
有個字“細節決定成敗”,PPT文字內容多不注意細節怎麼行?
如下面這頁PPT,你排出的頁面可能是這樣的:

而大神做出來的頁面是這樣的:

相同的內容,也都採用了相同技巧,為什麼差距這麼大嘞?
< span style="background-color: #FFD1D1; --tt-darkmode-bgcolor: #DAB2B2;">這是因為,大神在排版的時候,細節處理得更加到位,而這些細節,正是被絕大多數人所忽視的!
讚+轉發,回覆關鍵字【字體】即可取得37款中英文、書法字、以及免費課商用字體的安裝包

中、西文混排時加入半角空格
在遇見中西文混排時,在英文以及數字的前後,輸入一個半角空格,與中文隔開。

可能有些小夥伴不理解什麼是半角空格,這裡我來解釋一下,簡單來說就是,在輸入法是半角模式時所打出的空格!

當然,這並不是什麼硬性要求,只能算是習慣問題。
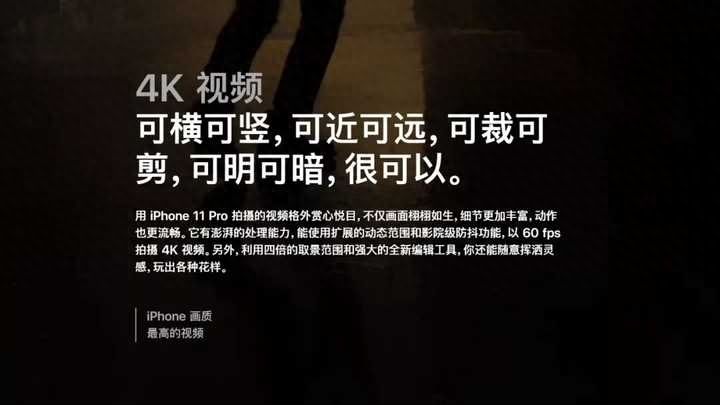
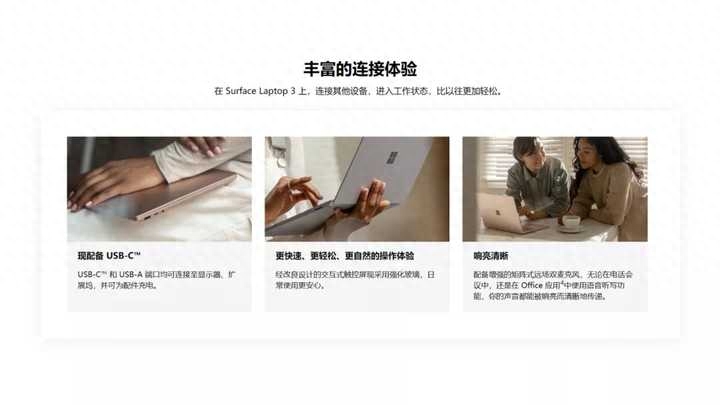
如蘋果、微軟的官網中,在遇到中西文混排時,會預留一個半角空格:


在小米、華為官網的產品介紹中,也沒有空格:


這樣做不會讓文字顯得那麼擁擠,更容易閱讀。
如同在標題:

或正文內:


設定合理的行間距
關於文字行間距的調整,分為兩種情況:
一種為解釋說明性的文字段落,通常這類文字的字數較多而字號偏小。另一種則是具有標題屬性的文字段落,這類文字的字數較少但字號偏大。

對於字數較多說明性文字段落,如果我們直接使用了PPT 中默認的行間距,從遠處看,文字像是擠在了一起,沒有什麼呼吸感。

有沒有覺得閱讀起來很困難?
像上面這種,解釋說明性的文字段落,< strong>我通常會把段落的行間距設定為1.2~1.5 倍之間。透過適當的加大行間距,讓文字段落看起來更的通透。
例如剛才的頁面,我們將行間距調整為 1.2:

跟上面的相比,是不是舒服多了?
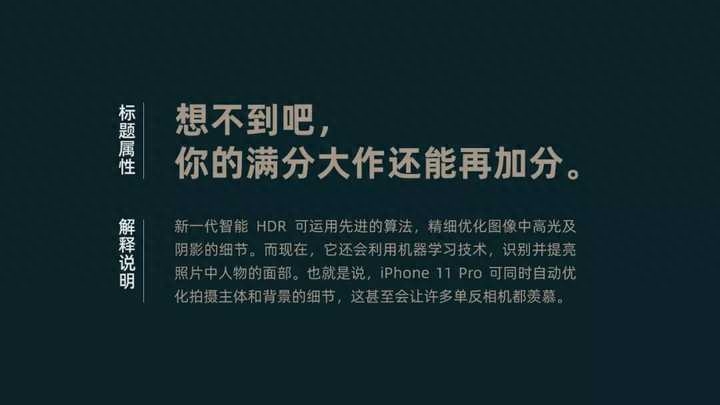
而對於頁面中具有標題屬性的文字,如果盲目的加大行間距,標題文字就會顯得有些疏散。 像這樣:

那麼,為了確保頁面的美觀,以及頁面的可讀性。 標題屬性的文字行間距只要略大於字間距即可。

通常在不改變字間距的情況下,我們可以直接使用預設的單倍行間距。


設定段落兩端對齊
在遇到大段落文字時候,由於段落中英文以及數位影響,會導致段落右側的邊緣參差不齊。 像這樣:

看起來很亂,對嗎?
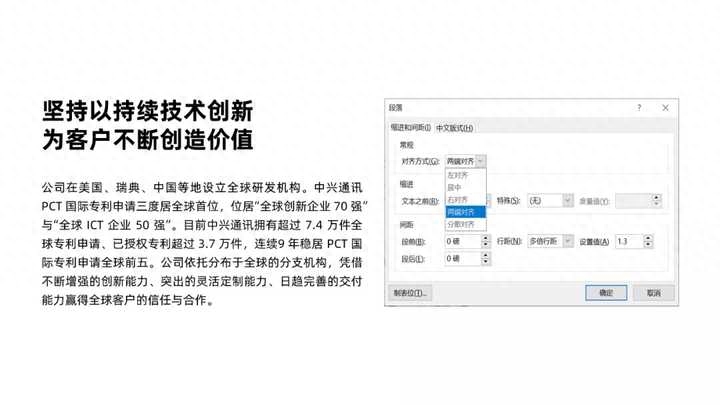
這時候,我們可以將段落的對齊方式改為兩端對齊:

現在,頁面是不是看起來乾淨整潔了很多?

另外,這個方法只使用於中文段落。對於純英文段落,如果使用兩端對齊,則會出現字元間距過大的情況,文字段落內部看起來就會特別的凌亂。

這三個小細節,小夥伴們學到了嗎?是不是在日常使用中都忽略了呢?
對了,我還準備了福利:足足37款中英文、書法字、以及免費課商用字體的安裝包!
領取方式:按讚+轉發,回覆關鍵字【字體】就可以了!

想獲得更多PPT的乾貨和資源,還可以關注我的頭條專欄哦
我是宋雪賢,一個加上頭髮,身高185的PPT發燒友,曾為騰訊、吉利、高通、比特大陸、特步、鳳凰網等眾多知名企業,提供專業的PPT定制服務。 不定期分享PPT乾貨技巧、案例教學、神器工具、範本資源等,新手小白想學PPT設計?來這,手把手教你!

關於如果有PPT的疑難雜症,也可以一起在評論區留言哦,我會給朋友們解答!
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/PPT-fang-wen-zi-yuan-lai-zhe-me-duo-jiang-jiu-3-ge-xiao-ji-qiao-zhi-jie-rang-ni-kuang-shuai-tong-shi-ba-tiao-jie.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试