

哈嘍,大家週末好!
今天給大家分享兩個動畫的製作,希望大家能喜歡。
動畫一
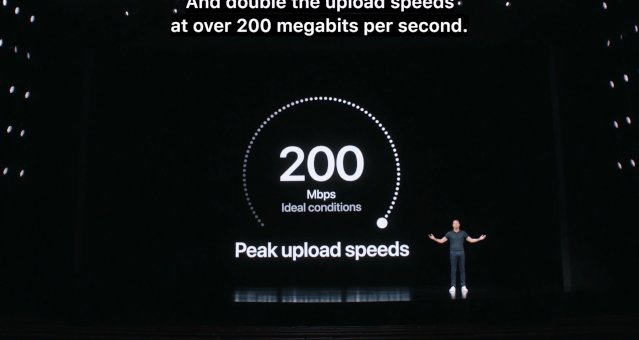
前段時間模仿製作了蘋果發布會的動畫效果。

模仿製作出來的效果是這樣的。

這個已經講過啦。
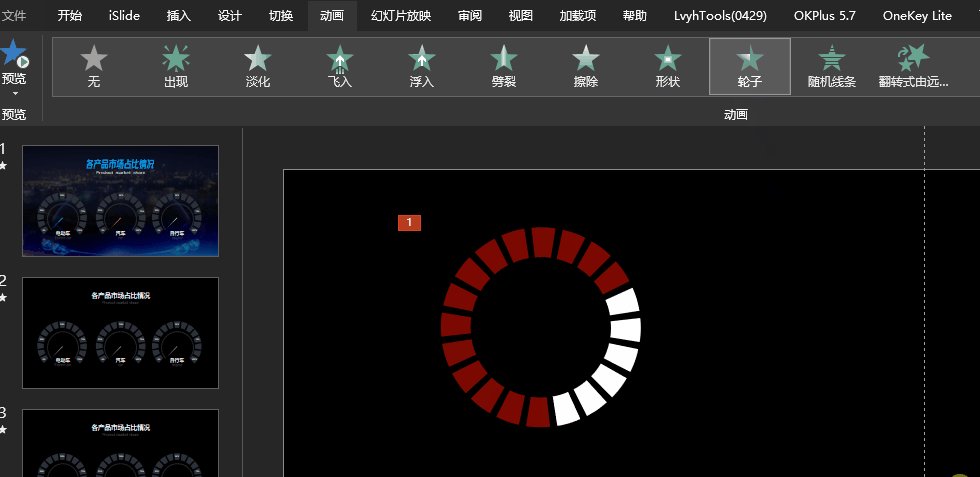
這篇文章裡我還展示了一張這樣的“指針儀錶盤”的動畫效果,好多人都比較感興趣,今天教你們如何製作。

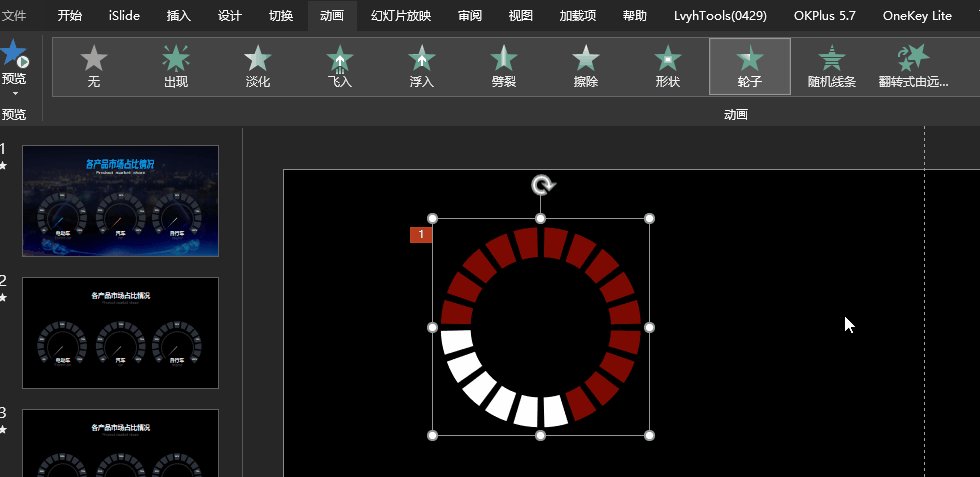
大家看到這個,第一個想到的是什麼動畫,你們肯定想到了“輪子動畫”對不對?
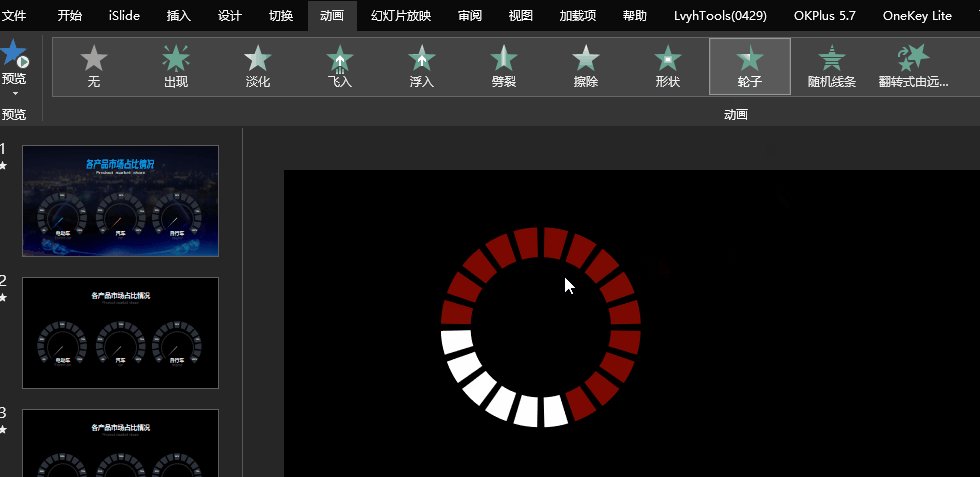
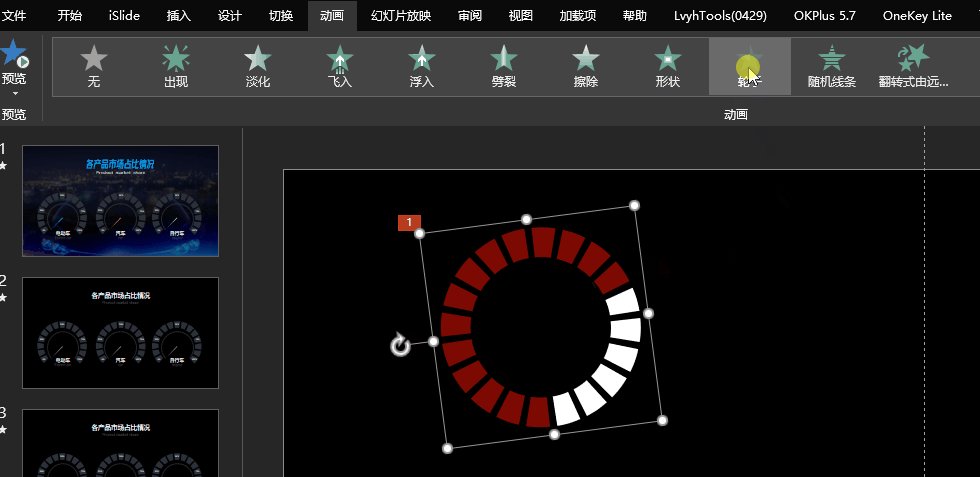
雖然“輪子動畫”能製作出這樣類似的效果
但是“輪子動畫”有個缺點,它只能從頂端開始將顏色展現出來,與案例中的不一樣,就算旋轉方向也不行。

今天用到的動畫是以前沒有提到過的,做好筆記哦。
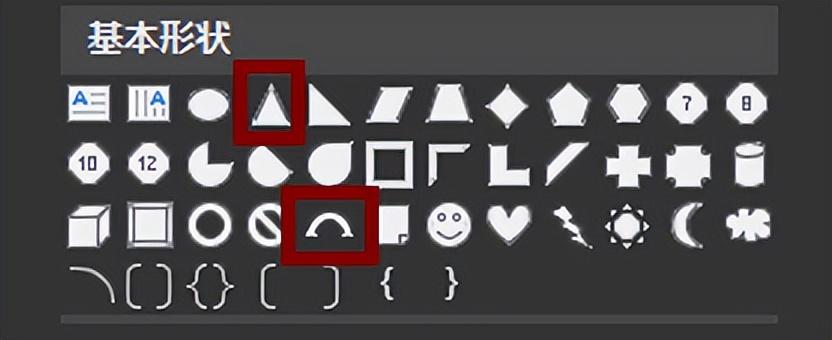
想要製作出這樣的儀錶盤,我們會用到的工具是“空心弧”“islide插件”和“三角形”。


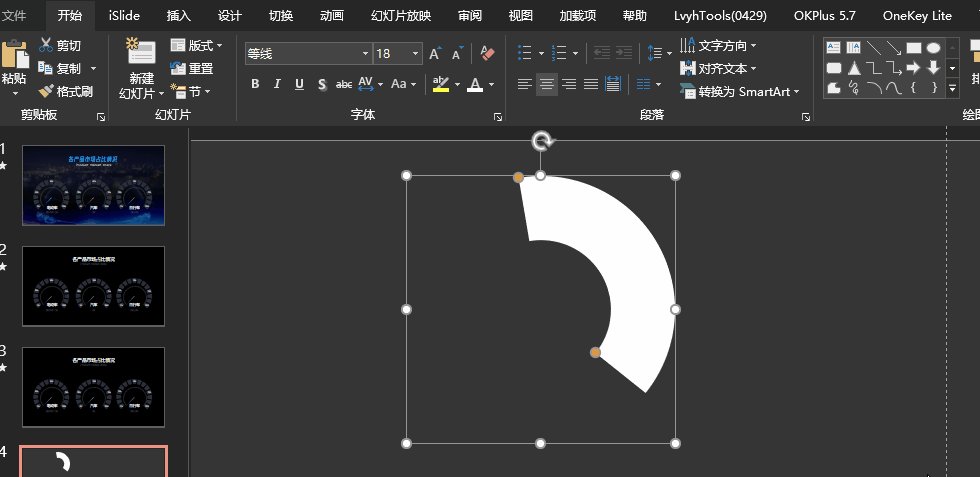
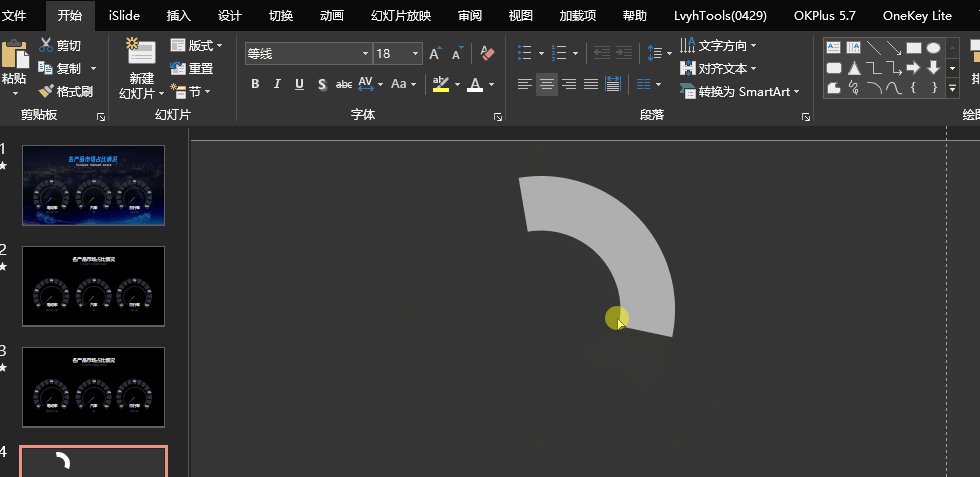
首先,用“空心弧”畫出上小下大的形狀。

