今天我們給大家帶來一篇PS和AI結合的實例教程,教大家製作萌萌的卡通英文字體。

這種方法是基於現有的黑體字來做的,製作起來也不復雜,希望能夠給你帶來一些啟發。
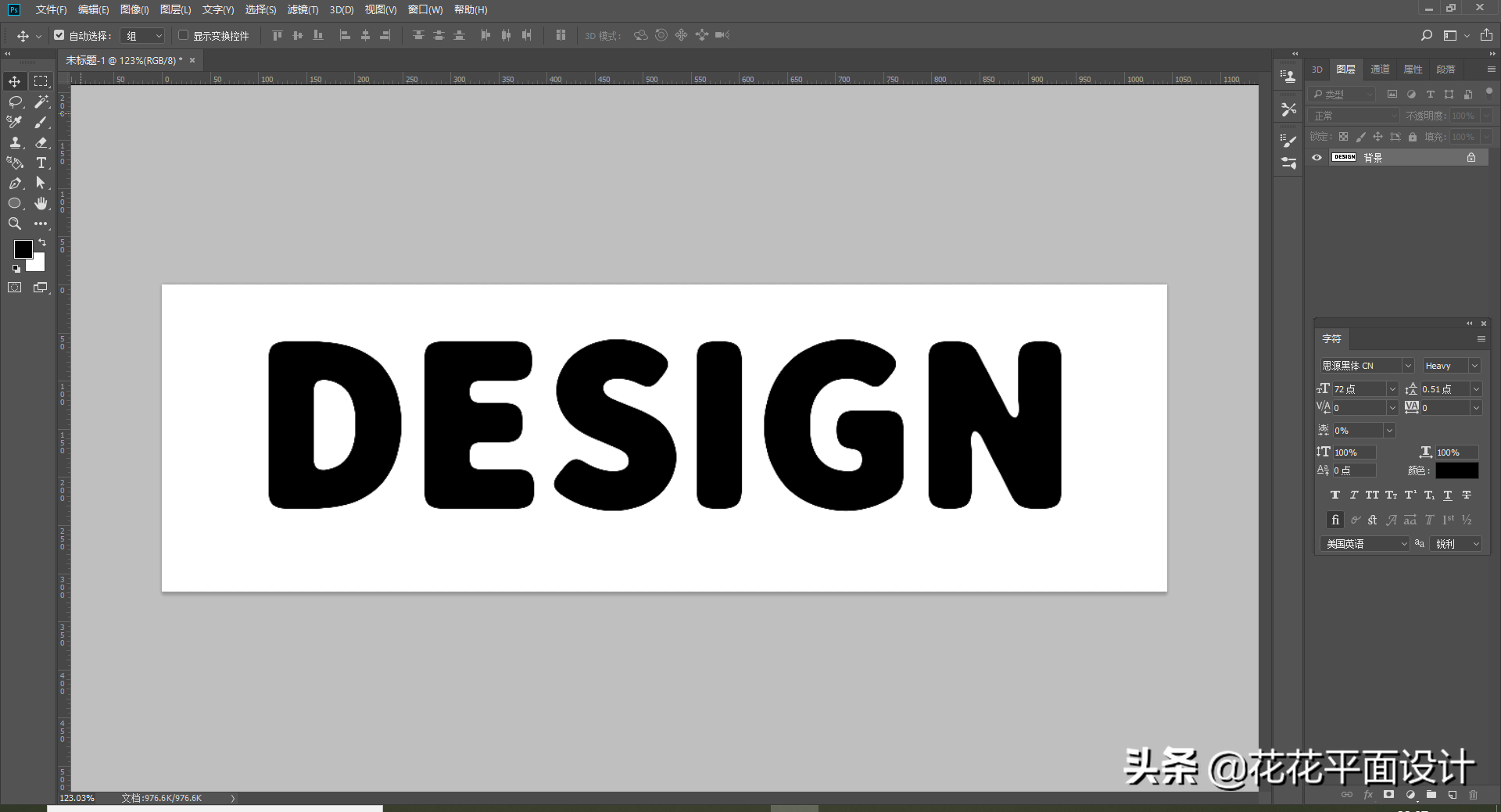
首先,我們在PS里新建一個畫布,然後輸入我們需要的英文。

接下來,我們按Ctrl+E將圖層合併。
