
在今年的 WWDC 上,一直延續著擬物化設計接近 20 年的 Mac OS X 終於畫上句號,新的 macOS Big Sur 則作為第 11 個大版本邁入全新的世代。 macOS 11 不僅承載著從 Intel 芯片平台向著蘋果自家的 SoC 遷移的重任,而且採用了更為貼近 iOS 和 iPadOS 的視覺美學,整個蘋果生態自此開始走向統一。
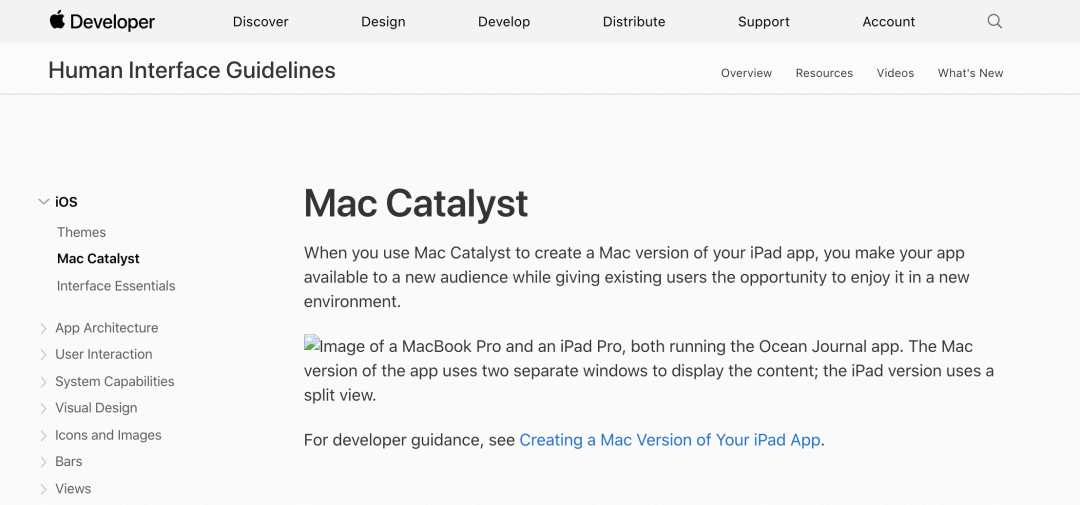
芯片是硬件層面上的統一,而視覺風格的融合和開發框架上的兼容,則預示著軟件層面上的融合。在蘋果官方的人機交互界面指南當中,iOS 平台的設計指南的第二章就是 Mac Catalyst:

而在蘋果官方的網站上,也寫著這樣一段話:
……您可以基於自己當前的 iPad app,輕鬆地創建原生 Mac app。借助 Mac Catalyst,這兩種 app 將共用相同的項目和源代碼,因此您可以高效地轉化 iPad app 的桌面級功能……快來向這些積極的受眾提供您的新 Mac app 吧。
軟件層面上的共享,也許預示著最終蘋果多平台的最終統一。而來自推特用戶 @MauriQHD 的爆料顯示,蘋果也正在 iPhone 上測試 macOS。真假與否似乎還需時間驗證,但是統一融合,似乎是必然的結果。

從各種意義上來說,這都是一個值得想像的未來,這也使得 macOS 11 以及往後各個版本的設計,都顯得價值非凡。
今天的文章,翻譯自最新的 macOS 11 官方設計指南的開頭概述部分。下面的內容,是設計師需要了解的 macOS 11 的主要設計特點和規範。
引言
macOS 11 引入了許多用戶界面上的改變,而這些改變使得來自 iPad 的應用可以更加快速地通過調整平滑地遷移到 macOS 的平台上來使用他們。 macOS 11 還加入了很多 iOS 平台上大家所熟知的功能特性(比如 SF Symbols 和文本樣式),這些功能增強了用戶體驗,並且簡化了APP的設計和開發的過程。

當你為 macOS 11 構建APP的時候,如果你借助 SwiftUI 和 Auto Layout 調用系統定義的元素,會發現絕大多數的更新都是全自動的。如果你的 APP 是高度自定義的,那麼你要做的事情可能還有很多。
如果你需要考慮在 macOS 上使用你的新 APP ,那麼你可以先看看下面的更改和新特性,並合理地規劃。
圖標和圖像
macOS 11 更新了整個系統的圖標設計,為整個系統的 APP 圖標帶來了更加統一外觀輪廓,同時也給文件圖標帶來更加精緻細膩的外觀設計。此外,macOS 11 引入了多功能圖標,可以在側邊欄和表單中來使用,用來代表不同的項目和功能。
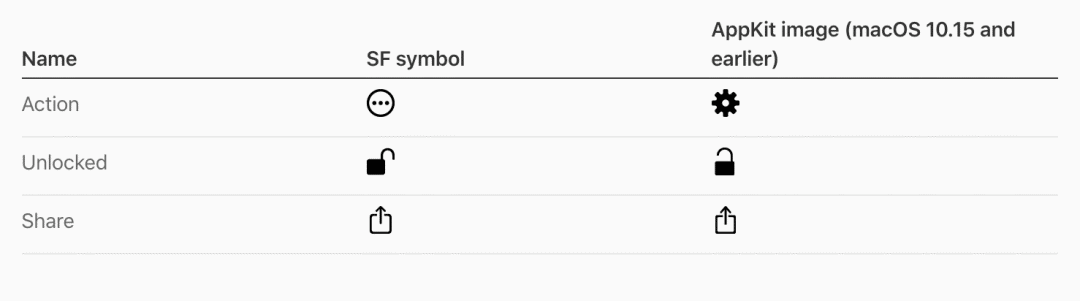
SF Symbols 的使用,從符號到圖標為整個系統賦予了視覺的一致性,並且讓設計師和開發者在創建任何設計的時候,都能擁有更為本土原生的視覺效果。 macOS 11 會自動地將 AppKit 中的共享圖片諸如 Action、Unlocked、Share 等自動映射為相應的 SF Symbols。當然,在某些情況下,這些被替換的圖標可能和其他的圖標在尺寸和對齊方式上略有不同,因此,最好在設計過程中,適當地檢查一下相應的佈局。

應用程序圖標
在 macOS 11 中,APP 圖標的設計語言已經和所有平台進行了一致化處理,同時又保留了一部分 macOS 圖標的寫實渲染風格。應用圖標結合了經典的圓角矩形的外輪廓,採用了正面透視視角,並加入了一致的陰影效果,從而確保了統一的視覺體驗。

儘管在整體的設計語言上,我們鼓勵視覺一致性,但是它並不是死板的,巧妙的視覺設計同樣是我們所擁抱的。比如「預覽」、「Xcode」和「文本編輯」這三款應用的圖標設計,就將圓角矩形的視覺設計風格,和圖標隱喻對應的真實元素有機而巧妙地結合起來,在保持視覺大體統一的前提下顯得不拘一格。

文件圖標
在設計文件圖標的時候,系統會將APP 對應的圖標和大家熟悉的帶有折角的矩形結合起來,如果你的APP 所涉及到的文件類型很多,那麼你還可以對文件圖標進行自定義,幫助用戶區分不同的文件。

