
❤點擊學習< span>➔ 從入門到精通PS教程,修美圖,做海報!
圖/文 Rose
注:此教程為英翻教程,軟件操作不嫻熟的小伙伴兒,謹慎嘗試哦。
本次所需素材獲取方式:後台回复文字(機械姬)< /strong>

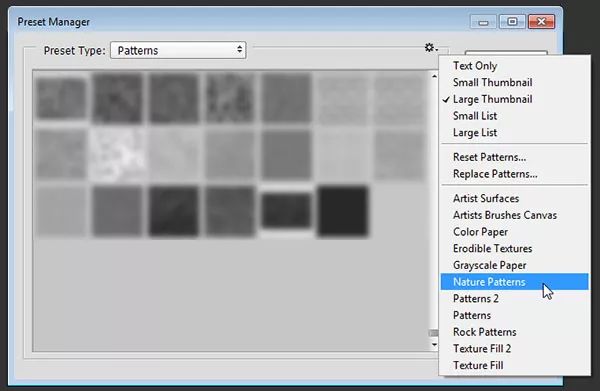
1.載入自然圖案集
打開編輯>預設管理器,然後從預設類型下拉菜單選擇圖案,然後點擊右邊的小箭頭從預設類型下拉菜單中選擇大約在菜單中部的自然圖案,當新的對話框彈出後,點擊追加

2.>
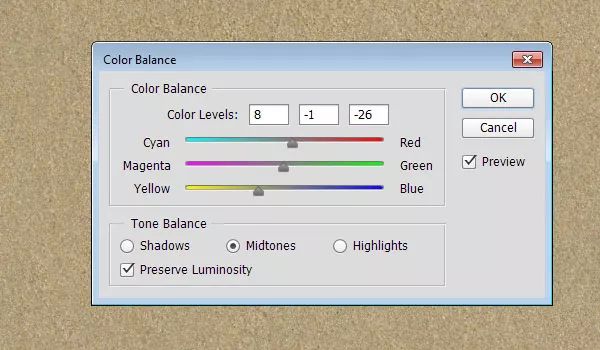
打開SoilSand0204圖片,然後打開圖像>調整>色彩平衡,在色調平衡使用中間調的情況下,改變色彩平衡的值為8,-1和-26

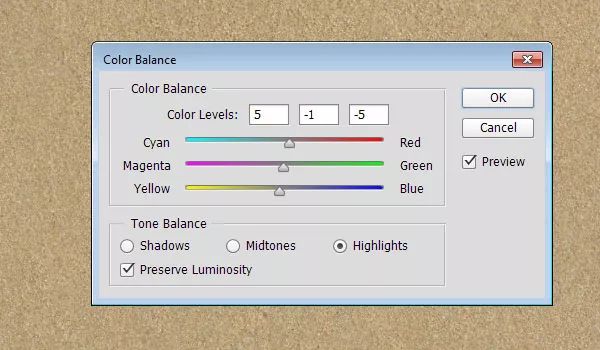
切換到高光選項,改變色彩平衡的值為5,-1和 -5,>

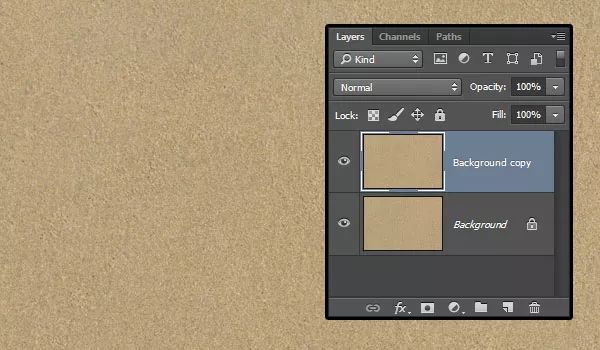
複製背景圖層

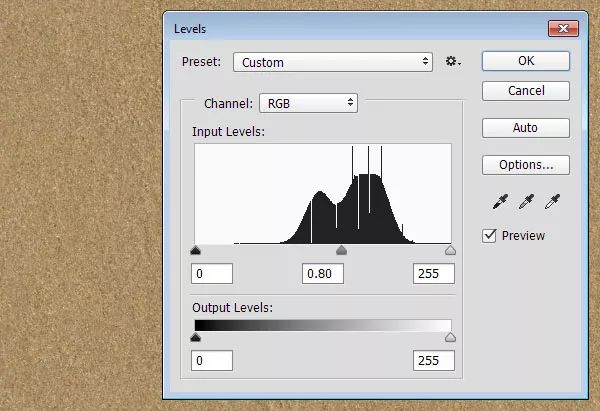
打開圖像>調整>色階,然後改變伽瑪值到0.80去把材質變暗一點點

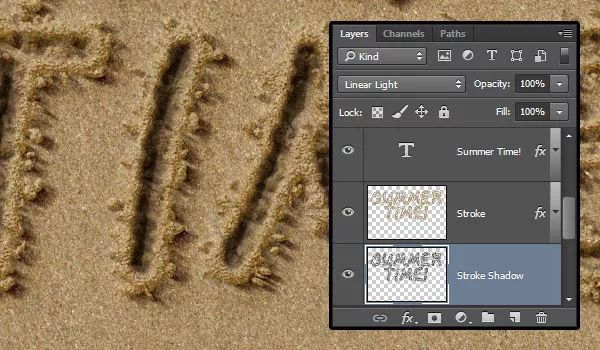
使用GelPenMedium創建全大寫的文字,設置文字大小為350pt,字距為100,顏色為#6C6760,如果你會創建超過一行的文字,請確保調整行距到合適的數值,在這裡,我將其設置為300pt