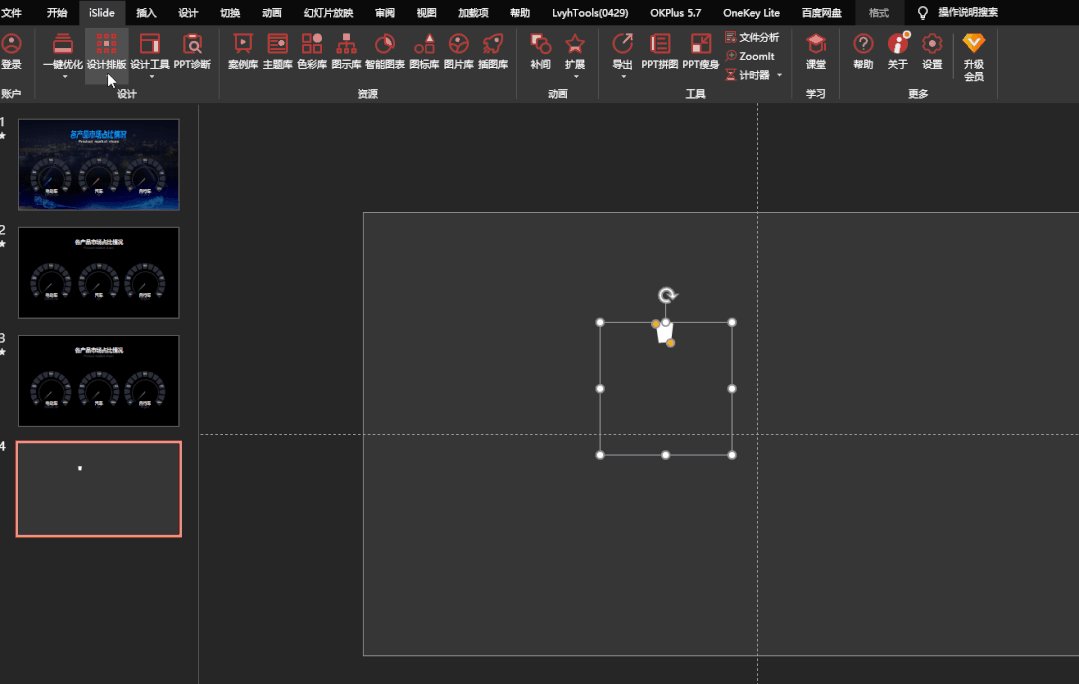
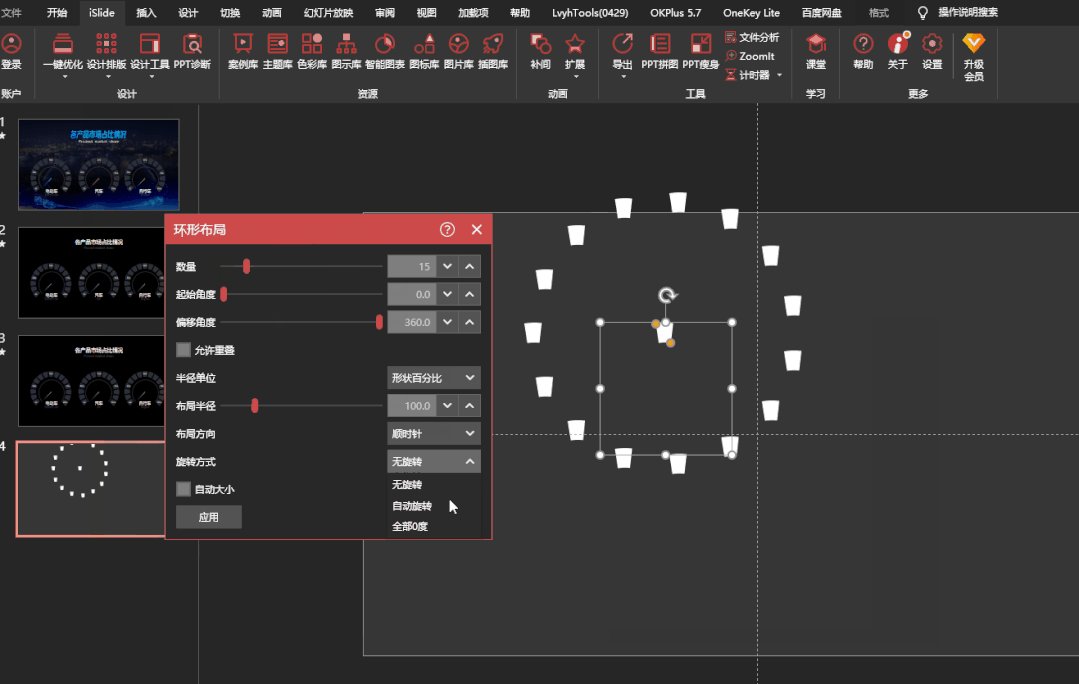
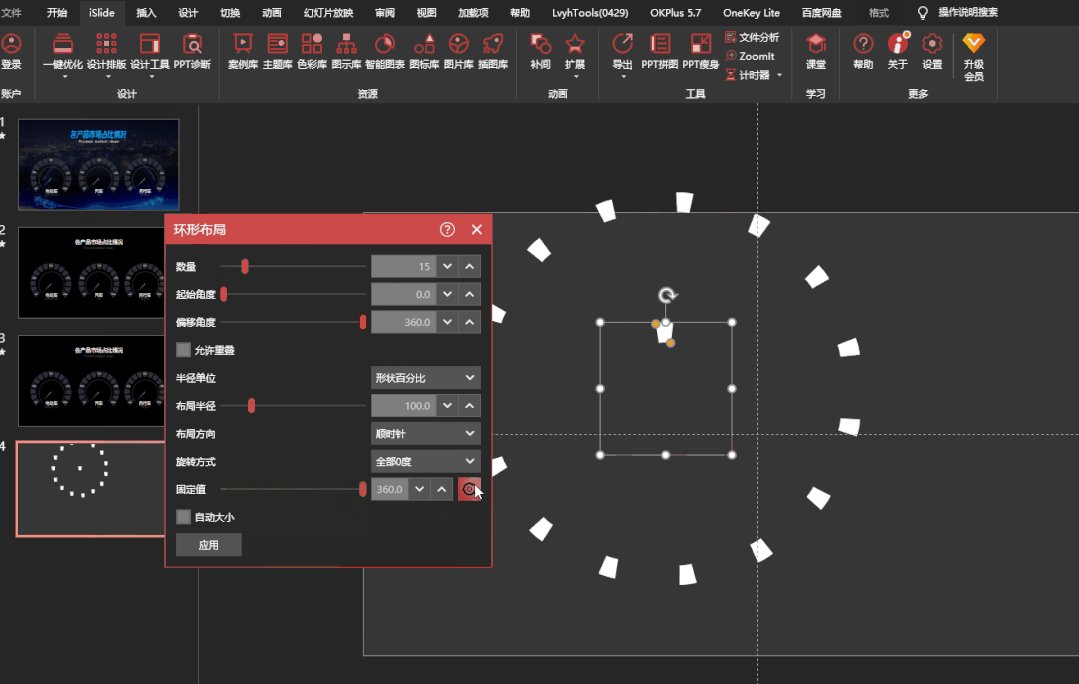
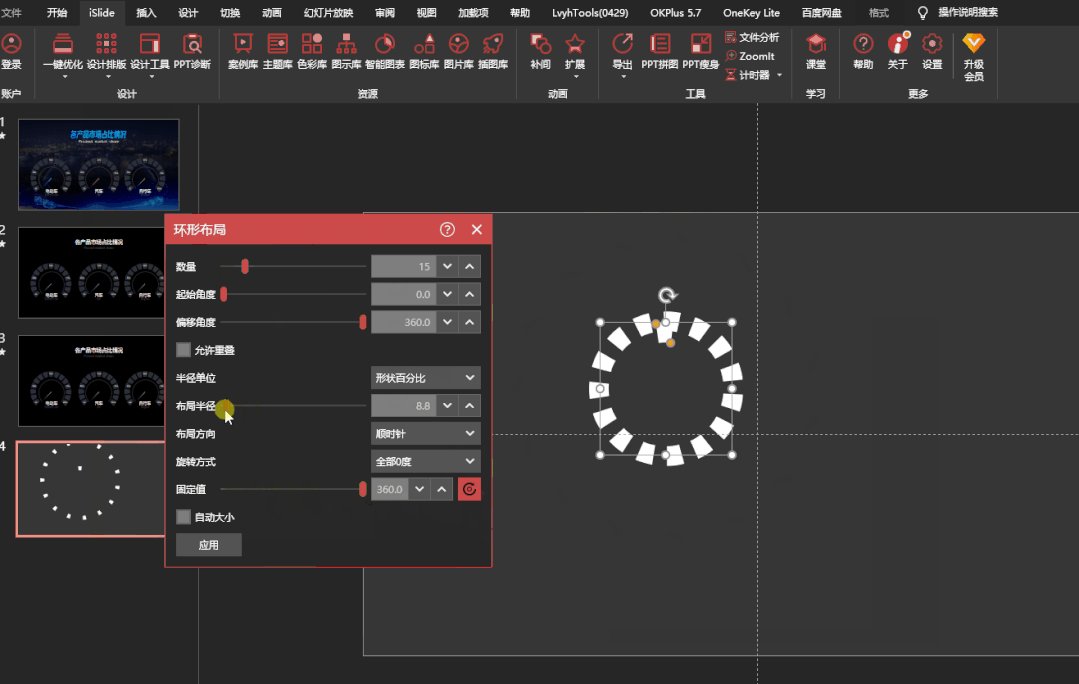
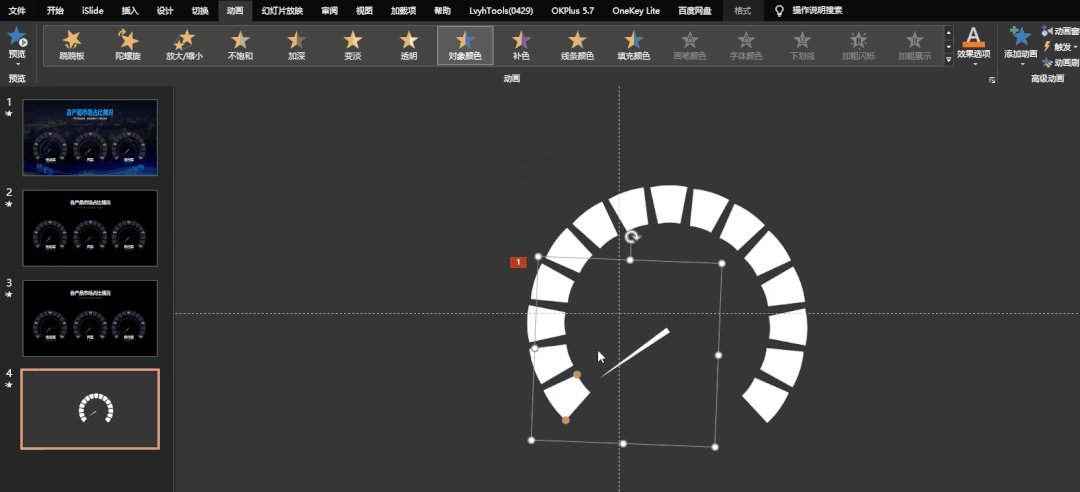
利用“islide”的“環形佈局”,調整色塊的數量,並將這些色塊圍繞成一個“圓形”。

