
手繪字體是十分常見的字體設計方法,根據手繪的風格,應用範圍也比較廣泛。對於新手來說,此風格不太容易上手,需要設計者有一定的手繪基礎。下面的手繪海報字體教程由百圖記優秀練習者「梅根」出品。
梅根個人主頁:https://www.
本教程主要通過三大步驟來詳細解讀手繪海報字體的設計過程,包括繪製草稿,拍照掃描,導入PS處理。下面讓我們正式進入這篇教程吧。
大家只需把“本次文章”轉發到微信朋友圈並截圖發給管理員,管理員會把給本教程PSD文件發給您,管理員微信號請掃描二維碼,驗證申請發送 “教程學習” < /strong>
手繪海報字體教程
在開始準備手繪海報字體的前期,當然少不了要準備好工具。這裡展示一些我平時使用的工具(不同工具使用出來的效果也是不一樣的,大家可以多嘗試琢磨一下)

前期工作準備好之後,就可以開始進入我們的創作啦~
我喜歡手繪海報字體是因為它很有獨特性,而且每個人的字跡都是獨一無二的,可能每次寫的效果還不太一樣,這恰好吻合了設計要求的原創性與靈活性。
在開始創作之前,要先想好文字內容(自由發揮的好處就是沒有太多的拘束,想到什麼好玩的詞或者也可以從日常生活中發現)。
接下來分享我的實戰案例

最終效果圖
字體靈感說明:在炎炎夏日里,只想找個清涼的解暑勝地,圍繞“清涼”兩個字,可以頭腦風暴出:水、水滴、冰、西瓜、游泳、游泳圈、清新等詞語。
確定好字體內容之後,就開始定字體的風格。夏日感覺就是比較活潑、熱情。有了方向之後,就開始動手製作~
總結出三大步驟:首先畫好草稿圖初稿——其次拍照掃描——最後導入ps進行加工處理。

