
今天給大家帶來一個發光效果字體教程。對為多個文本圖層使用不同的圖層樣式,就可以簡單快速的得到恨到的字體效果。今天這個教程將向大家展示如何使用智能對象和圖層樣式實現簡單、可編輯的發光字體效果。
一.創建背景
步驟1:
新建一個1200px×800px大小的畫布,然後單擊“圖層”面板底部的“創建新的填充或調整圖層”圖標,然後選擇“純色”。

步驟2:
純色顏色調整圖層顏色為#162c3a。

步驟3:
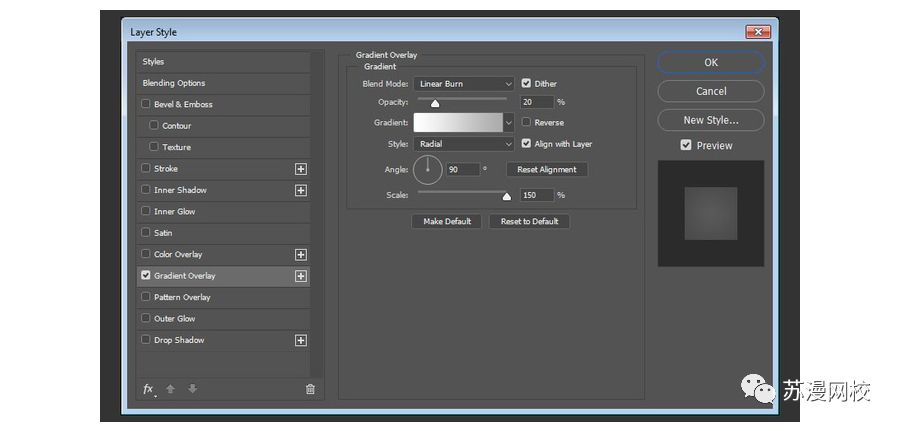
雙擊純色填充圖層添加漸變疊加,參數如下混合模式:線性加深;不透明度:20%;樣式:徑向漸變,角度90度縮放比例比例:150%漸變從左到右:#ffffff至#ababab

二、創建文本
步驟1:
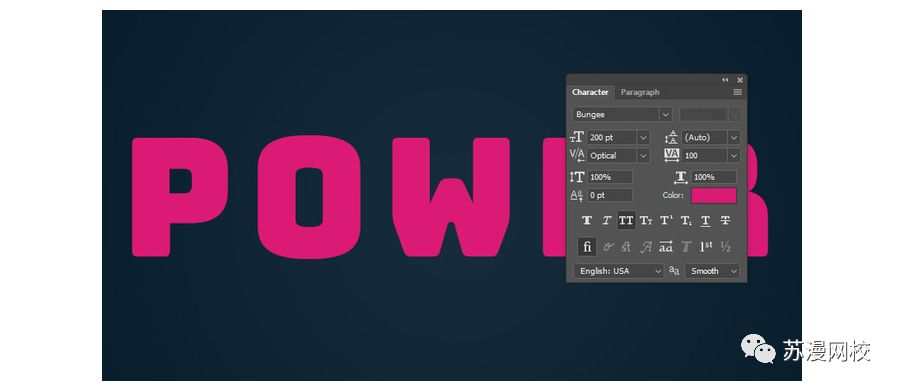
創建POWER,大寫,字體Bungee,字號為200pt,字距100pt,字體顏色#da1a75。

步驟2:
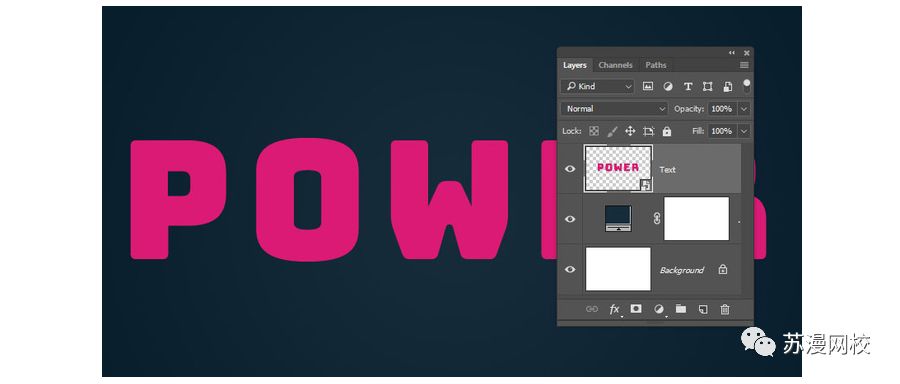
將文本圖層重命名為“Text”,右鍵單擊它,轉換為智能對象。這是一個可選步驟,能在創建效果後更輕鬆地更改文本。