功能圖標
在應用內的功能圖標通常會代表特定的項目、類別、技術,或者在表單視圖、設置界面的側邊欄中,來代表不同類型的信息。功能圖標通常會沿用 macOS 11 中常見的圓角矩形樣式,其中包含簡潔明確的圖形來闡釋含義,但是它的造型和色彩也是可以自定義的。

macOS 10.15

macOS 11
為了幫助設計師更好地完成這一部分的設計,請前往 Apple 設計素材頁面下載對應的素材模板:
Apple Design Resources:
https://developer.apple.com/design/resources/#macos-apps
強調色
在 macOS 11 中,你可以給 APP 指定一種強調色,用來凸顯應用中需要高亮顯示的元素,比如側邊欄的圖標。如果用戶在「設置」—「通用」中所選取的是「多色彩」而非特定色彩,那麼界面中的強調色會顯示為你所設計的強調色。


如用戶選擇的是「多色彩」以外的特定強調色,那麼系統會將這種強調色應用到整個系統,並且替換掉你所設計的強調色。當然,也有例外的情況,如果你對側邊欄的圖標或者符號指定使用了固定的色彩,當用戶設置強調色的時候,系統不會覆蓋這一部分的顏色。

關於這一部分的設計和應用,請參閱這篇文檔:
Sidebars:
https://developer.apple.com/design/human-interface-guidelines/macos/overview/whats-new-in-macos/#sidebars
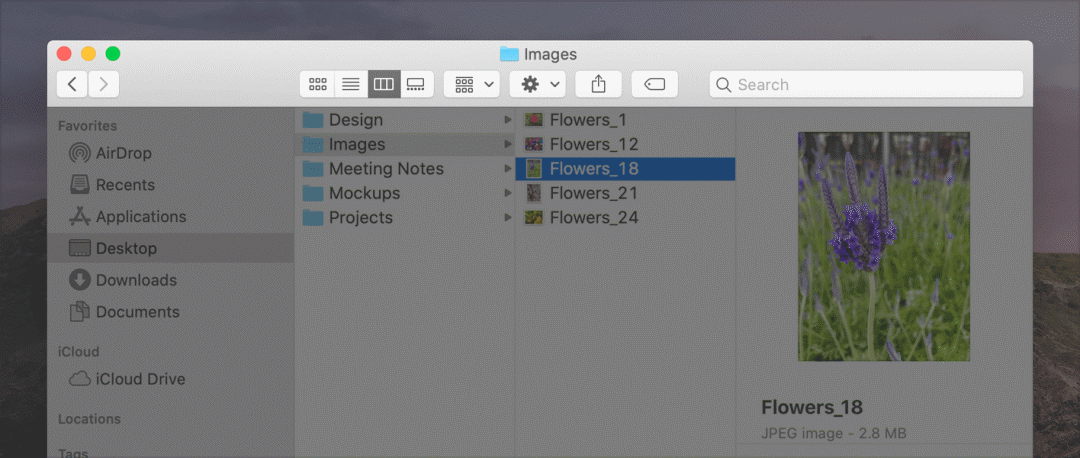
窗口和視圖
在整個 macOS 11 系統當中,窗口界面的設計風格會整體向 iOS 界面的視覺風格靠攏。比如窗口側邊欄、工具欄和內容區域的邊緣,使用了更貼近 iOS 風格的圓角,並且使用了視覺上更加輕量級的控件。

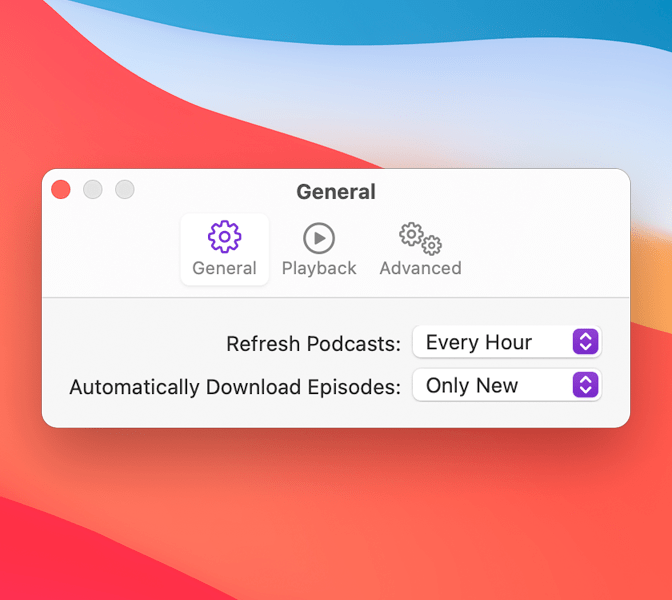
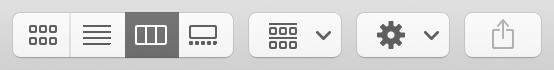
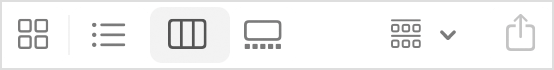
工具欄和標題欄
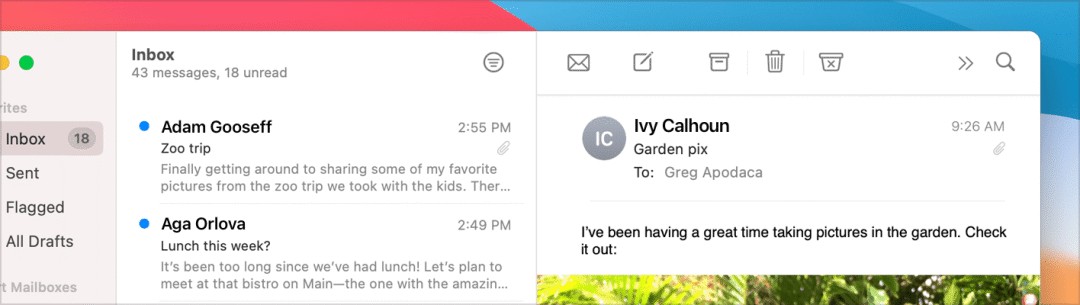
在默認樣式下,工具欄比以往更高了,窗口對應的標題可以和控件直接內聯顯示,並且工具欄內的控件和項目都不再包含邊框。無邊框的控件和更高的工具欄使得 macOS 11 的工具欄擁有了更加流暢自然的外觀。

macOS 10.15

macOS 11
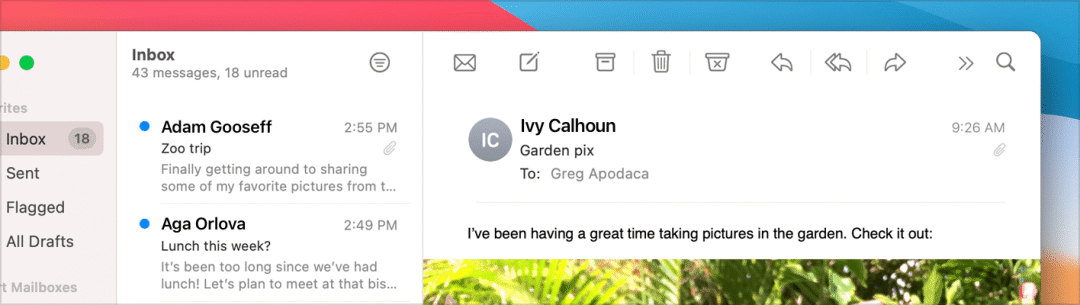
為了和增高之後的工具欄尺寸相對應,工具欄中的控件會默認使用更大的尺寸。唯一的例外是集成式的標題工具欄的區域(比如 Safari 中的標題欄),這個地方依然使用的是常規尺寸。為了適應新的尺寸,你可能需要針對新的工具欄尺寸,調整佈局。

