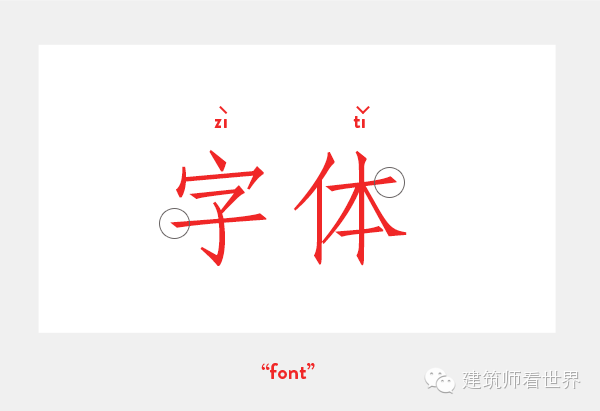
在中國,究竟有多少種字體呢?中文是否也有“serifs”以及“sans-serifs”之分?在中國的字體中是否也能找到Helvetica的替代品?我們將深入探討並結合中國的排版示例詳細回答這些問題。
擴展閱讀(譯者註):Serif和Sans-Serif的一般比較在字體排印學裡,襯線指的是字母結構筆劃之外的裝飾性筆劃。有襯線的字體叫襯線體(serif);沒有襯線的字體,則叫做無襯線體(sans-serif)。 Serif的字體容易辨認,因此易讀性較高。反之SansSerif則較醒目,但在行文閱讀的情況下,Sans-Serif容易造成字母辨認的困擾,常會有來回重讀及上下行錯亂的情形。 Serif強調了字母筆劃的開始及結束,因此較易前後連續性的辨識。 Serif強調一個word,而非單一的字母,反之Sans-Serif則強調個別字母。在小字體的場合,通常Sans-Serif比Serif更清晰。適用用途:通常文章的內文、正文使用的是易讀性較佳的Serif字體,這可增加易讀性,而且長時間閱讀下因為會以word為單位來閱讀,較不容易疲倦。而標題、表格內用字則採用較醒目的SansSerif字體,它需要顯著、醒目,但不必長時間盯著這些字來閱讀。像宣傳品、海報類,為求醒目,它的短篇的段落也會採用Sans-Serif字體。但在書籍、報刊雜誌,正文有相當篇幅的情形下,則應採用Serif字體來減輕讀者閱讀上的負擔。在Web設計及瀏覽器設置中也應遵循此原則為是。 Helvetica是一種廣泛使用的西文無襯線字體,是瑞士圖形設計師馬克斯.米耶丁格於1957年設計的。
從實用性的角度出發,近來越來越多的網站以及圖形設計項目中要求我需要設計一個中文的版本。說不定你也馬上也會面臨這些需求。
從學習者的角度來看,中國字真的是酷斃了!眾所周知,中文是目前還在被使用的最古老的書寫體系,不僅如此,整個東亞地區地區的書寫語種都像是中文的一個分支。儘管這些語種已經進化成其他鮮明獨特的形態,但是你在其中仍然可以看到中文字符的身影。
當然,還有一點不可或缺的原因就是:中文非常的優美。誰會拒絕欣賞美好的事物呢?
你知道嗎,在中文的書寫體係有兩種標準。
長話短說,在1949年毛主席引領共產黨執政後,他發現可以通過降低文字的複雜度來提高國民的識字率,於是他組織了很多語言學家修訂了開始了文字簡化運動。維基百科(英文版)告訴我們:
“中共分別在1956年和1964年發布了首次官方文字簡化的文件”
在當時,香港、台灣以及澳門並不受大陸方面控制,所以他們並沒有改變字形,而是繼續保留了原有的繁體中文。在簡體字正式發布前,世界各地已經有大量的中國移民以及唐人街,所以在這些地方他們依然在使用繁體中文。

