本文轉載自:
Frank Septillion:https://www.septillion.cn/archives/2560

思源宋體,如何評價,以及如何正確使用
2017 年 4 月 3 日,Adobe 聯合 Google 發布了思源宋體。思源宋體是思源黑體的兄弟字體,同樣支持繁簡中文、日文、韓文四種語言,同樣包含七種字重,同樣使用 OFL 自由授權,並在 GitHub 上開源。其中,中文部分由我國的常州華文設計,遵循 GB 18030 通用規范漢字表,包含 8105 個規範字和 196 個額外字。
如何評價
思源宋體對於漢文字體屆的貢獻完全不亞於思源黑體。
如果操作系統並沒有合適的字體來顯示對應的字符,它就會被顯示成“豆腐塊”。 Google 希望通過讓開源Noto 字體家族覆蓋所有Unicode 字符的方式來徹底告別“豆腐塊”的存在,而“思源”系列字體便是Noto 字體家族針對中文、日文和韓文(Chinese、Japanese、Korean,CJK)的重要子集。之前的思源黑體是無襯線字體,而這次的思源宋體是襯線字體。
“思源”系列字體最顯著的特徵是其開源免費的授權方式,即使是商業使用也毫無限制。這種授權方式可以最大化“思源”的普及率,再加上後來 Google 將其內置到 Android 中,你可能在不知不覺中已經成為思源字體的受益者。
但是以此概括思源字體的貢獻未免太過於狹隘。上文提到,思源字體是針對四種字型的字體,這就意味著思源可以完美顯示同一個漢字在不同語言中的變種,這樣一來四個區域的人都不會覺得奇怪。

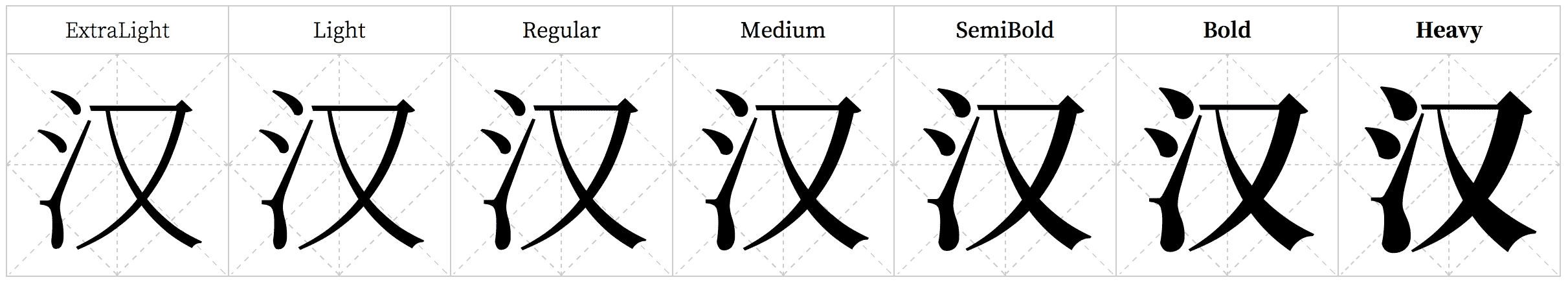
思源字體還支持七種字重,這在漢字字體歷史上前所未有的。在思源字體之前,大部分中文字體只有兩個字重(常規、粗體),微軟雅黑有三個字重(細體、常規、粗體)。之後發布的蘋果“蘋方”字體支持六個字重,也不如思源字體豐富。

除此之外,Adobe Typekit 服務還允許你免費將思源系列字體用到網站上,雖然免費套餐有一定的流量限制。
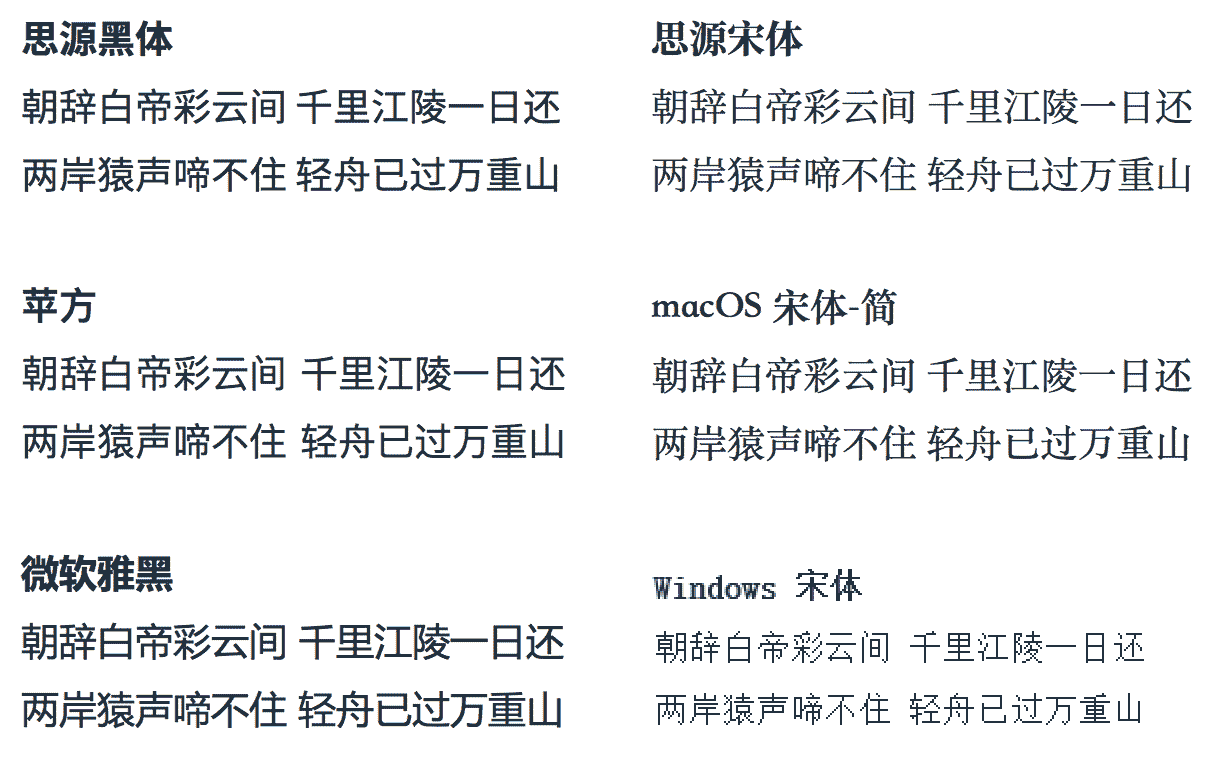