進入正題:先上一個草稿圖。

創作思路:字體畫得相對圓潤飽滿些,顯得比較可愛活潑。再結合字體的字型,適當把一些筆劃替換成夏日的氣氛,比如“清”字的旁邊的三點水可以換成滴,“涼”字的兩點水替換成夏日必備的西瓜,這樣字體會顯得比較靈活,符合夏日氛圍。
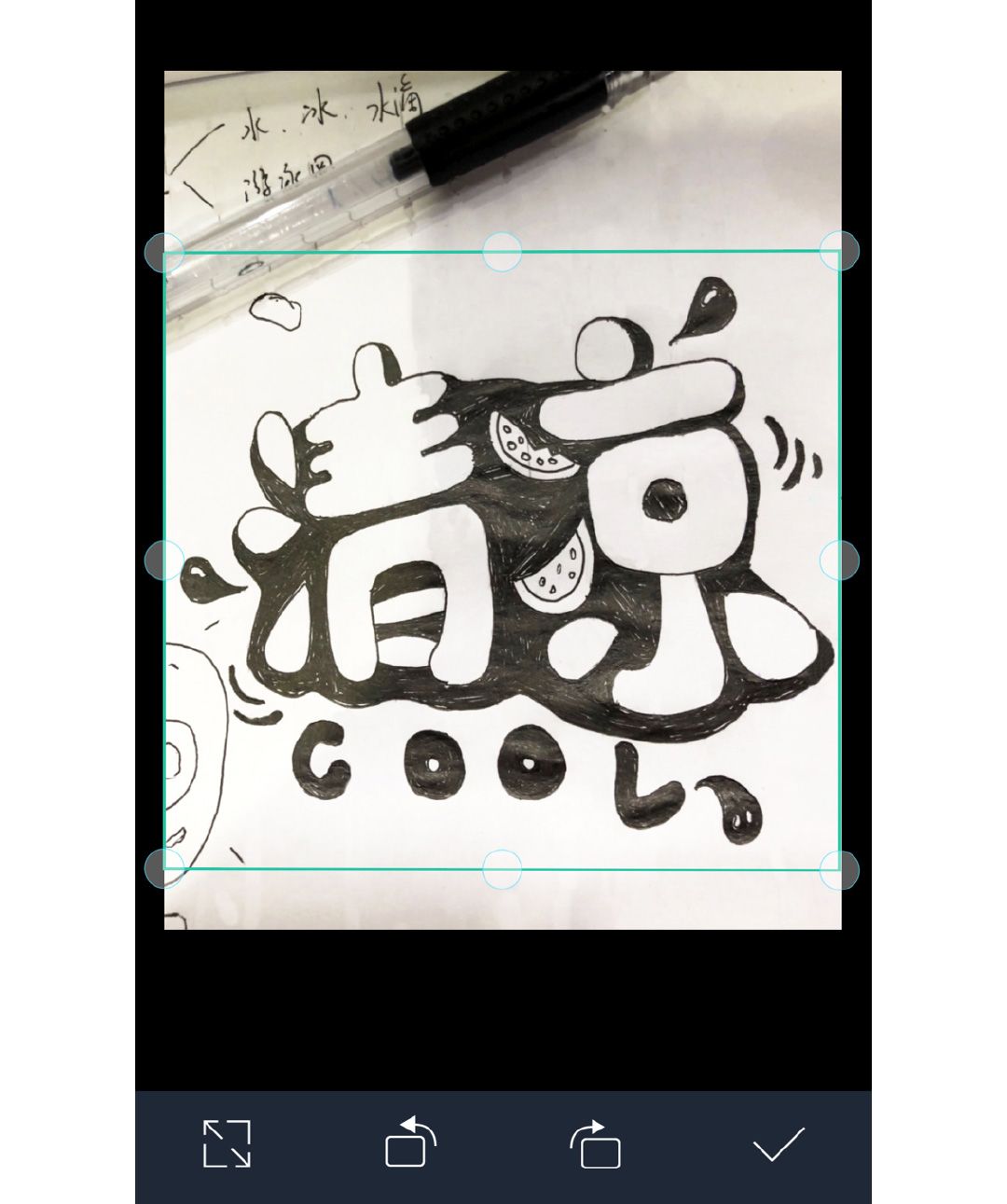
草稿圖弄好之後,接下來就掃描進電腦裡面。這裡我選用的方法是利用手機一款掃描軟件進行拍攝掃描再傳送到電腦上。

裁剪大小,調整好角度,點擊確認會生成一張掃描圖片。

得到掃描圖片,就可以導入ps裡。
Step1.導入ps裡
新建800*600px畫布,把圖片導入到ps裡,調整適合的大小。我每次做字體的時候都會復制一個副本,以免出錯了,也能有一個備份。

