 预计完整阅读本文需流量 4.6MB
预计完整阅读本文需流量 4.6MB
如果有WiFi,那就请放心食用~
在知识经济兴起的今天,有不少牛人都会频繁往返于全国各地参加各种活动,到各个公司单位做培训和分享。
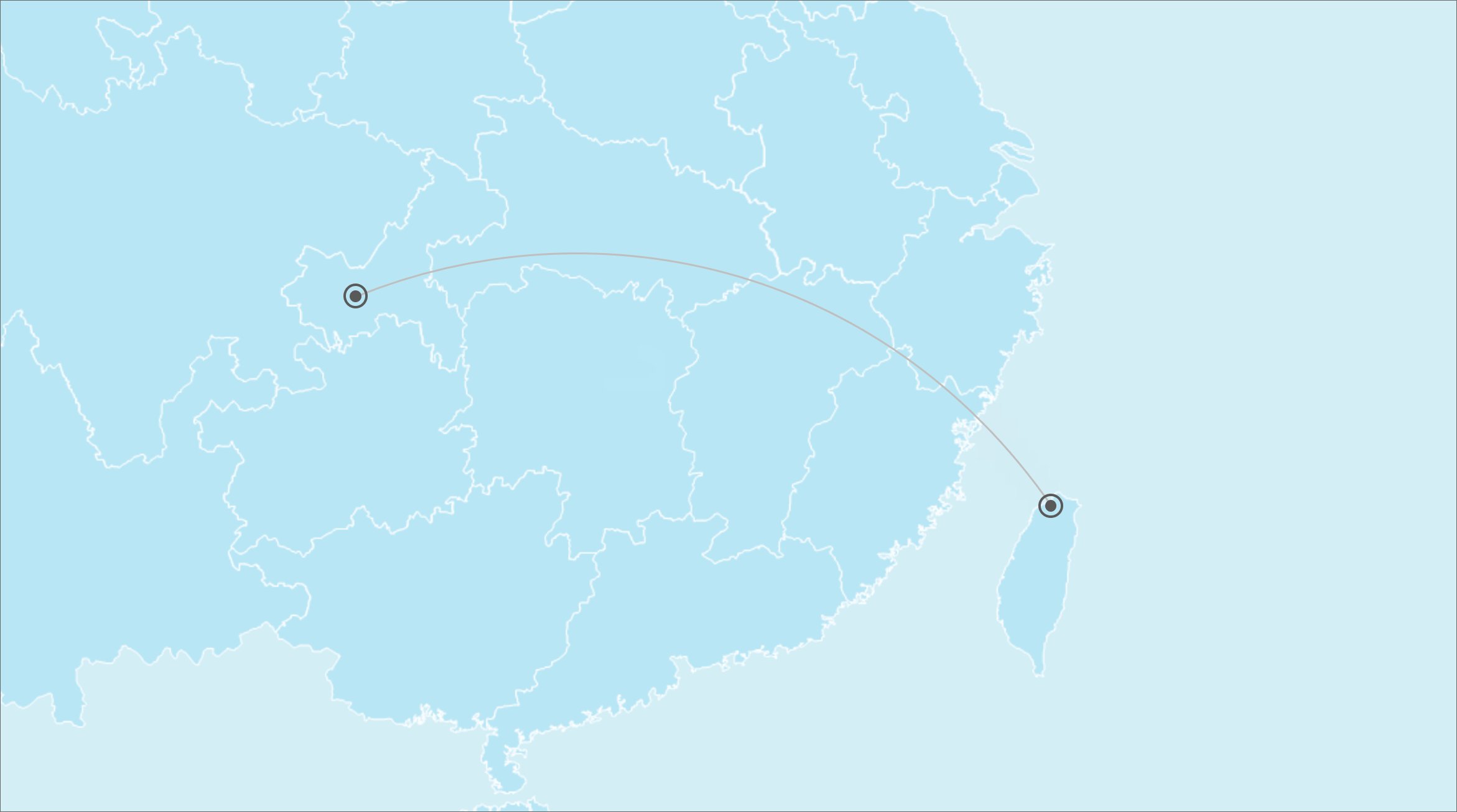
对于出行交通工具的选择,有的人会选择乘坐高铁,例如我们的秋叶老师,就素来享有「高铁侠」的名号;也有的人会选择乘坐飞机,从一个城市飞往另一个城市……唔,大概就是下面这个样子的吧:

如果能在分享讲到自己的这些经历时配上这么一页航线图动画的PPT,想来效果应该是相当生动的。
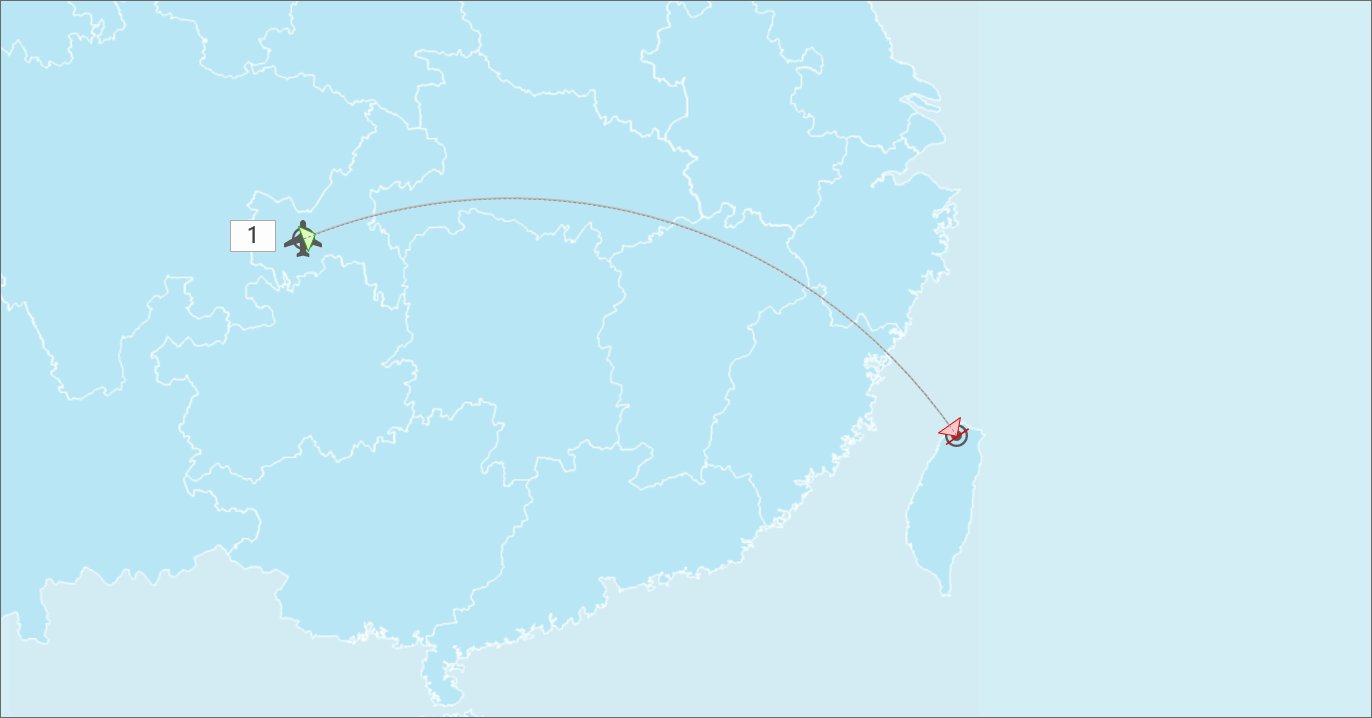
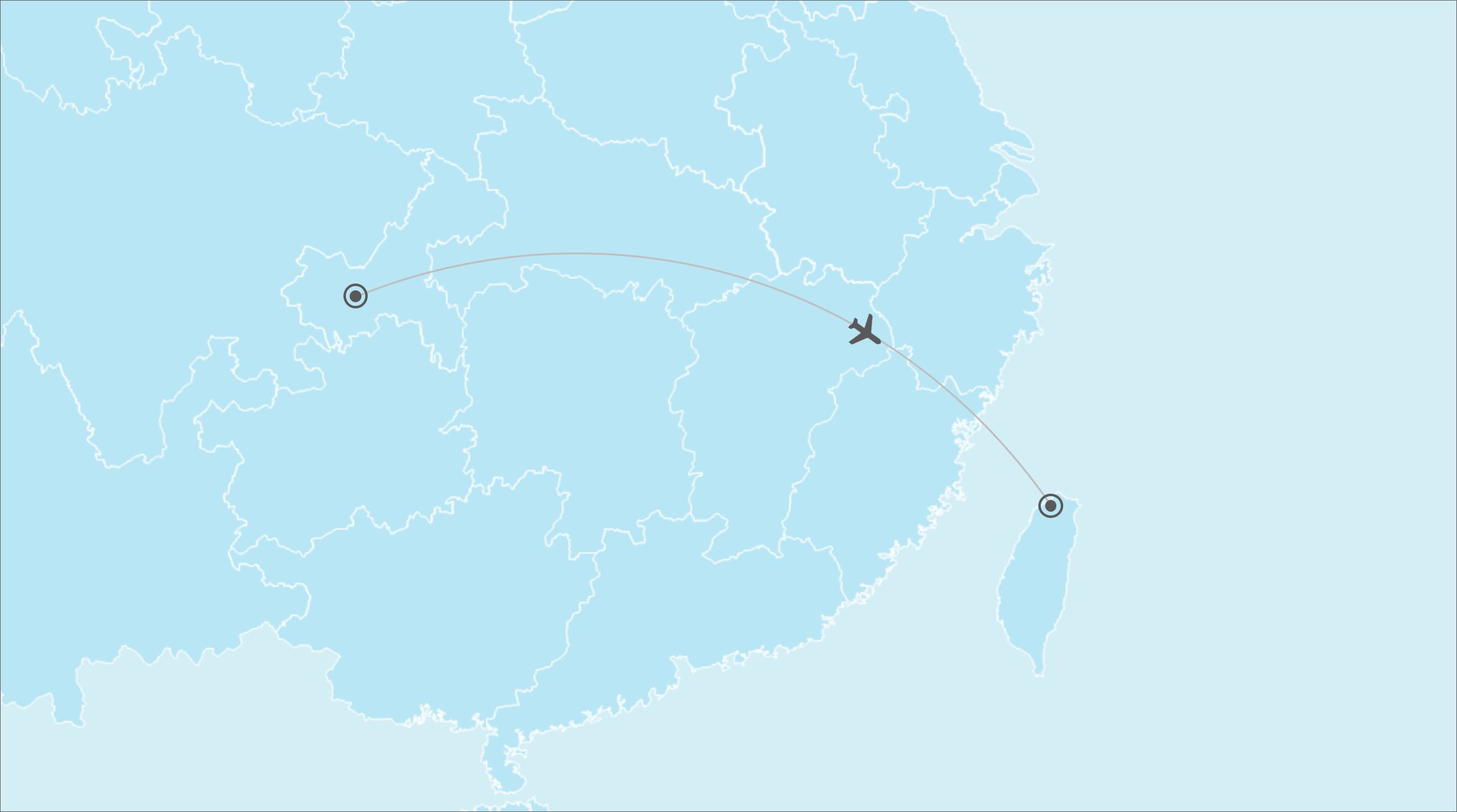
那么这样的动画怎么制作呢?今天我们就一起来尝试在PPT里部分模拟这一动画效果(不包含影子):
通过简单观察和分析,我们发现制作这样的航线图动画包含了三个难点:
❶ 如何让飞机沿着航线做弧线运动;
❷ 如何让飞机机头始终朝向航线的前方;
❸ 如何让飞机在起飞阶段由小变大,而在降落阶段又由大变小。
接下来,我们就来解决这三个问题,只要这三个问题得到解决,完成这一动画效果也就不难了。
开始制作咯~
❶ 根据需要插入地图素材,使用两个圆(一个空心一个实心)绘制出起始城市标记。这里我们就绘制一趟「重庆-台湾」的航班好了,这一步应该没有什么难度。只是如果要追求细节的话,需要在百度地图上查一下这些机场都大概在对应省份、城市的哪个位置:

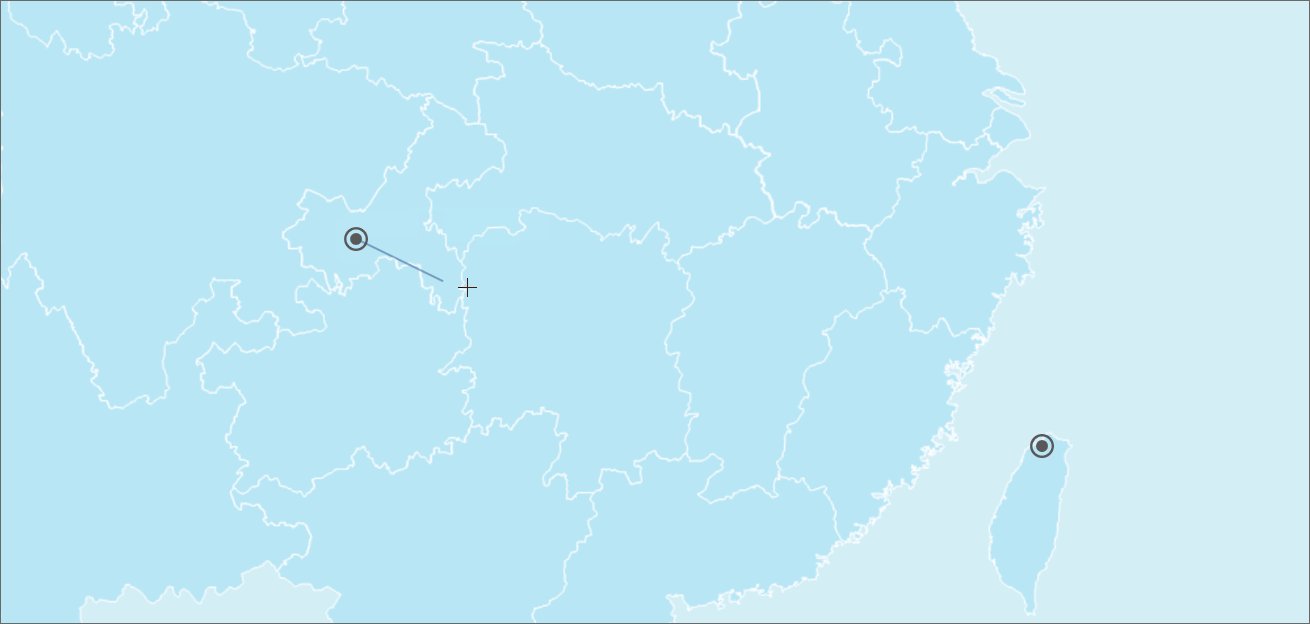
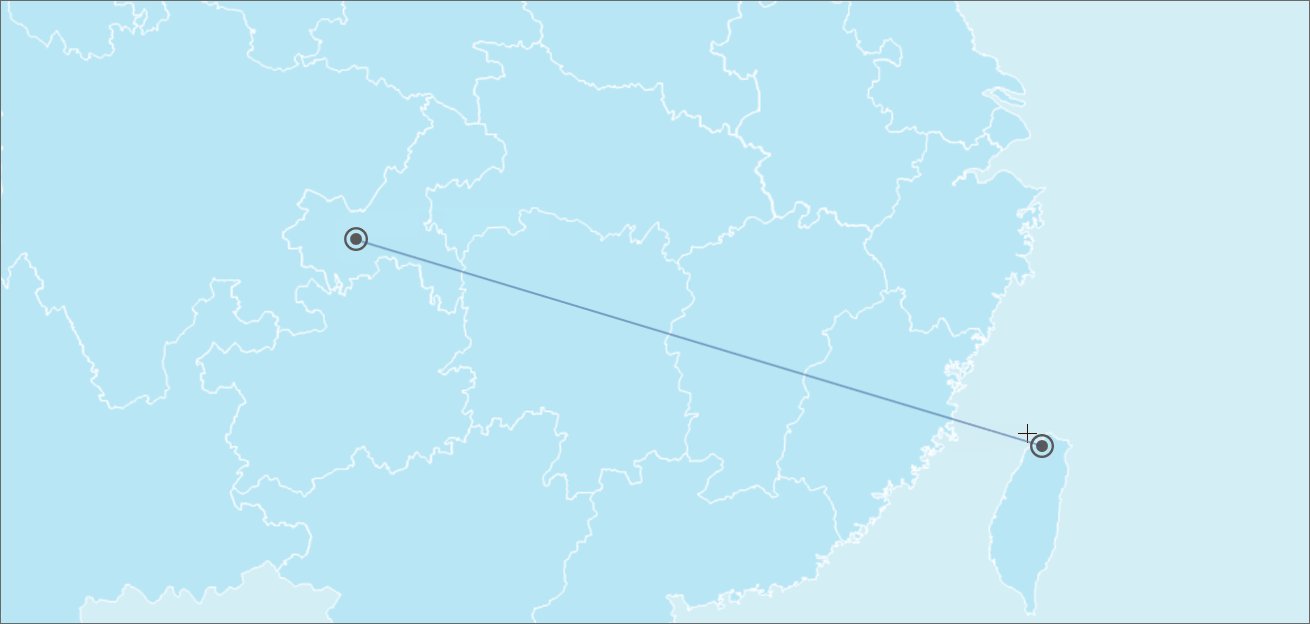
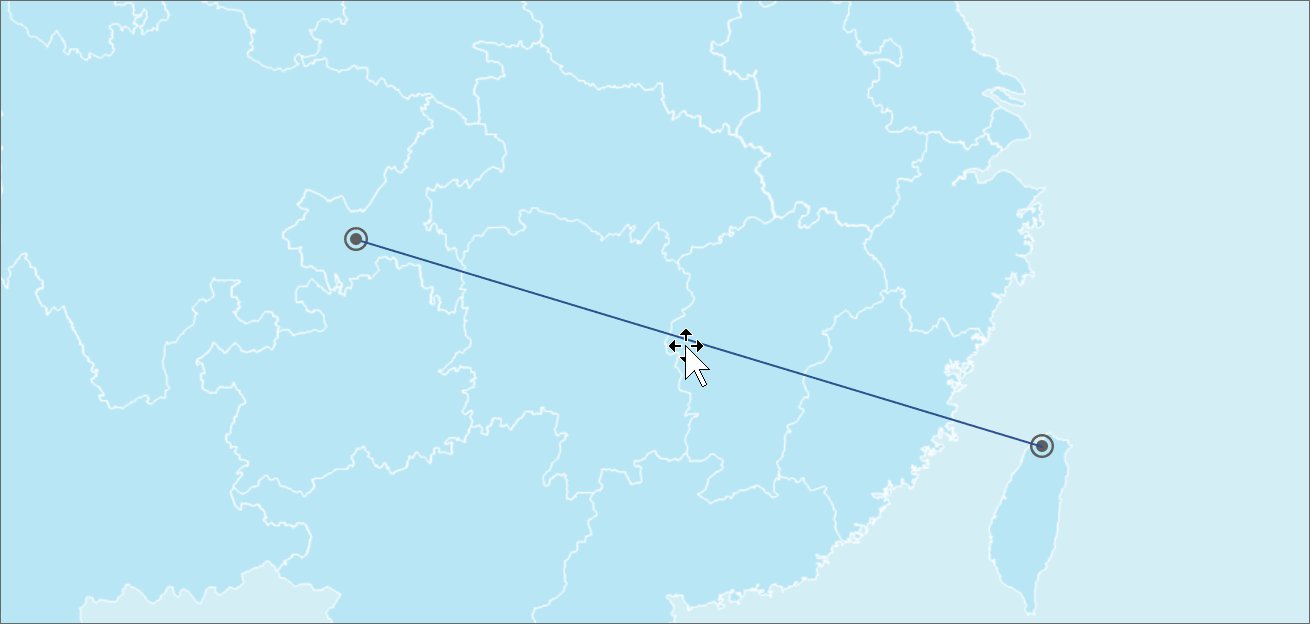
❷ 接下来绘制城市之间的航线。先用「任意多边形」绘制出航线的直线版本,拉出直线后回车键结束绘制:

