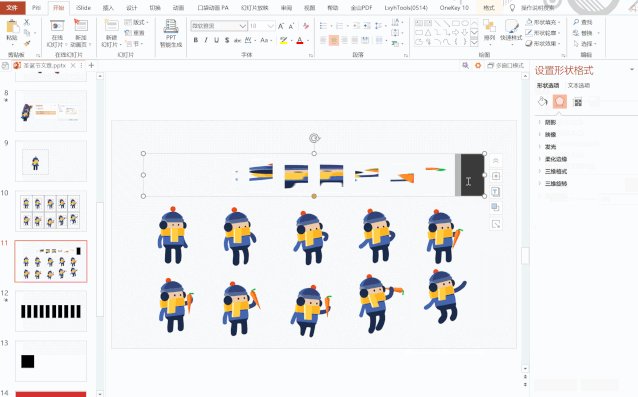
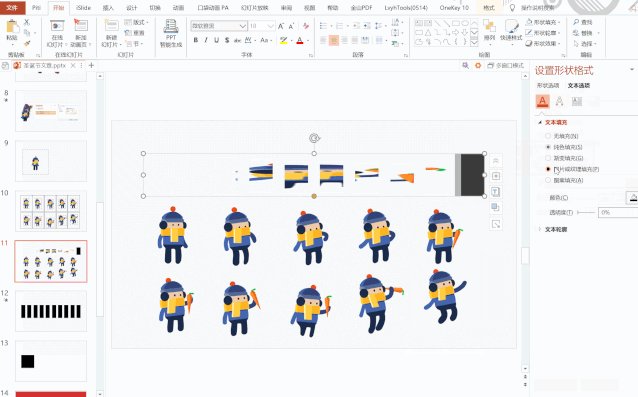
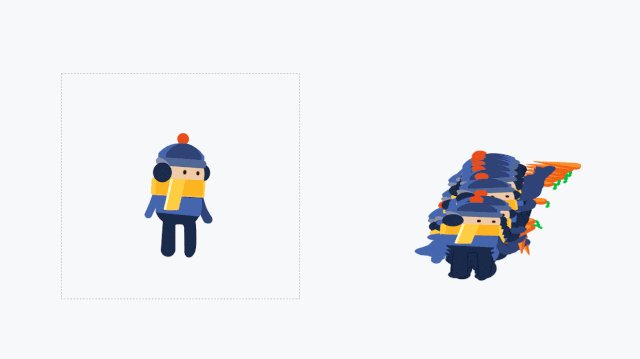
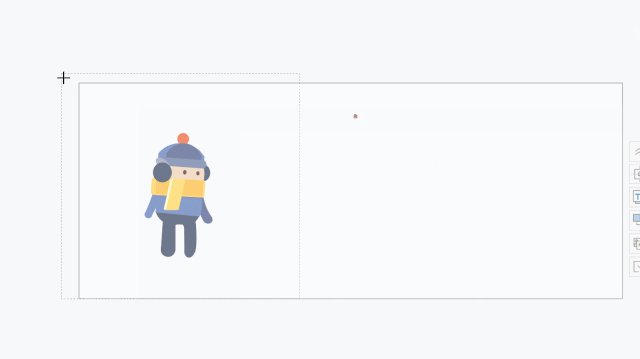
這裡需要注意的是,填充的圖片中心需要保存一致(或者說大小)。 比如小人的圖片中,由於要實現小人的運動位置變化,所以需要重新為小人設置一個動畫中心。 怎麼做呢? 其實在小人的背後添加一個統一大小的透明矩形就行了。 
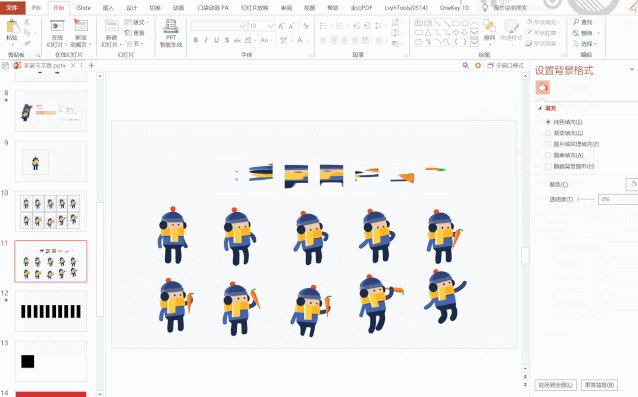
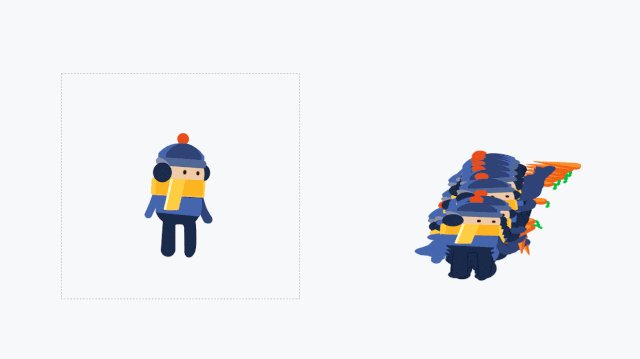
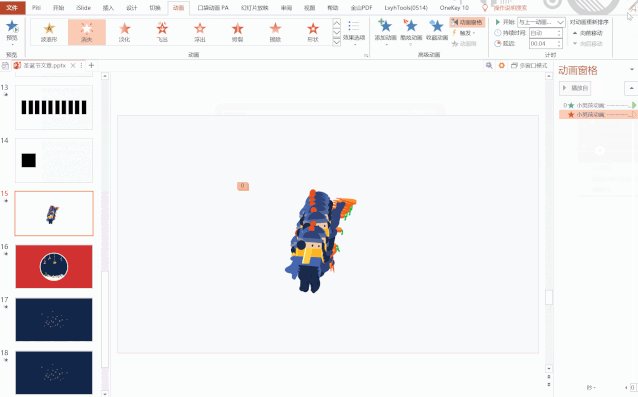
