這是一個給自己準備的字體學習課。
開始的初衷是想解決工作中一些關於字體的疑問(如排版、LOGO設計等),同時也想通過回顧設計的基礎知識來提升自己。
所以給了自己這個課題,作為初學者只接觸到一點皮毛,整理分享出來,如有不足之處煩請指正,所有參考文章標註在文末。

「字體排印」位於語言、文化、科技、美學的交匯處,是一個內涵與外延非常豐富的大話題,這次分享僅選擇一些基礎的有用知識。
·目錄·

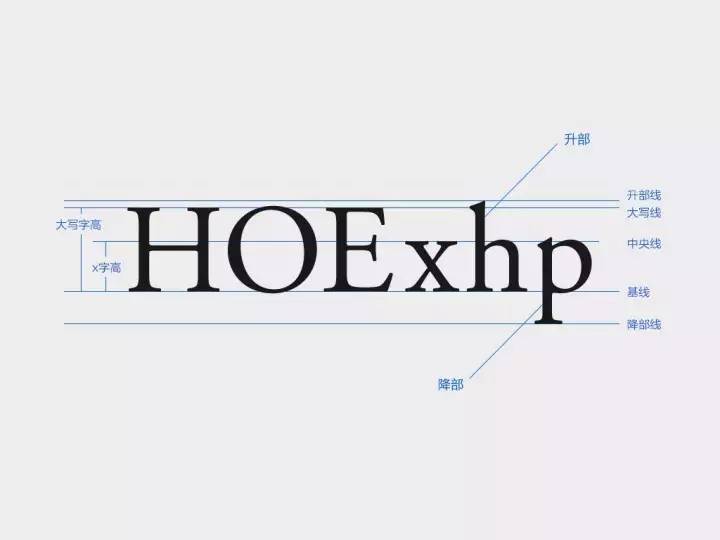
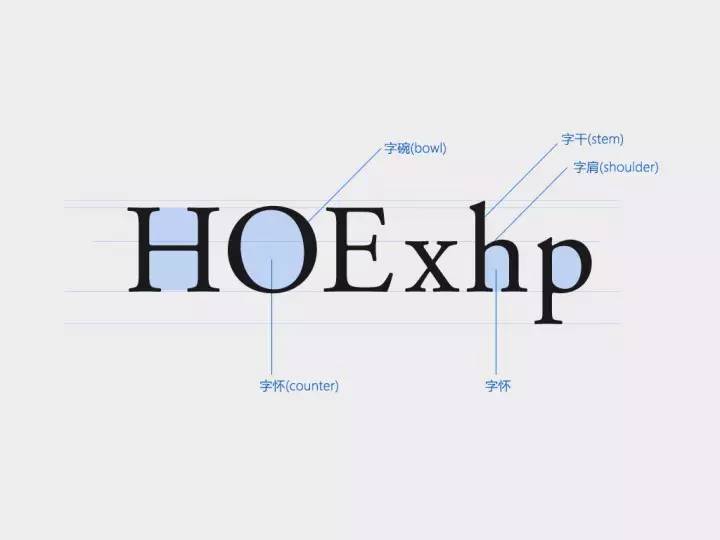
·字體基礎術語·



·西文字體分類與歷史·

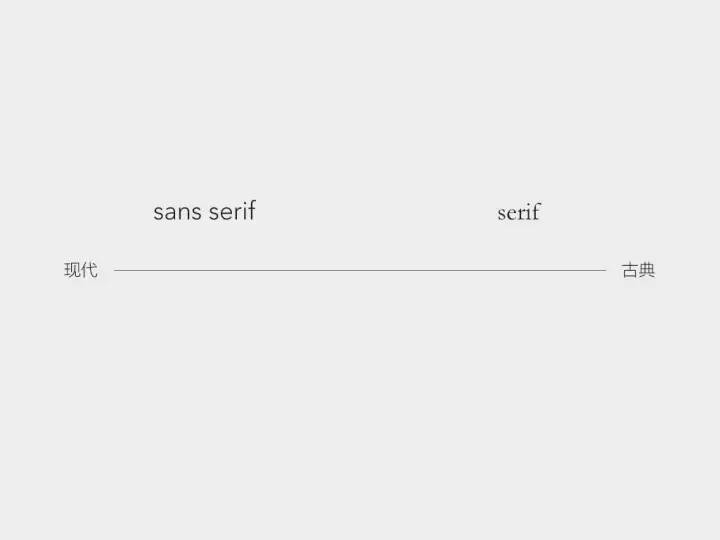
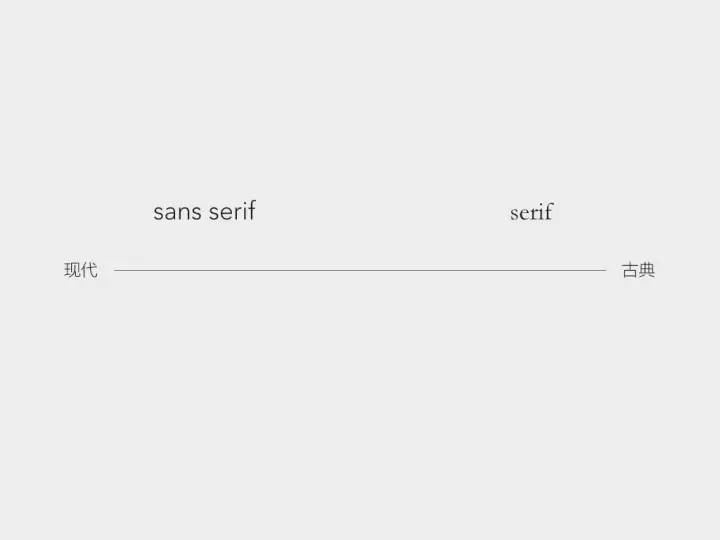
英文字體最簡化的分類:襯線體、無襯線體。二者區別在於襯線體有爪形的襯線並且筆劃粗細有變化。
·襯線體·

襯線體非常古老,可以追溯到古羅馬時期的石柱銘文。它風格古典、正式,具有歷史傳統和意義。
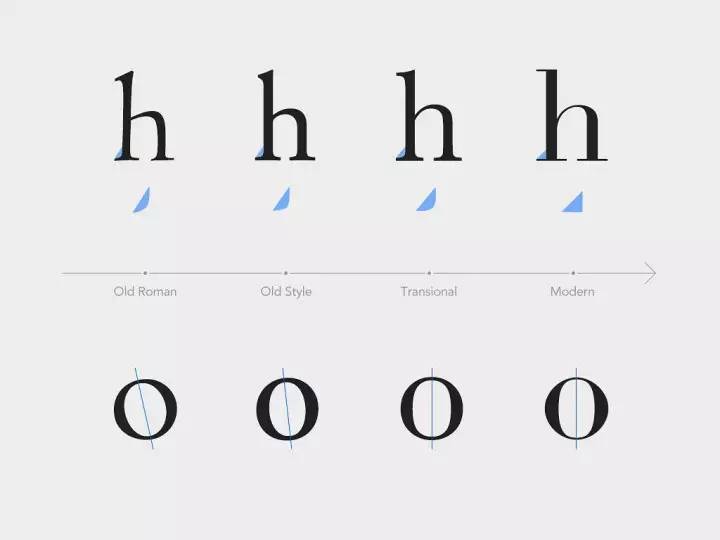
按照歷史發展順序,襯線體可分類為:古羅馬體(Old roman),舊風格字體(Old style),過渡字體(Transitional),現代字體(Modern)。
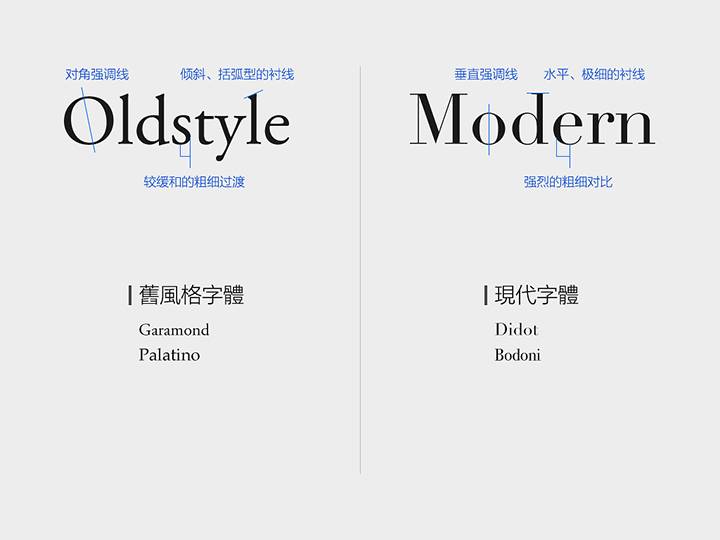
我們選取其中兩個節點——Old style和Modern字體,通過對比兩者特徵,就可以理解整個襯線體的發展。

