
之前有粉絲留言,為什麼自己設計出來的PPT,顏色總是很醜。
其實,大多數都是配色沒有用好,比如下面這份案例,典型的錯誤配色,混搭嚴重。

再看一下,下面這些優質的配色案例,看起來不僅清爽而且精美。

那麼,或許大家疑惑了,究竟如何才能讓配色看起來更舒服呢?
其實,大部分設計師都會藉助工具來實現配色的搭配,下面推薦10個配色網站。
這10個網站,可以從不同的配色角度使用,比如單色、多色、漸變色等。
單色
首先從單色分享,這也是很多新手設計PPT時最易上手的配色。
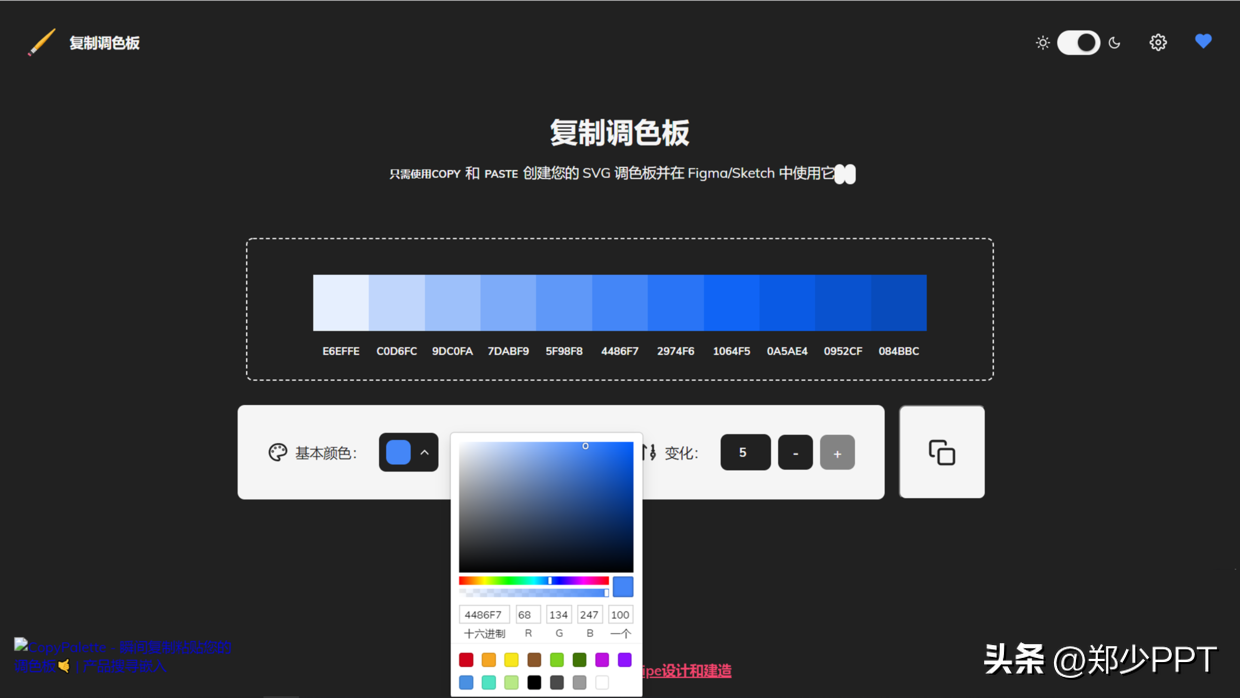
1、copypalette
對於單色配色,往往都會用一個顏色,對吧。
一個顏色又會顯得單調,用copypalette工具優化,可以調整多個不同層次的同色系。

