站酷啟動頁活動海報:

站酷作為中國最大的設計師互動平台
我想大家最近打開站酷,
估計都有看到這張啟動頁
今天登陸站酷,本來是想看我的站酷號
可啟動頁這張字體效果,卻成功吸引了我
簡單大氣上檔次
於是索性出一篇教程
希望大家喜歡~
-----分割線-----

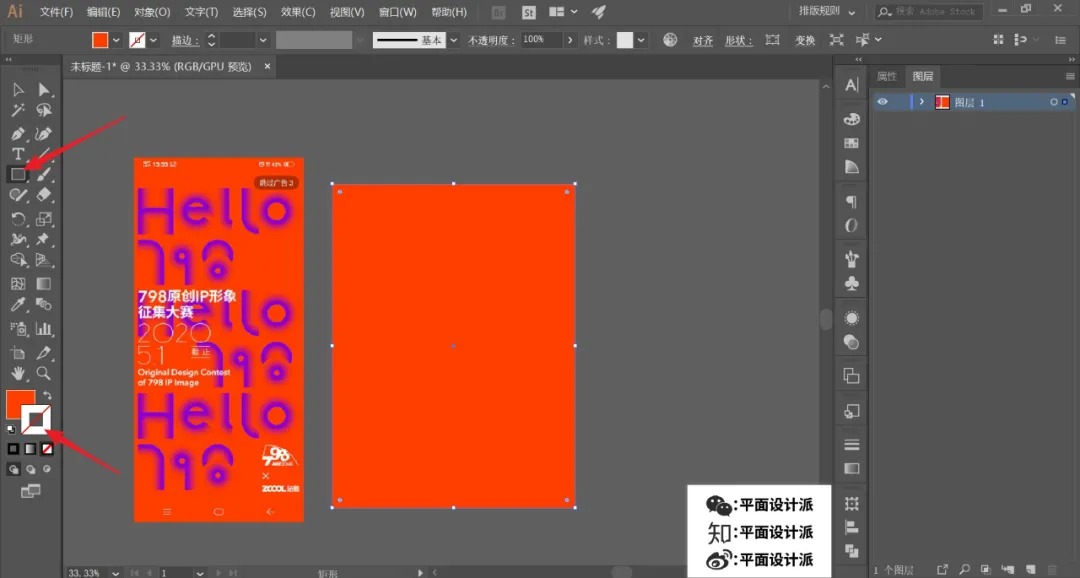