为什么不直接用「直线工具」来绘制直线呢?这就关系到我们下一步的操作了。
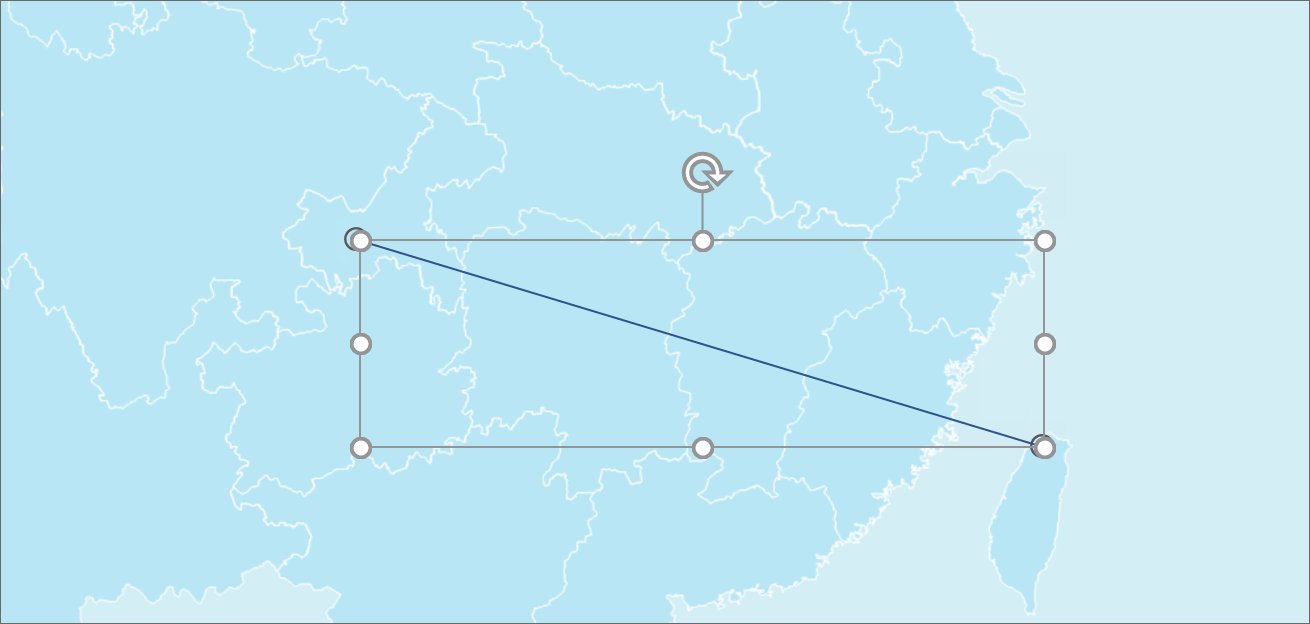
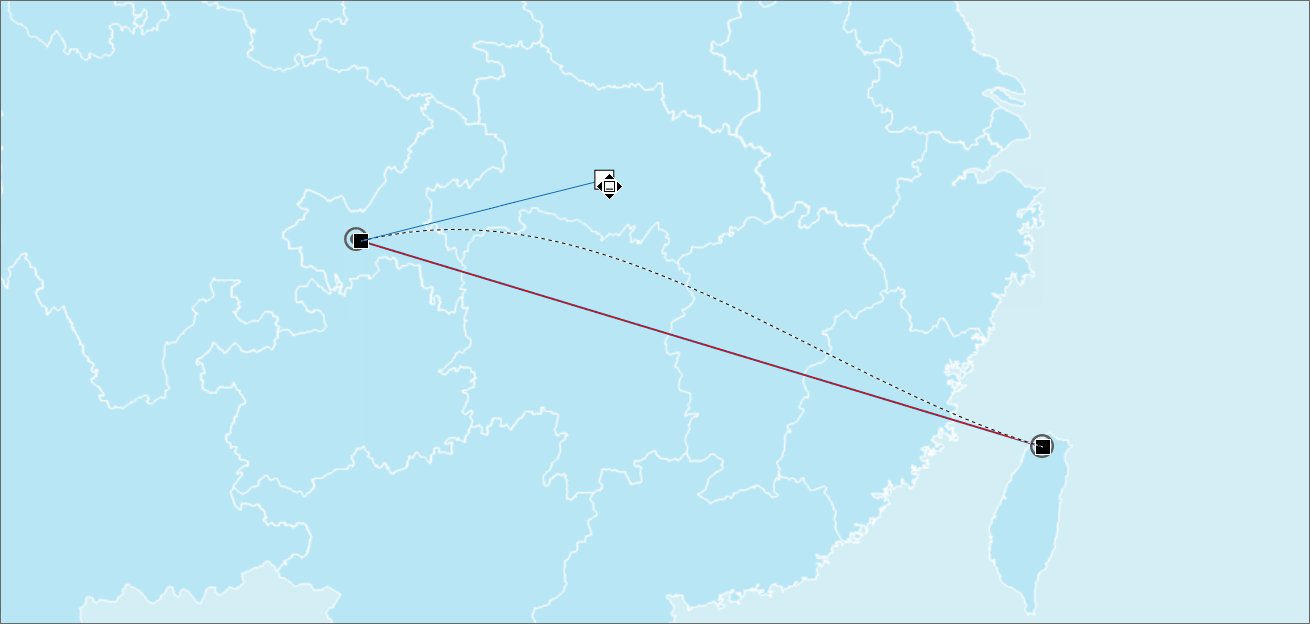
❸ 使用「任意多边形」绘制出来的直线被认为是「形状」而非「线条」,因此我们可以对其使用【编辑顶点】功能——这样就能非常方便地将它变为弧线了:

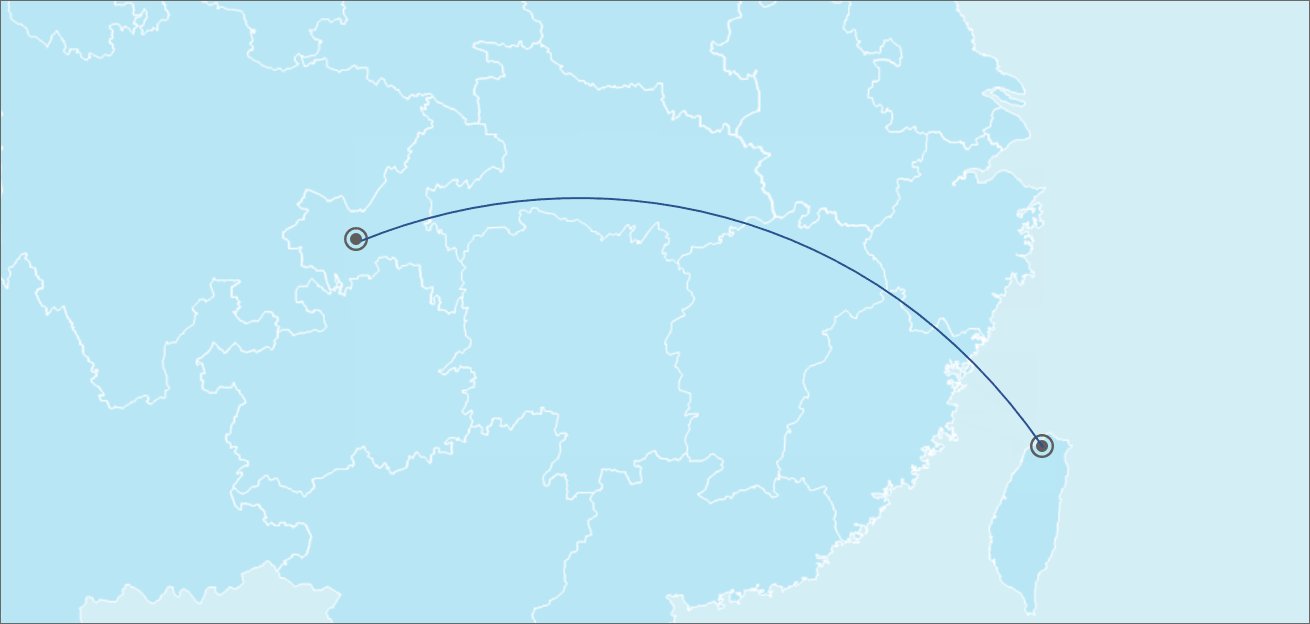
通过这种方法塑造出来的弧线弧度非常流畅,比起用「曲线」工具直接绘制弧线效果要好很多,希望大家都能学会这个小技巧。将弧线设置为浅灰色并置于底层,这样我们就解决了第一个难点啦!
❹ 插入飞机的图标并填充为深灰色——因为飞机是通用图标,在iconfont一类的网站上很好找,当然也可以在islide插件的图标库里直接搜索插入:

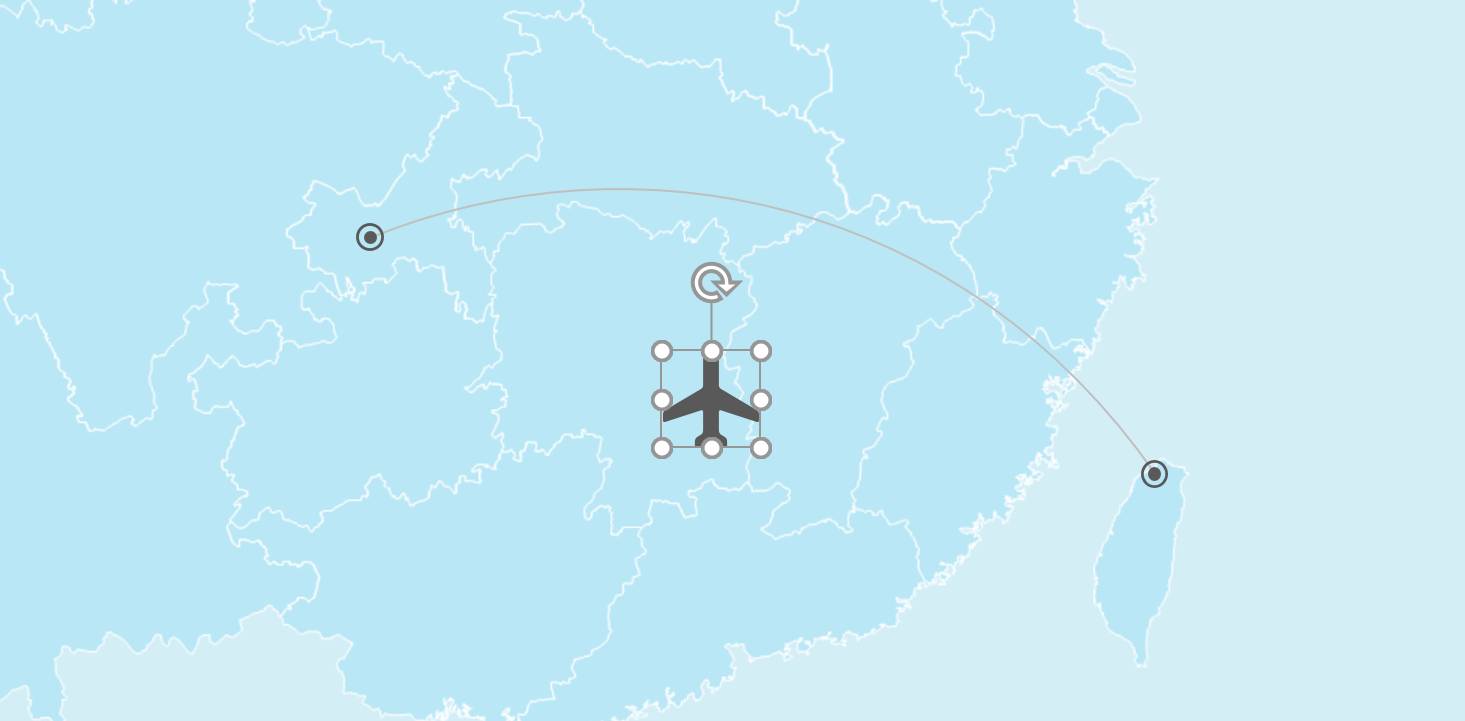
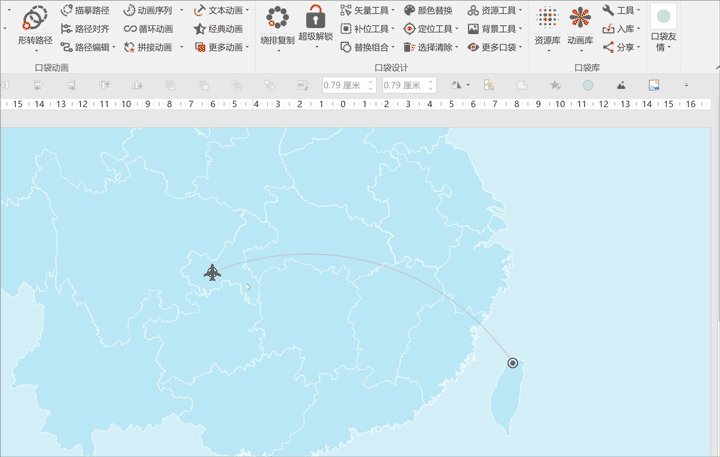
❺ 将飞机图标移动至弧线起点处并适当缩小,准备制作飞行动画:

❻ 接下来就是让很多人都发愁的难点一了:如何才能让飞机顺着绘制的弧线运动呢?
别犯愁,利用口袋动画PA插件(问我如何获得?直接百度搜索最简单呀~),我们可以很方便的完成这一效果。
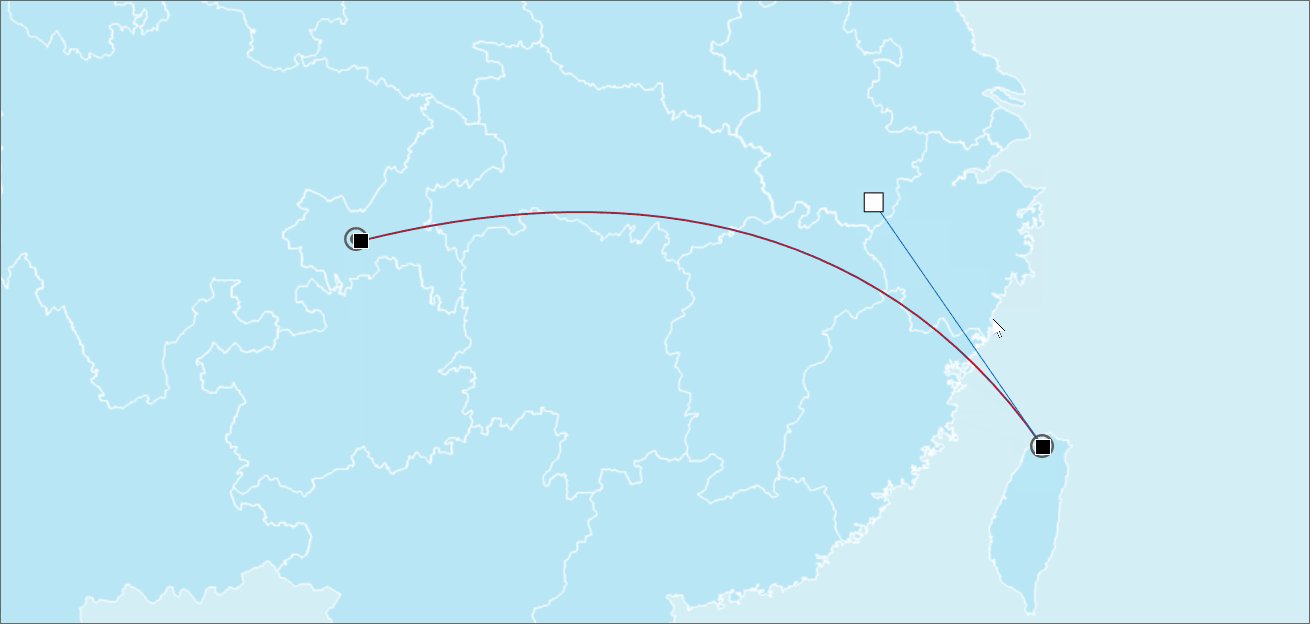
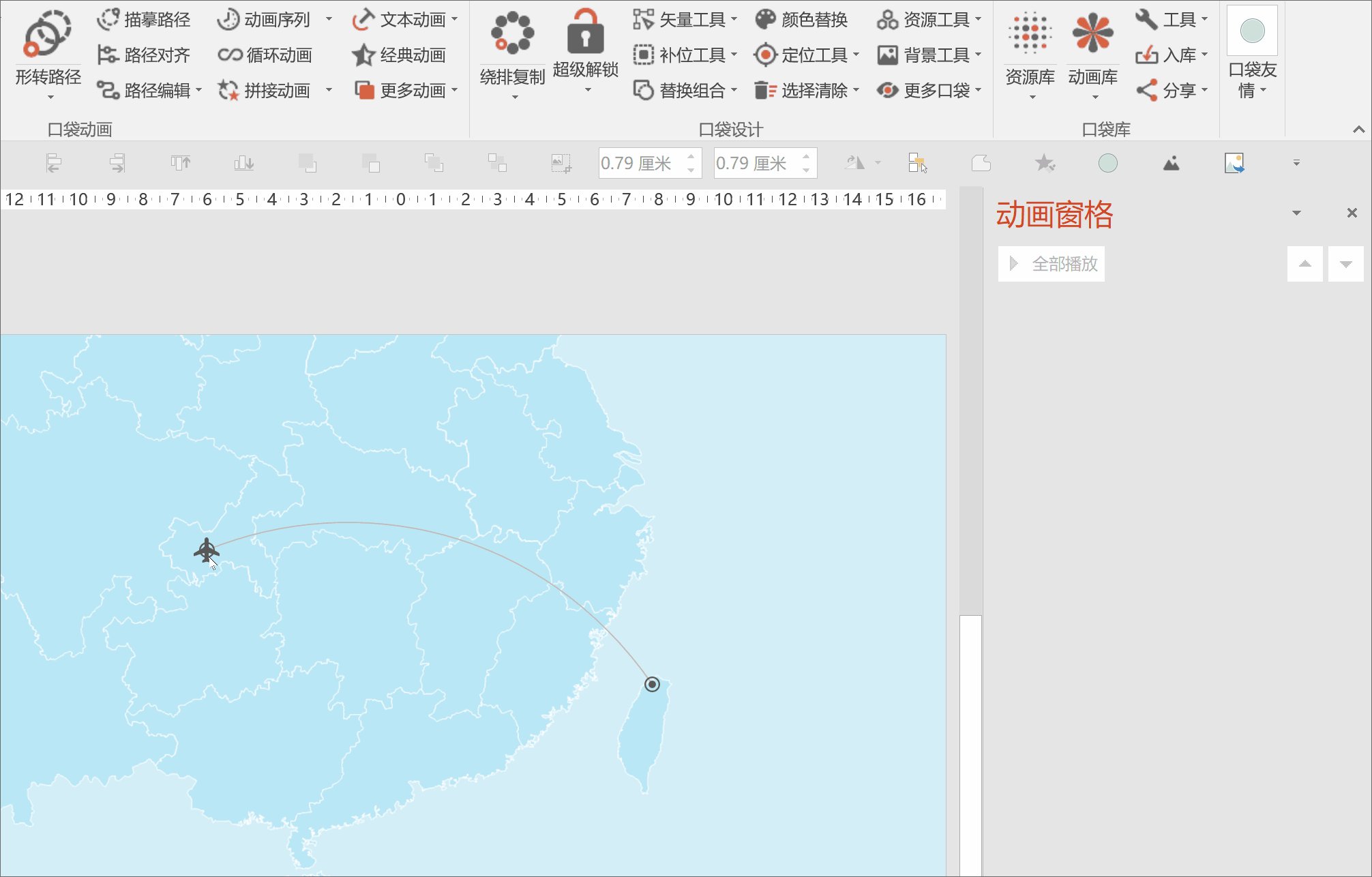
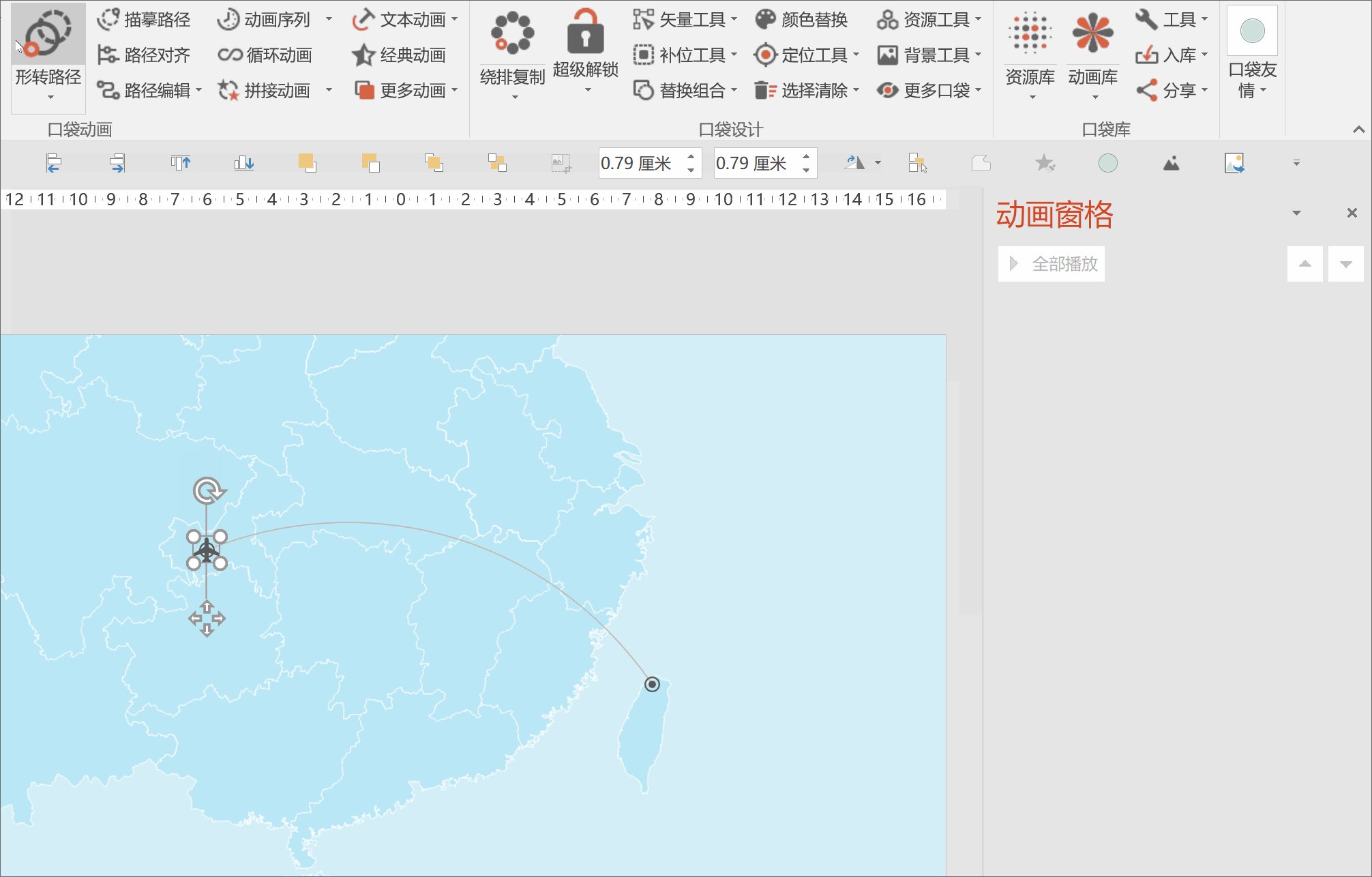
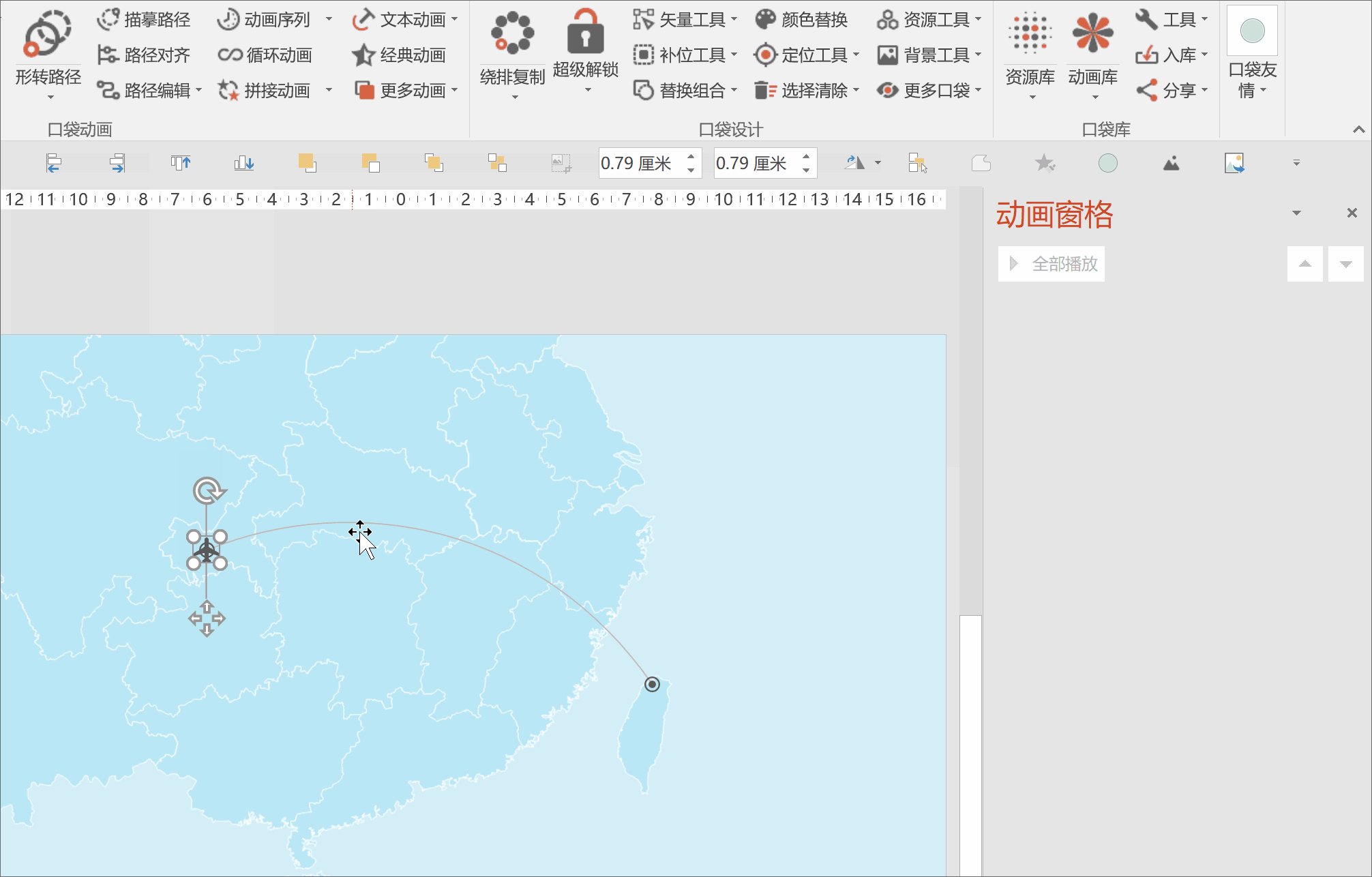
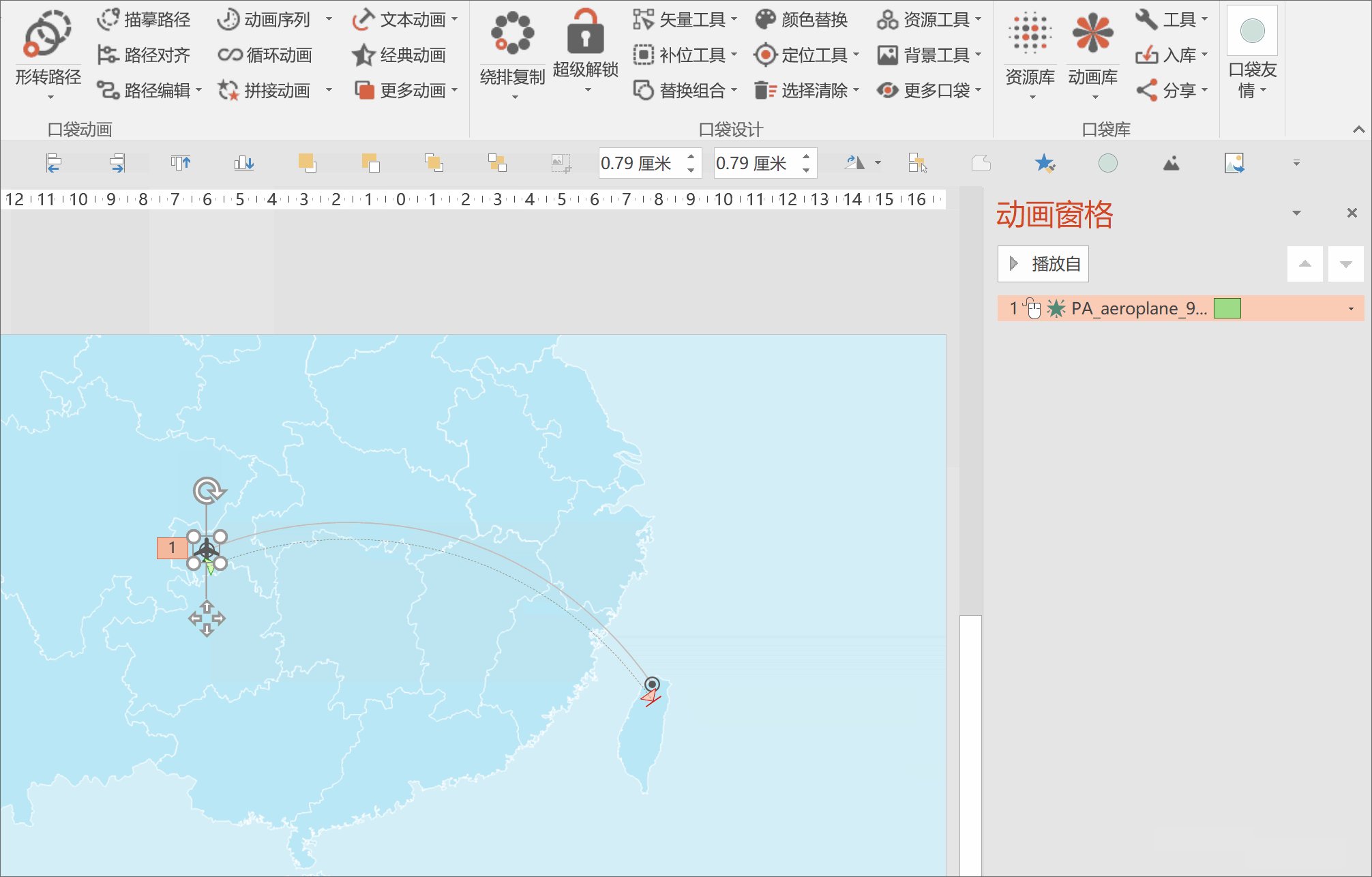
