有幾個顏色,缺乏層次感和質感。實際上,即使是一張渣圖,只要善於運用一些設計技巧,也能讓它炸裂出質感。下面將介紹五個案例,教會你如何利用設計技巧讓渣圖變得有質感。 1. 圖片濾鏡:通過運用圖片濾鏡,可以改變圖片的色調和氛圍,增加質感。例如,可以嘗試使用黑白濾鏡或暖色濾鏡,使圖像更有層次感和情感。 2. 背景虛化:如果圖片的背景雜亂無序,可以嘗試使用虛化效果來突出主體。通過減少背景的清晰度和增加主體的對比度,可以使主體更加突出,從而增加整體質感。 3. 色彩調整:通過調整圖片的色彩,可以改變整體的氛圍和質感。
作者:王猛奇 授權轉載自:我是設計濕
許多同學會經常困惑於圖片的處理,覺得自己拿到了一張比較普通的圖片,沒有質感,色調乏味。最後做出的圖稿太過簡單,只是簡單整合信息對整體畫面的作用從視覺效果來看並不大。

所以平時看設計的時候就開始哀嘆,怎麼人家拿到的圖那麼好,我這個命哦...

確實,平時我們根本拿不到這麼好的圖,不是所有的甲方都這麼有錢,有專業的模特,專業的攝影,專業的營銷團隊。但是問題是,甲方有錢的人家找你做嗎?你多便宜啊。心裡沒有點數嗎?

這次的教程我們用五個方案來逐步一點一點告訴你,不同的圖片處理對於整體畫面的影響力到底有多大。那麼具體到一個畫面當中,需要顧及的部分挺多的。
圖片處理,構圖方式,文字整理分組排列,顏色選擇,圖形點綴,這些方面我們盡量都注意到。
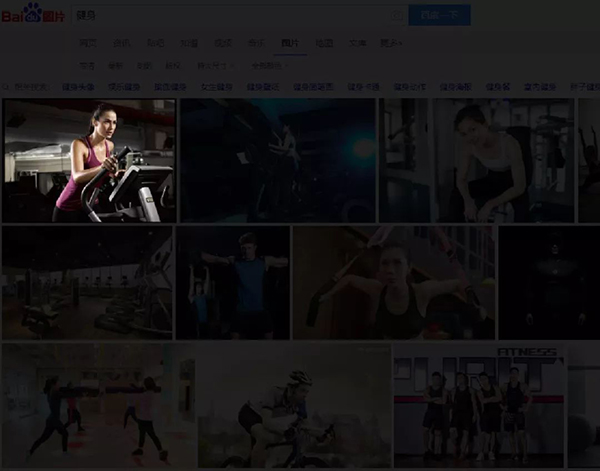
首先,我們來看一下,這次我們拿到的圖片,為了裝作圖片的質量一般,我的確是隨便百度了一個圖。而且是顯示的第一個圖,都不帶挑的。很少有像我這麼真誠的人了,注意珍惜。