舊風格字體(Old style):
特徵:對角強調線,傾斜、括弧型襯線,較緩和的粗細過渡。
風格:傳統,常見於書籍、報章雜誌的內文排版。
現代字體(Modern):
特徵:垂直強調線,水平、極細襯線,強烈的粗細對比。
風格:橫平豎直,現代感,高冷。
 總結起來,在整個襯線體發展中,筆劃對比變得越來越強烈,襯線越來越尖銳纖細,過渡字體的筆劃粗細和襯線弧度恰好介於Old style和Modern之間。其一大原因是刻字師傅的技術越來越進步,刻工也變得細膩,使得精確的線條、更精細的粗細對比成為可能。而強調線的傾斜角度也逐漸被「扳直」,這是手工書寫向現代排印轉變的一個表現。
總結起來,在整個襯線體發展中,筆劃對比變得越來越強烈,襯線越來越尖銳纖細,過渡字體的筆劃粗細和襯線弧度恰好介於Old style和Modern之間。其一大原因是刻字師傅的技術越來越進步,刻工也變得細膩,使得精確的線條、更精細的粗細對比成為可能。而強調線的傾斜角度也逐漸被「扳直」,這是手工書寫向現代排印轉變的一個表現。
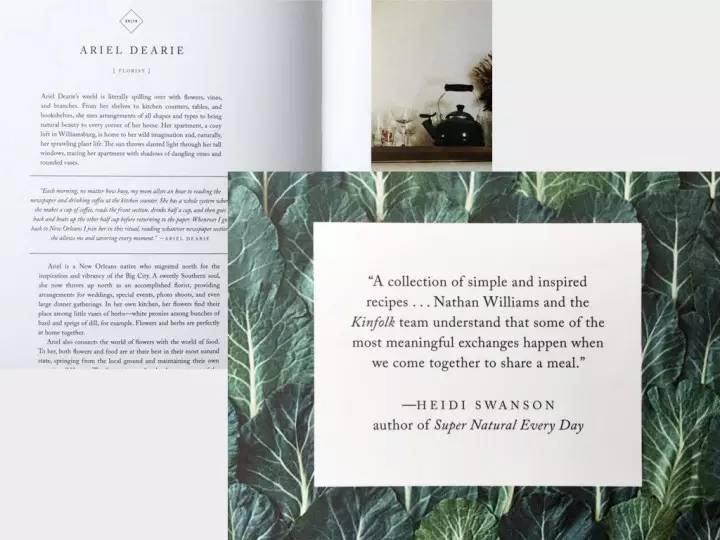
古羅馬(Old roman)、舊風格(Old style)襯線字體案例:

《Kinfolk》是一本推崇慢生活的雜誌,常介紹美食、旅行、有格調的家居設計,欣賞微小平淡,返璞歸真的美。在此背景下,它的標題使用的是一種古羅馬體(Old roman):Optimus Priceps,有一種手工感、古拙的趣味,以及書法的味道。可以注意F襯線左右兩邊的不對稱,以及O筆劃的凹凸不平。這種字體風格與kinfolk的定位是相符的。


內文使用的有舊風格字體(Old style)Calson和Garamond,相比下我更喜歡上圖內文使用的Garamond,搭配大背景圖片和居中排版,顯得傳統、柔軟,有一種詩歌般的美。
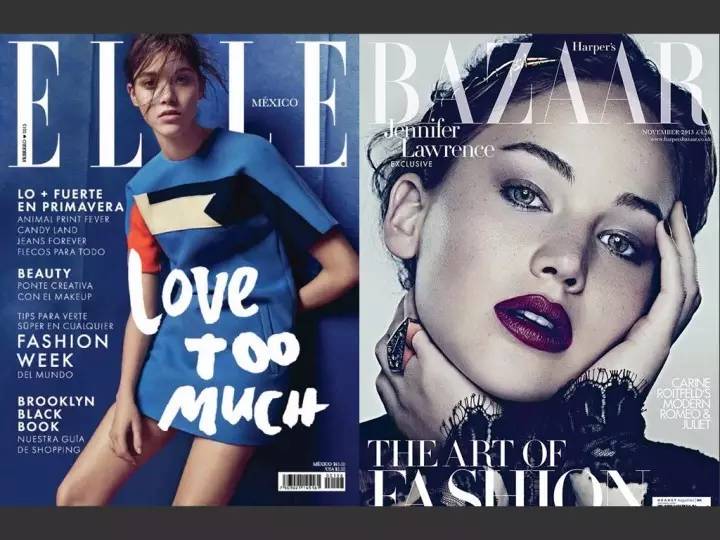
現代字體(Modern)案例:

 因為現代字體(Modern) 有著銳利的工業感, 同時也保留著傳統的襯線元素,顯得現代而優雅。所以非常適合時尚工業,Vogue、Elle等雜誌都使用了現代字體。許多奢侈大牌也用現代字體作為logo,強調自己百年的傳統工藝和優良設計。如使用 Didot的 Giorgio Armani、Burberry,以及使用Bodoni的Valentino。
因為現代字體(Modern) 有著銳利的工業感, 同時也保留著傳統的襯線元素,顯得現代而優雅。所以非常適合時尚工業,Vogue、Elle等雜誌都使用了現代字體。許多奢侈大牌也用現代字體作為logo,強調自己百年的傳統工藝和優良設計。如使用 Didot的 Giorgio Armani、Burberry,以及使用Bodoni的Valentino。
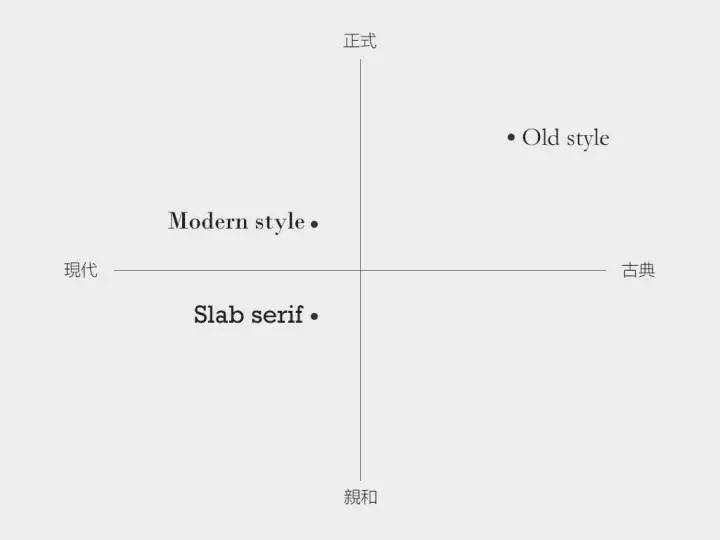
 通常會認為,襯線體代表古典正式,無襯線體代表現代親和。但襯線體真就不能傳達出現代和親民麼?
通常會認為,襯線體代表古典正式,無襯線體代表現代親和。但襯線體真就不能傳達出現代和親民麼?
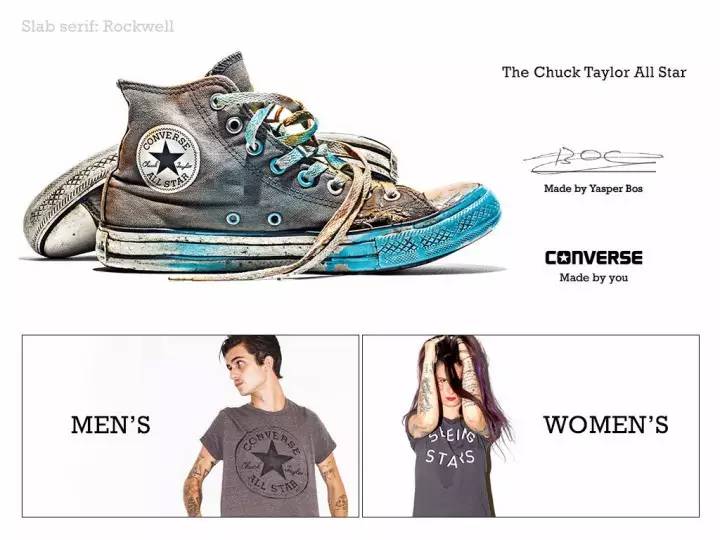
答案是否定的。 Converse所使用的字體Rockwell屬於板狀襯線體(Slab Serif),如下圖所示。它的特點是襯線和字粗細相同,幾何與單線設計呈現出現代、年輕的感覺,不似現代體(modern)的精細,適合復古潮牌。

 所以字體的情緒其實是相對的,僅在襯線體內部,也有不同情緒的區分。
所以字體的情緒其實是相對的,僅在襯線體內部,也有不同情緒的區分。
·無襯線體·
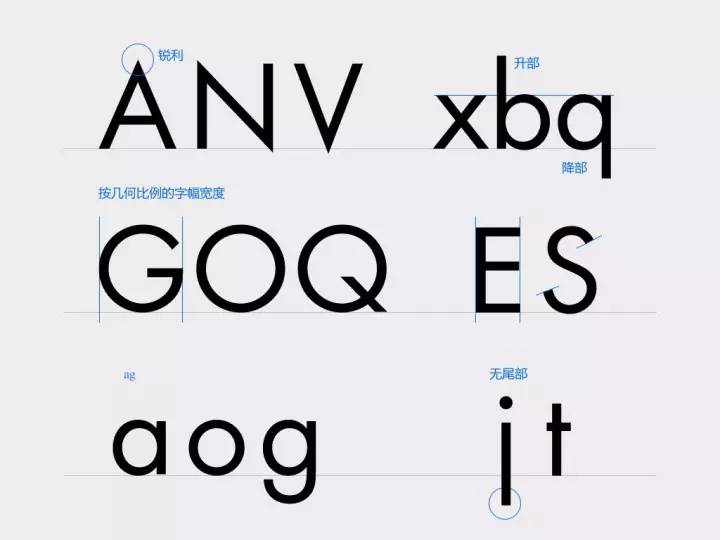
無襯線體的特徵和風格:
(1)完全拋棄裝飾襯線,只剩下主幹,造型簡明有力,更具現代感
(2)適用於標題、廣告,瞬間的識別性高
(3)筆劃粗細對比小,視覺上看起來基本一致
(4)x高度較高
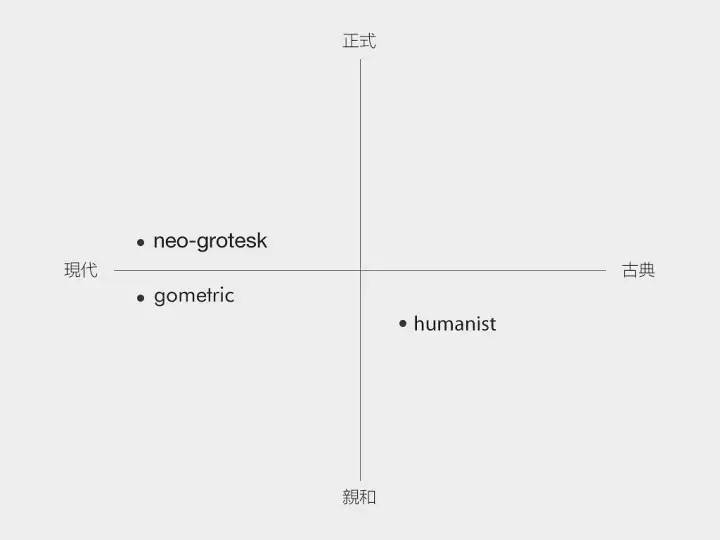
 無襯線體也可以細緻的分為四類:早期的無襯線體(Grotesk)、新無襯線體(Neo-Grotesk)、幾何無襯線體(Geometric)、人文無襯線體(Humanist)。下文每類選擇了一種代表字體來進行介紹,從新無襯線體(Neo-Grotesk)開始。
無襯線體也可以細緻的分為四類:早期的無襯線體(Grotesk)、新無襯線體(Neo-Grotesk)、幾何無襯線體(Geometric)、人文無襯線體(Humanist)。下文每類選擇了一種代表字體來進行介紹,從新無襯線體(Neo-Grotesk)開始。
1.新無襯線體(Neo-Grotesk)

 代表字體是廣為人知的Helvetica。用Helvetica作為logo用字體的品牌數不勝數。該字體誕生五十週年時曾有一部紀錄片《Helvetica》客觀的紀錄了它的誕生背景、流行影響、以及各年齡層設計師對它的評價,相信很多設計師已經看過了。
代表字體是廣為人知的Helvetica。用Helvetica作為logo用字體的品牌數不勝數。該字體誕生五十週年時曾有一部紀錄片《Helvetica》客觀的紀錄了它的誕生背景、流行影響、以及各年齡層設計師對它的評價,相信很多設計師已經看過了。
 “設計師的生活是戰鬥的生活,對抗醜陋的戰鬥。”——《Helvetica》馬西莫.維涅裡
“設計師的生活是戰鬥的生活,對抗醜陋的戰鬥。”——《Helvetica》馬西莫.維涅裡
先談談helvetica的優點:
 (1)中性
(1)中性
現代主義認為,字體本身只是傳達信息的媒介,簡明的字體可以讓信息更準確地傳達,這比視覺表現、風格更重要。因此Helvetica在設計中遵循這一設計理念,保持中性,正如那個比喻說的「字體應該像一個透明的容器」。