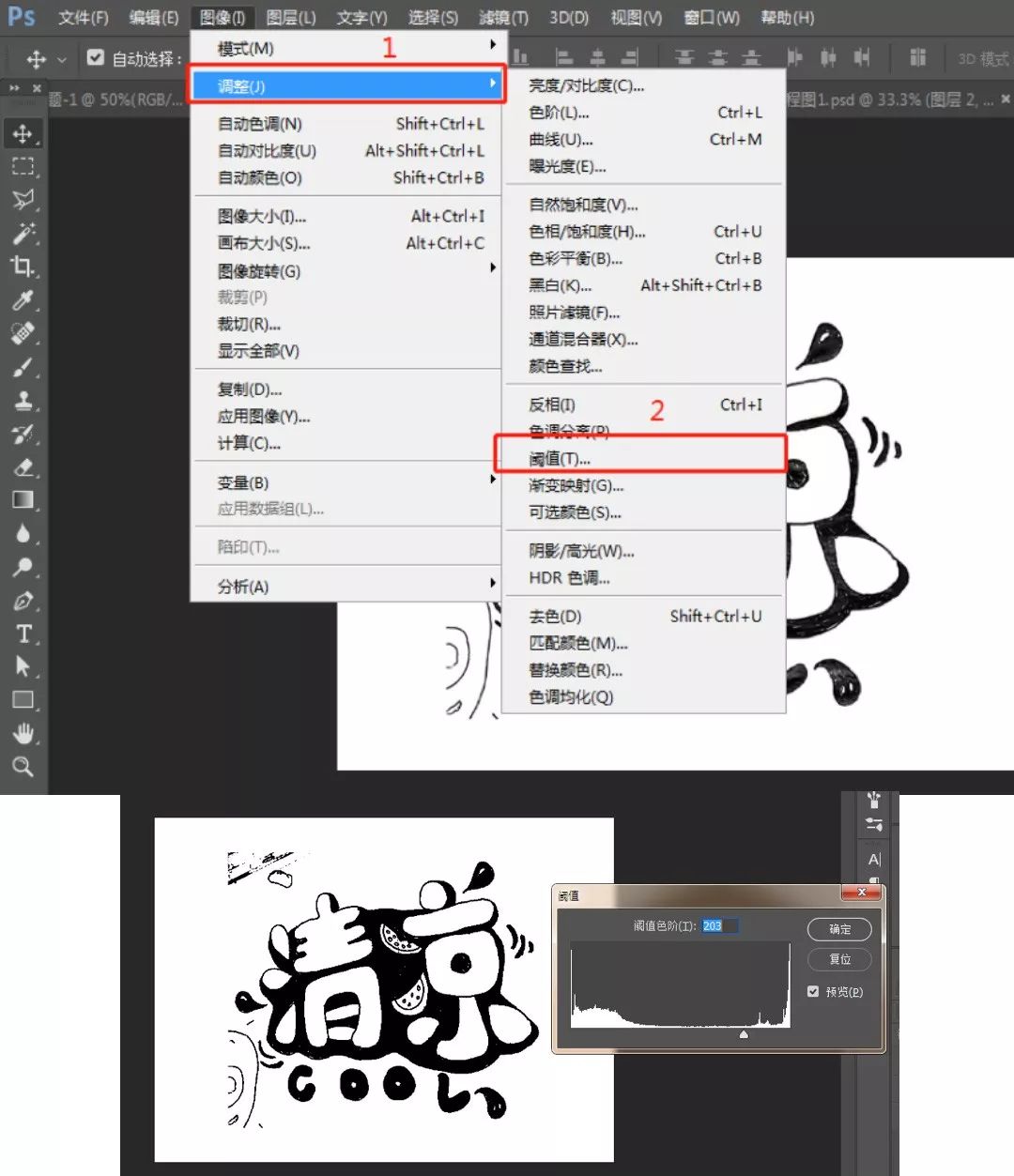
Step2.圖像-調整-閥值

大家可以根據自己的實際情況,拖動到合適的數值,讓字體對比度更強,這一步是為了下一步的摳圖做準備。
Step3.去除瑕疵
這時候會發現還是有一些多餘的筆劃瑕疵在旁邊,可以選擇用畫筆工具填充#ffffff把瑕疵去掉。 (選用畫筆填充是為了方便把白色背景整塊去掉)

