萌萌噠動畫片伴隨我們成長,以至於長大以後圓滾滾的卡通字體還給我們童年的味道,那麼,如何用ps製作屬於自己的卡通字體呢?讓我們跟隨大神的步伐進行學習吧~

一口氣目錄:
載入背景
創建文字圖層並進行變形
進行不同的效果設置達成最終的效果
下面是效果圖:

教程所用素材已經打包好了(包括背景、字體、紅點圖案),公眾號後台回复:卡通字體,就可以獲得素材下載鏈接。
01.載入文件背景
點擊文件-打開,選擇“starbackground.jpg”,這是一個850*600px的圖片文件,我們將用它作為我們的背景圖片。

02.建立與變形文本
第一步
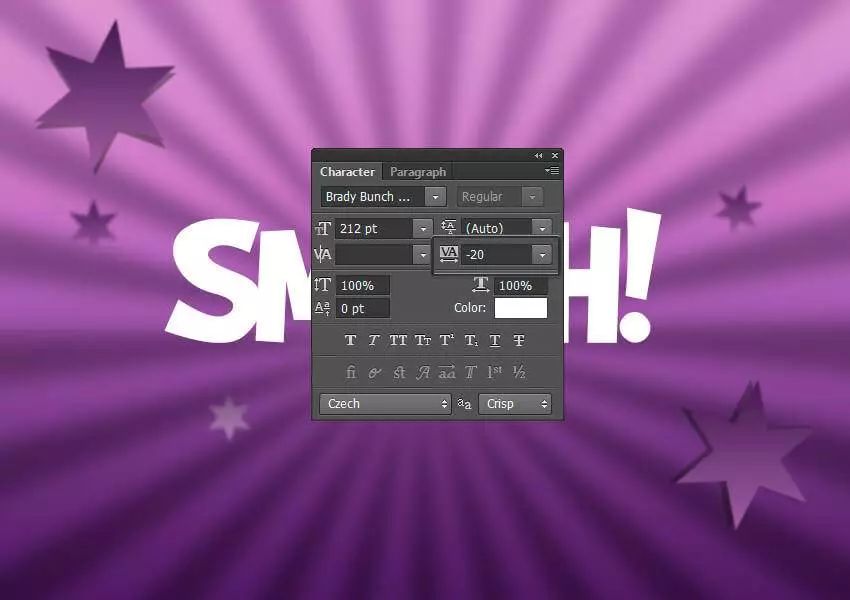
選擇文本工具並選擇BrandyBunchRemastered字體,將字體大小設置成212pt左右< /span>,寫下任意顏色的大寫字母“SMASH!”。

第二步
現在我們需要改變字母的間距。選擇文本圖層,點擊文字-面板-字符面板,在彈出的字符面板中把間距改成-20。

第三步
在我們應用圖層樣式之前的最後一步是變形我們的文本。右擊文本圖層,選擇文字變形,將樣式設置為扇形,選擇水平,並且把彎曲設置為30%,把水平扭曲設置為-30%。點擊確定應用這些變形。

03.創造卡通文本效果
第一步
選擇“SMASH!”所在的圖層,並且雙擊這個圖層來應用下面的圖層樣式:
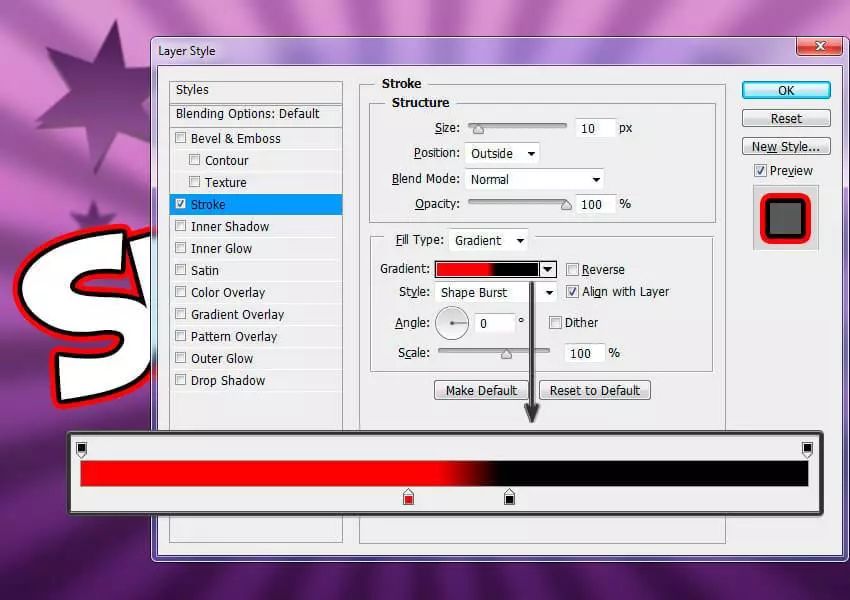
添加一個描邊,設置如下:
l 大小:10px
l 位置:外側
l 混合模式:正常
l 不透明度:100%
l 填充類型:漸變
l 樣式:迸發狀
l 角度:0
l 勾選仿色
l 設置兩個色標
第一個顏色是#f80000,位置是45%
第二個顏色是#000000,位置是59%