步驟3:
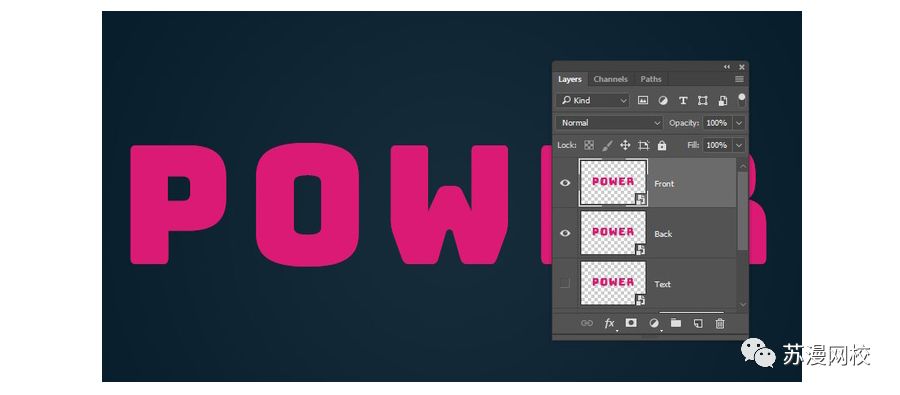
複製“Text”圖層兩次,第一個“Text”文本隱藏。將第一個副本重命名為“Back”,第二個命名為“Front”。

步驟4:
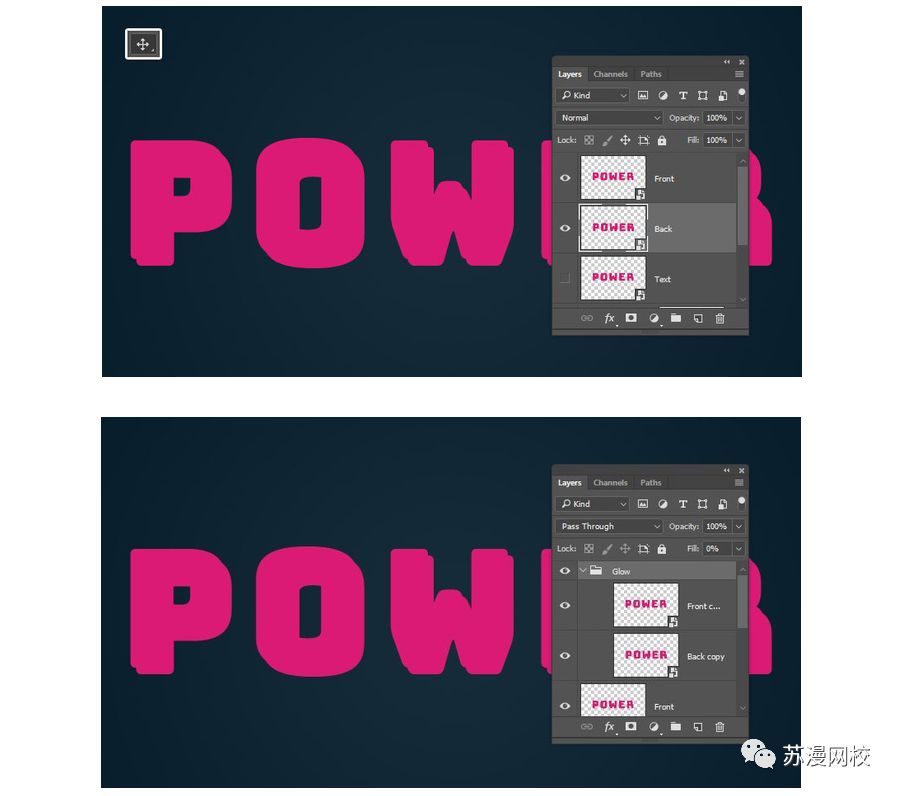
將“Back”文本向下和向右移動少許;複製“Front”和“Back”兩個圖層,複製的圖層編組,並命名組Glow。