使用簡體中文的地方:
作為中國大陸的官方書寫語言,自從1954正式發布以來就出現在各處。
使用繁體中文的地方:
作為香港、台灣以及澳門的官方書寫語言
中國境外建立的唐人街
1954年前中國大陸的古董書文中
在中國大陸的某些非常官方的地名或者牌匾上
在中文簡化前就已經分支的那些語種,比如:日文、韓文以及早期的越南語
啊!真是醉了!
試想一下這些歷史對於字體研發工作室意味著什麼:為了發布一個專業的字體,他們不僅需要創建一個包含超過20000個字符的字符集,他們還需要重複兩次工作,一次是簡體的,一次是繁體的。而且這還沒有考慮到多種文字粗細程度!
是不是已經嚇尿了?儘管已經做了簡化,但是專業的中文字體必須要包含大約20000種字形,有時可能會再多幾千種,有時可能會少一些。這其中還包含了英文的字母,中文以及英文的國際音標字母,以及龐大的中文標點符號集。繁體中文的字符集則至少要包含30000種字形。一些非專業的字體可能會僅僅包含大約2000種常用的字形,但是這些字體不應該被選來當做主要字體,因為有的時候你會發現它沒有你需要的文字。
如何在@font-face以及網絡字體中使用它們?
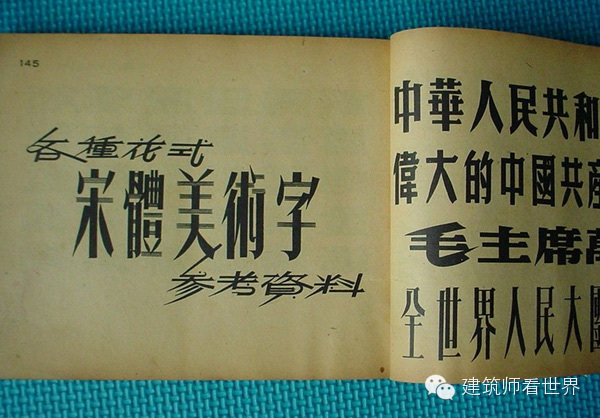
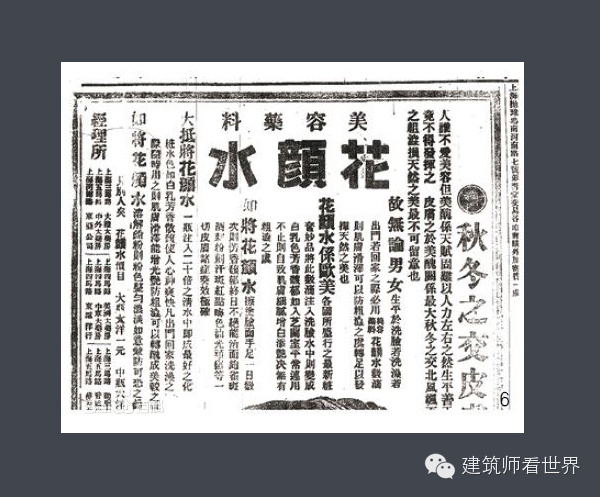
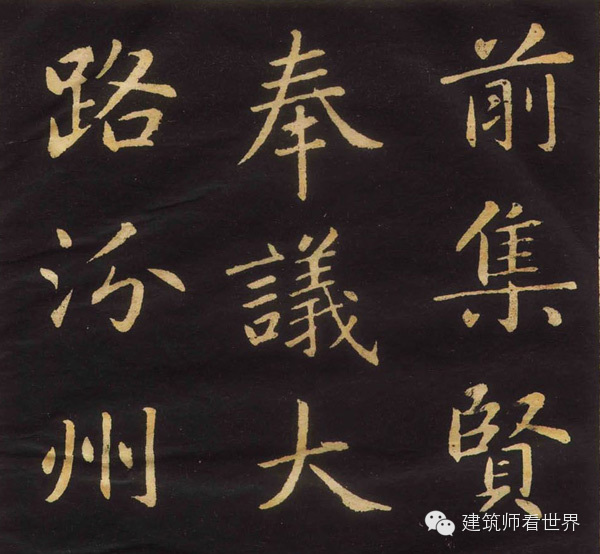
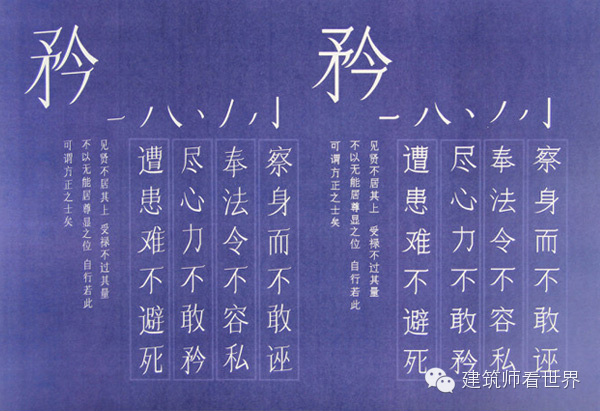
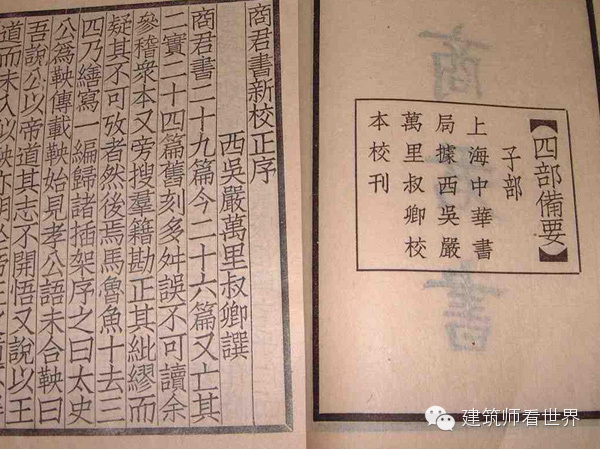
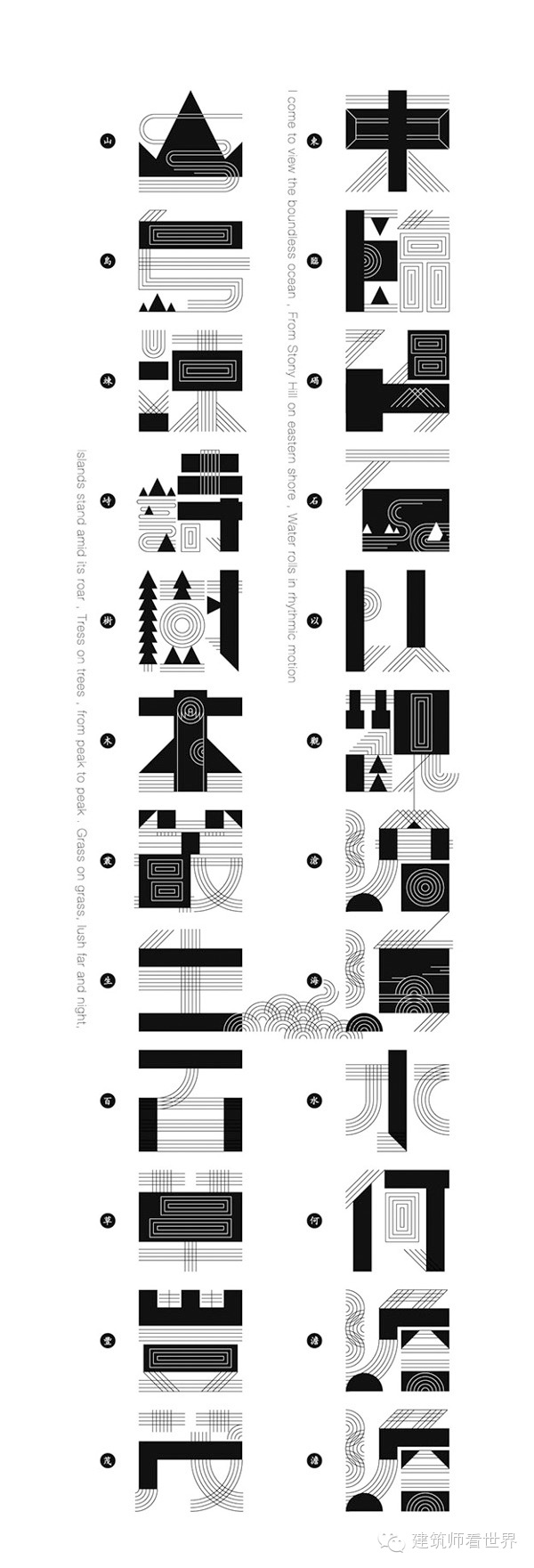
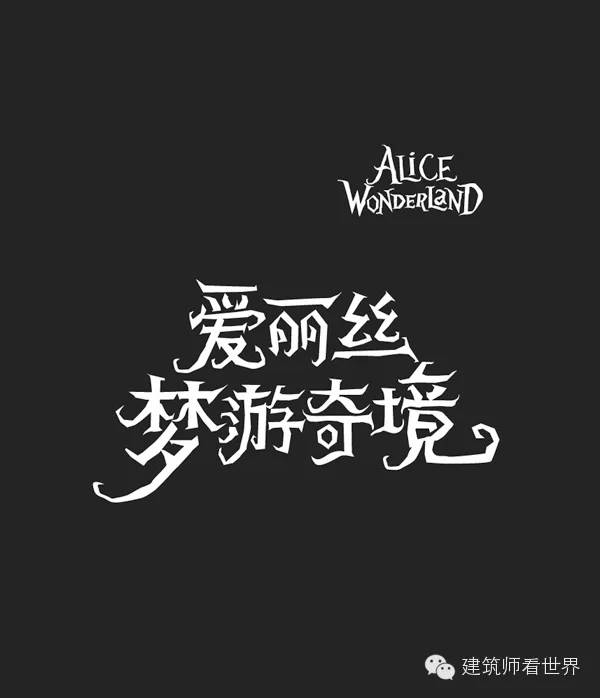