再來看一下文案,文案這次我就簡單處理一下,什麼叫做簡單處理呢?就是把字體選好,中英文搭配好,字重選對,字距調整,行距調整,信息分組,層級明確,字距拉開,簡單的形式化處理,你看,就是這麼簡單。
文案的處理不用特別複雜,你要注意,無論如何我們是要傳達信息給受眾的,不要陷入自嗨,整理信息的時候不要你覺得哪個重要哪個次要,站在受眾的立場來看。
如果你要去健身的話,你關注的信息點到店重要的有哪些,哪些不重要,層級順序又是如何劃分的?多想想。
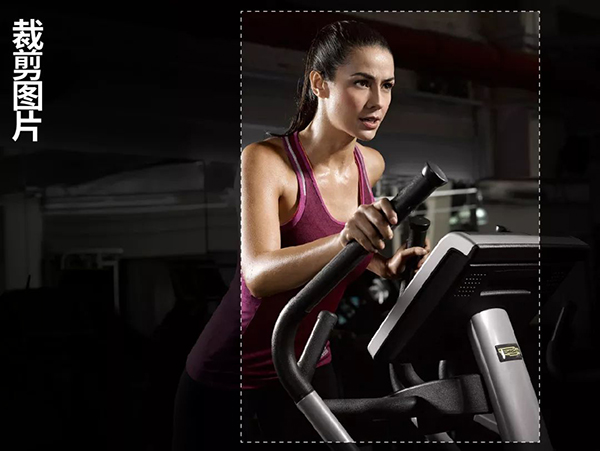
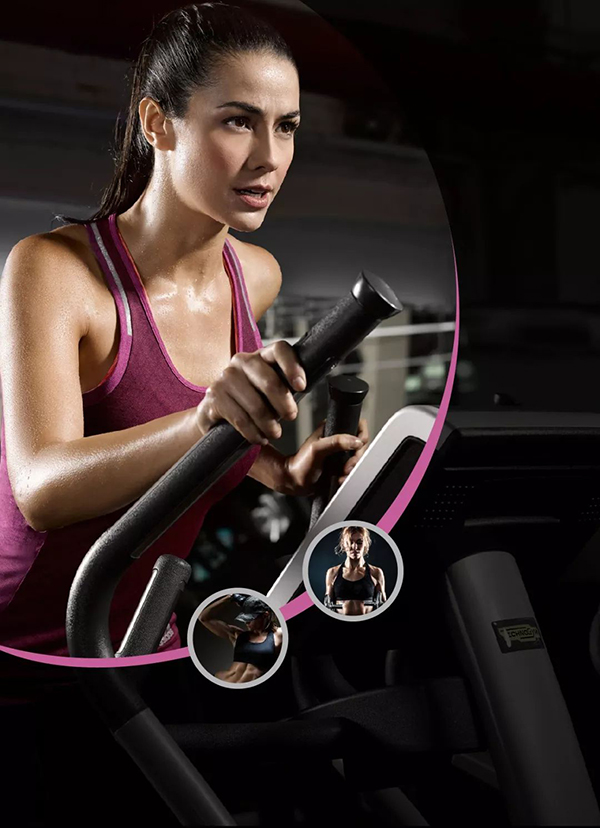
我們拿到的圖是這樣的,所以你要觀察了,這是一張人物為主的畫面,人物在一個場景之內,這個場景重要嗎?重要,她是在健身房運動的一個狀態。但是這個場景我們不用全部保留,摘取一部分就可以了。所以這一步,我們要進行圖片裁切,讓畫面進行主要聚焦。讓第一視線留在人物上。
然後用一個簡單的圖形讓人物二次聚焦,其餘部分我給了百分之八十的黑色透明度疊加。然後加一個小的常規裝飾圖形,兩個小圖點綴。
然後文案依次排列。
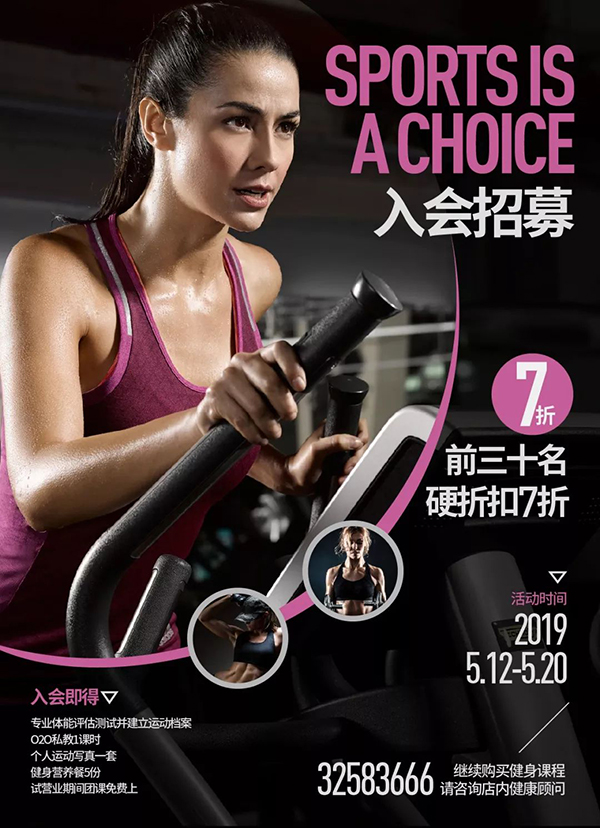
這個一個非常常規的方向。
總結一下這個案例我們用到的方法主要是兩個。
01.圖片裁切
02.明暗對比再次突出主圖。
那麼圖片的裁切我們已經確定了,下面我們來簡單演示一下第二種形式表達。
這個案例我們主要看一下,利用簡單的色彩疊加圖片,處理一下圖片的色調和質感,不需要你做更多複雜的調色操作,非常簡單。