Step4.去除白色背景
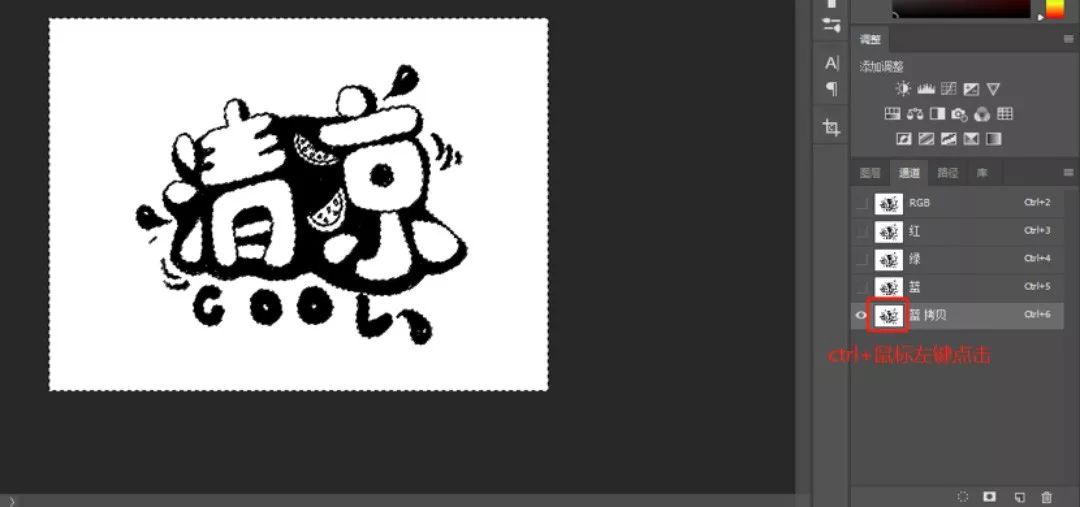
再复制一個圖層,選擇通道,我在這裡選擇的是藍通道,複製一層藍通道,ctrl+左鍵點擊新復制的藍通道小窗口,這時會選中畫面裡的白色部分。

這時我們回到RGB圖層,再返回正常圖層界面,按delete鍵刪除白色背景,這時可以得到一個去掉白色背景的透明底圖。

Step5.舖大色調
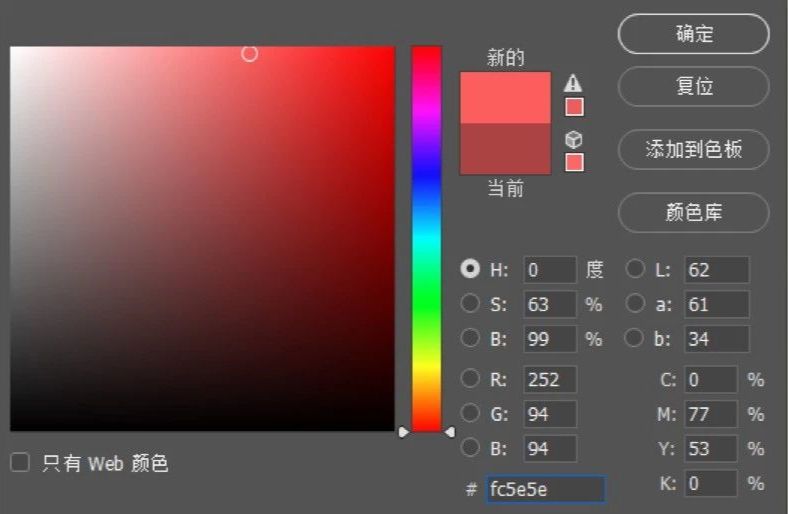
接下來開始對字體進行上色。首先想到夏季是熱情、活潑,所以字體主色調用#fc5e5e。

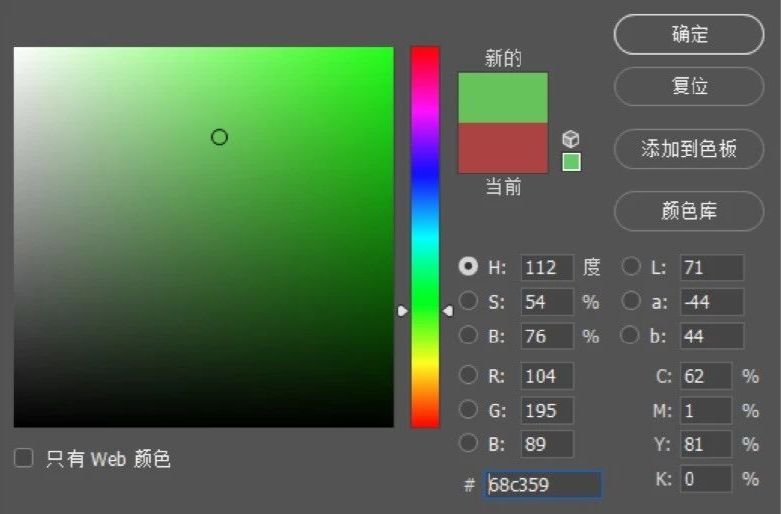
在字體下一層新建圖層,運用畫筆工具進行描繪填充。同上,西瓜皮色值#68c359。