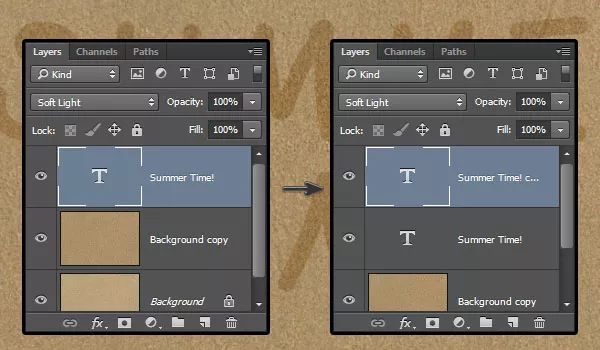
改變文字圖層的混合模式到柔光,然後復制該圖層

PS設計之家:ps教程分享、設計靈感、美工、平面設計,這裡有你喜歡的PS設計教程。
4.為文字圖層添加樣式
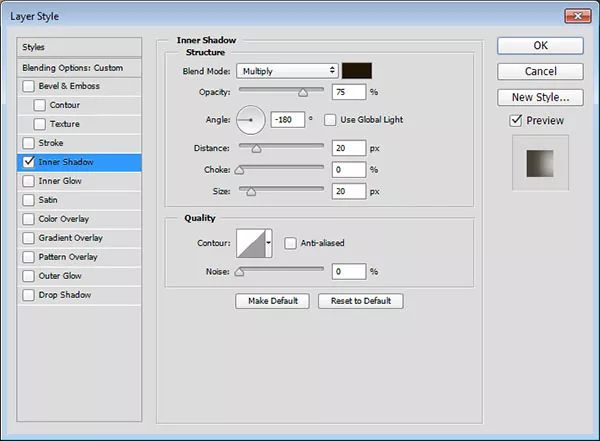
雙擊原始的文字圖層並使用以下設定添加內陰影:
反選使用全局光選項
角度:-180
距離:20
大小:20

這樣會給文字加上一個簡單的內陰影效果

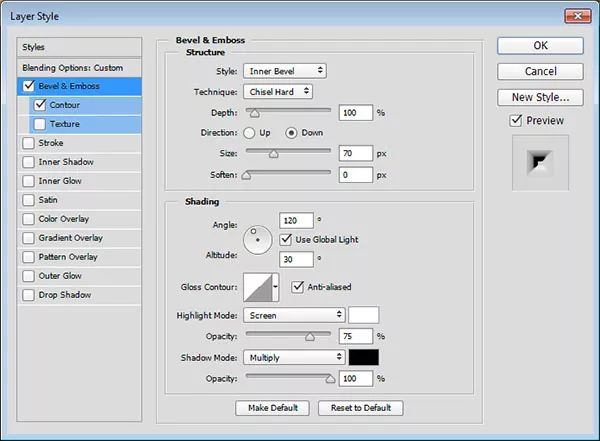
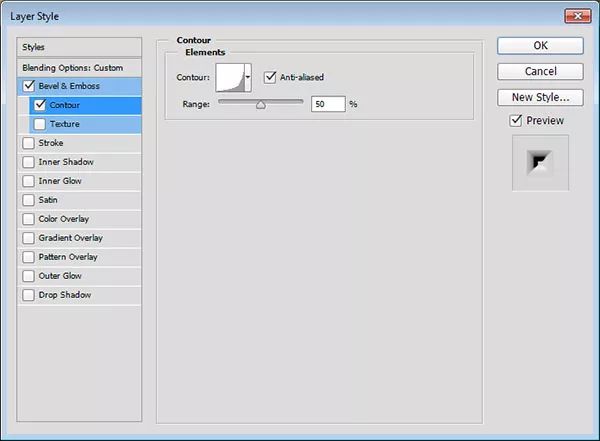
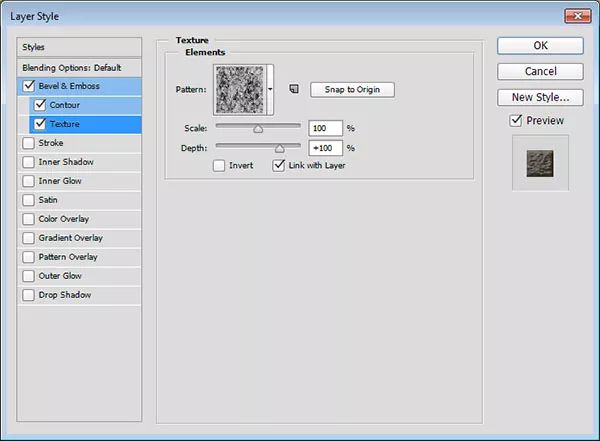
雙擊拷貝的文字圖層並設置一下的圖層樣式:
方法:雕刻清晰
方向:下
大小:70
勾選消除鋸齒選項
陰影模式-不透明度:100%

等高線:Log(如圖)
勾選消除鋸齒選項

這樣有助於幫助刻畫文字內形

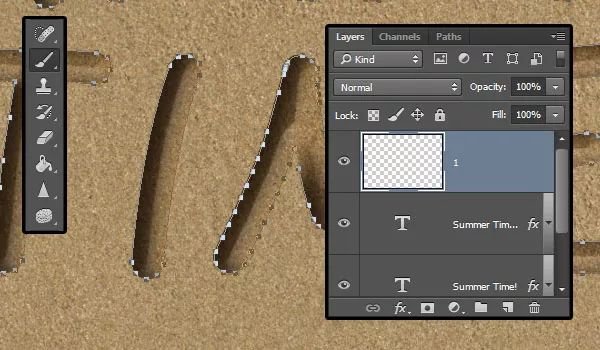
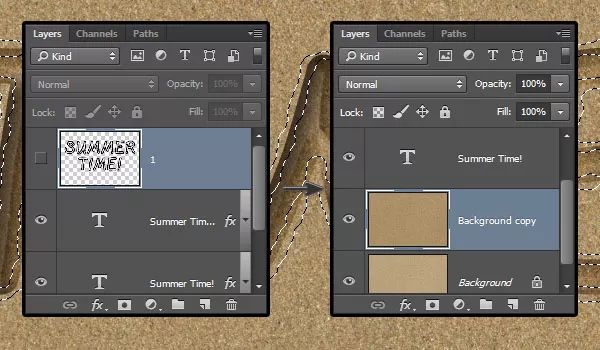
右鍵點擊文字任意一個文字圖層並選擇創建工作路徑, 在所有圖層頂部創建一個新的圖層,將其命名為 1,然後切換到畫筆工具

