
哈嘍,大家好呀
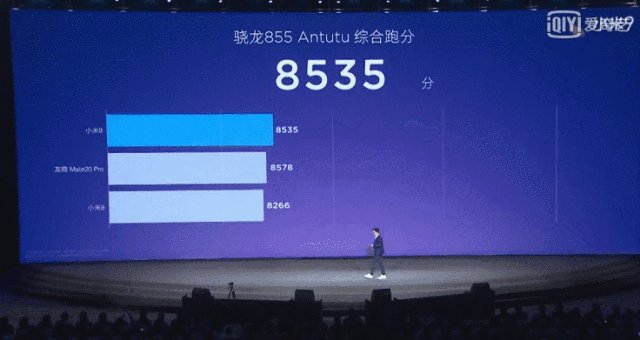
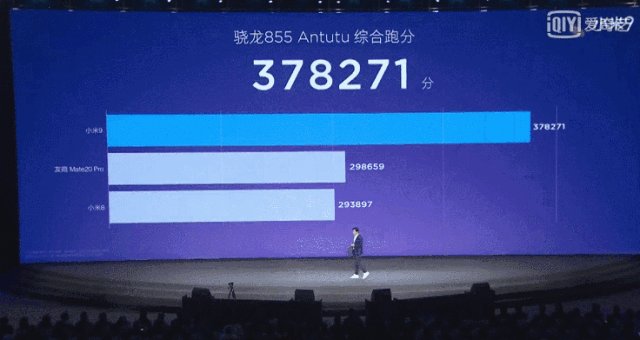
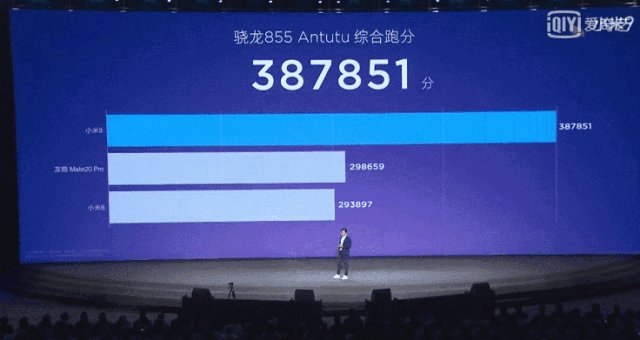