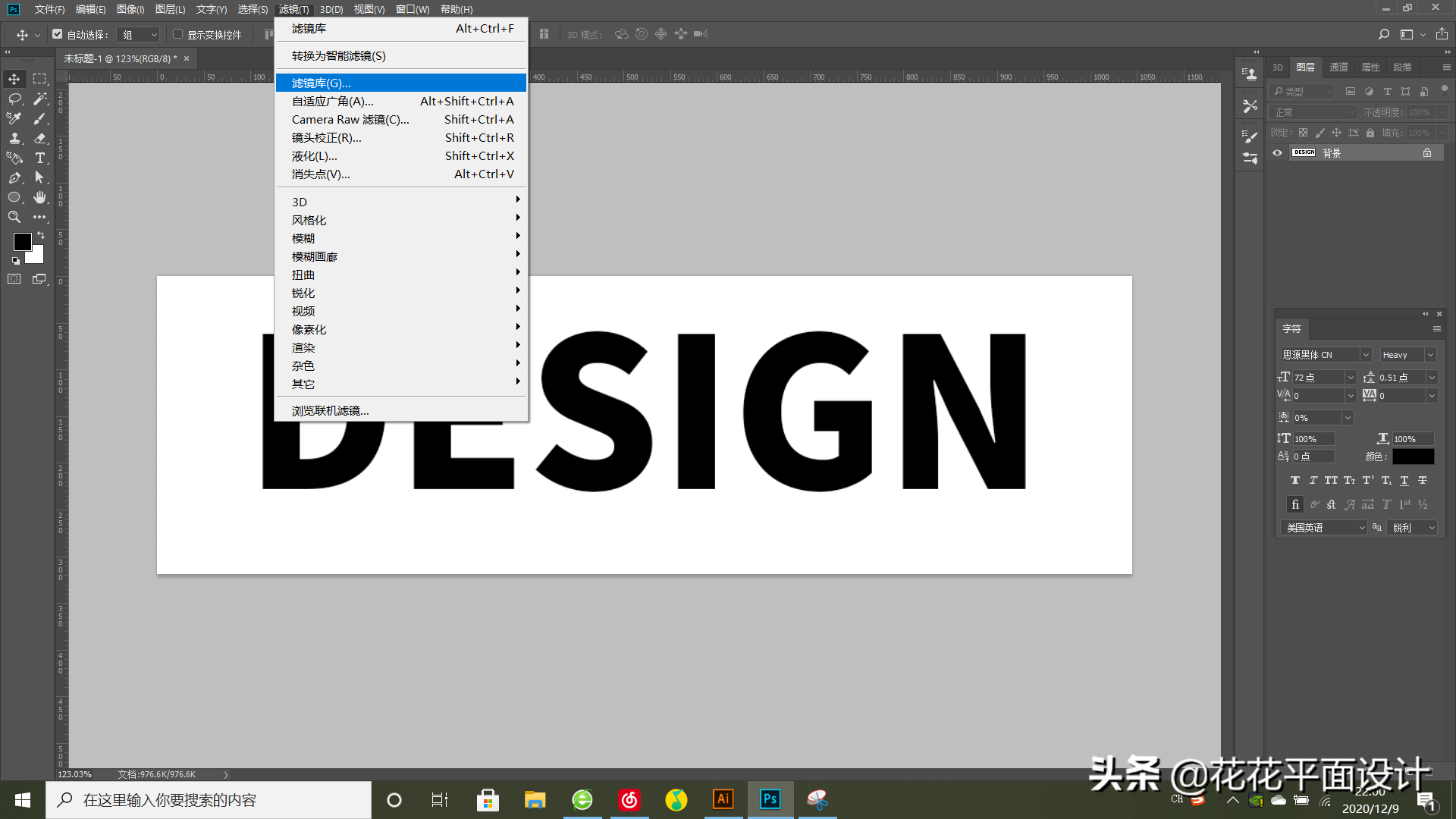
接著,我們選擇“濾鏡”-“濾鏡庫”(文件的顏色模式需是RGB)。

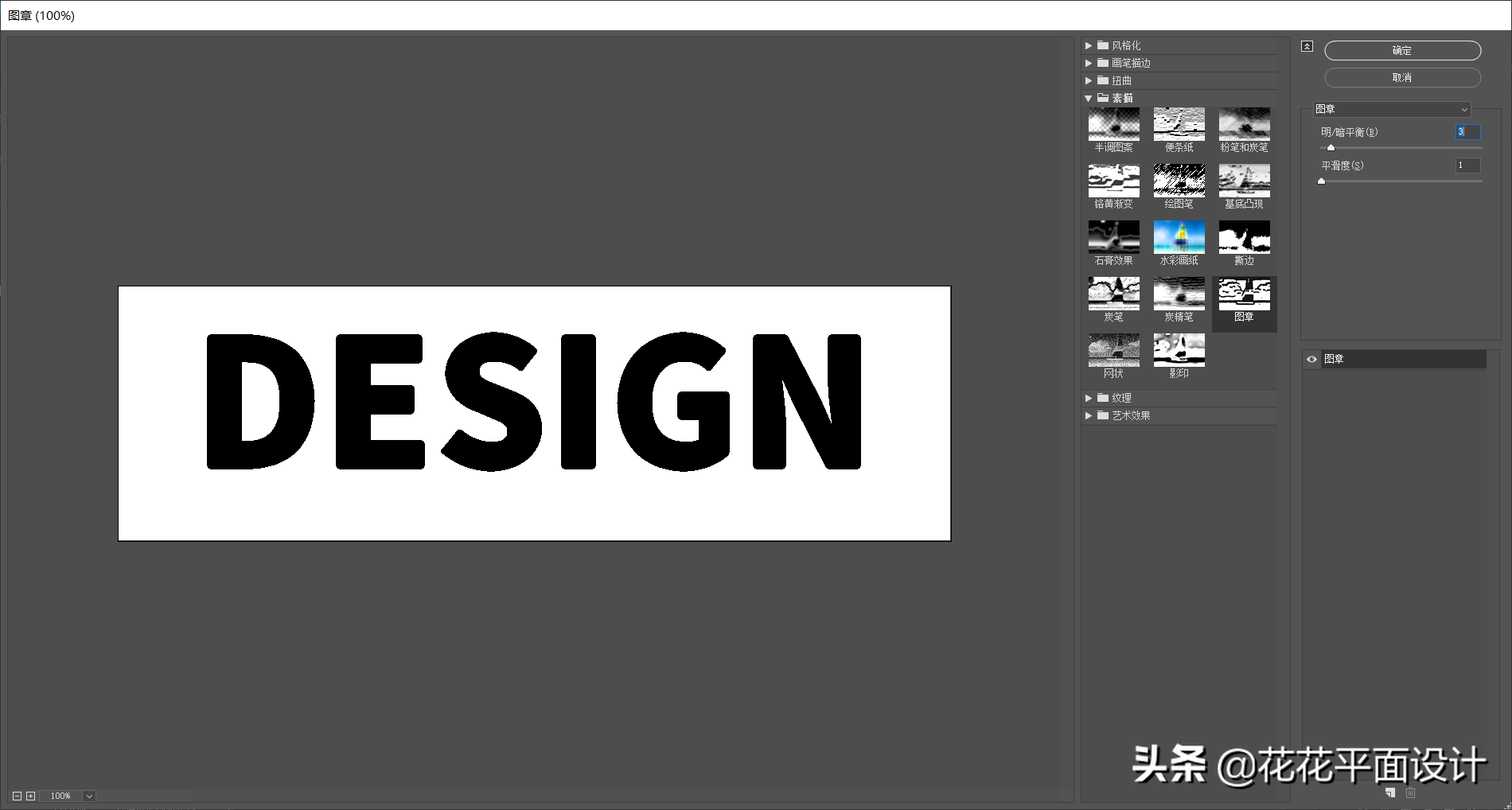
在彈出的“濾鏡庫”對話框中,我們選擇“素描”下方的“圖章”濾鏡。

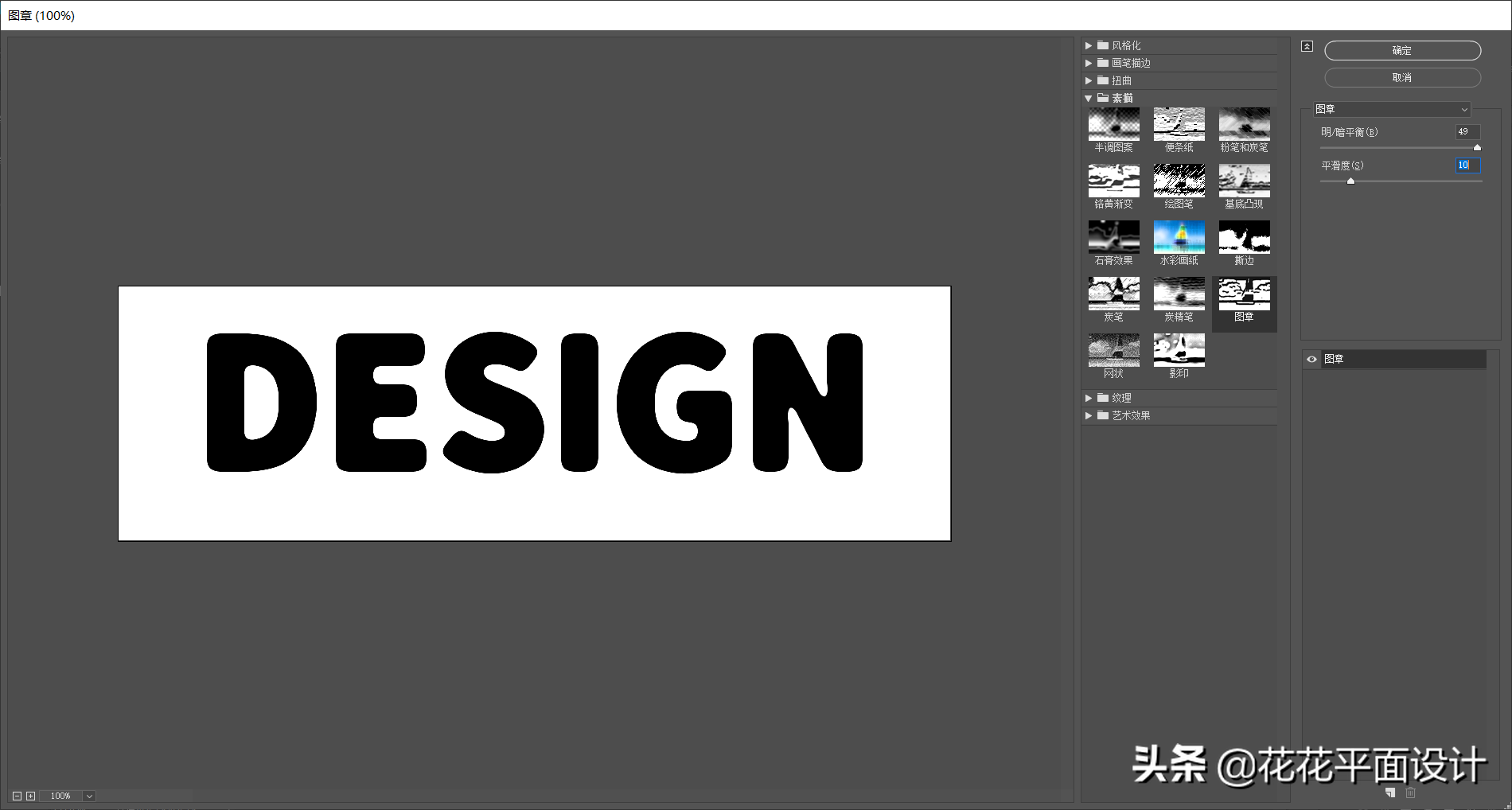