第二步
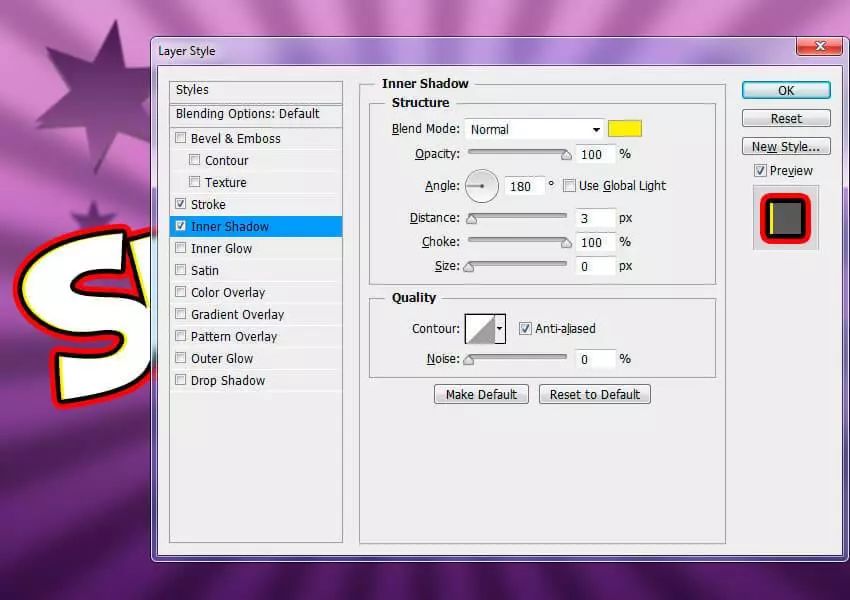
l 添加一個有如下設置的內陰影:
l 混合模式:正常,顏色是#fff000
l 不透明度:100%
l 取消勾選“使用全局光”再將角度設置為180
l 距離:3px
l 阻塞:100%
l 大小:0px
l 勾選“消除鋸齒”

第三步
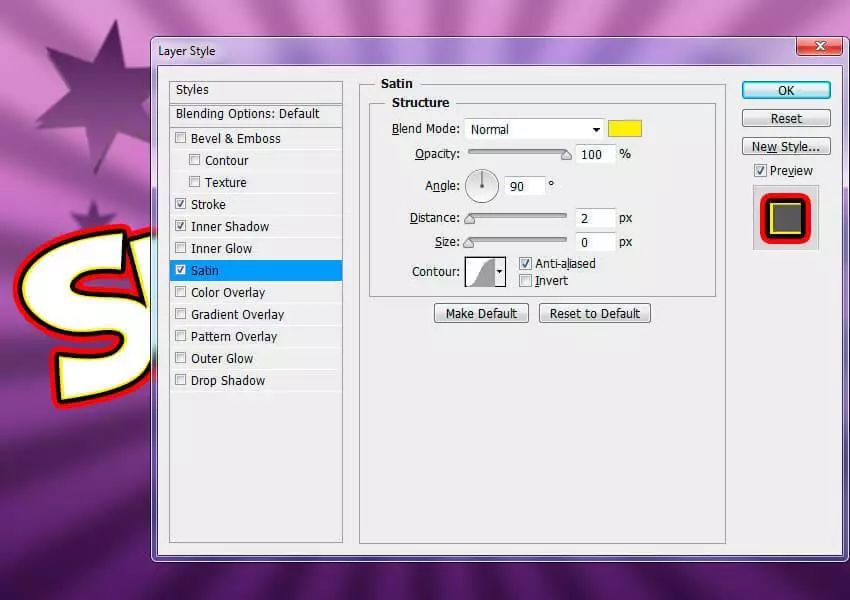
添加光澤效果,設置如下:
l 混合模式:正常,顏色#fff000
l 不透明度:100%
l 角度:90
l 距離2px
l 大小0px
l 勾選“消除鋸齒”
l 取消勾選“反向”