 由於它中性的特徵,Helvetica既可以被運用到地鐵導視系統,給人有一種現代、高效、清晰的感受,也可以被運用到AA這樣的時尚品牌。因為中性,就有了更廣闊的運用空間和更開放的解讀方式。
由於它中性的特徵,Helvetica既可以被運用到地鐵導視系統,給人有一種現代、高效、清晰的感受,也可以被運用到AA這樣的時尚品牌。因為中性,就有了更廣闊的運用空間和更開放的解讀方式。
(2)具有堅實的形式
在這裡說「堅實的形式」而沒有說「可讀性佳」,是因為它的可讀性是有挑戰的,但Helvetica確實在字型設計上經過認真考量。在Helvetica之前,廣告、雜誌上的字體充斥著浮誇花俏的手寫體,Helvetica的出現就像一股清流,它去掉了多餘設計,關注字體本身的結構,給設計界帶來更優質的可選方案。
 整體感受是簡潔、清晰,沒有手工感,非常冷靜的字體。
整體感受是簡潔、清晰,沒有手工感,非常冷靜的字體。
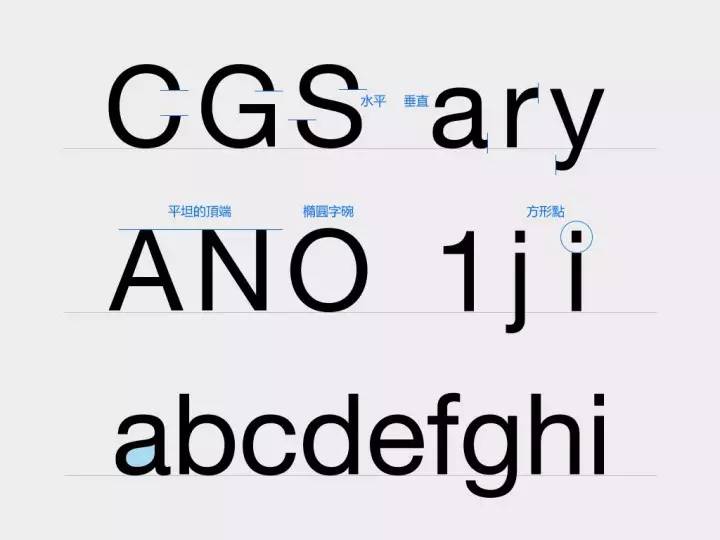
細節:
a. 切口齊平,筆劃始終以水平或垂直收尾
b. 頂端平坦
c. 方形點
d. 據說Helvetica字母包圍的面積和它的筆劃所佔的面積是一樣的
e. a的負空間呈水滴型
(3)與瑞士平面設計緊密相關

Helvetica的成功不是它一個字體能夠完成的,是跟一系列的新無襯線體(Neo-Grotesk)的出現,以及與整個瑞士平面設計的融合,風靡全球分不開的。它們共同形成了一整套完整的理念:崇尚絕對的理性、客觀、系統化。如我們所熟知的網格系統,就是推崇系統性、數學化的視覺體現。

 瑞士平面設計的典型手法是以純粹的文字編排來做極簡傳達。它在1960年後風行世界,是因為表現簡潔、直接,並且在操作上容易標準化、系統化。當時的美國企業正在為全球化擴張尋求一種快速傳播並且統一識別性的視覺解決方案,瑞士平面設計、Helvetica的出現加上各種大師的成功運用,把它們一起推向頂峰。
瑞士平面設計的典型手法是以純粹的文字編排來做極簡傳達。它在1960年後風行世界,是因為表現簡潔、直接,並且在操作上容易標準化、系統化。當時的美國企業正在為全球化擴張尋求一種快速傳播並且統一識別性的視覺解決方案,瑞士平面設計、Helvetica的出現加上各種大師的成功運用,把它們一起推向頂峰。
然而Helvetica並不是完美的,在這裡歸納三個缺點:
(1)缺乏韻律:Helvetica的設計理念是一致、去個性,字母的整體造型都偏圓,因此缺乏閱讀韻律,並且沒有針對小字閱讀優化,在優秀字體及細分領域都豐富的今天,Helvetica的優勢減弱。
(2)中性也是一把雙刃劍:冷靜,客觀的同時,也抹殺情感,忽略了形式可能為用戶帶來的愉悅。
(3)濫用:可參考今天Flatdesign的氾濫,誤用、濫用造成人們的審美疲勞。

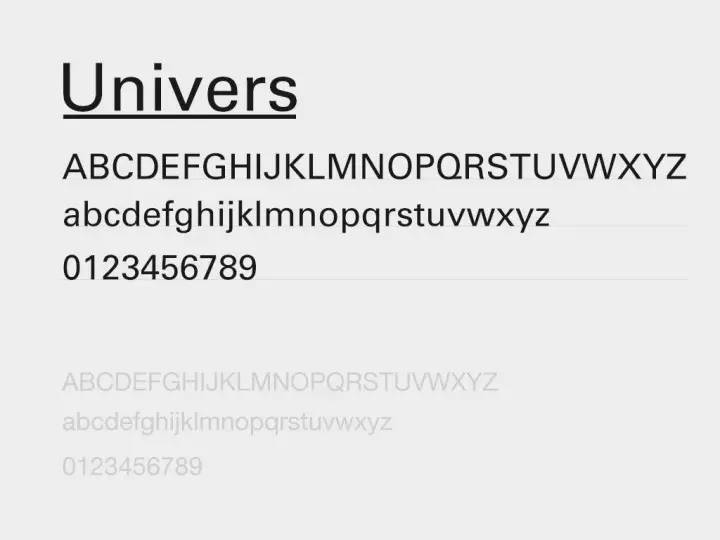
如果你喜歡中性感的字體,又想修正Helvetica的可讀性缺陷,可以嘗試Univers,比Helvetica更加洗練的造型,並且字重齊全。

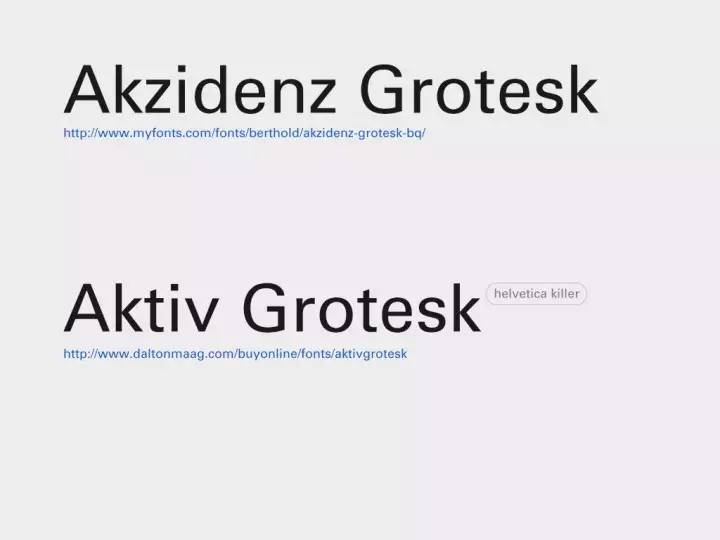
另兩款新無襯線體(Neo-Grotesk),分別是Helvetica的前身和號稱Helveticakiller的字體。

2. 幾何無襯線體(Geometric)
代表字體是的Futura。所謂“幾何”就是將字母歸納為圓、方、三角等幾何形狀的字體。
 Futura受到包豪斯的影響,造型有設計感。筆劃以垂直、水平的硬朗筆劃為主。
Futura受到包豪斯的影響,造型有設計感。筆劃以垂直、水平的硬朗筆劃為主。