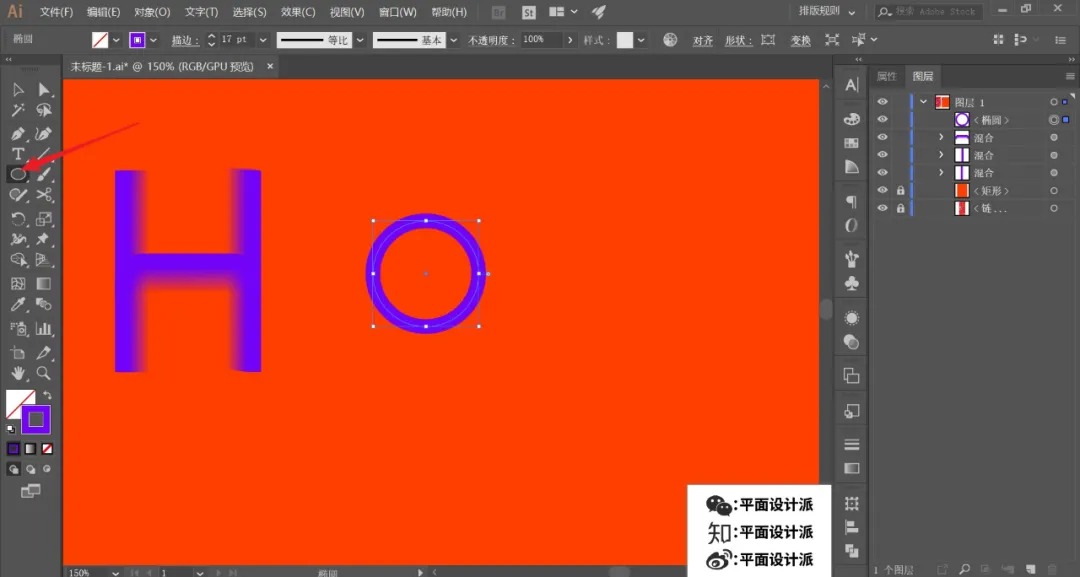
選擇矩形工具,拉出同畫布同等大小的矩形,並填充為橙色。 ctrl+2鎖定為背景色:

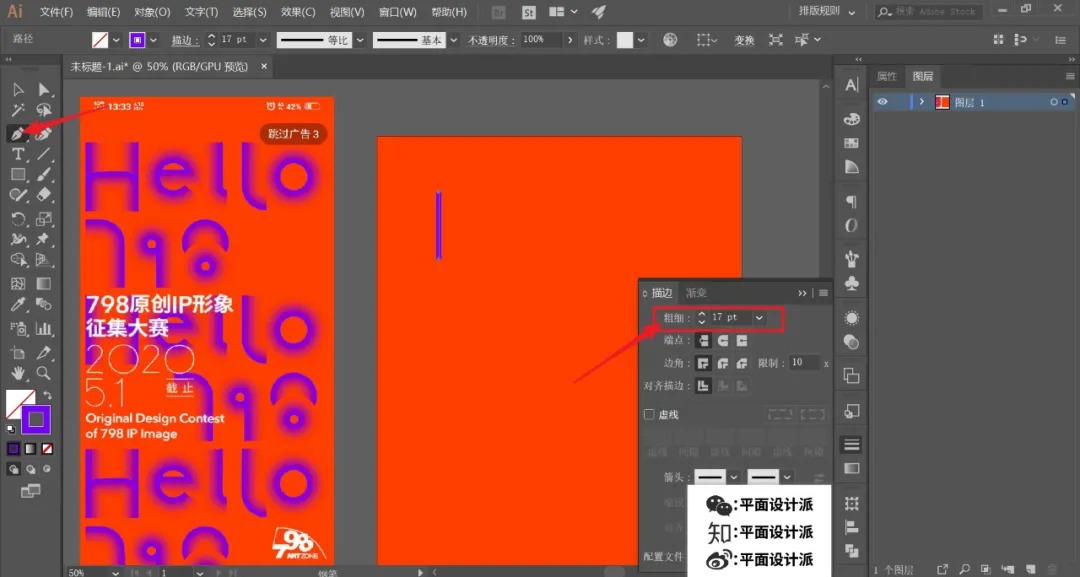
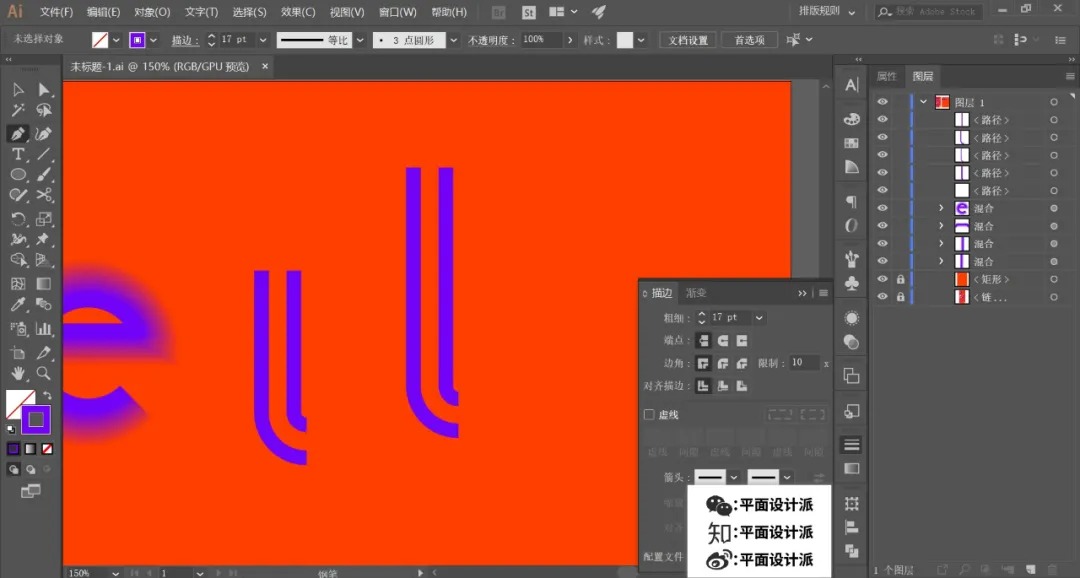
