序
去年在平台發了不少字體類的作品,一些喜歡的小伙伴們希望可以分享一篇簡單的教程,去年一直處在忙忙碌碌的狀態就沒時間去分享下,所以最近空了一些時間把這個分享做完。其實這個視頻大概去年的年底就錄了,但一直放在那沒時間去剪輯和配音,最近感冒聲音如果有聽不清的可以結合文字教程一起看。在這裡我只是做了一個字體設計的例子,大家可以吸收一下舉一反三。
為什麼要學習字體設計
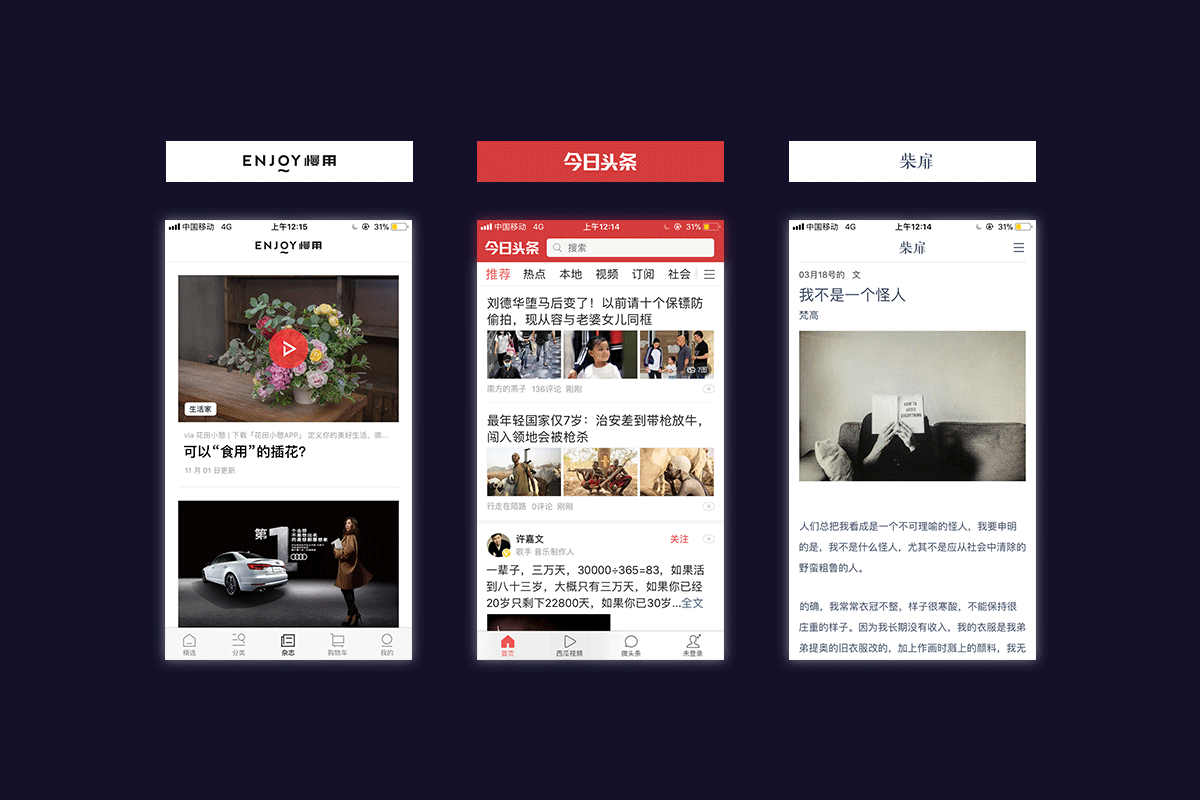
字體設計在近年來還是比較熱的,應用的範圍及場景也是很廣的,平面、品牌且不說,就說我們廣大的UI設計師用到的地方就會很多,像很多APP的應用icon很多就是品牌名稱的字體設計去完成的,易識別易傳播同時可以承載一定的品牌文化。