細節:
(1)頂角和底角非常銳利;
(2)字母正圓處理;
(3)升部降部偏長,優雅。
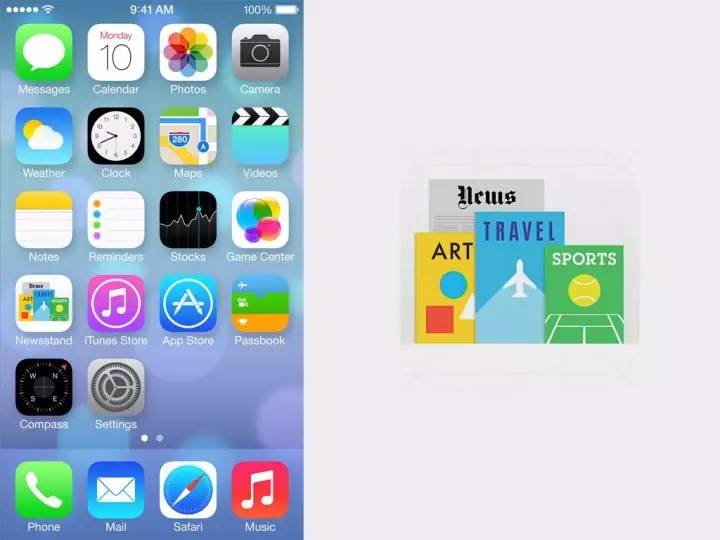
 iPhone的報刊雜誌icon,「ART」三個字母使用的就是Futura。
iPhone的報刊雜誌icon,「ART」三個字母使用的就是Futura。
Futura在德語拉丁語中是「未來」的意思,因此它除了常見於有設計感的產品,如LV、Omega,也常用於「未來」題材。

 在前面的圖中可以看到Futura為了保持設計感,j、t省略了尾部,a、g使用單層結構,因此在可讀性上有些問題,並不適於內文排版。並且它個性鮮明,有點「搶眼」。
在前面的圖中可以看到Futura為了保持設計感,j、t省略了尾部,a、g使用單層結構,因此在可讀性上有些問題,並不適於內文排版。並且它個性鮮明,有點「搶眼」。
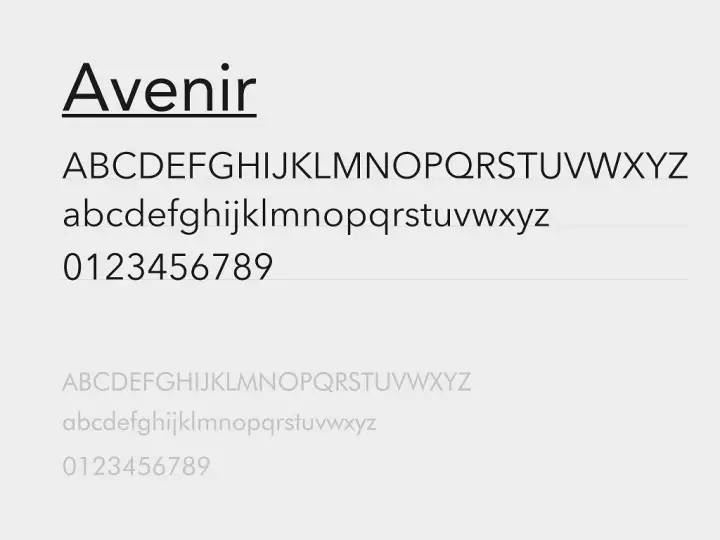
 如果你喜歡幾何無襯線的造型,但又想選擇更溫和、可讀性強的字體,可以嘗試Avenir。 Avenir雖然同屬幾何無襯線體,但它在被設計時並不拘泥於幾何形式,而是以視覺為準,顯得人文、柔和,如a的尾部增加了一點點外翹的小細節。
如果你喜歡幾何無襯線的造型,但又想選擇更溫和、可讀性強的字體,可以嘗試Avenir。 Avenir雖然同屬幾何無襯線體,但它在被設計時並不拘泥於幾何形式,而是以視覺為準,顯得人文、柔和,如a的尾部增加了一點點外翹的小細節。
3.人文無襯線體(Humanist)
代表字體是Myriad。人文無襯線體具有更好的韻律感,氣質開放、親和,與Helvetica的相比更儒雅,不匠氣。下圖通過對比可以直觀感受到什麼是「人文」特徵。


(1) 人文無襯線體的x-height相對較小,使整體更有韻律。

(2) 人文無襯線體的e、s等字母收尾採用半包圍結構,更開放,不如Helvetica全包圍的那麼拘謹,顯得親和隨意。

(3)人文無襯線體線條柔美,不是Helvetica的工程感,更流線型,具有一定的手寫味。
案例:蘋果的VI字體,用於宣傳:廣告、網站、產品銘文等
港鐵地圖的部分字體
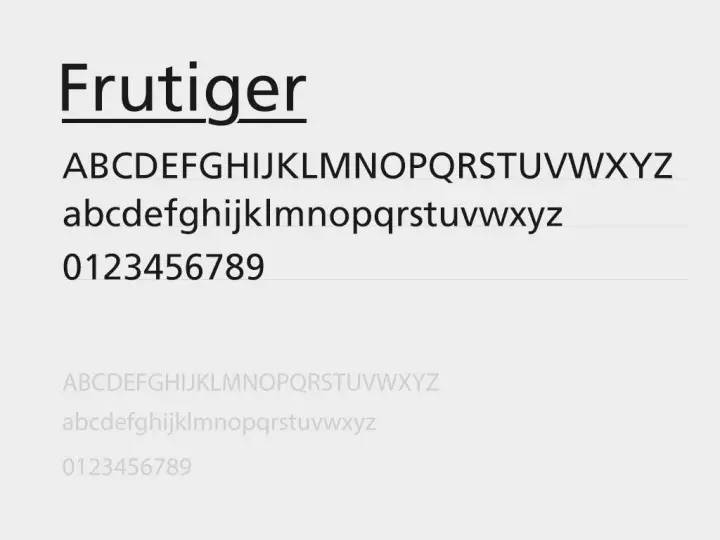
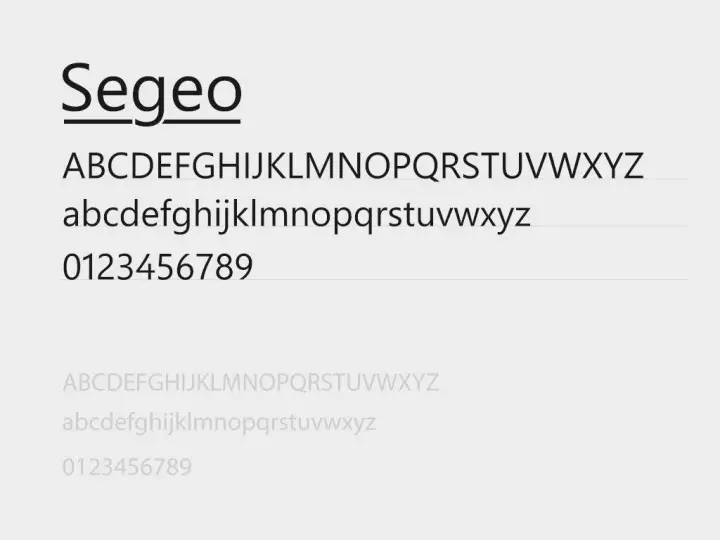
同屬於人文無襯線體的字體還有:Frutiger、Segeo


通常會認為,襯線體代表古典正式,無襯線體代表現代親和。那麼無襯線體就不能表現優雅和古典嗎?