選中鋼筆工具,關閉填充色,調整描邊粗細(17px)及顏色(紫色)。如圖所示:

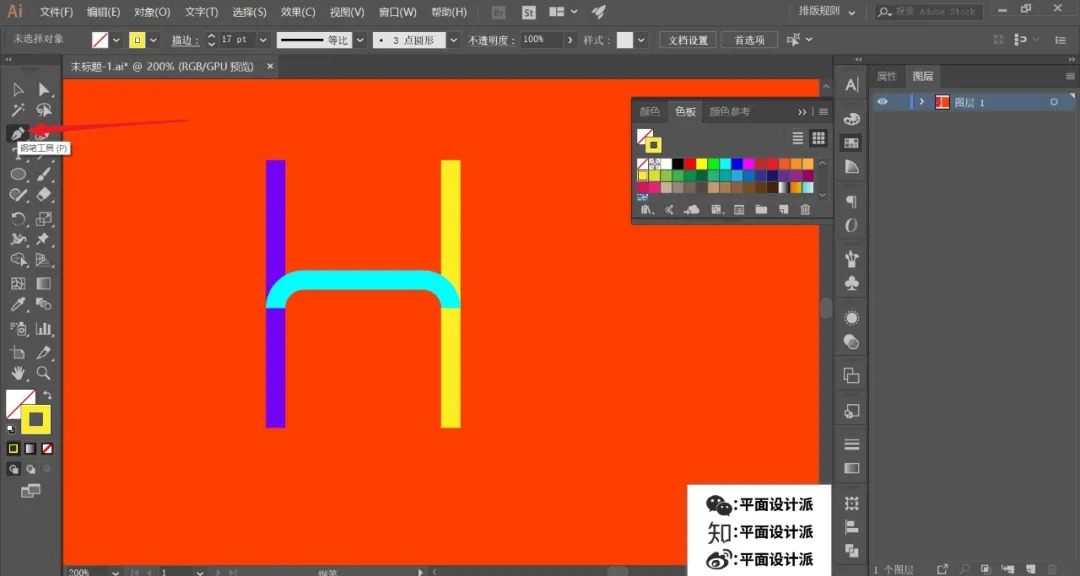
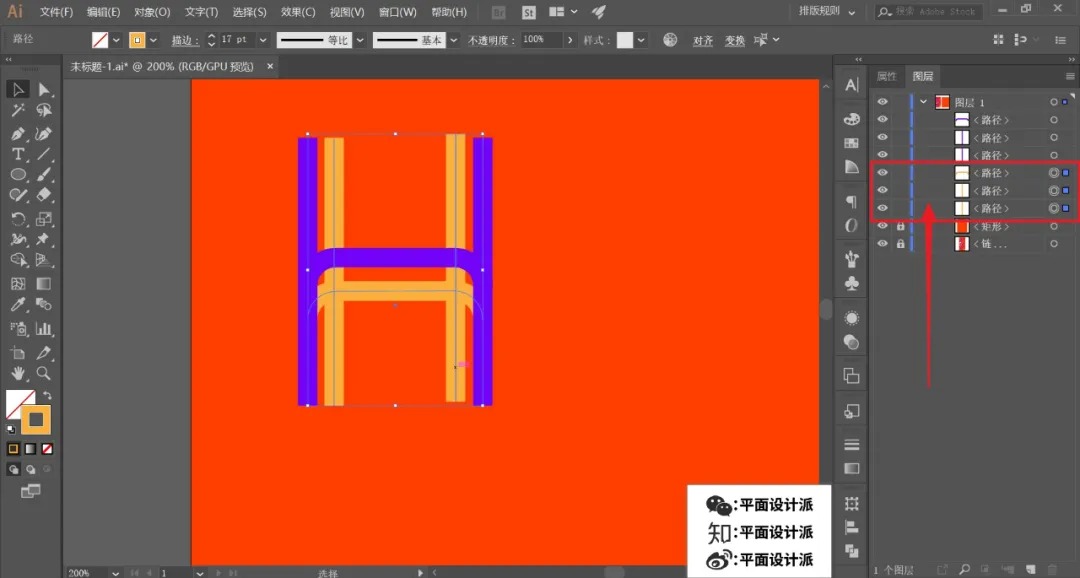
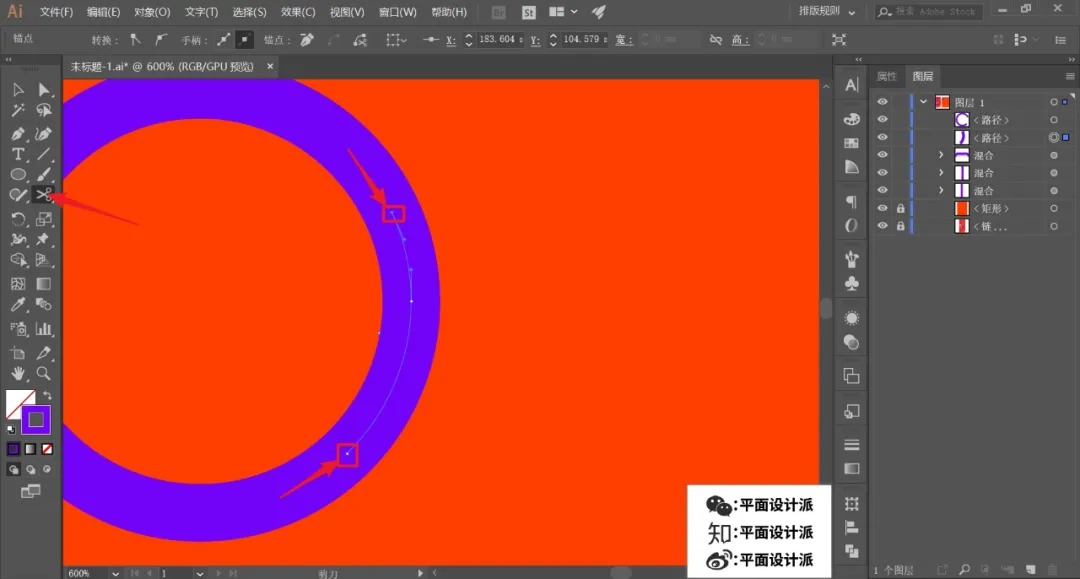
同樣利用鋼筆工具,描出如圖的線條(這裡是為了方便大家觀看,我將其更改為不同的顏色供觀看,實際均為紫色 ):