一.給“Back”圖層添加圖層樣式
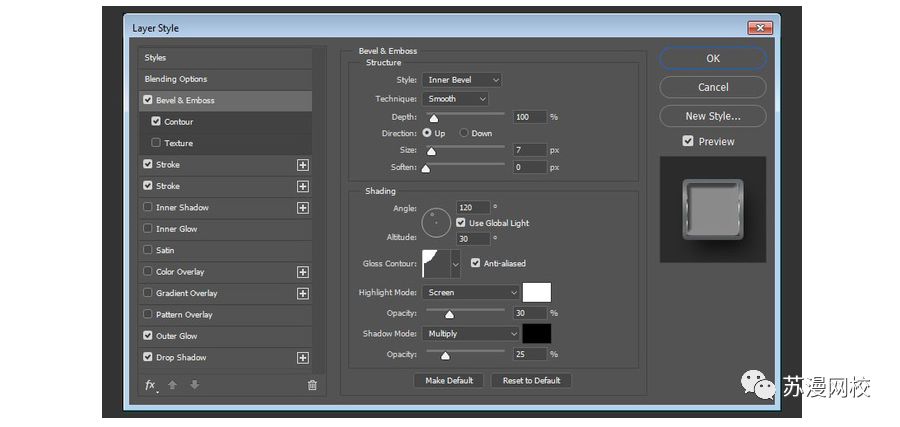
步驟1:添加斜面浮雕
光澤等高線:內凹-淺,勾選抗鋸齒,高光模式–不透明度:30%,陰影模式–不透明度:25%

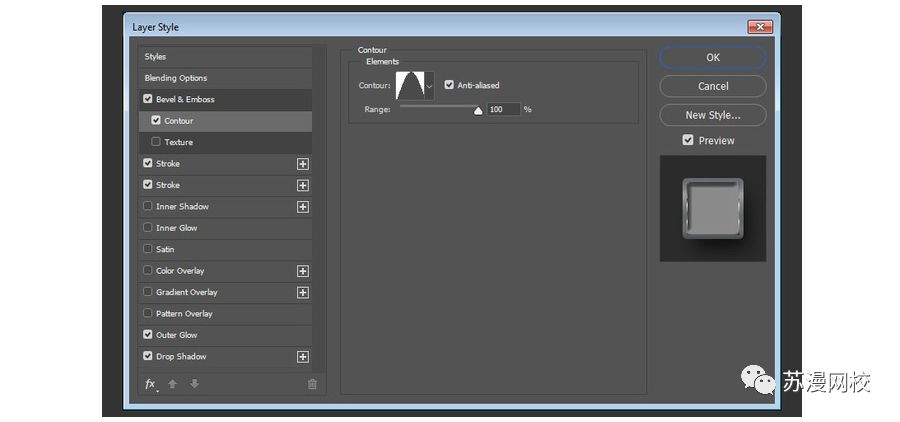
步驟2:添加等高線
等高線模式為錐形,勾選抗鋸齒,範圍100%。

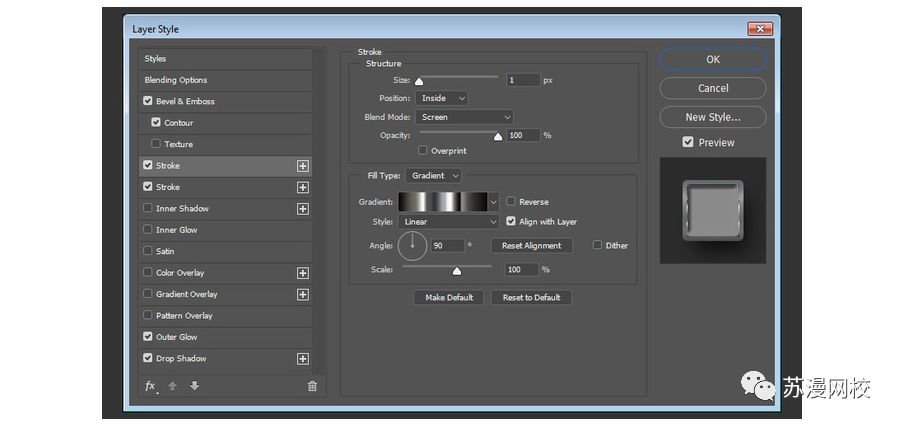
步驟3:添加描邊
內描邊,大小1px,混合模式為濾色,不透明度100%,使用faucet70漸變填充(在壓縮包裡放著,名為:Chrome的漸變文件中可以找到名為aucet70的漸變),樣式為對稱,角度90度。