https://copypalette.app/?ref=prototyprio
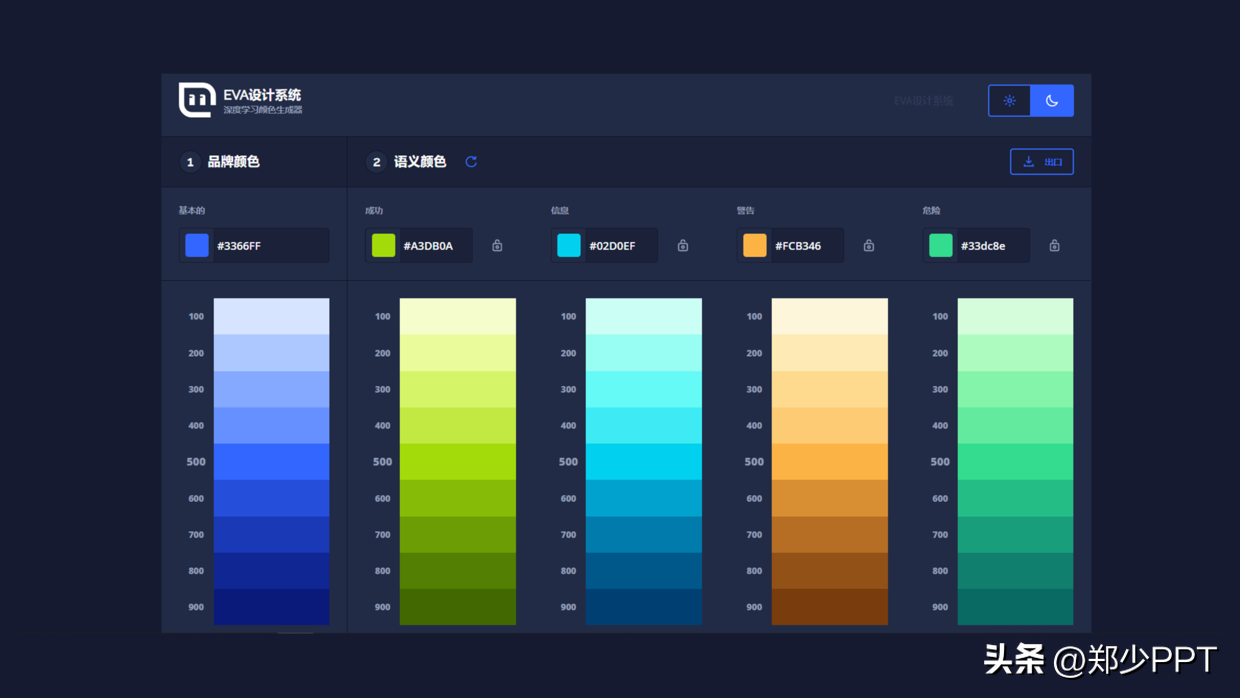
2、eva
eva這個網站主要是用於設計網站配色,但是用在PPT中頁面也會很出色,色彩比較亮麗。