分別單擊紫色線條對象,得到如圖效果:



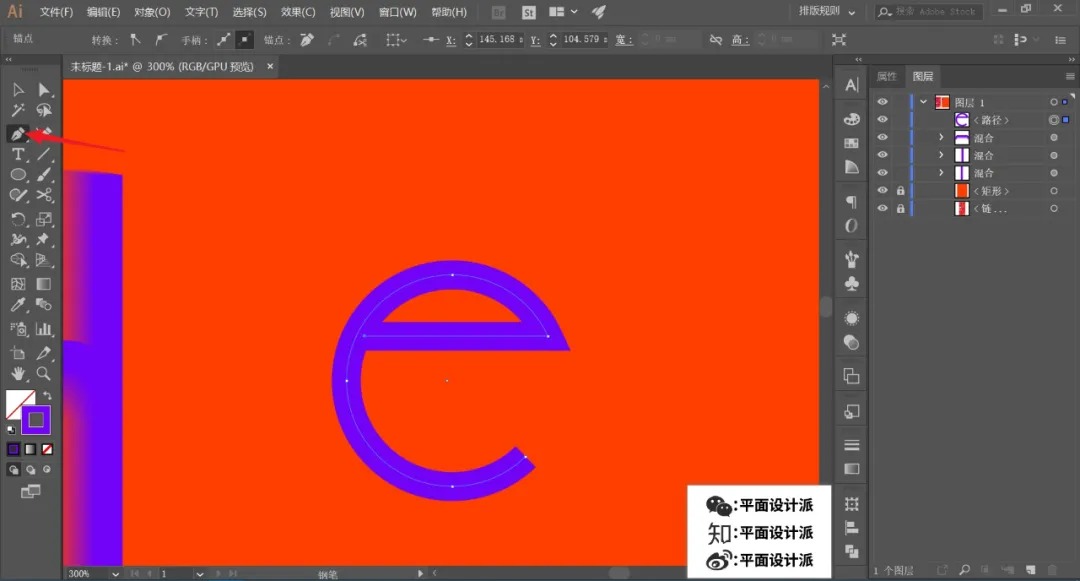
刪除該線段後,選擇鋼筆工具,連接上端錨點。描出如圖“e”字母:

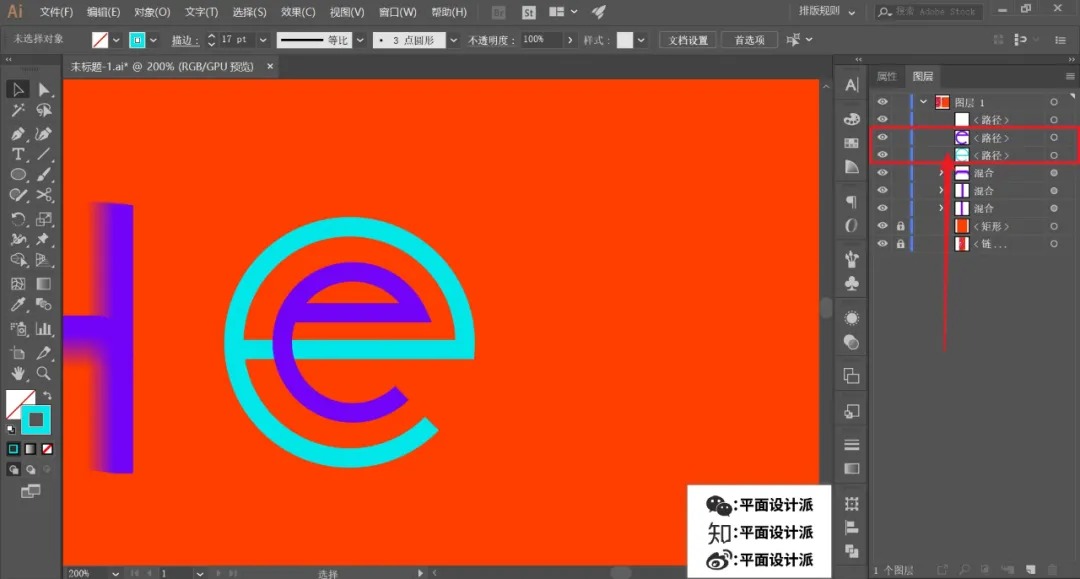