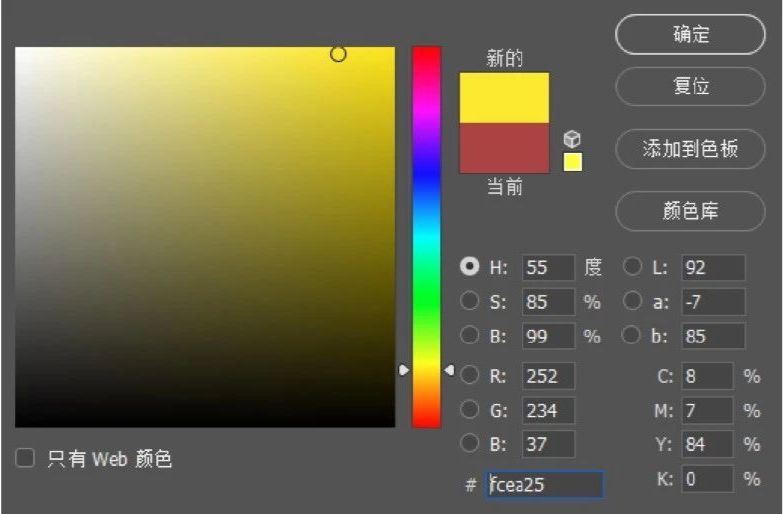
西瓜籽色值# fcea25。

方法同上。

填充後的效果
Step6.背景色調整
我設定的場景是一個游泳池,所以背景填充為藍色# 65cafe,再把字體顏色疊加為白色#>


Step7.加入游泳圈元素
進行到這一步的時候,又有了一些新的想法,感覺還可以再加入一個游泳圈,於是就把清字左上角的一點替換成游泳圈。

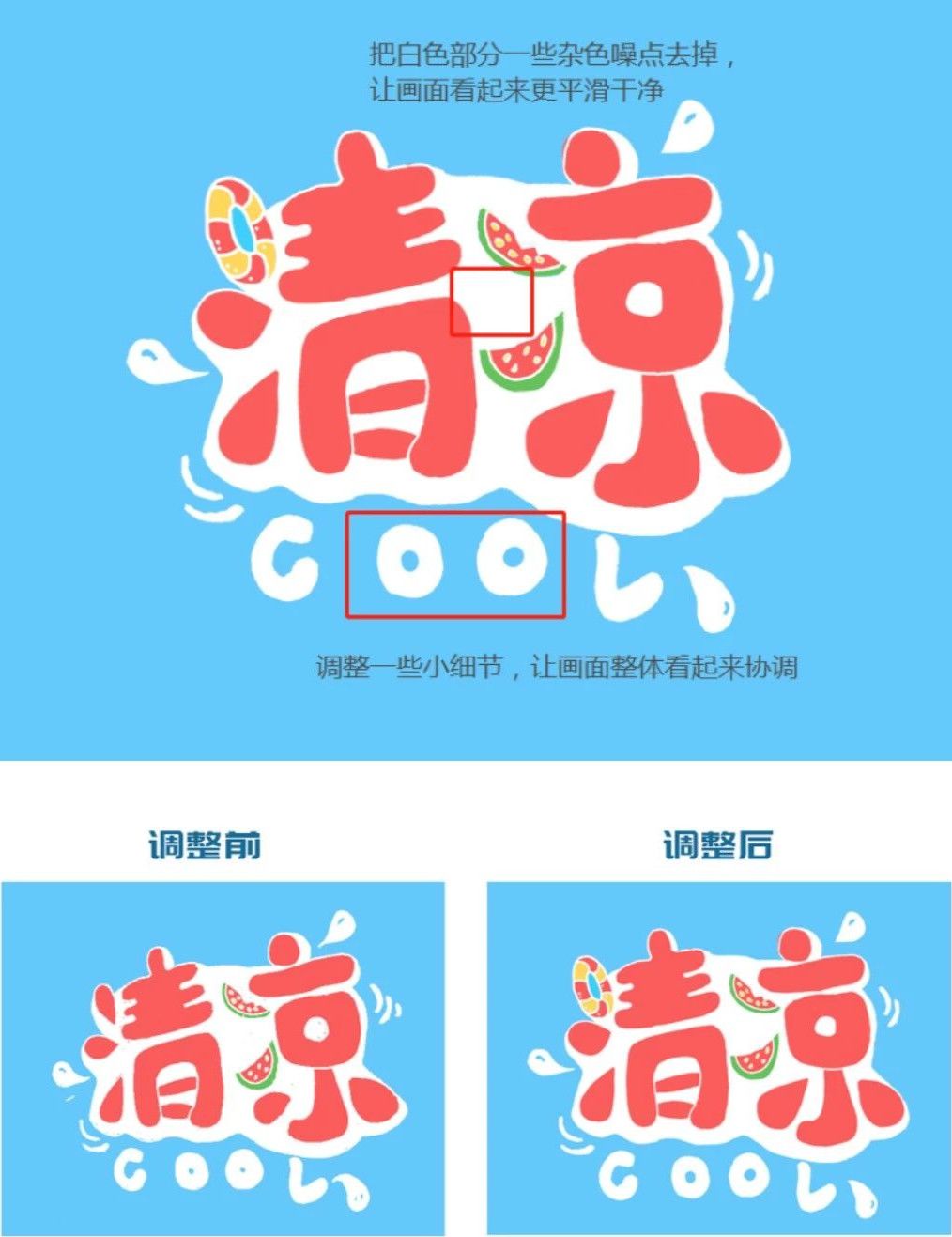
Step8.調整畫面
由於手繪過程中,有些筆劃處理的不是特別的融洽,所以後期也適當的做了些調整。