https://colors.eva.design/
多色
除了單色,多色的應用能讓PPT頁面更加豐富,但是不能隨便用,不然頁面會很花。
下面推薦3個多色配色網站,都是搭配好的,比較符合視覺效果。
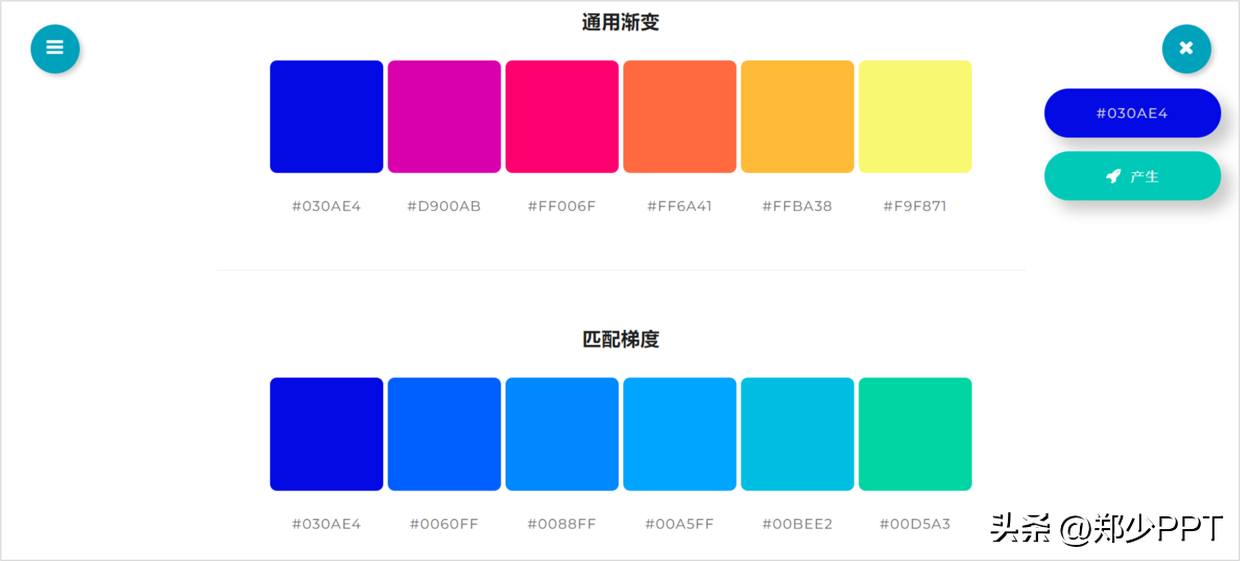
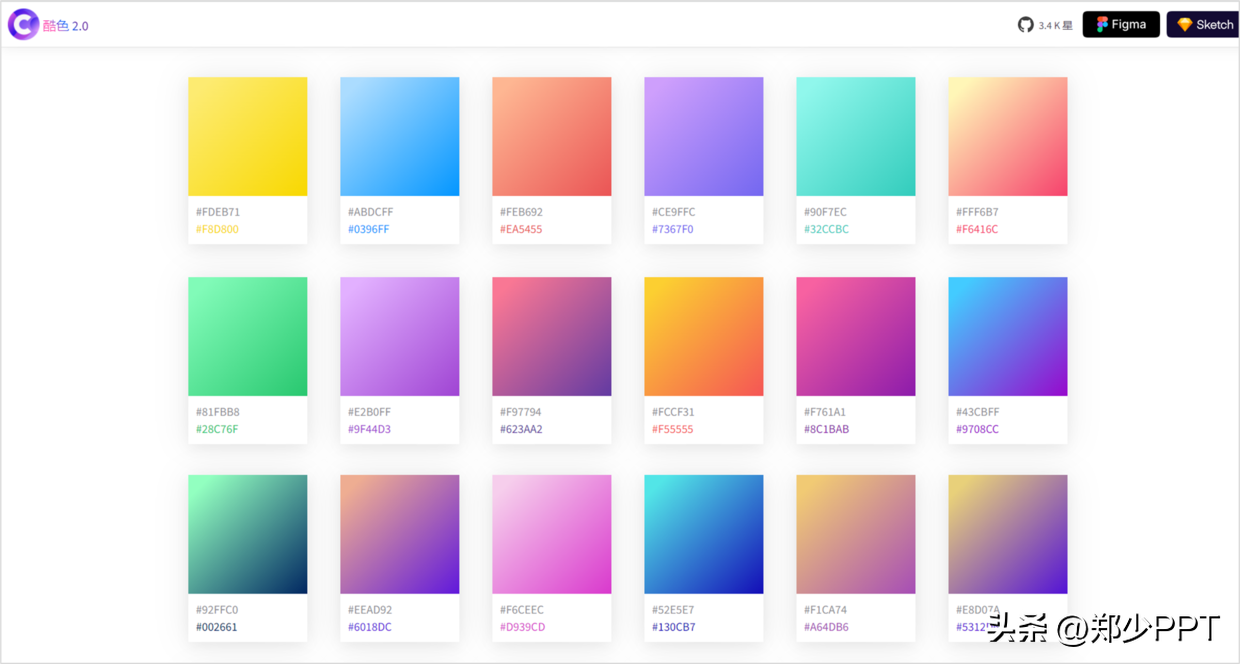
1、mycolor
mycolor這個網站配色網站,有幾個用法,這裡就分享多色這個功能。
打開之後,點擊【調色板】。