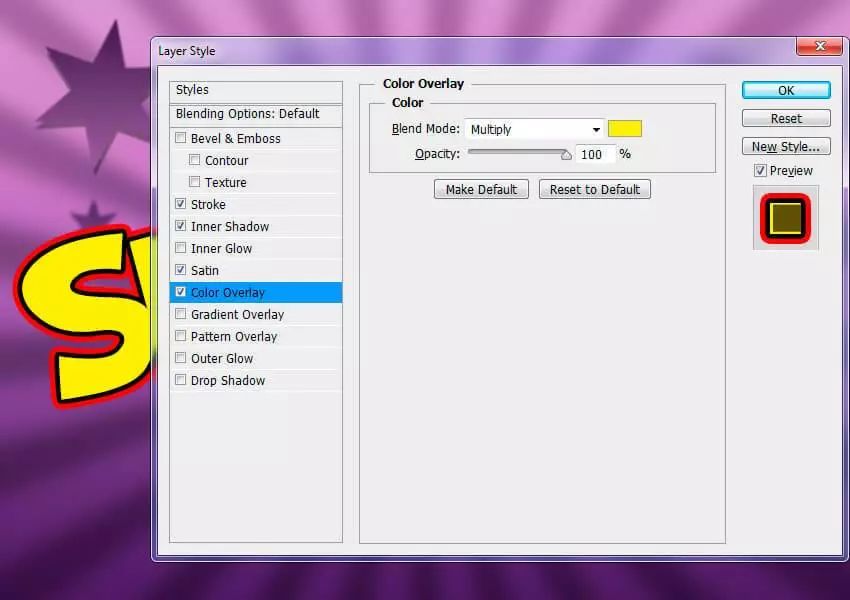
第四步
添加顏色疊加,設置如下:
l 混合模式:正片疊底,顏色#fff000
l 不透明度:100%

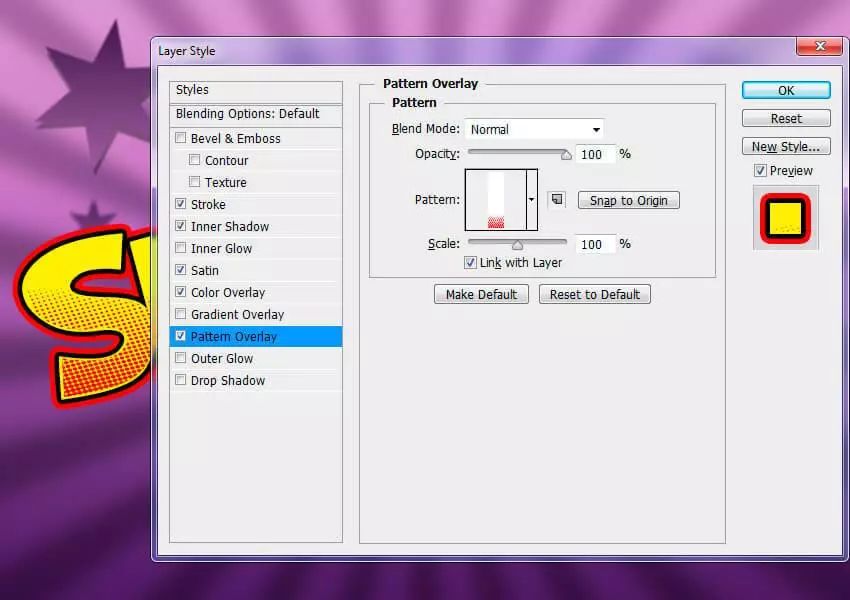
第五步
添加圖案疊加,設置如下:
l 點擊圖案下拉菜單並選擇紅點模式
l 不透明度:100%
l 縮放:100%
單擊並拖動文件中的文本可以改變圖案的位置