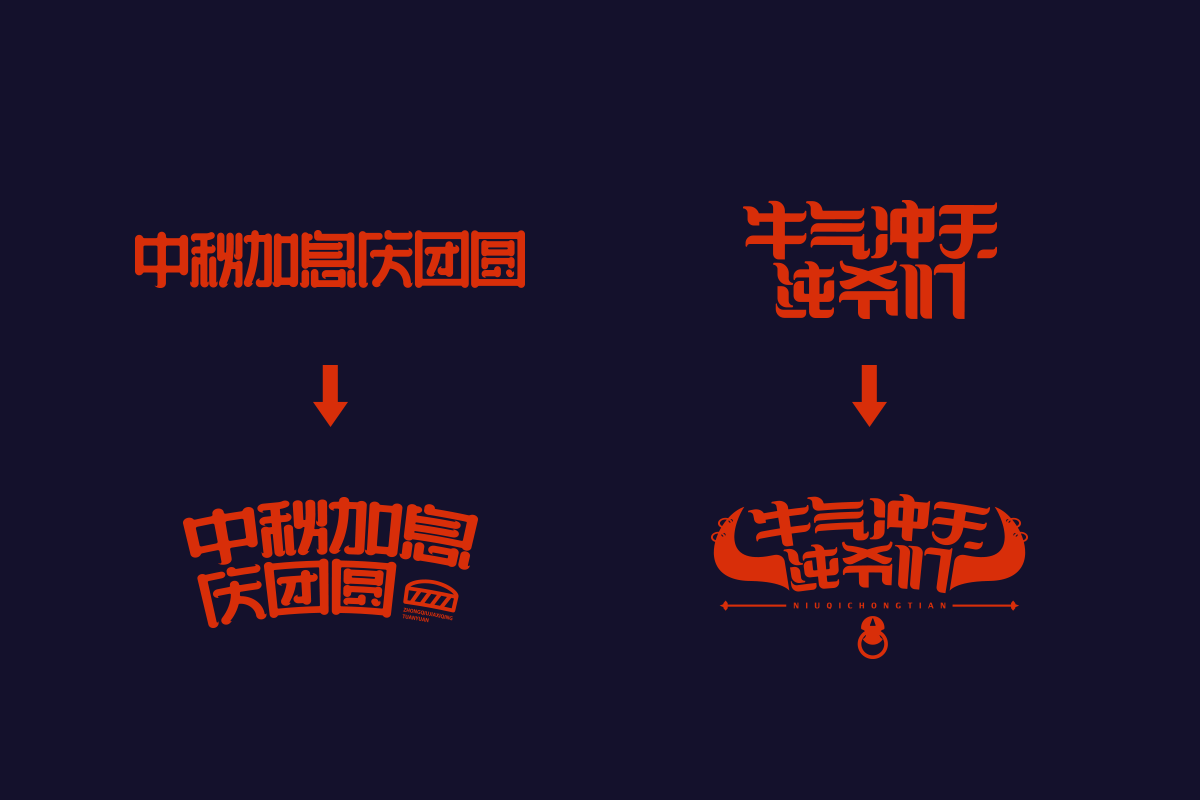
又或者運營banner裡的標題字。

又比如UI頁面導航欄的字體設計。

這樣粗略算算,其實字體設計在我們UI領域這塊應用的頻率和場景還是很多的,所以大家對字體設計這一塊還是可以去做個了解和學習的。
本例字體設計的常規步驟
第一步:分析並把握字體性格。
第二步:確定好字體結構,這一步很重要。
第三部:根據字形字義設計合適的筆劃修飾。
第四部:根據畫面整體調整及豐富細節。
但不管你怎麼去設計及變化最重要的一點是識別性,每個字在視覺上的重量、大小、負空間的大小都需要去保持一致,但有的時候要根據實際情況去進行取捨。
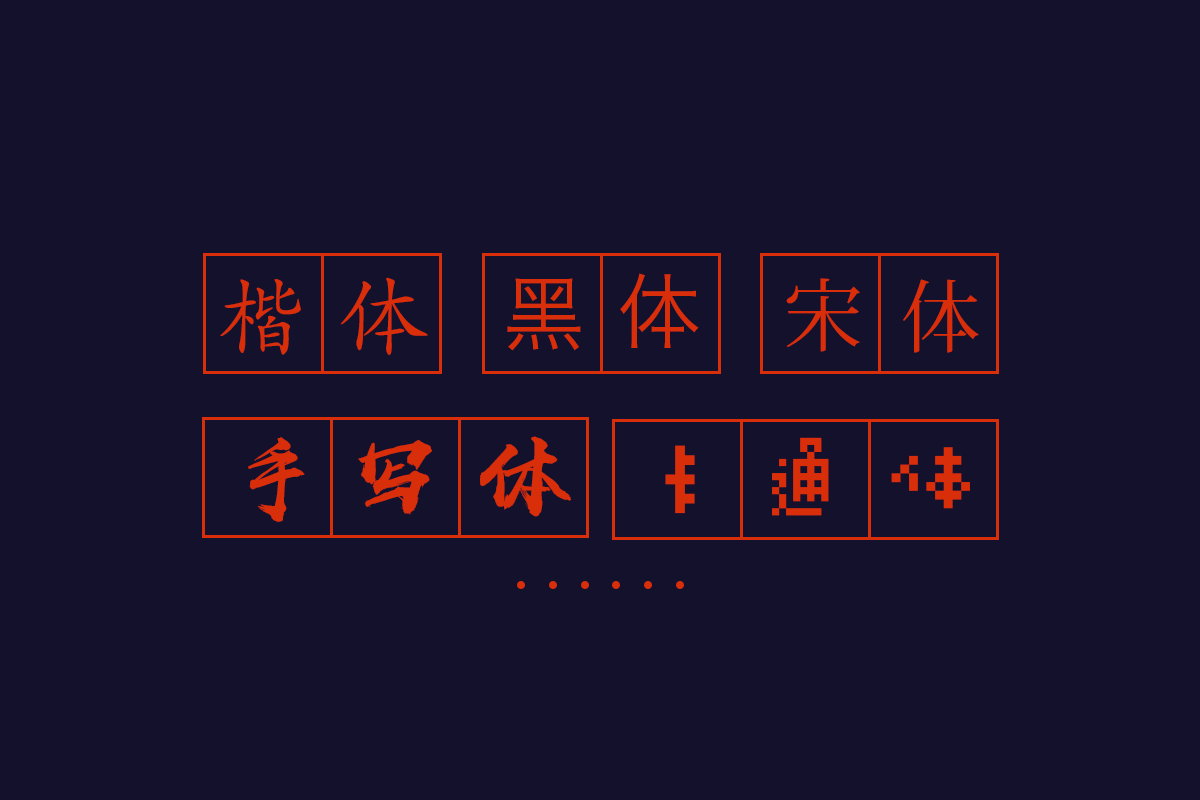
字體的性格
字體的性格比如楷體、宋體、黑體、卡通體。手寫體等都會有不同的性格。