https://mycolor.space/
往下拉,有2個配色【通用漸變】和【匹配梯度】,色彩都很有層次感。

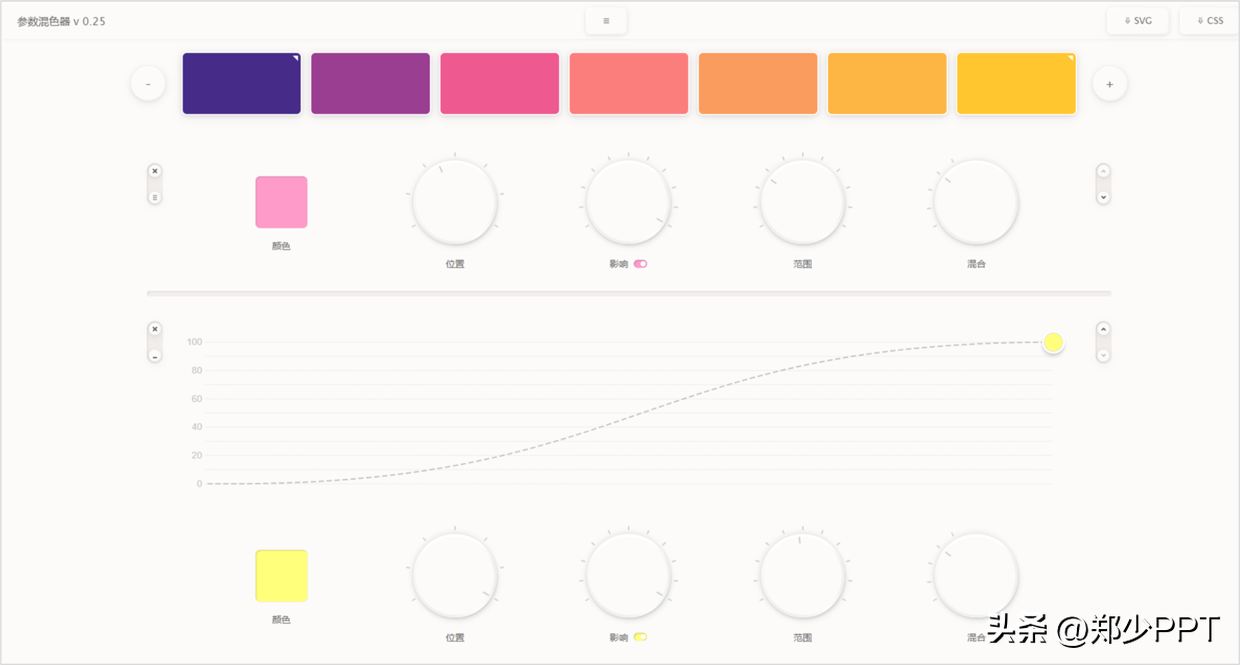
2、colormixer
colormixer這個配色網站,可以通過曲線和光圈調整,非常方便,配色效果也很不錯。

https://colormixer.web.app/
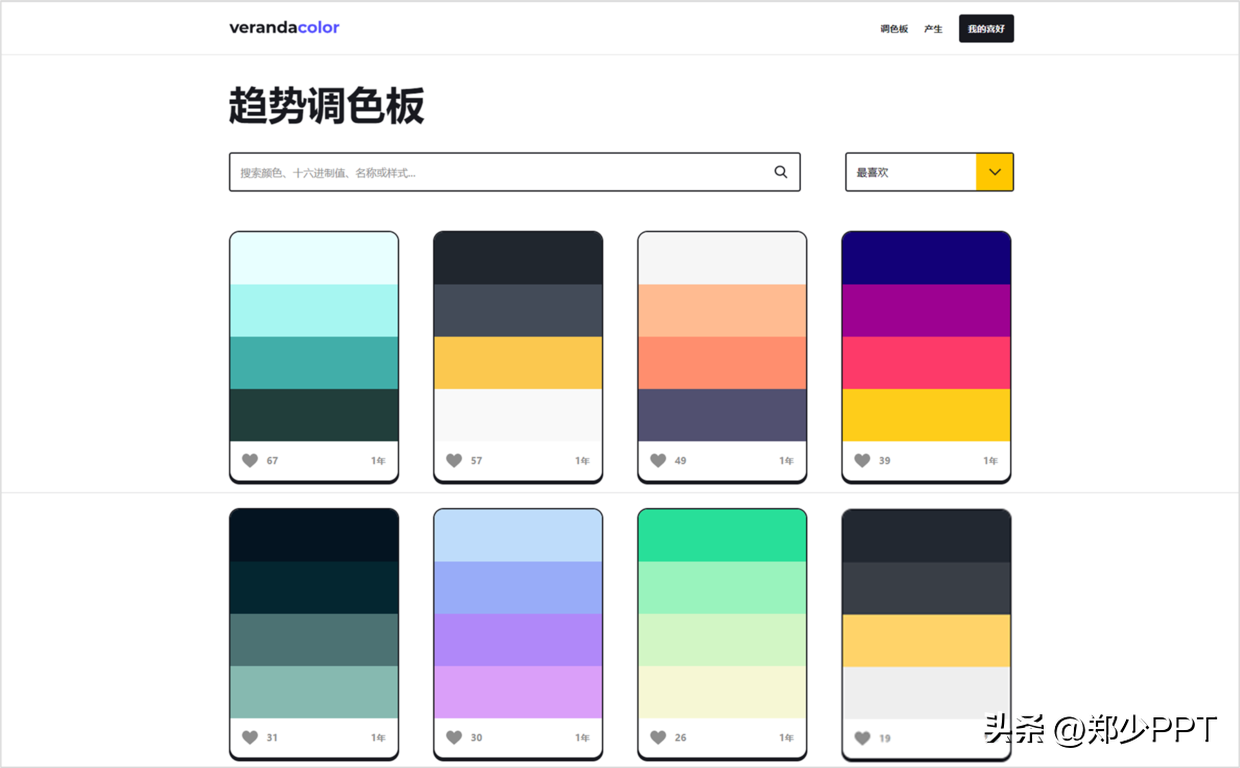
3、verandacolor
verandacolor這個網站比較簡單一點,直接點擊【調色板】,都是調整好的配色組合。