答案是否定的。無襯線字體Optima融入了襯線基因,雖然沒有襯線,但粗細變化相對明顯,比劃末端加粗,顯得非常優雅有韻味。 (在處理logo時如想要既優雅古典,又不顯得老陳迂腐,可參考這種思路。)

無襯線字體的情緒軸。

·字體的細節·


1. 視覺平衡

(1)同樣粗細的線條,由於視覺誤差,水平的看起來要比垂直的更粗。因此在設計英文字母時,就應當充分考慮到視差。小林章的書籍內講解了很多這樣的案例。

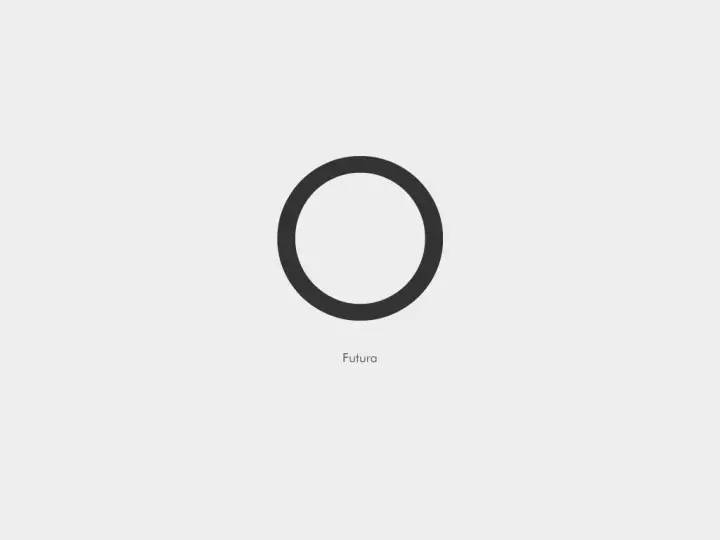
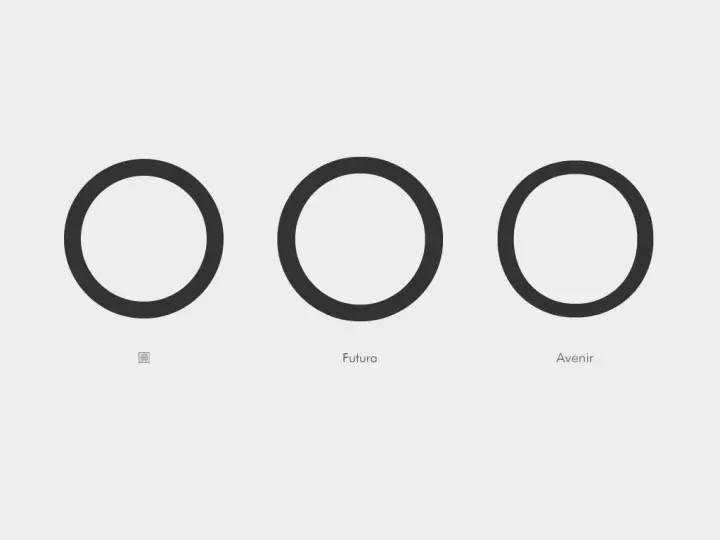
 (2)Futura是幾何無襯線體,它的O看起來像是正圓,當我們和真正的正圓對比時,就會發現Futura的幾何形狀也是經過優化的,水平方向筆劃微調修細。三個「圓」相比,Avenir雖然最不似正圓,但作為字母O卻是看起來空間最舒服、最穩定的。
(2)Futura是幾何無襯線體,它的O看起來像是正圓,當我們和真正的正圓對比時,就會發現Futura的幾何形狀也是經過優化的,水平方向筆劃微調修細。三個「圓」相比,Avenir雖然最不似正圓,但作為字母O卻是看起來空間最舒服、最穩定的。


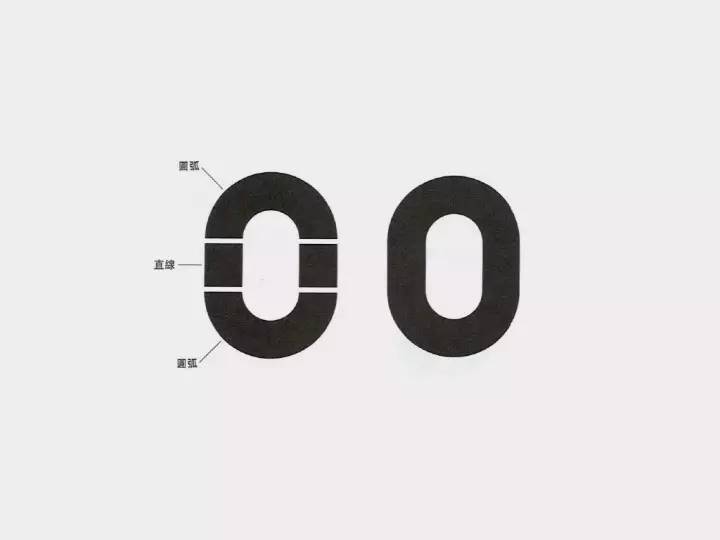
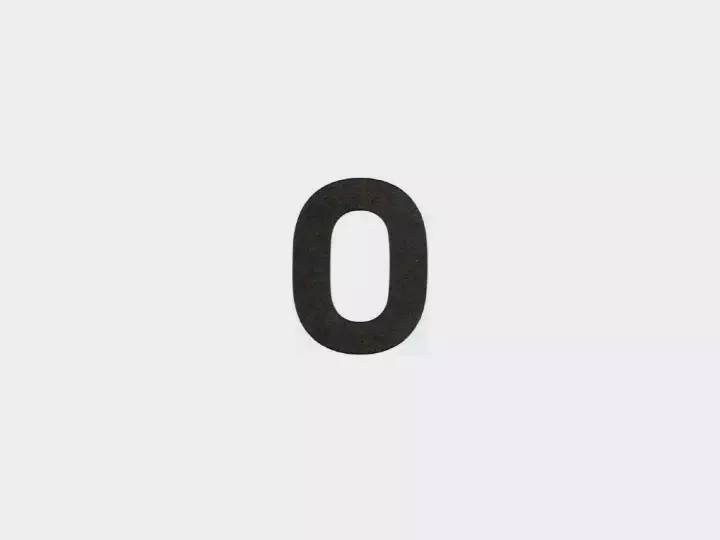
(3)這是用圓弧和直線拼接起來的O,然而由於視差,卻看起來有兩側內陷的錯覺。因此在處理時,會講兩側稍微向外隆起一點點,並微調水平方向的線條,就能把生硬不圓潤的圓形變為視覺柔和的O字母了。