答案是不能使用它們。中國還沒有加入 西方字體使用幾種“主標題”和一系列的“小標題”加以區分。西方有>襯線字體和>無襯線字體之分,也有包括>哥特體>手寫體>美術體>slab>等寬字體在內的一系列詞彙描述通用的印刷風格。雖然我們無法真正地將每一種字體歸類至襯線或無襯線類字體中(比如手繪手寫體就無法歸類),但這兩大類可能就是使用最廣泛的字體分類方法了,它們的使用範圍甚至早已超出了設計行業。這麼來看,中文字體的分類與我們自己的很相像。在中文裡,有兩個最主要的分類——>宋體和>黑體,可以被理解為“中文襯線字體”和“中文無襯線字體”。 如果一定要選一種字體來代表中文印刷字體的話,那麼宋體就是最佳的選擇。宋體的使用,最早可以追溯到中文雕版印刷的鼎盛時期——宋朝(公元960年-1279年)。由於雕版所使用的木頭具有的水平紋理,所以橫筆劃更容易雕刻而且還能保持非常的細小。相反,豎筆劃則難以雕刻,所以就會導致其變粗。同時,由於橫筆劃的兩端容易被磨損,所以人們就為其加上了字腳,讓這些地方變得更粗也更耐用。於是,宋體作為一種橫筆劃水平、豎筆劃粗壯、擁有華麗但規範字腳的字體,成為了中文襯線字的代表。 中易宋體,或者更廣為人知的英文叫法>SimSun,與它的前任,新宋體>NSimsun就是簡體中文中的> 這就是中易宋體,一個非常實用的中文宋體: 注意方正粗宋這個字體中,保持了經典宋體的豎粗壯、橫細平的特點,該字體由方正字庫創造: 在紐約時報周刊的中文網站上線之前,香港排版專家許瀚文受委託為其設計了一版中文字型。他使用的這種宋體筆劃粗細對比十分強烈、端點風格與紐約時代周刊的logo相匹配: 變體:1950年代的宋體參考書: 1954年用於簽署憲法的中華人民共和國國璽上的宋體: 2009年《嘉人》雜誌封面下方精選文章標題所使用的宋體: 出現在牆體標語上的瘦高的宋體: 另一個主要的分類就是黑體,大致對應“無襯線字體”。黑體的發明就要相對晚一些了。學者對於黑體的歷史有著很大的爭議,但我們可以發現它是二十世紀早期廣告印刷品的產物。 SimHei是與襯線字體SimSun相對應的標準無襯線字體。