macOS 10.15

macOS 11
重要提示:請繼續使用 miniSize 和 maxSize API 來設置工具欄大小,並且調整控件大小,因為當前參數和默認的較大尺寸並不匹配。你需要為工具欄指定最大和最小尺寸,並使用相應的約束。
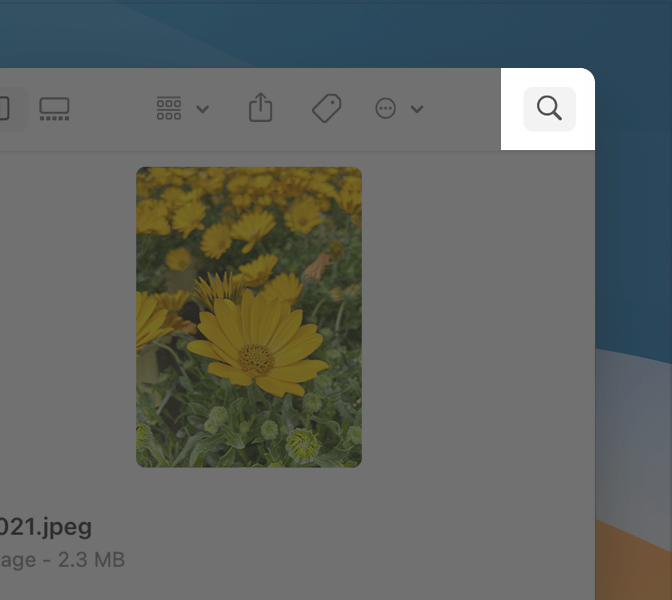
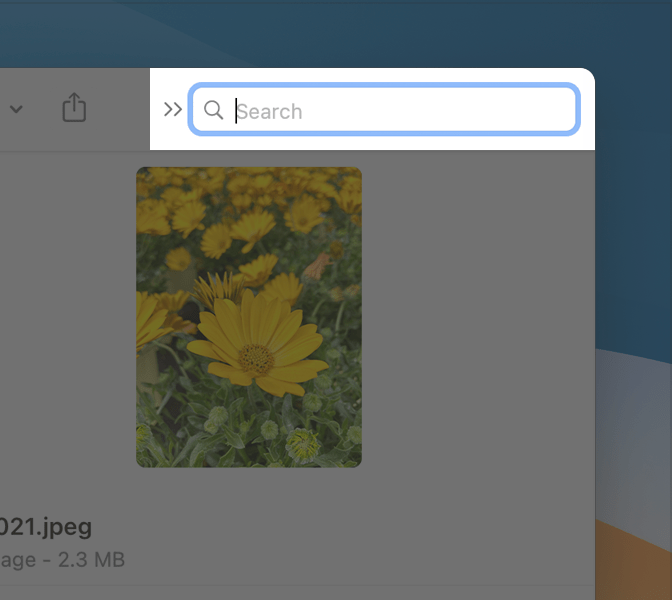
當水平空間有限的時候,工具欄可以使用「搜索」按鈕來代替完整搜索欄。用戶單擊「搜索」按鈕時,搜索欄會展開顯示;當用戶在窗口中的其他位置單擊時,搜索欄將折疊,工具欄中的搜索將再次顯示為按鈕。


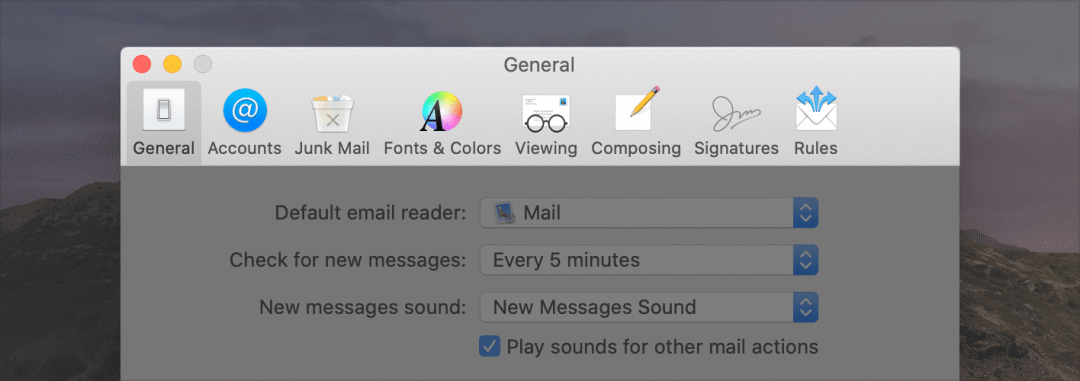
在用戶偏好窗口中,工具欄可以使用 SF Symbols,這樣確保和主界面的外觀保持一致,但是標題依然可以顯示在工具欄的正上方。為了清晰起見,整個工具欄的按鈕,可以使用不同的配色。為了更清晰地表明用戶偏好窗口的活動狀態,窗口的顯示模式將會和整個系統偏好保持一致。

macOS 10.15

macOS 11
如果整個窗口包含多個分區或者控制面板,那麼可以讓不同的子工具欄都相互保持對齊,以便用戶在調整窗口大小的時候,每個區域都能相互關聯,保持邏輯的一貫性。