第三步,調整文本間距,點擊填充後的文本框,按右鍵選擇「字體-字符間距-間距:緊縮-度量值:100」< /strong>,使矩形重疊,再拉動矩形大小,使之與原本的圖片大小一致。 
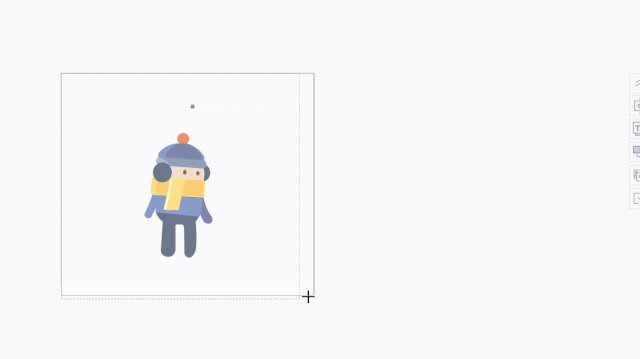
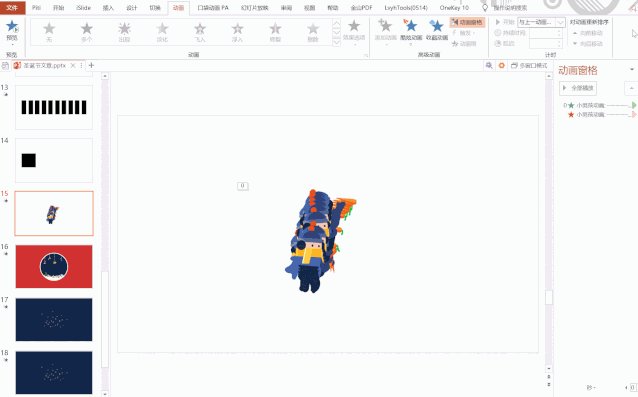
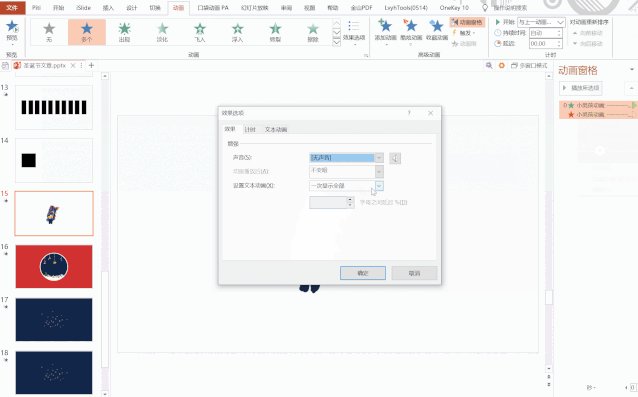
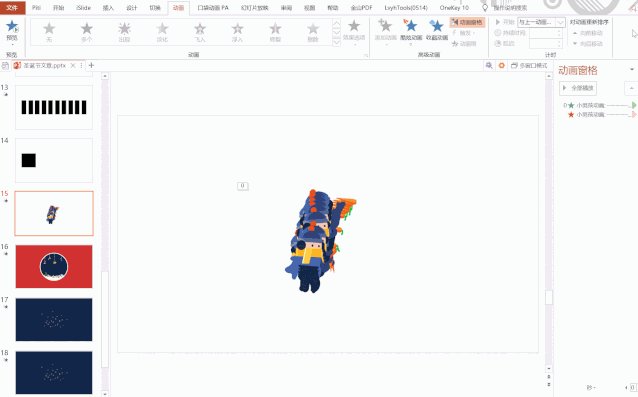
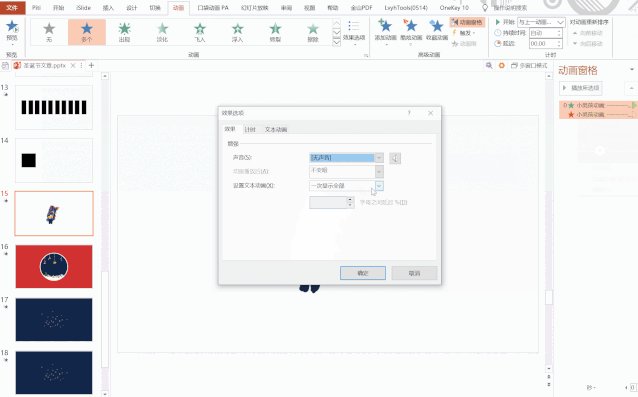
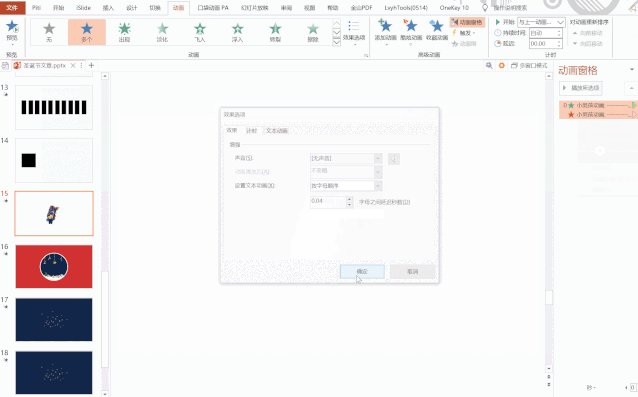
首先依次點擊「添加動畫-進入-出現」,為小人添加進入動畫。接著再次點擊「添加動畫-退出-消失」,添加退出動畫。 選中動畫,右鍵打開動畫效果選項彈窗,找到設置文本一欄,選擇「按字母順序出現」,字母延遲秒數設置為「0.04s」。 