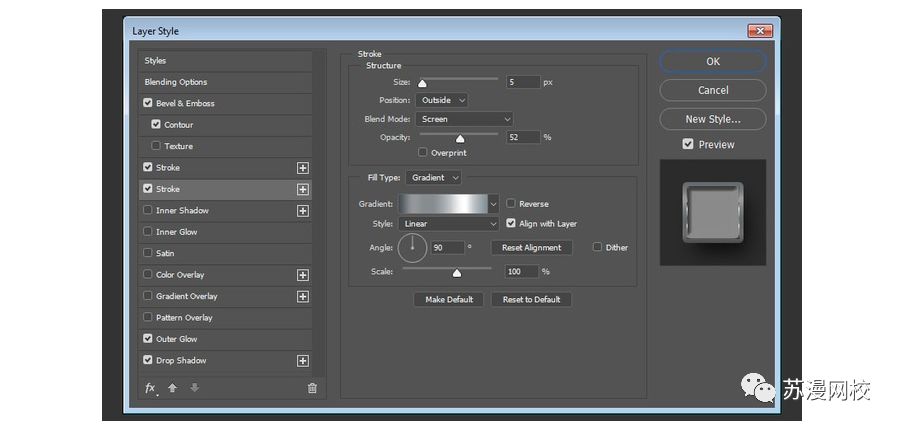
步驟4:添加第2個描邊
外描邊,大小5px,填充類型為漸變,樣式:對稱,不透明度52%,角度90度,混合模式為濾色,使用stovepipe10漸變填充(在壓縮包裡放著,名為:Chrome的漸變文件中可以找到名為stovepipe10的漸變)。

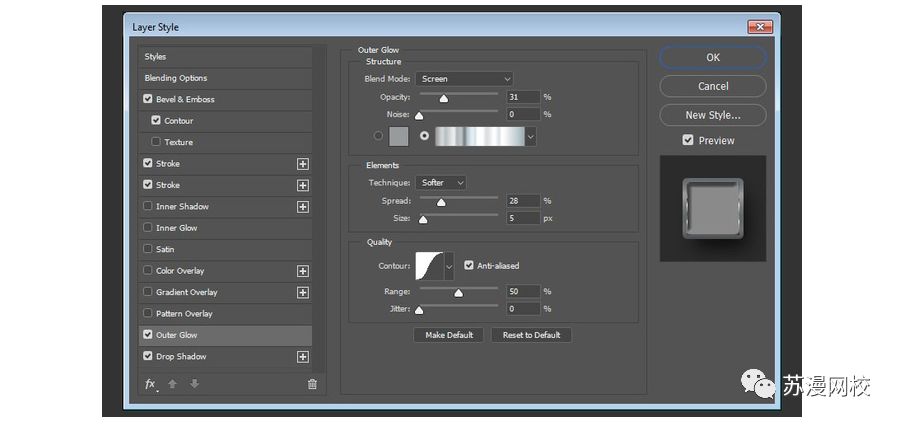
步驟5:添加外發光
不透明度31%,使用aluminum70(在壓縮包Chrome文件找)漸變填充:,大小5px,擴展28%,方法:柔和,等高線選擇高斯,勾選抗鋸齒。