在這裡,我們需要調整它的明暗平衡和平滑度。我們可以將明暗平衡調整到較大的數值,而平滑度不需要太大。可以參考下圖的數值。

這時,文字的拐角處已變成圓角,而且字體又加粗了一些。我們單擊“確定”回到PS中。

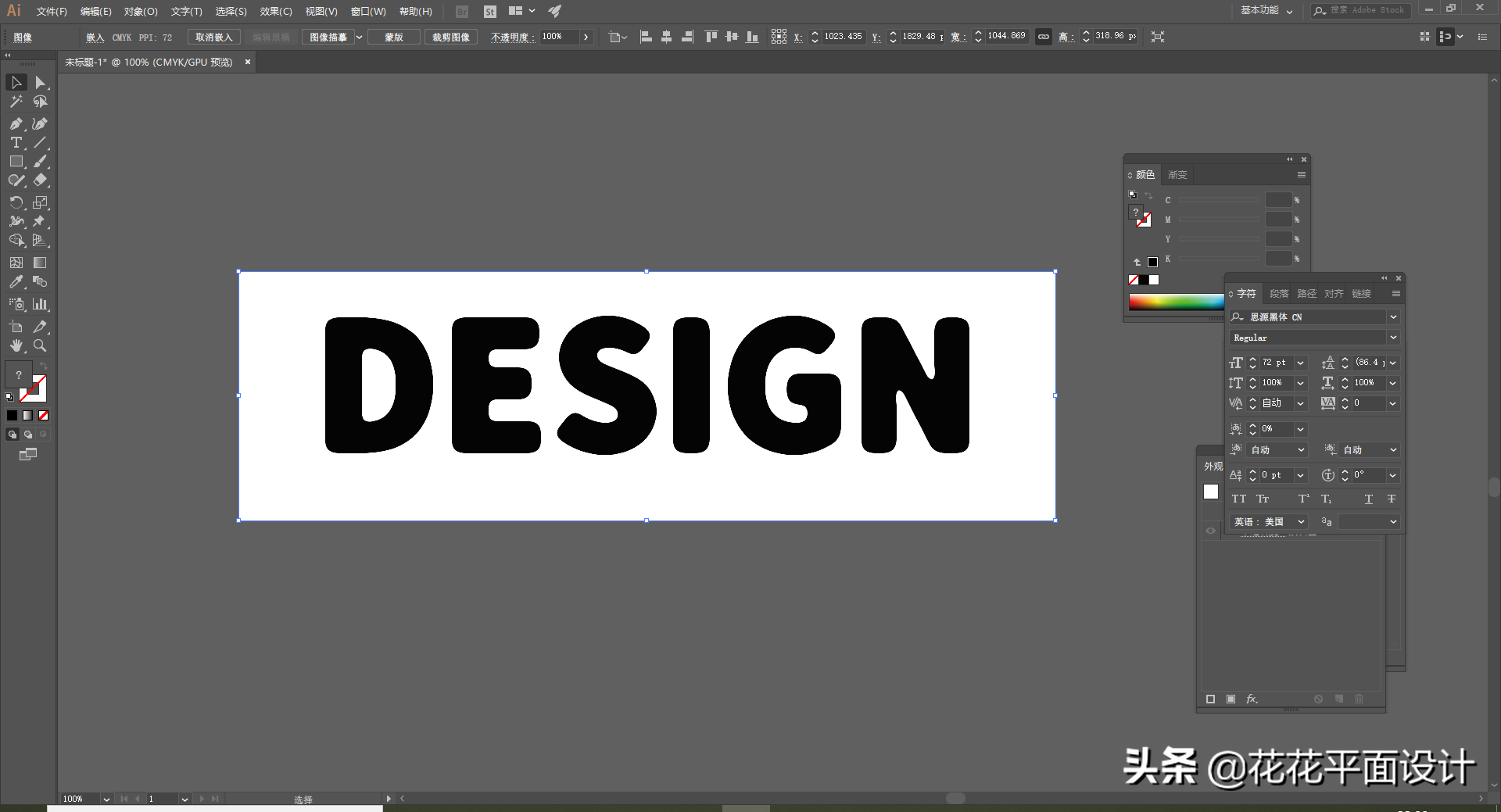
我們按Ctrl+A、Ctrl+C複製,然後在AI中,我們按Ctrl+V粘貼進來。