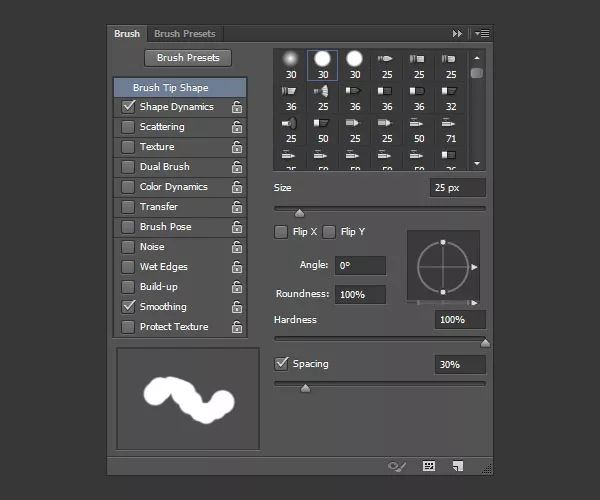
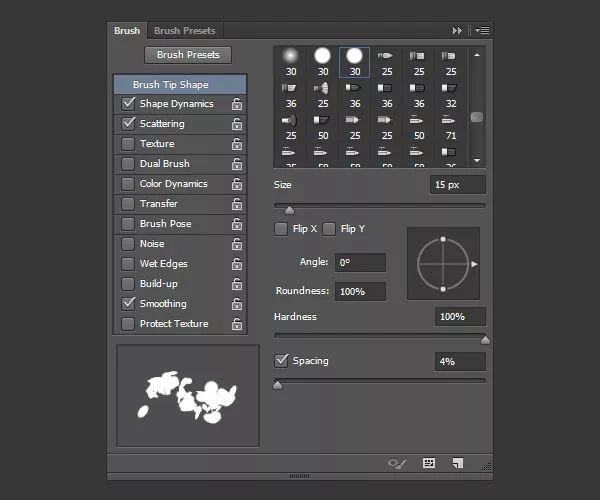
打開畫筆面板(窗口>畫筆),選擇一個較硬的圓形筆尖,然後將設定調節到下圖所示的值
筆尖形狀

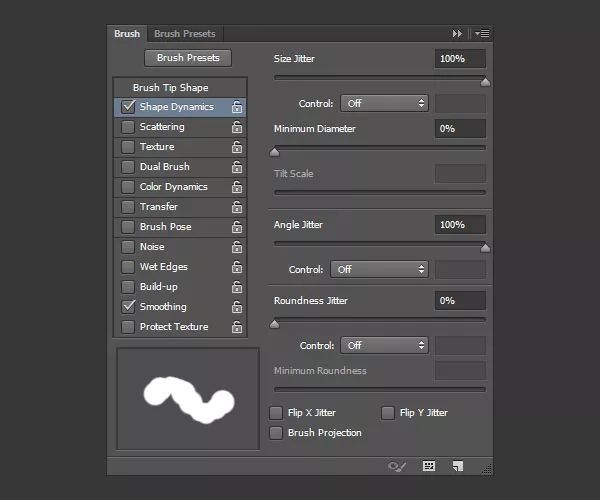
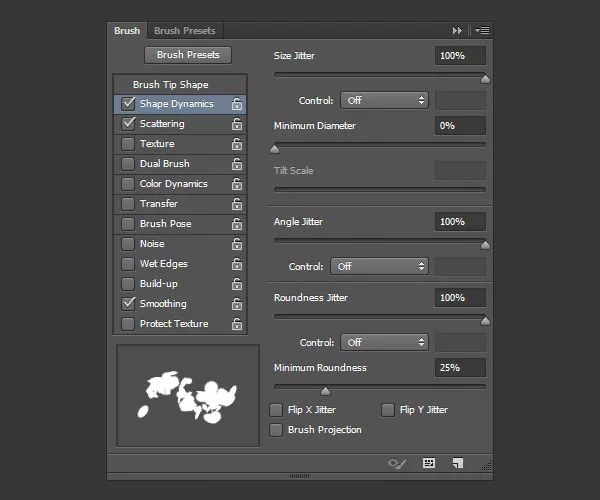
形狀動態

切換到直接選擇工具(A),右鍵點擊路徑,並選擇描邊路徑< /span>
在工具下拉菜單裡面選擇畫筆,然後點擊確定, 然後按回車鍵(Enter/Return)去消除工作路徑