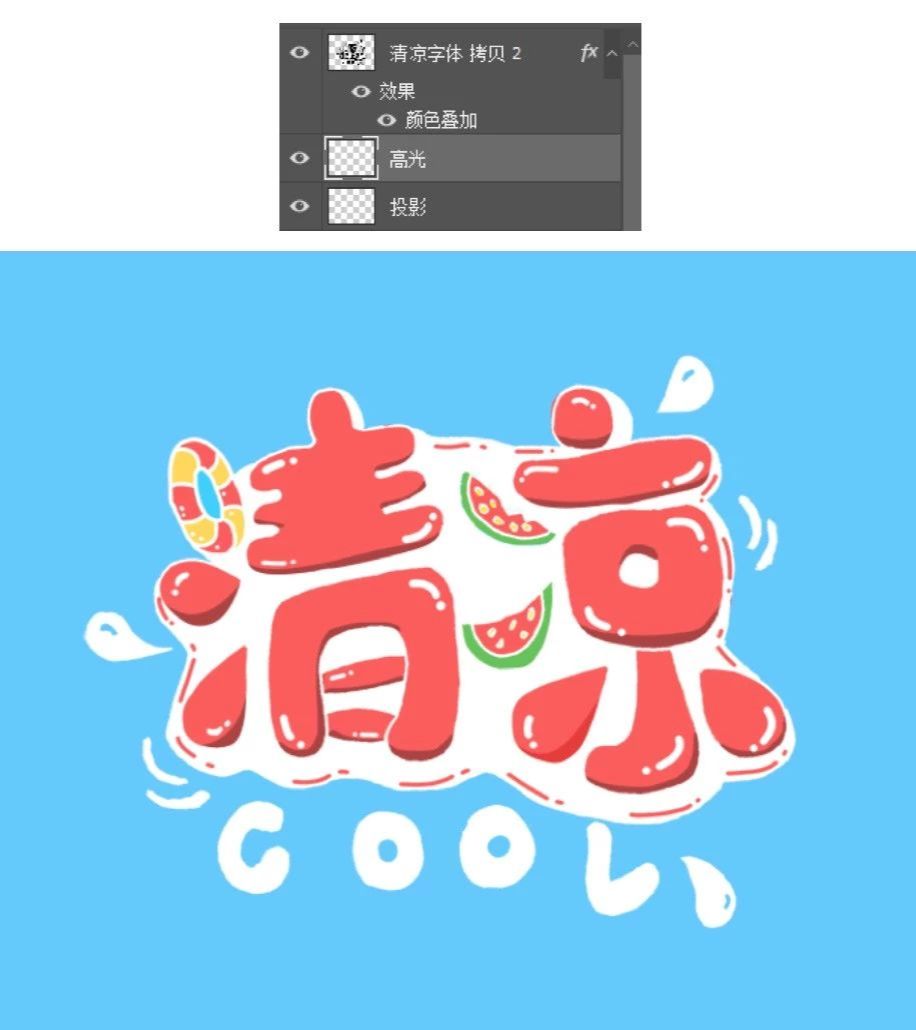
Step9.添加細節
字型細節調整好之後就開始添加投影、高光和輔助元素。

然後可以在字體的周邊做一些輔助的虛線描邊元素,色值#fc5e5e。

這樣畫面看起來更豐富。 Ps:必須是在字體下面新建圖層,進行填充描繪。

這時候字體已經形成了一種層次感,顯得比較飽滿豐厚。
Step10.水紋的材質添加。
現在看畫面還是有點單調,這時候我給背景添加一些水波紋的效果,從網上搜索了一些水波浪材質。