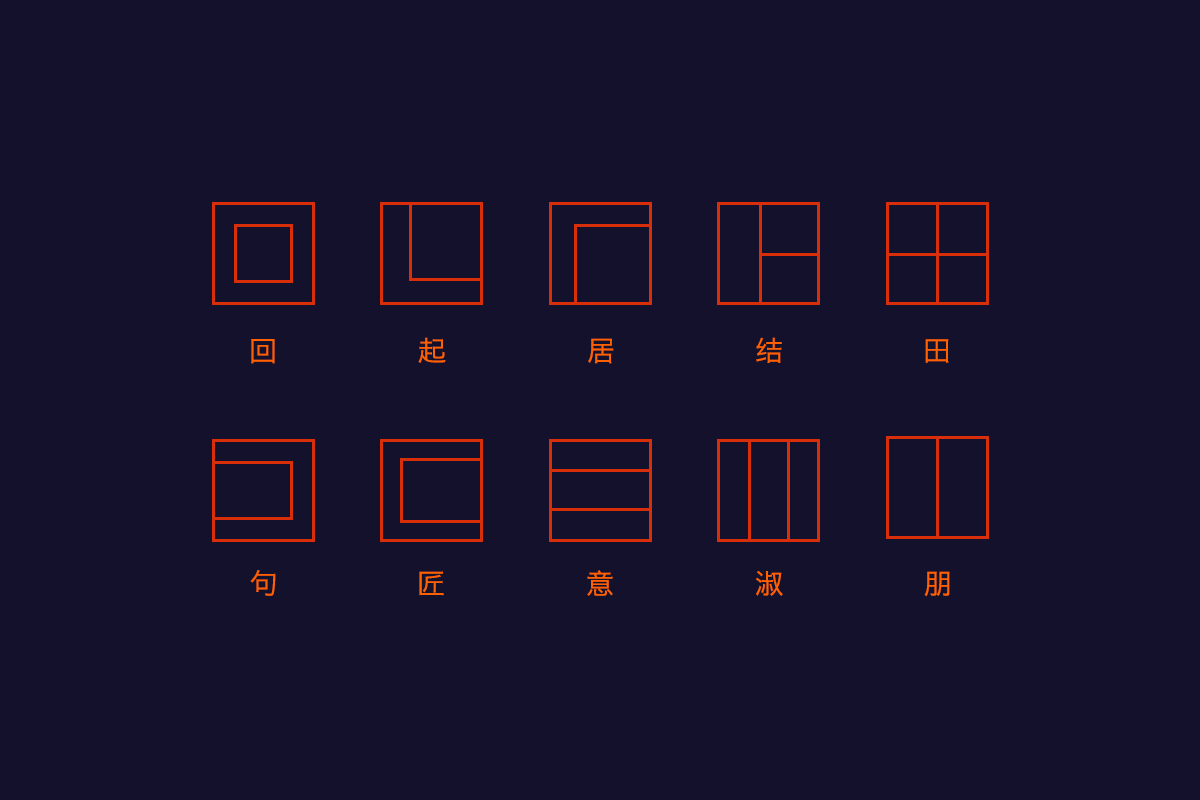
字體的結構
漢字種類頗多,字體的筆劃也有多有少,最少僅僅只有有一筆,最多的則會有三十多筆,而筆劃之間又存在大小、高低、長短、疏密的關係,同時按照空間結構又有上、中、下、左、中、右之分。