同樣的方法,製作出一個更大的字母“e”,其圖層置於紫色字母“e”下方,如圖青色字母(這裡同樣是為了方便大家觀看,我將其更改為青色供觀看,實際均為紫色):

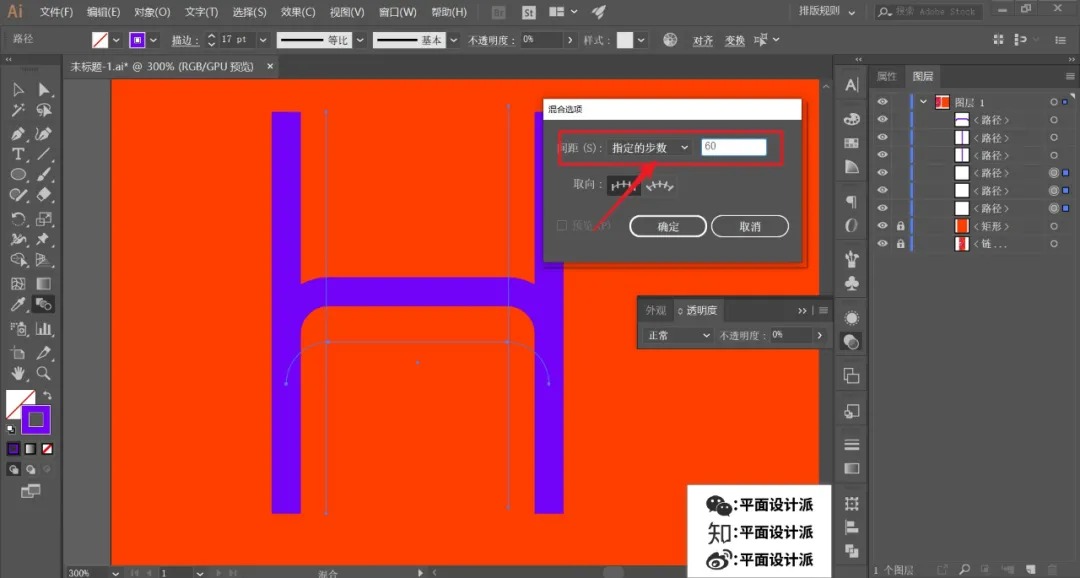
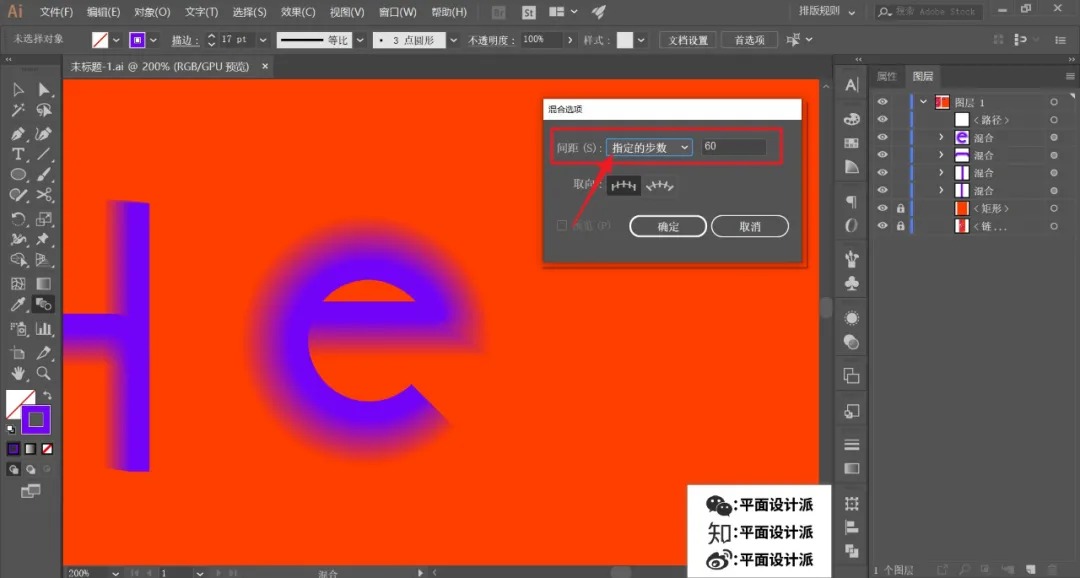
同樣的利用混合工具,得到下圖效果:

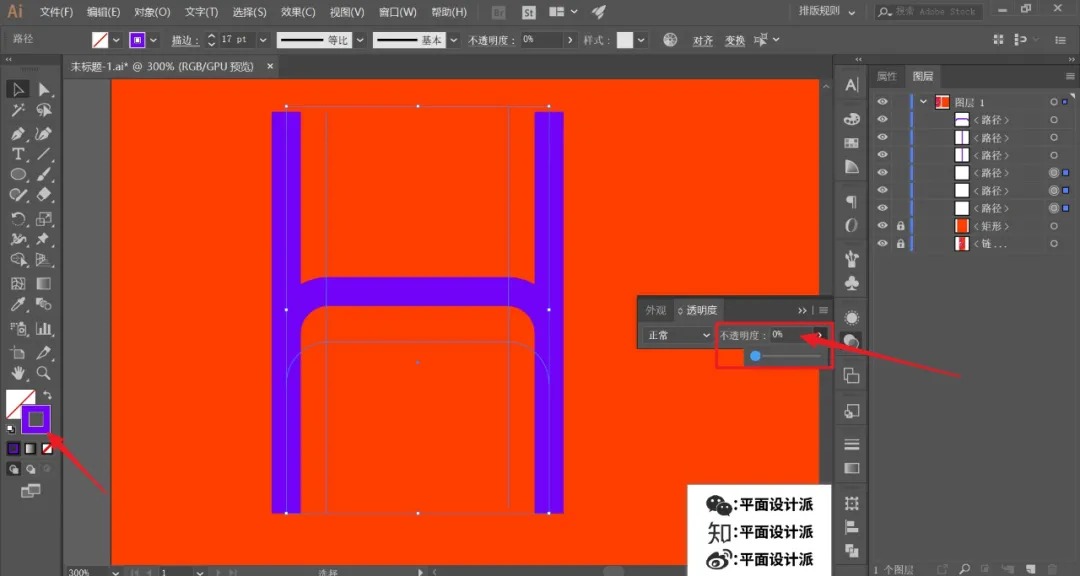
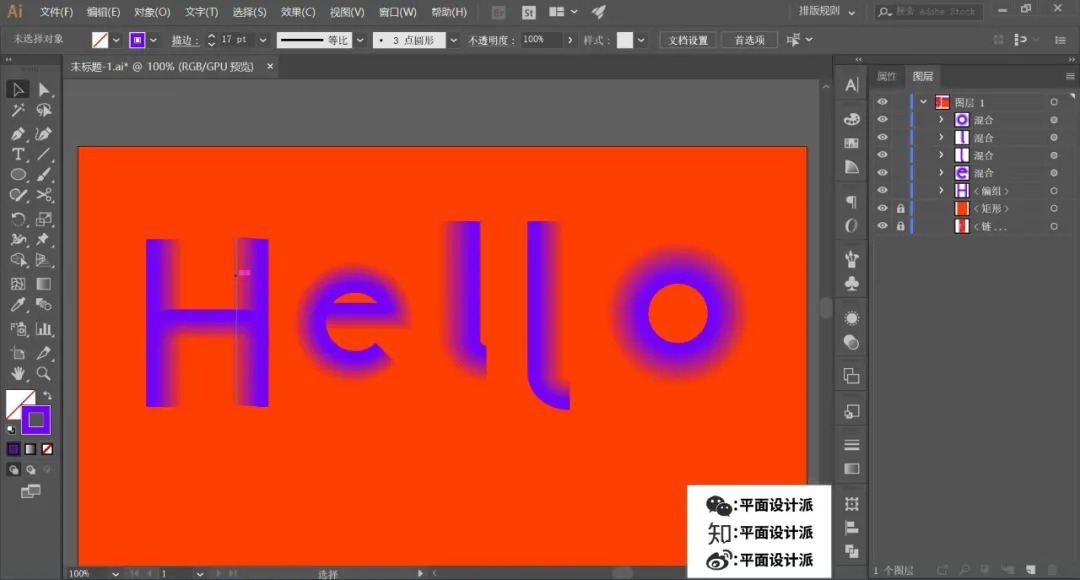
仍然使用鋼筆工具,勾勒出下圖線條。再設置透明度為0%,利用混合工具,得到效果,我就不累贅了:


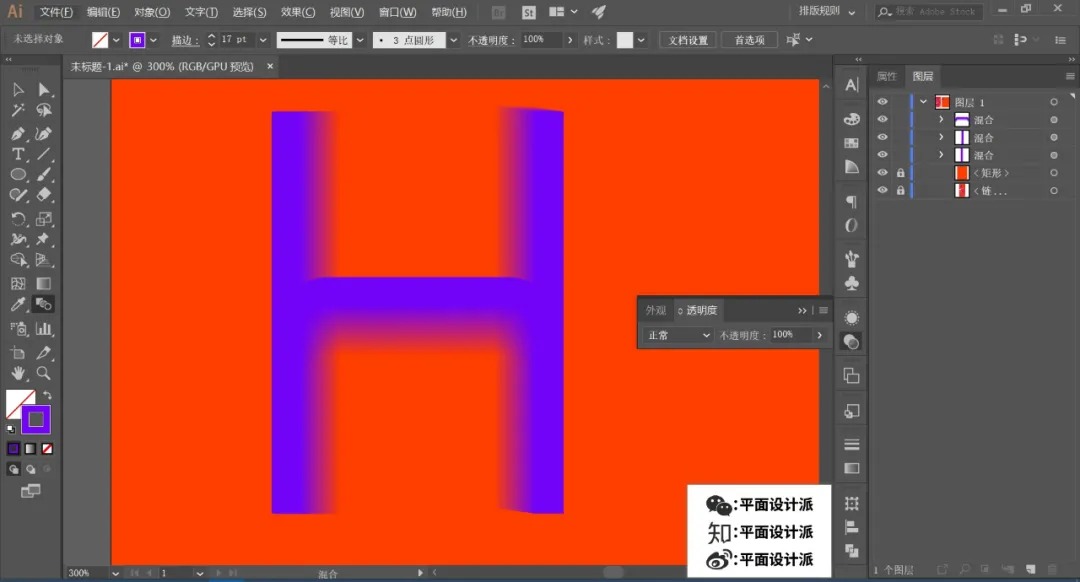
以此方法,發揮想像。製作想要的字體效果