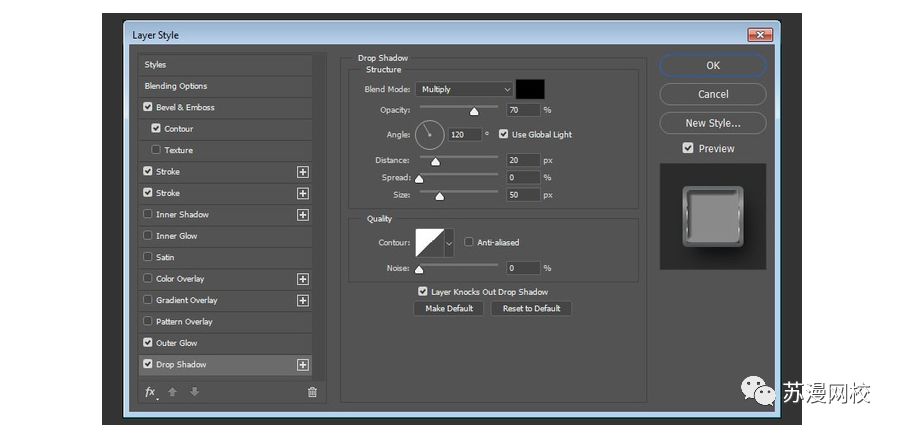
步驟6:添加投影
大小50px,距離20px,不透明度70%,混合模式正片疊底,角度120度。

步驟7:複製圖層樣式
複製“Back”的圖層樣式粘貼給“Front”圖層

四、給“Front”圖層添加圖層樣式
步驟1:
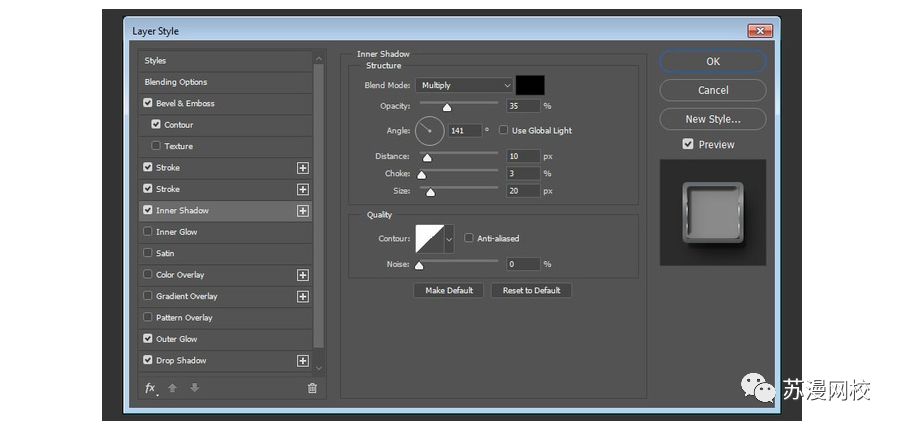
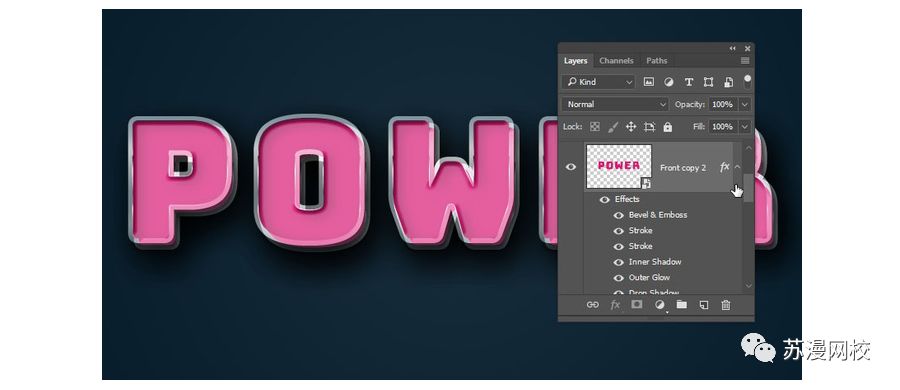
複製“Front”圖層,添加內陰影,參數如下:大小20px,距離10px,阻塞3%,角度141度,混合模式正片疊底,不透明度35%。