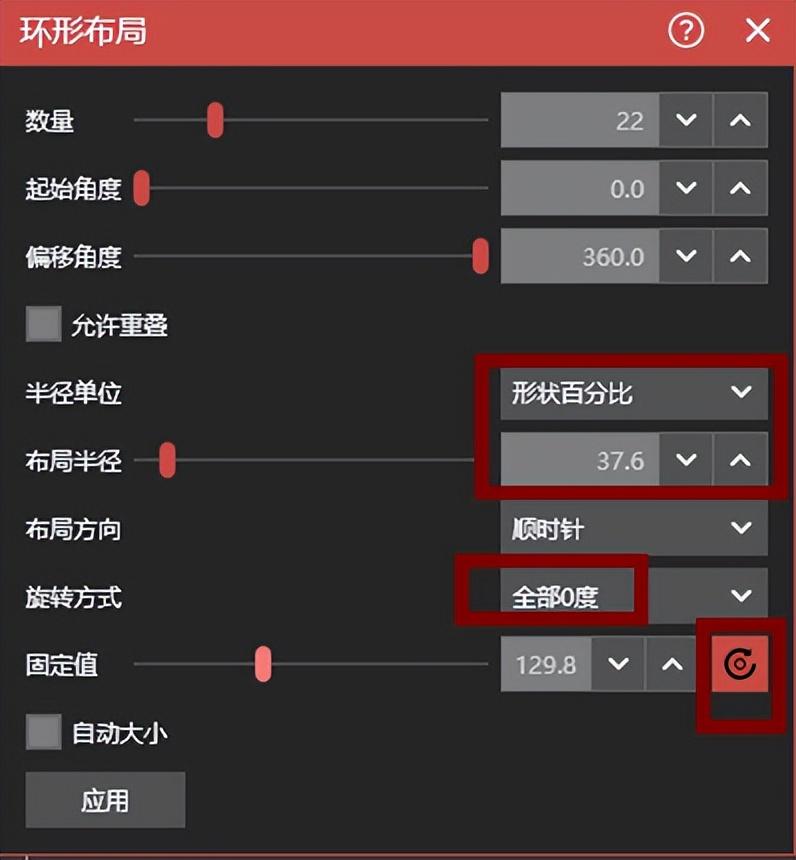
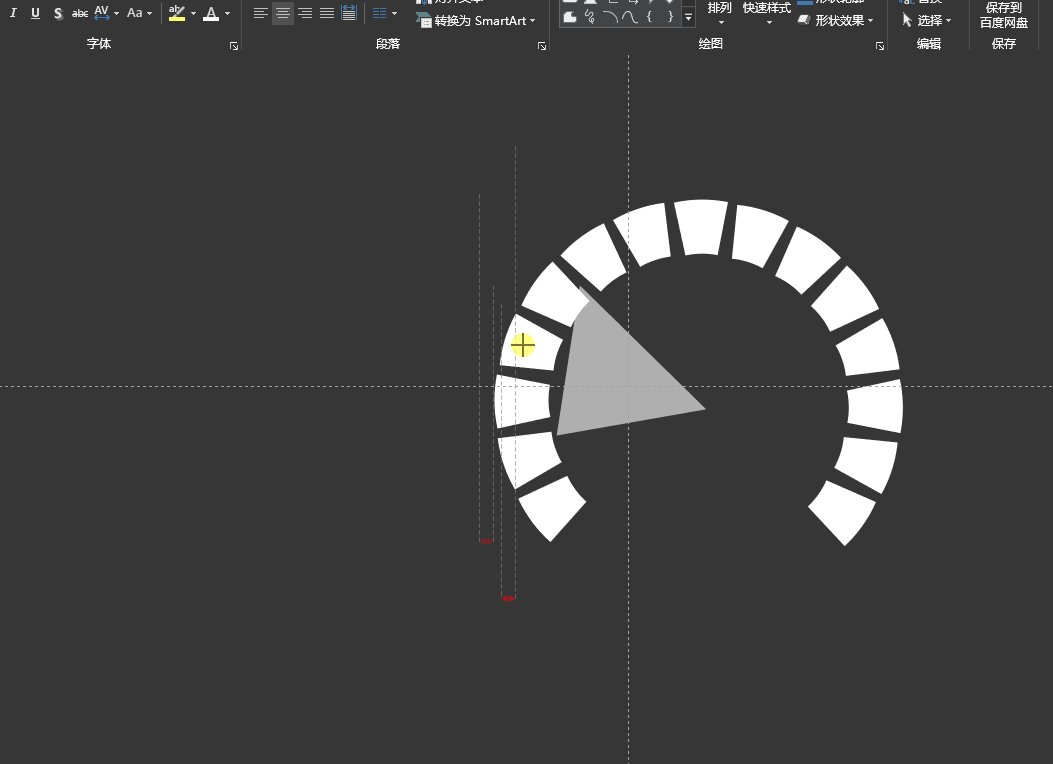
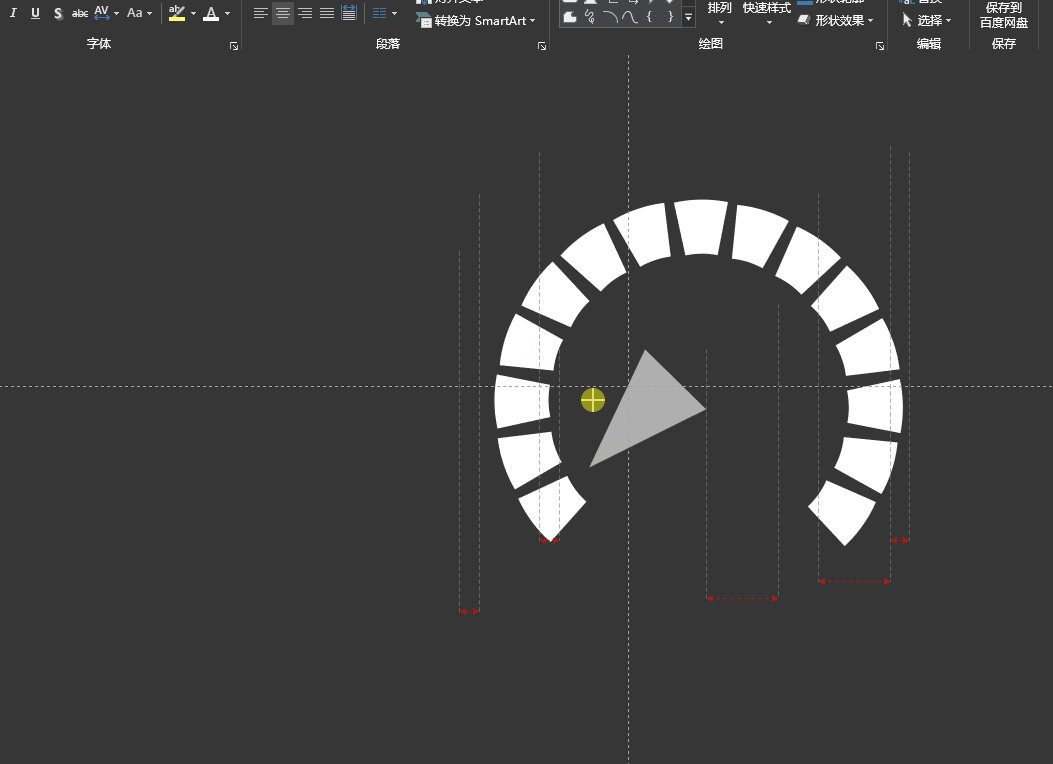
這裡的具體數值要根據自己的圖形調整的,最重要的是要點擊“旋轉方式”中的“全部0度”並點擊那個翻轉的按鈕。

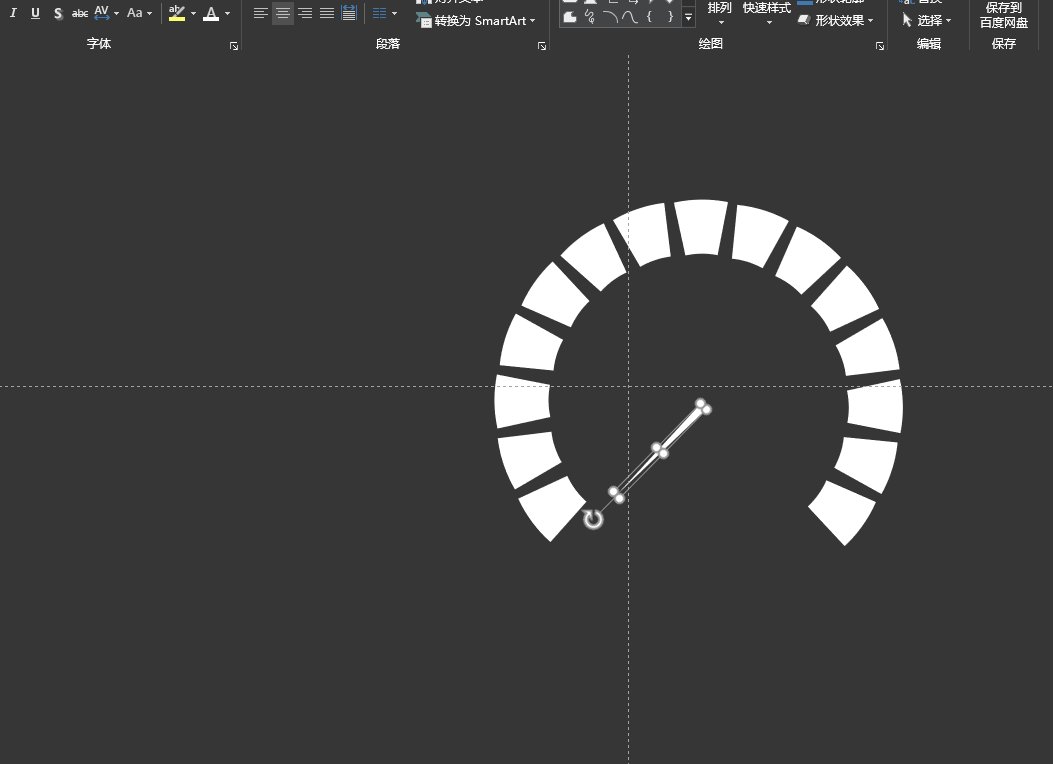
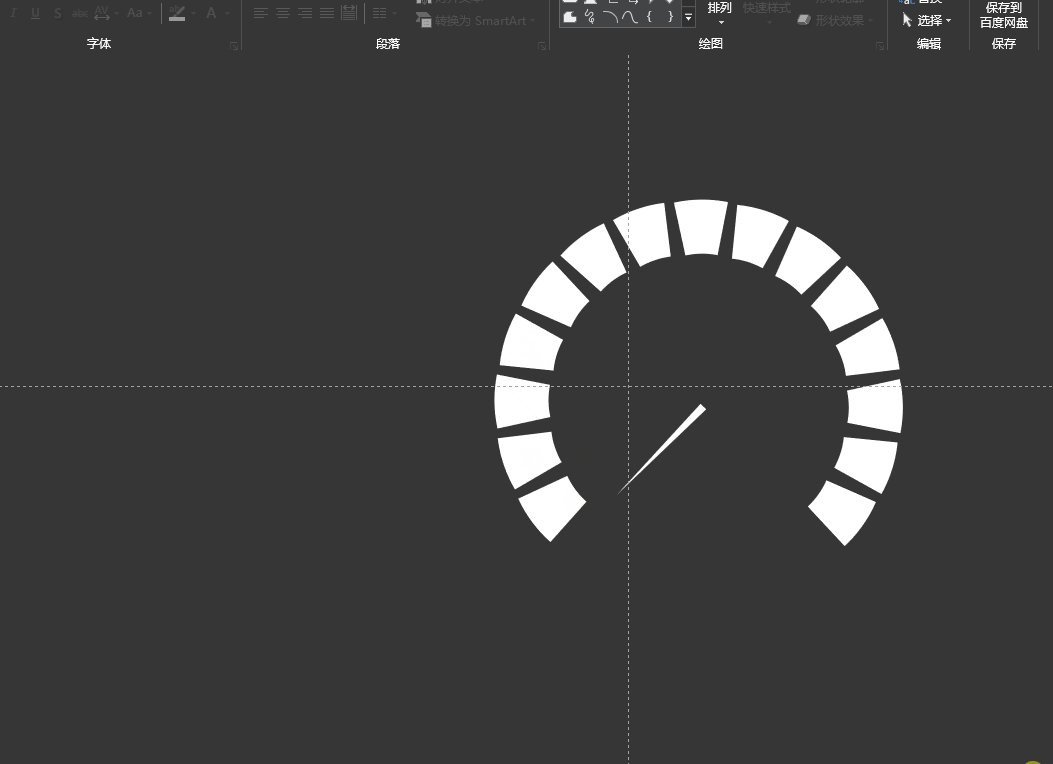
調整完成後刪除底部多餘的色塊,留下一個儀錶盤一樣的半圓弧,並用三角形製作一個表針。