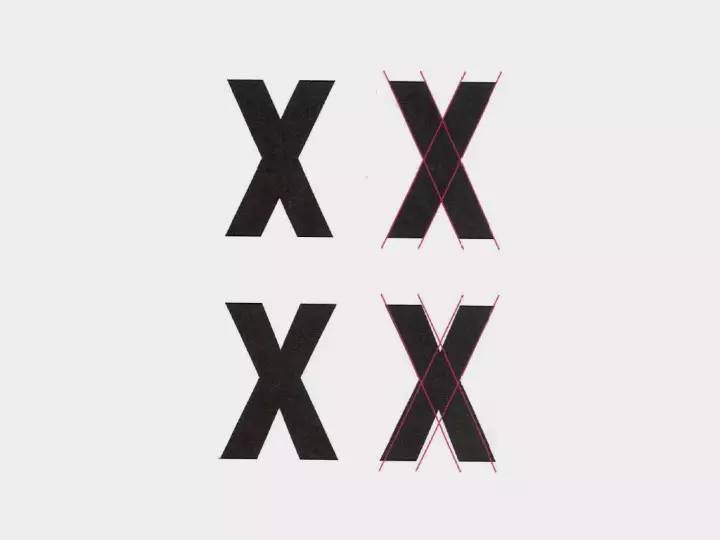
(4)X的造型原來不是斜線直接相交的結果,而是把斜線稍微錯開,才能看起來像是相連的狀態。並且為了避免四條斜線相交造成中間黑色部分太密集,中心位置的筆劃略調細了一些。
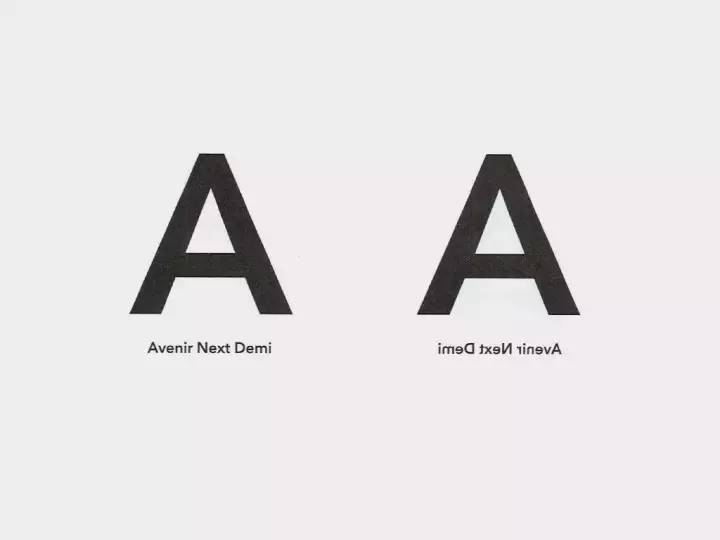
 (5)雖然無襯線體的比劃粗細基本一致,但實際還是有著細微的差距。從正面看到的A(左側圖)非常正常,然而當A被水平翻轉後(右側圖),立刻就有了略怪異和不穩的感受。 A的右側比左側筆劃粗,是受到歷史上平筆書寫以及襯線體延續下來的習慣的影響。翻牆看視頻《羅馬體大寫字母使怎麼形成的? 》
(5)雖然無襯線體的比劃粗細基本一致,但實際還是有著細微的差距。從正面看到的A(左側圖)非常正常,然而當A被水平翻轉後(右側圖),立刻就有了略怪異和不穩的感受。 A的右側比左側筆劃粗,是受到歷史上平筆書寫以及襯線體延續下來的習慣的影響。翻牆看視頻《羅馬體大寫字母使怎麼形成的? 》


(6)繪製圖標時我們都有經驗,由於圖標外形輪廓和內部複雜程度的不同,視覺體量感是不同的,不能完全依照尺寸大小而要根據視覺感受來判斷。字體設計有共通之處。同樣字號的文字,圓形O和三角形的A要高於參考線。在做LOGO時可以留心這點,參考案例NIVEA。

2. 負空間

負空間指的是字母內部的空間,以及字母與字母之間的空間。在字體設計過程中,設計師不僅要設計字母的筆劃結構,更重要的要考慮負空間的設計,使之平衡和協調。引用字體大師馬西莫的一句話:「我們通常認為,字體排印就是黑色與白色。而排印實際上是白的,而不是黑的。因為字體是由形體之間的空間來定義的。這有點像音樂,音樂不是由音符,而是由音符之間的停頓來定義的」。據說英文字體設計師對負空間關係的斟酌時間可能佔整體字體設計內容的1/3左右。
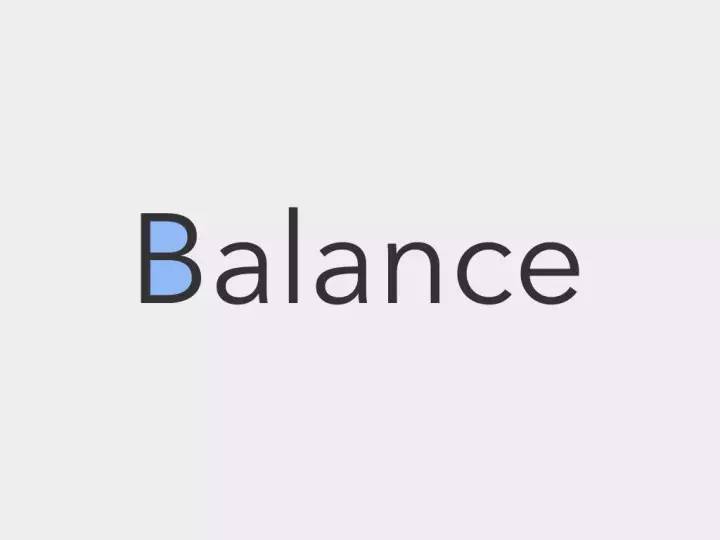
 (1)單個字母內部的空間:「B」上下兩個內部空間,必須上面小於下面,如果上下相同,那上面的視覺上看起來會更大,字母就會重心不穩。類似的字母還有S。
(1)單個字母內部的空間:「B」上下兩個內部空間,必須上面小於下面,如果上下相同,那上面的視覺上看起來會更大,字母就會重心不穩。類似的字母還有S。
 (2)各字母間的相互平衡:字母之間也要取得負空間視覺上的一致。
(2)各字母間的相互平衡:字母之間也要取得負空間視覺上的一致。
 (3)字與字之間的間距:調整字母與字母之間的空間,追求視覺上分佈勻稱,而非數值上的均勻,以達到一種視覺的節奏感和平衡感。比如字體中的I和小寫l之間距離應該大些,因為兩根豎線之間的空間是最小的; V、Y 和其他的字母相鄰時間距應該縮小,因為傾斜筆劃所產生的空間比較大。
(3)字與字之間的間距:調整字母與字母之間的空間,追求視覺上分佈勻稱,而非數值上的均勻,以達到一種視覺的節奏感和平衡感。比如字體中的I和小寫l之間距離應該大些,因為兩根豎線之間的空間是最小的; V、Y 和其他的字母相鄰時間距應該縮小,因為傾斜筆劃所產生的空間比較大。
·關於設計的思考·

1. 信息該如何設計
 與其說我們在學習字體設計與排印,不如說我們藉由字體思考“信息該如何設計”這個問題。
與其說我們在學習字體設計與排印,不如說我們藉由字體思考“信息該如何設計”這個問題。
在這個問題上「字體設計」至少為我們提供了兩條可參考的路。
(1)形式追隨功能
英文字體一向就是「形式追隨功能」的設計典範。有什麼功能、在什麼場景、要解決什麼問題,就有怎樣的字體產生與之相適應,甚至細分非常清楚。歷史上,有為報紙設計的Times;有為電話本黃頁設計的Bell Centennial,應對文字極小且印刷紙張、油墨極差的惡劣環境;還有我們熟悉的專為顯示屏設計的Georgia、Verdana,解決低分辨率的問題。
1913年,倫敦地鐵的主管Frank Pick曾為當時的地鐵企業形象和字體設計提出這樣的要求:「這種字體必須準確地反映我們所處的時代,能讓乘客快速無誤的閱讀。字母就算被用作單一符號(沒有上下文環境),也必須能清楚辨認。而且,這種字體要有系統性,必須要能與周圍的廣告文案等無關係統的信息清楚的區分。」這些要求都明確了設計的功能性目標:高度的準確性、可識別性,極端情況下都能保證清晰識別等。