啦啦啦,“Front”圖層的字體效果完成了

五、創建中間層
步驟1:
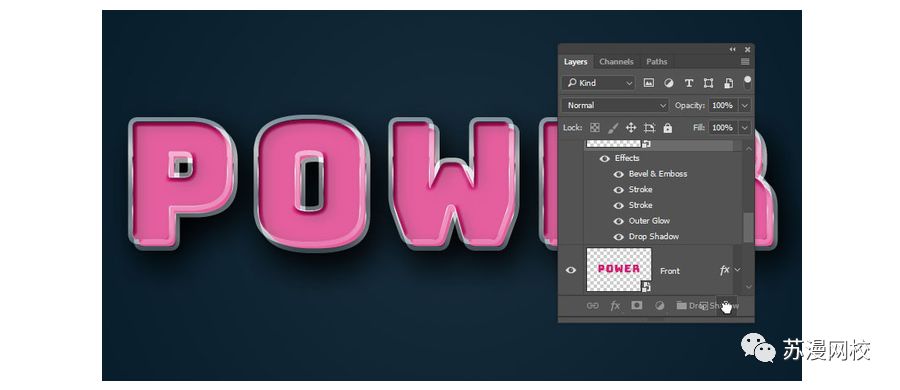
同時復制“Back”和“Front”圖層

步驟2:
為兩個複制的圖層去掉投影圖層樣式,通過拖拽至圖層面板的“刪除”按鈕予以刪除。

步驟3:
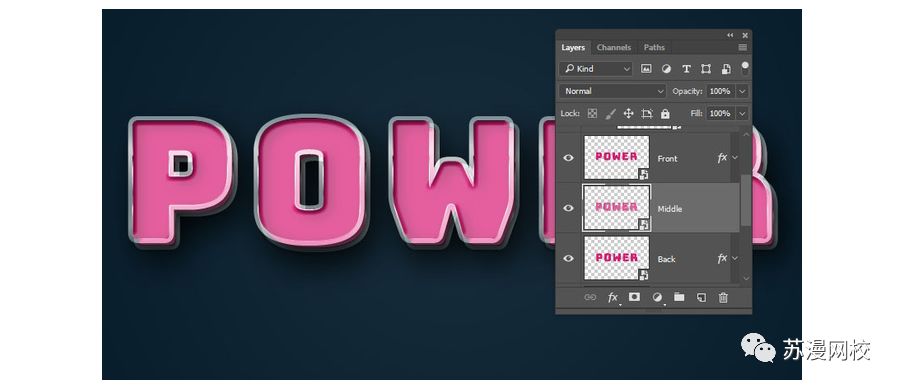
同時選中復制的兩個圖層,轉換為智能對象,命名為“Middle”,放置在“Front”和“Back”兩個圖層中間

六、為“Middle”圖層添加圖層樣式
步驟1:內發光
顏色,#b9eee8,大小5px,方式:精準,混合模式線性光,不透明度100%,等高線環形,勾選抗鋸齒。

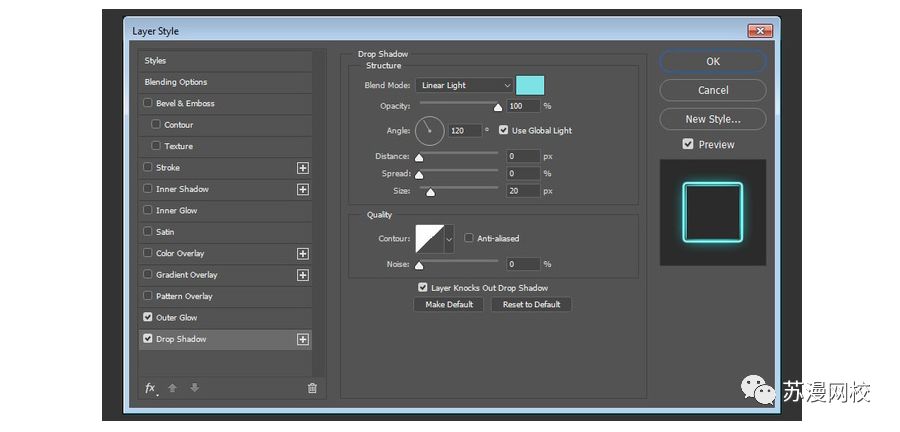
步驟2:投影
添加投影,顏色#b9eee8,混合模式為線性光,不透明度100%,大小20px,距離為0,角度120度。
這樣子,”Middle“部分效果就做好了