我們選擇“圖像描摹”下拉菜單中的“剪影”,它的好處是可以直接刪除圖像中的白色部分。然後單擊“擴展”,這樣,文字就轉換成矢量的了。

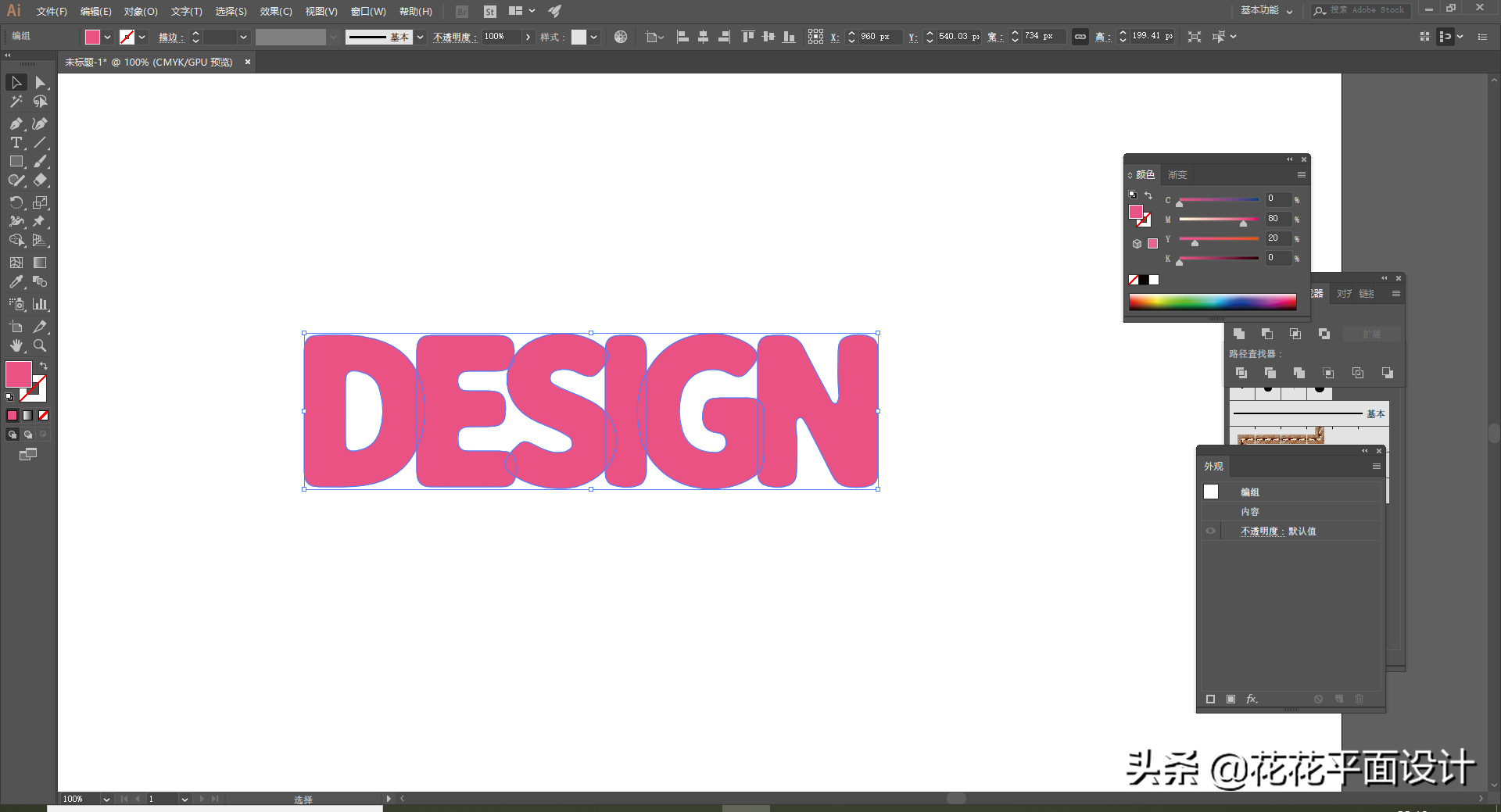
下面,我們就對文字做一個簡單的卡通化的排版。
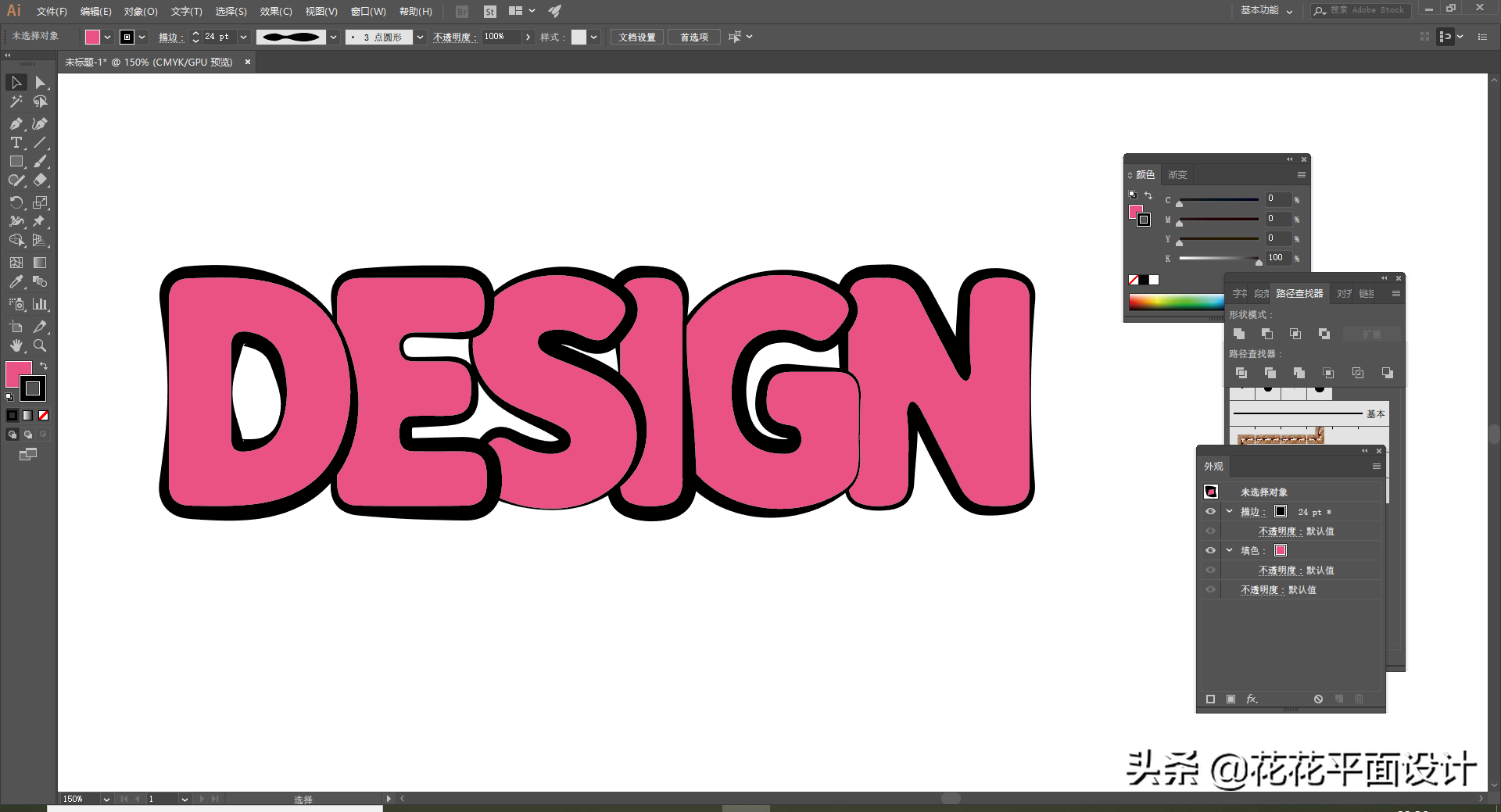
首先,我們先將字母改成粉色,然後將它們的間距排得緊湊一些。

