
關於現在比較流行的一些框架比如bootstrap,用得多的人會發現bootstrap確實在做扁平化風格的網站方面,提供了很大的便利,適配不同分辨率的pc端,包括能適配到移動端。
但是就我個人而言,從pc端適配到移動端這種一整套的方式還是有所不妥的,畢竟pc端顯示的內容相對於移動端來說是很多很繁瑣的,而移動端顯示的風格大多以扁平化為主,屏幕顯示的內容也不宜過多過於繁瑣,所以要想直接從pc端適配到移動端的這一整套流程下來,只適用於一些內容不多的扁平化小網站。
好了進入主題,今天主要說說html是怎麼適配不同分辨率的手機的,bootstrap雖然適配了整個屏幕的大小,但是你會發現,無論在哪個分辨率底下,字體的大小都是不會變的,沒有做到不同的分線率顯示不同的字體大小,這會造成一個問題,比如說在iPhone6的屏幕分辨率下,可以正常顯示一段文字,但是在iphone5的屏幕分辨率比較小,那麼那段文字顯示就會出現異常,這種情況在開發的過程中經常會出現。
那麼怎麼讓文字適配不同分辨率呢,不多說直接上代碼:

以上是我自己總結的一段適配移動端的代碼,安卓最大分辨率是750,那麼我也以750為分界點,來設置項目的根字體大小。
那要怎麼應用呢,主要是在單位的應用上,這裡推薦使用rem,對rem不熟的朋友可以先去了解一下。
如下給一個佈局的例子,比如在iphon6的分辨率為375,那麼.p{font-size:1rem}
此時在iphone6屏幕上顯示的字體大小就是1*20 = 20,也就是20px大小,而750的分辨率下的字體大小就是1*40 = 40,也就是40px大小,所以在佈局的時候會涉及到px與rem兩種單位間的換算問題。
這裡推荐一個在線小工具http://alurk.com/,這個可以一次性將px全部轉為換rem,http:/ /pxtoem.com/這個可以一個一個的轉換,看具體需求了。 當然,還有其他方式的適配代碼。
第二部分
rem 作為一個低調的長度單位,由於手機端網頁的興起,在屏幕適配中得到重用。使用 rem 前端開發者可以很方便的在各種屏幕尺寸下,通過等比縮放的方式達到設計圖要求的效果。
rem 的官方定義『The font size of the root element.』,即以根節點的字體大小作為基準值進行長度計算。一般認為網頁中的根節點是 html 元素,所以採用的方式也是通過設置 html 元素的 font-size 來做屏幕適配,但實際情況真有這麼簡單嗎?
首先我們來看看使用 rem 實現手機屏幕適配的常用方案。
以設計稿的寬度為640px,即:designWidth = 640,同時設定在640px屏寬下 1rem=100px ,即:rem2px = 100。
設置 1rem=100px 的優點不言而喻。前端開發者在切圖、重構頁面的時候,通過直接位移小數點的方式,就可以將UI圖中測量到的 px 值換算成對應的 rem 值,方便快捷。
此外,在head 中我們還設置了:<meta name='viewport' content='width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0' /> ;
viewport 的作用很重要,但不是本文的重點所以不展開,有興趣的同學可以自行搜索。
先來看看具體方案:
下面四個方案來自同事共享,原理都是採用等比縮放的方式—— 獲得目標屏幕寬度和設計稿寬度的比,作為rem 的基值(縮放係數),設置為html標籤的字體大小。不同的只是在於性能取捨和書寫習慣。
方案1
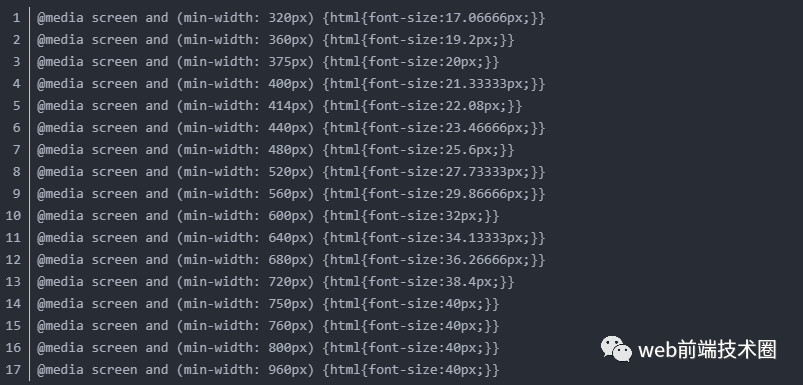
