文字切割效果
一、PS選單工具(PS2022版本):
1、圖形工具;
2、文字工具;
3、畫筆工具;
二、PS目的:
1、蒙版+畫筆功能的了解與使用;
2、選取功能的使用;
3、剪力功能的使用;
4、智慧化圖層的理解;
5、柵格化圖層的理解;
素材:一個深色的背景圖片即可;
步驟:
第一步:新建(ctrl+N)一個圖層,大小自定,一般為A4紙張大小(210mm*297mm );

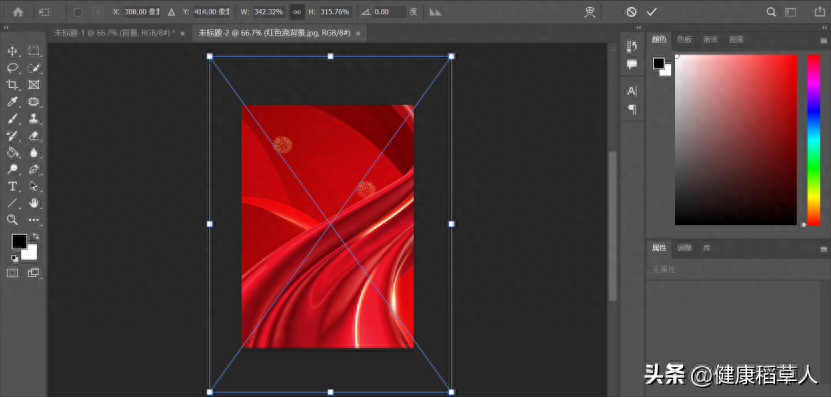
第二步:找到本地的紅色流背景圖片,按住shift(等比例調整的意思),進行圖片的調整,將畫布填滿即可;

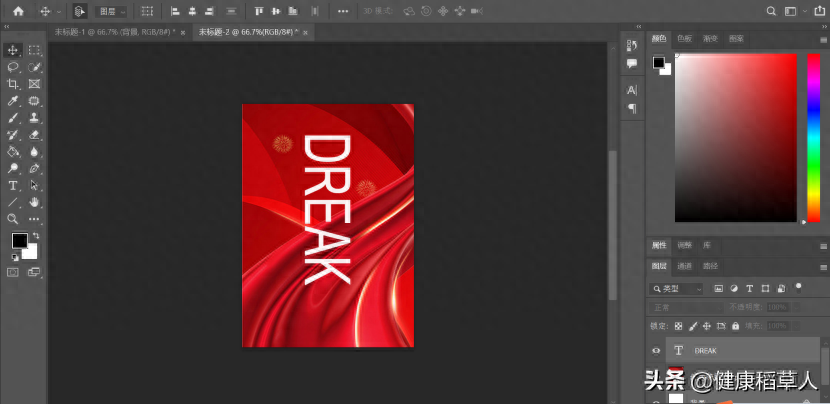
第三步:選擇文字工具,寫上自己需要的文字,然後一樣的操作,調整字體的大小,都完成後,按住ctrl+t(移動的意思),將字體調整到如圖的樣式,為了讓字體對稱到圖層的中間,需要選擇背景圖層和字體圖層,然後選擇選單項目:圖層--對齊(水平居中對齊);

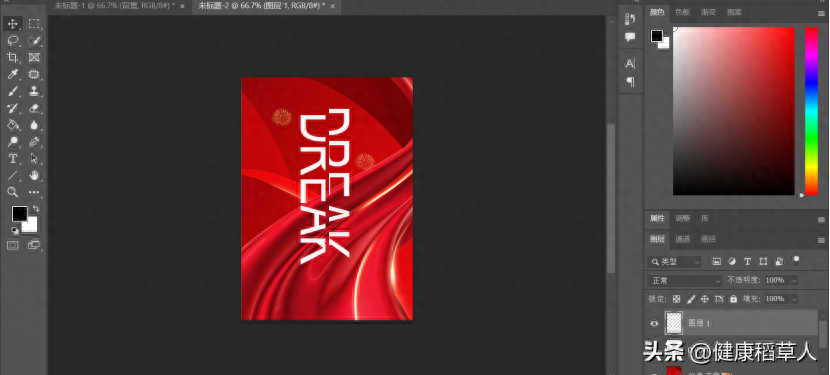
第四步:關鍵的一步,先需要將背景圖片圖層和DREAK圖層都進行柵格化操作(這裡的意思是,將向量圖變成像素圖,因為很多功能只能在像素圖中操作,下一步就是)選中矩形選擇工具,最好按照文字對稱的位置選中,然後剪切(ctrl+shift+j)拉動錯位字體;

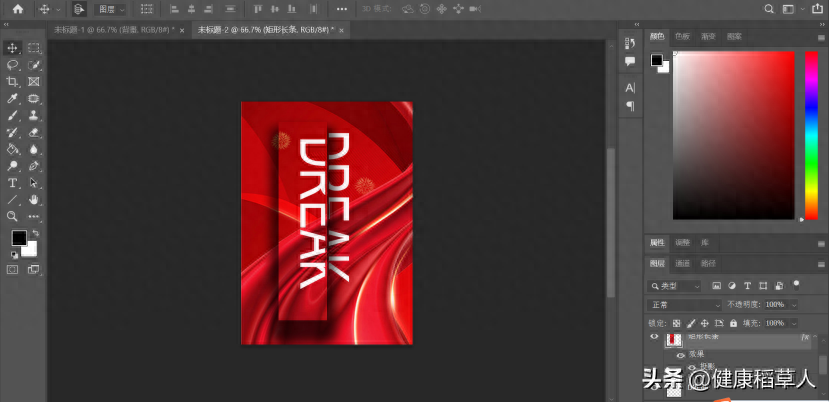
第五步:和第四步相同的方式選取背景紅圖層,然後只需要複製圖層(ctrl+j),右鍵圖層選擇混合選項(fx也可以),選擇投影選項,調整特定的參數,依照圖片的形式自行調整;

第六步:調整下圖層(讓DREAK圖層到矩形長條圖層下面,顯得更真實);

第七步:選取矩形長條圖層,轉換為智慧化物件(關鍵一步,這樣操作的好處:1、後面擦除左側我們不需要的內容的時候就可以刪掉,包括底層的背影;2、智能化的圖像對於當層還有其他的效果,到後期一樣可以進行修改;),然後建立一個蒙版,選擇畫筆工具,調整大小後,進行擦除,效果就出來了;

第八步,當然最後咱們還可以加入一些輔助的線條和字體設置,讓作品豐滿。

附註:
寫文章的過程,也是學習的過程,希望過程寫的夠詳細,每一步的關鍵點都講的明白透徹,不需要看過的人再去百度研究,圖片網上很多(自行下載即可),如未找到的小伙伴,可以私聊我。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Photoshop-xue-xi-an-li-wen-zi-qie-ge.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试