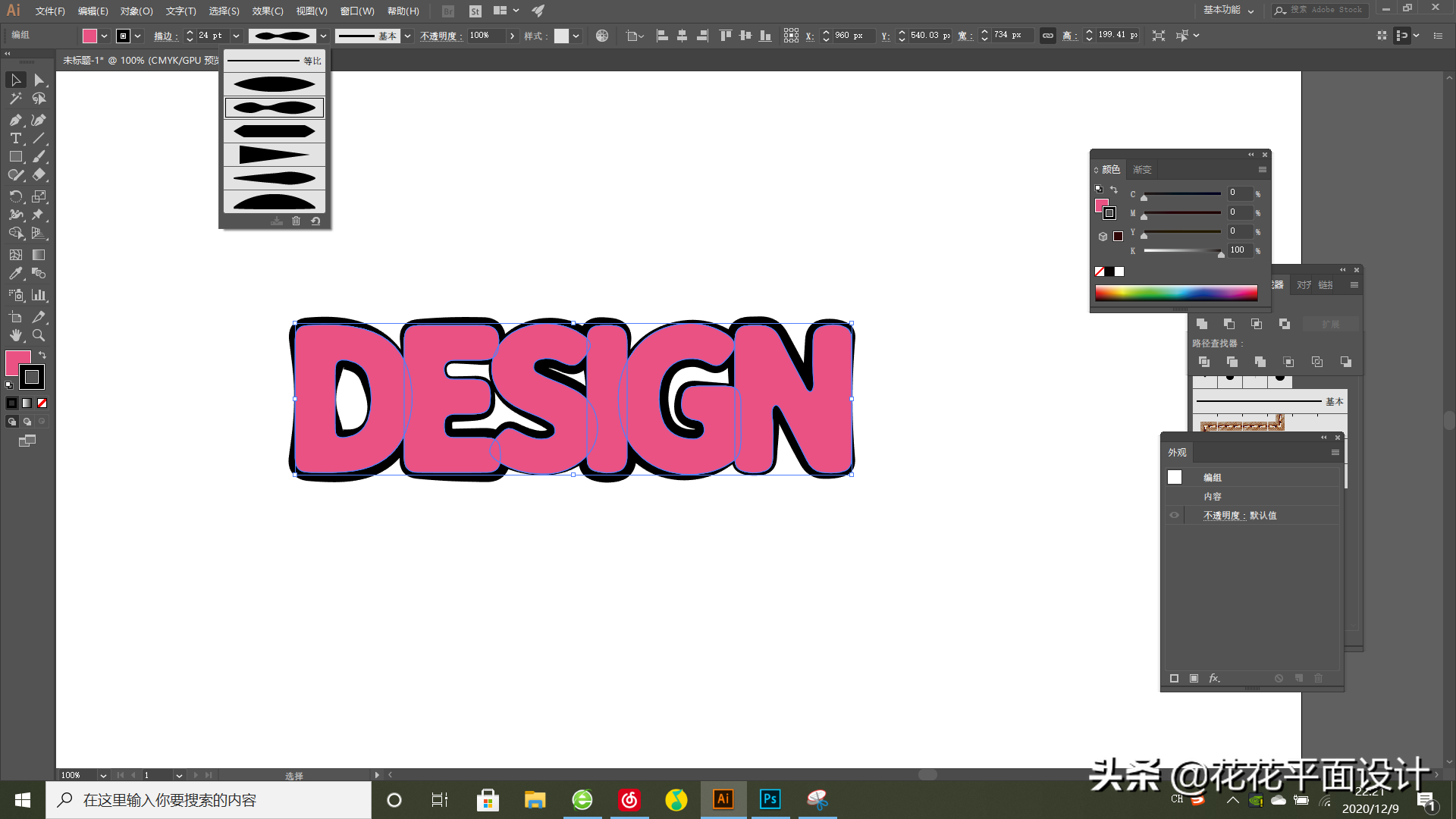
接下來,我們按Ctrl+C、Ctrl+B複製一層,給複製的一層添加一個黑色的描邊。在寬度配置裡,我們選擇這種粗細不等的描邊樣式,這樣,就可以得到一種有粗有細的描邊,讓文字更加活潑。

接下來,我們需要調整一下字母的前後順序。

