大噶好,由於天天被問到自己文章的排版方法,所以此文橫空出世。
引言
先來解釋一下,我的文章字體為什麼有顏色。
主要是因為對文本內容進行了 css 樣式設定,如果你沒有計算機基礎,也可以像我一樣,將css樣式理解為一種文本樣式殼。 css 殼一罩,你的文本內容就會呈現出各種設定好的格式,比如:字體、字號、間距、顏色等。
再來解釋一下,我的文章為什麼多平台樣式都一樣,比如公眾號和什麼值得買。
因為文章不是用各平台自帶的富文本編輯器撰寫,而是使用一種標記語言 Markdown 語言。通過在專門的 Markdown 編輯器中寫好後,再貼入各個平台。最後通過對文本的 css 樣式渲染,以此保證多平台樣式一致。
當然,最大的好處是:只需一次性投入 10 分鐘,從此再也不用編輯各個平台的文章格式。
什麼是 Markdown 語言
Markdown 的創始人 John Gruber 這樣定義:
'Markdown' is two things:(1) a plain text formatting syntax;
(2) a software tool, that converts the plain text formatting to others.
簡單來說,Markdown 是一種標記性語言,使用各種標記字符用來賦予文字不同的格式。
並且,可以將帶有標記符號和文本混合的內容,轉換為一種帶有固定格式的排版效果。
創作者
Markdown 是在 2004 年,由一位程序員 John Gruber 創造的。不過,說 John Gruber 是一位程序員可能不太確切,雖然他有計算機學位,但 John Gruber 還是一位作家、博客博主,以及一名 UI 設計師。
所以 Markdown 在發明之初,也是始於博客,並且流行於程序員和職業撰稿人之間的一種碼字工具。
國內推廣
距離Markdown 出世至今,已有十餘年,雖然在國外十分流行,但國內的推廣可能還得歸功於喜歡買比特幣,割韭菜的李笑來。
雖然李笑來的比特幣哲學不一定為人接受,但很多人倒是看上了他公眾號文章的排版,簡單優雅,不費勁,頗有一番極簡禪意。於是李笑來順勢分享,Markdown 便傳開了。
李笑來的 Markdown 普及文章
Markdown 特點
高效排版
一次排版,適用多個平台
不再需要逐個平台修改格式
不需要再學習其他編輯器使用
作為原創作者來說,寫出好文章是我們一直為之努力的事,但更讓我們頭痛的,是每發一個平台,就不得不重新編輯一遍文章格式。就算是熟練手,一篇精修的公眾號文章光修改格式,也差不多能消耗掉幾個小時。
而使用了 Markdown 之後,我再也沒有這種煩惱了,一心一意創作內容就好。
又由於 Markdown 文本格式適用於多平台,所以無需多次排版,甚至再也沒打開過花樣繁多的 秀米、135 等編輯器。
高效寫作
沒有各種按鈕,專注內容輸出
雲端保存,不怕丟失
雖然我不太懂現在流行的“沉浸式寫作”,但自從使用 Markdown 以來,確實寫作狀態更專注。
如果是以往使用Word 等有各種格式按鈕的富文本類編輯器,我寫幾個字總是想要用鼠標改改格式,加粗、下劃線、背景填充、首行縮進、項目符號,輪著琢磨一遍。 而使用 Markdown 後,真正做到了“我手寫我心”,文本只需要幾個格式,還是用鍵盤敲一敲標記符號就可以搞定的。
而且 Markdown 編輯器的雲端保存功能,也讓我免除了後顧之憂,不用再每寫幾個字就誠惶誠恐的 [Ctrl+S]了。自動保存頻率差不多是 5~10 min ,斷網也不要緊,網絡再次接入後會第一時間同步。
多格式導出
Html、PDF、印象筆記
一般的Markdown 編輯器都可以多格式導出,不管是你導出Html 格式,進行個人網站建設,還是導出PDF 形成長文本圖片,甚至是導出到印象筆記整理,統統沒問題。
多平台適用
微信公眾號
什麼值得買
簡書
少數派
以上平台對 Markdown 語言的適配性較好,有的甚至直接提供 Markdown 編輯器。
Markdown 語法
創作常用語法
雖然Markdown 本身語法簡單,但根據個人總結,寫原創的過程中常用到的大概就只有以下幾種,如果想深入學習,也可以參見各編輯器的語法幫助。
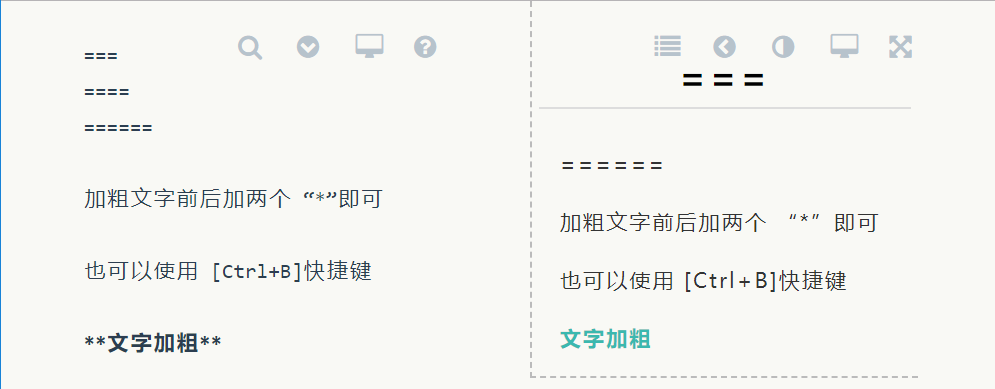
分級標題