近幾年,微軟雅黑逐漸替代SimHei成為首選的網頁標配,但這依舊有一些兼容問題:微軟雅黑是從WindowsVista開始引入的,但至今中國為數眾多的XP用戶讓我們無法徹底放棄些許過時的SimHei字體。 下圖就是基本的SimHei: 以及新興的黑體——微軟雅黑,我稱之中文版的Helvetica: 思源黑體是Adobe與Google合作,在2014年推出的可愛的新版黑體。你可以發現它與SumHei在端點處理上的不同: 1913年出現在報紙標題中的黑體: NotoSans簡體中文是谷歌通用語言項目(Google’suniversallanguageproject)的一部分: 目前我最喜歡的一款黑體是來自造字工房的悅黑 尚黑,造字工房製作的另一款別具風格的黑體: 二十世紀六十年代的一款印在華麗的留蘭香牙膏盒上的斜體design-y黑體: 楷體模仿自基本軟筆手寫字體。但楷體並不是一種奇形怪狀的字體,它並不會很花哨,依舊構建在一定的規則中,並保正其正常的結構。下面是Adobe楷體,你可以在Photoshop以及Adobe的其他軟件中發現它的身影: 如果我們要追根溯源的話,“楷”在這裡並不僅僅指“軟筆手寫體”,而是指一種產生於公元151-230年間的古代手寫書法風格。除此之外,還有另外一些出現在現代字體名稱中的書法風格,如:草書、隸書、行書等等,但這些字體過於奇特和風格化,所以基本在印刷體中並不多見。如果你想了解更多關於書法風格的內容,可以看看這個炫酷的凸版印刷項目漢字年史,它是由一位我最喜歡的現代印刷商左佐製作的(看在上帝的份上你們一定要去看這篇> 在簡體中文中,楷體並沒有網頁標準版本,稱之為“Kaiti”(或“BiaoKaiti”)就可以了。你可以在網頁中使用楷體,但是如果字號很小就最好不要使用了。 現代楷體是受到了宋代大書法家蘇東坡(公元1037-1101)的《過都昌》等作品中粗楷體詩風格的影響: 公元1300年左右的官文: Kindle楷體加粗: 方正楷體: 這張1925年的報紙上的所有的大字都是楷體: 仿宋體是一種混合風格的字體,他具有宋體的結構,同時也受到手寫楷體視覺風格的影響。