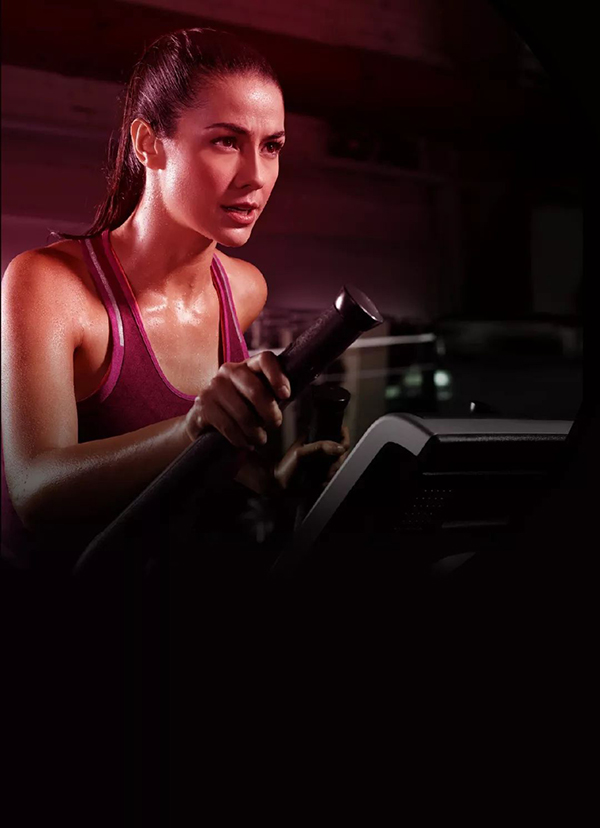
下圖可以看見,首先我給圖片做了一個人物的聚焦漸變,還是沿著第一個方案的思路,其餘部分我全部給了一個黑色到透明的漸變,文案會更加清晰一些。
因為構圖方式幾乎是從左右構圖變成了半包圍構圖,所以文案的部分我稍微調整了一下。
對比第一個方案,是不是這個案例圖片的質感稍微提升了一點點呢?
總結一下這個案例我們主要用到的方法。
01.圖片裁切
02.漸變疊加圖片(我這裡用到的是“柔光”)
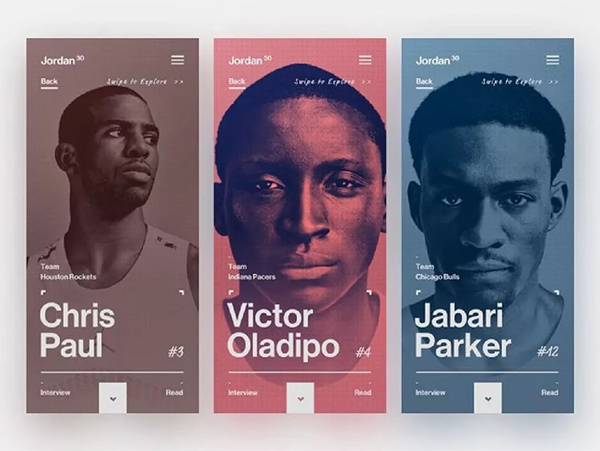
第三個案例我們結合一下案例一和案例二,然後在色彩上可以再突破一點,兩個小圖的部分我也進行了簡單的形式感處理,這樣整體出來的對比效果更好一些,更顯質感。
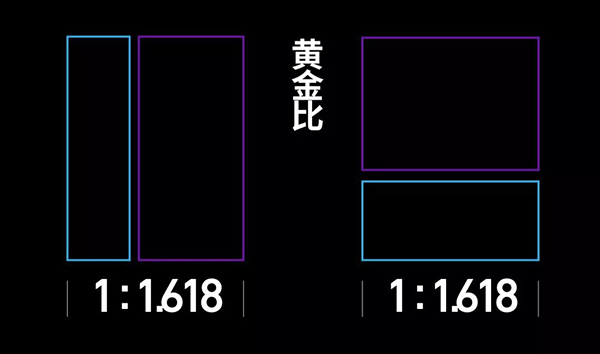
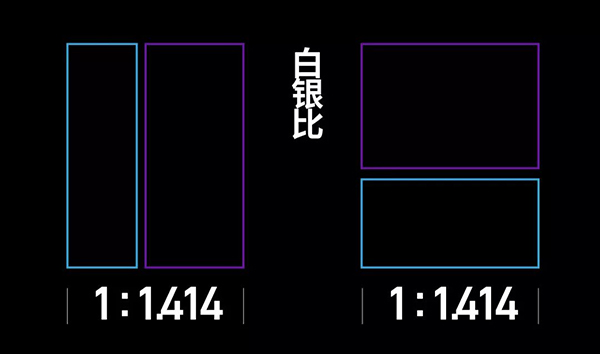
有同學就有疑惑了,這個左右的對比有什麼依據嗎?沒錯,正是白銀比。
黃金比和白銀比都是常用的一種比例方式,在日本海報當中其實我們經常會見到白銀比。
但是不要盲目用,如果合適的話就可以加,不能加不要勉強。
扯遠了,我們來看一下這個案例的最終效果。
總結一下這個案例我們主要用到的方法。
01.圖片裁切
02.漸變疊加圖片
03.明暗對比再次突出主圖
04.圖片分成兩部分做白銀比
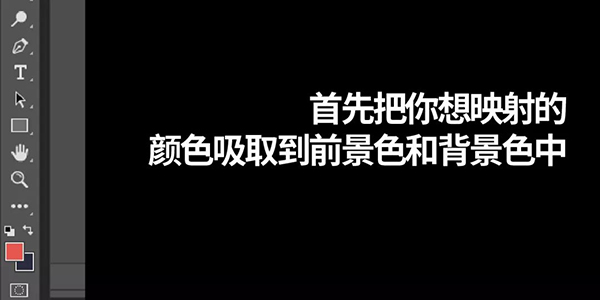
第四個案例我們主要來說一個很重要的調色功能----漸變映射
這個功能是在ps裡完成,也是比較簡單實用的一個方法。