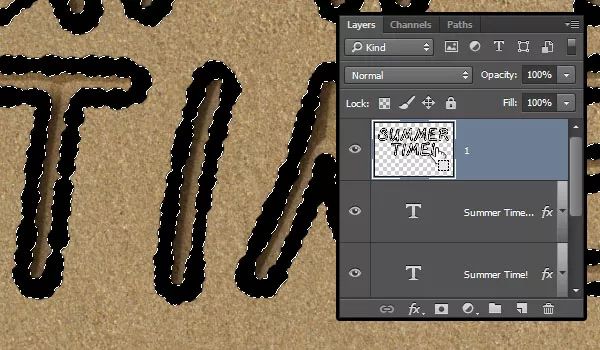
Command+單擊描邊圖層的縮略圖(圖層1),調取一個選區

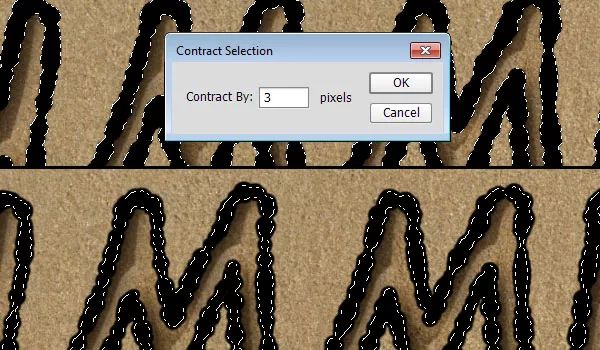
打開選擇>修改>收縮,然後輸入3

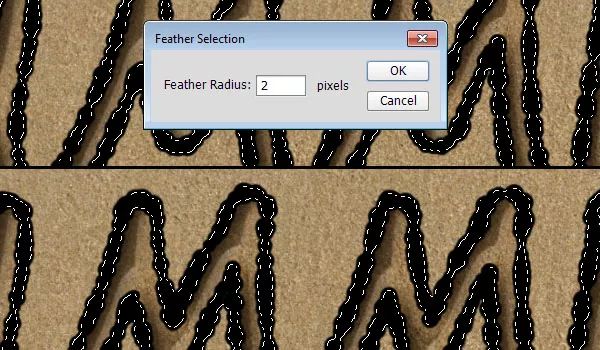
打開選擇>修改>羽化,輸入2

點擊描邊圖層左邊的眼睛圖標並隱藏它,然後選擇背景拷貝圖層

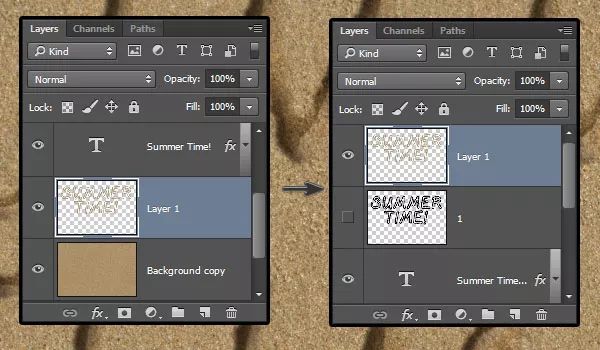
按Command+J去使用複制選區到新的圖層,這樣我們會有一個默認叫圖層1的圖層,拖動圖層1到所有圖層的最頂端

PS設計之家:ps教程分享、設計靈感、美工、平面設計,這裡有你喜歡的PS設計教程。
7.給被修改過的描邊添加樣式
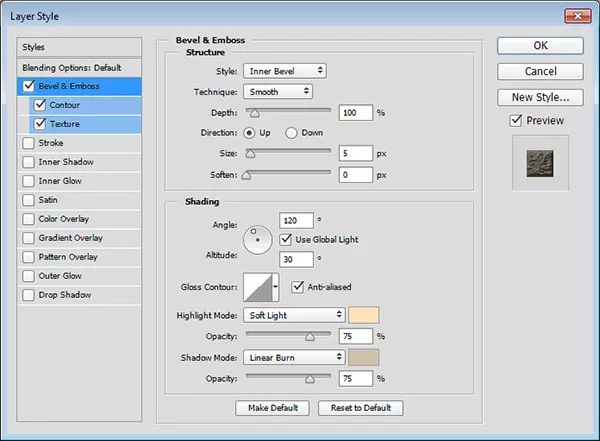
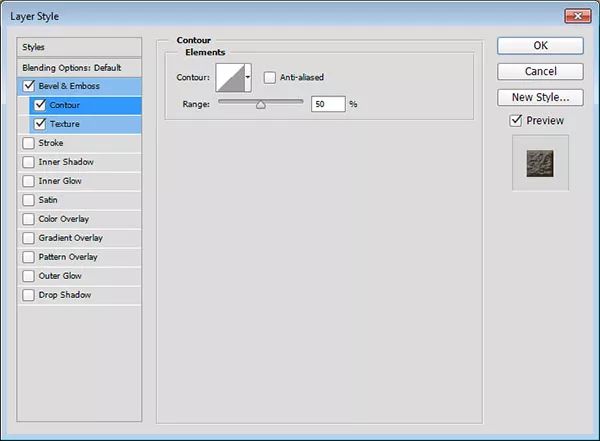
雙擊圖層1,添加以下圖層樣式:
勾選消除鋸齒選項
高光模式:柔光
顏色:#FFE1BA
陰影模式:線性加深
顏色:#D0C1AB