調整尺寸之前

調整尺寸之後
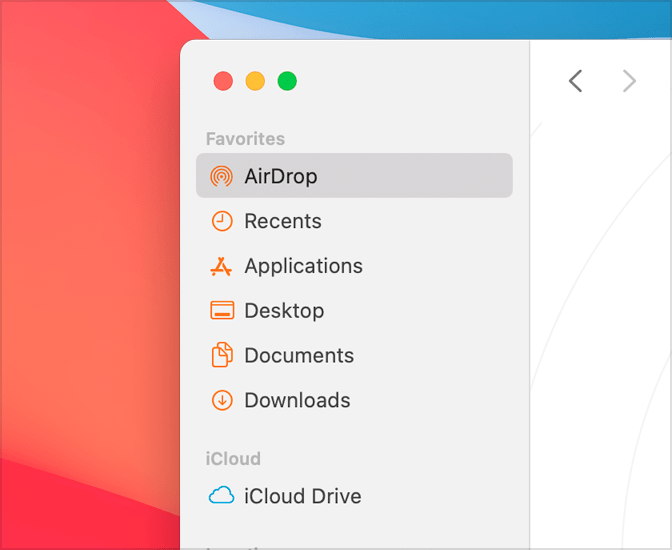
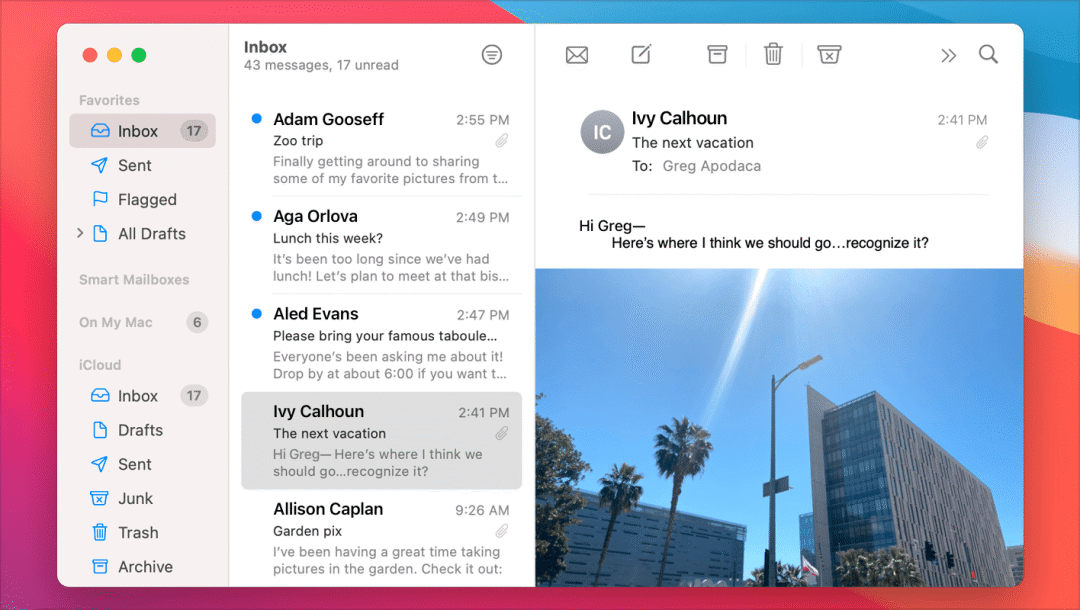
側邊欄(Sidebars)
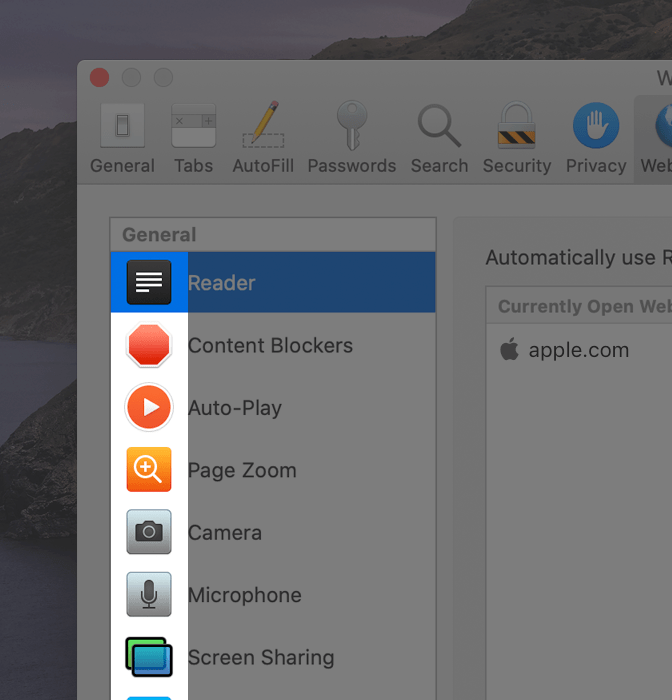
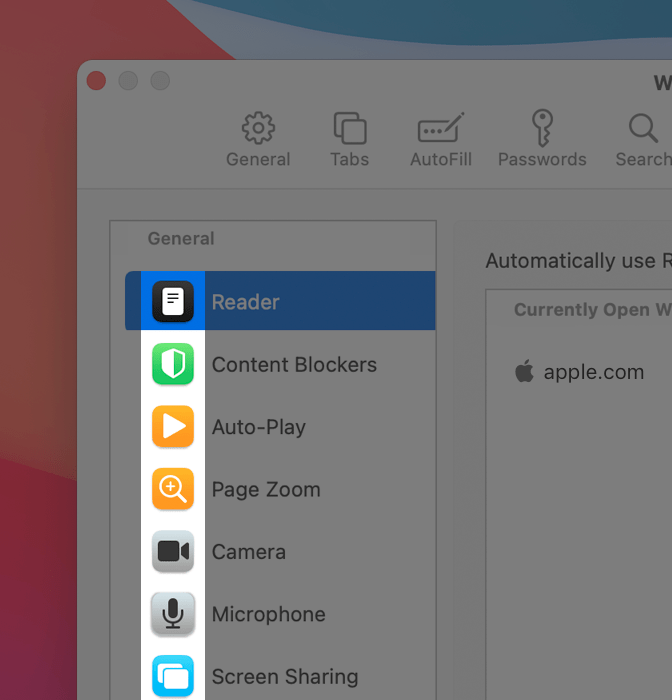
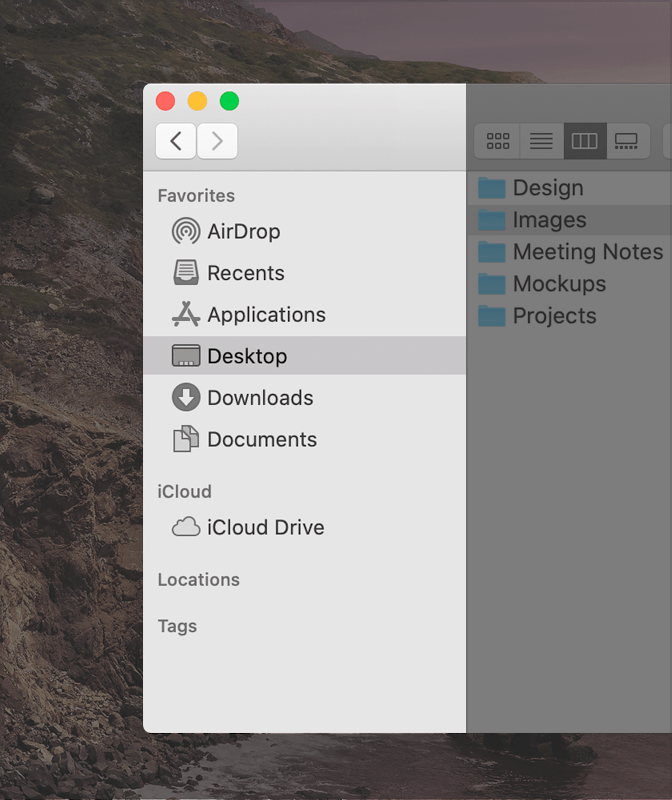
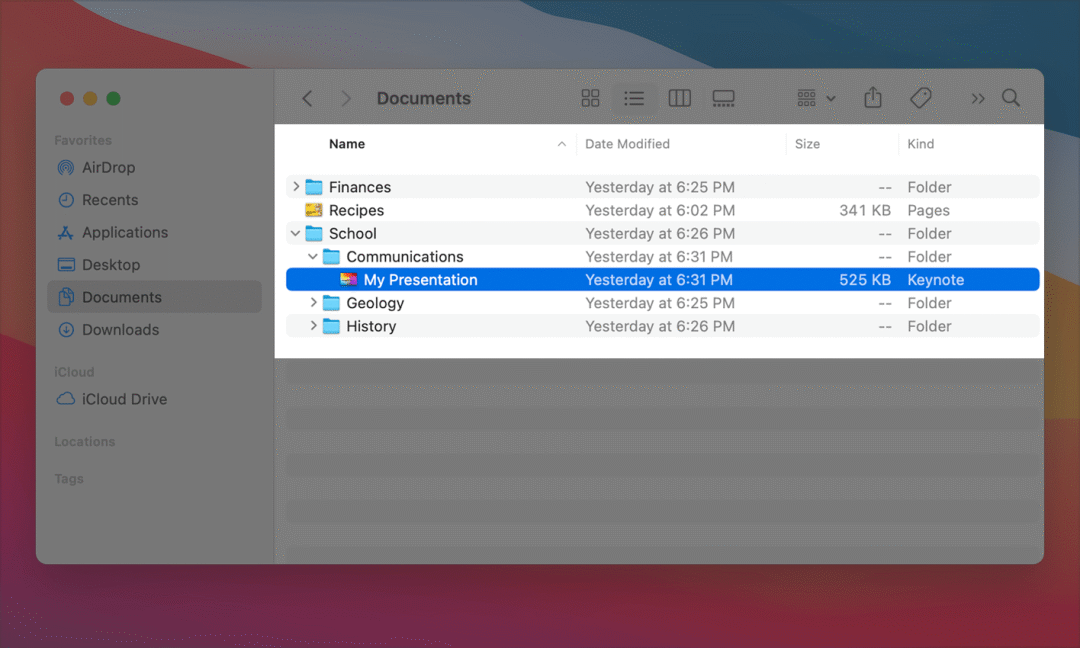
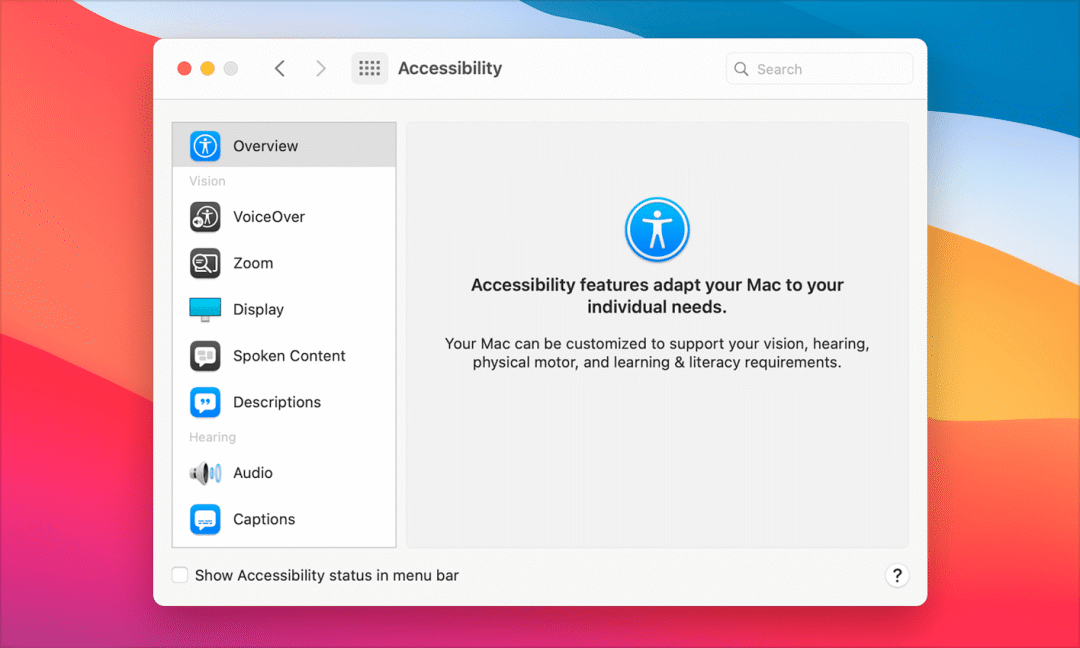
在 macOS 11 當中,側邊欄(技術上被稱為 source list)在窗口中,會拓展和整個窗口一樣高。在新系統中,側邊欄內的元素默認的間距、行高、字體大小都會增加,並且被高亮選中的狀態下的外輪廓為圓角矩形。

