???雨哥為啥不用小字體???
雨哥自己不喜歡用小字體,不過很多朋友都喜歡。之前分享過一篇非常詳細的小字體製作教程,基本上讀完了就夠了:
小字體製作詳細教程+筑紫ゴシック小字體
雨哥為什麼不喜歡小字體? 因為小字體在顯示過程中總會有Bug,尤其是蘋果手機,總會出現某些地方顯示不全,無解。 如下圖所示:

上面一排為字體的標準字距和大小,矯情的蘋果手機會在很多界面和App記住這個標準字距和大小。 下面一排是縮小到80%的字體。 大家會發現,跟標準字距完全重合的地方很少。 這也是為什麼我不用小字體的原因。
???教程前沿???
如果你會打包TTF字體文件,那麼可以繼續往下看,不會的話這裡有教程: 字體屬性修改、TTC打包①、TTC打包②。
如果你會補字庫,可以繼續往下看,如果不會,這裡有教程:從零開始教你補字庫。
當然了,如果你直接拿著我分享的字體解包了之後縮小然後打包,那麼就不需要會補字庫了。
???不一樣的字體縮小教程???
之前的教程裡面,我們是通過FontCreator菜單裡面的Tools>,在變形工具的Outlines >裡面選擇參數進行縮小:

今天推薦另外一個工具:Fontlab(回復關鍵詞獲取)。
Fontlab工具能做的事情,基本上FontCreator都可以更好的做到,但是有一點FontCreator不可以,那就是Fontlab可以全局修改字體的UPM值,關於UPM值的介紹,雨哥在之前的一篇教程裡面有:
無需電腦、手機端一鍵縮小字體丨再也不用花錢定制了
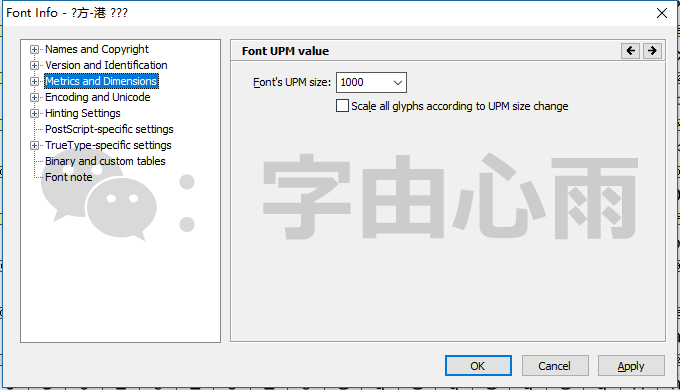
今天以蘋方字體縮小80%為例,我們用Fontlab打開TTF文件,然後電腦快捷鍵Ctrl+Alt+F,出現下面的工具,鼠標定位到Metrics>

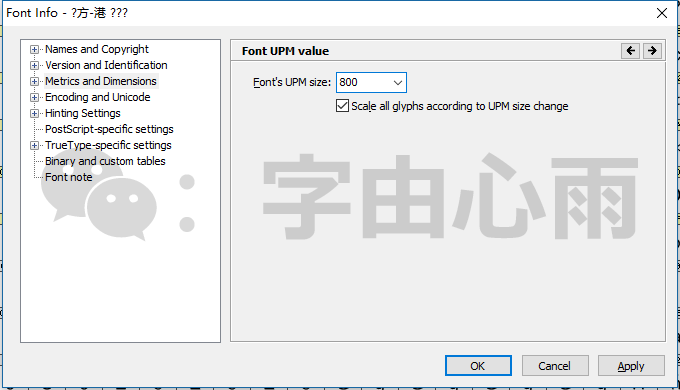
看一下原來的值,蘋果標準是1000,我們把這個1000改成800,然後一定要記得勾選下面的Scale前面的框框:

操作完畢後點擊最下面的OK。 OK之後,再按電腦快捷鍵Ctrl+Alt+G,保存一個新的TTF文件。
我們用電腦打開這個新的TTF文件,發現跟之前的文件字體大小一模一樣,沒有任何區別,不著急,還有下一步。
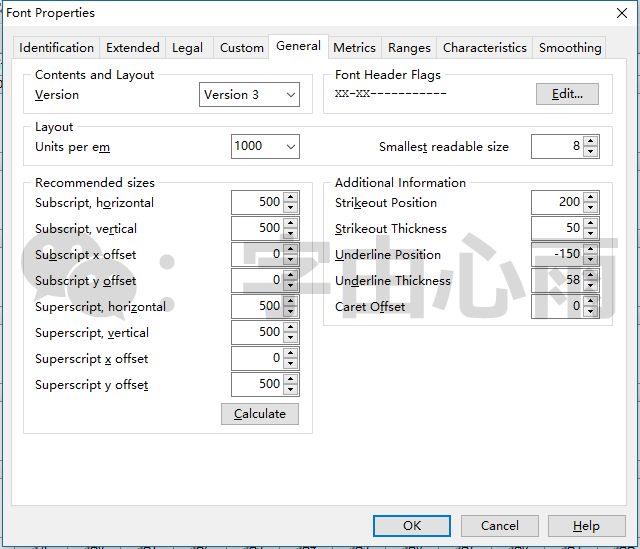
再用FontCreator打開這個修改過的TTF文件,然後點擊菜單Font>,這裡顯示的Unitsperem變成800了, 把這個800改成1000,然後點下面的OK:

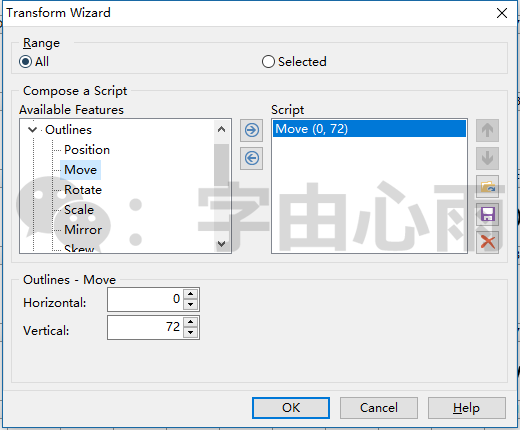
然後再看,字體是不是明顯縮小了? 完事了嗎? 還沒有,這時候我們會發現字體往下偏移了很多,字體位置發生了很大的變化。 我們需要把所有字符通過變形向上位移72個像素:

這樣操作之後,再導出TTF,這個TTF文件就完美縮小了80%了,而且位置也正確了。
那麼為什麼是往上移動72個像素呢? 我算出來的。 如果是縮小到70%,那麼最後修復位置需要上移108。意思就是:每縮小1個百分點,最後修復位置需要上移3.6個像素。如果是縮小到90%,那麼就是上移3.6×10=36。前提條件是最開始的UPM值是1000。
???需要修改哪些文件呢???
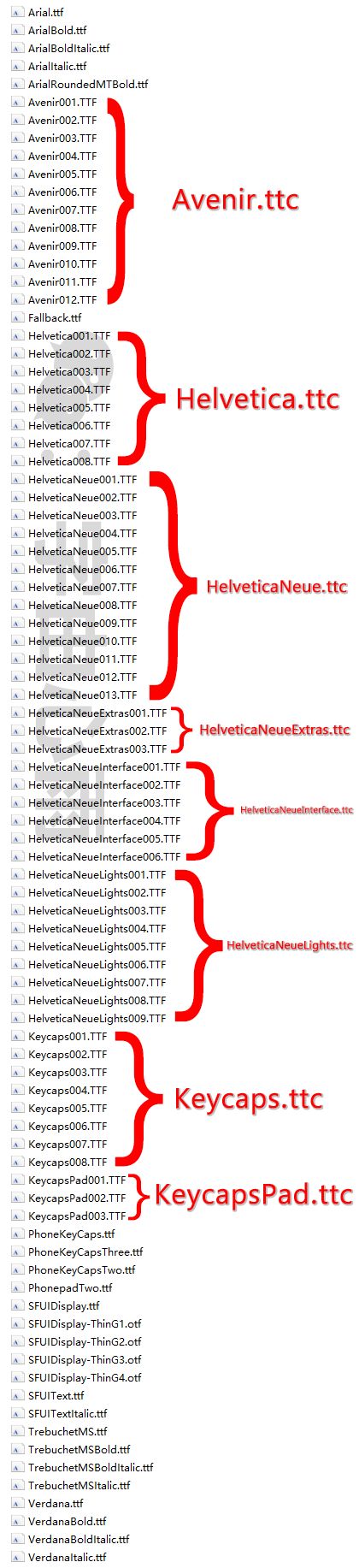
安卓不說了,縮小TTF文件原理是相同的,蘋果需要修改下面這140多個文件,第一章截圖是英文,第二章截圖是中文,以iOS12為例:

???小字體總結???
如果要自己用一個TTF文件改成蘋果需要的小字體。 英文字體,首先第一步解包需要修改的英文文件, 替換所有的英文文件的英文和數字字符,然後查看公眾號的縮小教程縮小所有的TTF文件,然後修改屬性,然後部分TTF需要打包成TTC;
中文文件,首先需要補字庫,然後縮小補充後的大字庫文件,然後修改TTF文件屬性,然後打包TTF成TTC文件;最後,把中英文都傳到手機上面替換字體。
???小字體分享???
今天說的這種縮小字體的辦法,相對於上一篇教程,雨哥覺得可能更加合理,找幾個朋友測試了一下,有一些雖然百年難得一見的小Bug可以規避掉。但是缺點也很明顯:整個操作過程複雜了很多,增加了難度和時間。
今天用這個教程,做了一套蘋方大陸字形80%的小字體,找幾個朋友測試了一下,跟用第一個教程在視覺上沒區別,但是在一些所有小字體都有Bug的地方,這種做法竟然Bug少很多。
資源獲取:關注本公眾號並回复蘋方小字體獲取本次更新。 蘋果提供80%大小5字重iOS10-iOS12中英文,安卓 提供85%大小6字重卡刷包+Magisk包。
所有資源均取自互聯網,如有侵權,請聯繫作者刪除。更多資源請點擊左下角閱讀原文。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Pingfang%20Small%20Font%20%20Font%20Reduction%20Tutorial%20Part%202%20Another%20Solution.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试