使用默認的等高線設定值

圖案:多刺的灌木

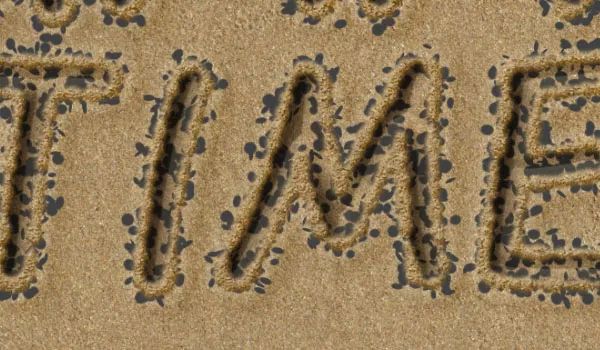
這樣會給描邊添加樣式

為了幫助描邊和沙子的紋理混合的更加不易被察覺,我們需要添加一個減弱的過渡的區域去讓效果看起來更加自然,所以我們先調取圖層1的選區

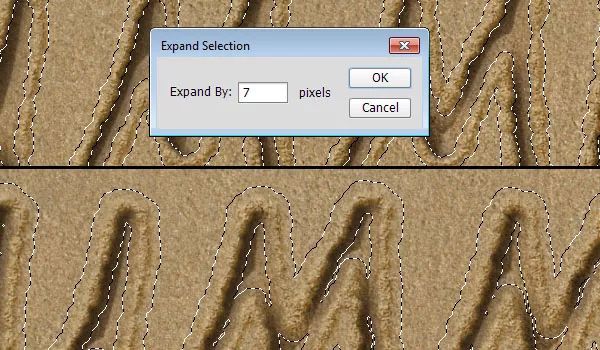
打開選擇>修改>擴展,然後輸入7

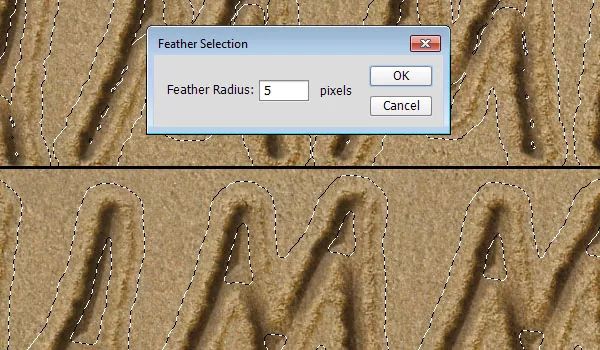
打開選擇>修改>羽化,然後輸入5

Command+Shift+左鍵點擊文字圖層的縮略圖,將其添加到當前選區,所以你的選區中間就不會有任何中空的區域了

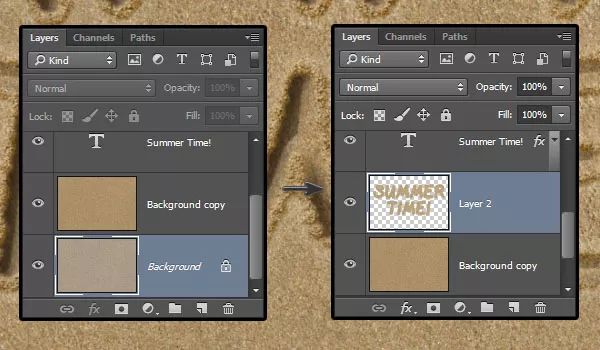
選擇最原始的背景圖層,然後按Command+J去根據當前選區復製到新圖層,這個圖層會叫圖層2,將其拖動到兩個背景圖層的上面,剛好應該是在原始文字圖層的下面

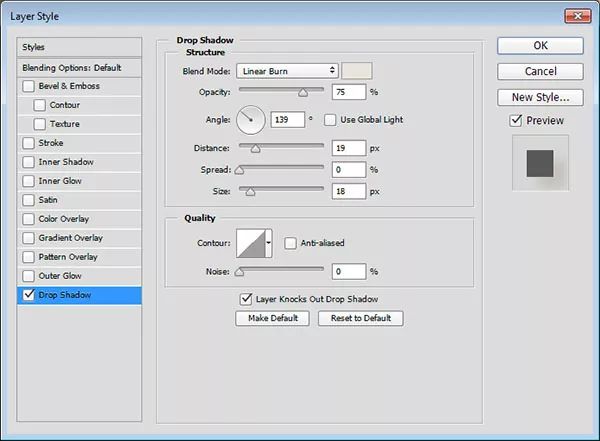
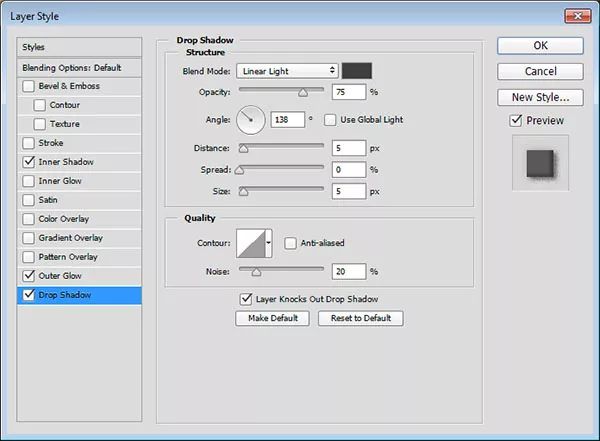
雙擊圖層2並用以下值添加投影:
混合模式:線性加深
顏色:#E8E3DC
反選使用全局光選項
角度:139
距離:19
大小:18

你可以開始看出來這樣混合的感覺就更好了

切換到畫筆工具並再一次打開畫筆面板,>
筆尖形狀

形狀動態

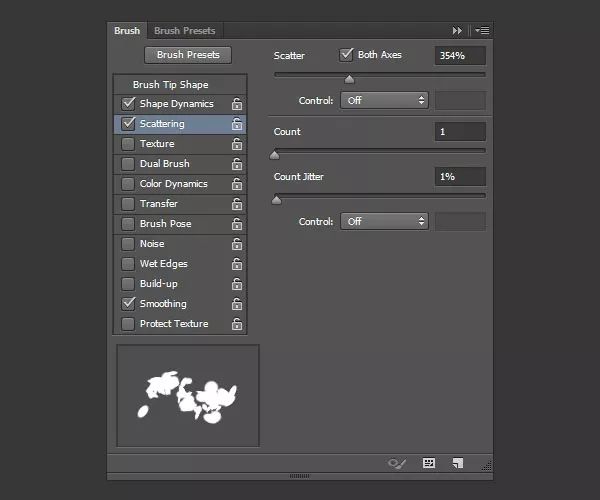
散佈

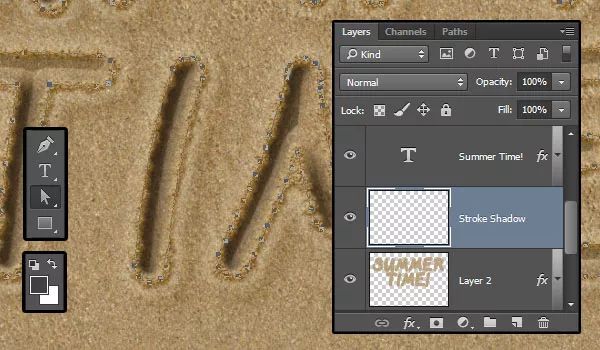
右鍵文字圖層,點擊創建工作路徑,然後在原始文字圖層下面創建一個新的圖層並重命名其為描邊陰影,切換到直接選擇工具,然後設置前景色為#404040