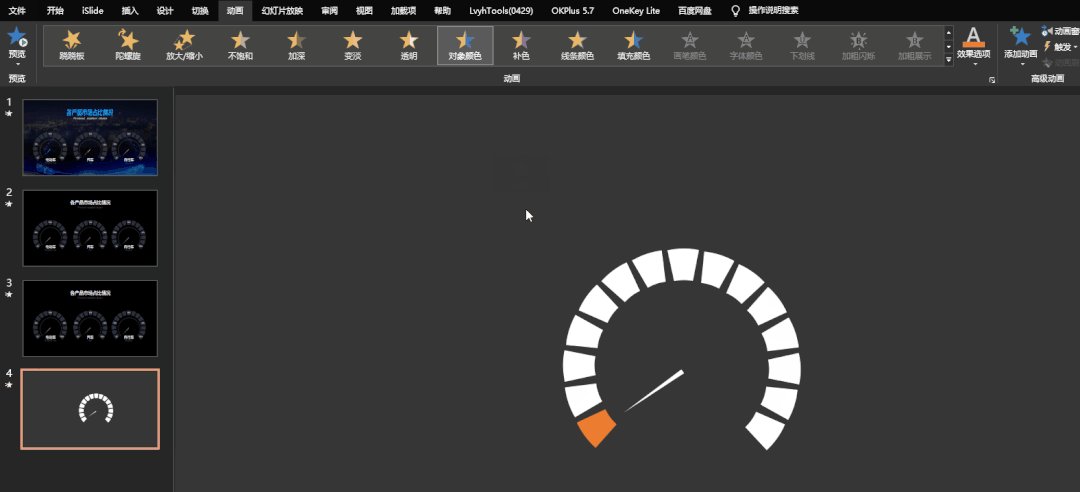
接下來就是調整弧形的顏色動畫了。
選擇弧形中的色塊,然後點擊“動畫效果”中的“對象顏色”,這樣就能實現單個色塊顏色上的更改了。

顏色是可以根據自己的需求進行調整的。

第一個色塊的動畫設置完成後,可以直接用“動畫刷”設置其他的幾個。
記得要設置一下動畫窗格中的動畫延遲時間,不然動畫就不會連續播放。

這樣圓環部分的動畫就製作完成了。

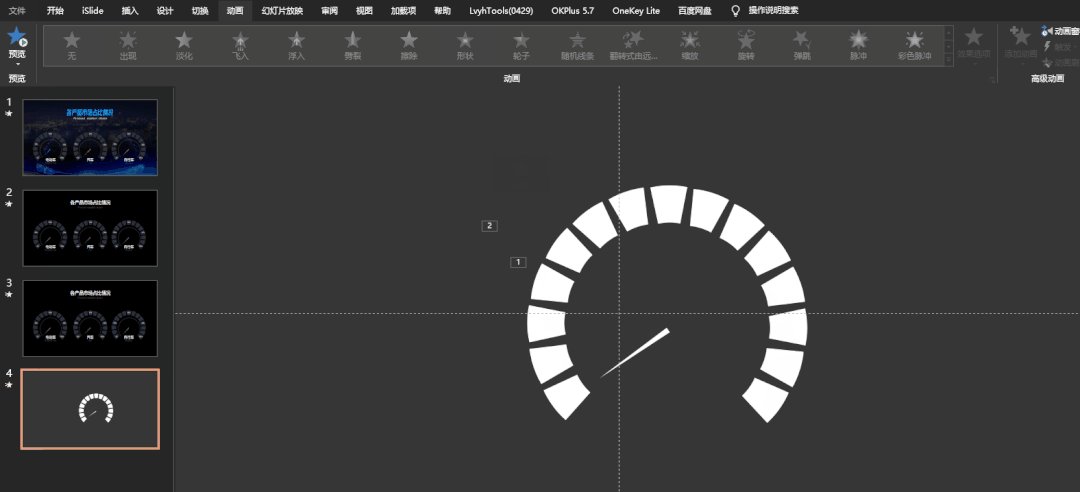
接下來設置指針動畫。
指針這裡的旋轉動畫肯定是“陀螺旋”,但是如果直接用三角形設置陀螺旋就會出現這樣的旋轉,這和案例的效果不一樣。

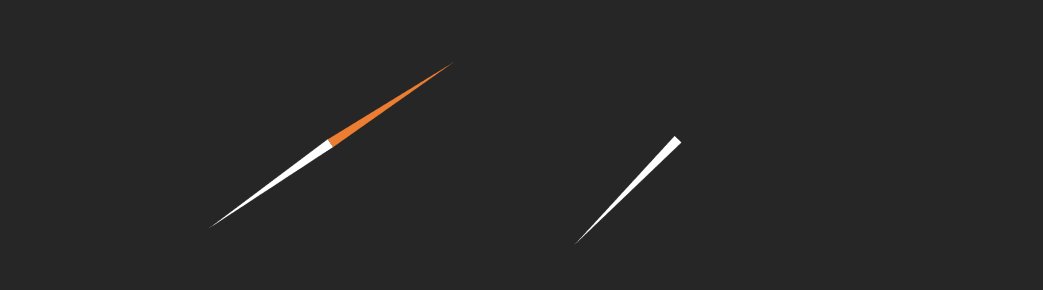
我們可以在三角形的底部再加一個反向的三角形,然後設置“陀螺旋”動畫,就會出現這個效果啦。

將黃色三角形設置為無色透明,這樣就能實現案例中的旋轉了。
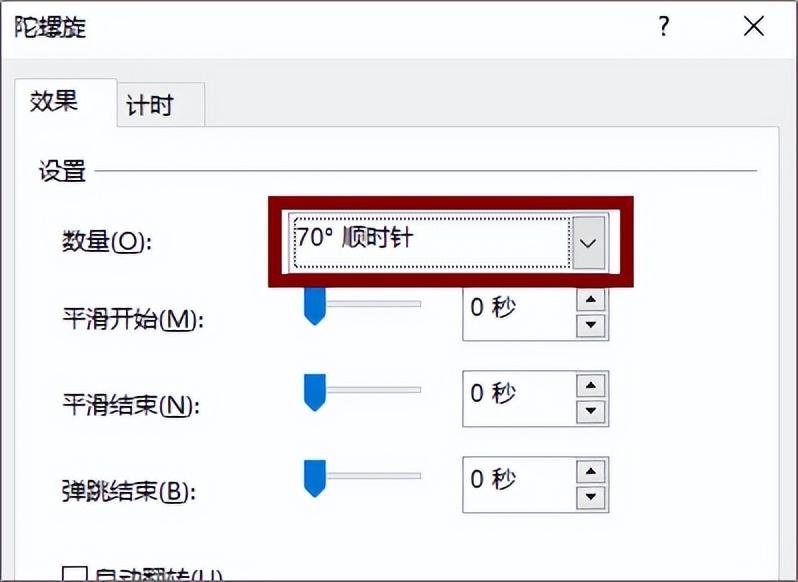
要注意,因為角度的不同所以在不同的儀錶盤中要設置不同的數值。

最後,儀錶盤和指針疊放在一起,然後設置他們的動畫時間,使得指針轉動的同時相應色塊也跟著變化顏色。

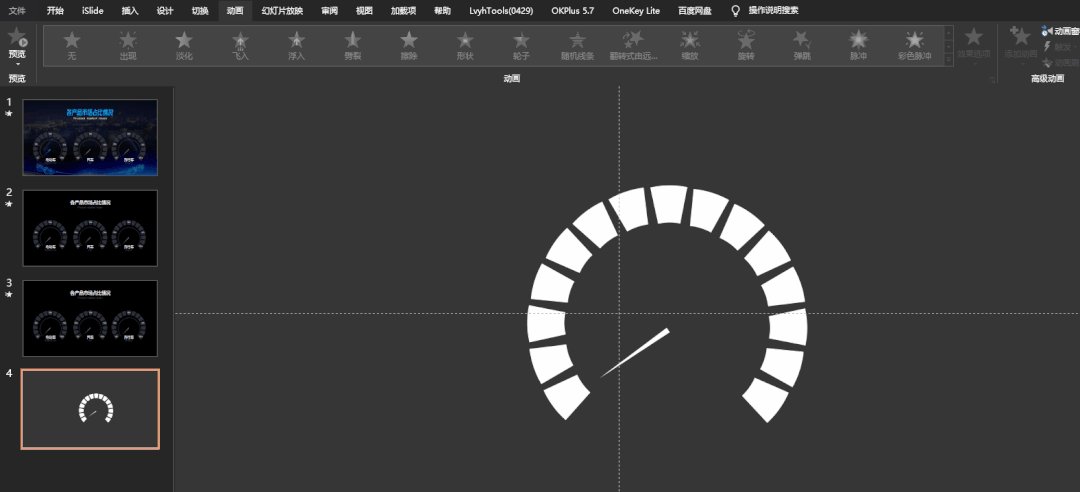
用同樣的方式,製作出其他兩個儀錶盤,並添加一個科技感的背景圖,這樣一張PPT就製作完成了。