@media screen and (min-width: 320px) {html{font-size:50px;}}
@media screen and (min-width: 360px) {html{font-size:56.25px;}}
@media screen and (min-width: 375px) {html{font-size:58.59375px;}}
@media screen and (min-width: 400px) {html{font-size:62.5px;}}
@media screen and (min-width: 414px) {html{font-size:< span class='hljs-number' >64.6875px;}}
@media screen and (min-width: 440px) {html{font-size: 68.75px;}}
@media screen and (min-width: 480px) {html{font-size :75px;}}
@media screen and (min-width: 520px) {html{font-size :81.25px;}}
@media screen and (min-width: < span class='hljs-number' >560px) {html{font-size:87.5px;}}
@media screen and (min-width: 600px) {html{font-size:93.75px;}}
@media screen and (min-width : 640px) {html{font-size< /span>:100px;}}
@media screen and (min-width : 680px) {html{font-size< /span>:106.25px;}}
@media screen and (min- width: 720px) {html{font-size :112.5px;}}
@media screen and (min -width: 760px) {html{font- size:118.75px;}}
@media screen and ( min-width: 800px) {html{font -size:125px;}}
@media screen and ( min-width: 960px) {html{font -size:150px;}}方案2
@media screen and (min-width: 320px) {html{font-size:312.5%;}}
@media screen and (min-width: 360px) {html{font-size:351.5625%;}}
@media screen and (min-width: 375px) {html{font-size:366.211%;}}
@media screen and (min-width: 400px) {html{font-size:< span class='hljs-number' >390.625%;}}
@media screen and (min-width: 414px) {html{font-size: 404.2969%;}}
@media screen and (min-width: 440px) {html{font-size :429.6875%;}}
@media screen and (min-width: < span class='hljs-number' >480px) {html{font-size:468.75%;}}