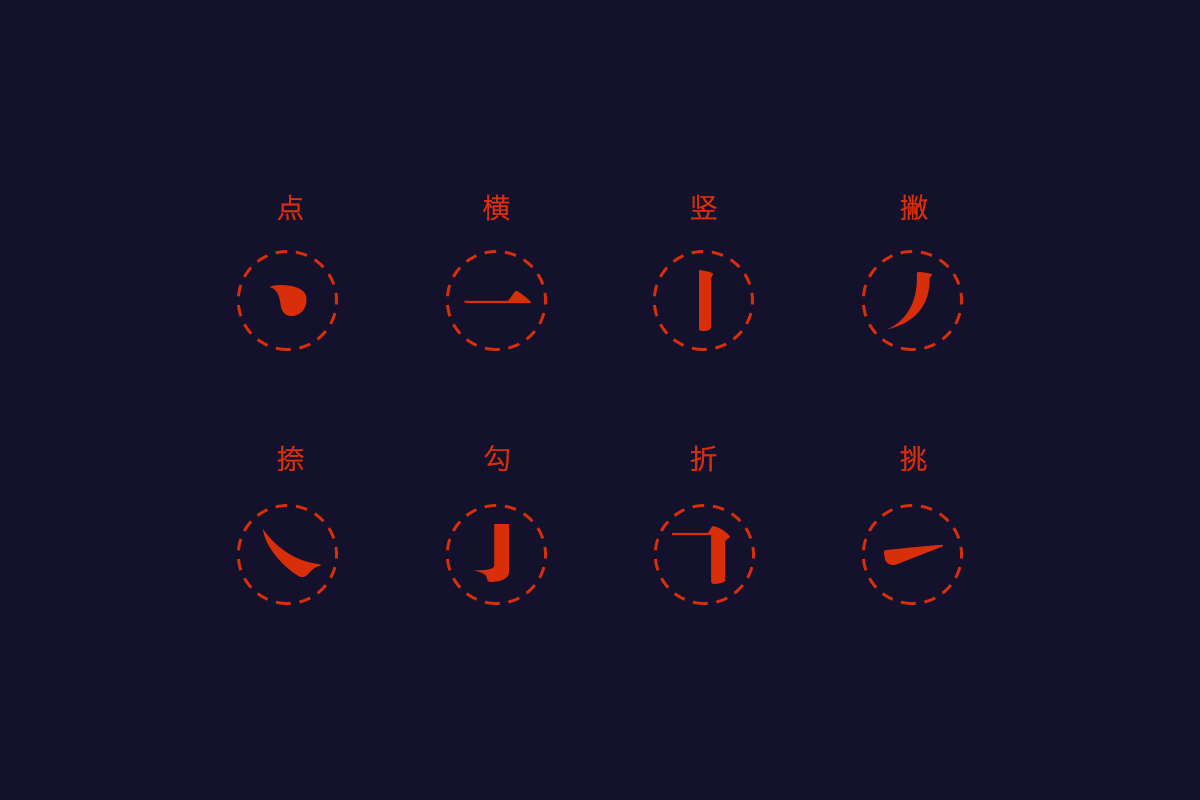
筆劃的設計
基本是在通用字形即字體結構基本成型無誤後,通過給筆劃增加符合字體本身的字義及性格的細節及修飾使字體變得豐富飽滿富有設計感。針對字體中點、橫、豎、撇、捺、勾、折、挑去進行設計及修飾。

但一組字中如果橫的筆劃用了某種形式,那麼其他的橫的筆劃都需要去保持這種形式,要保證特徵的一致性,當然也有特殊情況,但絕大多數情況下都要把一致性放在首要的位置。

字體整體的調整
整體的調整,就需要整體去看字體的效果,有可能某個字單看上去沒有問題,但組合到一起就看出一些問題,這個時候就需要以視覺為主去主觀的調整它,讓他看起來更加自然美觀,也可根據字形字義去做一些其他的修飾及效果使其更加的豐富飽滿。