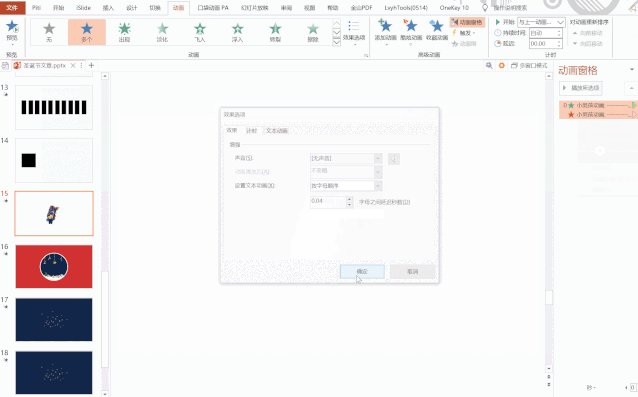
設置完成後,將退出動畫設置為與上一動畫同時,延遲時間設置為「0.04s」。這樣,一個運動的小人就完成了。 
篇幅有限,所以只講了兩個比較重要的動畫,不過沒關係,源文件已經準備好了,以供拆解學習。 點擊右下角【在看】,後台回復關鍵詞【聖誕快樂】,即可獲取源文件。 < /section>
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/This%20Christmas%20I%20will%20send%20you%20a%20PPT%20animation%20as%20a%20gift%20tutorial%20%20source%20file.html





















 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试