新建畫布,為了使字體明顯填充了底色,打上文字,
方法一(文字不可修改)
將文字複製兩層,分別填充紅色和藍色(自己喜歡),將紅色左移,藍色右移,形成錯位;
將所有的字體圖層合併,處於柵格化的狀態,選中當前圖層,用選框工具拖出你想要的故障區域,將直接選擇工具放在選框處,會變成帶剪刀的箭頭,此時可以直接拖動,做成錯位效果,
這個簡單快捷,但是不可逆,而且文字圖層被柵格化也不能修改

方法二(文字可修改)
1. 做字體圖層
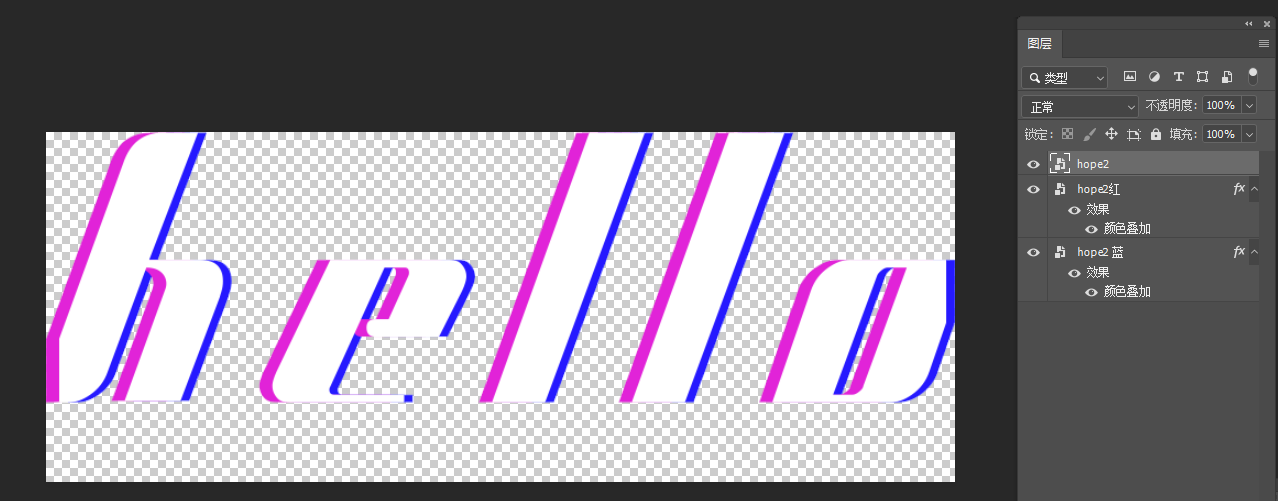
(1)首先將文字hope“轉換為智能對象”,複製兩層,使用“顏色疊加”,分別疊加紅色和藍色,將紅色左移,藍色右移,形成錯位;
(2)將三層字體,同時選中“轉換為智能對象”(這步操作就是更改字體的關鍵,紅藍只是在原始圖層添加了圖層樣式,本質都是最初的字體圖層,更改時會相互關聯)

(3)更改字體:雙擊"hope整體“會進入到一個新的字體文件,右邊是三層智能對像圖層

再雙擊“hope”字體圖層得到一個原始字體文件,右邊圖層即可以修改文字,現在我們將它改為“hello”,記
得“一定要保存”每改完一個文件,就保存一個,再回到上一層文件,就可以看到效果