這次的分享理論上的東西就不說太多了,理論太多了的話,一些剛接觸字體設計的同學反而不好去理解,我們先去動手做,在實踐中檢驗問題。
STEP 1
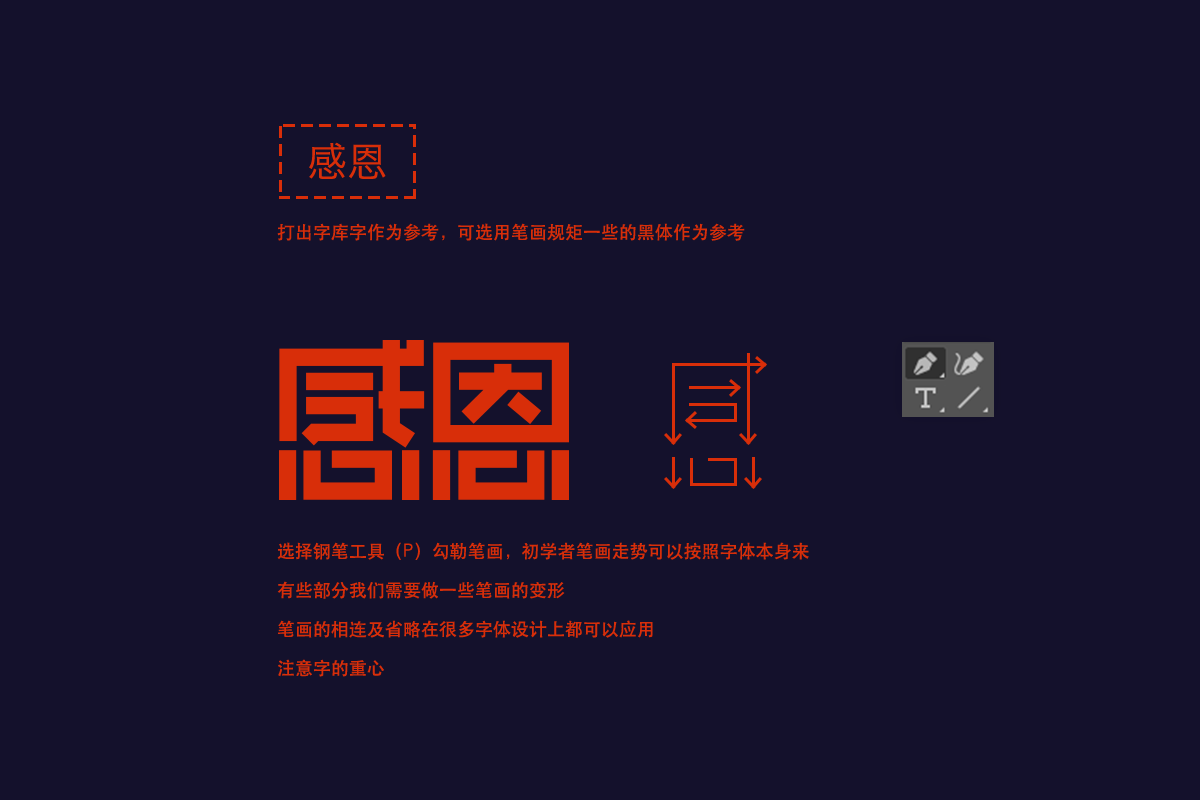
選擇鋼筆工具勾勒筆劃,用鋼筆工具開始勾畫筆劃,筆劃走勢按照字體本身來,選擇描邊,粗細改為20,這個大家根據自己本身做的大小來調整,不是固定的數值。
有些部分我們要做一些筆劃的變形,比如下面的心,如果我們按字庫本身的筆劃來就會顯的比較擠或者比較散,所有我們稍稍做些改變,筆劃的相連及省略在很多字體設計上都可以應用,注意字的重心,要往上一些,兩字重心要保持一致,繼續勾畫,有些地方較空,要用筆劃去補充,兩字的下半部分都是心字,如果這樣的話,會顯的字比較呆板,可把恩的下面的心對稱下,看下會不會影響識別,這個是前提,如果可以識別,那我們繼續往下。