其實到這一步,這種卡通字體的感覺就已經很好了。最後,我們再給這個文字加一個外層的描邊。
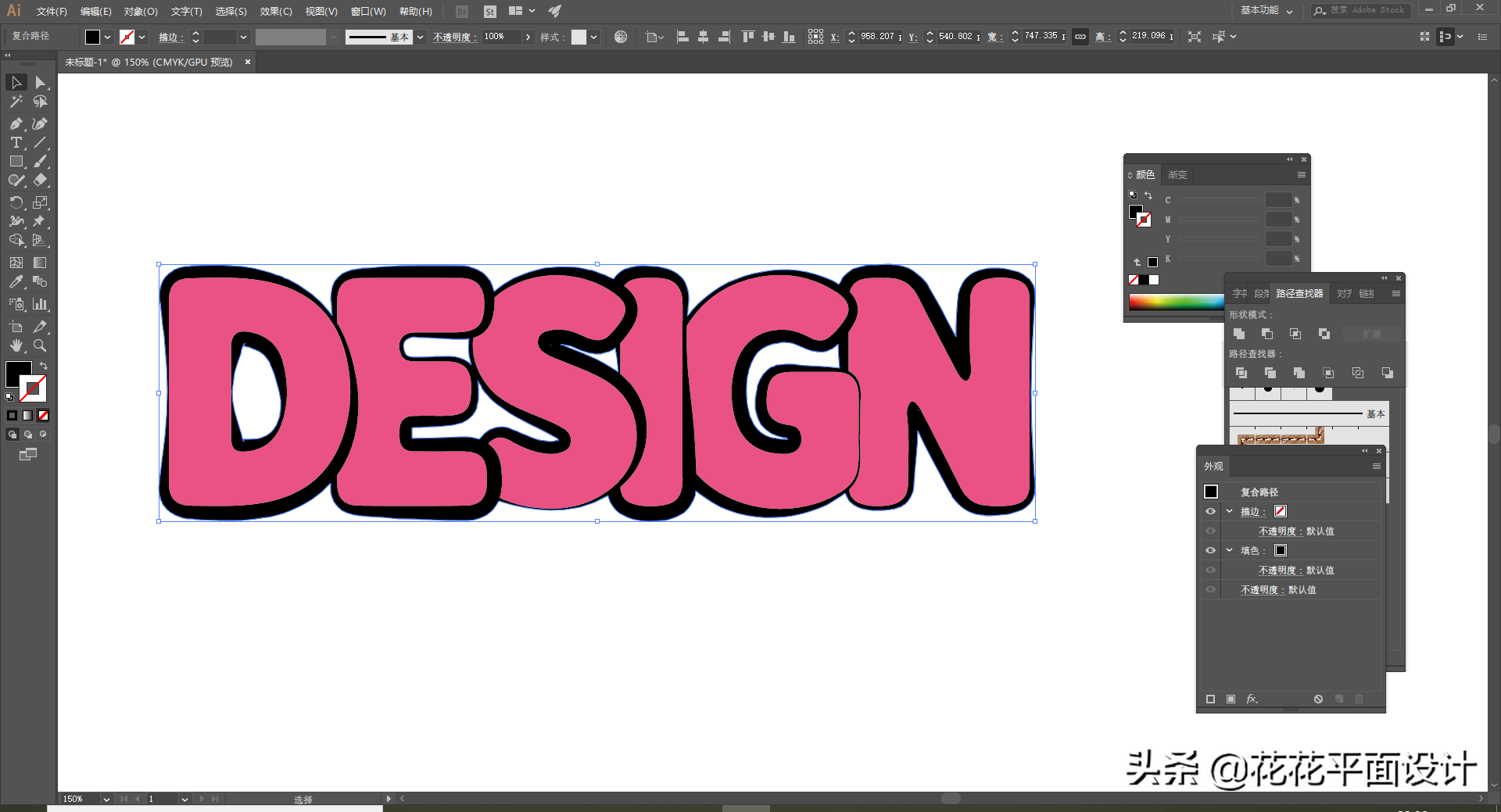
我們按Ctrl+C、Ctrl+B繼續複製一層,然後將復制的文字擴展外觀。然後單擊“路徑查找器”面板中的“聯集”按鈕,將形狀合併。

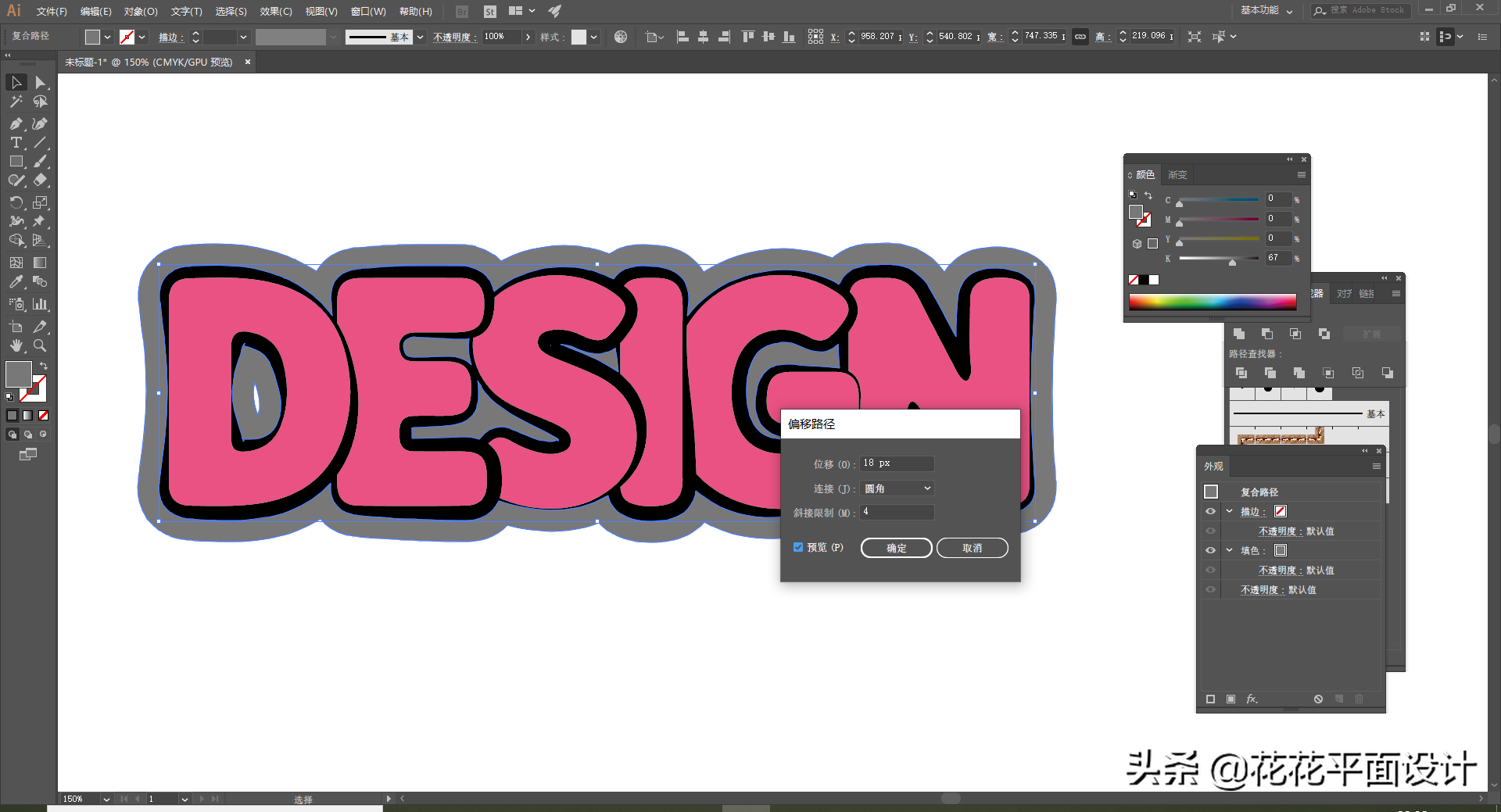
