1.創建文字
創建一個1500*1000px的畫布填充白色。使用Peace Sans Regular的大寫字體,字體大小設置大一些可以將細節展示的更好。在這裡設置字體大小為500pt,字體間距設置為100。你也可以根據自己的喜好設置其他數值的間距。

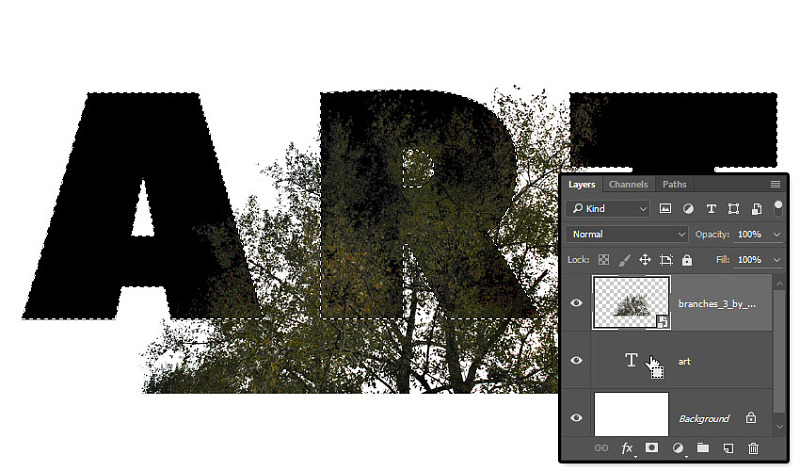
將Branches的圖片放置在文字層上方,並且根據需要調整大小。

2.創建文字
按住command鍵點擊文字圖層的縮略圖創建選區。

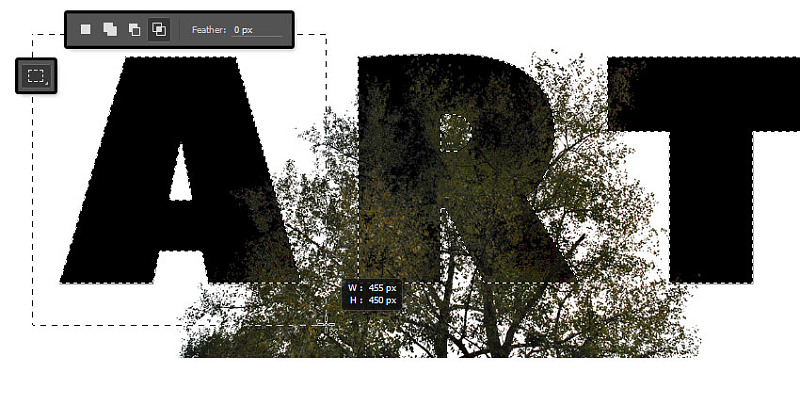
選擇矩形選框工具,點擊選項欄中與選區交叉按鈕。點擊並拖拽選擇第一個字母然後釋放鼠標。

點擊並拖拽選擇第一個字母然後釋放鼠標。

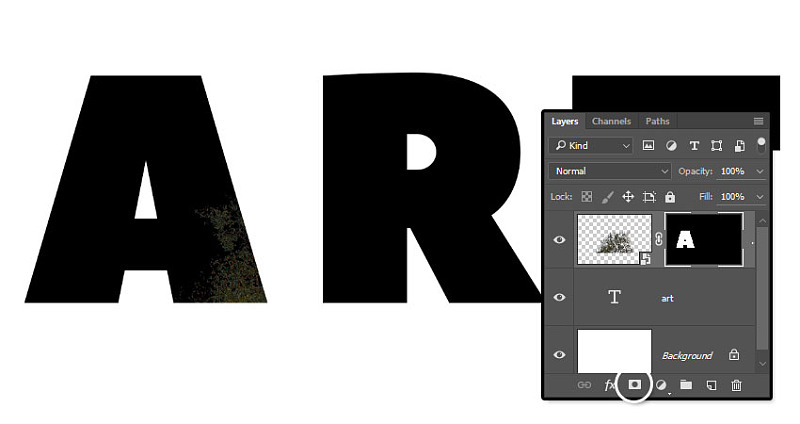
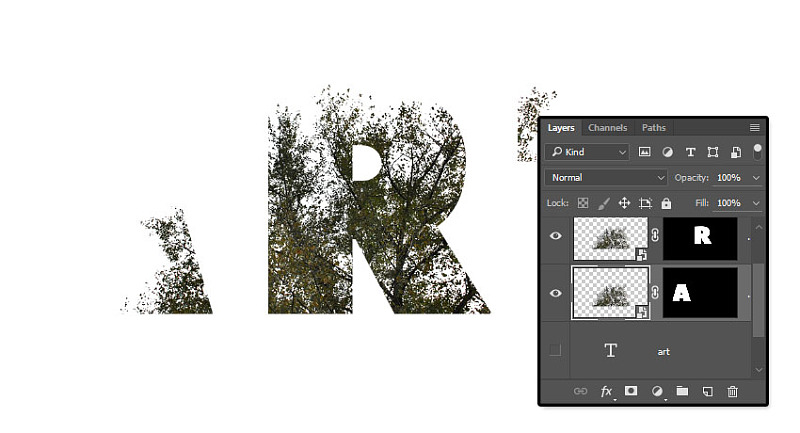
選擇branches圖層,點擊底部的圖層蒙版按鈕。