2. 圖層蒙版做效果,
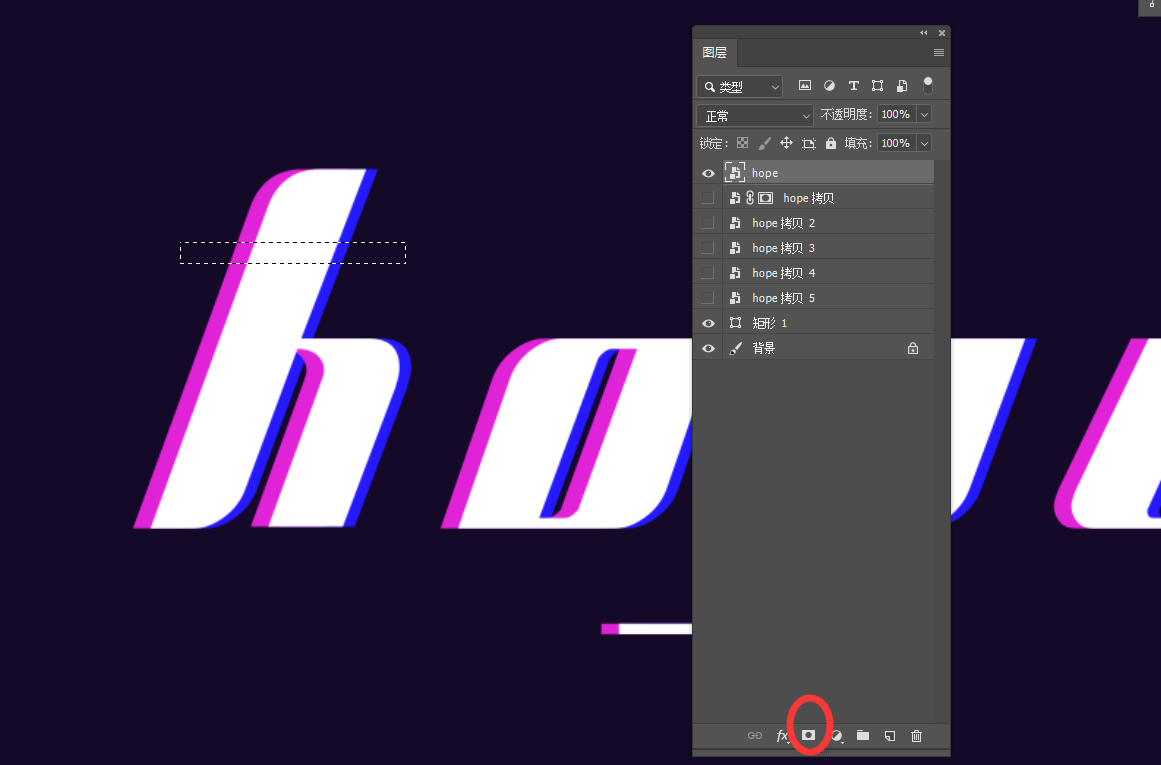
我們先來了解下圖層蒙版的使用,選中該圖層,用選區框出區域,看到下方紅色圓圈的圖標就是蒙版

直接點擊該圖標,則只顯示選區的內容,如果想繼續顯示或隱藏內容就添加選區,選中圖層蒙版的位置(不是圖層位置)填充黑色則為隱藏,白色則為顯示

按住“Alt”點擊則得到下面效果,顯示選區以外的內容,

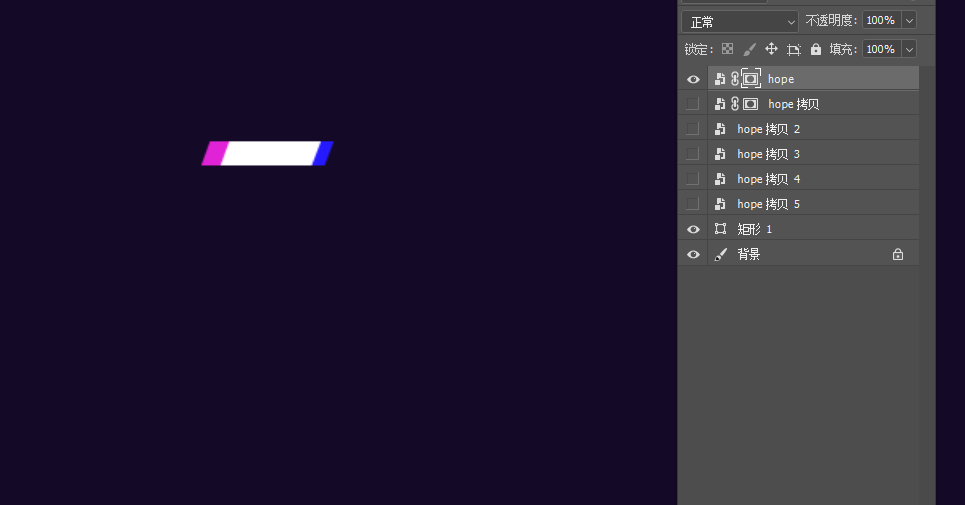
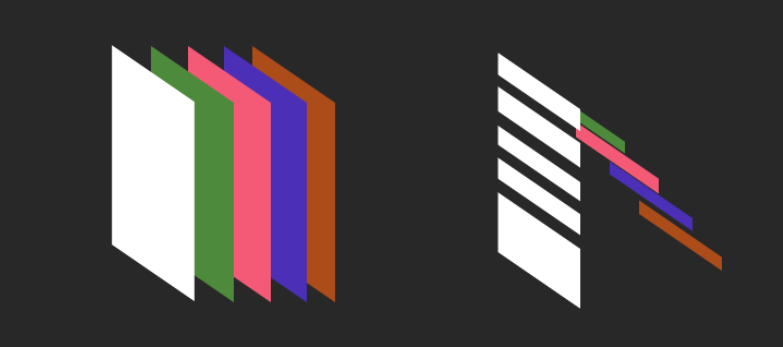
故障效果的原理如下圖,多層圖層,第一張起到鏤空效果,後面幾張分別只顯示鏤空區域部分,因為是單獨圖層就可以左右移動,做成錯位,