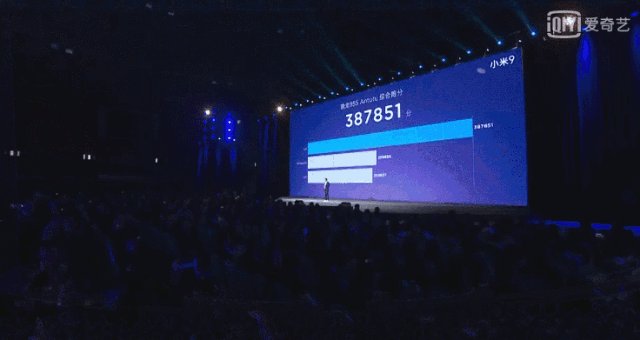
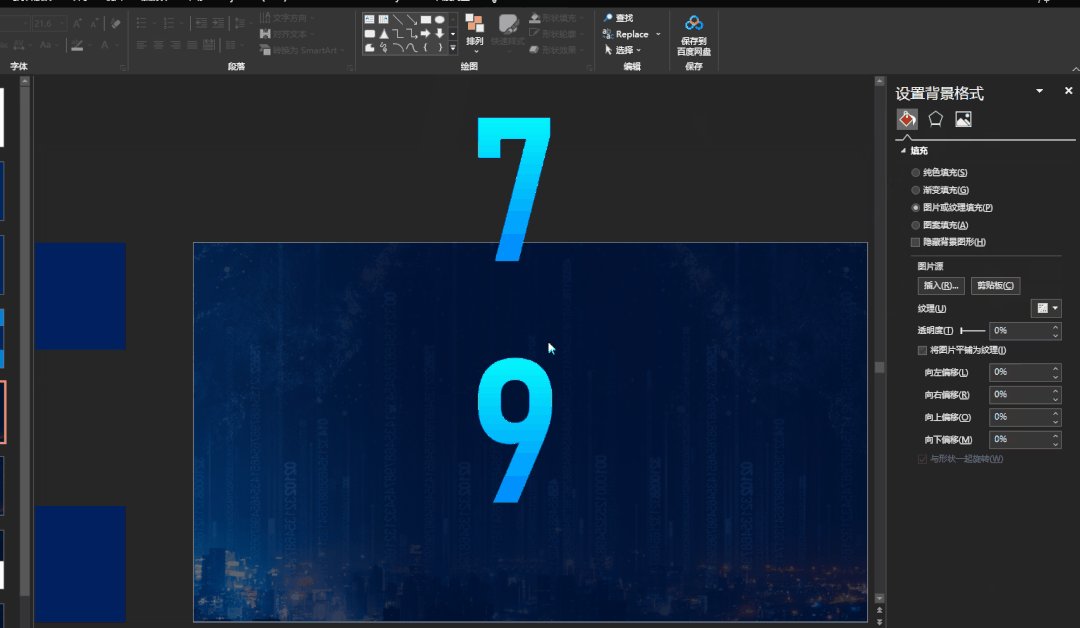