https://verandacolor.com
色彩還是比較豐富的,適合很多通用主題。

漸變色
對於漸變色的使用,也是很把握的配色,一旦顏色調不好,元素就會變得很髒。
下面推薦4個,既能用在元素中,又能將其當做背景使用的漸變網站。
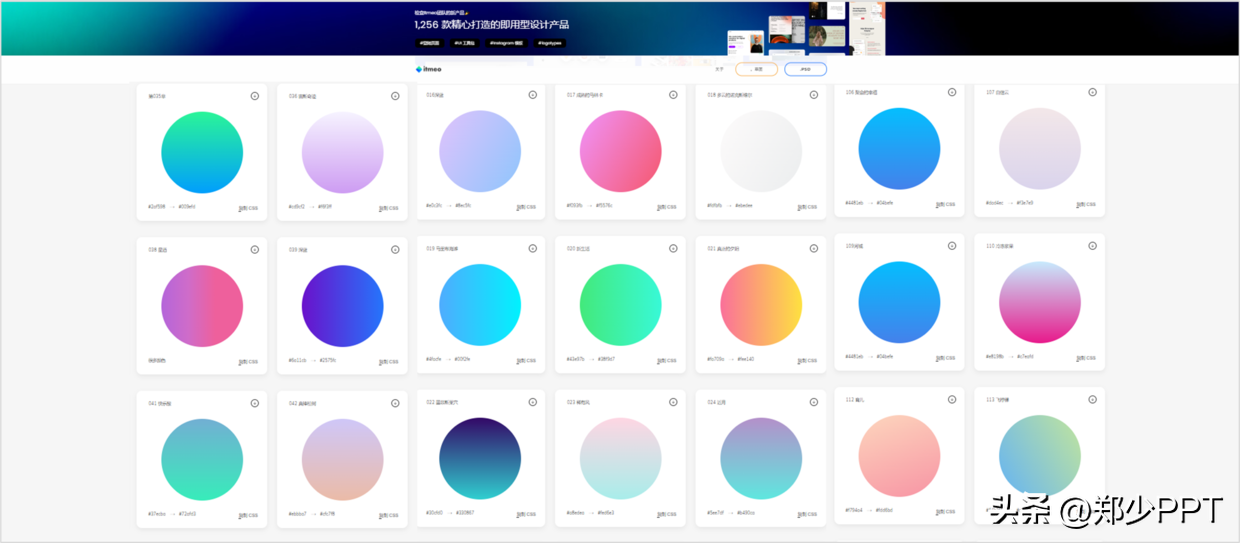
1、webgradients
webgradients這個漸變配色網站,打開之後,裡面的漸變效果很直觀。