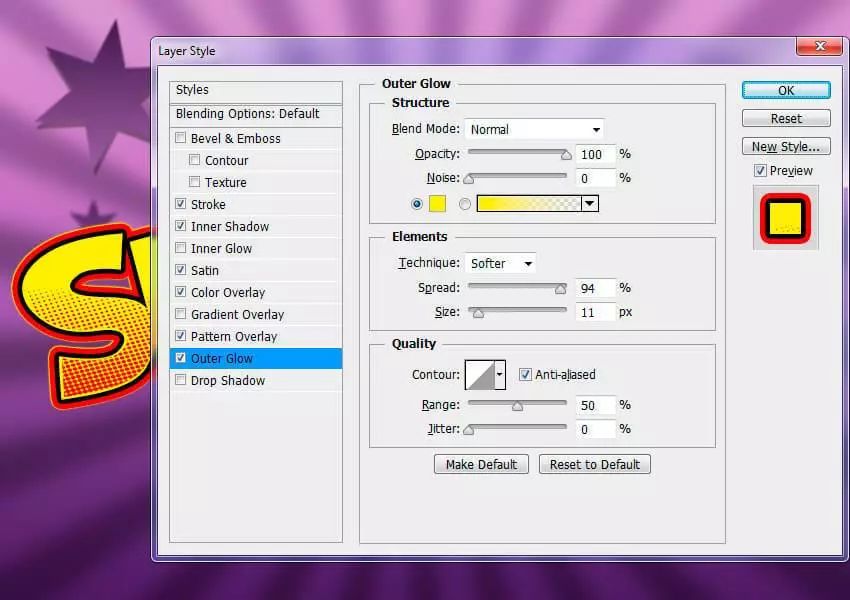
第六步
添加外發光,設置如下:
l 混合模式:正常
l 不透明度:100%
l 發光顏色:#fff000
l 方法:柔和
l 擴展:94%
l 大小:11px
l 勾選消除鋸齒

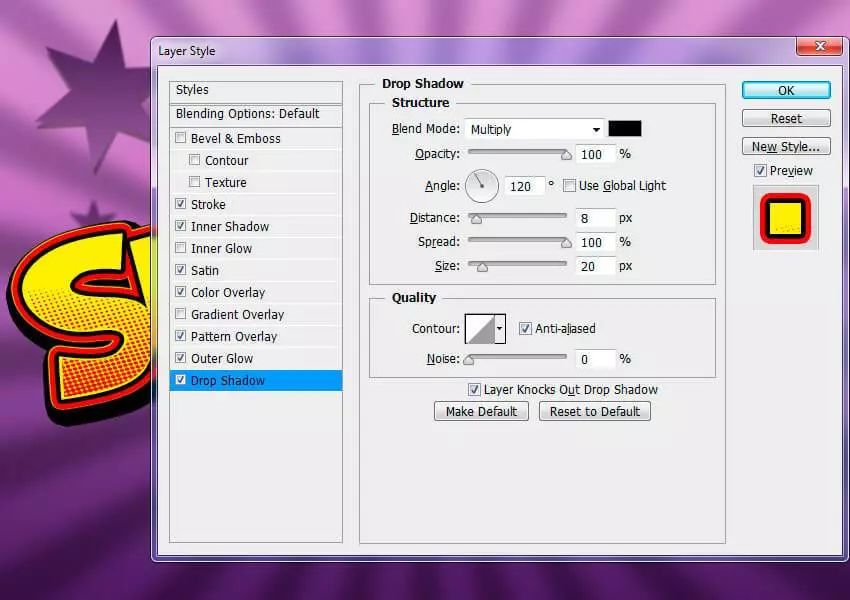
第七步
添加投影,設置如下:
混合模式:正片疊底,顏色#000000
不透明度:100%
取消勾選使用全局光,設置角度為120
距離:8px
擴展:20px
取消勾選消除鋸齒
點擊確定,應用樣式。

恭喜完成啦!由於我們對文本的操作都是在一個圖層進行的,所以可以把它存為一個新的樣式方便以後使用,快去應用這個可愛的字體吧!





點「在看」的你,又變好看了▽
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/PS%20Tutorial%20How%20to%20use%20PS%20to%20make%20cartoon%20fonts.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试