七、為“Glow”圖層添加圖層樣式
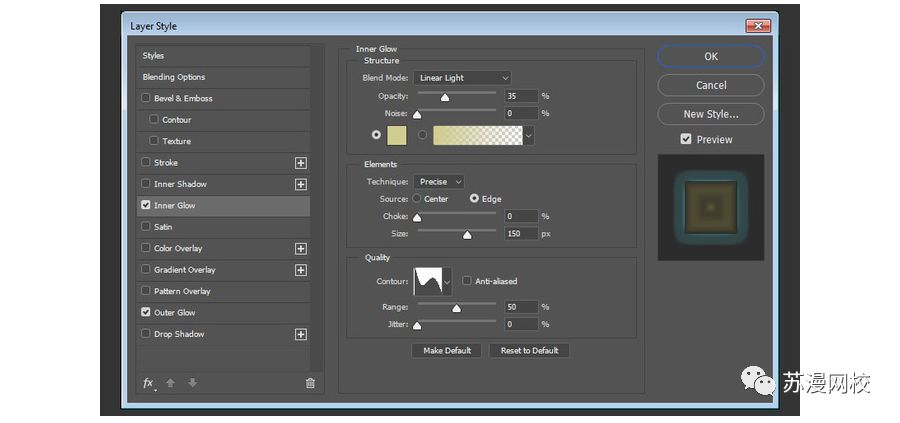
步驟1:內陰影
混合模式線性光,不透明度35%,顏色#d1cc90,大小150px,方式:精準,等高線為滾動斜坡。

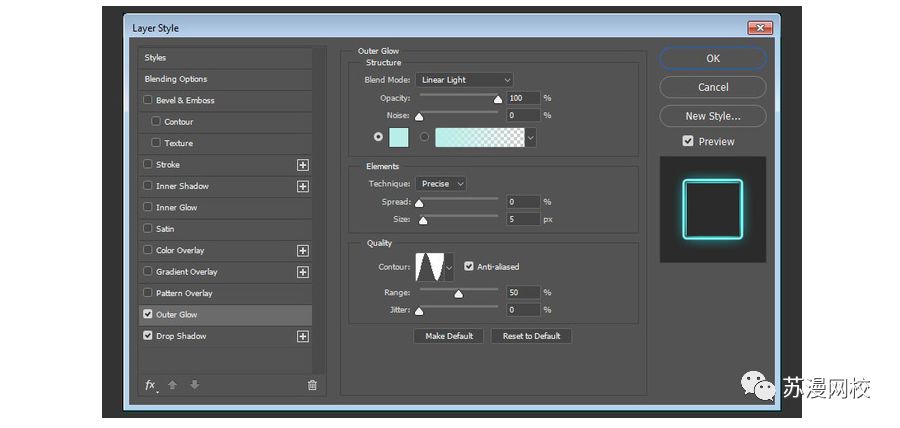
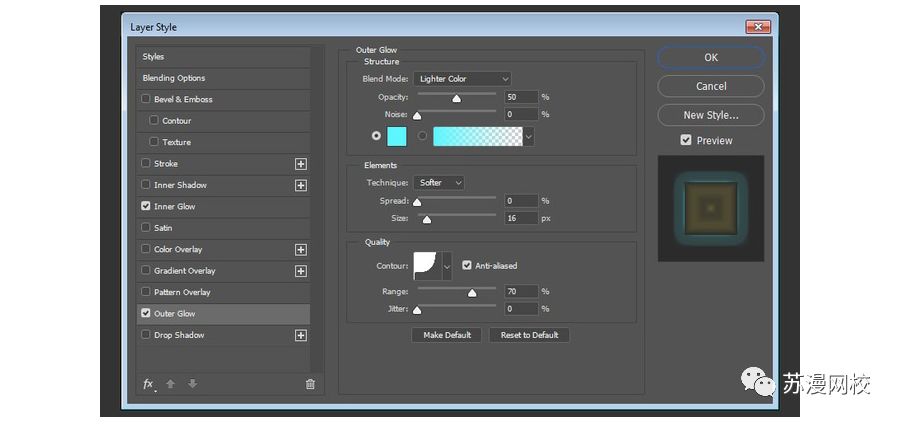
步驟2:外發光
添加外發光,顏色##5df5ff,混合模式為淺色,不透明度50%,大小16px,距離為0,等高線內凹-深。

