網站7 種最佳現代字體
The 7 Best Modern Fonts for Websites
了解完排版在設計中的重要作用,現在來看看7 種最適合網站的字體。
提示:好的網頁設計字體通常可以在網上免費獲得,比如Adobe 字體、Google 字體和Microsoft 字體。
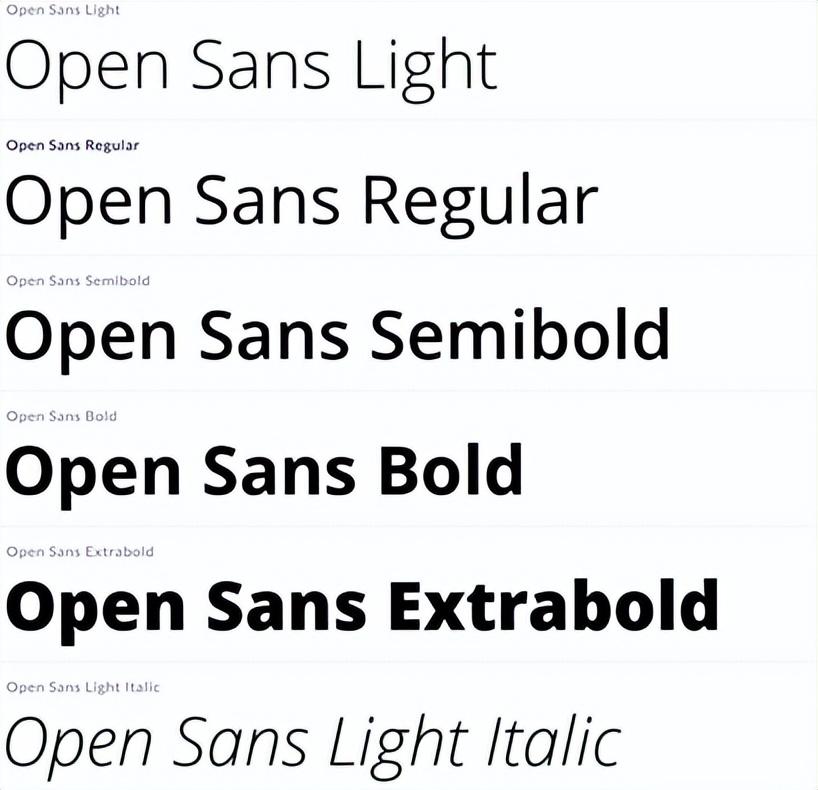
Open Sans
Open Sans是一種可讀性強、中性和極簡主義的字體。這種無襯線字體是用戶體驗 (UX) 和可讀性最好的字體之一。
Open Sans是比較穩妥的選擇,最適合重視產品質量和可靠性的企業,有很多最佳網站是使用Open Sans設計的。
< span style="background-color: #FFCA00; --tt-darkmode-bgcolor: #F9C500;">字體:無襯線
< span style="background-color: #FFCA00; --tt-darkmode-bgcolor: #F9C500;">適合搭配:Montserrat、Lato、Brandon Grotesk 和Roboto

Montserrat
另一種可供選擇的網絡字體是Montserrat,是一種幾何無襯線字體,可以很容易地融入網站的幾乎任何地方。