https://webgradients.com/
2、webkul
webkul這個網站,可以使用裡面的十六進制設置,設計出來的漸變效果會更標準。

https://webkul.github.io/coolhue/
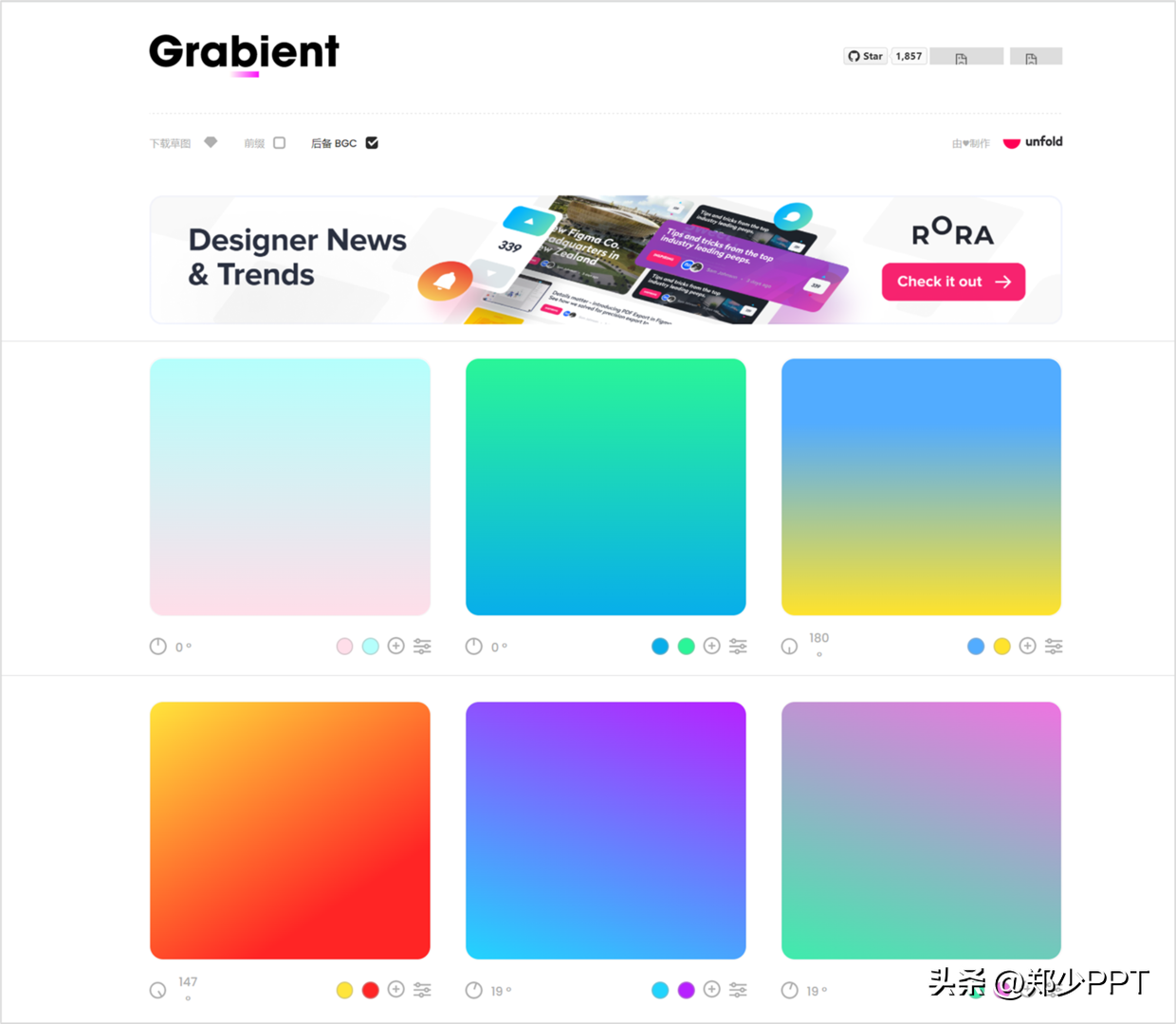
3、grabient
grabient這個配色網站,在右下角有一個調節的按鈕,同時還能添加顏色數量。