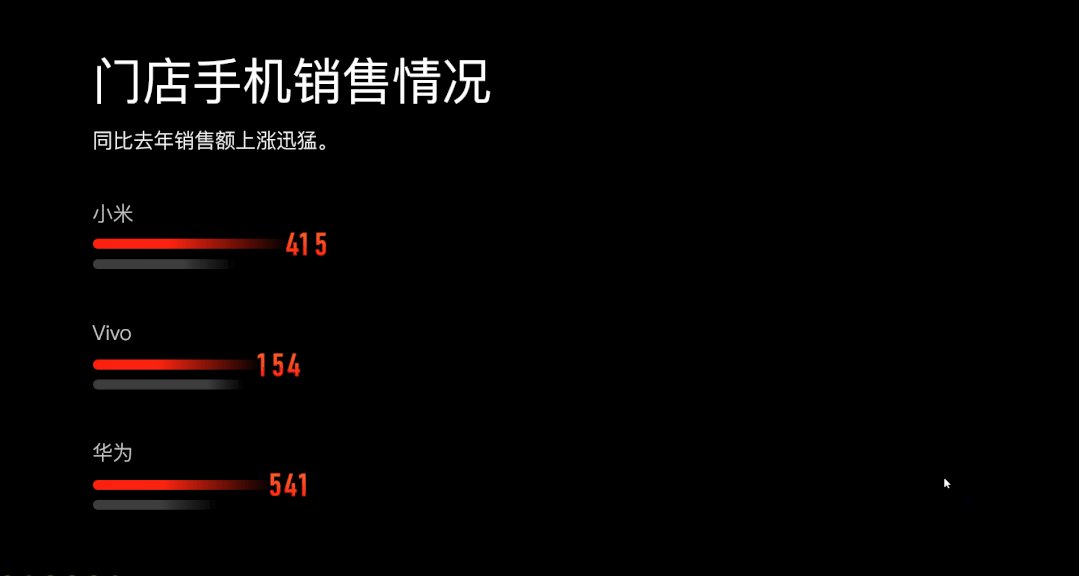
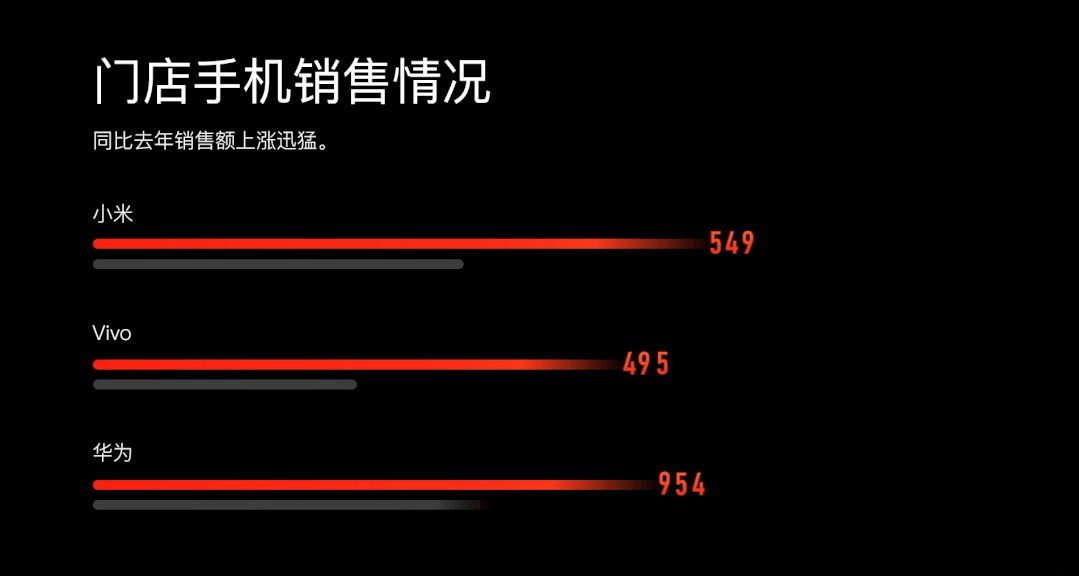
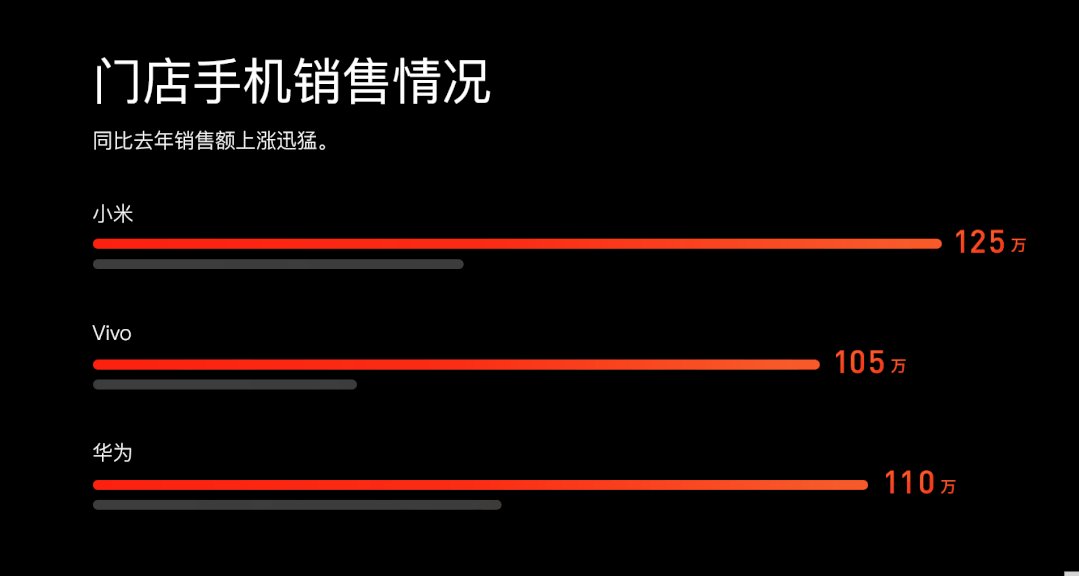