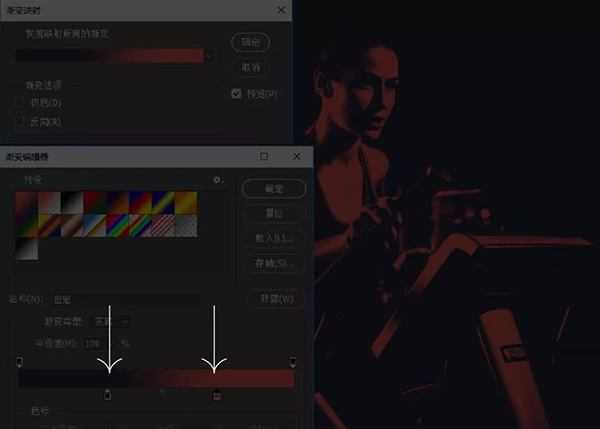
然後圖像—調整—漸變映射,找到這個功能之後,開始進行細節調色,一直調到你想要的效,我這裡主要是想讓人物的明暗對比再大一些。
添加文案之後的最終效果。
總結一下這個案例我們主要用到的方法。
01.圖片裁切
02.漸變映射
第五個案例其實是為了加深大家對於漸變映射這個功能的理解,換了一種顏色和排版方式重新演繹了一下第四案例的方向,你會發現以上這些案例中我主要用到的構圖方式基本還是左右構圖,而且人物一直是在左邊,這個因為人物的目光是最好是能覆蓋在文案上,受眾會沿著人物的目光方向來閱讀文案,也是一個小細節。
然後這個案例中,我用了一個簡單線條與人物之間做了一個穿插關係,有同學就要問了,你那個看也看不懂的英文到底是個什麼東西?看不懂就對了,我想讓你看懂的話它就是重要信息,如果你看不懂,那麼它就只是一個簡單的裝飾作用的點綴,儂曉得伐?
總結一下這個案例我們主要用到的方法。
01.圖片裁切
02.漸變映射
03.線條與人物的穿插關係
好了,這次就先聊到這裡,下期見。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Slag%20pictures%20can%20also%20burst%20in%20texture%20five%20cases%20will%20teach%20you.html





























 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试