有段時間沒來了,今天抽空寫一個教程
這次還是關於Q版字體的,厚度有很多人一直做不好,今天說一個AI+PS簡單操作打造一款立體字。
教程試用剛入行的小伙伴們交流使用,老鳥可以忽略,以前我是看著各位前輩們的教程一路走來,希望能進我個人的一點力量幫助新人更快進步。
先看效果

這是一套宣傳圖,圖片做法這次就不說了,遠景近景素材的提取和整理,單說文案製作這裡
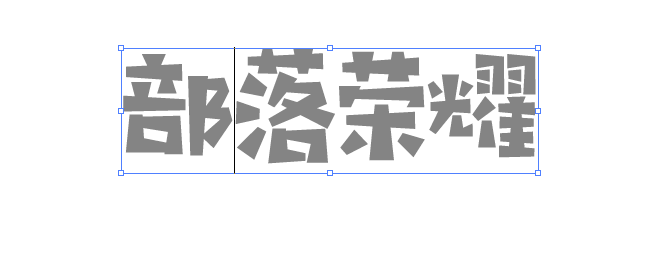
第一步打開AI建立一個畫布,寫上我們要做的字體

選的漢儀鑄字木頭人感覺比較貼合整體風格,我習慣使用灰色做底色,

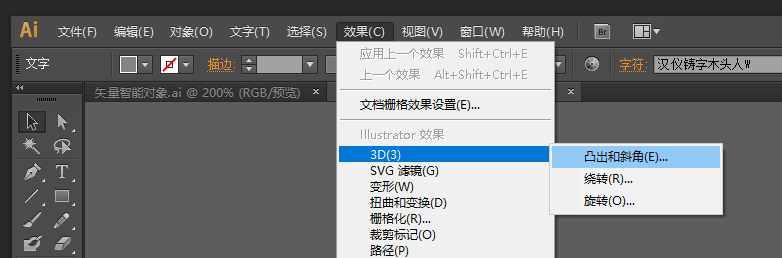
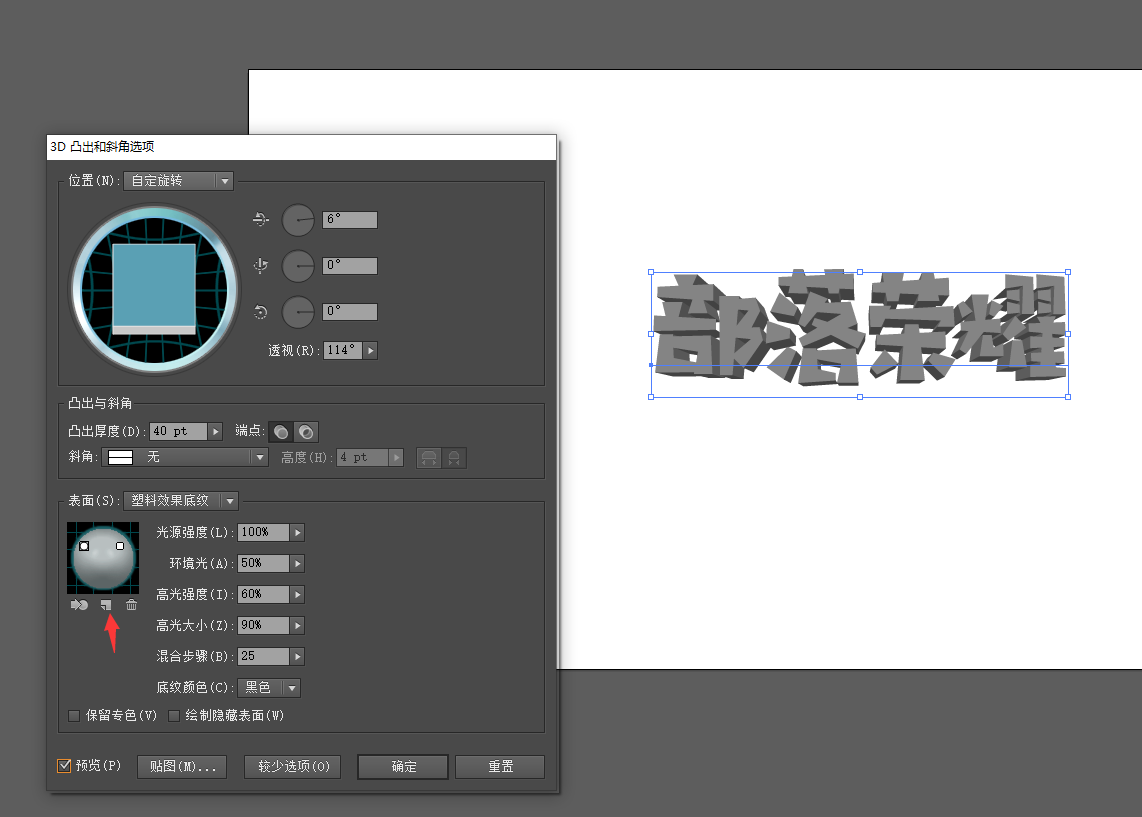
然後選擇效果>3D>突出和斜角