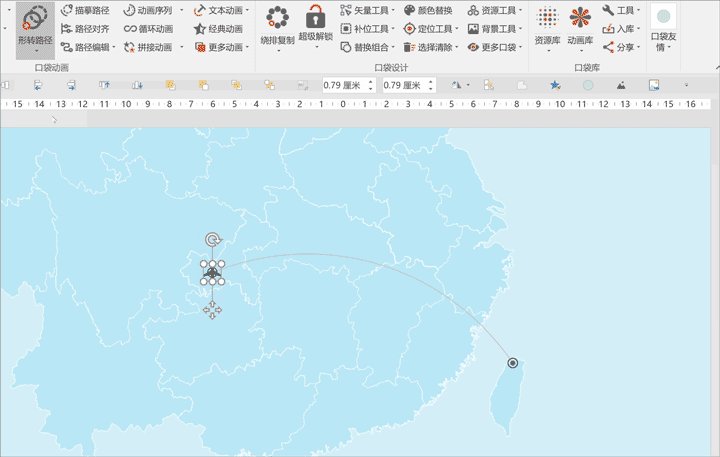
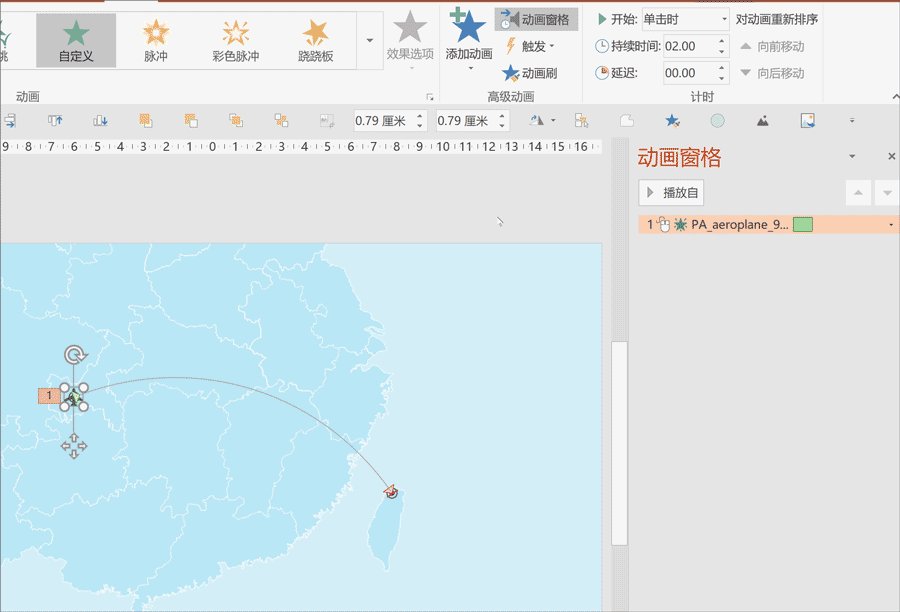
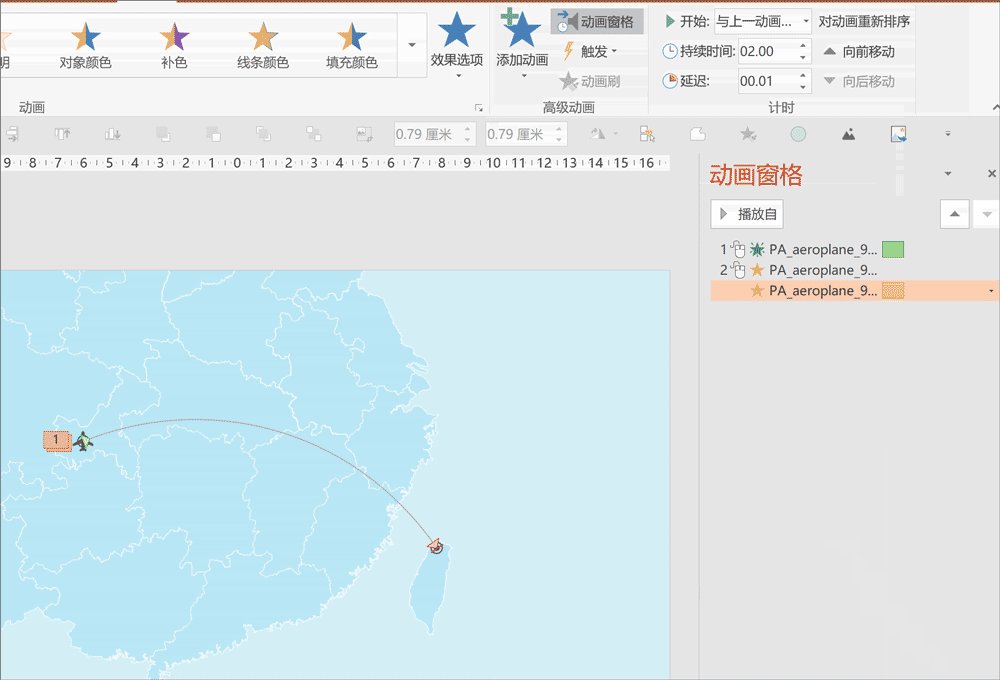
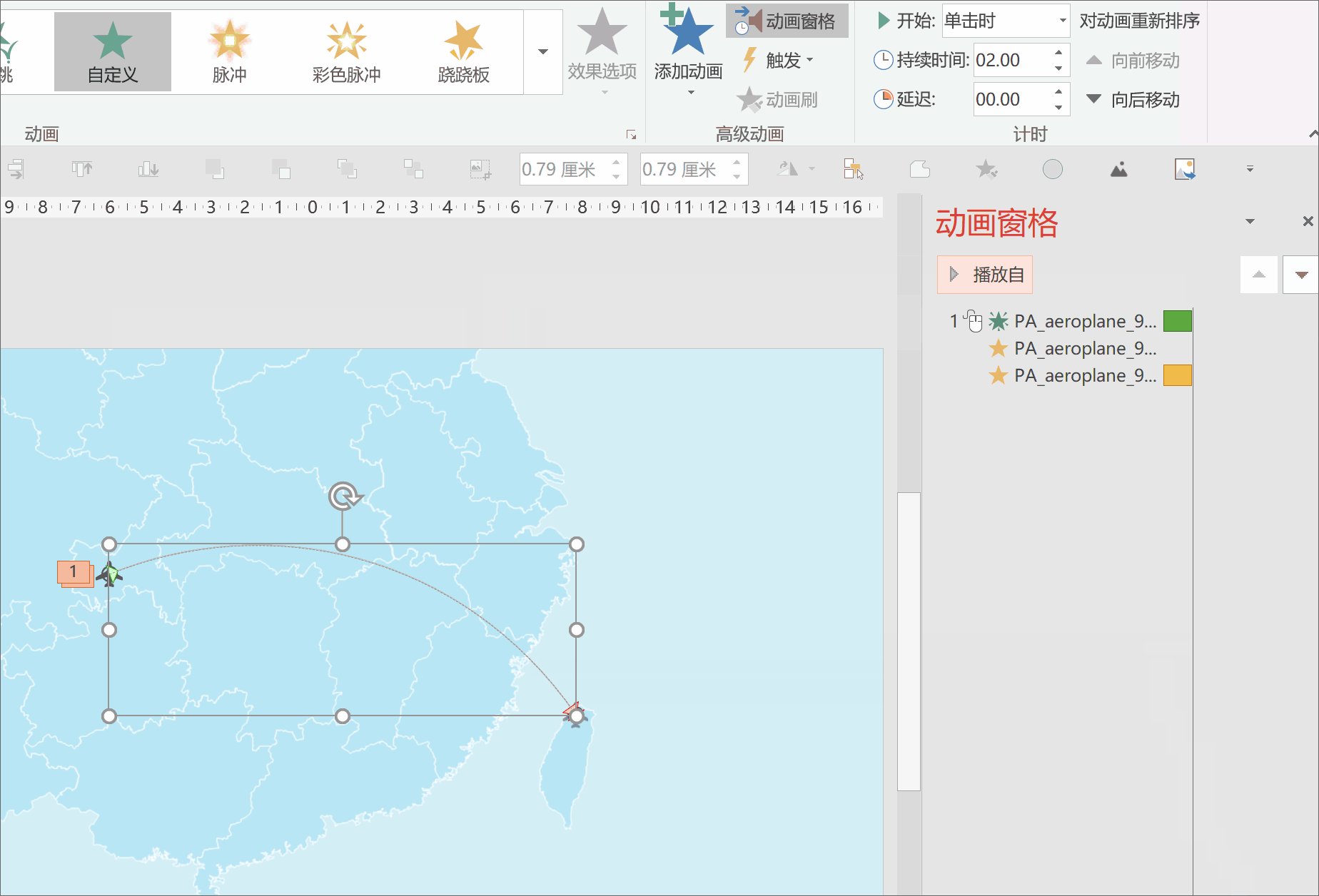
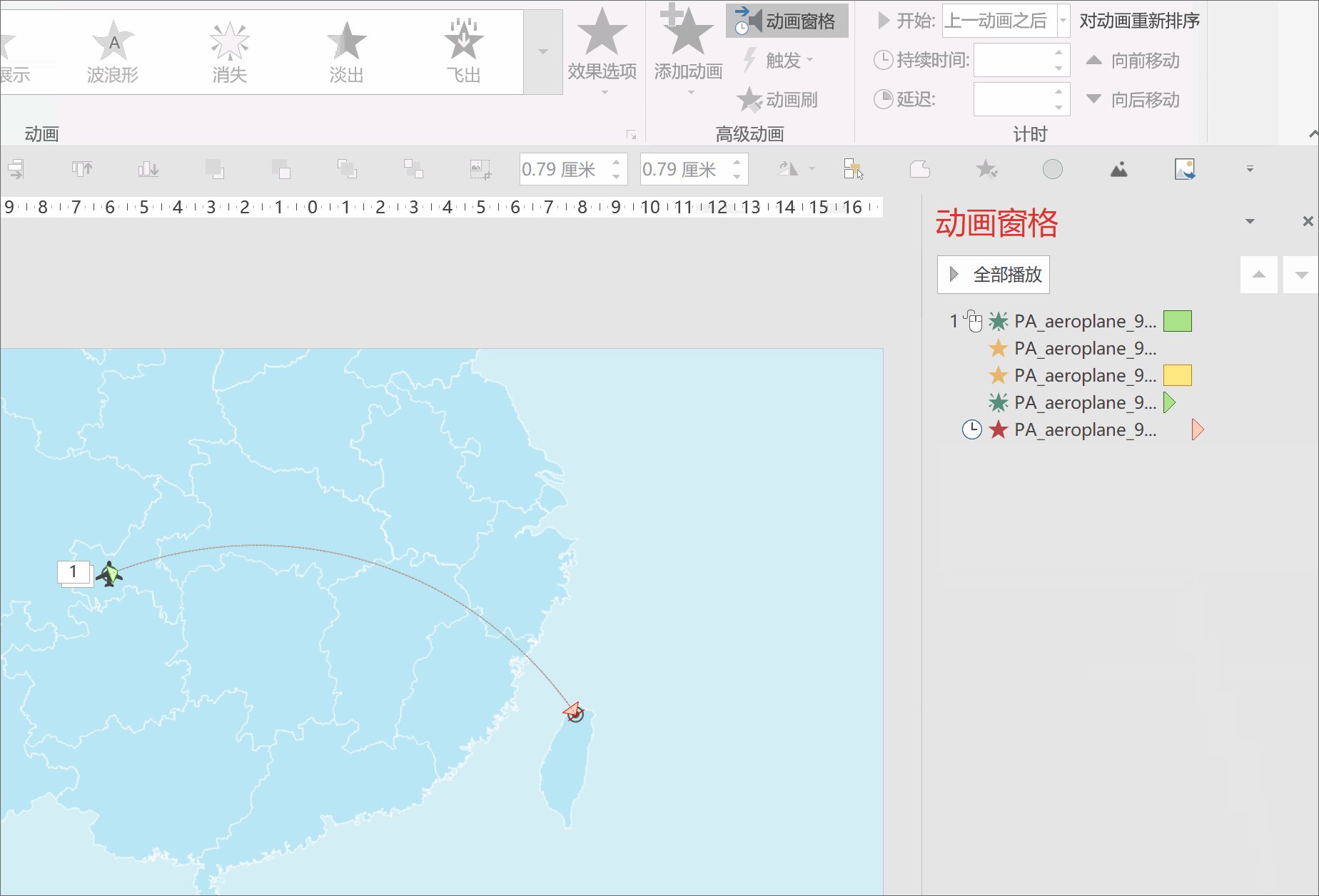
选中飞机,点击【形转路径】,然后将鼠标指向弧线,此时弧线会变成红色。点击一下鼠标左键,我们就为飞机绘制出航线的弧线动画了:

如果你操作无误却无法得到以上效果,请点开【形转路径】下拉菜单中最后一项【路径选项】,确保路径生成依据是【指定形状为路径】,而不是【自身路径】。

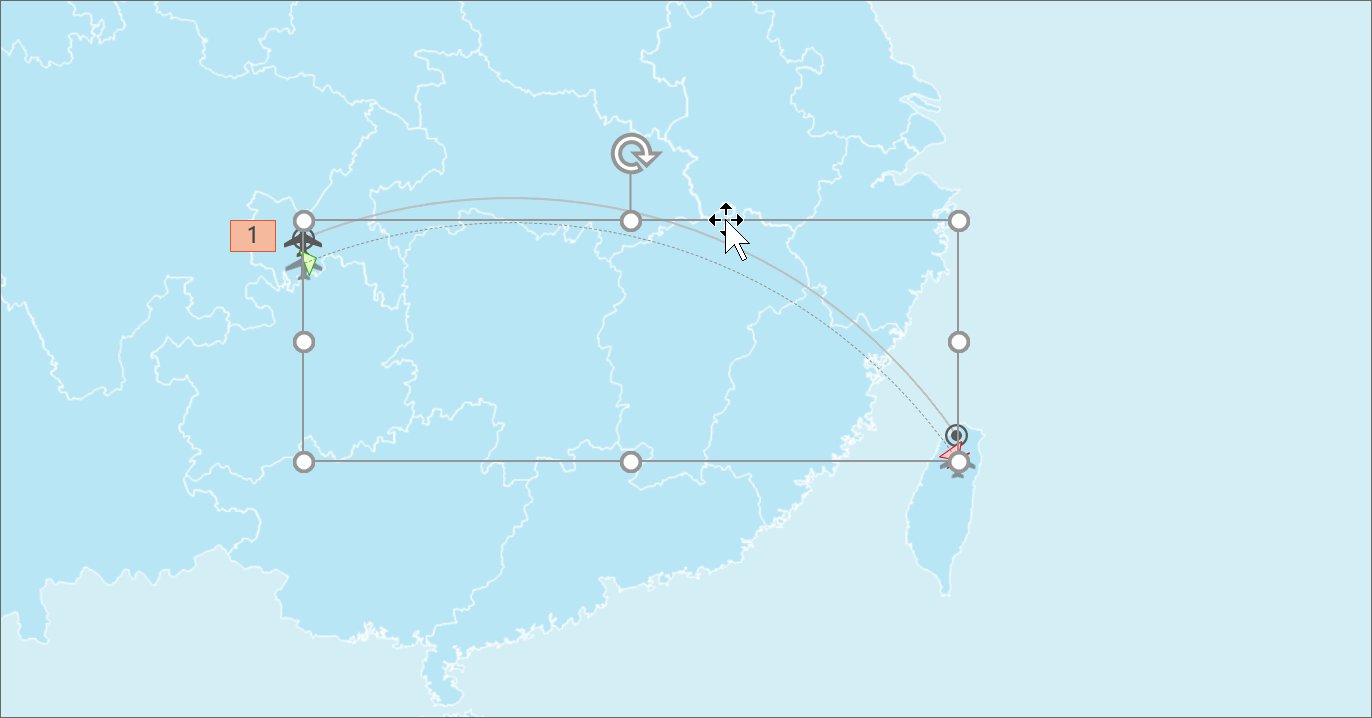
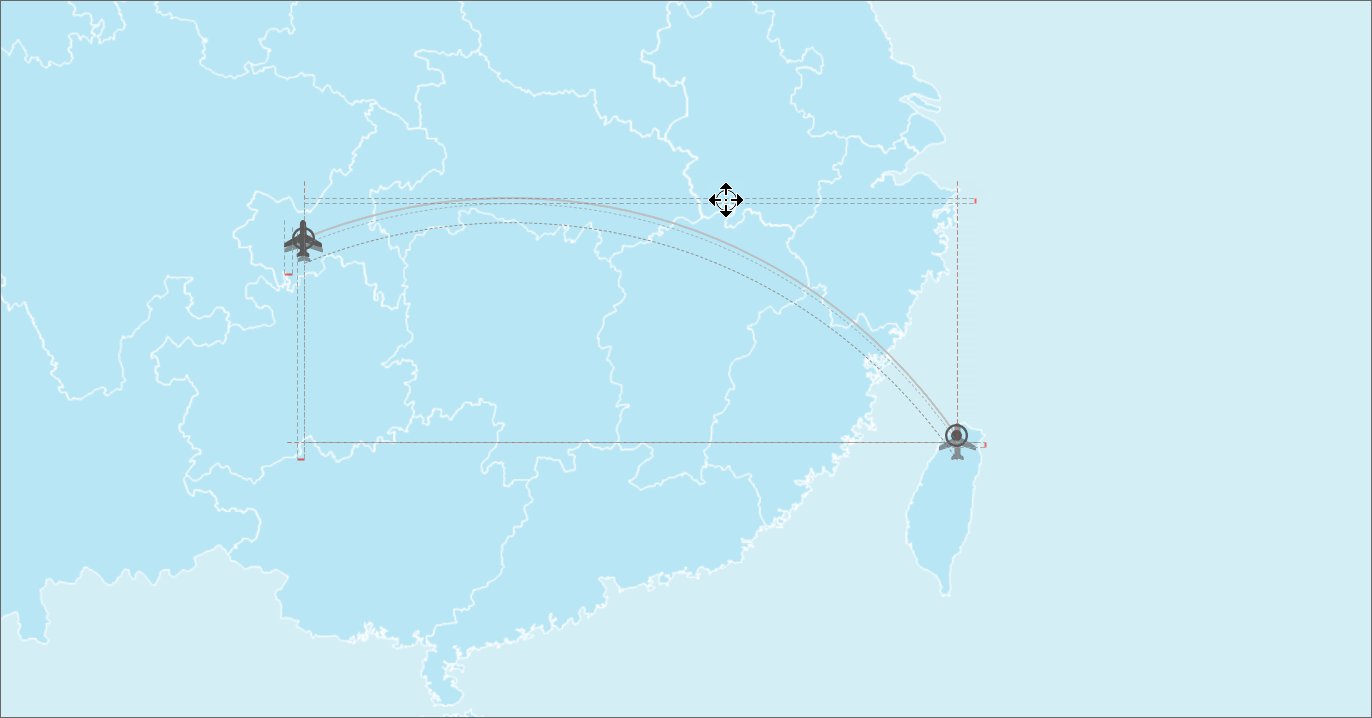
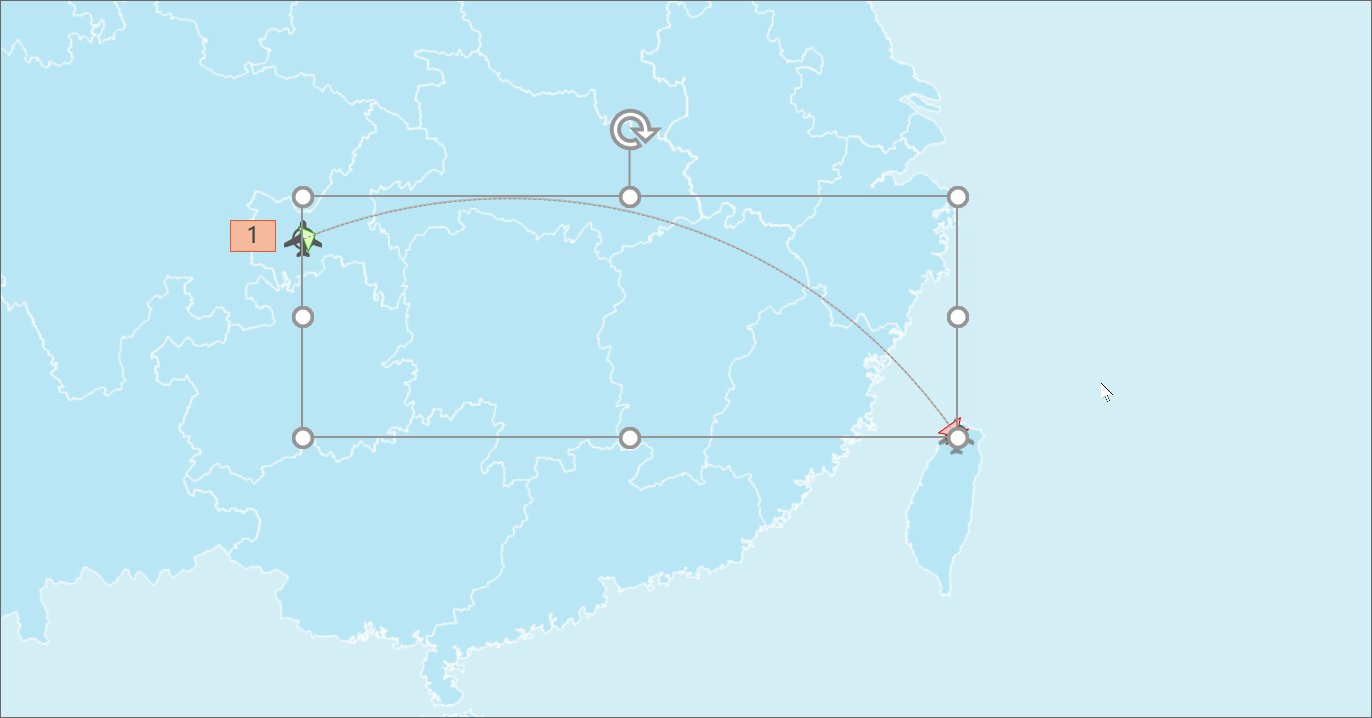
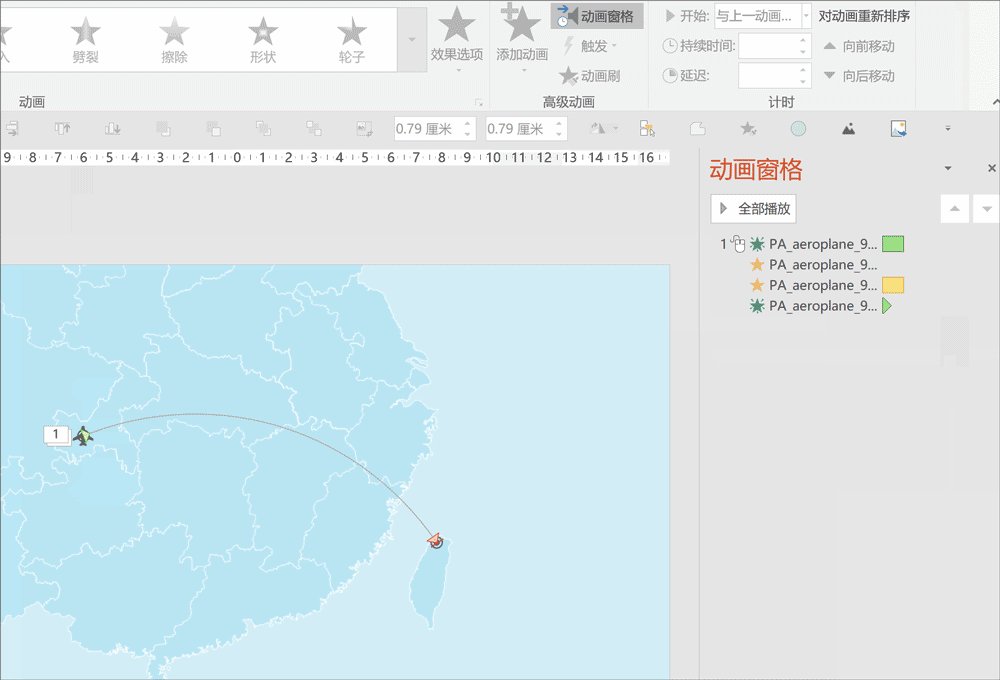
有时生成的路径会稍有偏移,手动调整一下使之与航线线条重合即可:

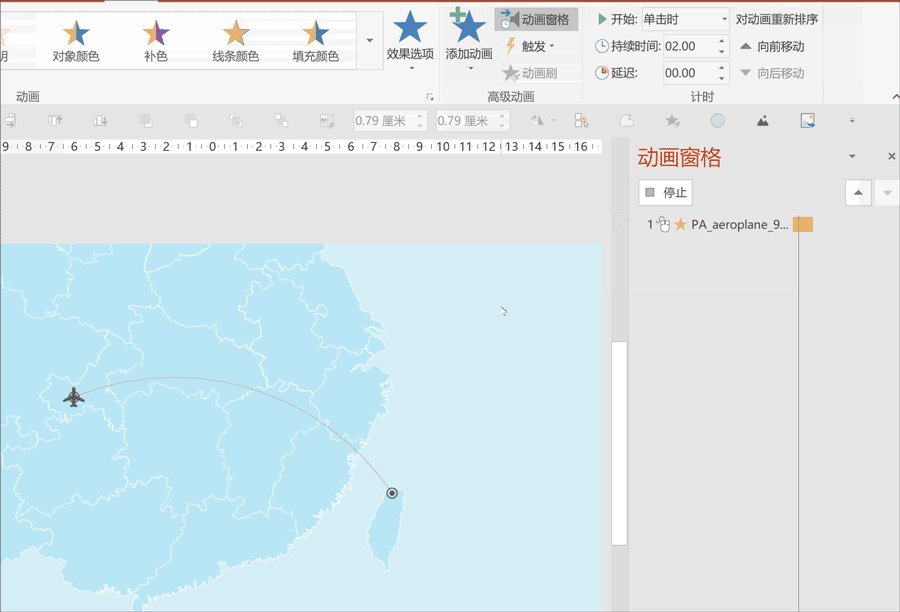
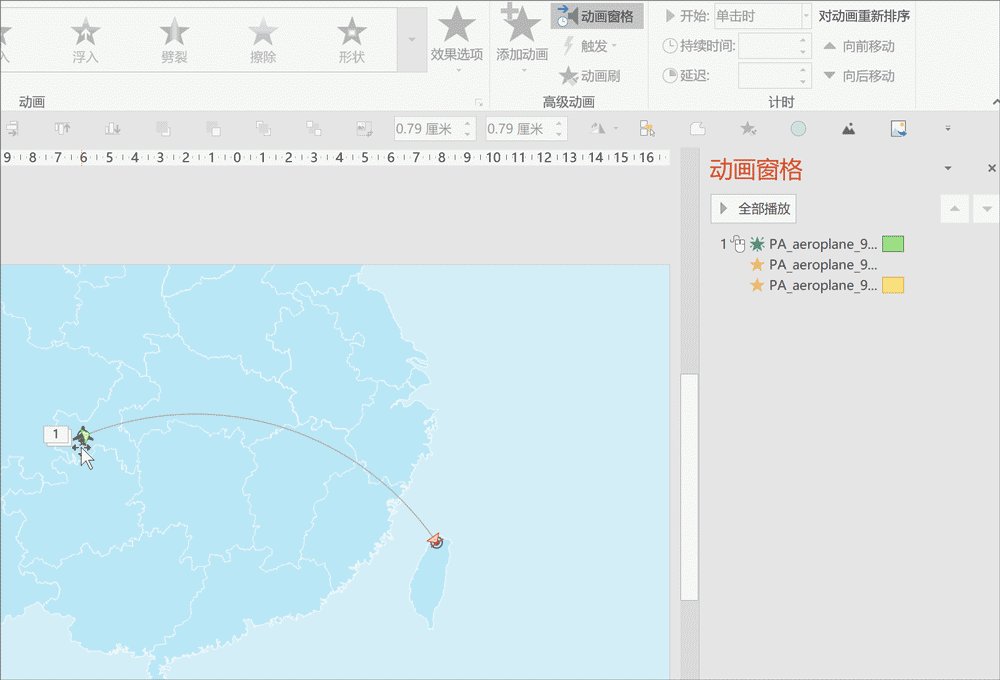
播放预览一下动画,我们发现一个更大的问题是飞机的机头一直是朝向上方的:

这就是我们遇到的第二个难点:如何才能让飞机机头始终朝向航线的前方呢?
由于航线是曲线,这意味着飞机图标要一边移动一边旋转。而且由于曲线并不是正圆圆弧,旋转的角速度还不是一个固定值……
同样是利用PA插件,我们可以在5秒以内解决问题。
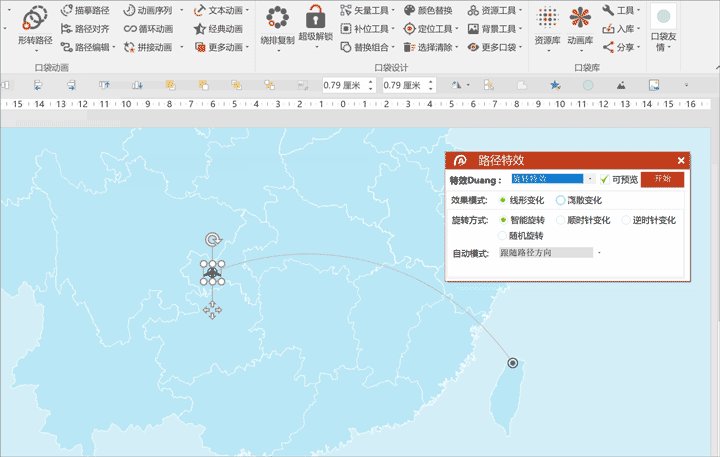
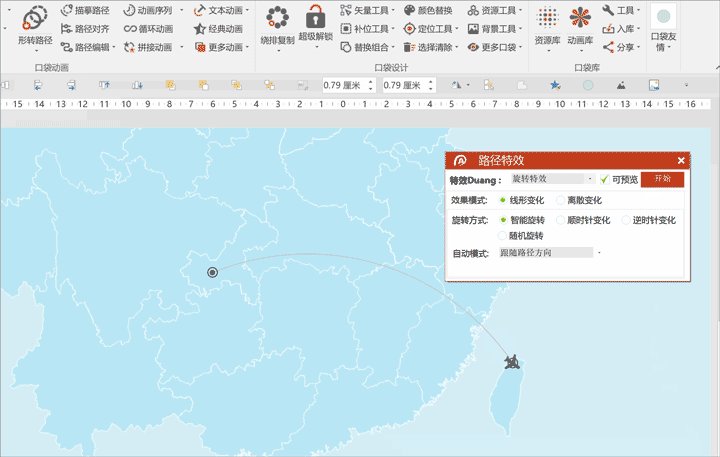
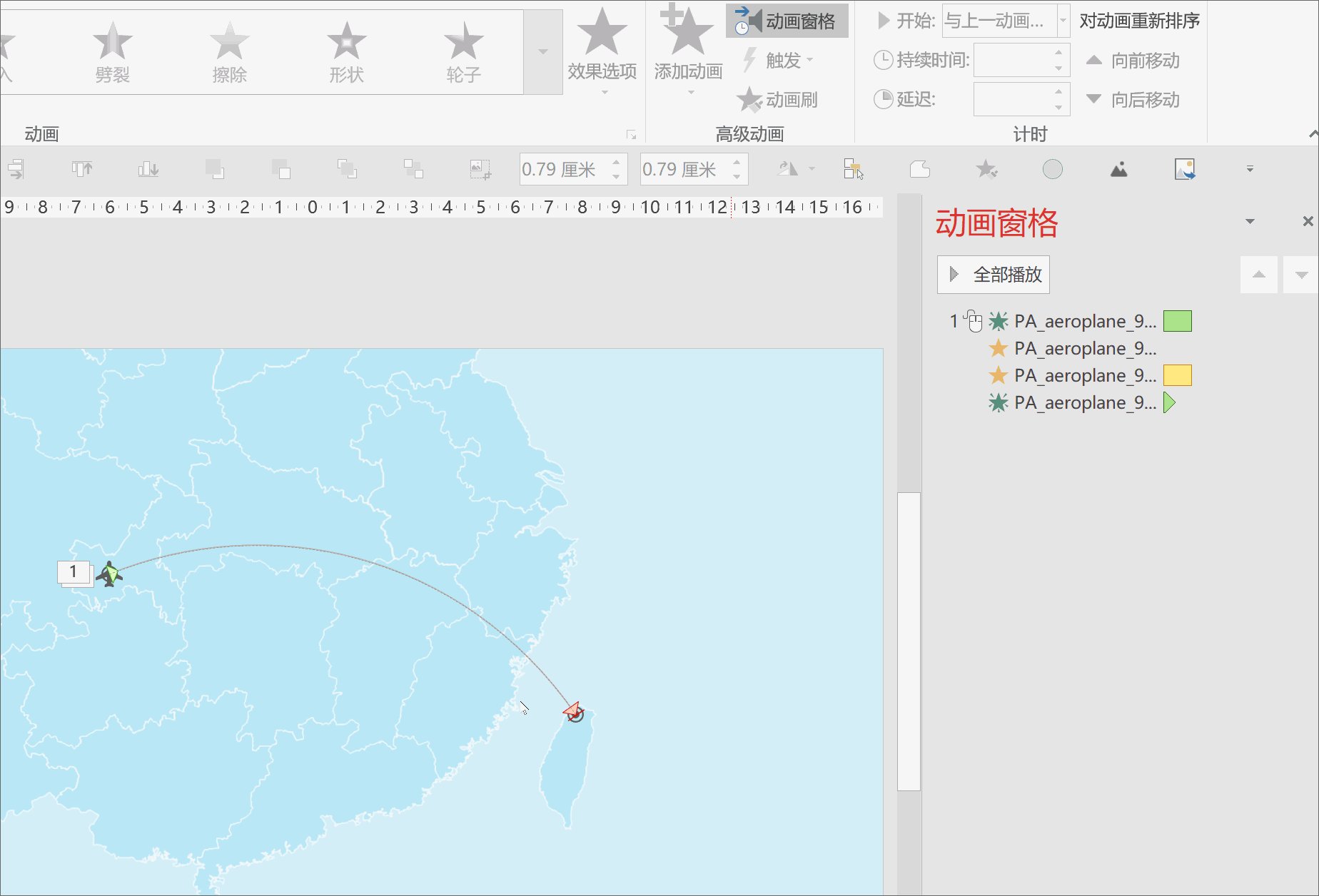
❼ 选中飞机图标,展开PA插件【形转路径】下拉菜单,点击【路径特效】。在弹出的窗口中展开下拉菜单,选择【旋转特效】,点击【开始】——然后就是见证奇迹的时刻:

虽然还不够完美,但考虑到这原本是一个手动设置无法完成的效果,已经相当让人满意了。
完成这一步之后,最后就要攻克第三个难点:飞机的大小变化动画了。
有过使用「放大/缩小」强调动画经验的朋友们一定都知道,插入一个尺寸较小的对象,用动画将其放大,哪怕是矢量形状,也会产生模糊——因为动画过程中的形状大小是根据动画初始对象的大小缩放模拟出来的:

因此,我们不能将飞机尺寸缩小后再添加放大动画,而是要在动画开头加入一个瞬间缩小的动画来修改动画初始时飞机的尺寸。
这样「预先缩小」的操作,使得「放大」变成了「还原原始大小」,就不会产生模糊了。
另外,利用动画的「自动翻转」功能,我们可以很轻松的让飞机在降落阶段变回到小尺寸。下面我们就按照这个思路来制作动画:
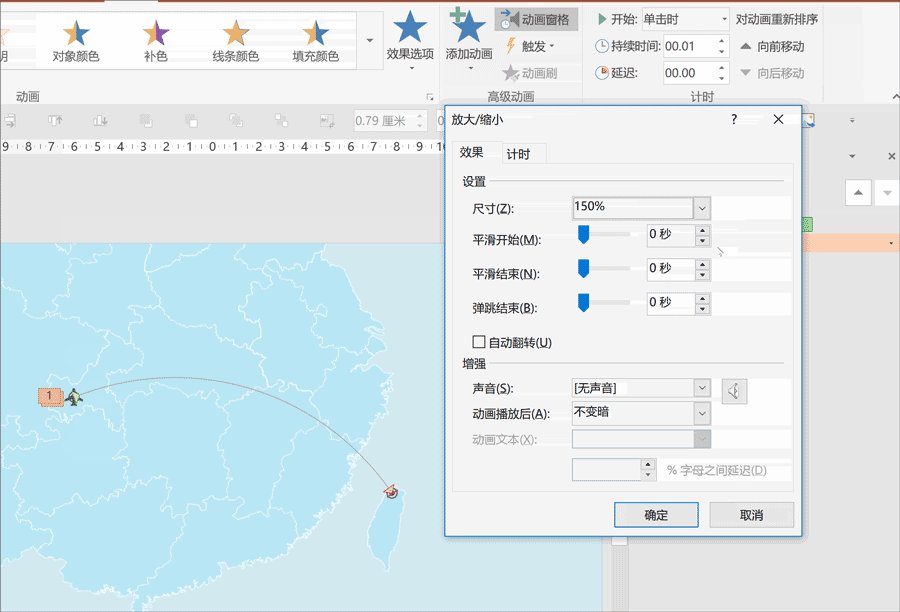
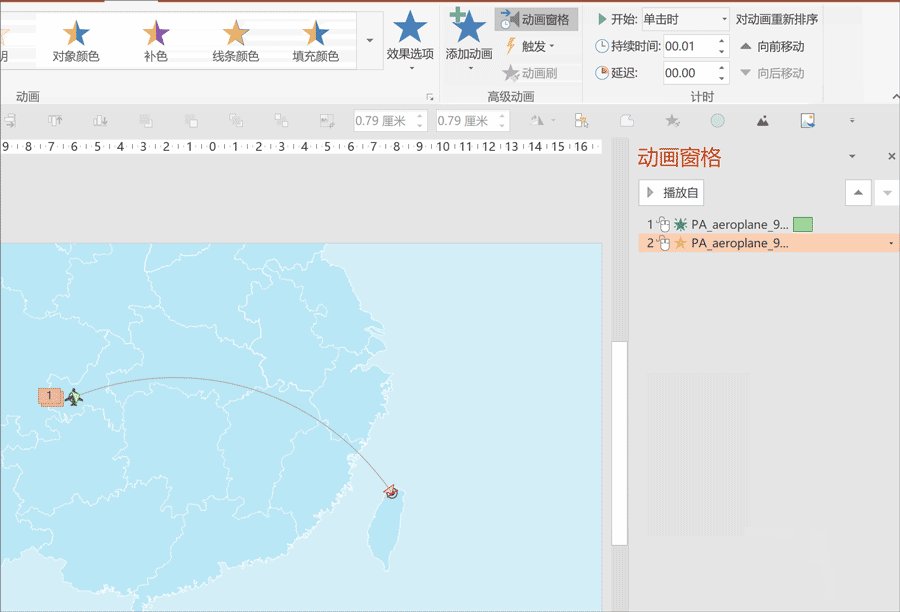
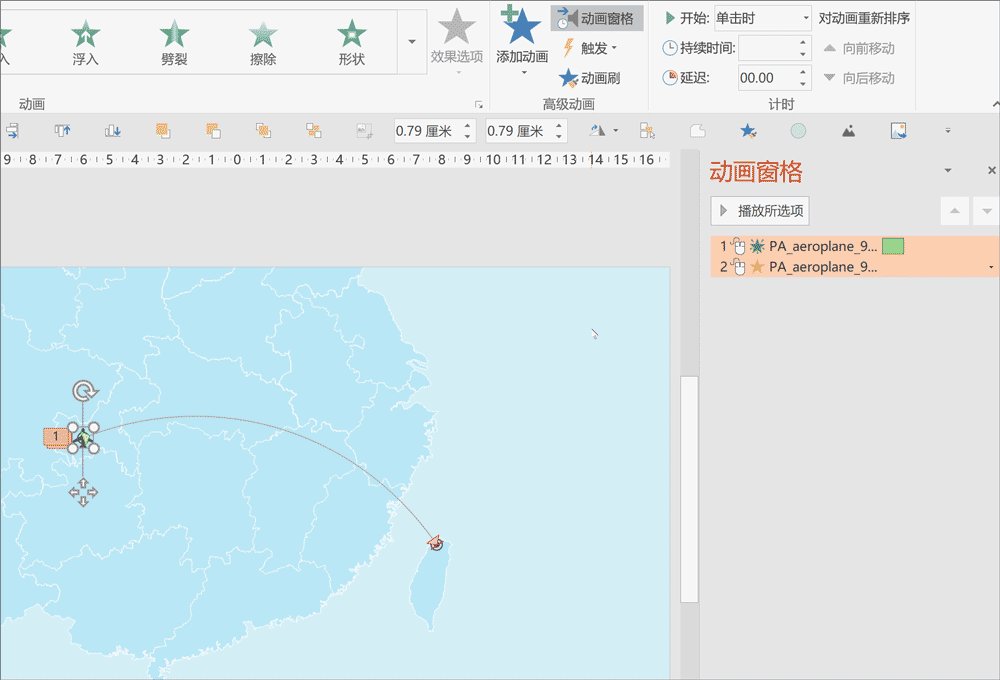
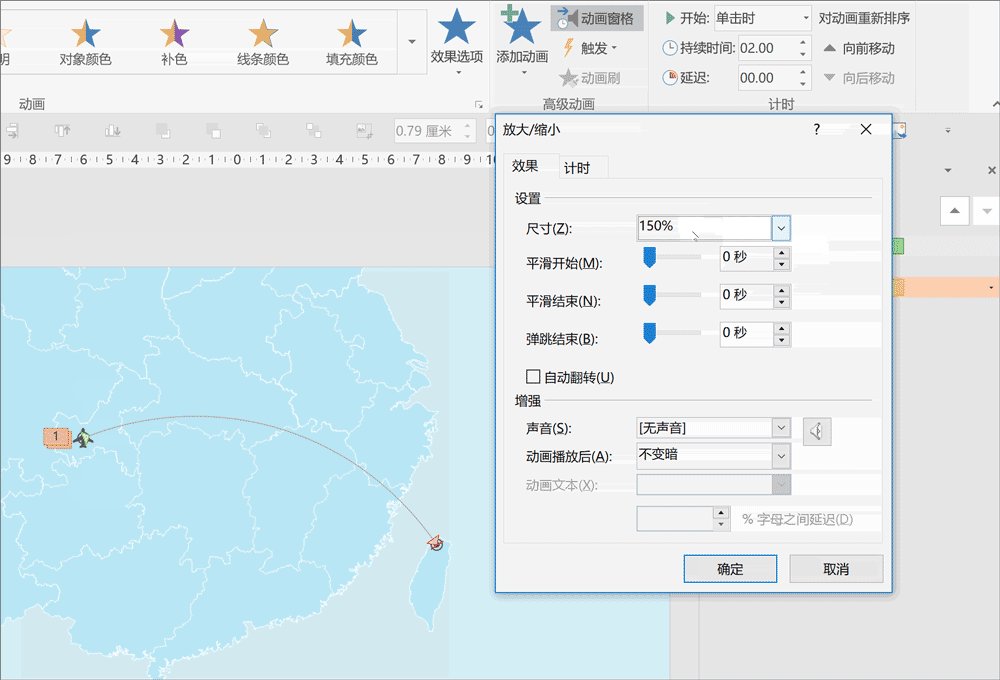
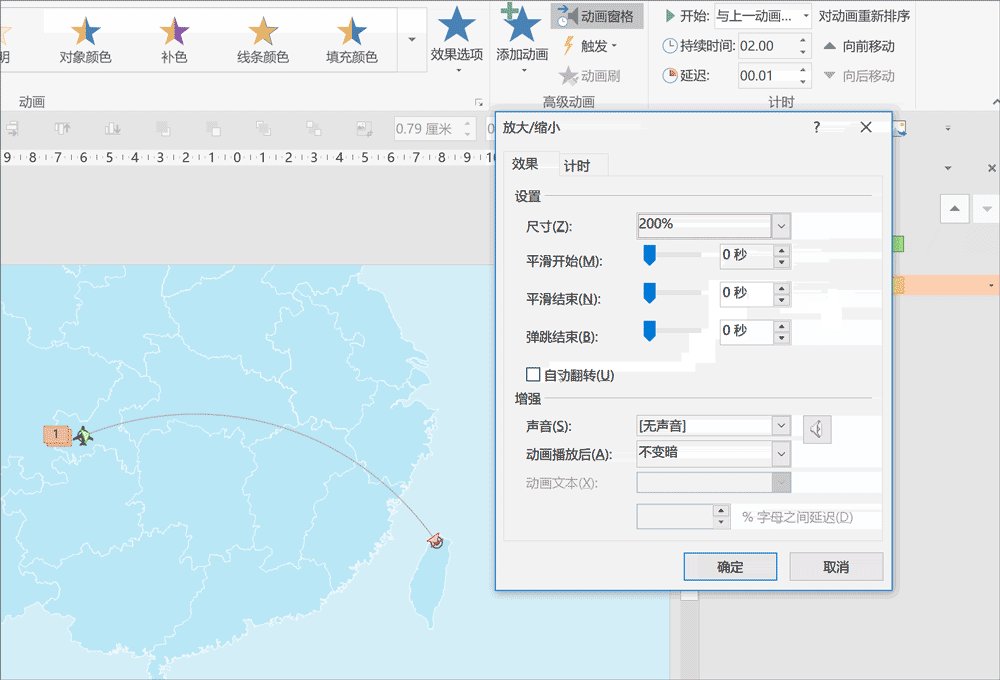
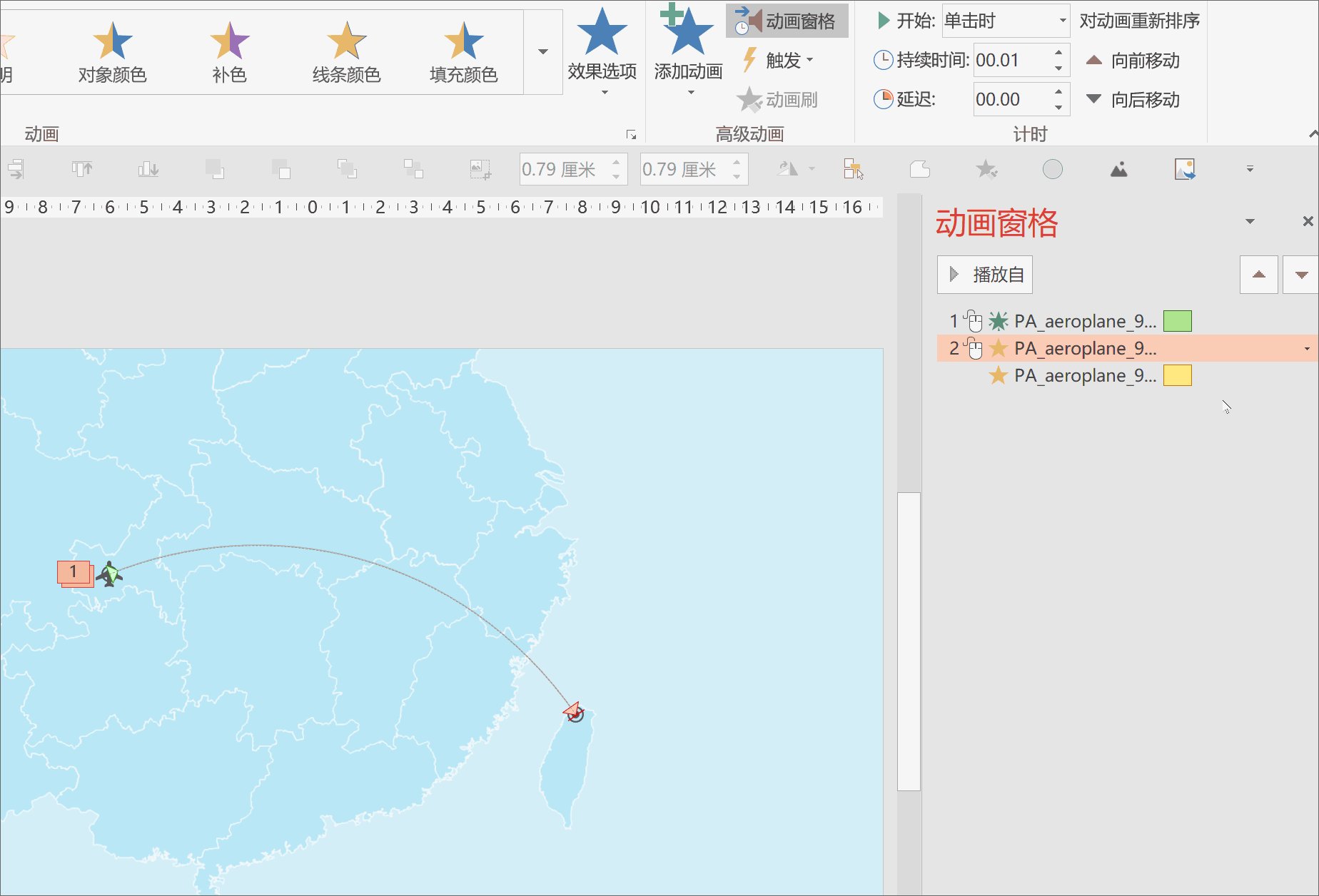
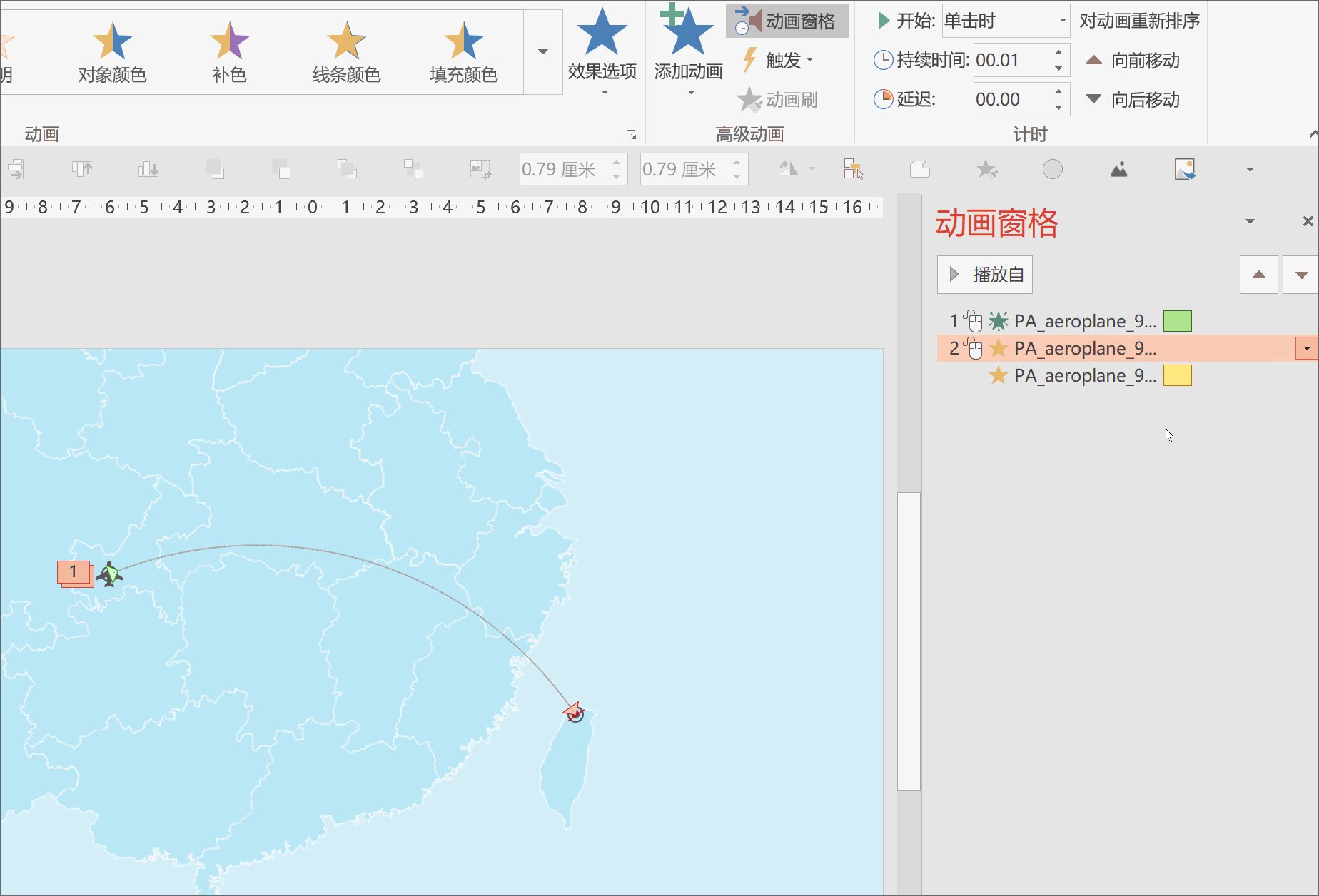
❽ 为飞机添加【放大/缩小】动画,将动画持续时间设置为 0.01 秒,并在效果选项中设置为 50% 大小(需要回车确认):