https://www.grabient.com/
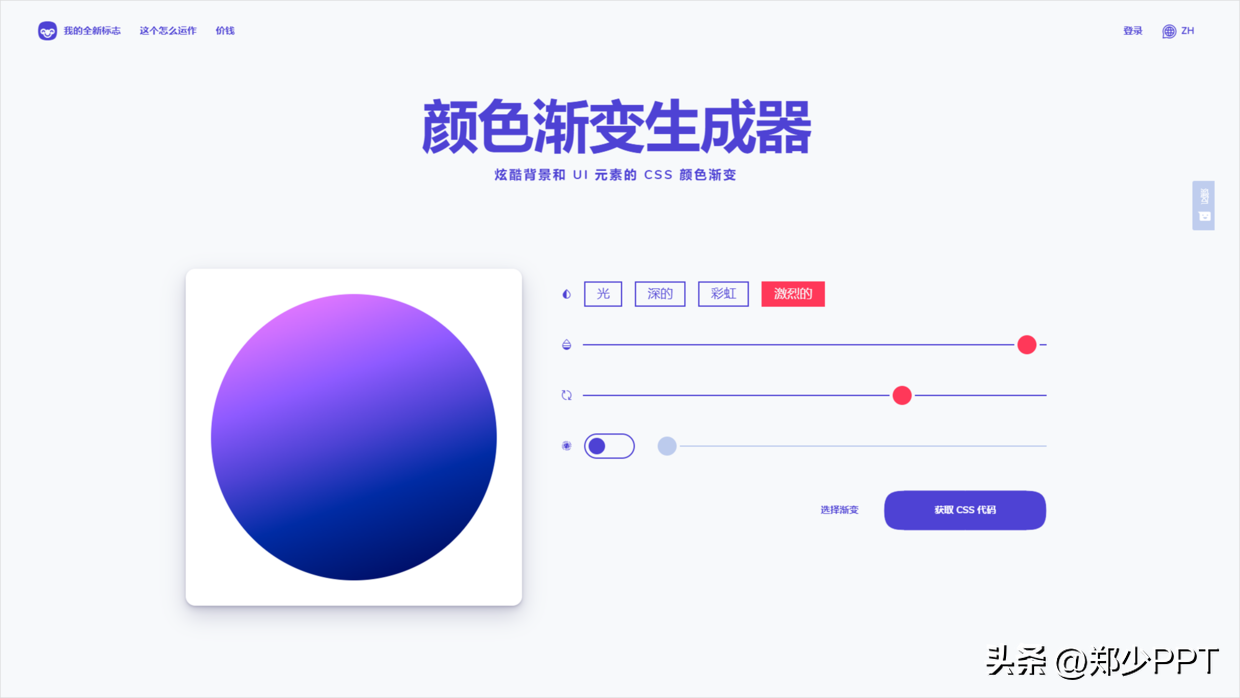
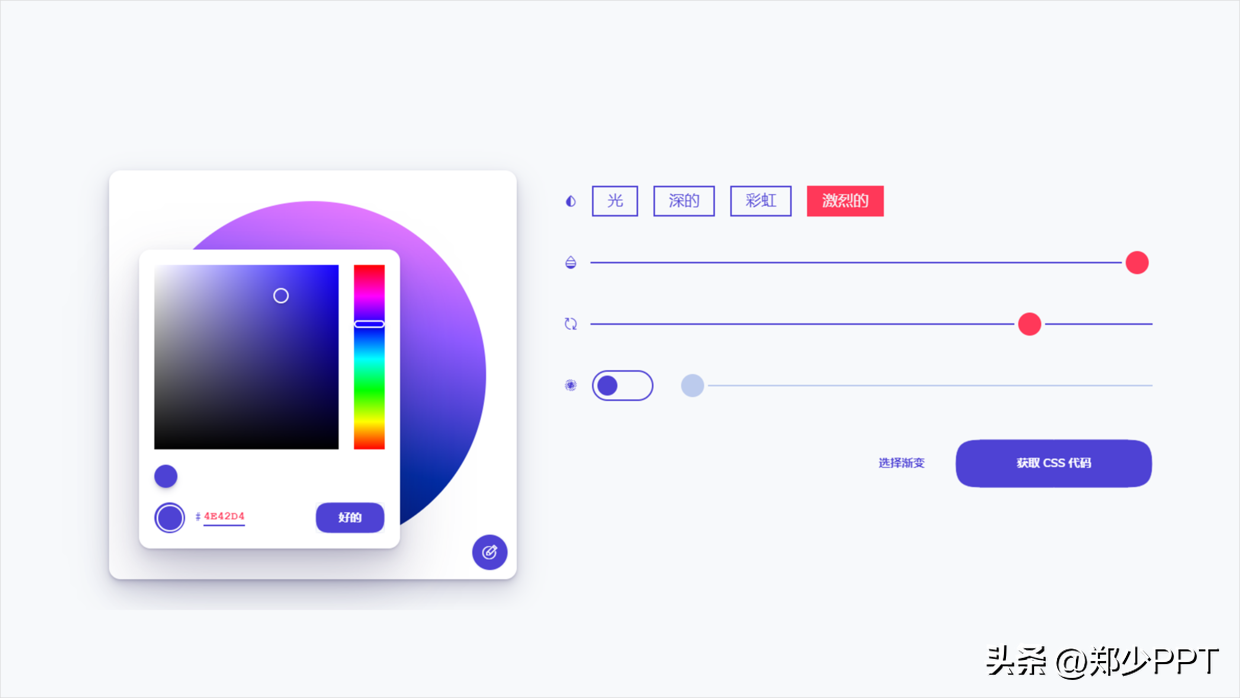
4、mybrandnewlogo
mybrandnewlogo這個網站,能任意生成漸變色,比之前的漸變色網站更靈活一點。