macOS 10.15

macOS 11
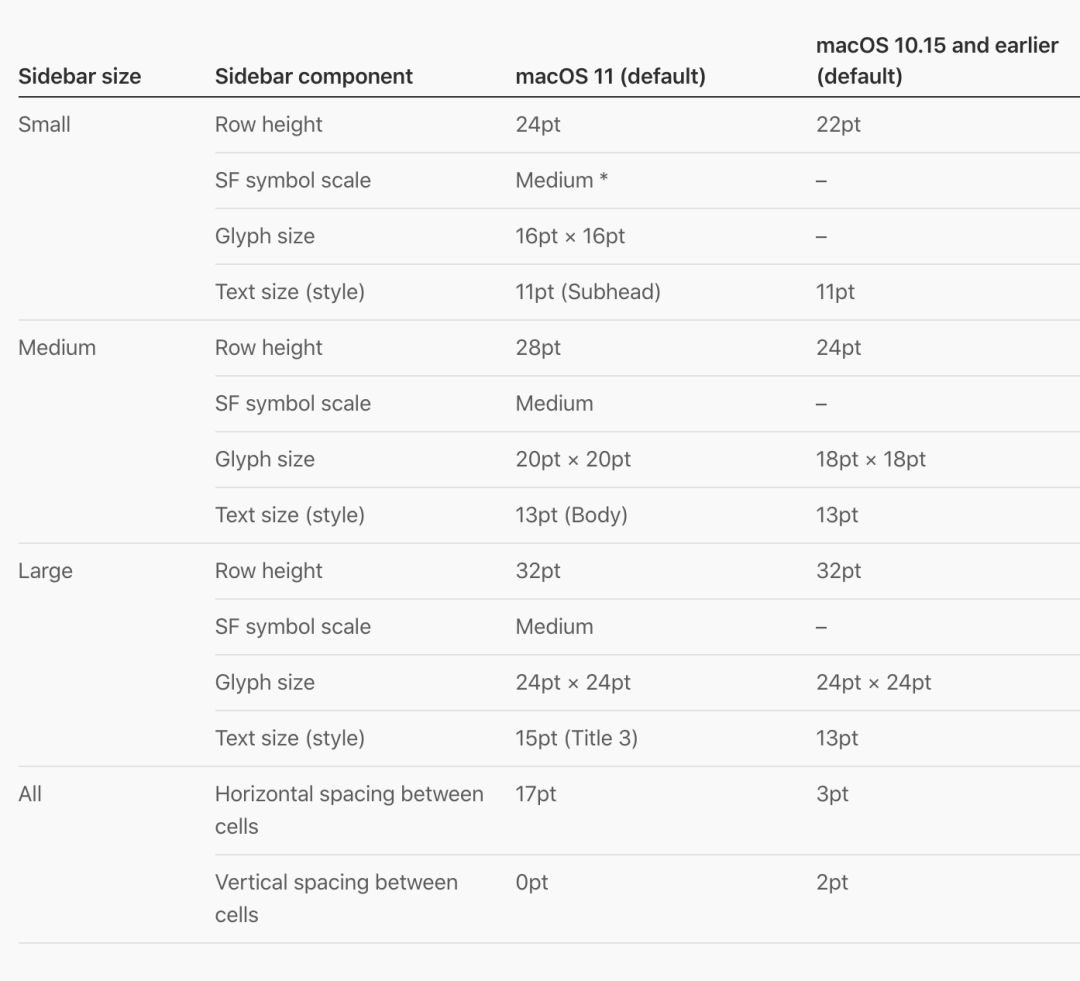
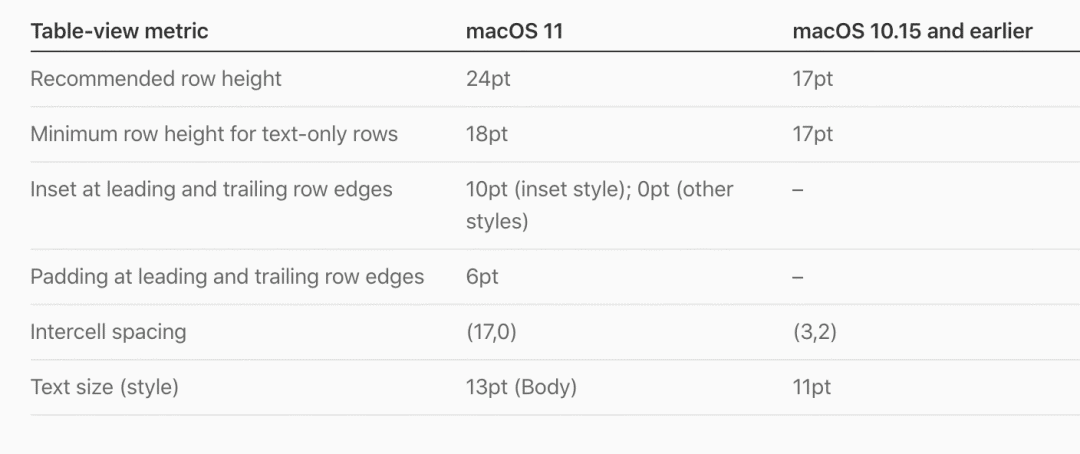
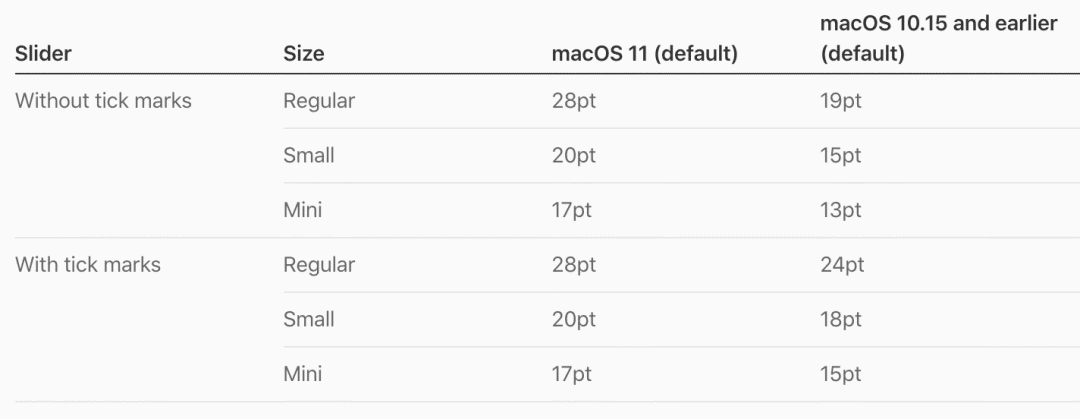
側邊欄的行高、文本和字符大小取決於整體的大小尺寸,通常會有小、中、大三個不同的大小,你可以通過程序來直接設置大小,用戶也可以在系統偏好設置的「通用」一欄來設置側邊欄的圖標大小。下方是 macOS 11 和之前版本的 macOS 在側邊欄指標上的差異。