@media screen and (min-width: 520px) {html{font-size:507.8125%;}}
@media screen and (min-width : 560px) {html{font-size< /span>:546.875%;}}
@media screen and (min- width: 600px) {html{font-size :585.9375%;}}
@media screen and (min -width: 640px) {html{font- size:625%;}}
@media screen and ( min-width: 680px) {html{font -size:664.0625%;}}
@media screen and (min-width: 720px) {html{ font-size:703.125%;}}
@media screen and (min-width: 760px) {html{font-size:742.1875%;}}
@media screen and (min-width: 800px) {html{font-size:781.25%;}}
@media screen and (min-width: 960px) {html{font-size:937.5%;}}方案3
var designWidth = 640, rem2px = 100;
document.documentElement.style.fontSize =< br>
((window.innerWidth / designWidth) * rem2px) + 'px';< /code>方案4
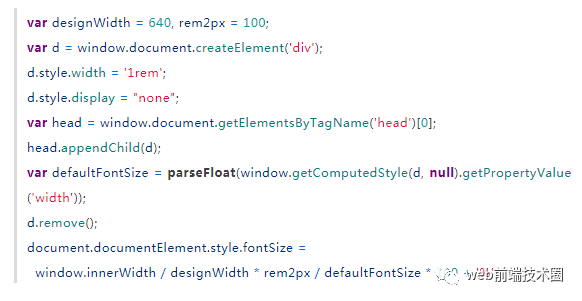
var designWidth = 640, rem2px = 100;
document.documentElement.style.fontSize =
((((window.innerWidth / designWidth) * rem2px) / 16) * 100) + '%';為了更避免理解上的混亂,我在上面js的代碼中加了( ) ,實際代碼中是不需要的。
詳細分析一下,rem 和 px 直接的轉換公式可以寫為:
1rem = 1 * htmlFontSize
htmlFontSize 為 html 元素的字體大小。
首先來看方案1中,在屏寬為640px情況下的設置:
@media screen and (min-width: 640px) {html{font-size:100px;}}
可以很明顯的表現出這一點1rem = 1 * 100px ,同我們最初的設定。那麼我們要得到其它屏幕大小的 htmlFontSize 值要怎麼辦。很簡單如方案3,因為我們的採用等比縮放的方式適配,所以計算目標屏幕寬度和設計稿的寬度的比即可:
window.innerWidth / designWidth * rem2px + 'px'
由於瀏覽器默認字體大小為16px,所以當我們使用百分比作為根節點html 的字體大小時,即html元素的font-size值設置為一個百分比值,rem 的計算方式就會改為:
defaultFontSize = 16px
1rem = 1 * htmlFontSize * defaultFontSize
如方案2中,在屏寬為640px情況下的設置:
@media screen and (min-width: 640px) {html{font-size:625%;}}
應用上面的公式:
同樣的可以得到所有屏幕大小下,html 的 font-size 值的計算公式,即為方案4:
1rem = 1 * 625% * 16px
其中: 625% * 16 = 6.25 * 16 = 100
所以:1rem = 1 * 100px
通過方案3和方案4的公式,就可以很方便的生成方案1和方案2中的css。
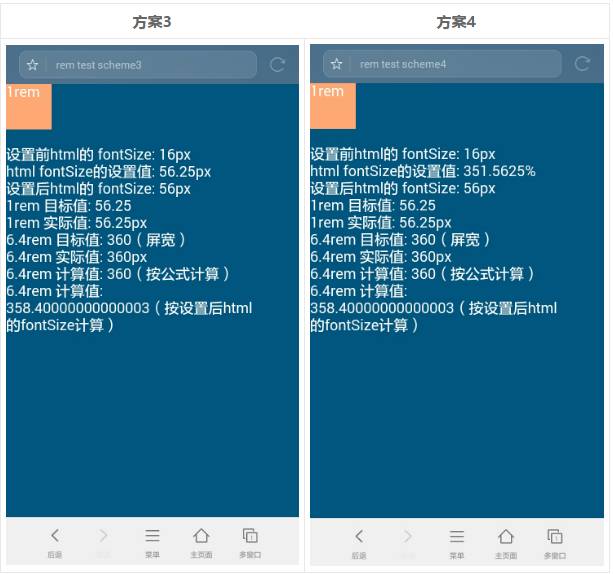
如下面兩張圖,是在屏寬為360px下的效果,通過計算目標為:1rem = 56.25px。方案3設置值為:56.25px,方案4設置值為:351.5625%

到目前為止貌似很完美的解決了問題,實際情況當然是出現了意外。在有些 Android 手機上,瀏覽器或 webview 的默認字體是隨著系統設置的字體改變的。這樣就會導致默認字體大於或小於 16px。
修改默認字體大小後,我們再看方案3和方案4。
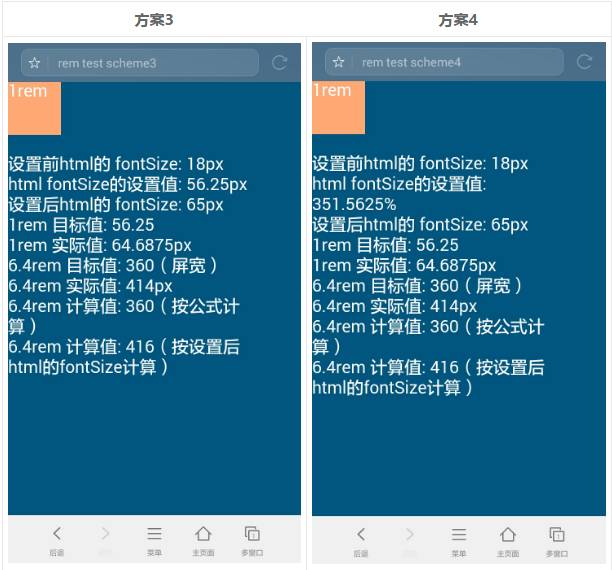
同樣在屏寬為360px下,我們調大系統字體大小,如下面的效果
設置前html 元素的字體大小的計算值為18px ,設置後的計算值為65px ,由於屏幕寬度沒有改變,我們的目標值,即我們在html 元素上設置的font-size 值也沒有變化任然為56.25px,而最終計算值出現了偏差。

分析偏差前,先來看在360px屏寬下,方案3和方案4的計算過程:
方案3:
document.documentElement.style.fontSize = 56.25px
htmlFontSize = 56.25px
1rem = 1 * htmlFontSize = 56.25px
實際為:
1rem = 64.6875px
方案4:
document.documentElement.style.fontSize = 351.5625%
htmlFontSize = 351.5625%
defaultFontSize = 18px< br>
1rem = 1 * htmlFontSize * defaultFontSize = 351.5625% * 18px = 63.28125px
351.5625% * 18 = 63.28125
實際為:
1rem = 64.6875 px
貌似方案4的計算結果很接近實際效果,而方案3偏差很大。再來比較方案3和方案4的計算公式:
// 方案3
document.documentElement.style.fontSize =
window.innerWidth / designWidth * rem2px + 'px';
// 方案4
document.documentElement.style.fontSize =
window.innerWidth / designWidth * rem2px / 16 * 100 + '%';
< /pre>方案4較於方案3其實多除了一個16,可以推測瀏覽器在計算rem 的具體值時,如果html 設置的font-size 為px 值時會先除以16 ,然後再乘以htmlFontSize。
1rem = 1 * (56.25px / 16) * 18
< br>1 * (56.25 / 16) * 18 = 63.28125
方案4存在問題,是因為系統的默認字體改為了18px ,但是我們在計算百分比是時候,還是以16px 為基準值進行計算,所以出現偏差(計算值和實際值之間還有一點偏差這個在後面會提到)。
而在方案3中,我們其實是不考慮瀏覽器默認字體大小的,但在實際使用的過程中,瀏覽器還是除了 16 ,而此時默認字體大小為 18px。得出如下在 html 的 fontSize 設置為 px 的情況下 rem 的計算公式為:
1rem = 1 * (htmlFontSize / 16) * defaultFontSize
在系統設置的字體大小發生改變時,defaultFontSize 會跟著改變,而16 不會變化。所以方案3雖然表面上不考慮默認字體大小的變化,只關注屏幕與設計稿之間的寬度比,但在實際計算中還是使用到了默認字體大小,而且還有一個不變的16 在作祟,導致方案3失敗。
所謂的「root element」其實不是想像的那樣,一個是16,一個是18,到底取的是那個 root element 的字體大小。
ok,rem 的計算的時候,px 的方式會有一個16不隨系統字體大小改變,所以我們採用百分比的方案,繞開這個問題。
採用百分比的方案4因為在計算時寫死了默認字體大小 16px。所以它的偏差在於沒能動態的獲取默認字體大小。更新如下:
方案4.1
var designWidth = 640, rem2px = 100;
var h = document.getElementsByTagName('html')[0];
var htmlFontSize = parseFloat(window.getComputedStyle(h, null)
.getPropertyValue('font-size'));
document.documentElement.style.fontSize =
window< /span>.innerWidth / designWidth * rem2px / htmlFontSize * 100 + '%';
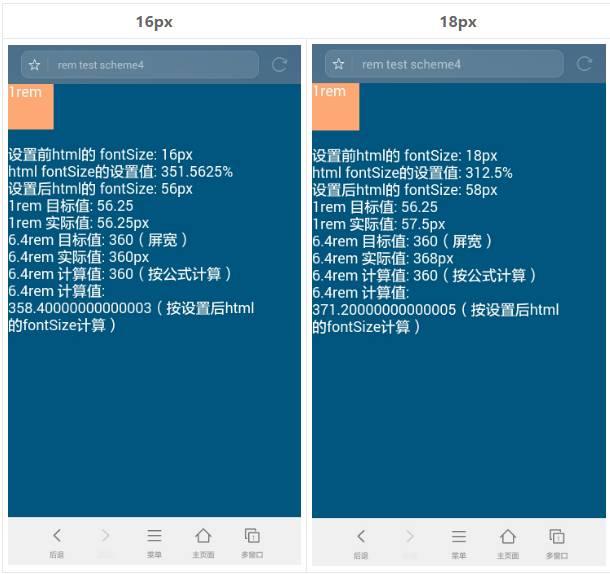
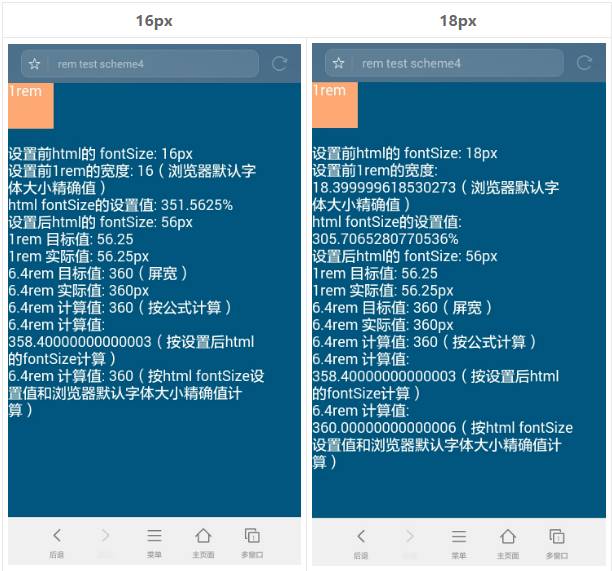
< /code>效果如下圖:
16px 的圖中,設置後的 html 的 font-size 與 1rem 的實際值有偏差,同時 6.4rem 的計算值也有偏差。通過查看代碼發現html的font-size使用的是: getPropertyValue('font-size') 而 1rem 使用的是getPropertyValue('width'),偏差出在計算 font-size 的時候瀏覽器進行了四捨五入。 rem 定義中的另一個元素「font size」也不能按字面意思使用,宣告失守。
18px 中的偏差,以及上文中方案4在 18px 實際值和計算值出現的偏差都是同樣的問題。所以基準值還需要修改。

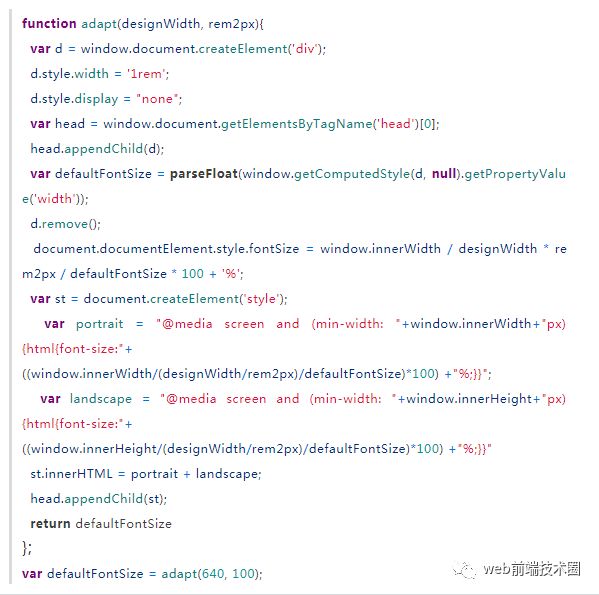
在更新一版,方案4.2:

效果如下圖:

到此為止,rem 在默認字體不是 16px 的情況下的處理已經解決,考慮到還有設計屏幕旋轉,最終手機端的解決方案為:

回過頭來再看 rem 的定義,『The font size of the root element.』。我們以為的 root element —— html 其實還有個影子在作祟,而我們以為的 font-size 其實是個近似值。
*聲明:內容與圖片均來源於網絡(部分內容有修改),版權歸原作者所有,如來源信息有誤或侵犯權益,請聯繫我們刪除或授權事宜。

文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Summary%20of%20the%20layout%20of%20Html5%20mobile%20terminal%20adapting%20to%20different%20resolutions.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试