利用陀螺旋不僅可以可以製作出這樣的儀錶盤,我們可以能做出雷達掃描的效果。

案例來源:利兄日誌
動畫二
來看一下這個手機的掃光動畫,是不是還是蠻炫酷的。

這個在產品介紹中可以使用,能給人一種眼前一亮的感覺。
其實這個的製作方式也蠻簡單的,我們可以用兩種不同的方式來製作。
首先看第一種方法。
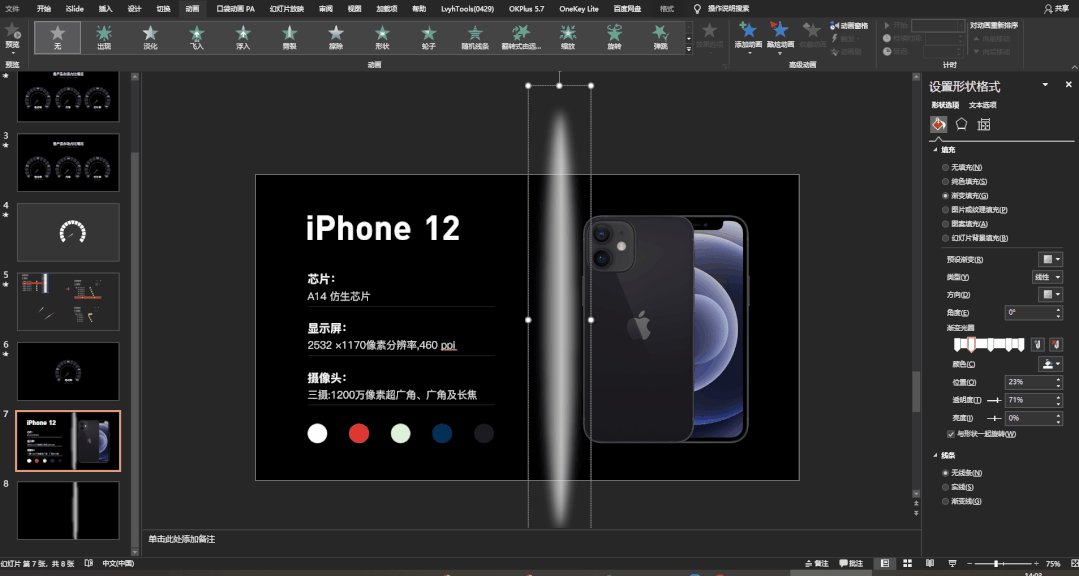
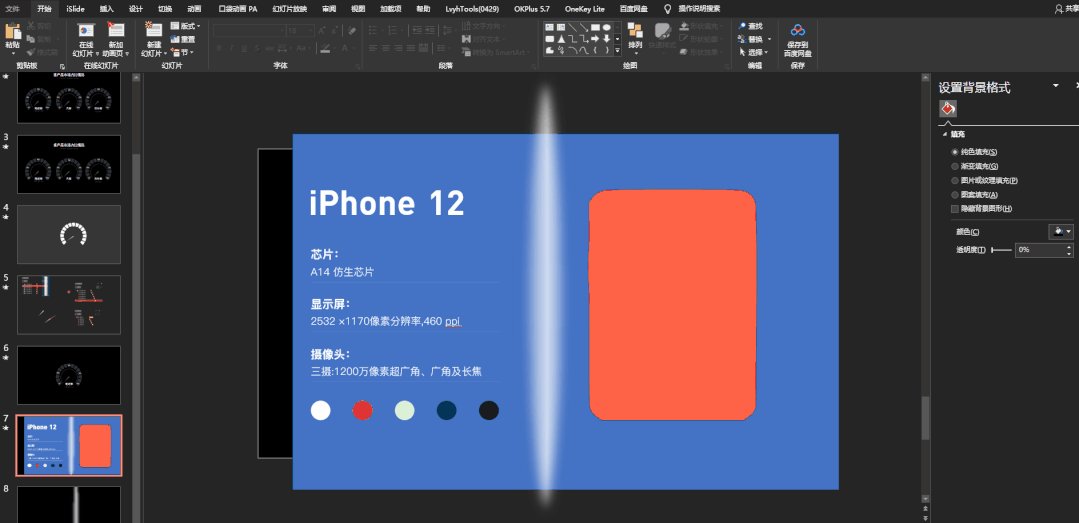
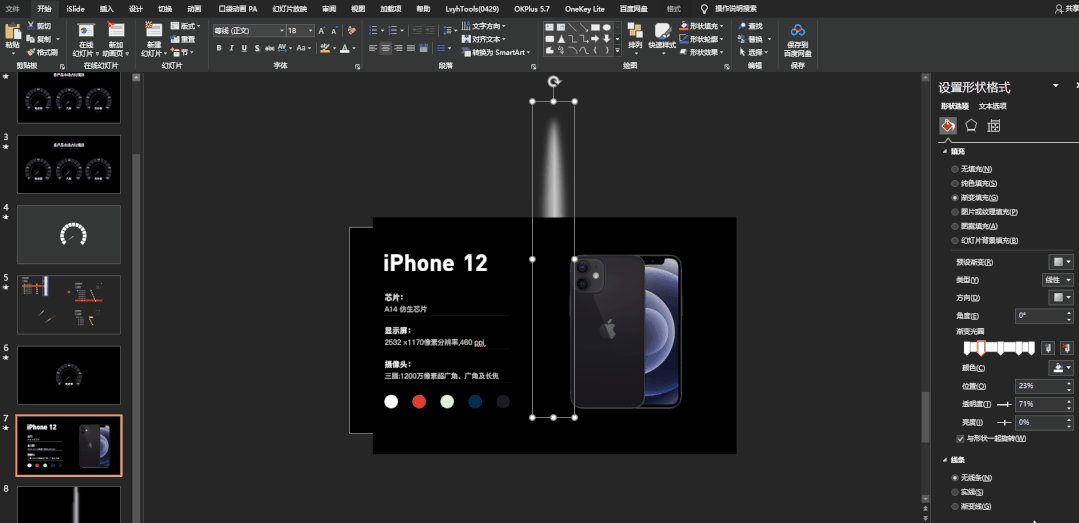
掃光效果的指針首先要有“光”,我們可以用色塊製作一個光條。
插入一個“圓形”色塊,調整色塊的漸變(兩邊透明度高,中間透明度低),可以適當的調整一下“柔滑邊緣”。

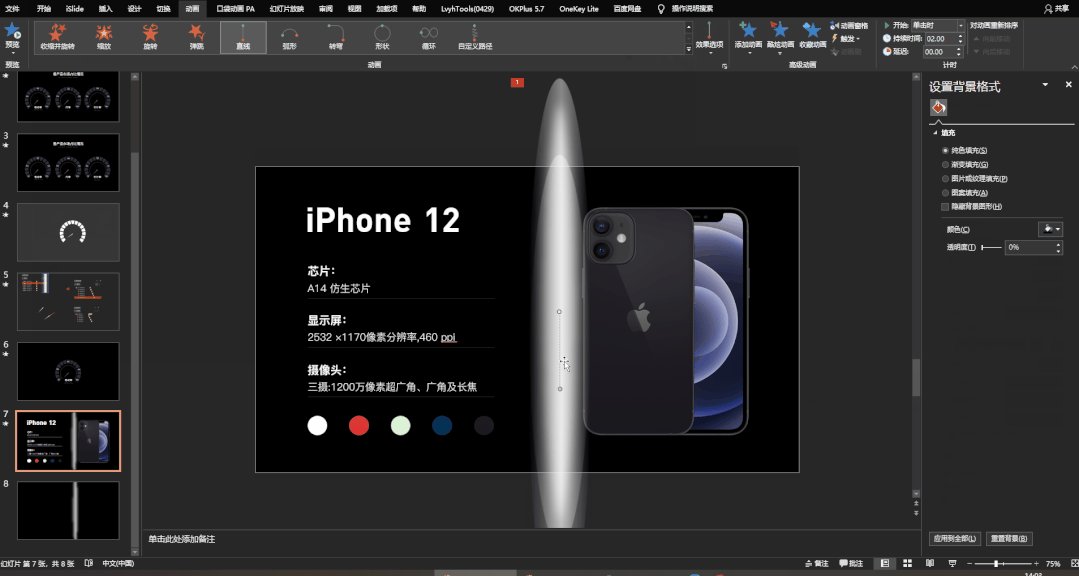
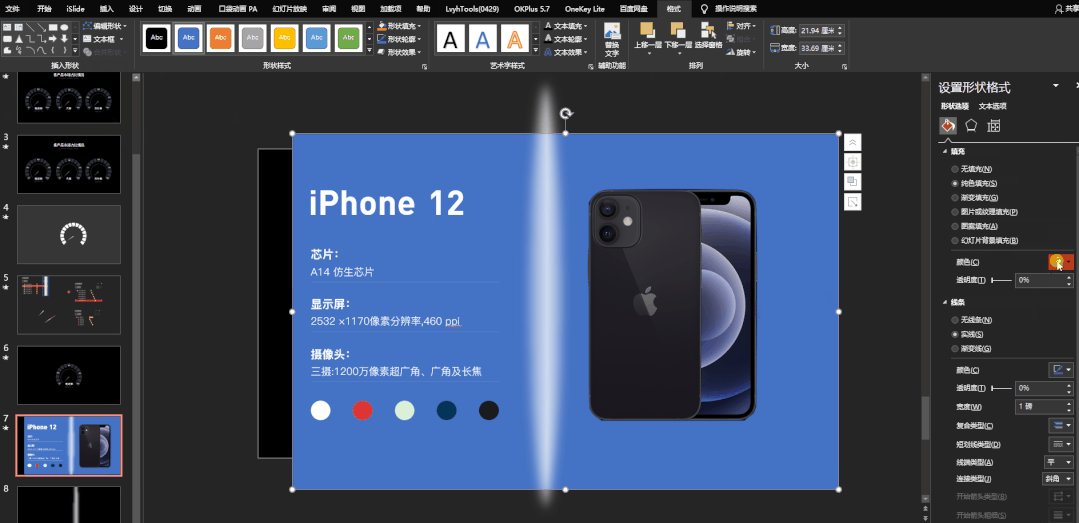
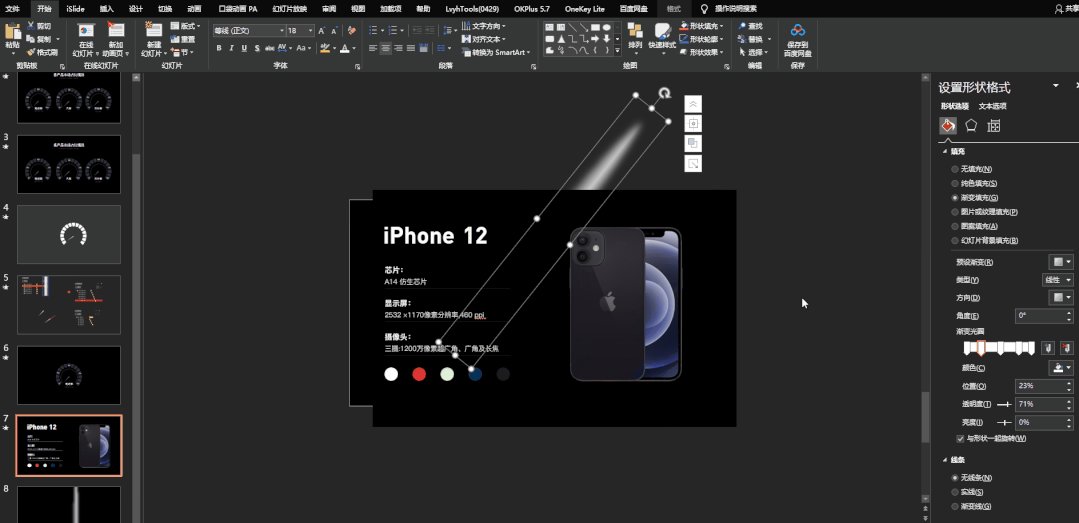
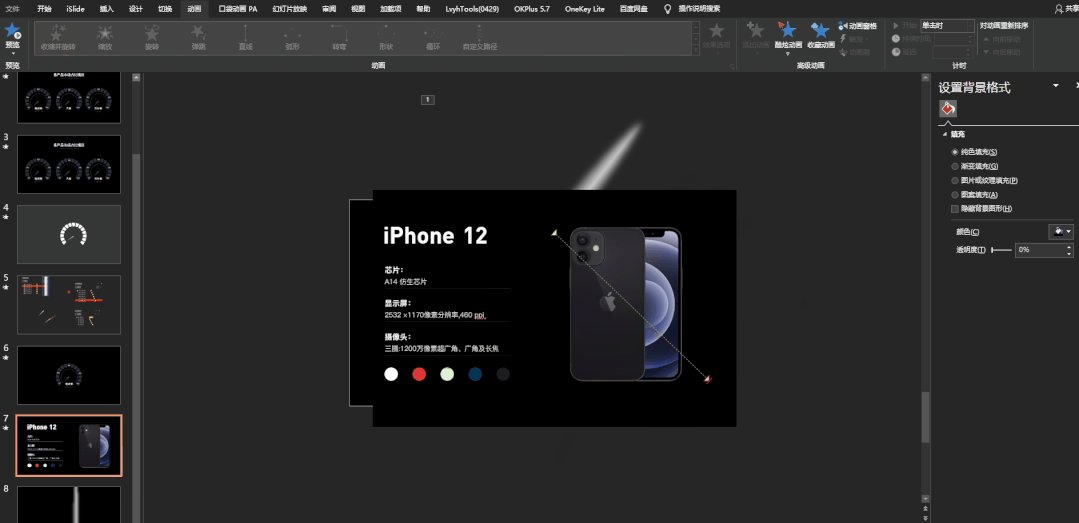
給光條做一個“路徑”動畫,使得光條能“掃”過手機。