https://mybrandnewlogo.com/
除此之外,還能任意修改漸變色顏色,達到自己想要的效果。

工具
前面分享的都是已經做好的配色,其實大家對自定義配色也是有需求。
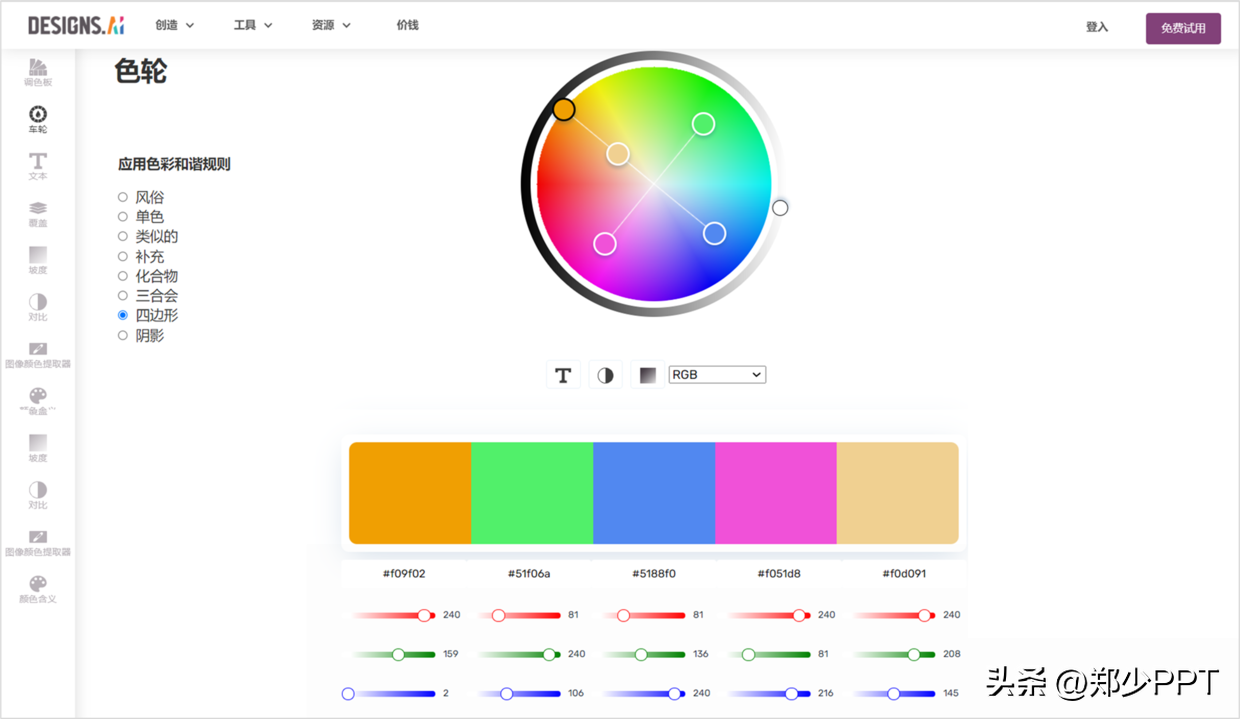
那麼,可以試試designs這個網站,可以通過色輪調整。

https://designs.ai/colors/color-wheel
以上圖片案例素材均來源於網絡分享,侵刪
關於本次的主題內容,就分享這麼多,希望對你有幫助。
下期見!
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/The%20boss%20said%20that%20the%20PPT%20color%20matching%20is%20too%20ugly%20searched%20the%20whole%20network%20and%20recommended%2010%20unique%20color%20matching%20websites.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试