在某些情況下,如果側邊欄較小則可能會使用小號尺寸的 SF Symbols 作為默認尺寸。
使用 SF Symbols 來創建側邊欄其實是最簡單的方法。另外,你可以使用 PDF 模板圖片來創建側邊欄樣式。如果你必須使用自定義的位圖來進行設計,那麼請務必以 @1x 和 @2x 的分辨率同時創建符合規範的 小、中、大 三個尺寸的位圖。
默認情況下,側邊欄的符號要使用系統當前的強調色(具體可參考 App Accent Colors 的章節)。如果你需要強調特定的某個側邊欄元素,那麼你可以給它指定一個固定的顏色,那麼即使修改系統偏好中的強調色,也不會影響它。當然,盡量不要讓你的 APP 中所有的顏色都使用固定的顏色。在 macOS 中,用戶會期望系統的配色能夠跟隨著他們的設置偏好來自動變化。
列表視圖(Table views)
在 macOS 11 當中,列表視圖總體上會顯得更大,它的行高會顯得更高,字體更大,條目之間的空間會更開闊。 macOS 11 引入了 3 種列表樣式,它們各自有著不同的外觀,可以應對不同的需求,它們分別是嵌入式列表、全寬列表和自動列表,更具體的你可以參考開發文檔:
NSTableView.style:
https://developer.apple.com/documentation/appkit/nstableview/3622475-style
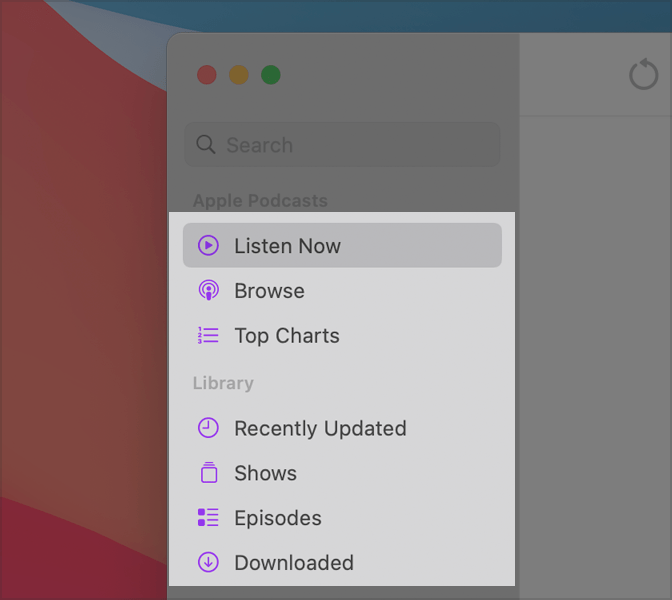
嵌入式列表本身被作為一種可延展式的列表,廣泛應用到 macOS 11 的 UI 界面當中。因為嵌入式列表本身的良好空間延展性,使得它在包含側邊欄和工具欄的諸多交互界面中,非常合理地展現內容,填補空間,並且靈活地應對窗口尺寸的變化。

而經典的全寬列表在 macOS 11 中同樣是高度可用的,不過會在每行的開頭和結尾自動填充所需的內容。全寬列表適宜於周圍有可視邊距的表單,比如在首選項窗口中的表單。

而自動列表則指的是,系統會使用表單視圖來定位視覺層次,輔助完善UI的外觀效果。
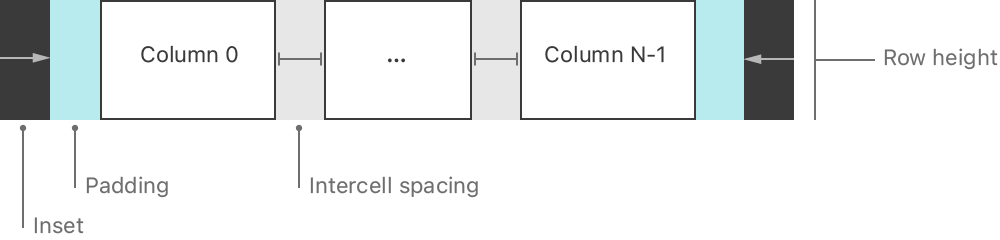
為了創建更為開闊的列表視圖,macOS 11 使用了幾個全新的列表視圖指標。在下圖中,你可以看到 macOS 11 和 macOS 10.15 之間的樣式的差異。

macOS 10.15

macOS 11
下面列舉出具體的表單設置參數:

除了上述的表單中所列舉出來的參數之外,macOS 11 中還會在表格的第一行和最後一行前後,新增 10 pt 的垂直空間。
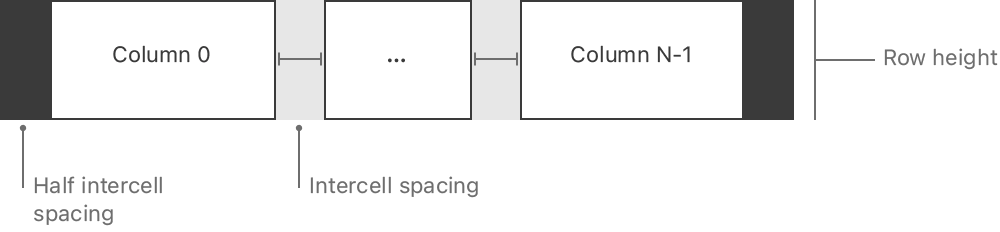
在調整列表的內容佈局的時候,我們遵循新的標準:
建議採用 24pt 的行高,盡量確保你的圖標和字符是 16pt x 16pt 的大小
在每一行以內,條目和條目之間增加 6pt 的空間,確保視覺上足夠寬敞舒適
如果你不針對 macOS 11 更新 APP,那麼你的 APP 在 macOS 11 中運行的時候,整體外觀不會改變。不過,如果你的表單樣式被識別為 Source list ,那麼系統會自動將其應用為 macOS 11 中的新樣式。具體的設計可以參考這裡的規範:
Sidebars:
https://developer.apple.com/design/human-interface-guidelines/macos/overview/whats-new-in-macos/#sidebars
開發者可以參看這裡的文檔:
NSTableView.style.sourceList:
https://developer.apple.com/documentation/appkit/nstableview/style/sourcelist
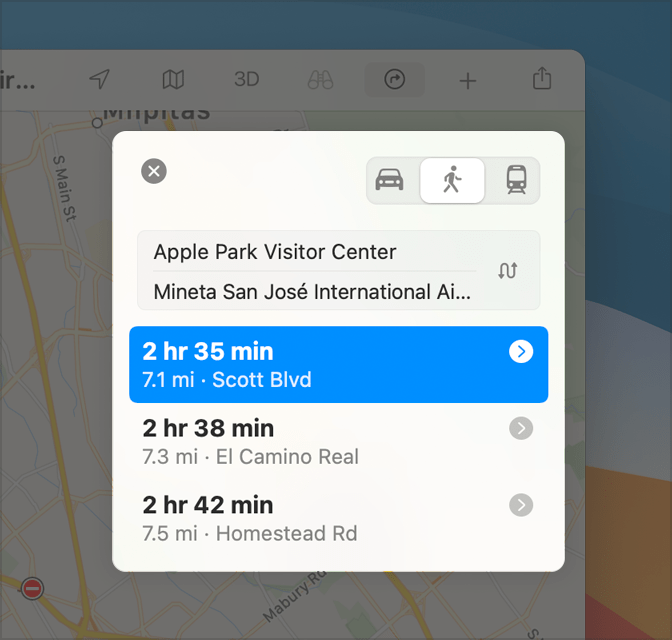
表單(Sheets)
彈出的表單將不再從父窗口的工具欄下面彈出展開了,在macOS 11 當中,彈出表單將會以圓角矩形的獨立彈出窗口懸浮呈現,而父窗口則會變暗以暗示兩者之間的從屬關係。

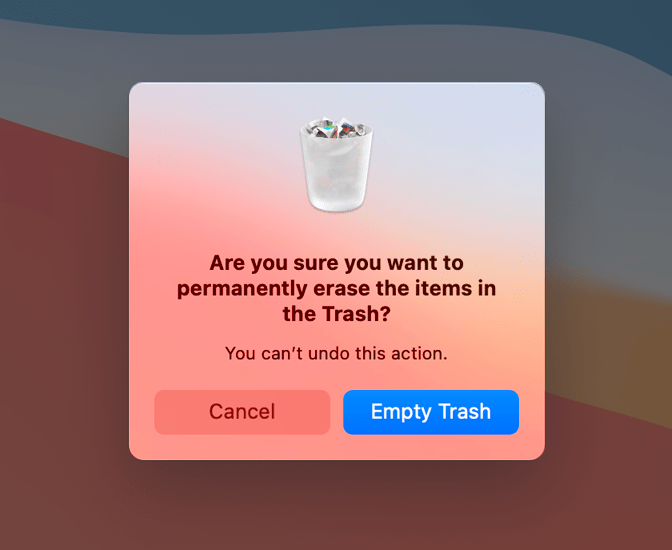
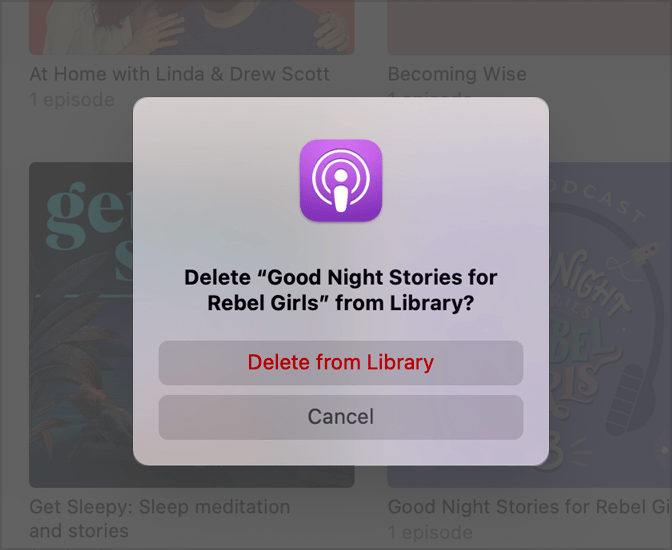
提醒(Alerts)
提醒同樣會採用和彈出表單一樣的圓角矩形窗口,在提醒窗口中,絕大多數的內容將會居中對齊。

你還可以使用紅色的文本來強調具有破壞性的操作。

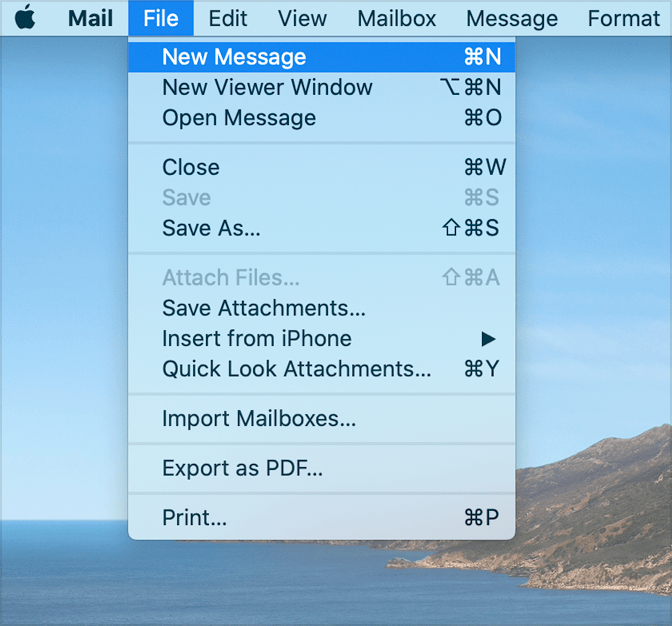
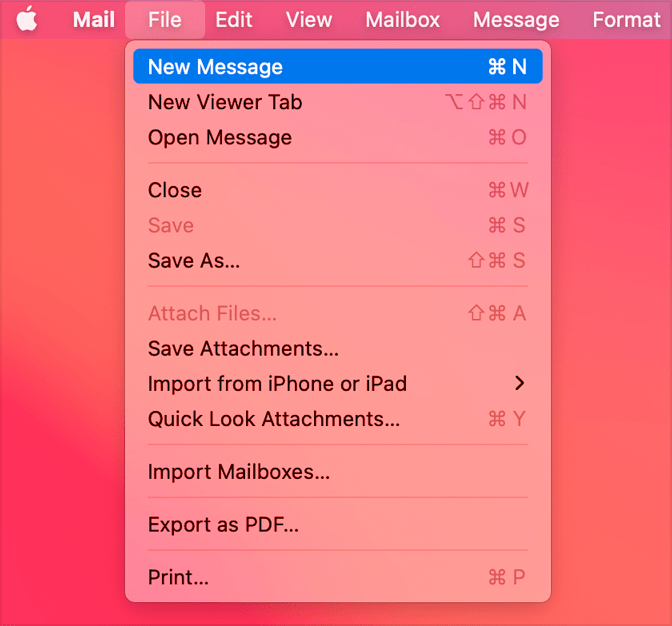
菜單(Menus)
macOS 11 對於菜單和菜單選項在視覺上都進行了系統的修改。如果你使用標準的菜單和菜單選項,那麼你會自動獲得下列的視覺效果:
菜單項內容將會使用和側邊欄以及窗口內容相同的 13 pt 的字體大小
菜單內的分隔線將會有 1 pt 的粗細
菜單項目被高亮選中的選項使用的是圓角矩形色塊顯示