STEP 2
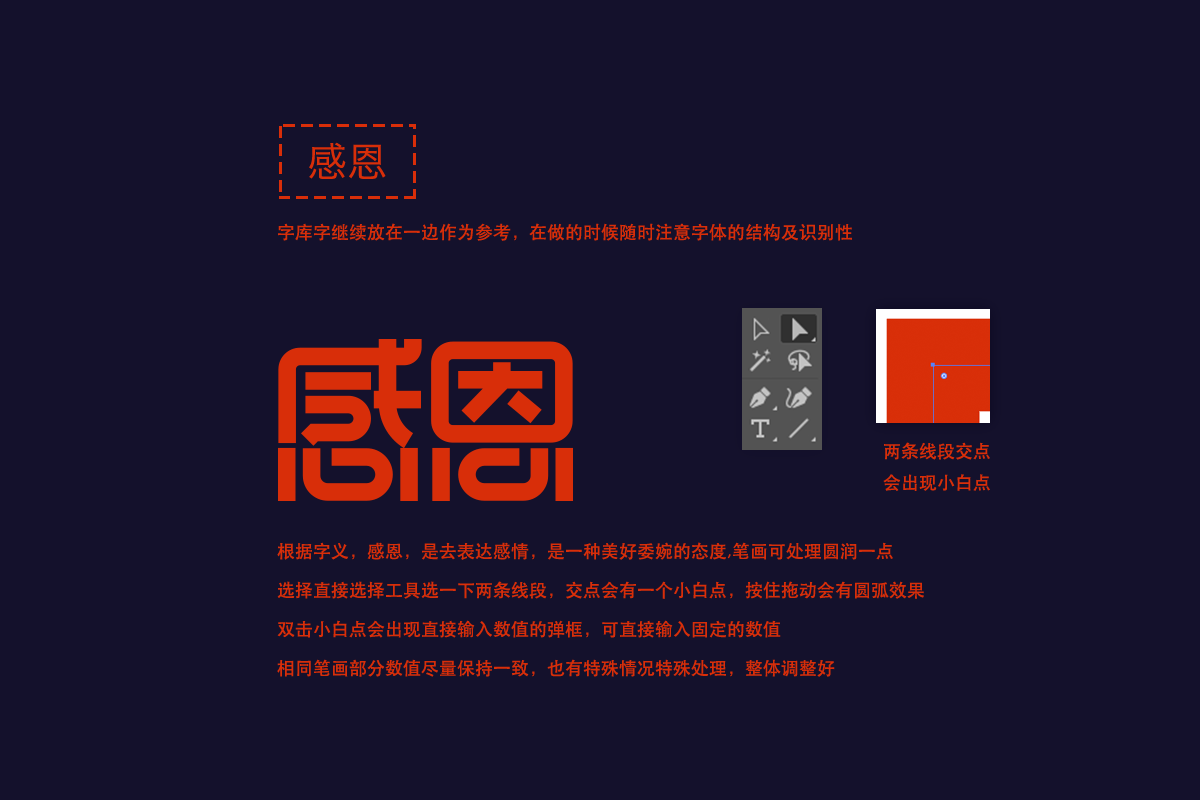
通用字形做完我們複製一份,開始第二部調整,因為感恩,是去表達感情,是一種美好委婉的態度,所以我們字體可以選用圓潤一點的筆劃,我們選擇直接選擇工具然後選一下兩條線段的交點會有一個小白點,按住拖動就會有圓弧效果,也可雙擊出現輸入數值的彈框,可以輸入固定的數值,把所有的筆劃圓潤處理,相同筆劃部分數值盡量保持一致,也有特殊情況特殊處理,整體也要調整好,看著舒服美觀即可。

STEP 3
這一步主要是給筆劃增加符合字體本身的字義及性格的細節及修飾使字體變得豐富飽滿更有設計感。
感恩從字義給我的感受是委婉美好的,所以在筆劃上圓潤,同時還要有些修長的筆劃來結合,所有我們對筆劃去進行設計。
大家可以看視頻裡我的操作,先選擇鋼筆工具,刪掉右下角端點的一個點,這樣修長的感覺大致出來了,然後通過鋼筆工具去具體調整,讓弧線更加流暢自然。

STEP 4
整體的筆劃基本上保持橫細豎粗,整體效果出來後字體有些方方正正,不太踏實,感恩應該是種比較踏實誠懇的感覺,所以將字體整體壓一下,這樣字體會變得更加穩定踏實。