對比 macOS 系統內置的宋體,思源宋體不但字重更豐富,並且字面更大,易讀性稍好。 Windows 內置宋體直接負分出局。相比思源黑體這種非襯線字體,思源宋體更適合正式的文檔,感覺更莊重。

需要指出的是,由於思源字體由 Google 和 Adobe 聯合開發並發行,雖說中文名稱相同,但是並沒有統一的英文名稱。 Google 將思源字體歸入旗下Noto 字體家族,因此思源黑體的名字為Noto Sans CJK,思源宋體的名字為Noto Serif CJK;Adobe 將思源字體歸入旗下Source 字體家族,因此思源黑體的名字為Source Han Sans ,思源宋體的名字為Source Han Serif。這一點帶來的影響隨後說明。
思源字體也內置了西文,其西文部分使用的是 Adobe Source 家族字體,即思源黑體集成 Source Sans Pro、思源宋體集成 Source Serif。無論是 Google 還是 Adobe 發行的版本都是如此。
如何正確使用
下載頁面:GitHub、Google
在本地使用
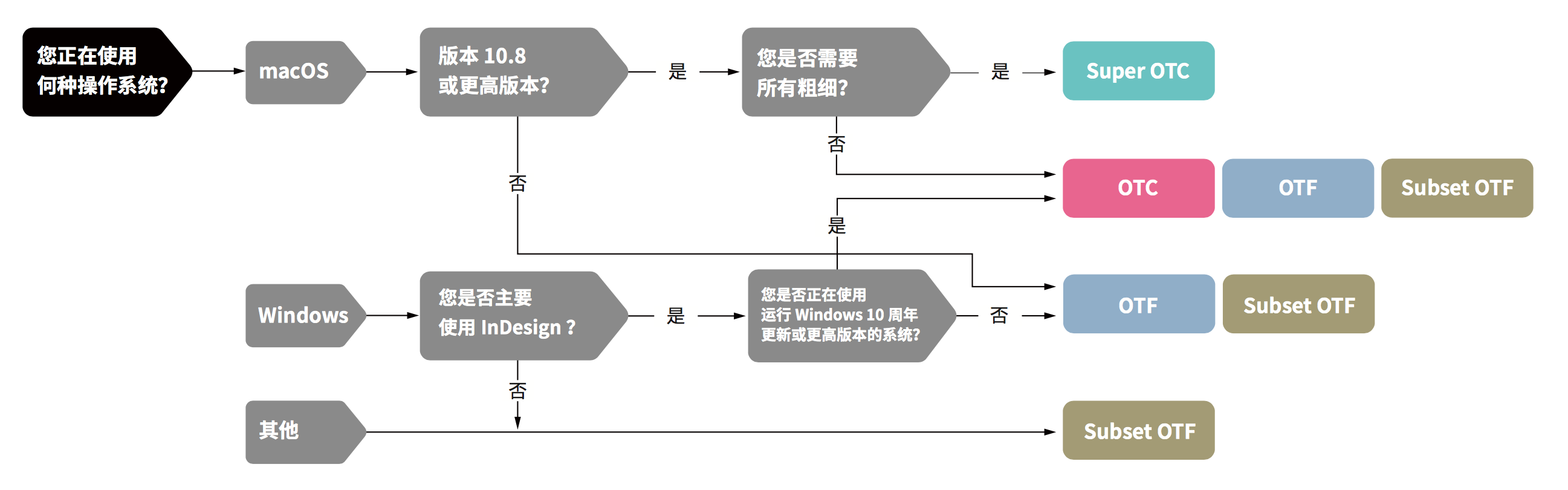
Adobe 提供了多語言的下載指南(PDF),中文部分如下圖所示

下載好對應的版本之後,便可以安裝了。
在 Windows 10 上,雙擊打開字體即可選擇安裝。在 Windows 8 及之前的版本中,需要打開控制面板 – 外觀與個性化 – 字體,將下載好的字體拖到裡面。
在 macOS 上,雙擊打開字體即可選擇安裝。
在 iOS 7 及以上版本中,安裝字體需要從 App Store 下載 AnyFont 或者 WorkFlow。具體的方法可以參考我的這篇文章。 iOS 6 及以前版本不支持安裝字體。
直到 Android 7.1,Google 還不允許用戶安裝字體。某些 ROM 允許用戶替換系統默認字體,詳情請諮詢相關客服。
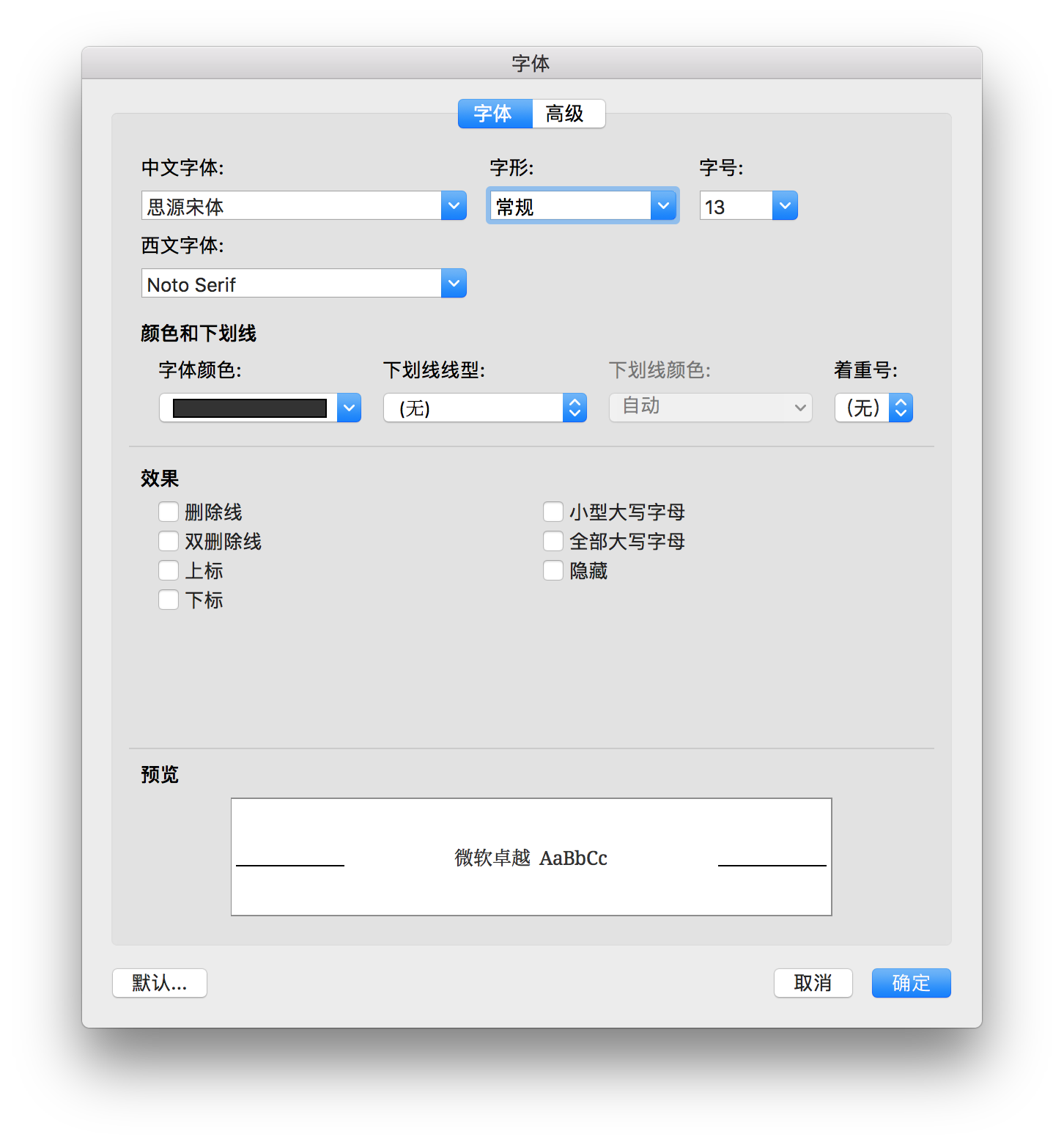
上文提到,思源字體西文部分使用的是 Adobe Source 家族字體,因此如果想要搭配 Noto 字體家族使用,需要明確聲明在西文部分使用 Noto 字體。

在網頁中使用