未經訓練的人第一次是較難區分宋體與仿宋體的,但這也是有技巧的——經典宋體中的橫一定是平直的,而仿宋體則會微微傾斜。同時,仿宋體不會有很大的字腳,橫豎筆劃的粗細對比也沒有宋體那麼大。 方正出品的仿宋字體: 另一個強勁對手——漢儀製作的漢儀仿宋: 由劉從新lcx製作的“飛仿宋”: 《四部備要》: 美術體是一類極具風格的字體,它們可以包括從稚嫩到厚重到新奇的各類風格——正如其名“美術”所指。為了在線上使用這類字體,你可能需要矢量圖或位圖來實現,或者啟用極具實驗性質的亞洲字體庫“有字庫”。下面就是丁丁手繪體,一款來自造字工房的打著圈圈的字體: 下面是二十世紀七十年代印刷在相機包裝上的美術字體: 圓體是黑體(無襯線字體)的一個特別的子類。這個名字非常形象——具有圓潤轉角的無襯線字體。圓體在現代保險和廣告中很常見。它也不具有網頁標準字體。 正如你所推測的一樣,字體製作方通常會在字體名稱前加上自己名字。以“HY”開頭的來自漢儀,以“FZ”開頭的來自方正,以“MF”開頭的則來自造字工房,等等。 當然,它們比英文字體貴好多好多倍(當然要貴了!因為要做近兩萬個字型啊!)。但別失望:有些製作方為個人用戶提供了具有有限字型庫的適用版,所以如果你只是想試試字體、做個Logo、或者讓你的標題頗具風格,試用版是個不錯的選擇。 中文字符都嚴格地擺放在方格之中,而細緻設計的字符會均衡地使用一個方格的位置。就連中文標點符號也同樣佔用一個方格的位置,所以在句號和逗號之後無需任何空格。我已經習慣了使用空格好多年了,但我會毫不猶豫地說,方格才是書寫語言的基礎構建單元。 我不會打擊你們小小的自信心:你應該從大量的日本漫畫中知道了亞洲語言可以從右至左、從上至下閱讀。但是,在大多數情況下,中文和英文一樣是從左至右閱讀的。但由於中文是構建在方格之中的,所以中文比英文有好很多的豎向排版表現。這意味著以藝術風格主導的短小文本(書的封面、商標或標誌),可以賦予創意地隨意擺放文字,而不全失其可讀性——只要詞序不過分錯亂。