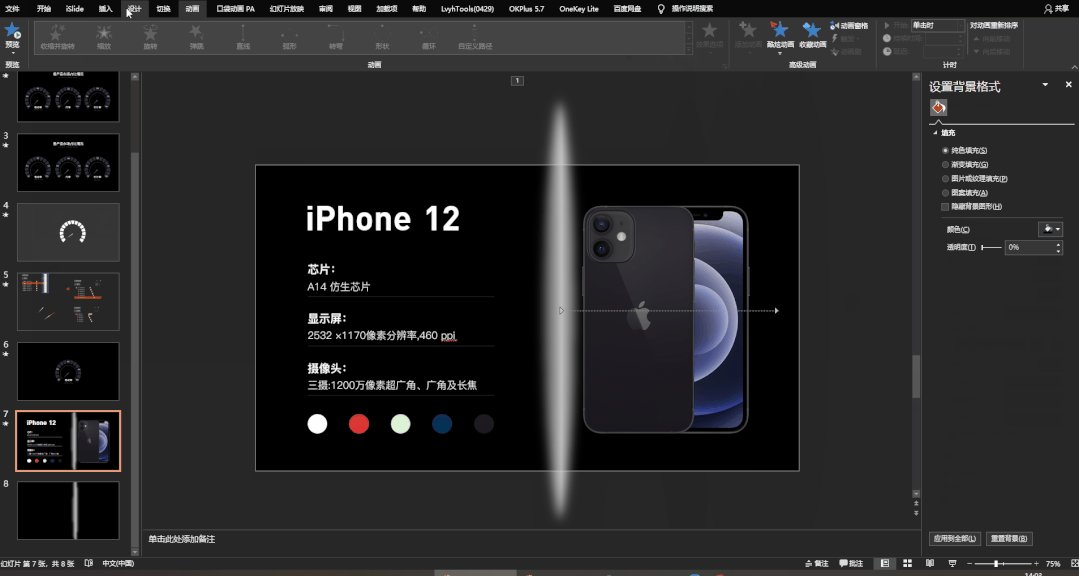
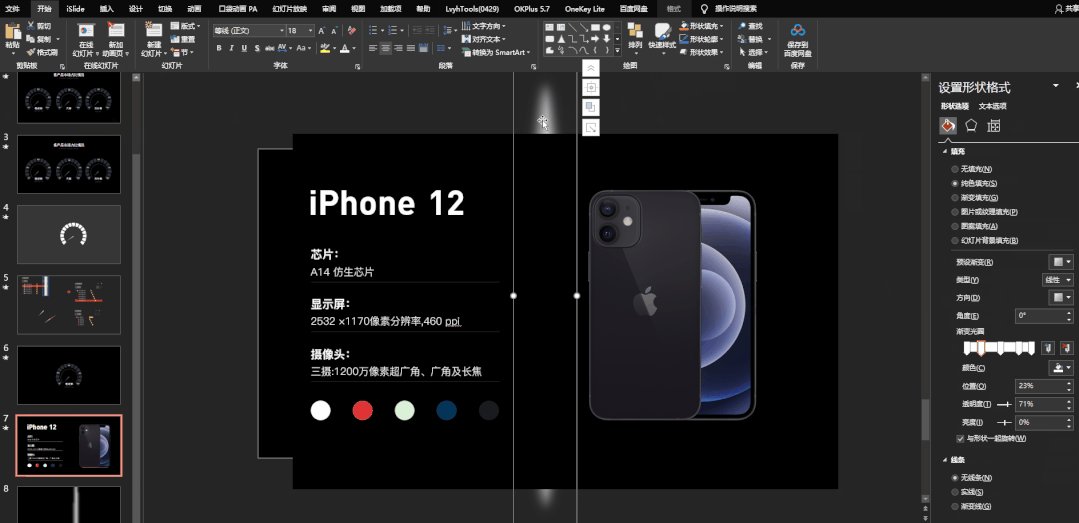
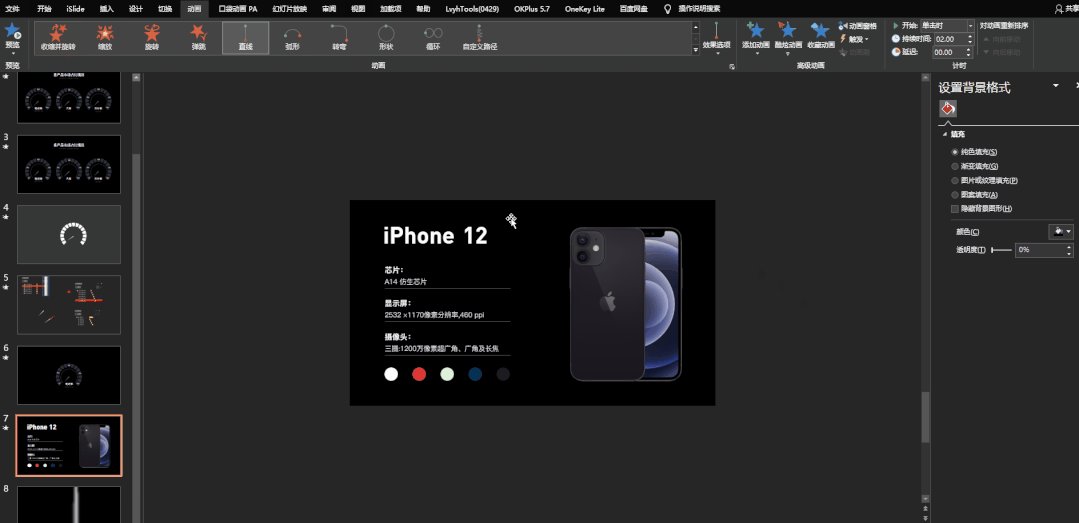
最後,只需要將手機界面外的光條遮擋住就行。
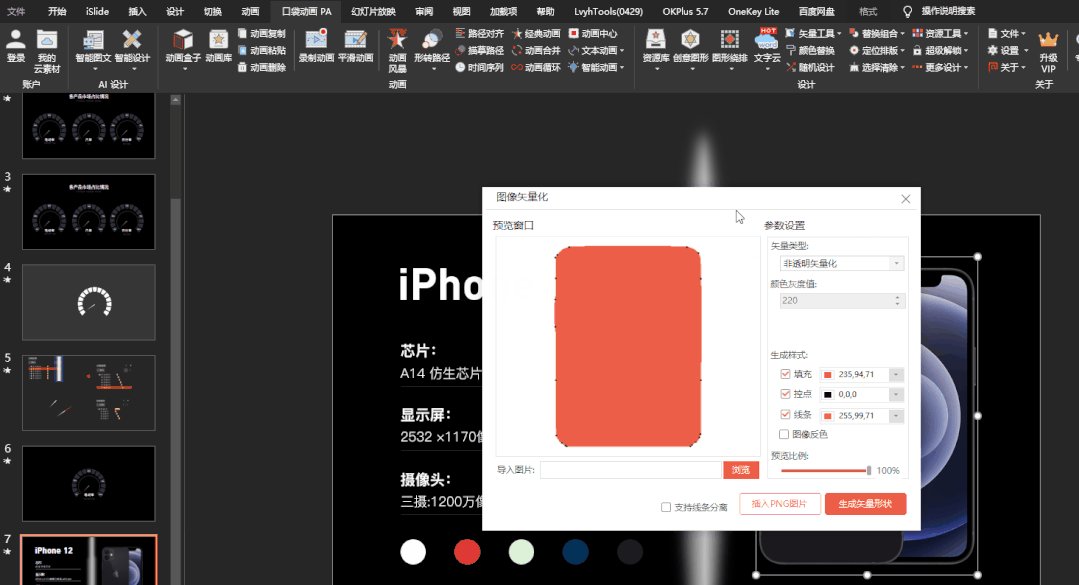
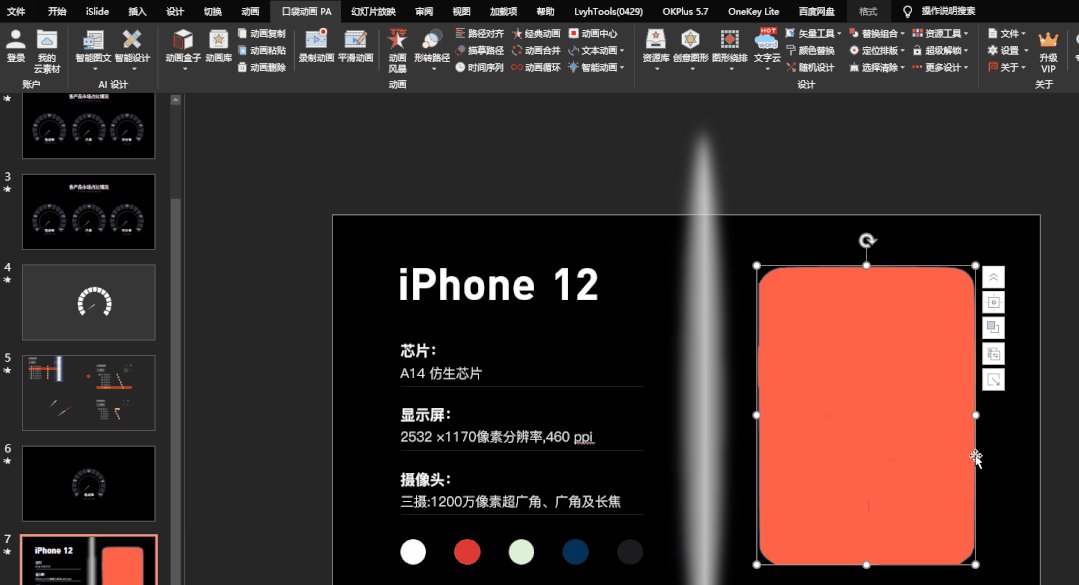
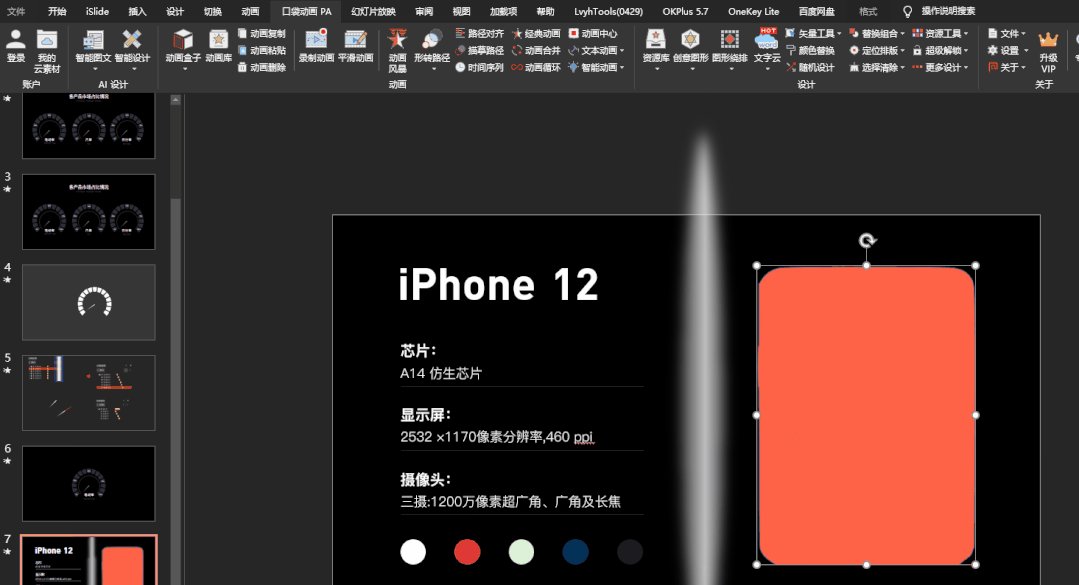
用口袋動畫對手機進行“適量素描”,得到一個與手機外形一樣的形狀。