思源這麼強大的字體,當然會有站長想要使用。我的博客就已經在標題處使用了思源宋體,在大部分瀏覽器上顯示都不會難看。
在網頁中使用中文字體一向比較困難,其中最主要的原因是中文字體往往體積過大,西文字體一般可以在百KB 左右解決問題,而中文字體少則幾個MB,大則上百MB,這樣會嚴重拖慢網站的加載速度。可能是出於這樣的原因,Google Font 也並未託管思源字體。
慶幸的是,Adobe Typekit 服務提供了對思源字體的託管,只需要註冊一個 Adobe 賬戶,便可以免費使用思源系列字體。免費賬戶的訪問量會有一些限制,升級賬戶需要付費。但是對於個人博客來說,免費賬戶足夠用了。
你可以順著 Adobe 官方的指導來創建賬戶、將字體添加到 kit 並將相應的 JavaScript 腳本添加到頁面的 <footer> 中。 Typekit 腳本會在網頁加載完成後再加載字體,並且會根據需要只加載需要的字符,大幅提升速度。但是即使是如此,中文字體的加載還是會相對緩慢,所以不建議大篇幅使用動態字體,文章正文還是使用系統內置字體更好。 Typekit 使用的是 Akamai CDN 服務,在國內的速度差強人意(差強人意:大體令人滿意)。
這裡主要說一下如何在 CSS 中正確聲明思源字體。上文提到,思源字體有多個版本,針對不同的操作系統和語言,其使用的名稱也不同。因此在 CSS 代碼中正確地聲明思源字體需要考慮所有思源字體的版本。
思源黑體
'Noto Sans CJK SC', 'Noto Sans CJK', 'Source Han Sans', source-han-sans-simplified-c, sans-serif;
這樣聲明可以讓瀏覽器先調用系統內已安裝的思源黑體,沒有的話再從網絡上加載。如果網絡也加載失敗,會回落到系統默認的非襯線字體。思源黑體的內置西文是 Adobe Source Sans Pro。
思源黑體 + Google Noto Sans
'Noto', 'Noto Sans CJK SC', 'Noto Sans CJK', 'Source Han Sans', source-han-sans-simplified-c, sans-serif;
思源宋體