文字加粗

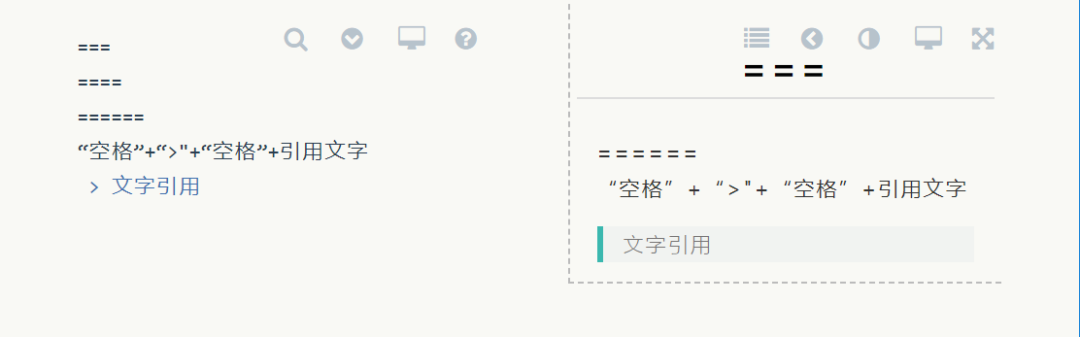
文字引用

其他語法
圖片
由於不是每個Markdown 編輯器都支持本地圖片,更多的是引用有網絡地址的網絡圖片,所以個人覺得不太方便。
另外大部分的編輯器圖片功能屬於收費服務,但可以設置圖片大小,大家可以自行斟酌。

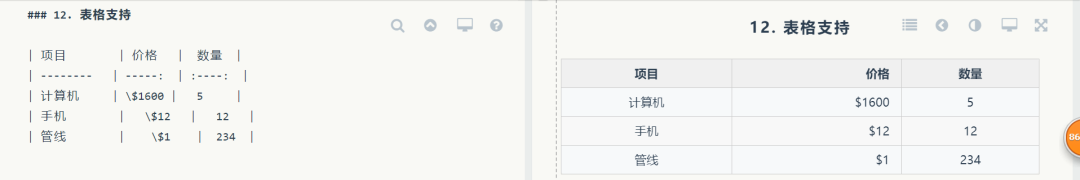
表格

幾款主流 Markdown 軟件
Ulysses (Mac 平台)
主頁地址 https://ulysses.app/

Bear (iOS/Mac 平台)
主頁地址 https://bear.app/

Typora (Windows 平台)
主頁地址 https://typora.io/

Cmd Markdown 編輯閱讀器
初學者友好,個人自用,Windows/Mac 都可以,還有網頁版
主頁地址 https://www.zybuluo.com/
除了以上幾款專門的 Markdown 軟件,國內的“有道云筆記”和“印象筆記”在去年也推出了 Markdown 服務。
有道云筆記
有道云筆記Markdown指南
http://note.youdao.com/iyoudao/?p=2411#header
印象筆記
印象筆記 Markdown 入門指南
https://list.yinxiang.com/markdown/eef42447-db3f-48ee-827b-1bb34c03eb83.php
渲染插件Markdown Here
雖然Markdown 編輯器已經各種強大和方便了,軟件本身也自帶css 樣式,但要讓你的文字格式適配所有平台,還需要一個渲染插件—— Markdown Here

插件可在多種瀏覽器上使用,大家可在 Markdown Here 官網https://markdown-here.com/ 下載,如果打不開,我的公眾號上也提供下載安裝包。後台回復關鍵詞【20190118】
下載插件之後,簡單幾步就可以使用了。
步驟一:將插件安裝至瀏覽器
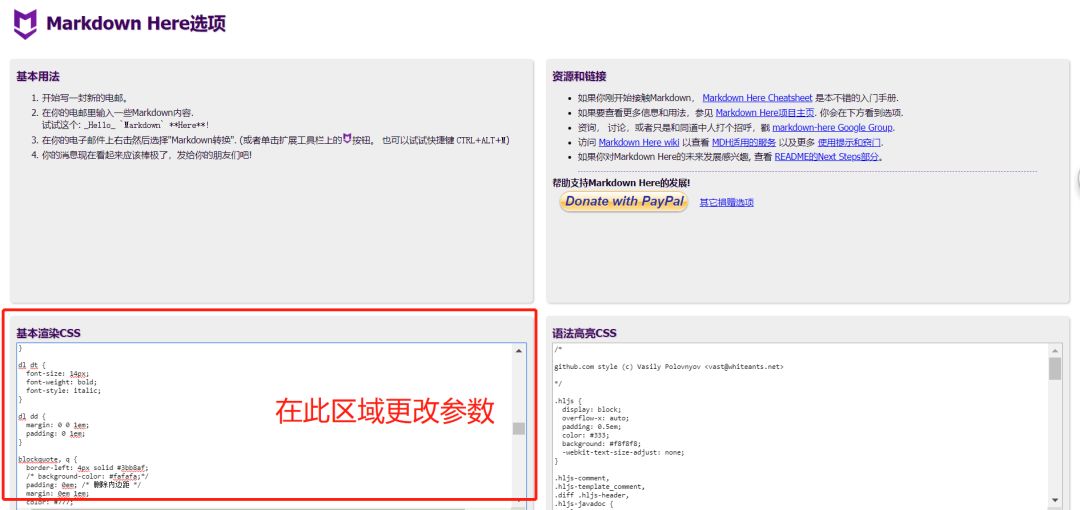
步驟二:更改內置 css 樣式