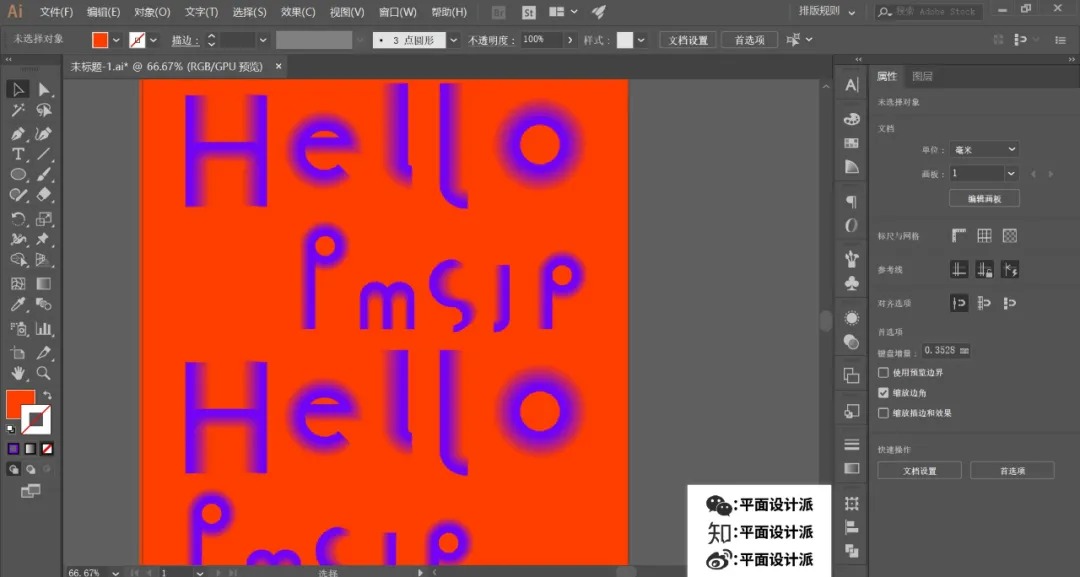
製作完成後,碼字排版看看樣機展示:

回复“36”獲取源文件
即可獲取百度網盤下載鏈接地址
更多內容歡迎關注公眾號!
本文由“平面設計派”發布
轉載前請聯繫平面設計派
私轉必究
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/The%20font%20of%20the%20poster%20on%20Zcools%20startup%20page%20may%20be%20made%20in%20this%20way%20%20AI%20Tutorial.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试