'Noto Serif CJK SC', 'Noto Serif CJK', 'Source Han Serif SC', ‘Source Han Serif’, source-han-serif-sc, serif;
思源宋體內置的西文字體是 Adobe Source Serif。
思源宋體 + Google Noto Serif
'Noto Serif', 'Noto Serif CJK SC', 'Noto Serif CJK', 'Source Han Serif SC', ‘Source Han Serif’, source-han-serif-sc, serif;
配合其他字體使用
緊接著 font-family 後面添加西文字體可以替換掉思源字體內置的西文字體;在結尾 serif 前面添加中文字體可以添加回落字體,但是一般情況下不必要。
我的用法
我在網站的標題處使用思源宋體,字重高達 900。這種字重只有思源宋體能提供,其他任何宋體都不能實現如此豐富的字重。如果系統中已經安裝思源宋體,優先使用本地字體。如果本地沒有安裝,則從 Typekit 下載。如果思源宋體下載失敗,尋找系統內的宋體使用。
在網站的正文中,我是用思源黑體作為最後的回落字體。當系統中已經安裝蘋方、思源黑體或者微軟雅黑的時候,依次使用這三個字體,不會從 Typekit 下載動態的思源黑體。如果操作系統中很遺憾沒有上述的字體(比如 Android、Ubuntu 等),再下載思源黑體。如果思源黑體下載失敗,回落到系統默認的非襯線字體。
這種用法兼顧了樣式和加載速度。
本文轉載自:
Frank Septillion:https://www.septillion.cn/archives/2560
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Siyuan%20Song%20Typeface%20how%20to%20evaluate%20it%20and%20how%20to%20use%20it%20correctly.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试