我們選擇最後復制的圖層,選擇“對象”-“路徑”-“偏移路徑”,設置偏移的數值為18px。

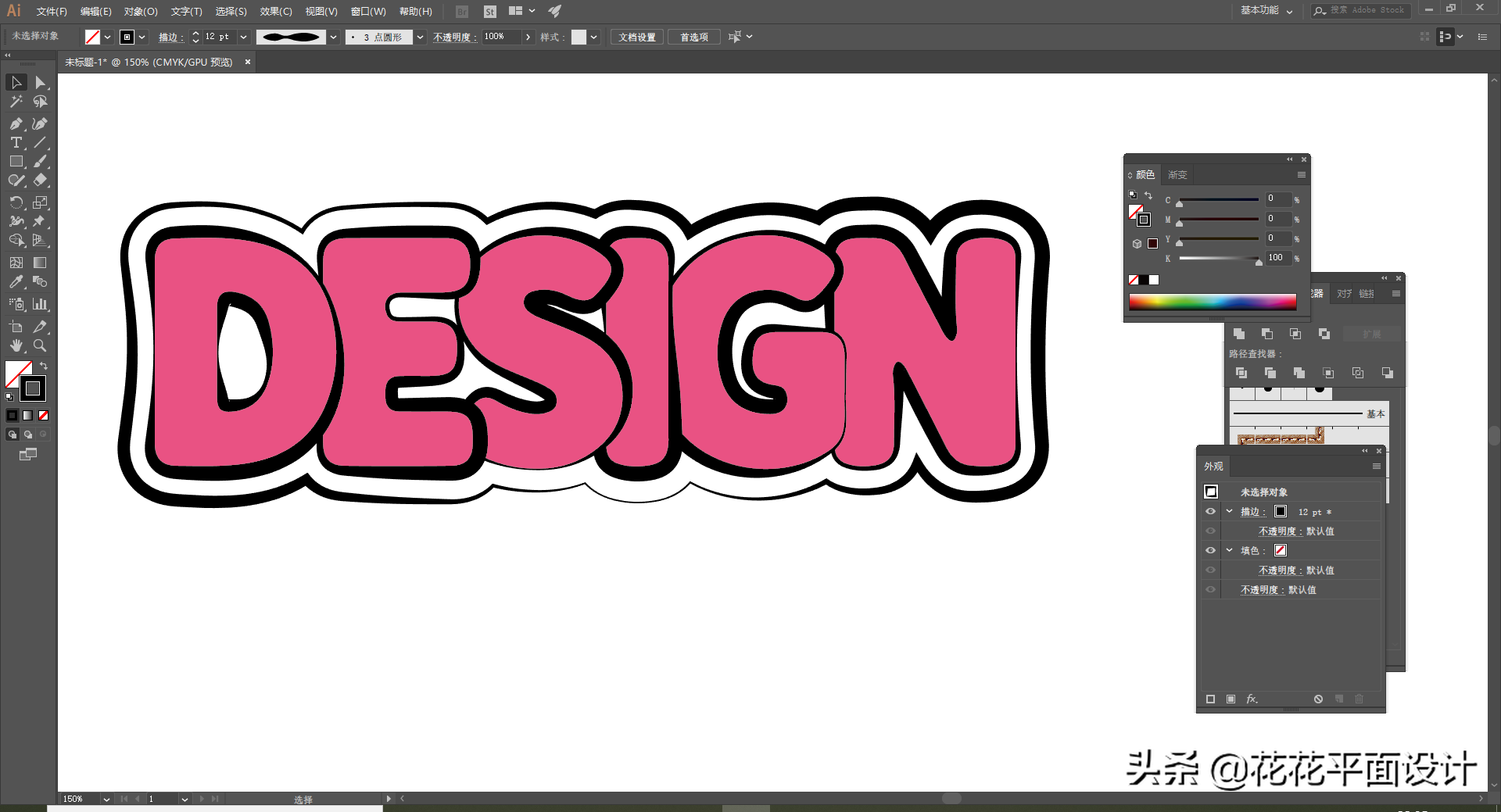
我們將偏移路徑後圖形中的白色部分刪除。然後將它轉為描邊,同樣設置成粗細不同的描邊樣式。

到這裡,這個簡單的卡通字效果就完成了,但是,你能想到它是由最簡單的黑體字變化而來的嗎?
如果你想了解更多和設計相關的內容,歡迎關注我的頭條號!
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/PSAI%20example%20tutorial%20making%20cute%20cartoon%20English%20fonts.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试