這種字體可以很好地縮放,因為無論它是大是小都可以輕鬆閱讀。千禧一代傾向於使用這種大膽而年輕的字體。
< span style="background-color: #FFCA00; --tt-darkmode-bgcolor: #F9C500;">字體:Sans-serif
< span style="background-color: #FFCA00; --tt-darkmode-bgcolor: #F9C500;">適用於:Open Sans、Roboto Slab 和Lora

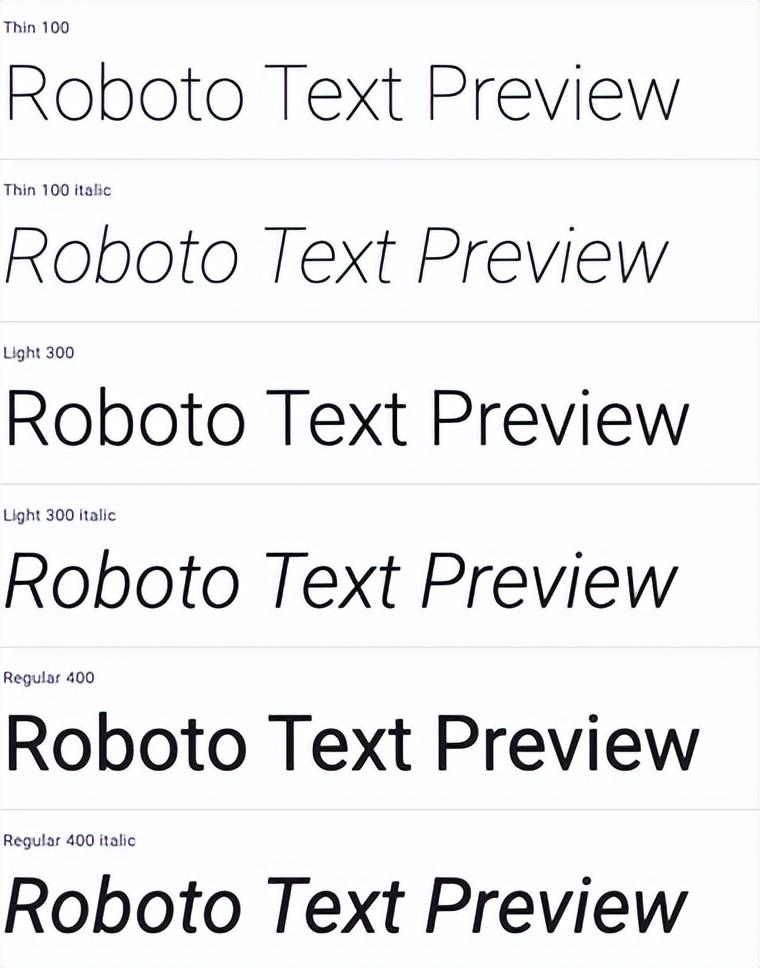
Roboto
Roboto是一種幾何無襯線字體,也被認為是一種友好且專業的字體。 Roboto也恰好是Android 和其他谷歌服務的默認字體。
< span style="background-color: #FFCA00; --tt-darkmode-bgcolor: #F9C500;">字體:無襯線
< span style="background-color: #FFCA00; --tt-darkmode-bgcolor: #F9C500;">適合搭配:Roboto Slab、Open Sans、Lato、Playfair Display< /span>

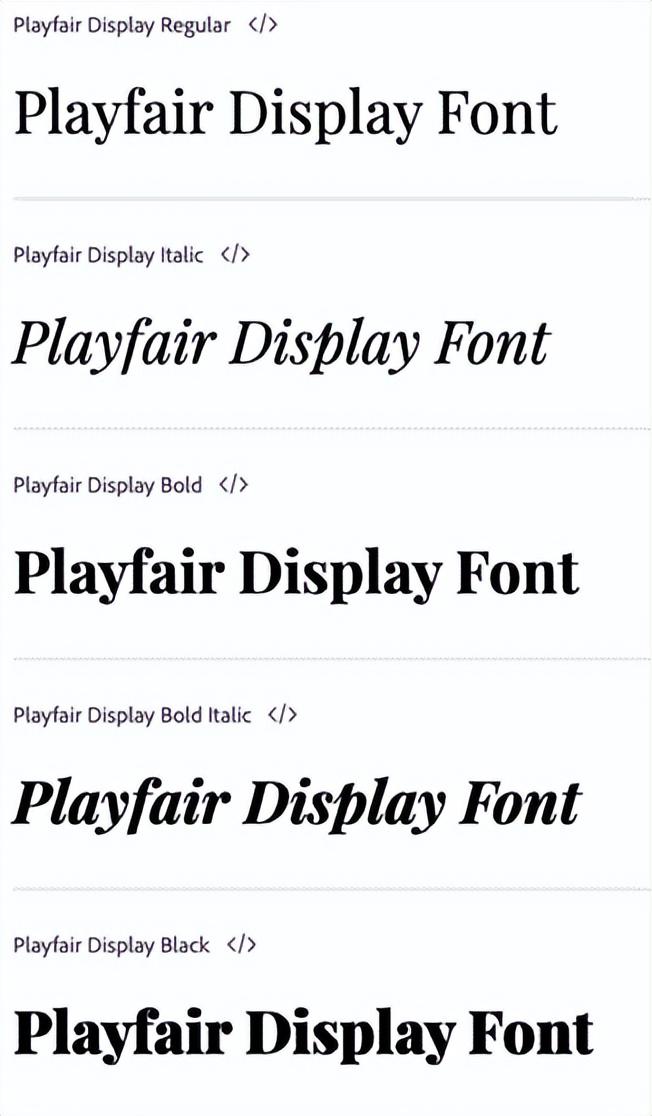