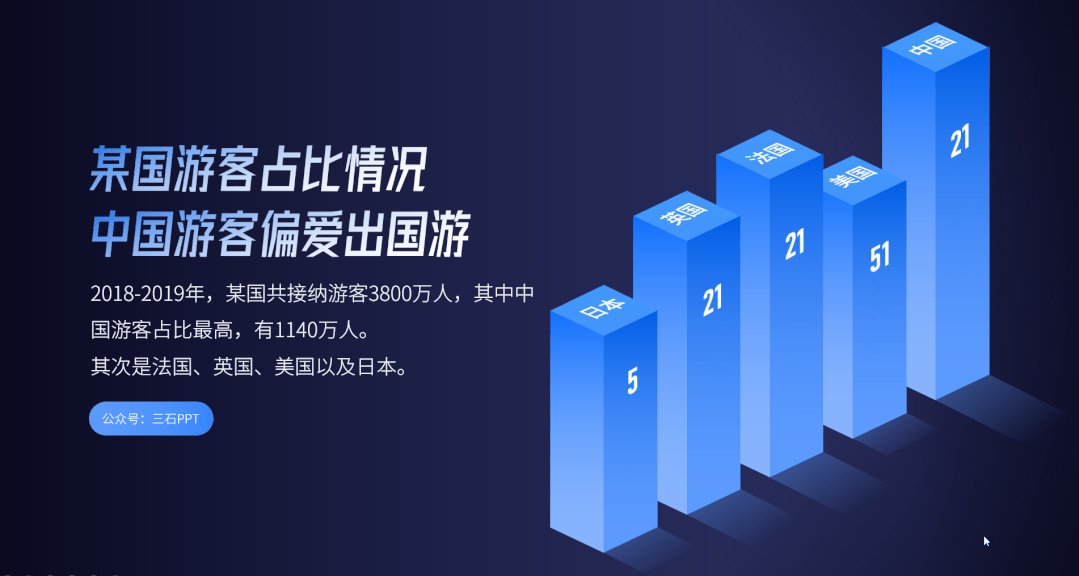
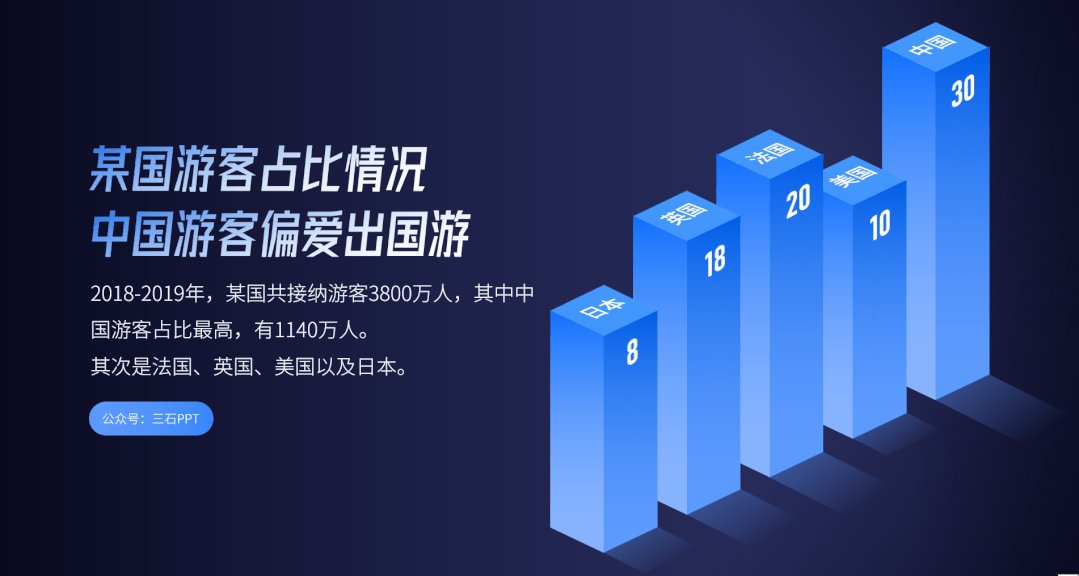
給你們看個案例,感受一下這個PPT效果。


怎麼樣,這個數字動畫你會做嘛?