以上是為法國戴高樂機場設計的Frutiger字體,由於其字碗大、開口大,並且字的粗細適中的特點,使得文字在光暈的干擾下也能保持相對清晰不黏糊。
(2)透明的容器
現代主義的理念認為,優秀的字體像一個「透明的容器」,字體僅起到承載的作用,重要的是信息的傳達。
另一個來自大師Frutiger的有趣比喻是,「喝完湯後如果你還能記住湯匙形狀的話,這只湯匙的設計就是失敗的。」比喻略極端,其實信息和設計並不互斥,二者完全融入,渾然一體,才是完美的搭配。設計可以作為空氣一樣的存在,不可或缺,但用戶不會明顯感知到它。
2. 技術與設計的關係
 設計過Georgia、Tahoma、Verdana、Meiryo等著名的字體的大師馬修·卡特,在TED上做了演講——《My Life in typefaces 》。看後令人非常感動,能夠深深感受到一個設計師對自我的要求以及專業精神。
設計過Georgia、Tahoma、Verdana、Meiryo等著名的字體的大師馬修·卡特,在TED上做了演講——《My Life in typefaces 》。看後令人非常感動,能夠深深感受到一個設計師對自我的要求以及專業精神。
字體設計實際與技術的關聯非常緊密。書寫工具、紙張、書籍、電子屏幕、網絡,每一次媒介和印刷技術的革新,都改變著字體的呈現,也影響著設計師的理念和方法。然而在那個技術革新的年代,設計者並未迴避技術,而想要被未知的想法所影響,想回應未知,想推進自己探索未知的世界。在探索技術與設計的過程中,必然有矛盾和疑惑:為緩解技術問題而做的設計是否會因為技術的更迭而徹底消失?因技術而「不完美」的設計是否因此而缺乏價值?
 馬修的設計做出了回應:字體的價值取決於它在實際應用場景中能否有效工作,字體的品質決定了它能否獨立於技術存在。馬修在演講中說:「所有設計師的工作都有局限性,設計不是藝術。問題是,局限性是否會導致妥協呢?是否會降低設計的品質呢?局限性和妥協之間有著非常微妙的區別,但這區別卻是我工作態度的核心。」
馬修的設計做出了回應:字體的價值取決於它在實際應用場景中能否有效工作,字體的品質決定了它能否獨立於技術存在。馬修在演講中說:「所有設計師的工作都有局限性,設計不是藝術。問題是,局限性是否會導致妥協呢?是否會降低設計的品質呢?局限性和妥協之間有著非常微妙的區別,但這區別卻是我工作態度的核心。」
3. 設計趨勢與輪迴

(1)世界正在變得更加柔軟
可能經歷兩次工業革命、兩次世界大戰的激烈後,大家都緩和多了。從政府公關,到企業管理,再到個人生活趣味,都逐漸人性化。舉大旗喊口號的宣傳方式不再那麼有效,甚至會引起人心反彈。再也不是只要音量大就有人聽的時代了。
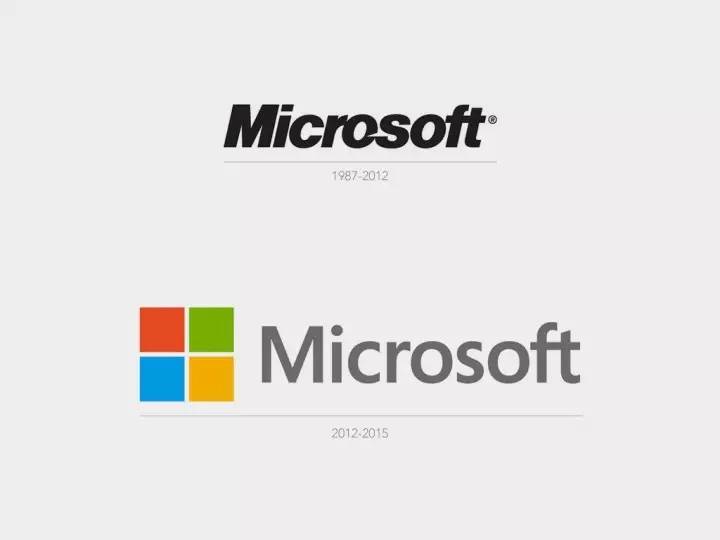
 下圖兩個LOGO的改版,不管是字體,還是圖形造型,還是顏色都愈發柔和了。
下圖兩個LOGO的改版,不管是字體,還是圖形造型,還是顏色都愈發柔和了。


從LOGO上看,American Airline的形象彷彿從過去「我們是專業的航空領域專家」的嚴肅轉換到了「我們提供舒適愉快旅途」的親民。
(2)傳統復興
Gotham的設計師Frere-Jones對於機械技術的到來,傳統手工製牌的終結十分惋惜。他的靈感取材於紐約1930到40年的舊建築牌、商店招牌、店面廣告,認為這些由當年美國普通民眾手畫的文字代表了紐約的「直率、誠懇、堅韌,富有個性」。因此Gotham字體既讓美國人民感到熟悉,又具備新字體的現代感,既擁有可信任的穩重造型,又非常樸素親切。這款字體在奧巴馬競選後,成為大熱的字體。網站Squarespace,特斯拉都使用了Gotham。


 歷史上很多代的藝術家、設計師都會經歷對當下社會的不滿,對古典經典推崇,追求復興傳統,例如文藝復新、手工藝運動等。然而與字體設計一樣,這些領域在不斷輪迴的同時,也在不斷往其中註入新鮮活力,從而螺旋式的上升與發展。
歷史上很多代的藝術家、設計師都會經歷對當下社會的不滿,對古典經典推崇,追求復興傳統,例如文藝復新、手工藝運動等。然而與字體設計一樣,這些領域在不斷輪迴的同時,也在不斷往其中註入新鮮活力,從而螺旋式的上升與發展。
·最後·

看回我們的UI設計,Windows Phone網格、瓷片的設計,既是對瑞士平面設計的回溯,同時也開啟了新的扁平化時代,遵循「簡約現代、去除裝飾、內容為核心」 。

然而過度的極簡卻造成了單一無趣的印象,且容易流於形式。此後,iOS7用細細優雅的線條,更柔和的圖形方式,柔和地解決Flat design的情感、差異化問題。

再到Google的新設計,不管是充滿人情味和細節的插圖,還是Geek精神的有趣插畫,都能更多的感受到個性和細節。擬物是否也在以另一種插畫的形式複興呢?
參考書籍:
《西文字體》 (日) 小林章
《字型之不思議》 (日) 小林章
《新概念字體基礎&應用》蘇克
《文字設計的原理》(日)伊達千代
《字體設計數問:知乎許瀚文自選集》
參考文章:
《文字設計的指導原則》http://invisibledesigns.org/typography-principles/
《Helvetica 字體為什麼如此受歡迎? 》http://www.zhihu.com/question/20707495
《人文字體為什麼人文》http://www.zhihu.com/question/20769417
《字體的發展與國家形象》http://www.typeisbeautiful.com/2009/10/1536/
《為了信息傳達的更加有效/交通專用字體》http://www.typeisbeautiful.com/2010/01/1981/
《Grotesk的過去與未來:AktivGrotesk批評》http://www.typeisbeautiful.com/2010/09/2935/
《拉丁字體的歷史:過渡時期字體》http://blog.justfont.com/2012/11/%E6%8B%89%E4%B8%81%E5%AD %97%E9%AB%94%E7%9A%84%E6%AD%B7%E5%8F%B2%EF%BC%9A%E9%81%8E%E6%B8%A1%E6%99%82 %E6%9C%9F%E5%AD%97%E9%AB%94/
《最時尚的英文字體:現代樣式》
http://blog.justfont.com/2012/12/%E6%9C%80%E6%99%82%E5%B0%9A%E7%9A%84%E8%8B%B1%E6% 96%87%E5%AD%97%E9%AB%94%EF%BC%9A%E7%8F%BE%E4%BB%A3%E6%A8%A3%E5%BC%8F/
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/The%20past%20present%20and%20future%20of%20English%20font%20design.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试