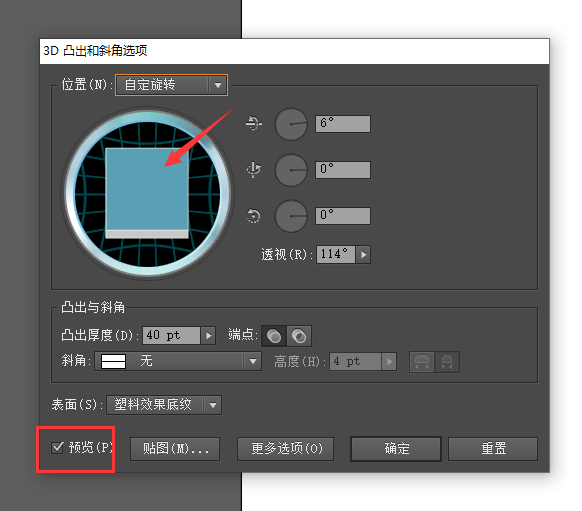
勾選下邊預覽選項可以直觀看到效果,調整箭頭處位置找到一個合適角度

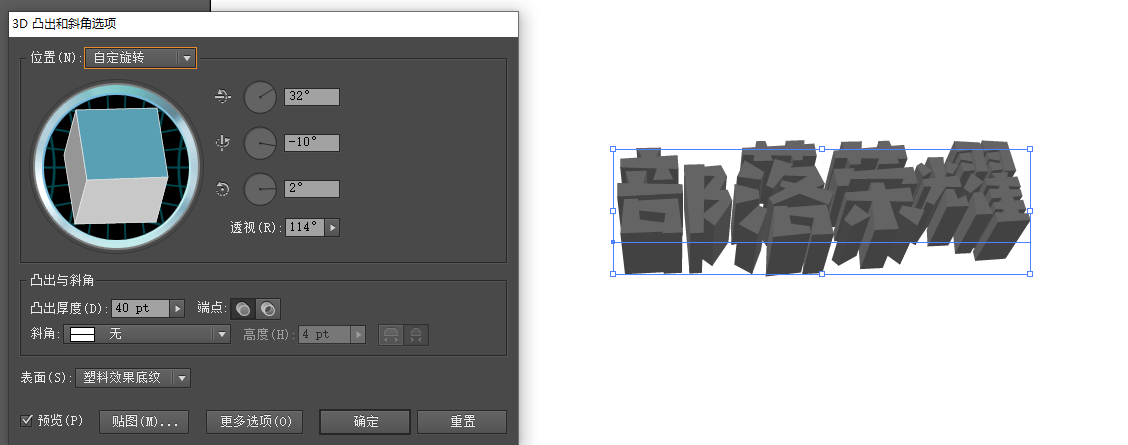
找到理想角度後調整透視,我這裡調到了114度,在下邊就是厚度調整不要死記數字多試試看,接下來選擇更多選擇調出光源,可以讓字體細節更豐富。

此處說一下為了光影效果添加了左右兩處光源。
啊有一處忘記說了,再開始的時候把字體保留2個一個是添加效果一個是平面狀態,這樣複製到PS裡做字體效果更加方便。寫到這裡字形方面就已經完成了後面就轉到PS製作效果。
我直接CTRL+C CTRL+V黏貼進去了比較偷懶,複製進去後選擇智能對像這樣雙擊進去又可以回到AI進行修改,很方便。