但在更基礎的閱讀中,從左至右、從上至下的順序才是標準的。 一種沒有空格的語言,你又是如何知道一個詞彙的開始與結束?如果一個文本可以在任何方向上書寫,你又是如何知道從何處閱讀?雖然我已研習中文數年,我依舊無法回答這個問題。但當我學會了句讀之後,我就不再考慮這些問題了。很顯然,其他人也並無這種顧慮:2008年的時候,研究員發布了一個課題,借助天津師範大學的學生,他們想研究在中文中加入間隔對於閱讀的影響。他們在詞彙與詞組之間加入空格,結果如下: >“.…研究結果表明,在詞彙間加入空格(或者高亮詞彙的邊界)對中文閱讀並無幫助,至少是對普通無空格文本的閱讀是沒有幫助的。” 缺少間隔讓文字排版產生了一些有趣的細節,最顯著的就是中文中並沒有連字符——排版者必須要知道詞彙或語義的結束與開始,這樣才能完成準確的句讀。 活學活用時間!這裡有些不錯的中文版式設計,首先是來自澳門TunHo的海報。這幅作品包含四個漢字,從上至下,是中國的一句俗語:“天天向上”。你可以發現作者將漢字變成了指向天空的箭矢,而環繞四周的祥雲則揭示了其中的含義。 這幅出色的作品由上海的MoreTong創作。這幅畫包含兩個被拆開的漢字——非常,也即廣告公司Anomaly的漢字。他將“非”拆分為兩半,分別置於“常”的左右。 下面的詩詞視覺化作品出自北京印刷人LiamLee之手。 在Mr.Mz創作的眾多作品中,其中有一個是對著名歷史人物“張飛”名字的視覺化表現: 這是造字工房創始人丁一為迪士尼所創作的一套字體,之所以在這裡推薦的主要願意就是愛麗絲的品牌標示超越了語言,被完好的保留了下來: 由新加坡藝術家Kevin創作的空系列作品: 由ShangchinDing創作的紐約: 上海的Wang2Mu創作的逆流而上插畫(來源於創意博客NEOCHA): 怎麼樣?非常帥氣吧!現在你就可以嘗試使用宋體來完成一次創作了,你也可以繼續到網上搜尋更多關於漢字的內容,相信你會有更多意想不到的發現!@font-face>