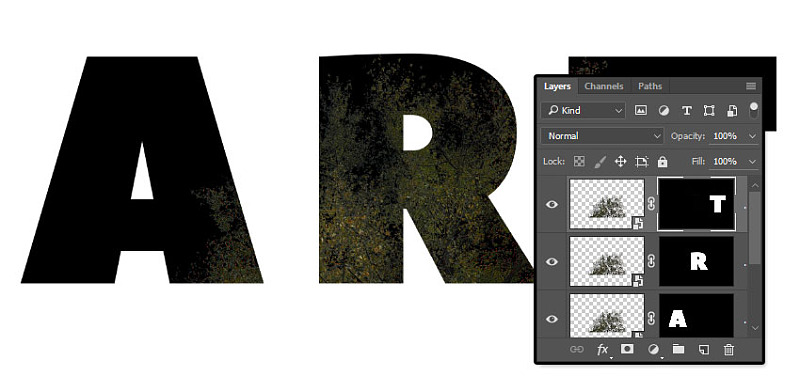
複製branches,重複上面的操作。

3.調整文字中branches的位置
點擊文字圖層前面的眼睛使其不可見。

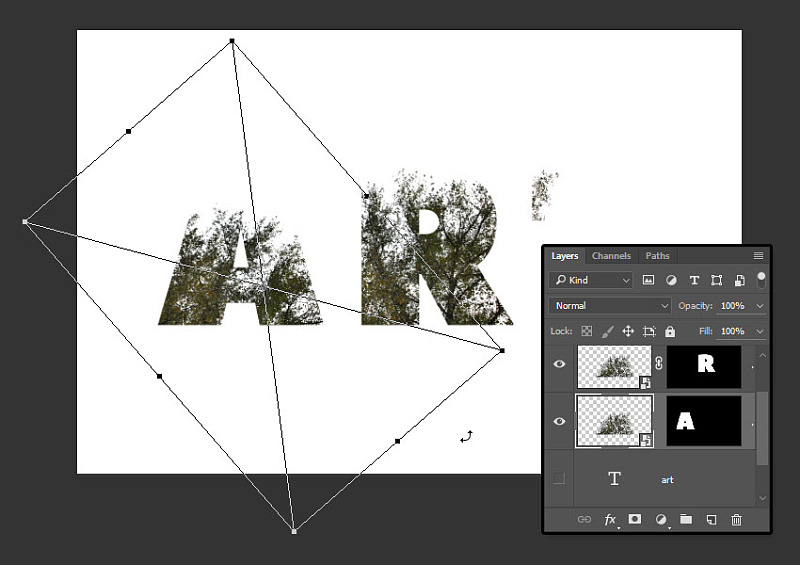
點擊圖層和蒙版之間的鏈接按鈕解除兩者間的鏈接。按command+T鍵進入自由變換,移動,旋轉,縮放字體中branch,使其變為你喜歡的樣式,按回車確定。