macOS 10.15

macOS 11
控件
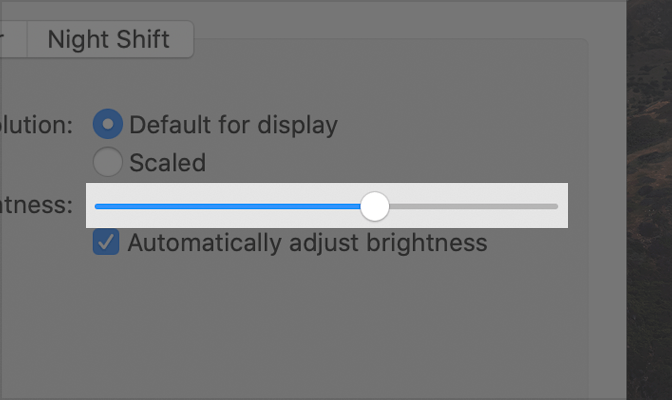
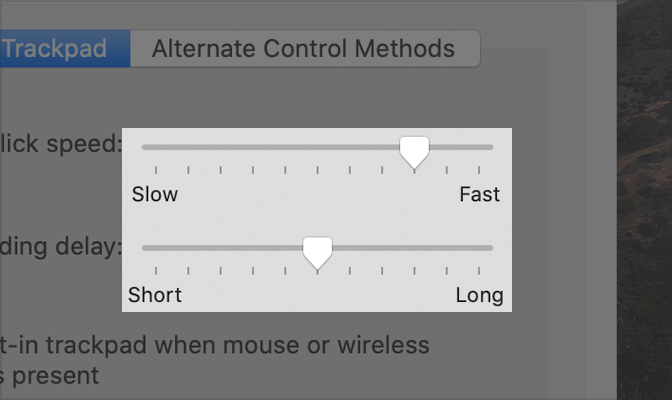
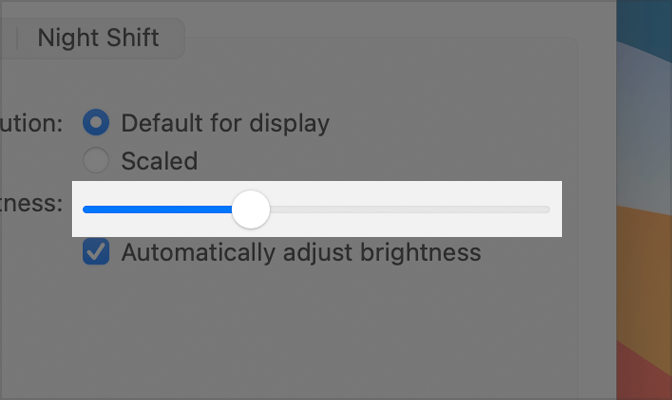
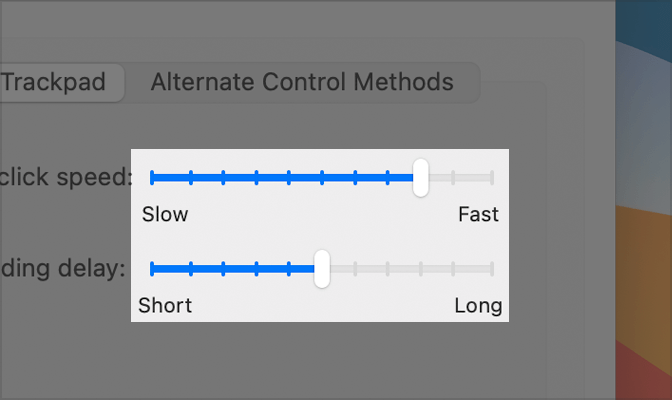
被重新設計的 AppKit 控件(比如復選框、彈出按鈕、按鈕和分段控制器)採用了更加簡約和大膽的設計,同時和 iOS 的控件保持著風格上的一致,不會讓你覺得陌生。當你在應用程序中使用標準的 AppKit 控件的時候,無需調整界面即可採用新的外觀,除了 Slider 控件採用了更高的樣式。下面是 Slider 控件的新舊版本的參數和样式的對比:



macOS 10.15 中的控件


macOS 11 中的控件
字體排版
從 macOS 11 開始,SF Pro 將會作為可變字體來提供。可變字體將會作為一個單獨的程序包來提供,其中會包含所有的字重(比如常規體、粗體和細體)和不同的字形(比如斜體),可變字體還支持光學尺寸調整,這是一種在不同的SF Pro 字符之間添加特定尺寸字體的設計方法。
macOS 11 還引入了對所有文本樣式的支持,從正文、標題到標註,等不同樣式均是原生支持。對動態字體在 macOS 11 中將不再可用。具體的字體排版的技術支持,可以在下面的章節中查詢到:
Typography:
https://developer.apple.com/design/human-interface-guidelines/macos/visual-design/typography/
小組件
對小組件的支持是 macOS 11 中的重要特性之一,它以直觀的方式提供關鍵的有用信息。
在 macOS 11 當中,你可以創建 小、中、大三種不同尺寸的小組件。當用戶將小組件添加到通知欄之後,可以通過右鍵菜單選擇小組件的尺寸大小。
在小組件的設計上,你可以參考這篇文章:
「 iOS 14 小組件官方指南」
子木,公眾號:科洛弗道11號全新的iOS 14 小組件要如何設計?來看官方設計指南!
相關的開發資料可以參考 WidgetKit 的開發文檔:
WidgetKit:
https://developer.apple.com/documentation/widgetkit
結語
從目前來看,官方的 macOS 11 的設計規範還在不斷完善中,但是其中較大的改變大體都已經列舉在這裡了,你還可以前往 HIG 的頁面仔細閱讀細則,會有很多驚喜的。
參考內容:
https://developer.apple.com/design/human-interface-guidelines/macos/overview/whats-new-in-macos/
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/The%20macOS%2011%20Core%20Design%20Specifications%20Designers%20Need%20to%20Know.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试