STEP 5
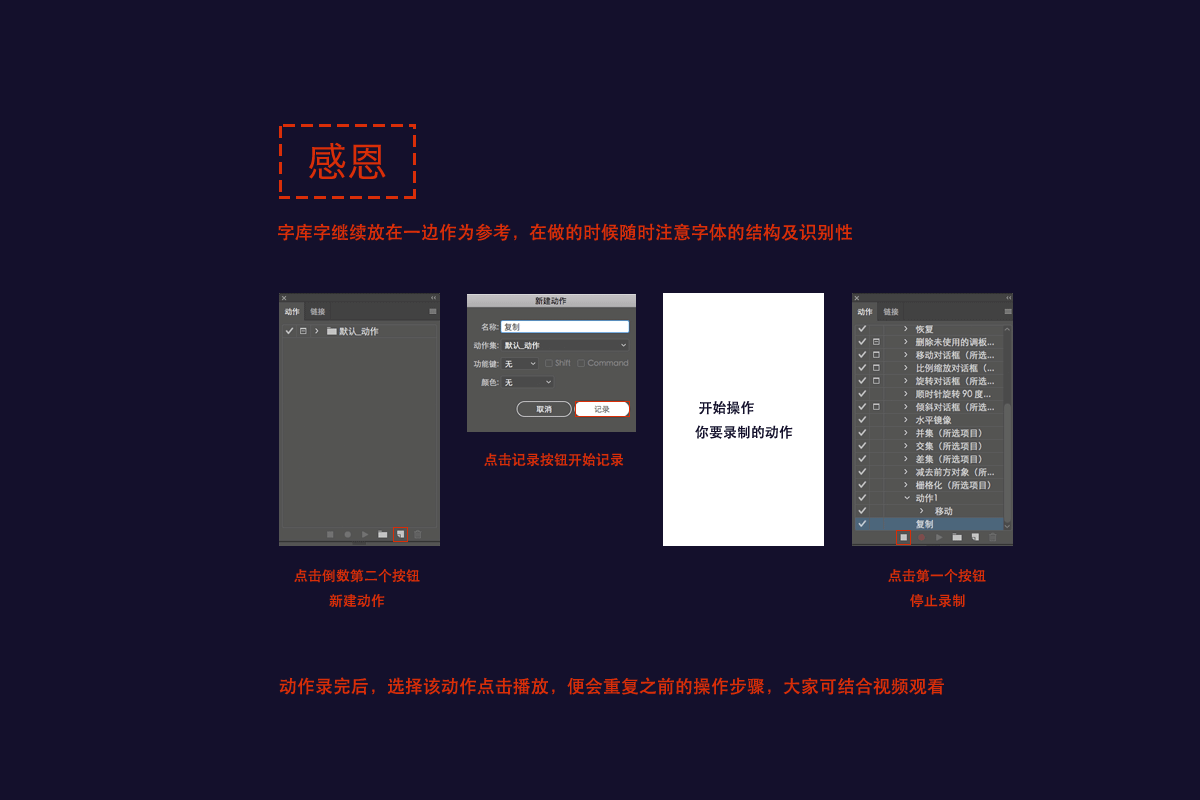
最後一部就是添加一些字效及豐富一些小細節了,這裡有個知識點就是動作功能的使用,在窗口裡找到並打開動作面板,把兩字分別合併路徑,因為我們做的立體效果是對稱的。
點擊感字,Ctrl+c,然後ctrl+f,這樣就是複制了一層在原圖上,底下還有一層,我們可以把最上方的圖層鎖住,利用底下的圖層去做立體效果,大家具體可看視頻操作。
點擊動作面板的三角形創建新動作,然後我們開始錄製我們的動作,我們按著alt鍵,然後按一下向左的方向鍵和向下的方向鍵,其實這就是向左和向下複製的操作,然後我們點擊動作面板結束動作的按鈕結束錄製。

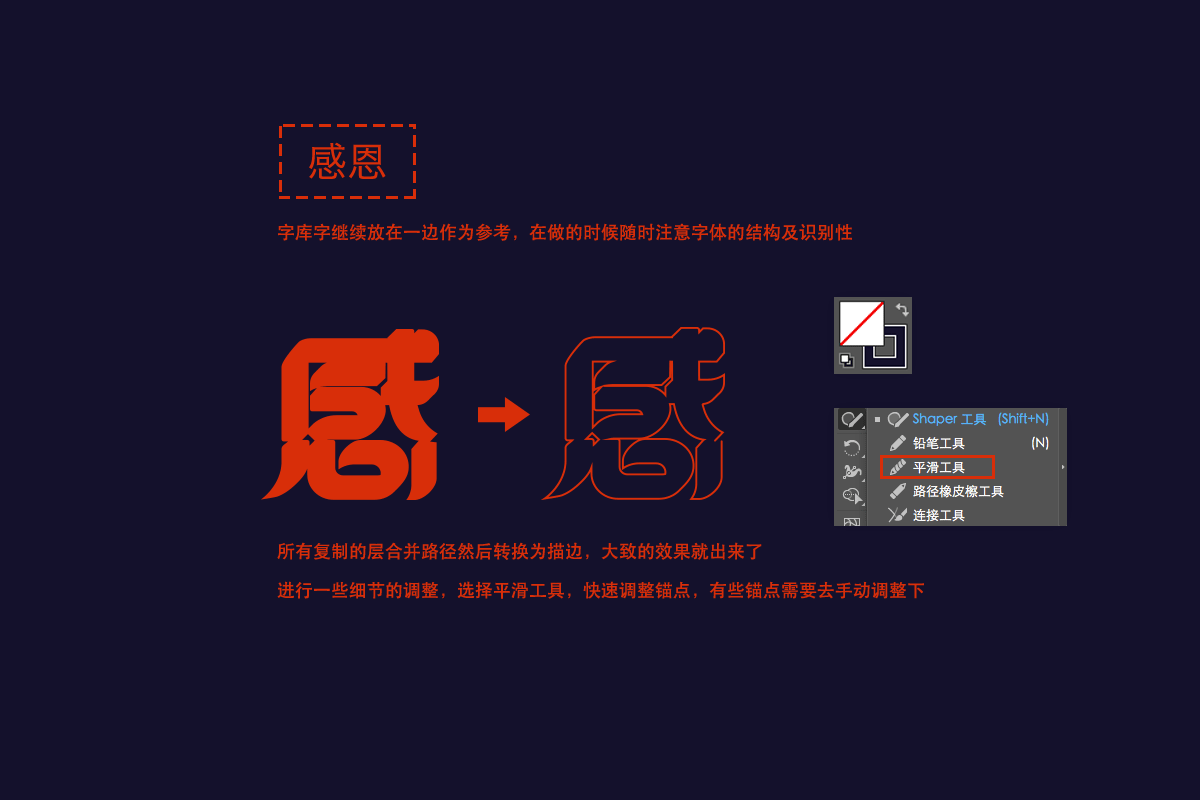
選中剛剛複制在最上方的字,同時選擇我們剛剛錄好的動作,不斷點擊動作面板上的三角形按鈕,大概得到想要厚度即可,把所有復制的層合併路徑然後轉換為描邊,這樣大致的效果就出來了,恩字也是同理。