和你之前做的一樣,描邊該路徑,別忘了完成後取消工作路徑的顯示

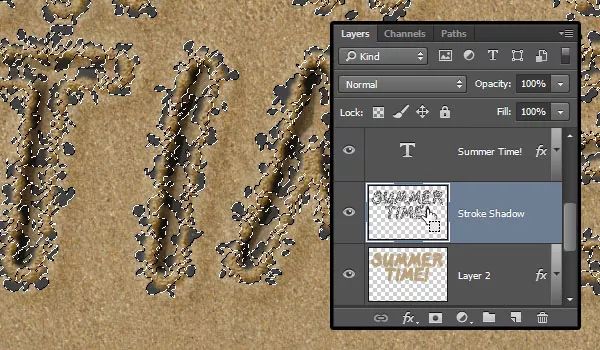
Command+左鍵點擊描邊陰影圖層的縮略圖,調取其選區

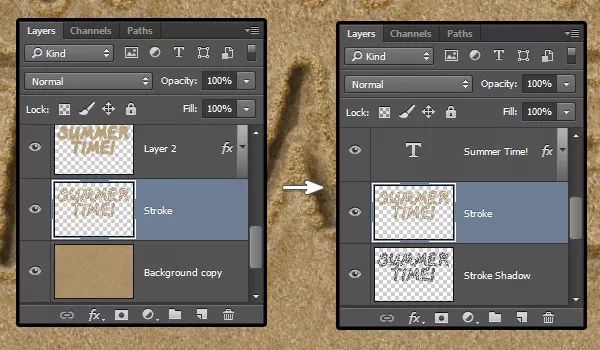
選中背景拷貝圖層,按Command+J,重命名新復制的圖層為描邊,然後拖動它到描邊陰影圖層的上面

右鍵點擊圖層1,選擇拷貝圖層樣式,然後右鍵描邊圖層,然後選擇粘貼圖層樣式,將效果粘貼到凸起沙子的邊緣上

選中描邊陰影圖層,然後打開濾鏡>模糊>動感模糊, 改變角度為- 30,距離為20

改變描邊陰影圖層的混合模式為線性光,然後用移動工具(< strong>V),點擊並拖動陰影並將其放置在沙子邊上斜角的方向

Command+左鍵點擊文字圖層的縮略圖並調取選區,確保描邊陰影圖層依然是選中狀態,然後按刪除鍵(Delete)去刪除陰影在文字內部的部分,完成後使用選擇>取消選擇命令

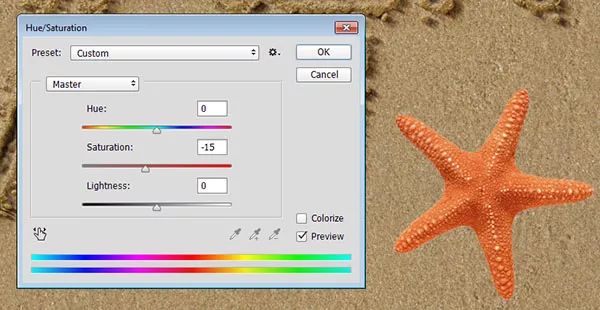
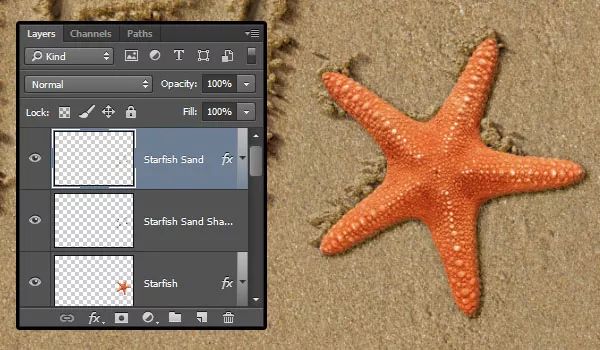
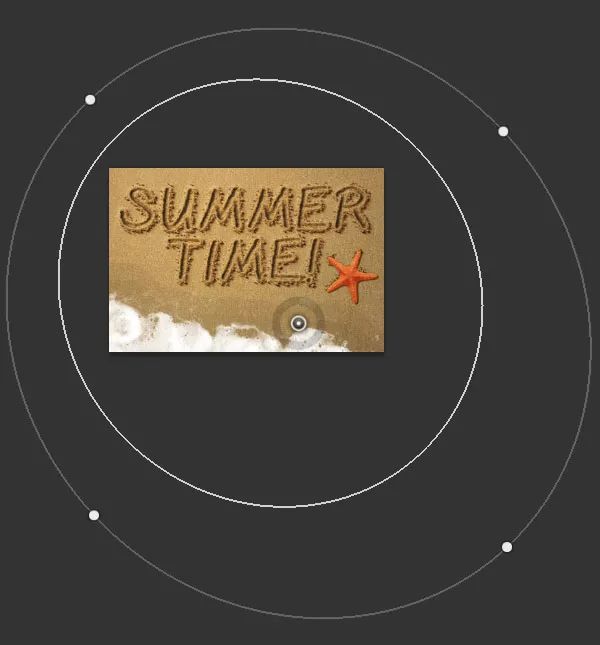
打開在白背景上的紅色海星圖片,用魔棒工具選擇其周圍白色的區域,並使用選擇>反選進行反選操作,接下來打開編輯>拷貝去拷貝選定的海星