剛進來是灰色第一步加上基礎色

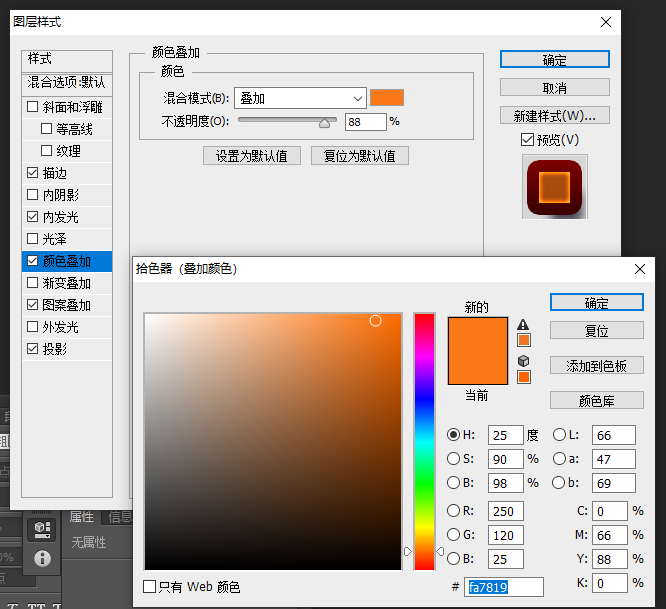
選擇顏色疊加-疊加效果改變固有色

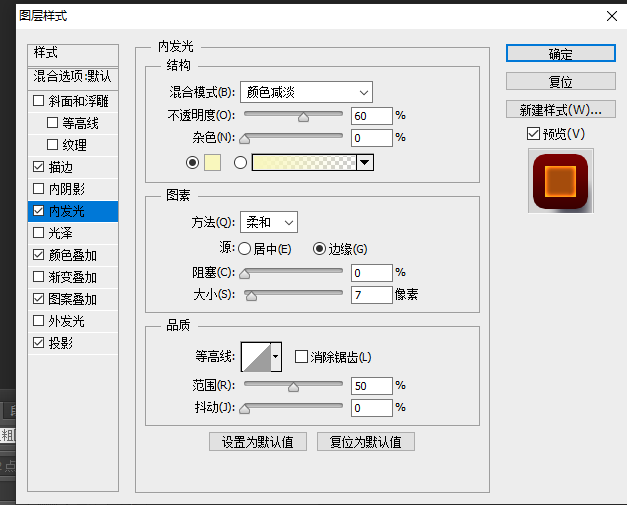
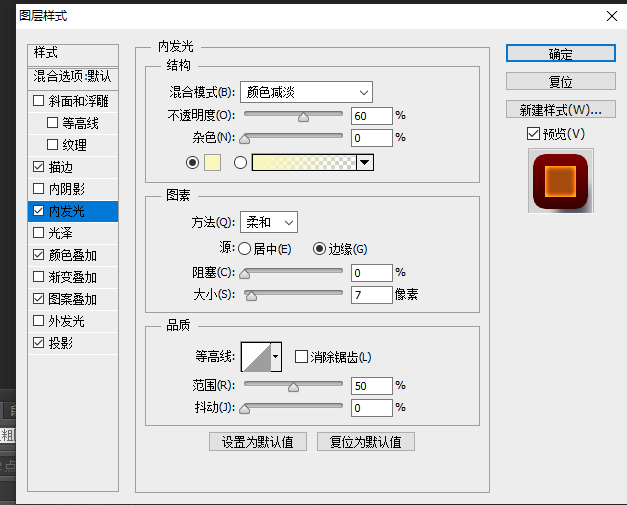
第二部添加內發光自己調整不要太生硬,

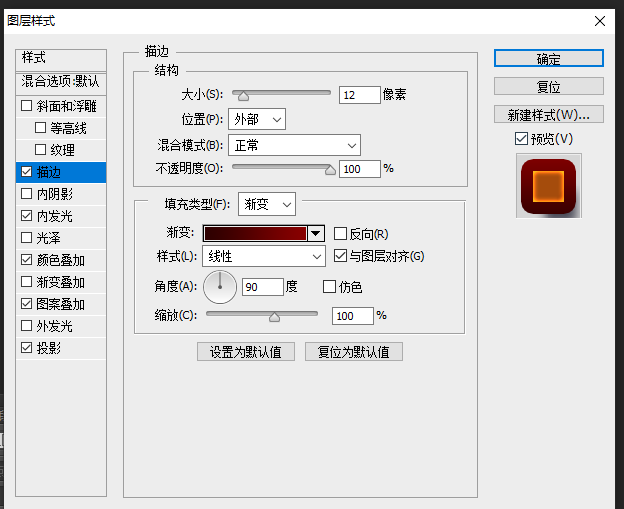
第三部添加描邊和投影,我圖片尺寸1242*2208很大所以數值也比較大。
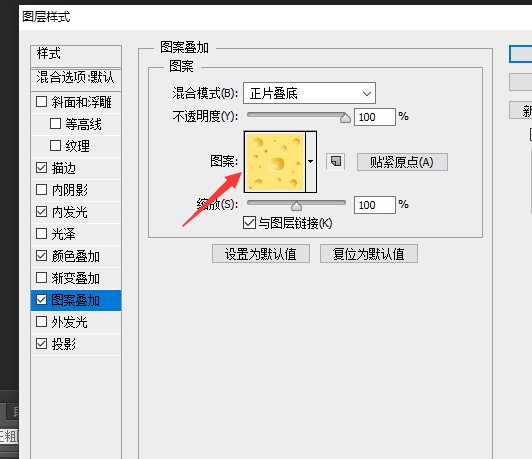
另外自己也可以加一些圖案紋理我這裡從網上找了一張奶酪的紋理