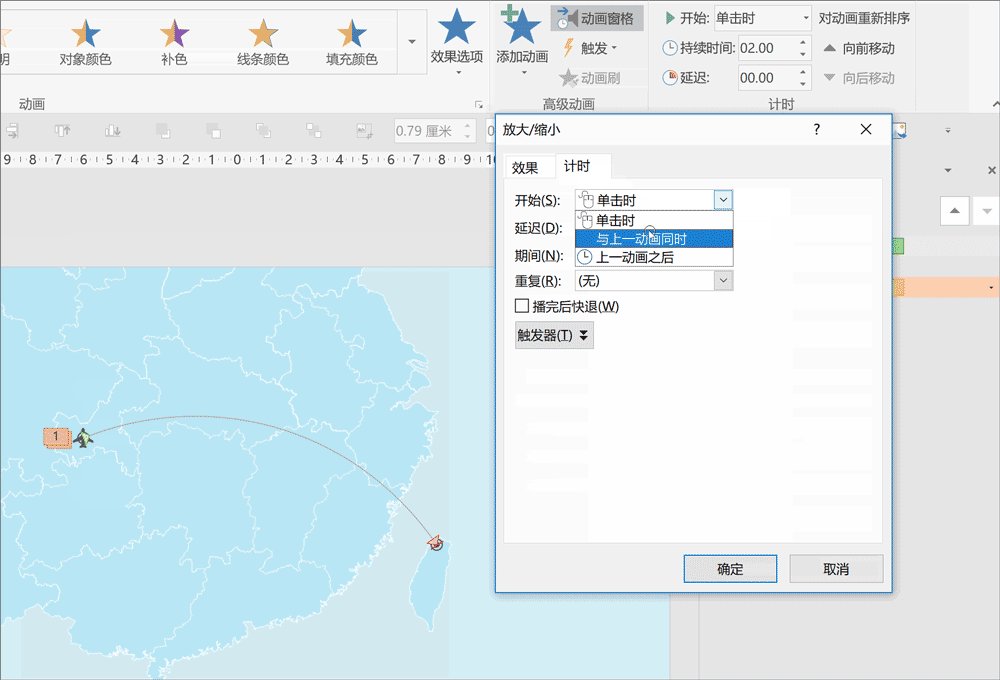
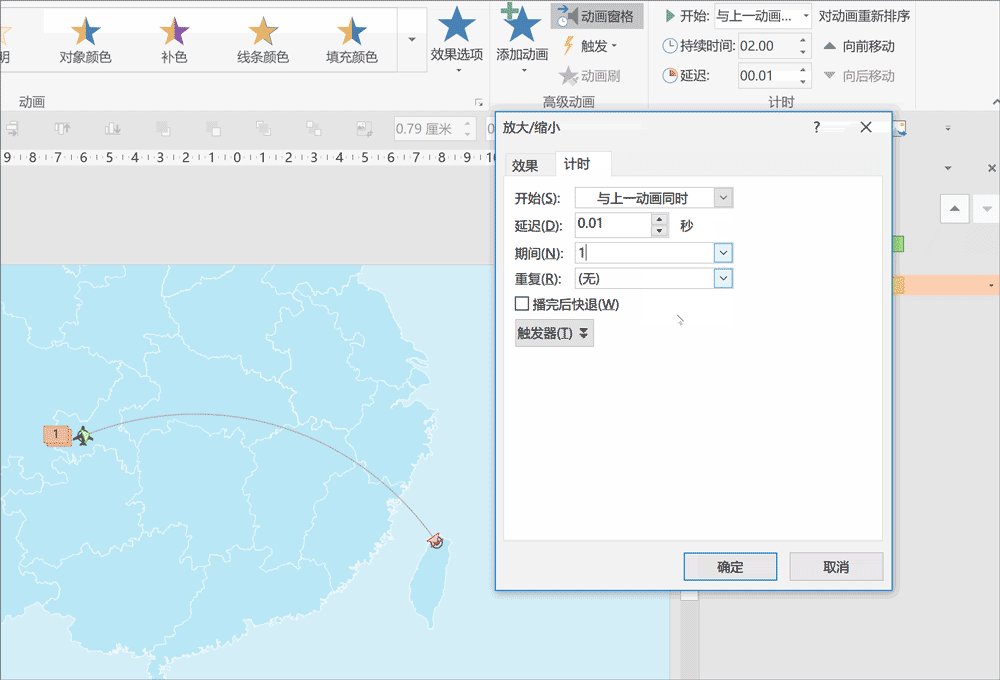
❿ 如果只是这样设置,我们仅仅完成了放大效果,飞机降落时的缩小效果没能得到体现,所以还要在放大动画的效果选项中勾选【自动翻转】,然后把动画时长减半,这样动画翻转之后的总时长才能保持不变:


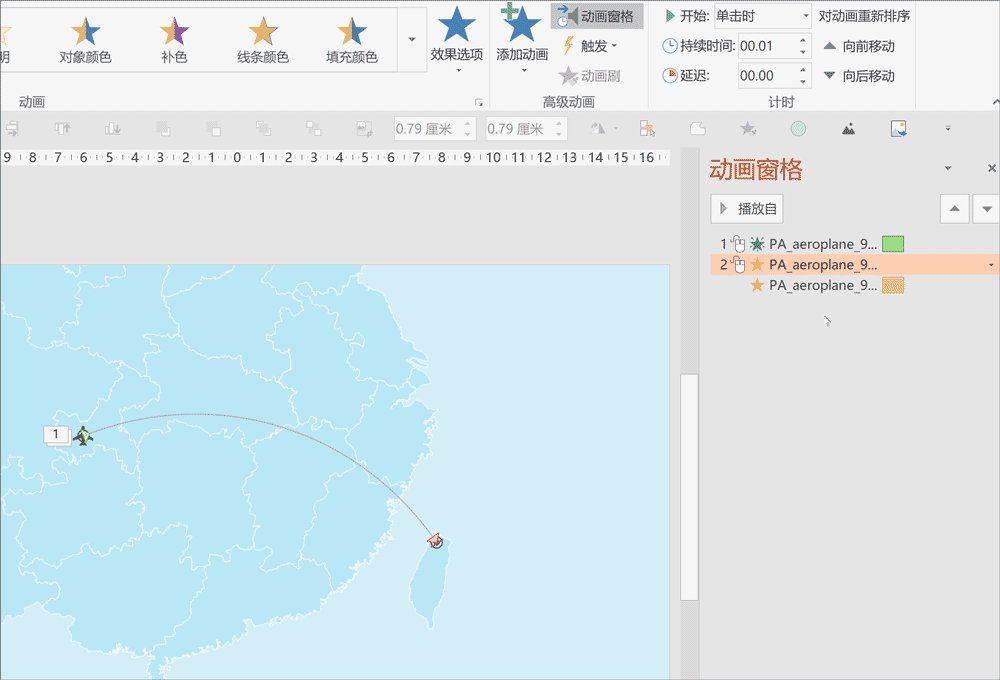
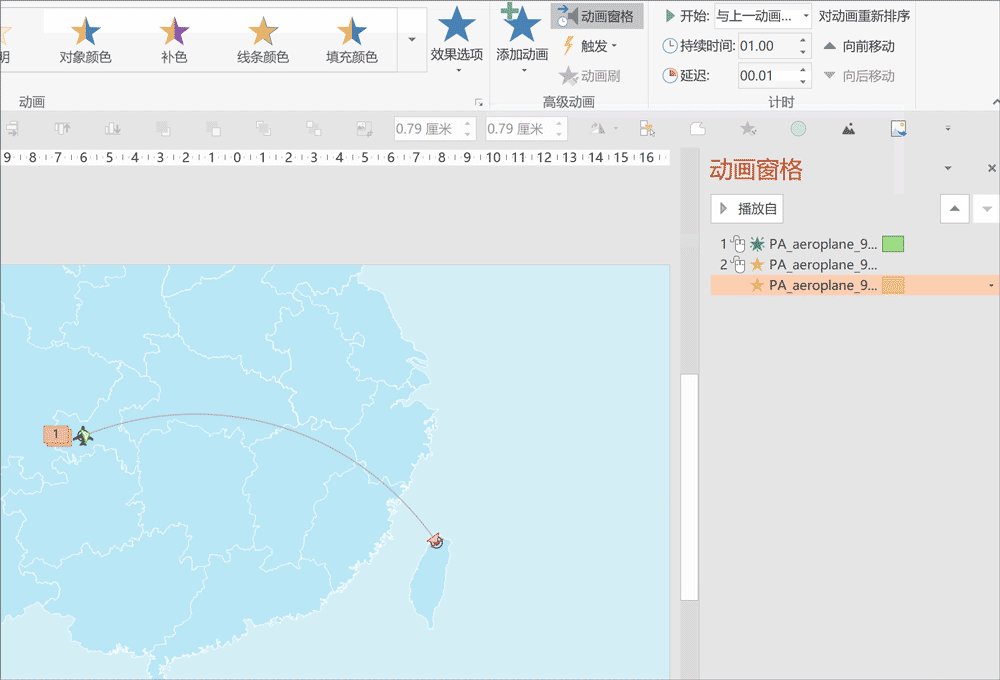
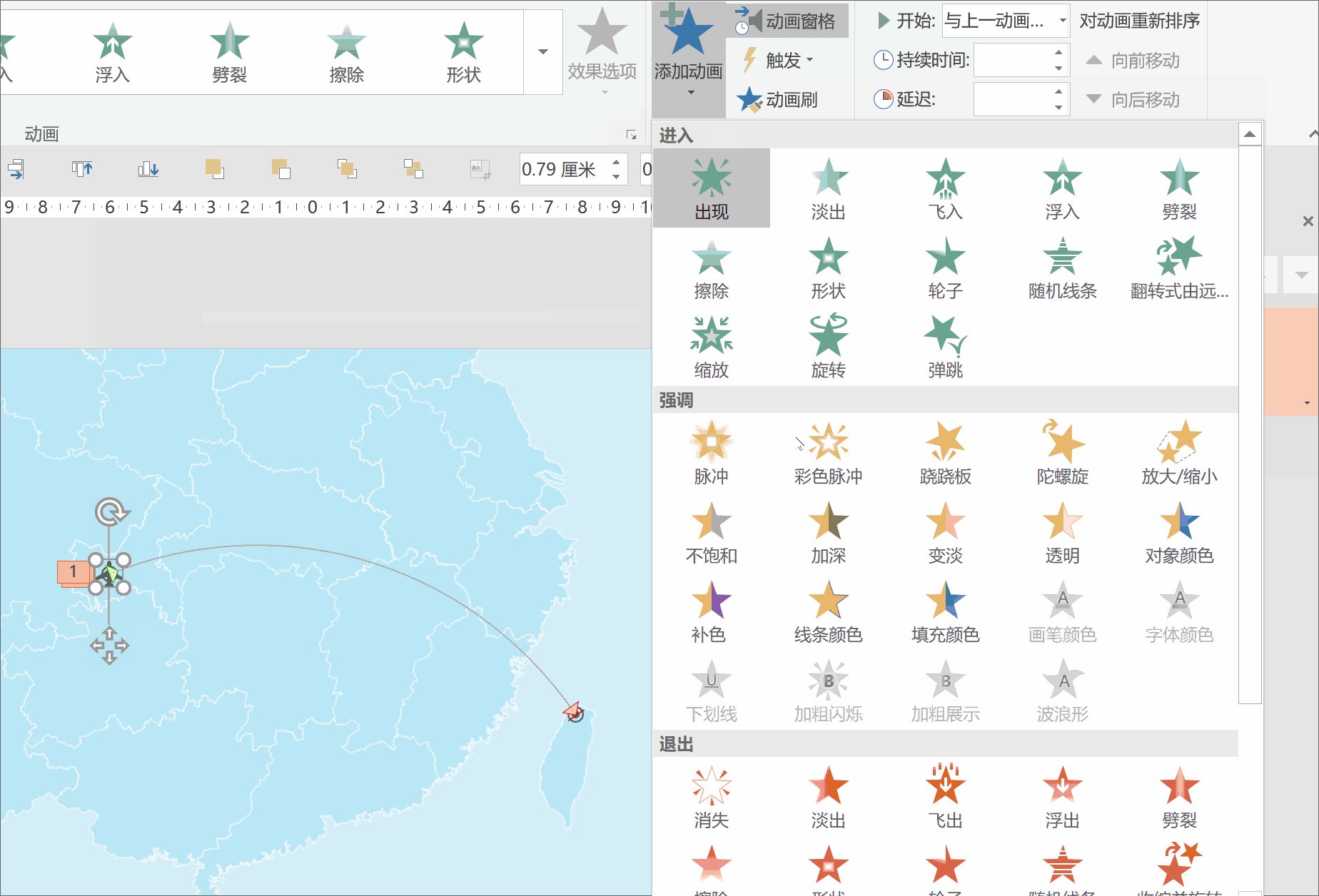
观察上一动画效果发现,飞机出发前是竖直放大状态,降落之后也不会消失,因此我们还需要在动画开始和结尾分别添加出现和消失动画来解决这个问题。
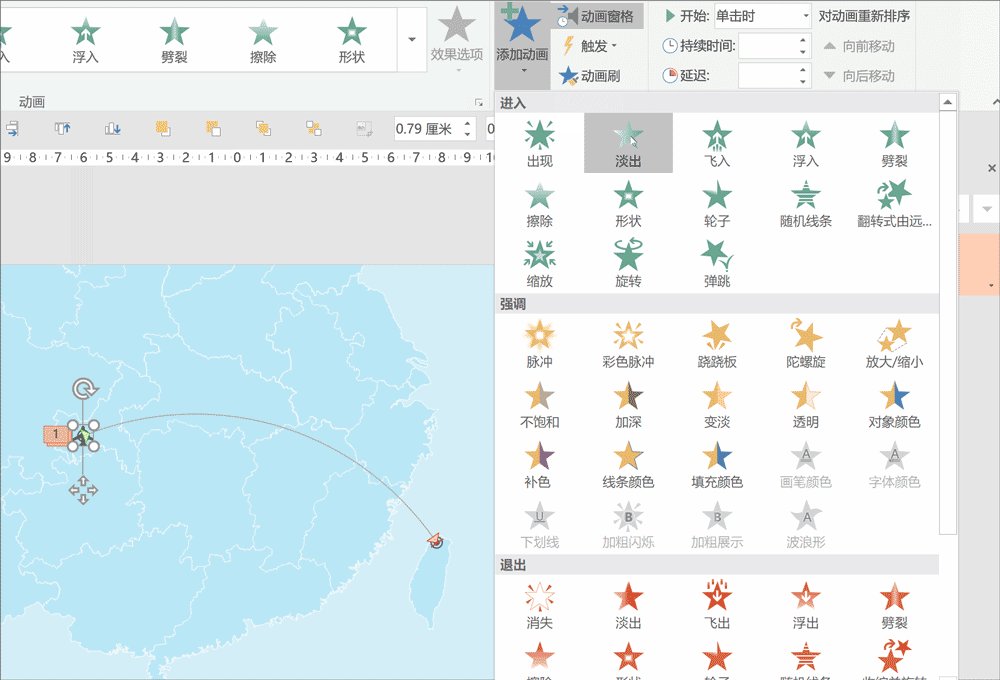
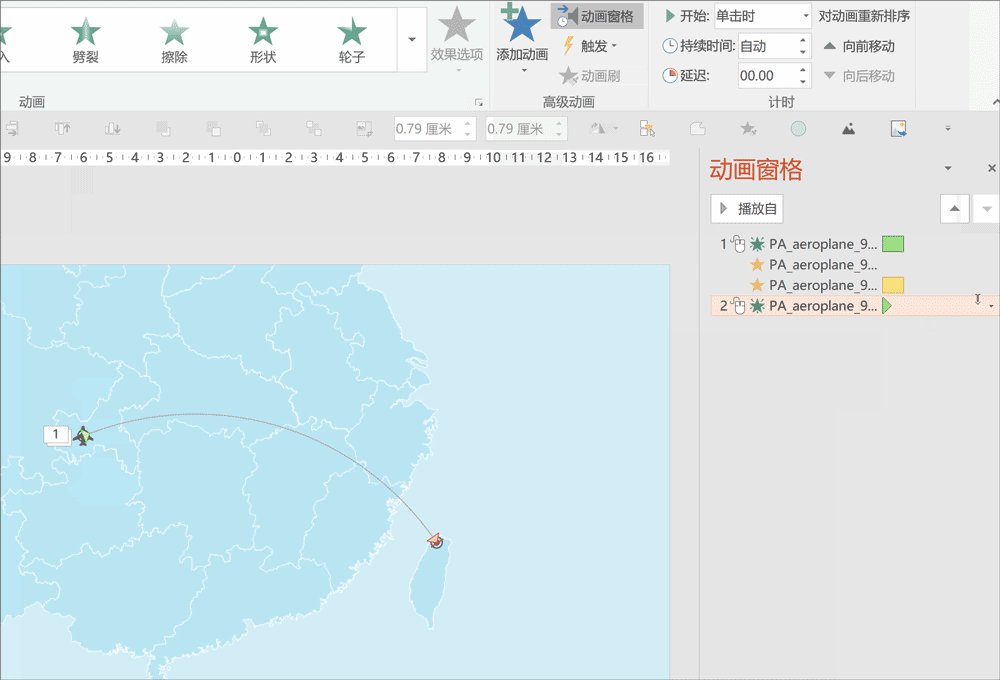
选中飞机,添加【出现】动画,设置【从上一项开始】,这样飞机在最开始>

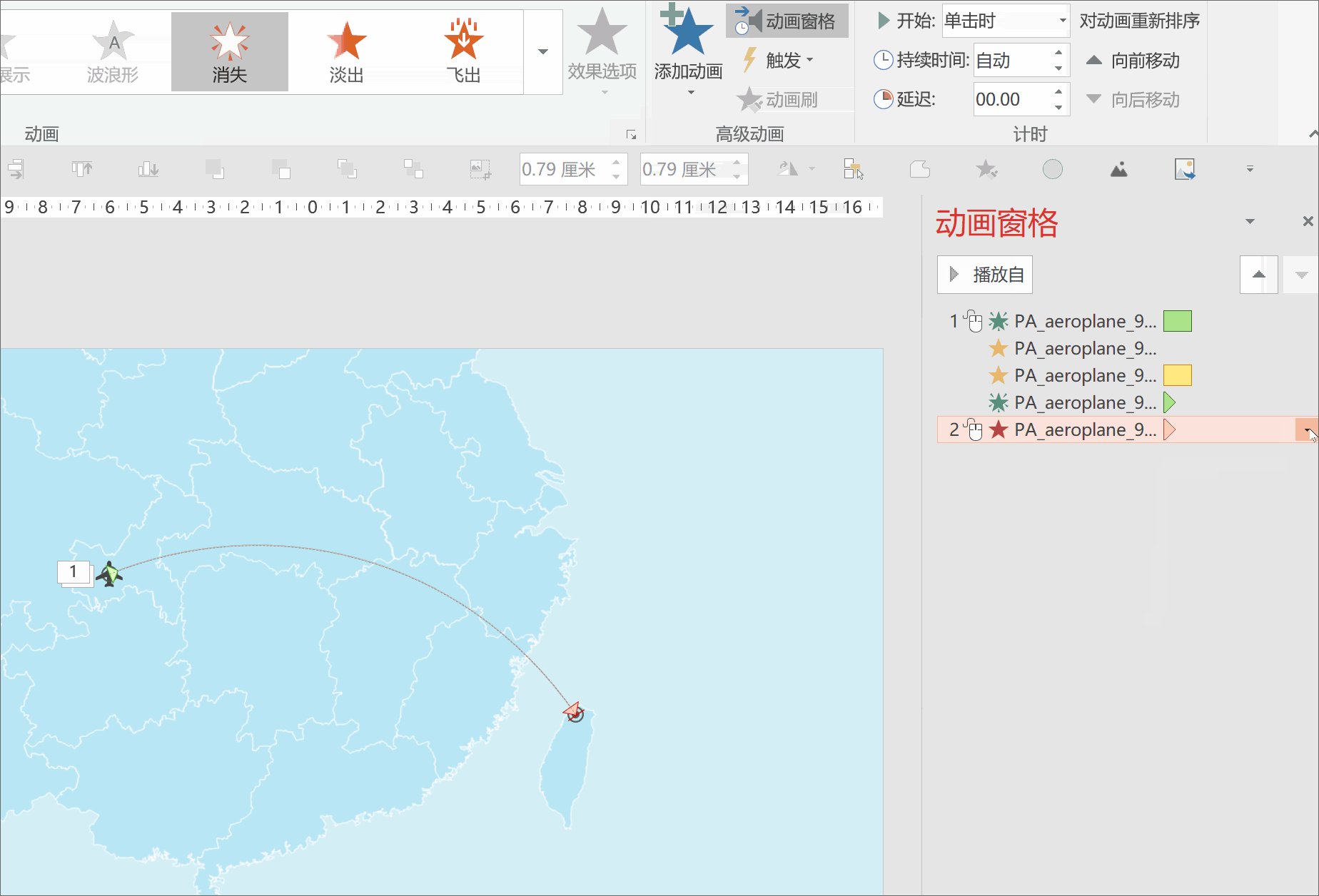
选中飞机,添加【消失】动画,设置【从上一项之后开始】,这样飞机在完成所有动画之后就会消失掉:

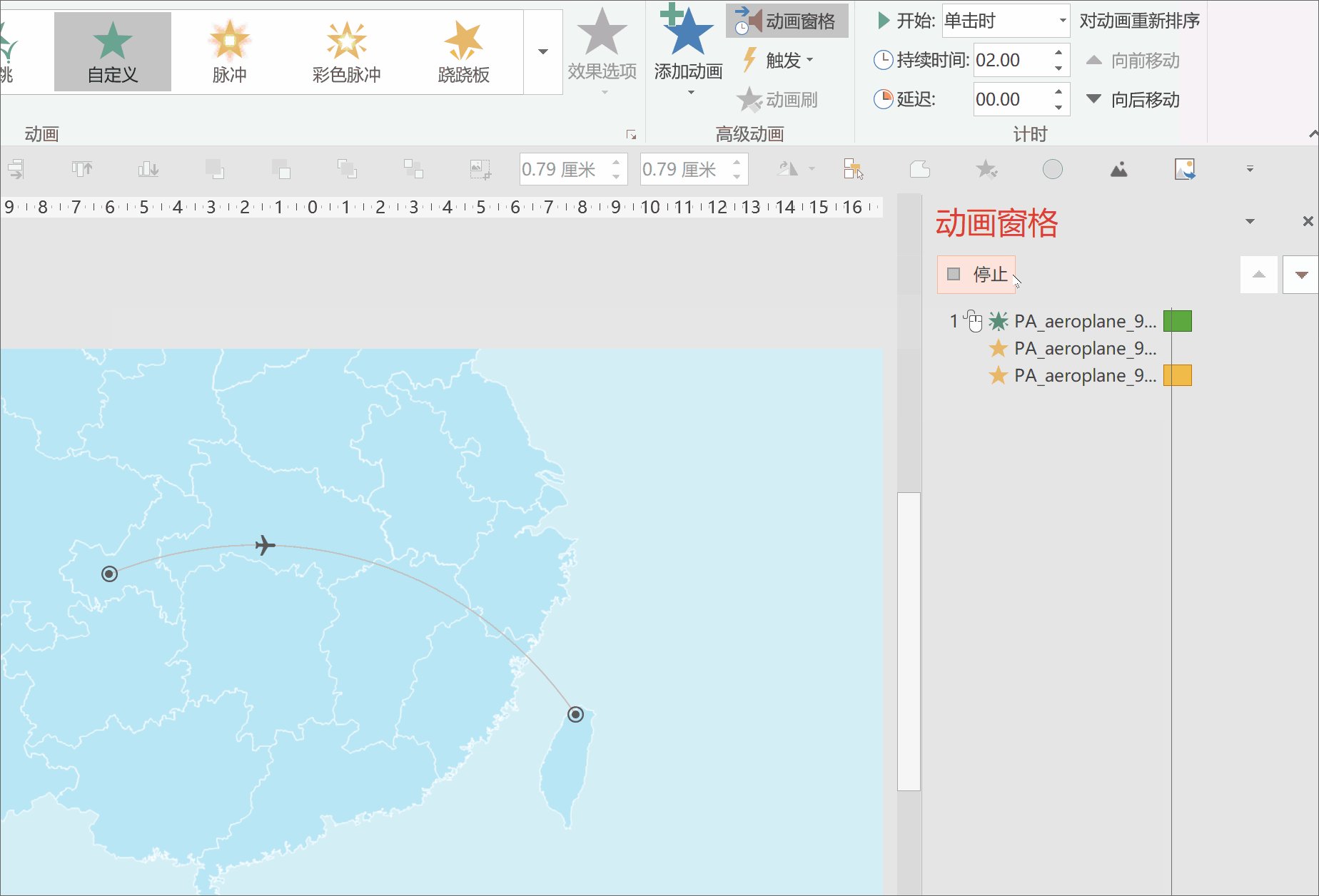
至此为止,我们的航线图动画就全部制作完毕了,来看看最终效果吧:
是不是很酷呀~你学会了吗?期待你的创意玩儿法哦~
好作品请发微博,带标签#和秋叶一起学PPT#,并@Jesse,@三水啦啦啦,@晓阳_Timeline哦~
你可能对这些文章感兴趣:
点击【阅读原文】,学习更多好玩有趣的>
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/PPT-ji-qiao-zhi-zuo-fei-ji-hang-xian-tu-dong-hua-de-jian-yi-jiao-cheng.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试