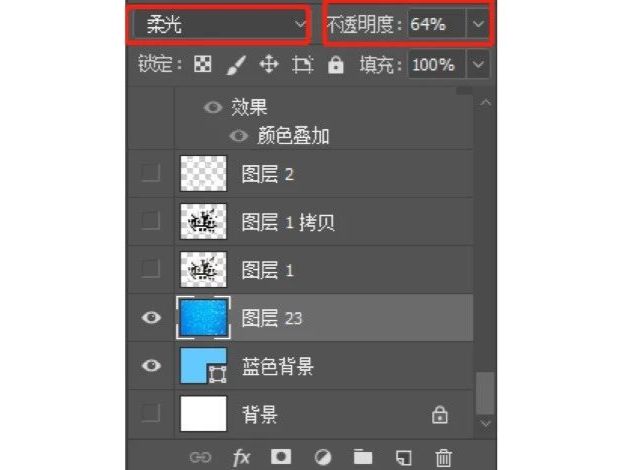
找到材質後,放在藍色背景上一層,調整圖像混合模式為柔光,調整不透明度為64%。

得出下圖效果。

Step11.給字體做浮現效果。
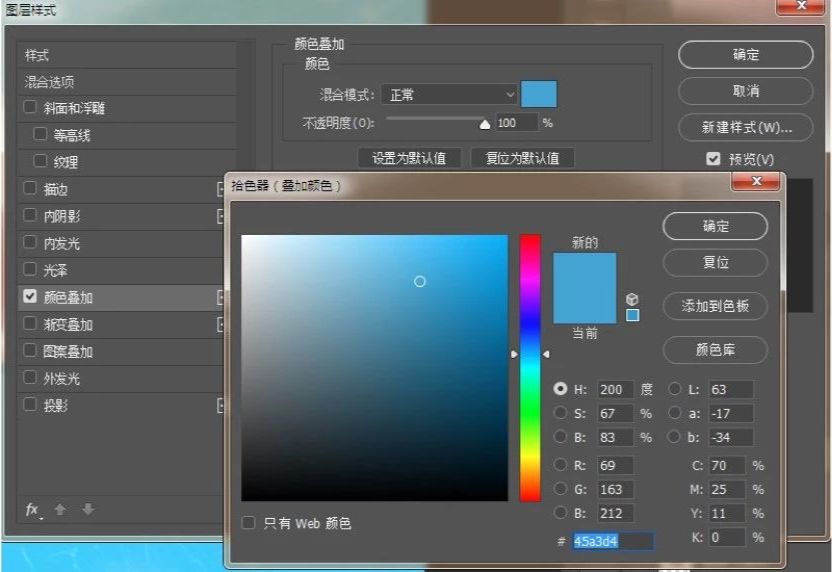
由於底層是水波紋,要讓字體看起來像是浮在水面上,這時候就把字體整體組合起來命名為字體上層,複製一組命名為字體投影,顏色疊加為#45a3d4。

放在字體上層的下面。

進行錯位移開,調整到合適的位置。

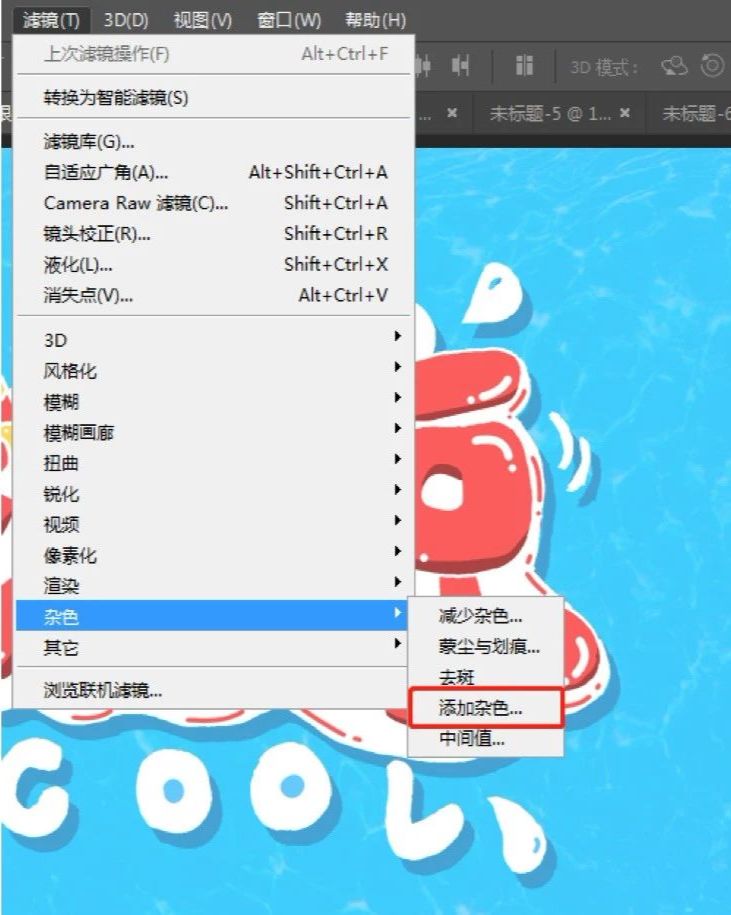
Step12.添加雜色
最後整體蓋印圖層(快捷鍵ctrl+alt+shift+e),然後給圖層添加雜色質感,濾鏡-雜色-添加雜色。

數值不用太大,大概3-5之間就可以,太大的話會影響畫面效果。


這樣畫面就大功告成啦~
以上就是手繪字體設計的思路和步驟,謝謝大家觀看~



文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Super%20feeling%20handpainted%20poster%20font%20tutorial%20with%20psd%20source%20file.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试