雖然網路上有些現成的毛筆字體,但數量少,在實際應用上具有局限性,而自己手寫又要求太高,這時我們可以用偷懶的方法,利用毛筆字素材簡單合成出來即可。
終於有時間可以分享我的設計經驗了、今天帶給大家的是如何快速打造一款帥氣的毛筆字的教學。有些設計大咖。設計大神對於這樣的教學可能會覺得簡單。但對於新手或設計愛好者來說這個很懵懂的一件事。看到無論海報、還是電視中出現的帥氣的毛筆字片頭。都會覺得這樣的字體是如何設計出來的呢、是原有的字體還是經過設計加工呢。每個設計都是會從新手-高手的一個這樣過程。我也是從一個新手走過來的設計、但在新手、初級、設計愛好者來說這個階段都會有很多為什麼、這樣的問題、那樣的問題、向一些大咖詢問、大咖覺得這樣的太過於簡單不予講解。所以無論是設計上的技巧、還是軟體上的一些操作。可能都會帶著種種為什麼?我雖不是什麼設計大咖。也更不是什麼設計大神、但我只用我多年的設計經驗與大家分享。希望能幫助到帶著一些疑問的設計們。共同學習。共同進步。共同提高。言歸正傳,這次以「笑傲江湖」為文案、延伸設計一款毛筆字。

最終效果圖
有些帥氣的毛筆字的確直接手寫出來.但是沒有很好的毛筆書寫功底那麼就得需要設計毛筆字了.

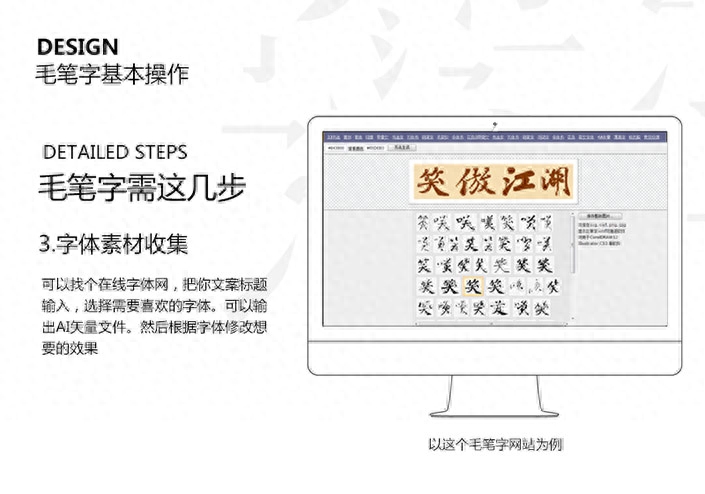
你也許看過這樣的/ 看過這樣的/也看過這樣的/ (三個字體來自網上截圖)

那樣就會突然有個問號
製作步驟及詳解







收集到的文字素材要有點動感版式擺放一下,一般四個字排版的同時文字都會(大小小大文字大小)(下上上下文字位置)這樣的一個排版的方式,這樣給人一種均衡中帶著變化的樣子。又大有小又高,有低。視覺上的一個變化、微妙的給人一種視覺衝擊。同時也可以依照文字隨意的擺放。怎麼好看怎麼擺放。同時觀察文字結構如何會更流暢會,更有衝擊力、讓字體更加的灑脫一些

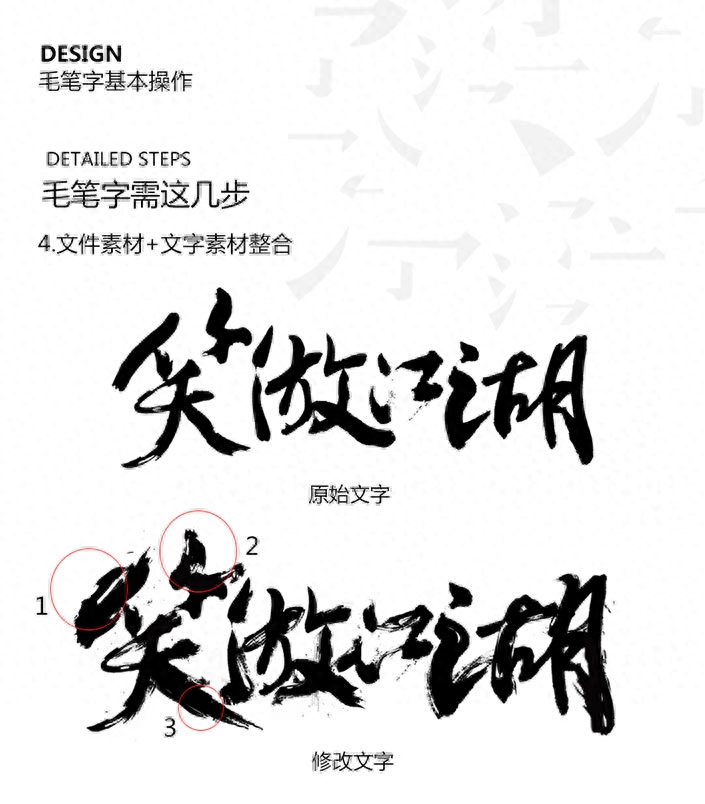
一般情況下 字體尾部 會去修改他的筆鋒,讓尾部甩出來,有點筆觸更帥氣,更灑脫這時候收集到的筆鋒文字應該出場了跟文字更好的配合融合


經過了素材與文字素材的拼接就是上面的效果了 根據之前的設想達到自己滿意理想的效果。細節上不難看出,笑(1) 部分已經加粗了筆鋒角邊多了一些筆鋒效果,因為要是都是黑色,會覺得發堵沒有留白空氣流通的感覺所以在黑色部分用力點白色劃掉的感覺。笑(2)同樣也是這個道理處理有一些藕斷絲連的感覺、有點像毛筆寫一寫沒有墨水了樣式、表達出了形體也同時有了留白就給人感覺不沉悶、笑(3)為例一個毛筆字的最後一筆一奈一定要處理的灑脫一些。大氣一些。所以一定要表現出流暢中呆著連筆的感覺。剩餘的三個字依次類推。同樣都依照自己的設計感覺去修改,去擺放。沒有特別的規定。只要好看。灑脫不拘謹就可以的。在文字的四周有點連筆的感覺有點滄桑大氣。同時呢在處理的時候也不要太過於的表現,過於的表現反而不會有更好的效果圖。
一定在有加法的同時,做一些減法的處理。有實,有虛才能體現文字或物體的立體化。所以把握住節奏。不要盲目的添加 添加 添加 效果。根據素材,根據自己的審美文字就差不多完成了完成以後覺得還少點什麼,的確這樣一般高大上,牛逼哄的都會在主標題配上點什麼。例如配點英文、圖章。那麼更加的提昇文字效果視覺品質。那不妨加一下看看效果如何

整體的效果馬上就出來了,這時候感覺高大上了不少英語水平有限,為了高大上,有點英文的確挺為難我的
上線上翻譯暫時找了一段英文示意佔位,不要看英文意思看整體效果圖哈哈哈
覺得這樣排版舒服多了,但是還是不夠,給文字營造一個更牛的效果。那麼就要為文字加上有點氣氛背景,經過了在網路上尋找素材才最終成為這樣


文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Photoshop-shui-mo-zi-li-yong-su-cai-she-ji-mao-bi-zi-jiao-cheng.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试