宋體

網頁標準
宋體示例








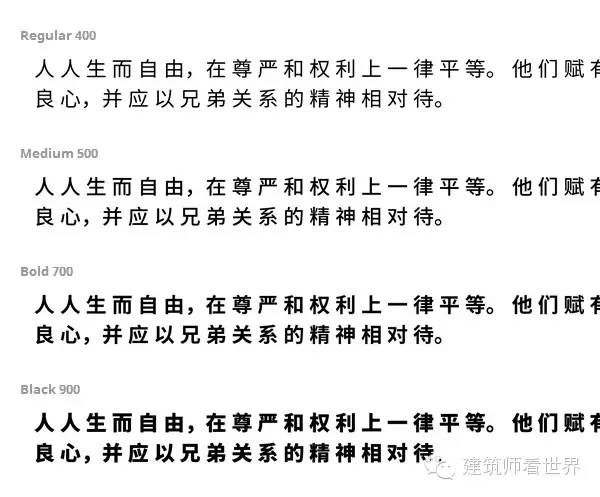
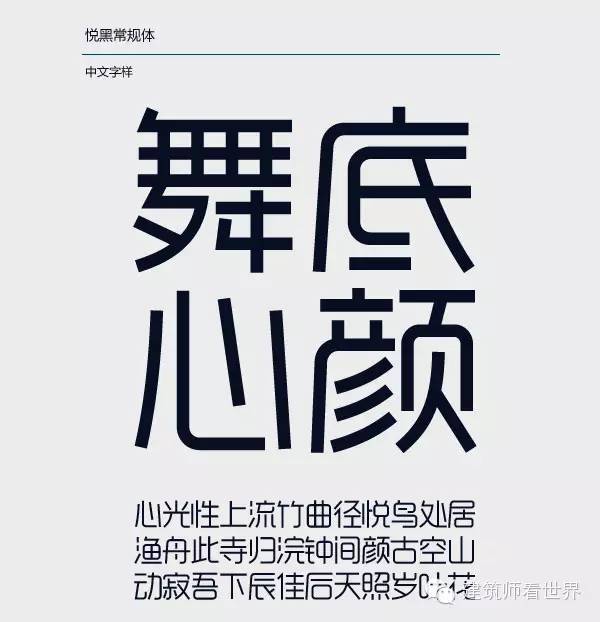
黑體

網頁標準
黑體示例








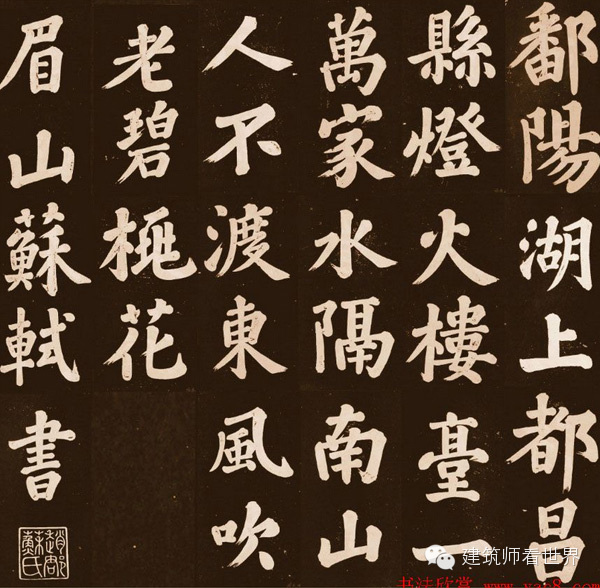
楷體

字體中書法的名稱

網頁標準
楷體示例





仿宋體

仿宋示例




美術體


圓體

你應該注意到了:字體名稱前綴
是的!使用中文字體需要獲得授權
到處都是方格

上下左右:書寫方向
竟然木有空格!
現代中文排版大觀







文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Super%20Interpretation%20%20Complete%20Guide%20to%20Chinese%20Fonts%20for%20Novices.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试