
< code><html><head><meta charset< /span>='utf-8'><title>CSS字體樣式屬性</ title></head><body><p class='part1'>我是設置為微軟雅黑、18像素、傾斜、加粗的紅色字體</p><p class='part2' >我是使用@font-face屬性定義的服務器字體,顯示為24像素的藍色字體</ p></body></ html>
2、定義 CSS樣式
使用內嵌式CSS樣式表為頁面添加樣式,具體CSS代碼如下:
- < li>
<style type='text/css'>@font-face{font-family:ziti; /*服務器字體名稱*/src:url(font/FZJZJW.TTF); /*服務器字體名稱*/}.part1{font-family:'微軟雅黑';< span class='code-snippet_outer'> font-size:18px;color:red;font-style:italic;font-weight:bold;}.part2{font-family:ziti; /*設置字體樣式*/< span class='code-snippet_outer'> font-size:24px;color:blue;}</style< /span>>
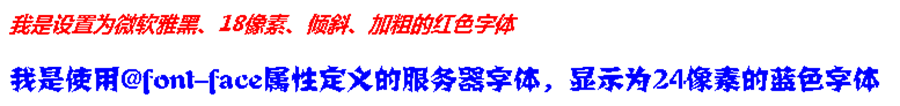
保存後,在谷歌瀏覽器中預覽,效果如圖3-10所示。
圖3-1CSS字體樣式屬性效果
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Styling%20text%20with%20CSS.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试