回到剛才我們操作的圖片,使用編輯>粘貼,然後將海星的圖層放到所有圖層的最頂部,打開圖像>調整>色相/飽和度,然後改變飽和度到-15,這樣會讓色調降低一點點

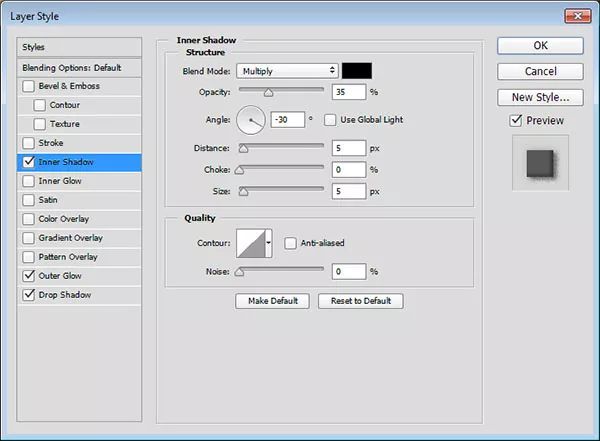
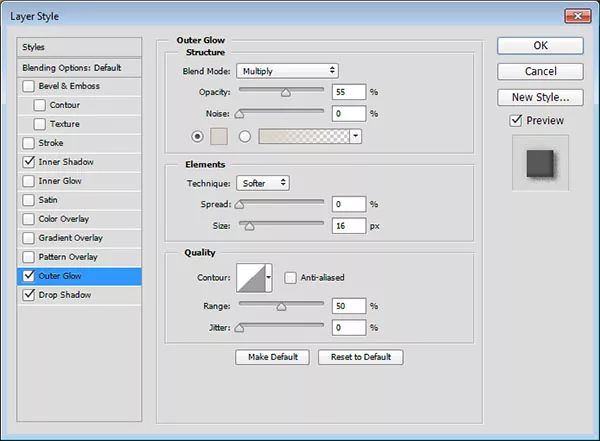
雙擊海星圖層並添加以下圖層樣式:
不透明度:35%
反選使用全局光選項
角度:-30

混合模式:正片疊底
不透明度:55%
顏色:#D8D2CA
大小:16

混合模式:線性光
顏色:#404040
反選使用全局光選項
角度:138
雜色:20

這樣海星就有了一個簡單的陰影

接下來需要做的,就是仿照章節8使用相同的筆刷手動添加一些沙子到海星邊緣的周圍,然後跟著章節9-1到< strong>10-2去為描邊和陰影進行修改並添加樣式,然後在最後,Command+點擊海星圖層的縮略圖並創建選區,選擇海星描邊陰影圖層,然後按刪除鍵(Delete)去刪除在海星範圍內的投影

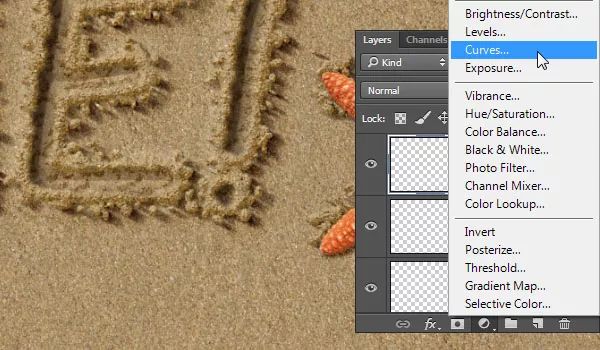
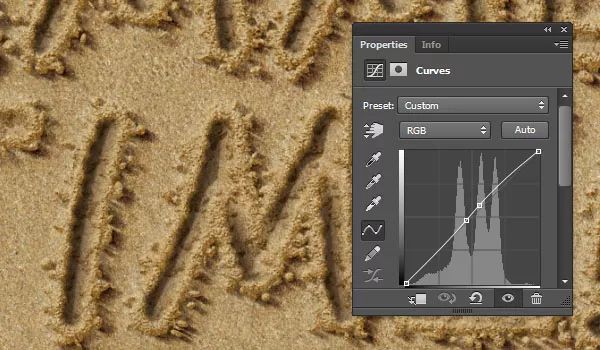
在圖層面板的底部點擊創建新的填充或調整圖層按鈕,然後選擇曲線

按照下圖所示調整曲線,你也可以通過點擊工具欄中有小箭頭的小手標誌圖標並在圖片上點擊並拖動,這樣你可以直接修改亮度直到你滿意為止

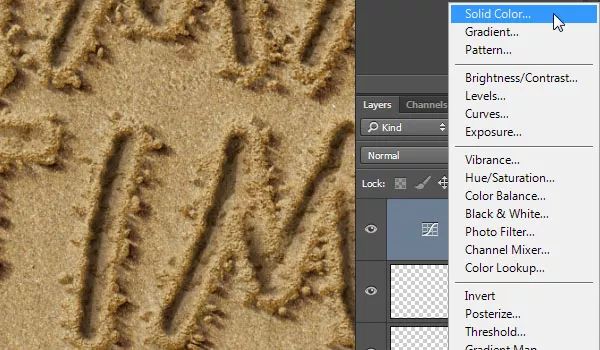
再一次點擊創建新的填充或調整圖層按鈕並選擇純色

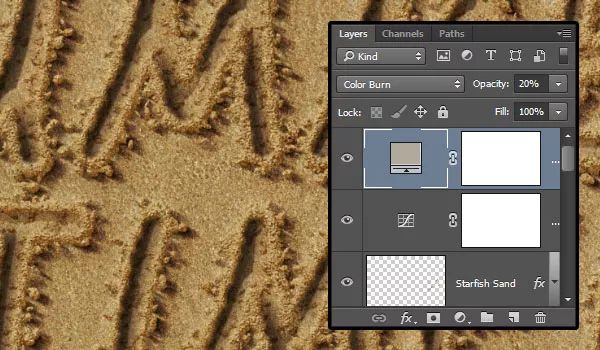
使用顏色#B1A99C,改變圖層混合模式為顏色加深,不透明度為20%

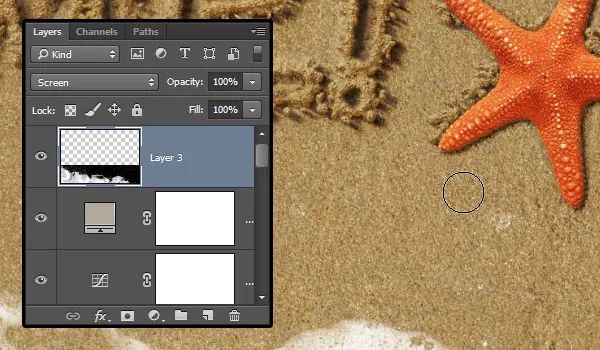
將WaterFoam0018圖片放在所有圖層的頂部,然後改變其混合模式為濾色,然後執行圖像>調整>去色,根據需要向下移動泡沫,然後,你可以用較軟圓形筆尖的橡皮擦工具(E) ,刪除那些你不想要的部分