然後插入一個大的矩形色塊,將色塊與這個手機形狀進行布爾運算“剪除”,得到一個鏤空的形狀。

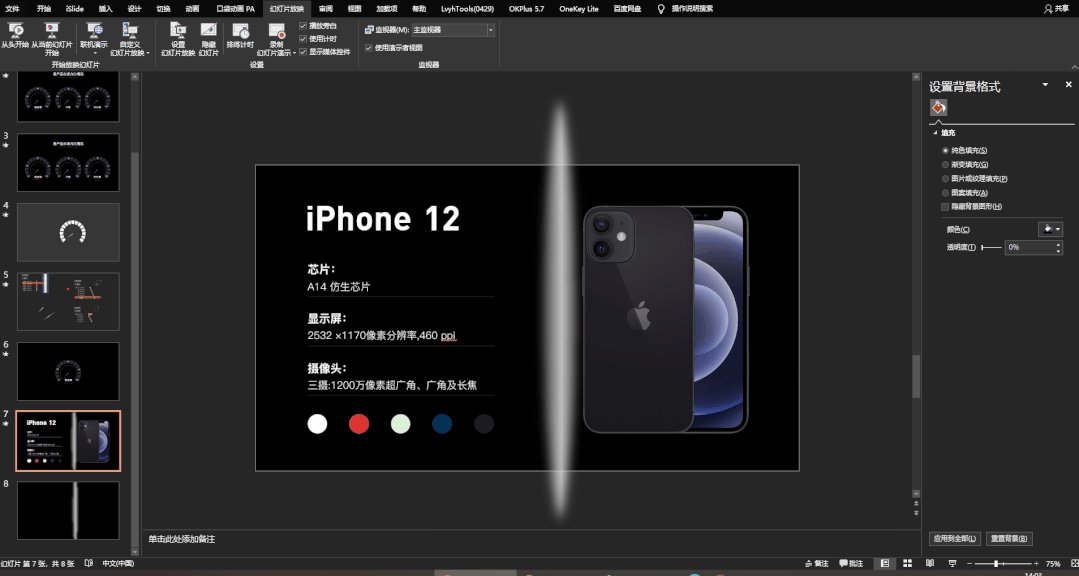
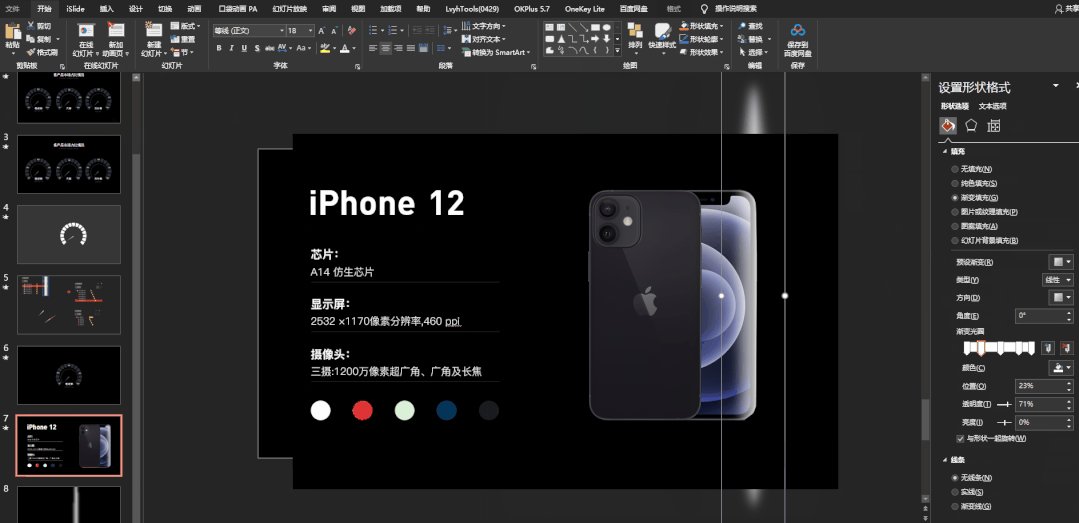
這樣就能展現出掃光的效果了。
掃光的效果可以從左往右,也可以對角移動。

展現的效果就是這樣的。

第二種方法~
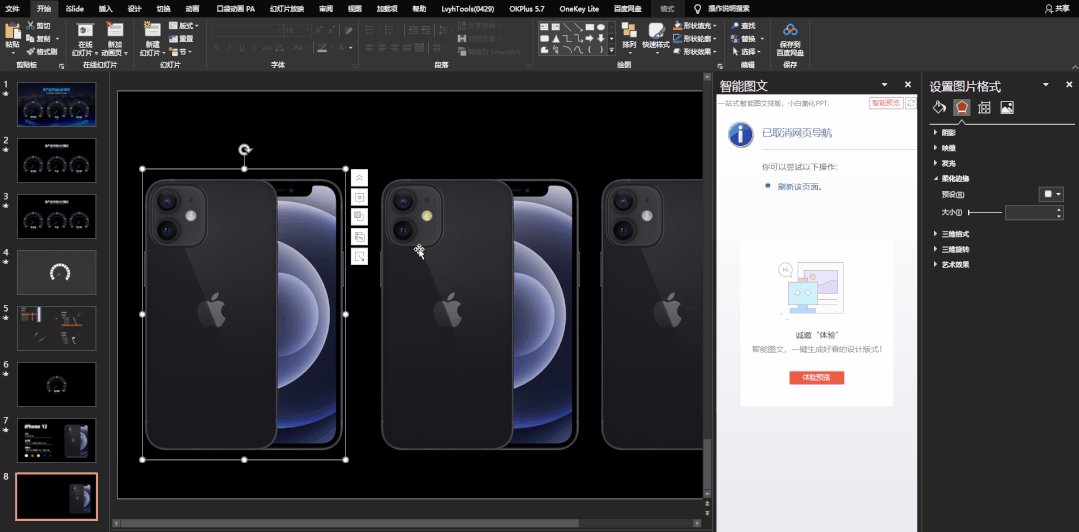
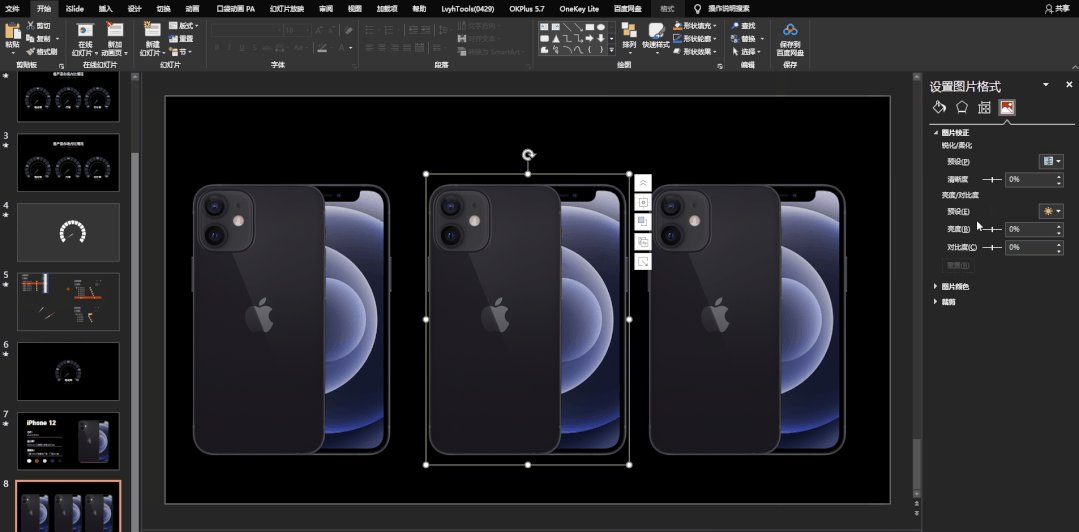
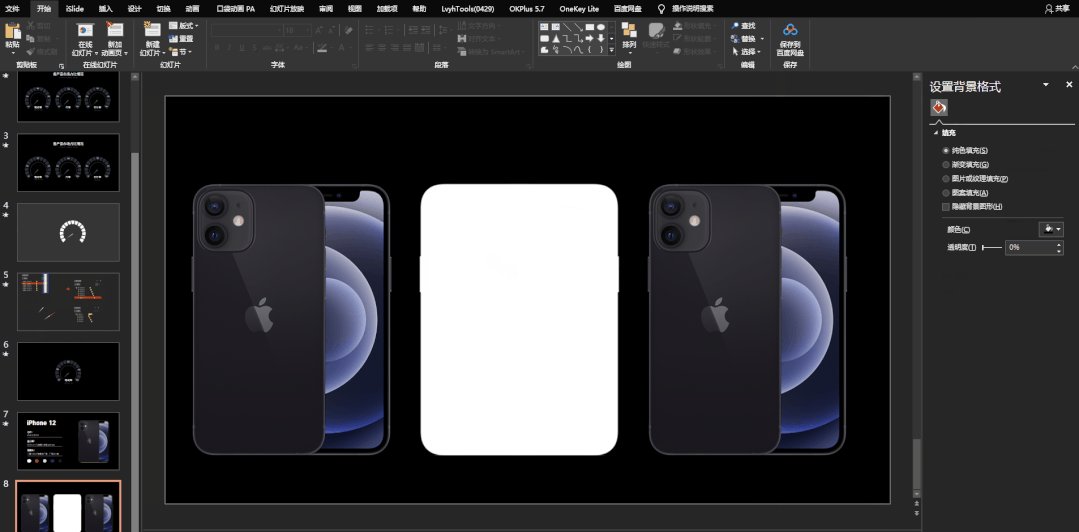
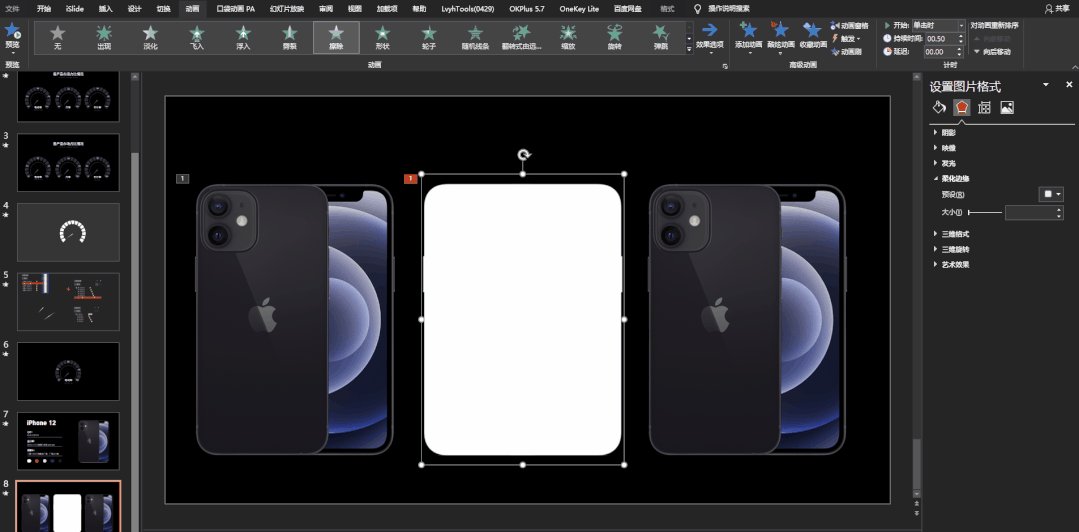
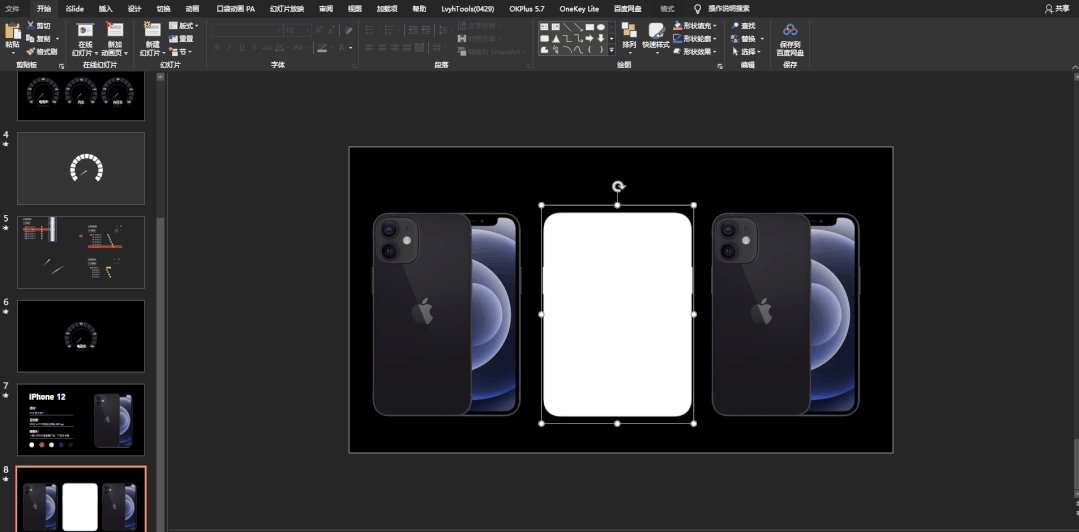
將手機圖片複製成三份,並將其中一張手機的顏色改為白色。