STEP 6
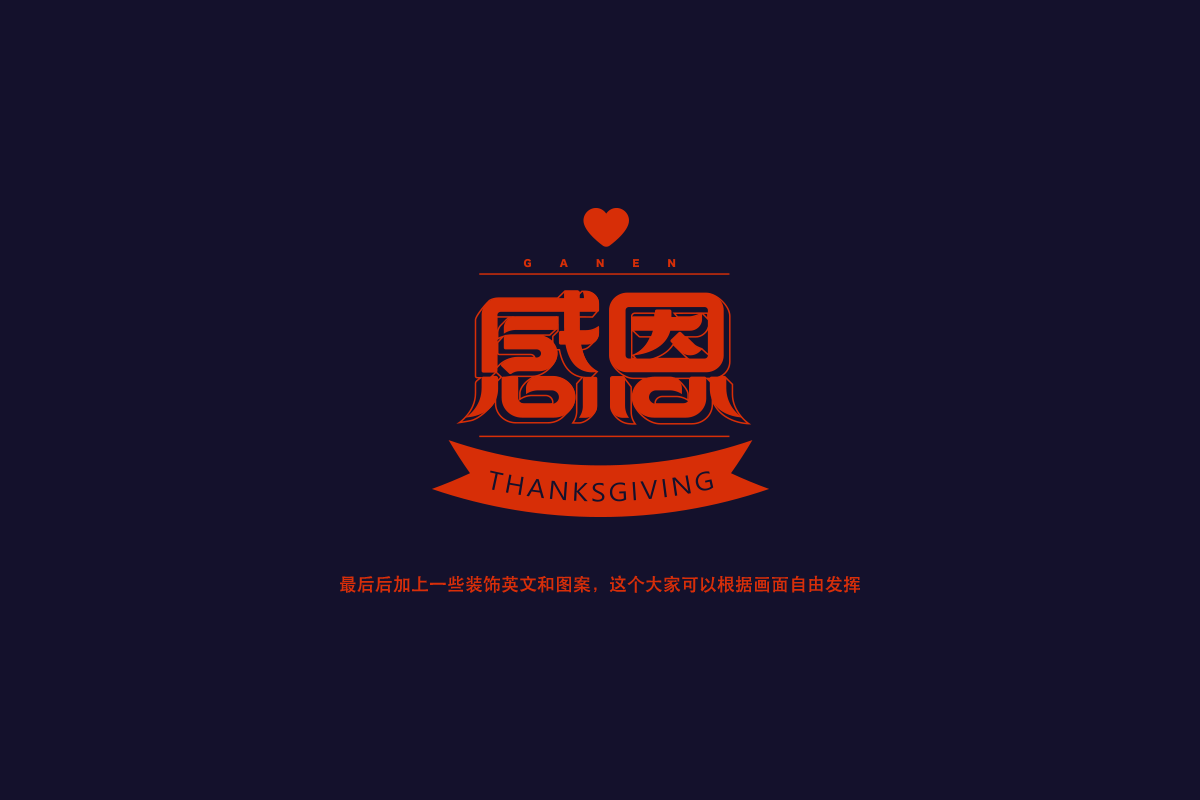
這一步需要進行一些細節的調整,選擇平滑工具,快速調整錨點,有些錨點需要去手動調整下,最後加上一些裝飾英文和圖案,這個大家可以根據畫面自由發揮。

注意
大家在拿到一個字體設計的需求的時候,第一步不是立馬去做,而是去考慮這個字本身的字意及他需要去應用的場景,他需要展示怎樣的性格,剛硬的,可愛的,溫柔的,搞笑的等等。第二部就需要去做字體基本的結構筆劃設計,也就是通用字形的設計,這一步比較重要,因為他是字體的骨骼,如果骨架沒搭好,後面給他再好的容顏(筆劃修飾)也不會有特別好的效果。第三步結合字體字意及性格做筆劃修飾及整體的調整。第四部就是去整體的調整或者加一些字效讓整體體看上去更豐富。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Thanksgiving%20%20Typography%20Tutorial.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试