這樣能為字體增加更多的光效果。

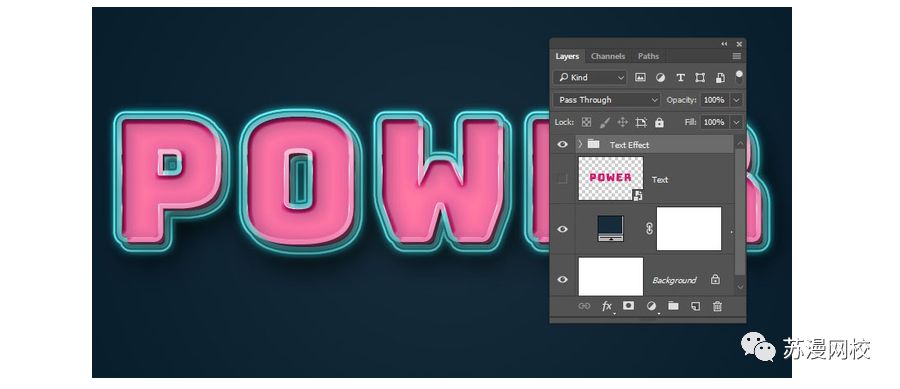
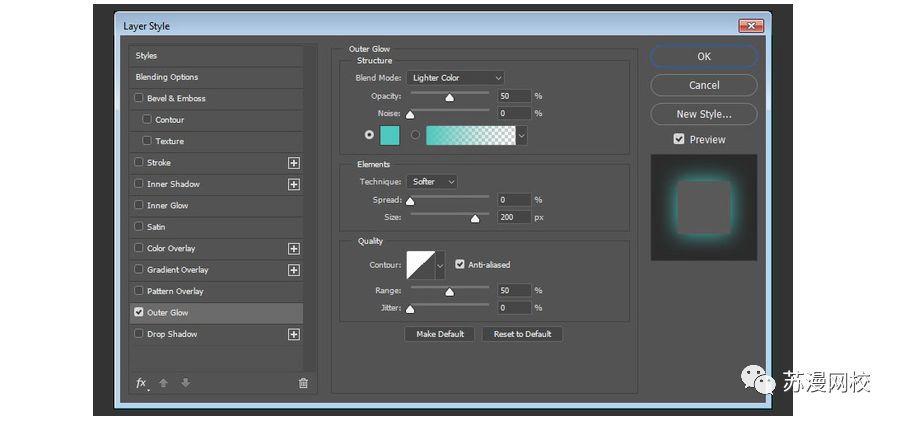
七、增加外發光
步驟1:
將所有可見圖層編組,並命名為“TextEffect”

步驟2:
為“TEXTEFFECT〞圖層組添加外發光,參數如下:顏色#4ec8be,大小200px,圖層混合模式為淺色,不透明度50%.

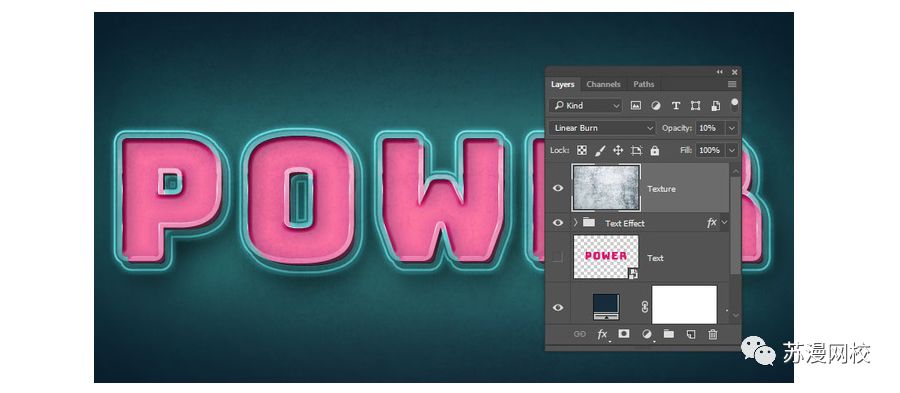
六.為文本添加紋理效果
步驟1:
將數字Grunge紋理14圖像(壓縮素材包裡有)放置在所有圖層的頂部,並將其重命名為紋理。轉到編輯>變換>逆時針旋轉90°,將紋理層的混合模式更改為線性加深,將其不透明度更改為10%。根據需要調整紋理大小以獲得您喜歡的結果

好了,這個簡單明亮,發光的文本效果就完成了,最終效果圖如下,是不是很簡單,大家趕快動手做起來吧!

文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/PS%20Luminous%20Font%20Tutorial.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试