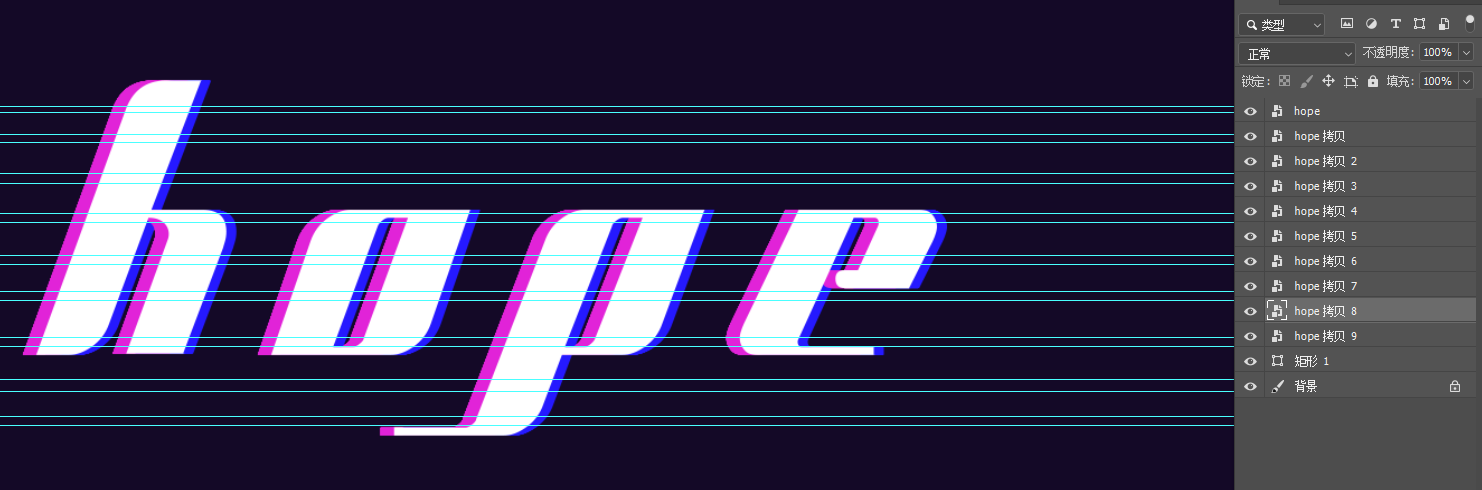
3.下面就用以上原理來做出故障錯位效果
(1)首先可以在文字上添加參考線,畫出需要移動的區域,文字圖層根據你要做的效果復制幾層

(2)用選區將第一層圖層做成鏤空,在這裡可以增加或減少選區

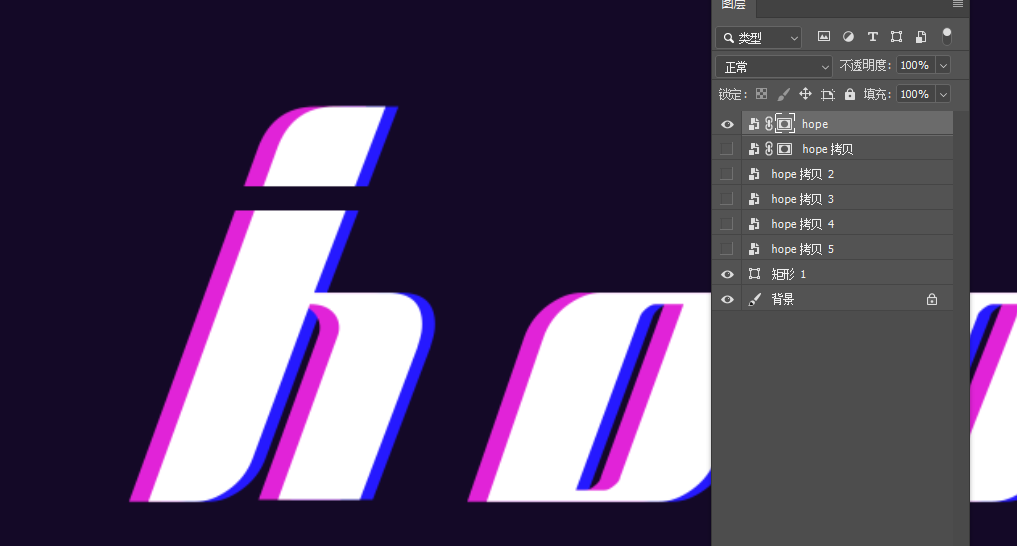
將後面圖層做成只顯示當前區域效果

接下來就可以左右隨意移動啦!選區大小可以任意改變,效果會不一樣哦!

還可以添加一寫別的效果,濾鏡-風格化-風,最後背景再加上一些自己喜歡的小元素,小線條就完成啦!


喜歡點個贊哦!後續學到更複雜好看的再更新!
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/PS%20making%20fault%20wind%20font%20tutorial%20easy%20to%20change%20text.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试