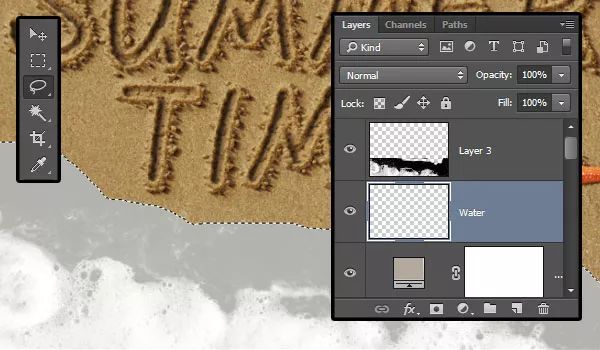
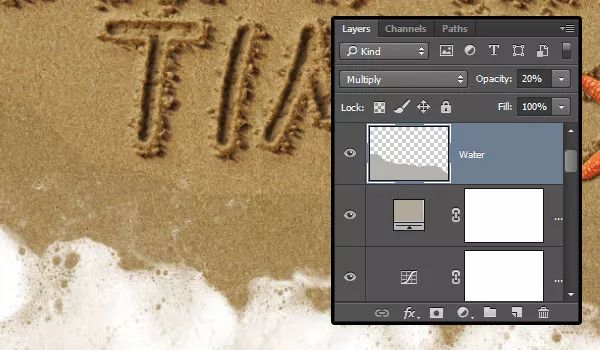
在泡沫圖層下面創建一個新的圖層並命名為海水,選中套索工具,然後沿著泡沫的邊緣畫一個選區,記得在它們之間留一些距離,>#B2B3AD

執行選擇>取消選區,改變海水圖層的混合模式為正片疊底, 不透明度為20%

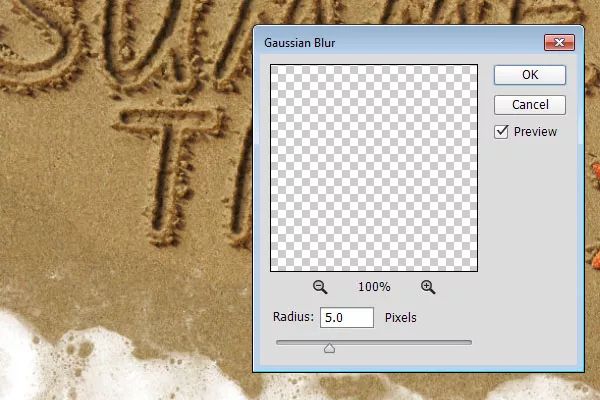
打開濾鏡>模糊>高斯模糊,然後改變半徑為5

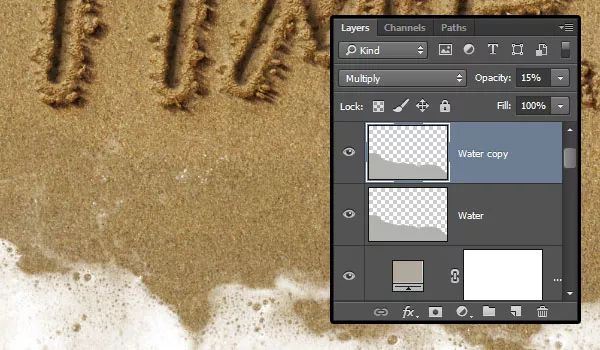
複製海水圖層,然後改變拷貝後的圖層不透明度為15,向下拖動拷貝圖層一點點並在海水圖層和泡沫圖層間創建一個略深一點的圖層

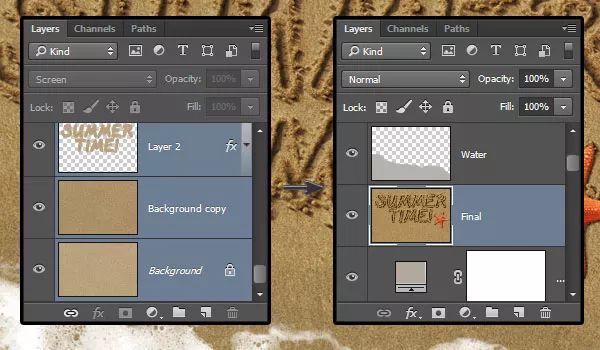
除了泡沫和海水圖層以外,選中所有圖層並複制它們,然後執行圖層>合併圖層, 將合併後的圖層重命名為最終

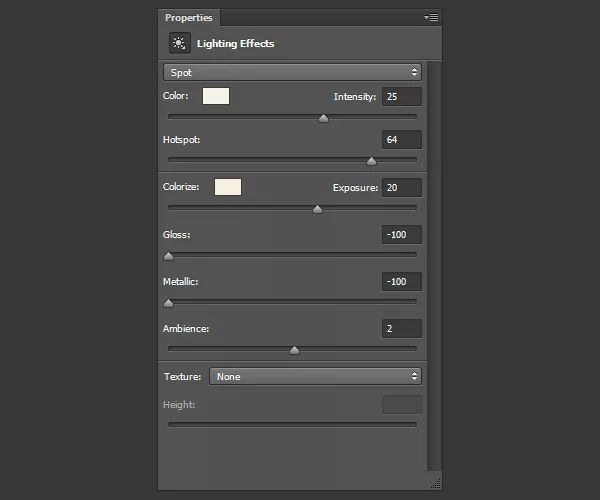
打開濾鏡>渲染>光照效果,選擇聚光燈,然後移動和縮放它,直到得到你滿意的效果為止

用下圖所示數值改變其餘的設定,其中使用的RGB顏色有:
顏色:246,242,234
著色:247,240,223

筆尖的每一次使用都會給你不同的結果,所以你可以進行多次嘗試直到你看到你喜歡的結果為止。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/PS%20Font%20Tutorial%20Sandy%20Font%20Effect.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试