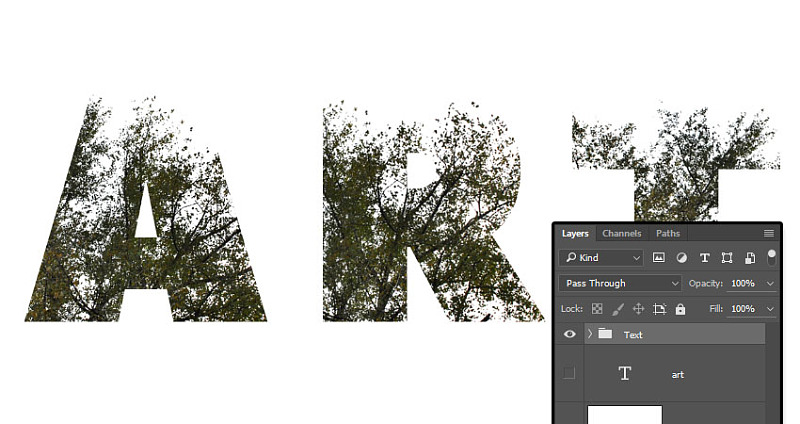
重複上面的操作,不要忘了當你修改完後重新點擊鏈接。給這三個圖層建組並且命名為Text。

4.創建創建文本的漸變映射和添加疊加紋理
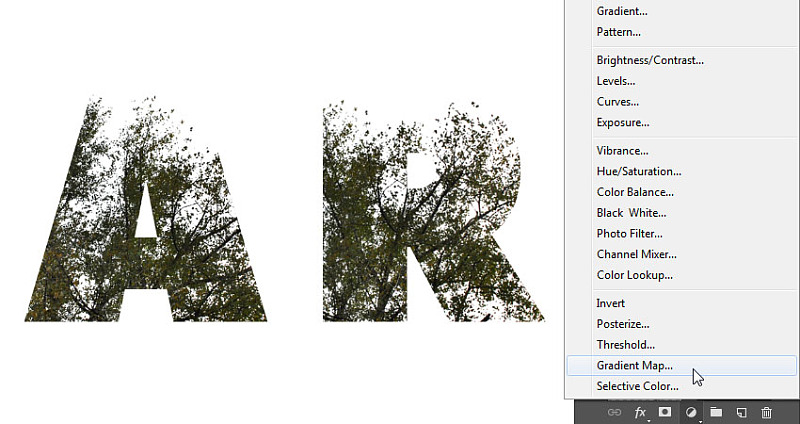
在圖層面板底部點擊創建新的填充或調整圖層按鈕,並選擇漸變映射。

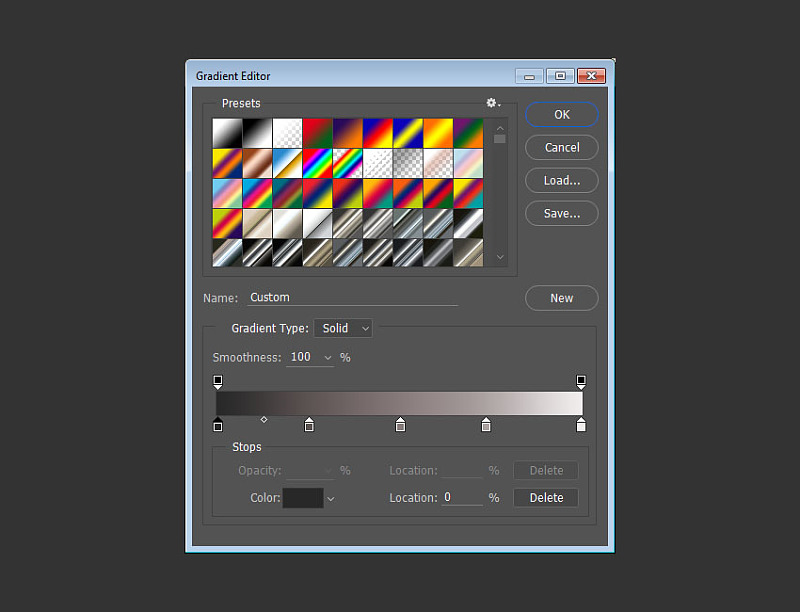
點擊漸變條創建漸變,設置如下:


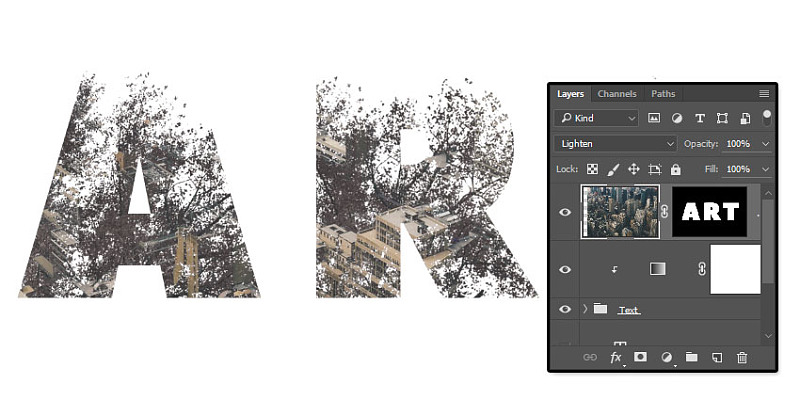
將城市圖片放在圖層最上端,根據需要調整大小,將其圖層改為變亮模式。點擊文字縮略圖創建選區,給城市圖層創建蒙版。這樣就完成了雙重曝光的效果,但是我們會增加一些顏色調整圖層提高最終的效果。

5.調整顏色
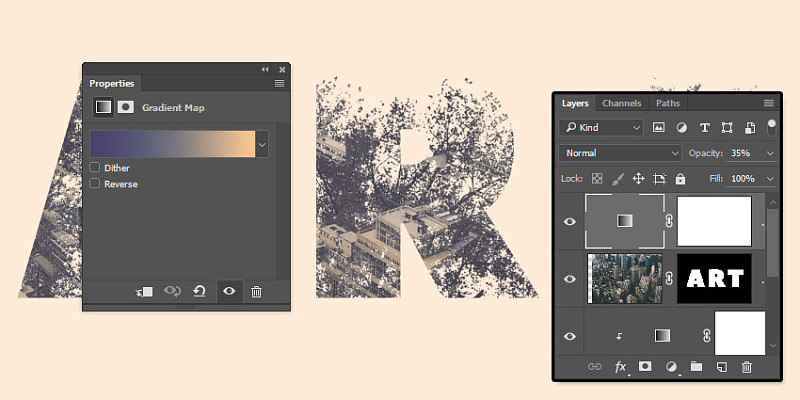
添加漸變映射,設置一次為左#48406e,中@76747e,右#fbc690。然後將該圖層的透明度調整為35%。

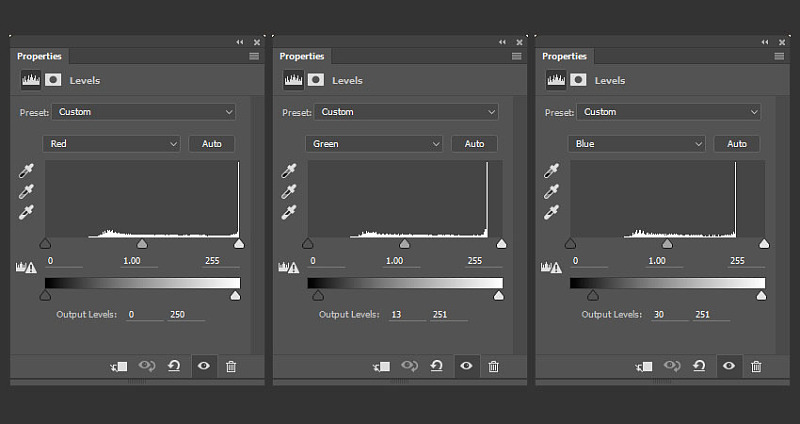
在所有圖層之上添加一個色階調整層,設置依次為:

恭喜你,完成了。在這個教程中,我們創造了一個文本,將branches分別在每個字母中做了蒙版。然後,我們將每個文字中的branches位置做了移動,調整了漸變映射的顏色,我們添加了疊加紋理來創建雙重曝光效果。最後,我們用一些調整圖層來調整最終的顏色。請留下你的評論,建議,和結果。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/SelfTranslated%20Tutorial%20Typography%20Double%20Exposure.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试