其實製作這個數字動畫的方法有很多種,我比較常用的是這三種“直線動畫”“平滑切換”“閃爍一次”。
接下來我們一個個的講解製作。

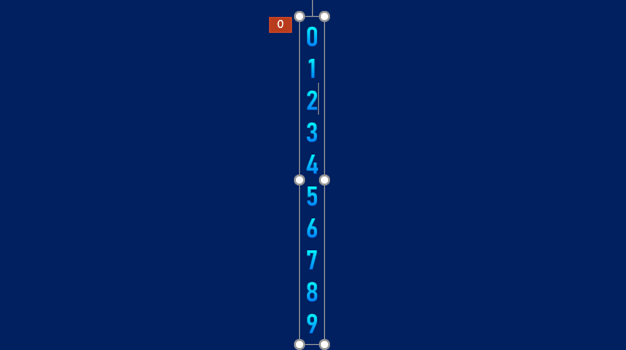
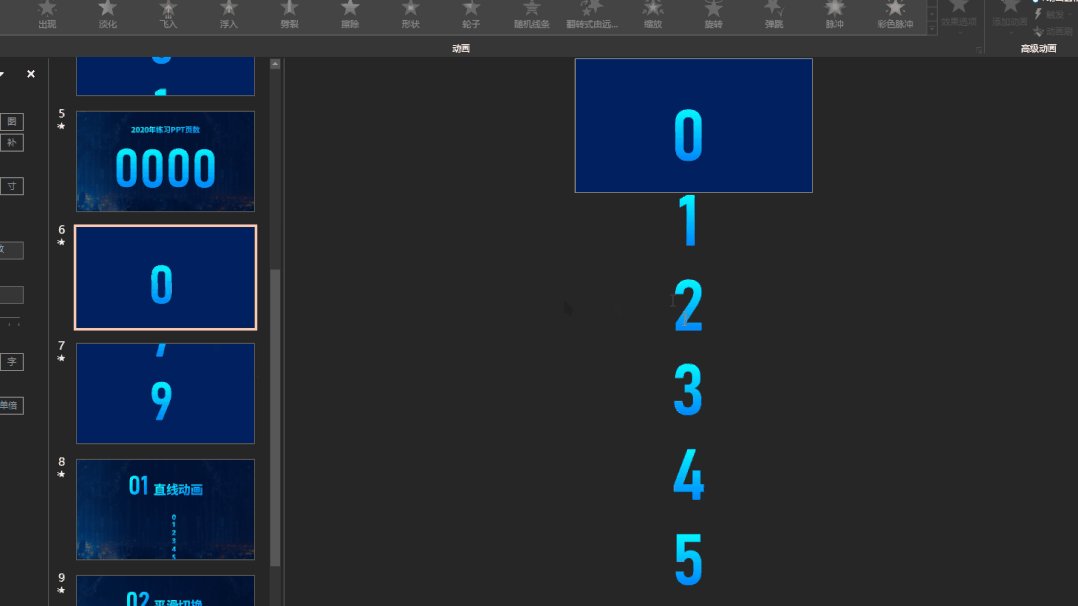
首先,我們需要準備一段數據,這個數據你可以隨便添加。
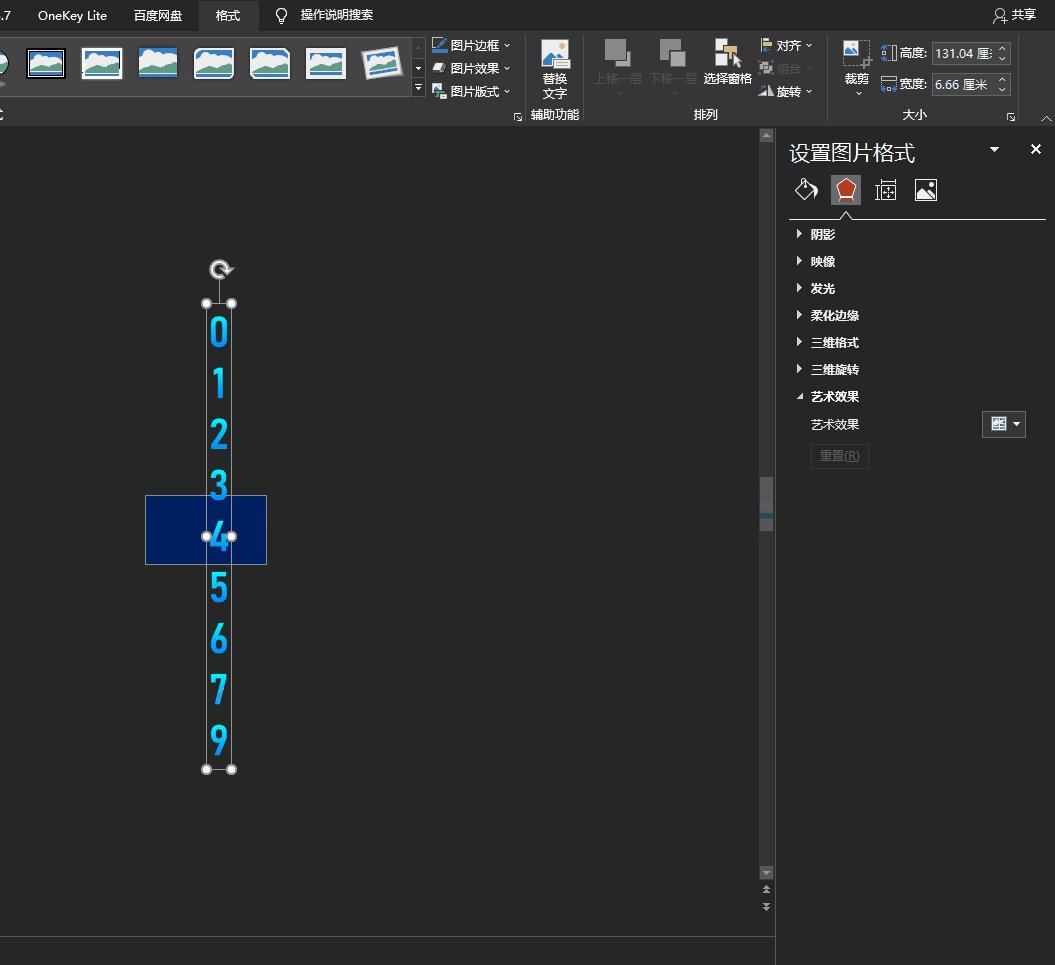