這幾步都完成後底色厚度就完成了

大概是這種效果,下面開始做這面,現在把剛剛沒有做立體效果的字黏貼進來對齊,

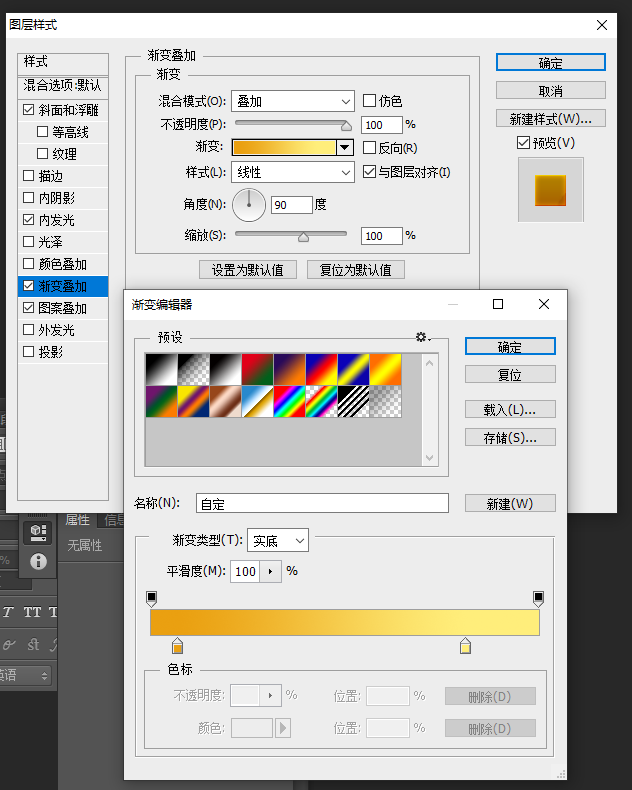
第一步先做漸變疊加底色打好

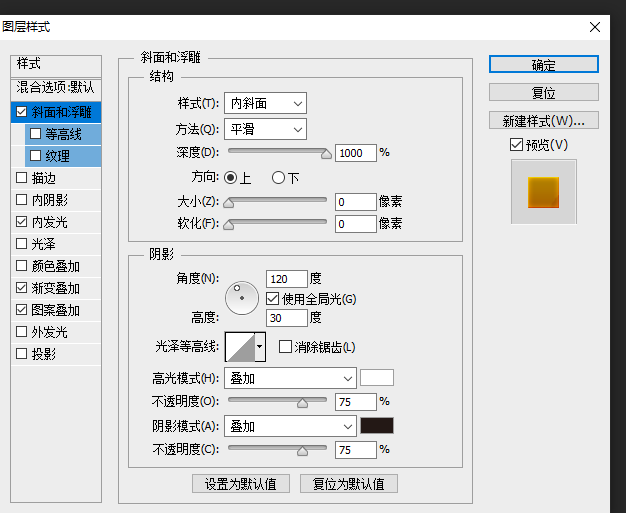
接下來斜面浮雕和內發光讓字體更有質感


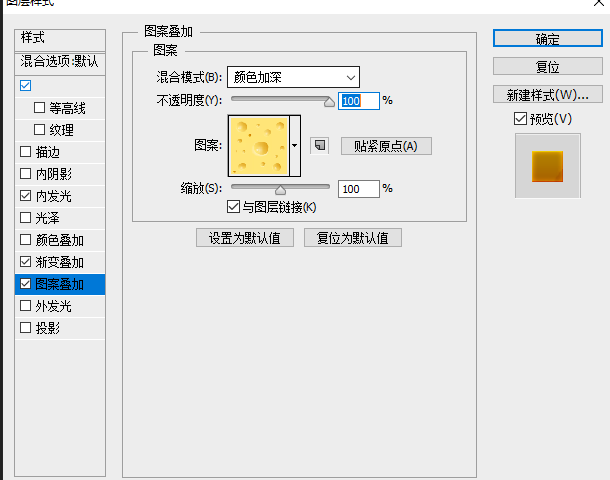
還是來樣子色號和數字自己多做調整不要死記。圖案依然選擇了奶酪紋理,效果是用來顏色加深。


同理電商有很多BANNER的立體字也是使用這個方法完成的,很簡單快速,快去試試吧。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Q%20version%20font%20tutorial%20game%20articles.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试