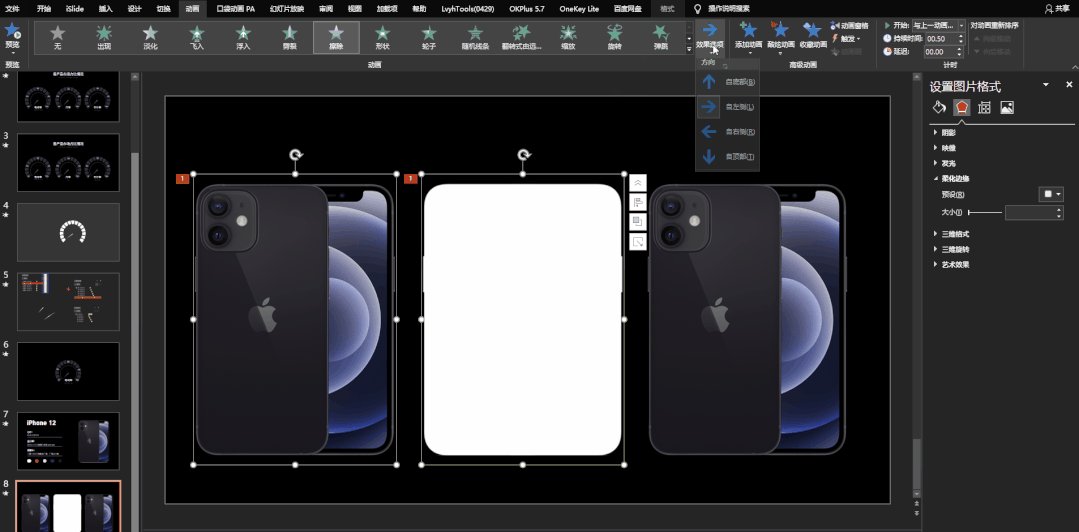
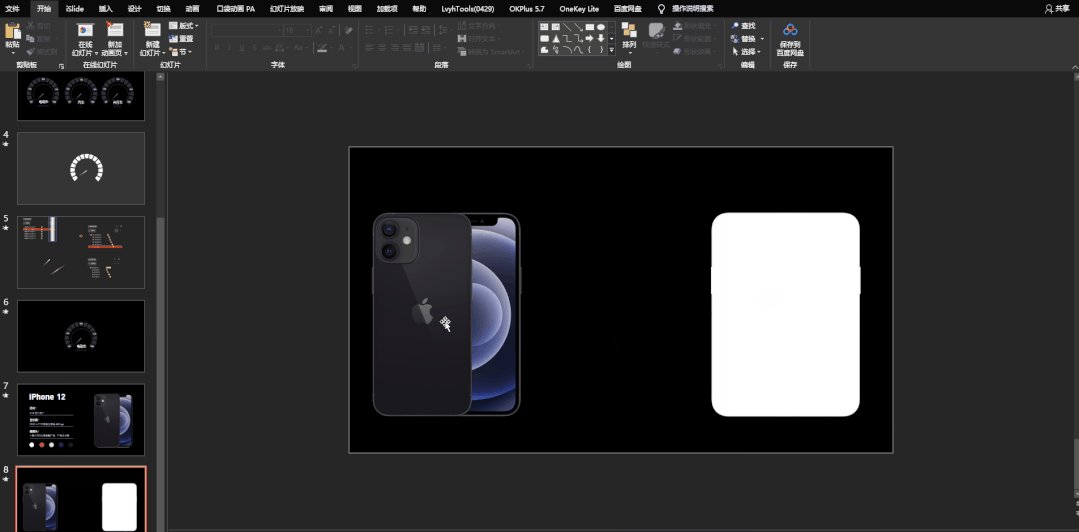
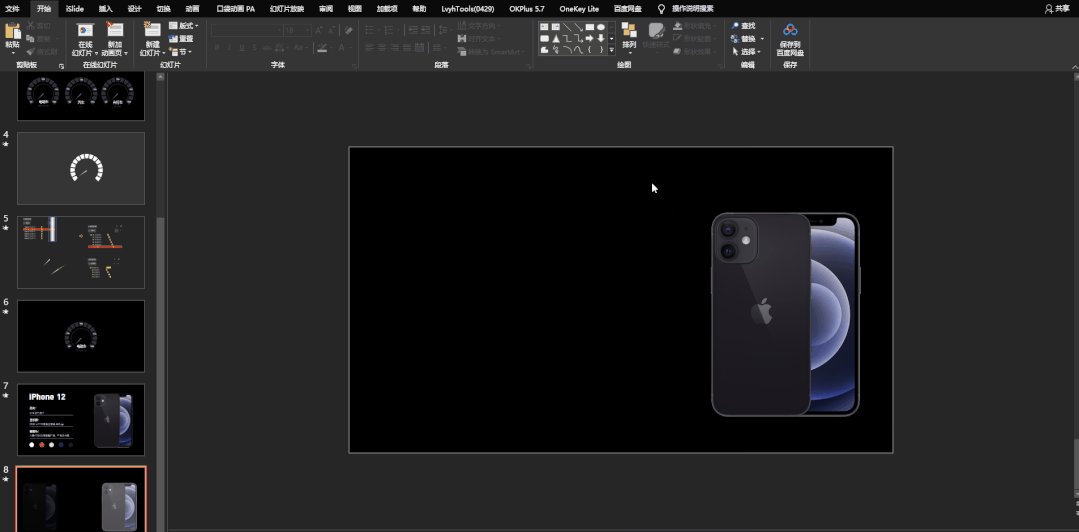
接下來將手機設置為擦除動畫。

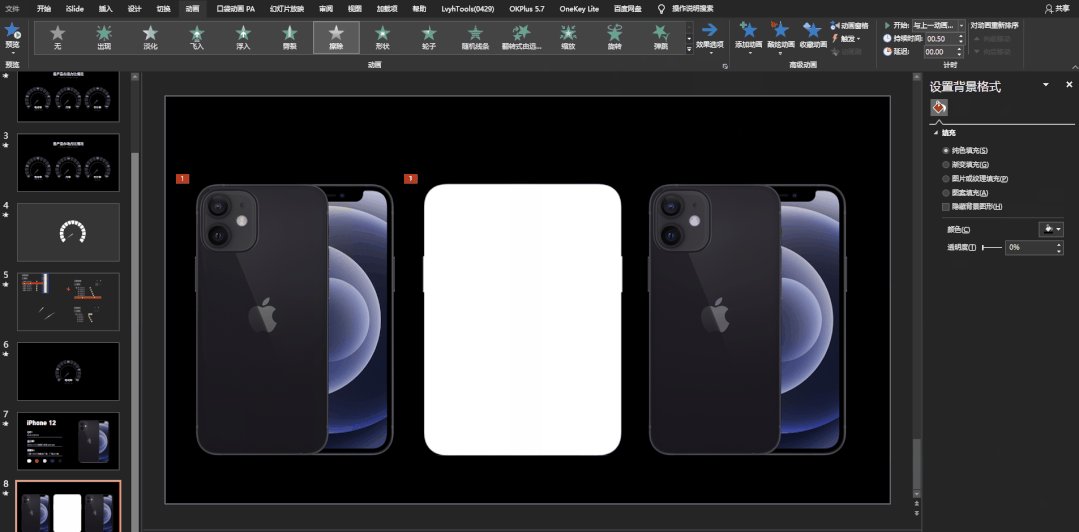
最右邊的手機的動畫比白色的要延遲“0.1”秒。

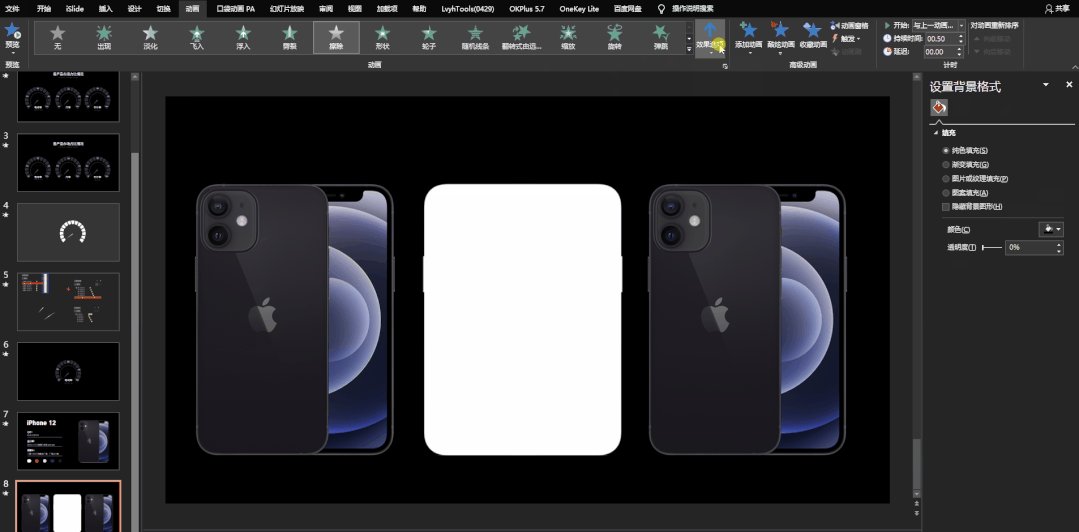
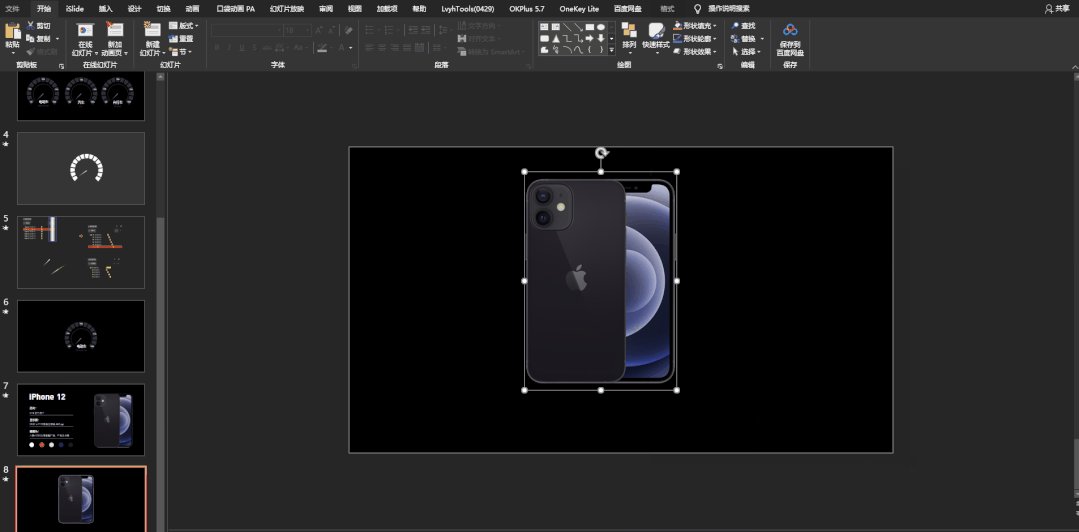
最後將手機依次疊加在一起。

播放出來的效果就是這樣的啦。

像這樣的效果我們也可以用在logo上。


好啦,以上就是今天的全部內容了。
感謝你的支持!
PS:我是利兄,一個做了9年的PPT設計師。
如果大家也想做出好看的PPT,可以跟著利兄來學習。專欄總共有40節視頻課,非常系統,質量超級高。
而且還有答疑社群,還送5G的PPT素材
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/The%20PPT%20animation%20of%20the%20Apple%20conference%20is%20absolutely%20amazing.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试