這裡我輸入的是“0-9”,並且每個數字都在單獨的一行。

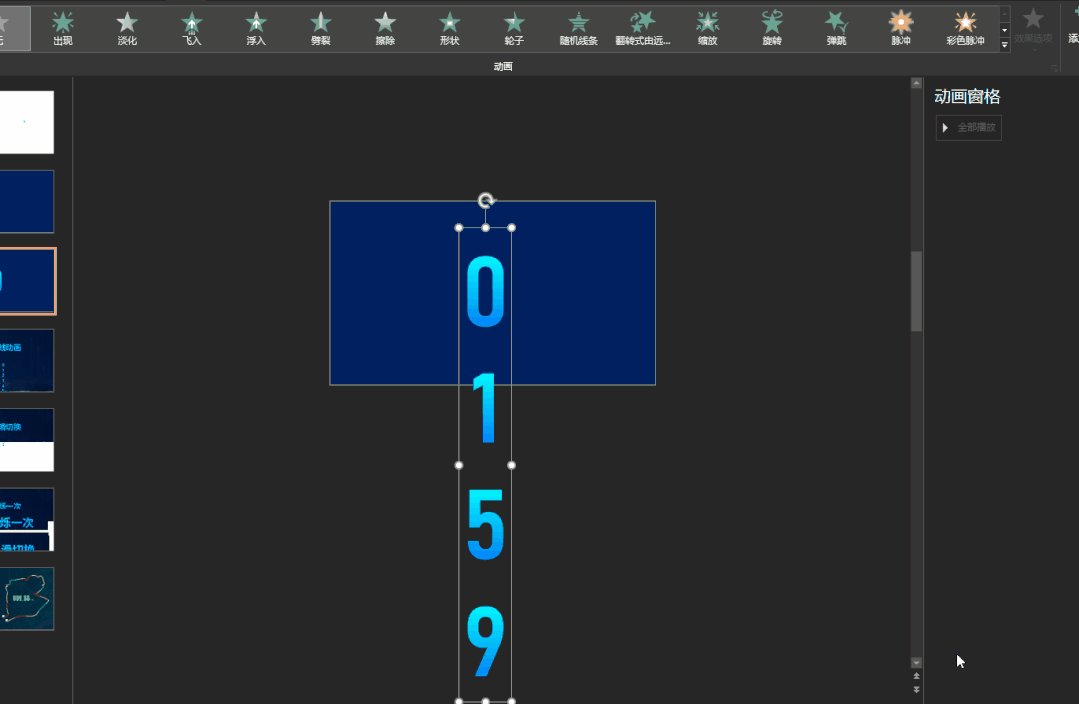
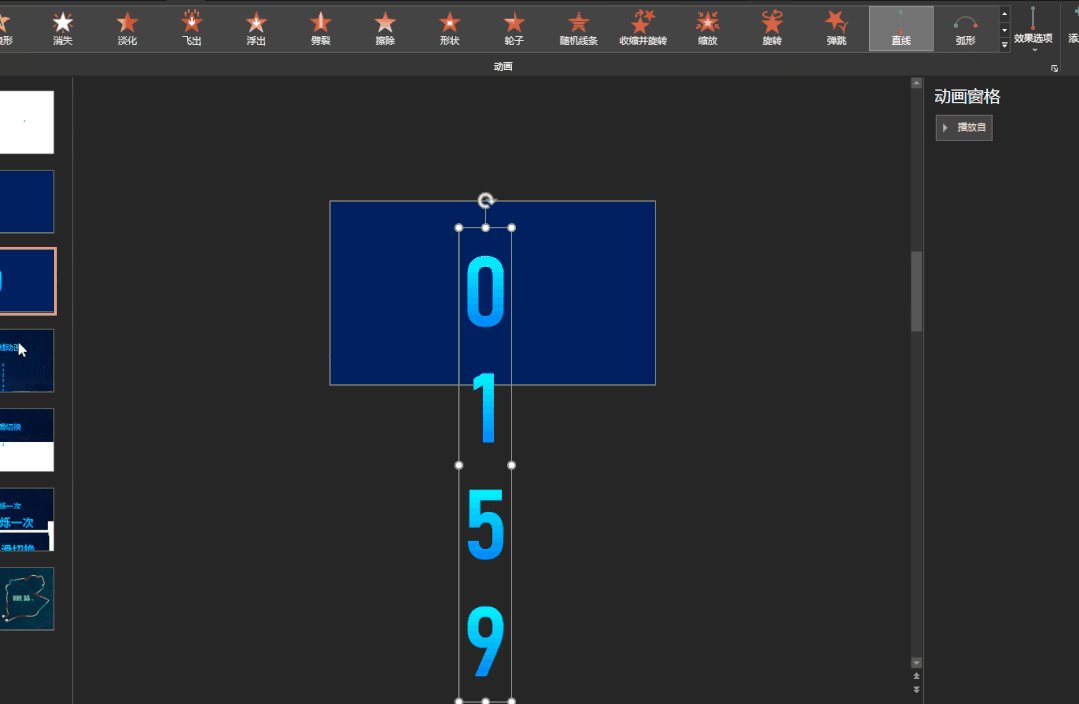
