話說我另一部一直在追的劇《生活大爆炸》從野鹿志開更以來就沒時間看了,具體看到哪裡我都已經忘記了。
聽說謝耳朵結婚了?啊啊啊~好想念謝耳朵啊~好想念他的那句“Bazinga!”(半夜睡不著起床寫文,思緒有點亂)

來,今天就和野郎一起,做一個“Bazinga”的卡通特效字體吧!

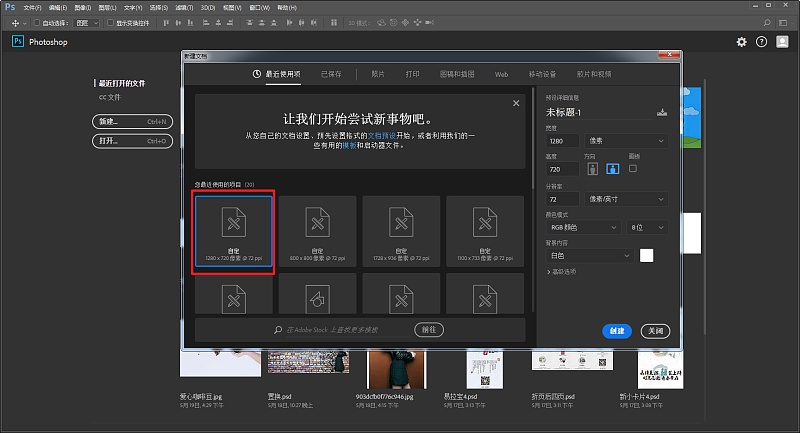
首先打開ps,新建1280*720的畫布:

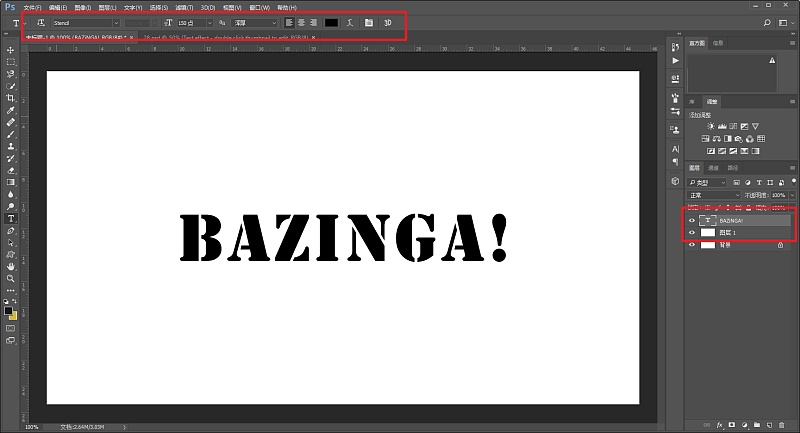
ctrl+j複製一層背景圖層,然後選一個自己喜歡的字體,移動到合適的位置:

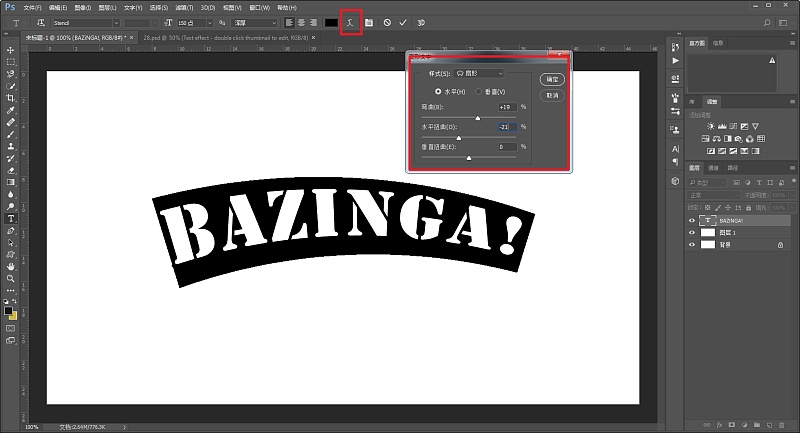
文字變形,參數大家根據自己的情況調:

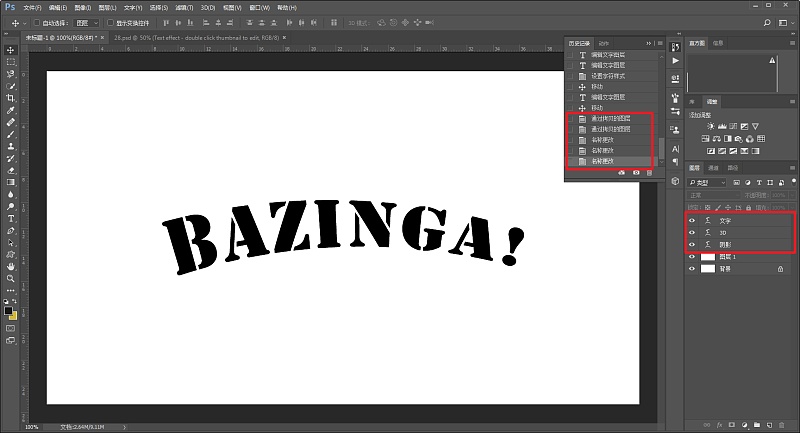
將文字再复制兩層,分別命名為文字、3D、陰影,後面我們將把文字分成這三部分來處理:

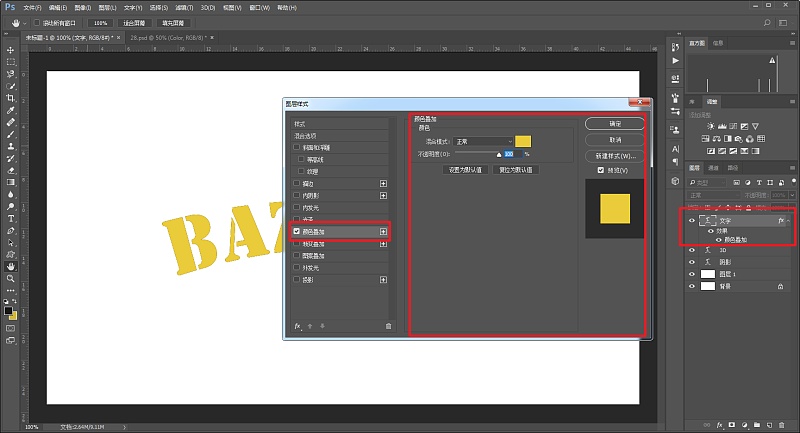
先處理文字部分,添加圖層樣式-顏色疊加,選擇一個“屎黃色”:

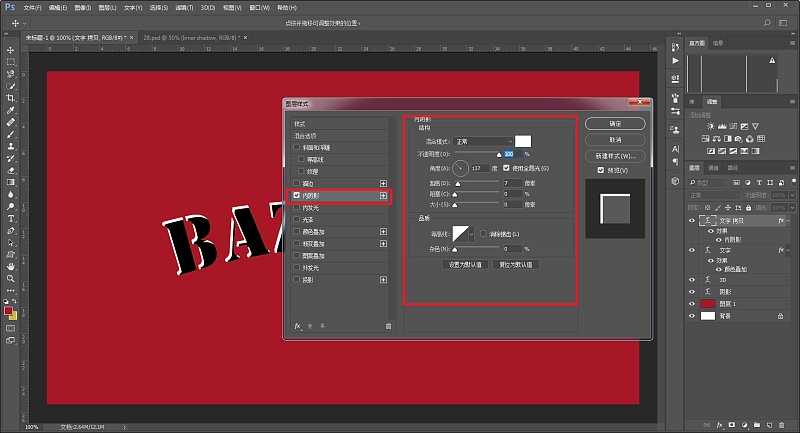
為了大家看得清楚,我先把背景填充一個紅色:

複製文字圖層,先將圖層樣式清除:

給文字加一個白色的內陰影,參數大家根據情況來定:

將填充改為0:

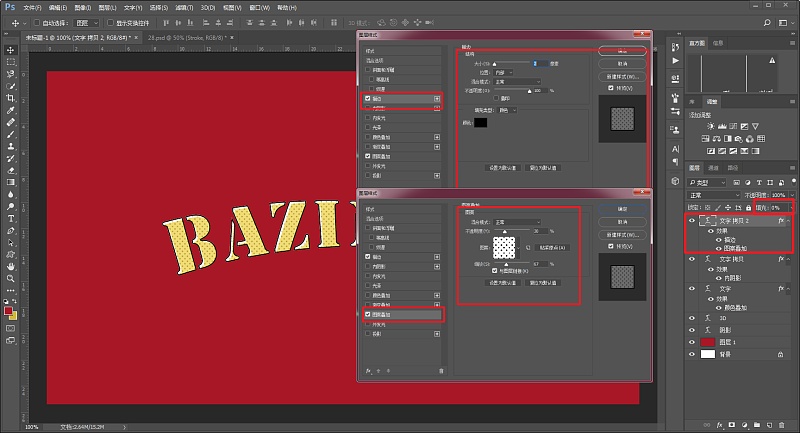
同樣的方式再复制一層文字圖層,清除圖層樣式後。
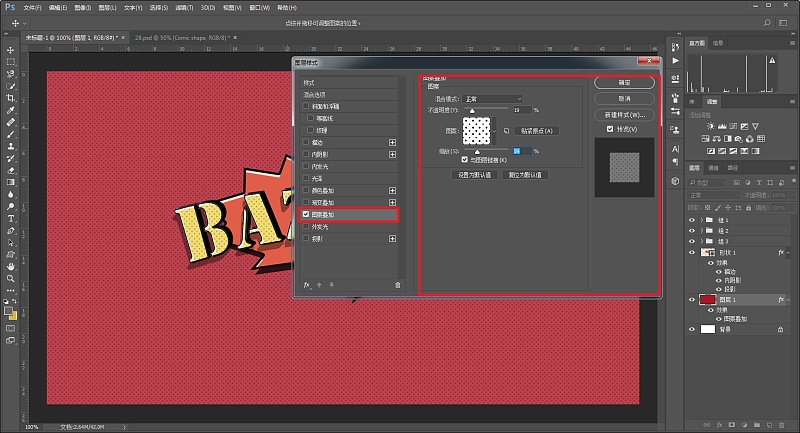
這次添加描邊和圖案疊加,參數大家同樣根據情況來定,我選擇的疊加圖案是自帶的點狀圖案,同樣填充為0:

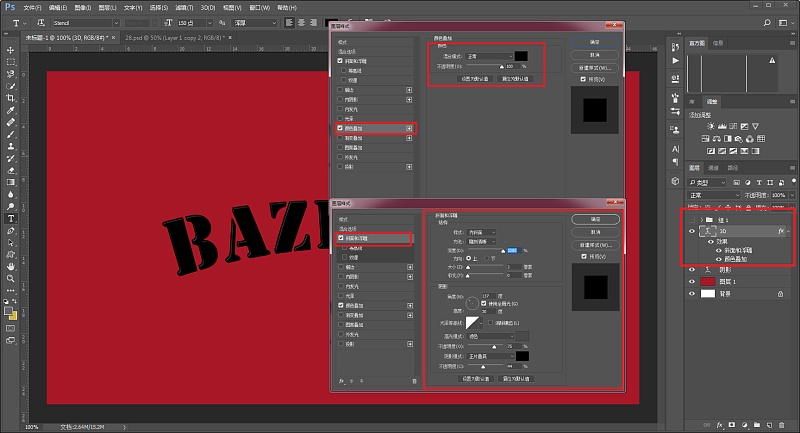
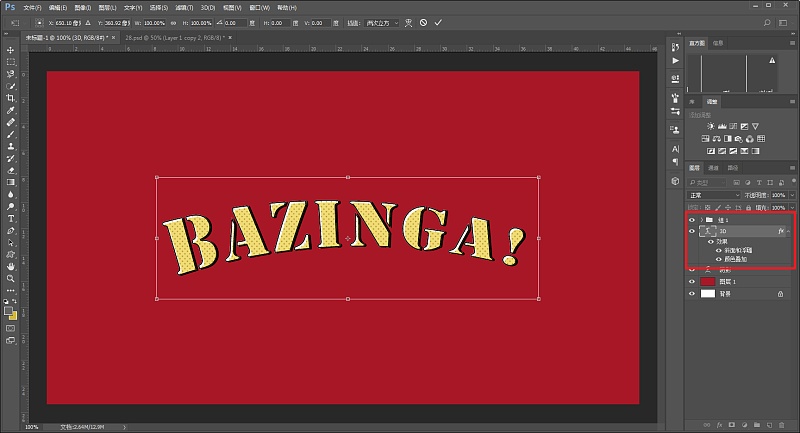
至此文字部分處理完畢,現在開始處理3D部分,上面三個圖層合併為組1,以免干擾,然後隱藏掉,給3D圖層添加斜面和浮雕以及顏色疊加,參數如下:

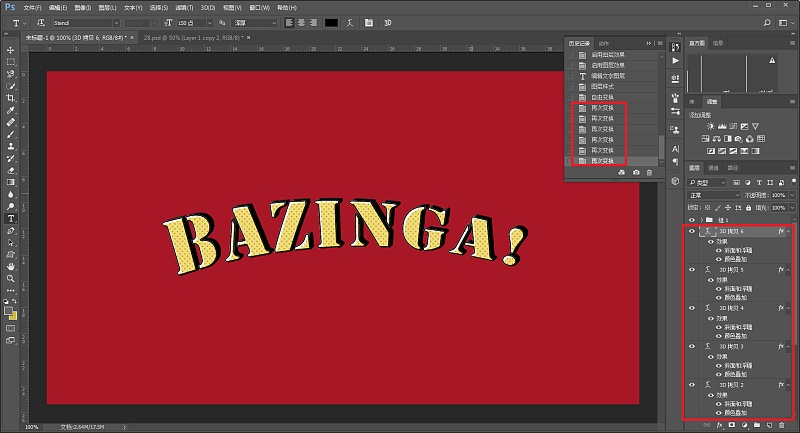
重新顯示組1以後,對3D圖層執行ctrl+t自由變形,然後向右上輕移一下:

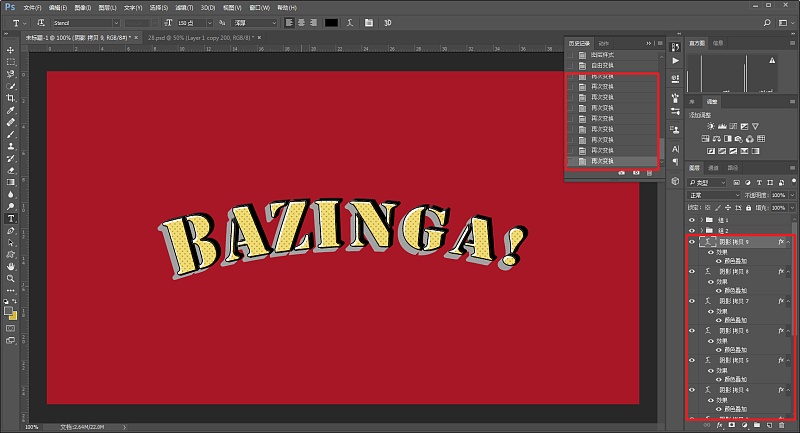
然後對該圖層執行ctrl+alt+shift+t再次變換,做出3D的感覺,至於執行多少次,大家根據情況來定,至此3D部分處理完畢:

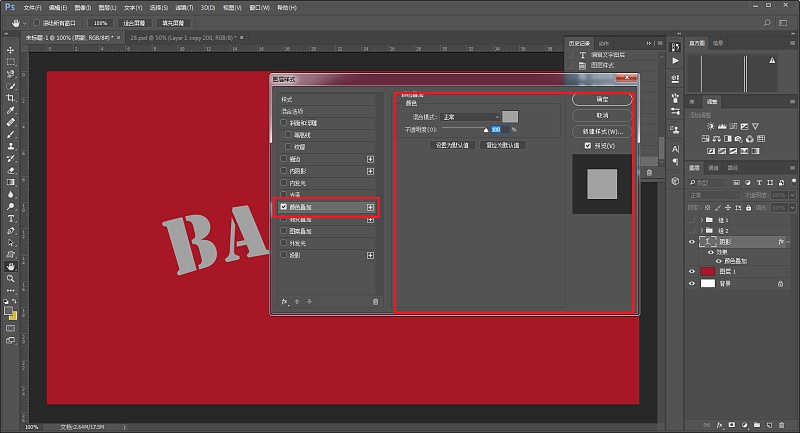
繼續處理陰影部分,和前面一樣,先將3D圖層合併為組2,再將組1和組2隱藏,並給陰影圖層添加一個顏色疊加:

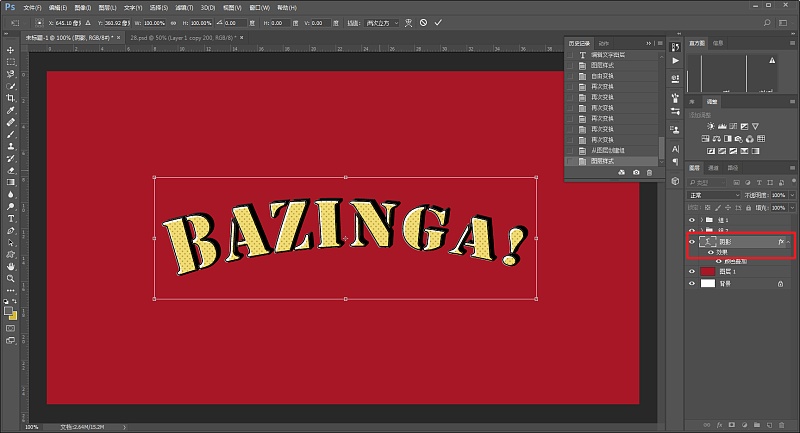
同樣重新顯示組1、組2以後,對陰影圖層執行ctrl+t自由變形,然後向左下輕移一下:

然後同樣對該圖層執行ctrl+alt+shift+t再次變換:

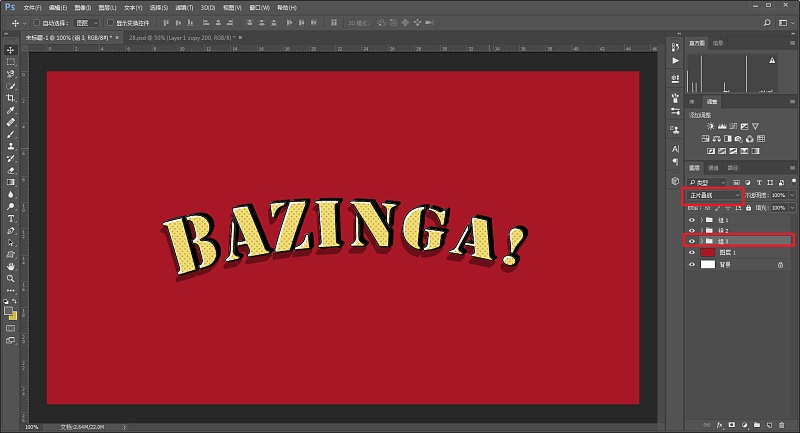
將所有的陰影圖層合併組後,將混合模式改為正片疊底:

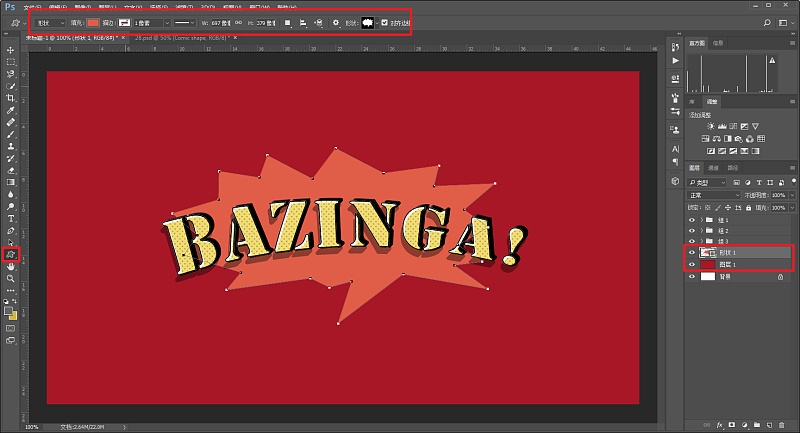
這樣文字部分基本就搞定了,再加點修飾,在背景的上方添加一個形狀:

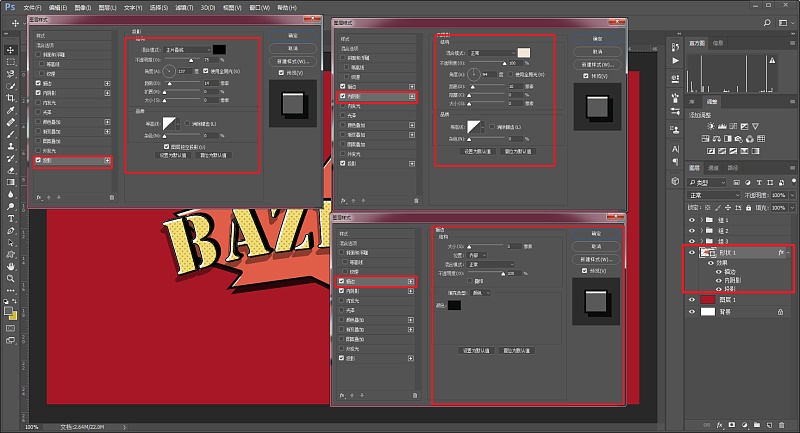
給形狀圖層分別設置描邊、內陰影、投影的圖層樣式,參數同樣根據實際情況來定:

給背景也添加一個圖案疊加吧:

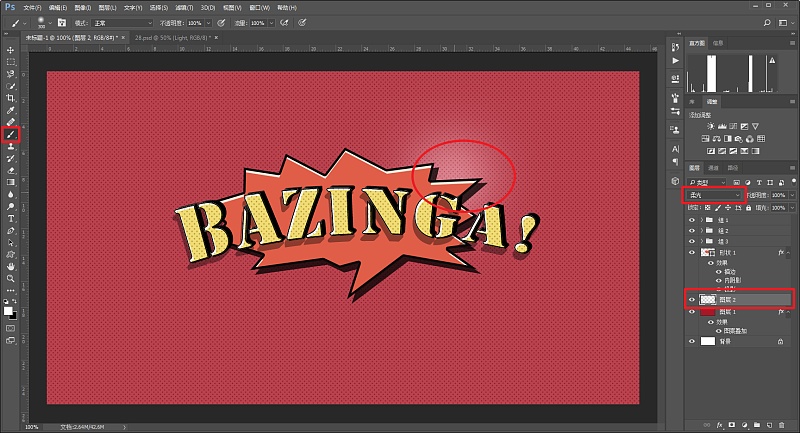
背景圖層上再新建一層,混合模式改為柔光,用白色畫筆點一個光出來:

最後再留個名,導出來看看吧:

個人還蠻喜歡的,
好了,我得去睡會兒了,
一個通宵沒睡
想試試的童鞋後台撩我獲取psd文件吧!
本文由“野鹿志”發布
轉載前請聯繫作者“馬鹿野郎”
私轉必究

Keep Curiosity Keep Learning
公眾號ID:yeluzhi666
微信ID:maluyelang666
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/PS%20Wild%20Tutorial%20Lets%20make%20a%20cartoon%20special%20effect%20font%20together%20Bazinga.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试