Playfair Display
Playfair Display是一種襯線字體,具有優雅、現代的品質,帶有女性氣質。這種字體是女性用戶網站的完美選擇,重量越輕,這種字體在閱讀中越美觀。
< span style="background-color: #FFCA00; --tt-darkmode-bgcolor: #F9C500;">字體:襯線
< span style="background-color: #FFCA00; --tt-darkmode-bgcolor: #F9C500;">適合搭配:Roboto, Lato, Open Sans, Montserrat, Georgia< /span>

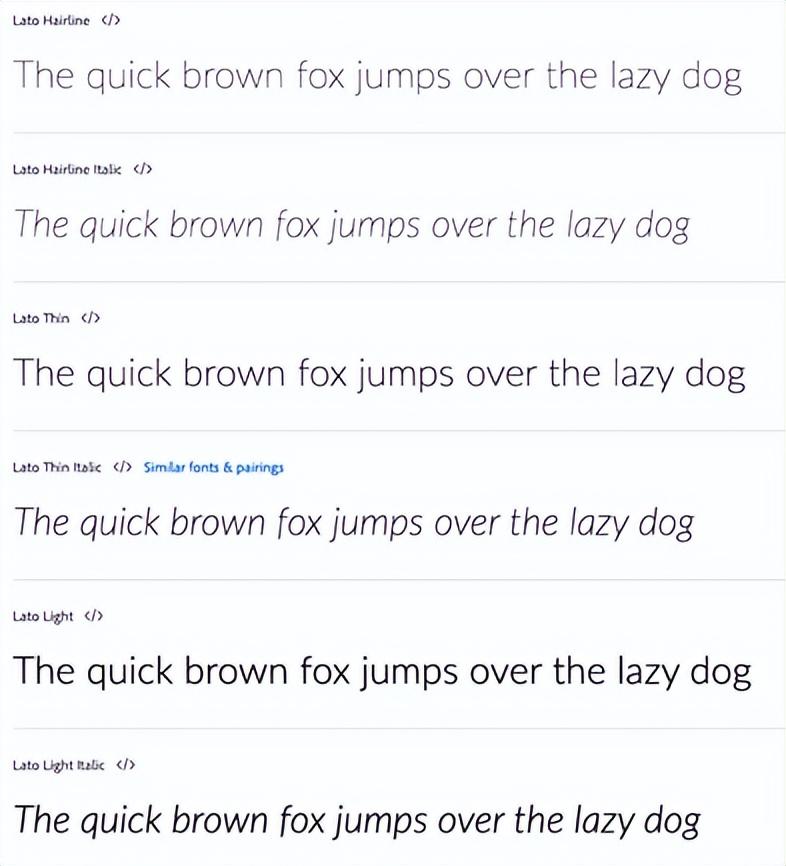
Lato
Lato 是一種無襯線字體,最初是為企業使用而創建的,如今在該領域仍然運行良好。
在描繪高度專業精神的同時,也有溫暖而誘人的感覺。這是給品牌一種現代和友好感覺的好方法,尤其是那些傾向於在更嚴肅的領域工作的品牌,比如金融和會計。
< span style="background-color: #FFCA00; --tt-darkmode-bgcolor: #F9C500;">字體:無襯線