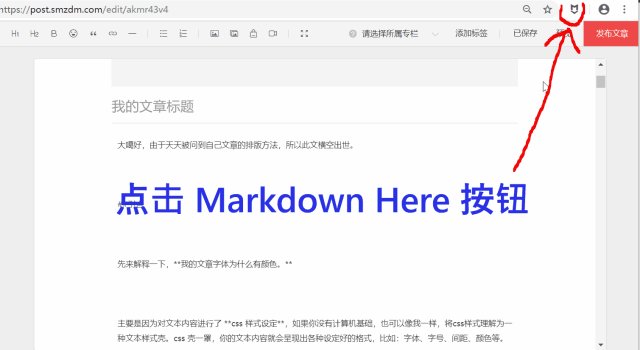
步驟三:在文本頁面,一鍵渲染

css 樣式設置
何謂 css 樣式
根據百度百科的解釋:
css 樣式譯為“層疊樣式表”,是一種用來表現 HTML 或 XML等文件樣式的計算機語言。
能夠對網頁中元素位置的排版進行像素級精確控制,支持幾乎所有的字體字號樣式,擁有對網頁對象和模型樣式編輯的能力。
如果你不太懂,我們也可以這樣理解 css 樣式,我們可以把它想像成一種“主題”樣式。
就像你在博客選擇的“水墨樣式”,或者“現代樣式”,選擇之後你的瀏覽界面就會煥然一新。再或者也可以說是一種個性化定制的“皮膚”,比如 QQ 皮膚。
而如果一個網站沒有 css 樣式,你一定會覺得網絡出現了錯誤。
如何更改
一般對在目前流行的新媒體文章中,格式設置主要集中在字體、字號、行間距、字間距、顏色 等要素上,所以對於css 樣式的設置也在這幾項。
對於沒有基礎的人來說,憑空設置一個樣式肯定比較困難,但我們可以站在巨人的肩膀上修改嘛。
我會在文末提供幾種不錯的 css 樣式,大家只需根據個人喜好,更改基本樣式,即可形成自己獨特的風格排版。
舉個例子 ?
| 格式名稱 | 樣式 | 解釋 |
|---|---|---|
| 字號 | font-size: 16px | 字號大小16px |
| 行間距 | line-height : 1.8em | 行間距1.8em |
| 字間距 | letter-spacing: 0.1em | 字間距0.1em |
| 加粗顏色 | strong, b{ color: #BF360C;} | 加粗字體用顏色#BF360C現實 |
一些css 樣式
戳鏈接跳轉
李笑來個人樣式
李笑來的個人樣式在其公眾號文末的【閱讀原文】中獲取
Typora 中的“Han.css“
https://theme.typora.io/theme/Han/
此樣式是眾多公開提供的 css 樣式中對中文處理最為友好的
少數派作者@Hover 蒐集的樣式
https://github.com/j211200/CSS-Reference
此樣式來自少數派作者@Hover 在其文章“在富文本在線編輯器中使用Markdown”末尾的個人分享文章鏈接:https://sspai.com/post/47189
以上是我搜羅到的一些不錯的css 樣式,如果你對我目前使用的樣式感興趣,也可在我的公眾號“zmmnote”回復關鍵詞【20190118】獲取(內容太長,這裡貼不下)
最後
由於萌萌對 Markdown 語言也是一個外行,只能用來解決創作過程中的排版問題。
在網上還見過有人使用 Markdown 進行論文撰寫,簡歷創作,圖片卡片繪製,餅圖插入,PPT 製作等使用方法。 Markdown 作為一門簡明而優雅的語言,還有很大的發展空間。
想了解更多 Markdown 知識,或者發現更好用的軟件,也推薦大家上“少數派”看看。 https://sspai.com/
謹以此文,幫助大家解決一些排版難題。
回復關鍵詞【20190118】,獲取文件:
Markdown Here 安裝包
個人 css 樣式
想要你的一個”贊“,也想和你一起變“ 好看” ?
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Since%20using%20Markdown%20I%20no%20longer%20have%20to%20worry%20about%20article%20layout.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试