< span style="background-color: #FFCA00; --tt-darkmode-bgcolor: #F9C500;">適合搭配:Montserrat、Roboto、Open Sans、Playfair Display

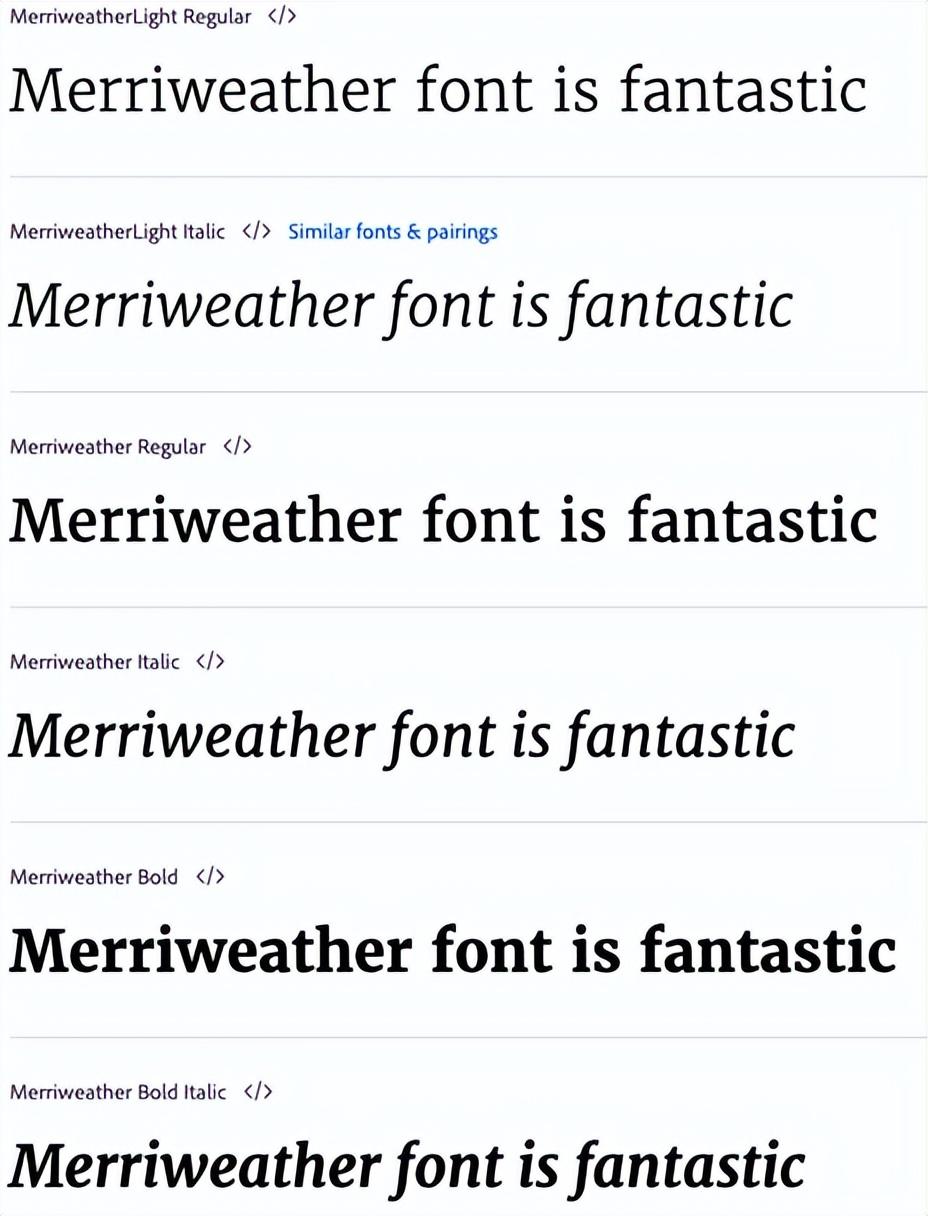
Merriweather
Merriweather 是一種襯線字體,旨在在各種尺寸的屏幕上具有高度可讀性。無論重量如何,它都能保持精緻的感覺,適合任何認真對待自己的品牌。它在奢侈品牌常見的風格和簡約之間取得了平衡。
< span style="background-color: #FFCA00; --tt-darkmode-bgcolor: #F9C500;">類別:襯線體
< span style="background-color: #FFCA00; --tt-darkmode-bgcolor: #F9C500;">適合搭配:Proxima Nova、Avenir Next、Roboto、Open Sans< /span>

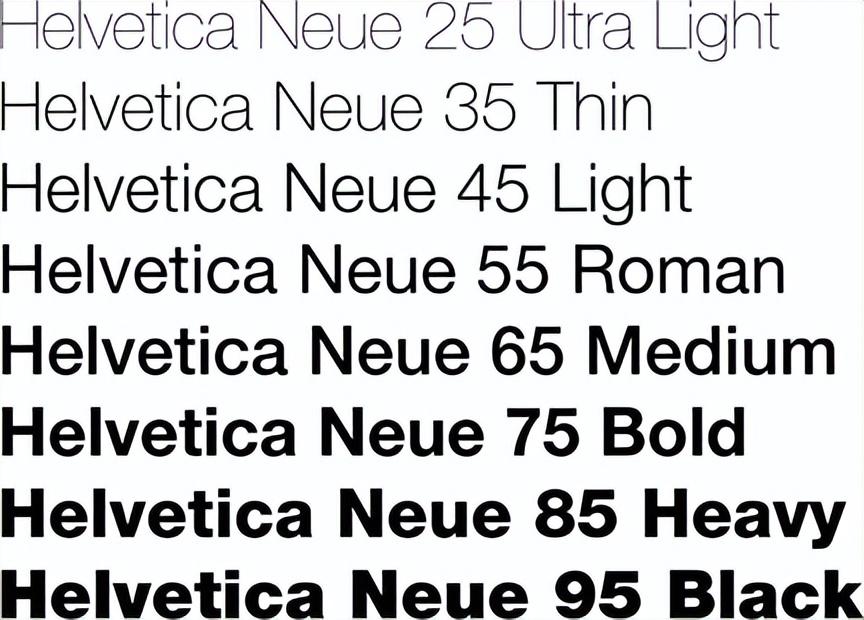
Helvetica
Helvetica是一種無襯線字體,由於其多功能性而被廣泛使用。
網上有100 多種變體,使其成為可用的最多樣化的字體之一。這種字體於 1957 年由一位名叫 Max Miedinger 的瑞士字體設計師設計,幾代人之後,它仍然是周圍最受歡迎的字體之一。
< span style="background-color: #FFCA00; --tt-darkmode-bgcolor: #F9C500;">類別:無襯線體
< span style="background-color: #FFCA00; --tt-darkmode-bgcolor: #F9C500;">適合搭配:Lucida Grande、Georgia、Gibson、Roboto

Ref:https://ideodesignthinking.cn/faq/how-do-people-define-design-thinking
本文由WELLDESIGN編譯整理,未經授權請勿轉載。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Recommended%20collection%207%20modern%20fonts%20teach%20you%20how%20to%20use%20them%20when%20designing%20websites.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试