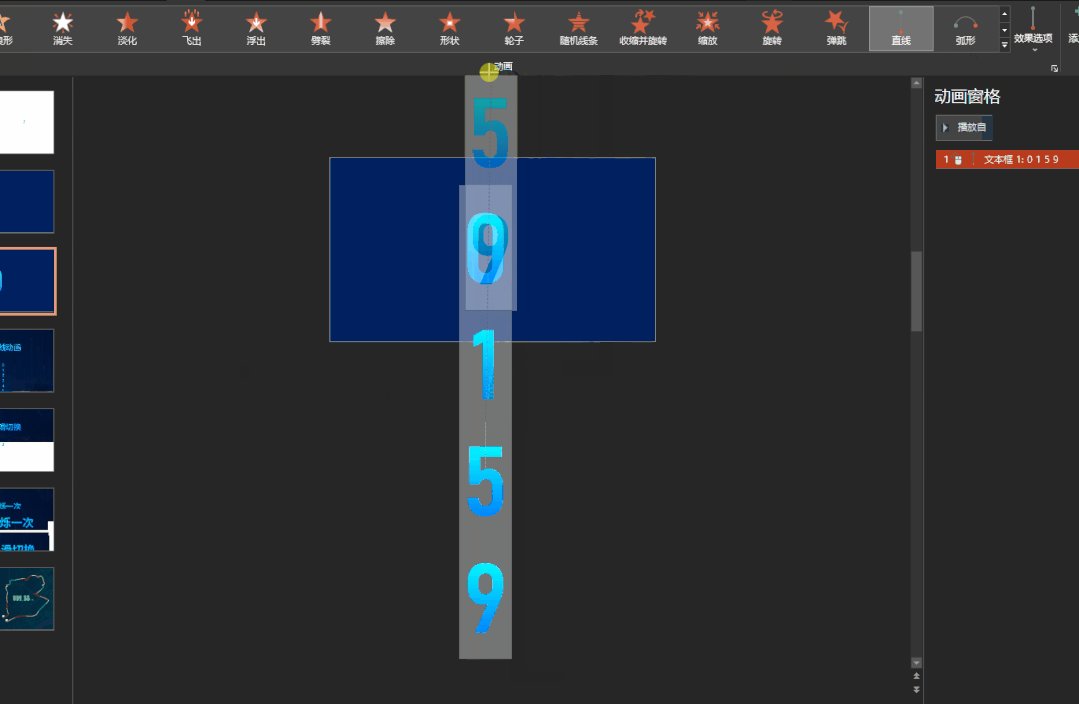
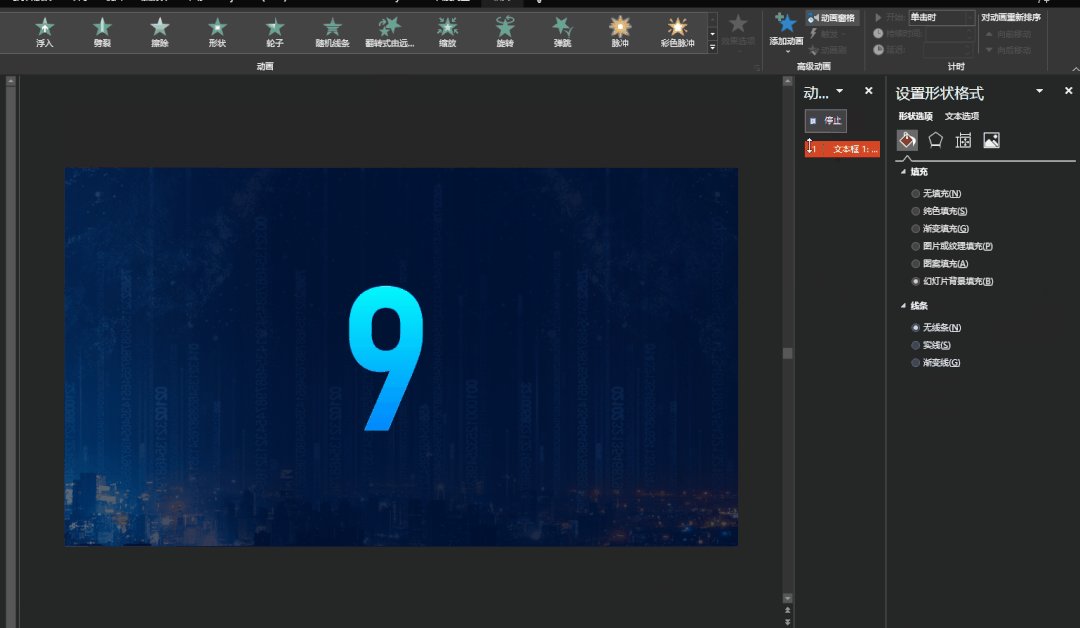
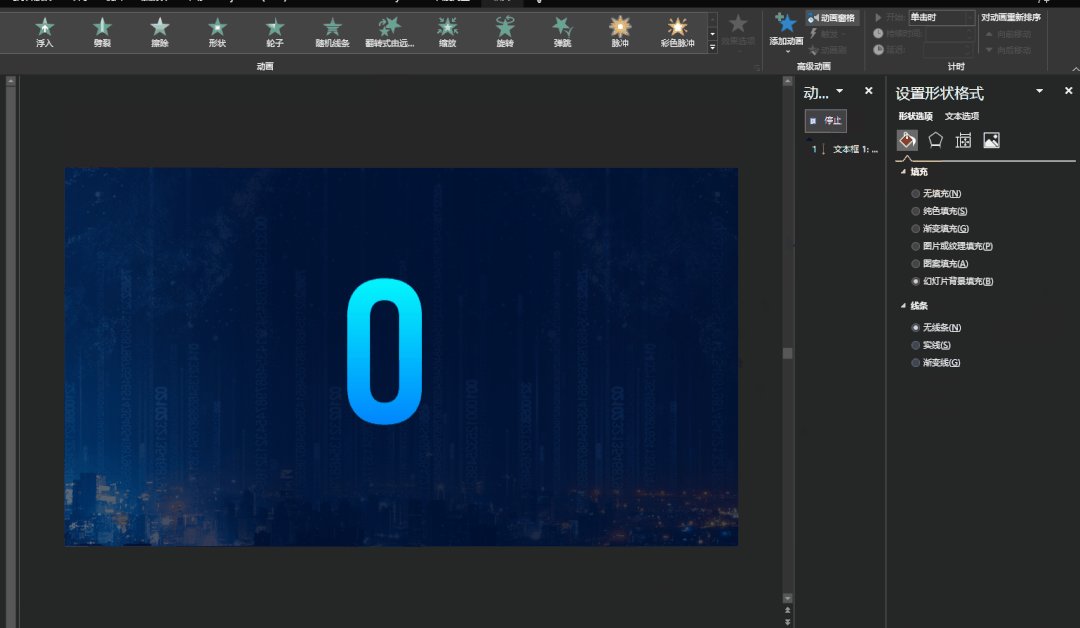
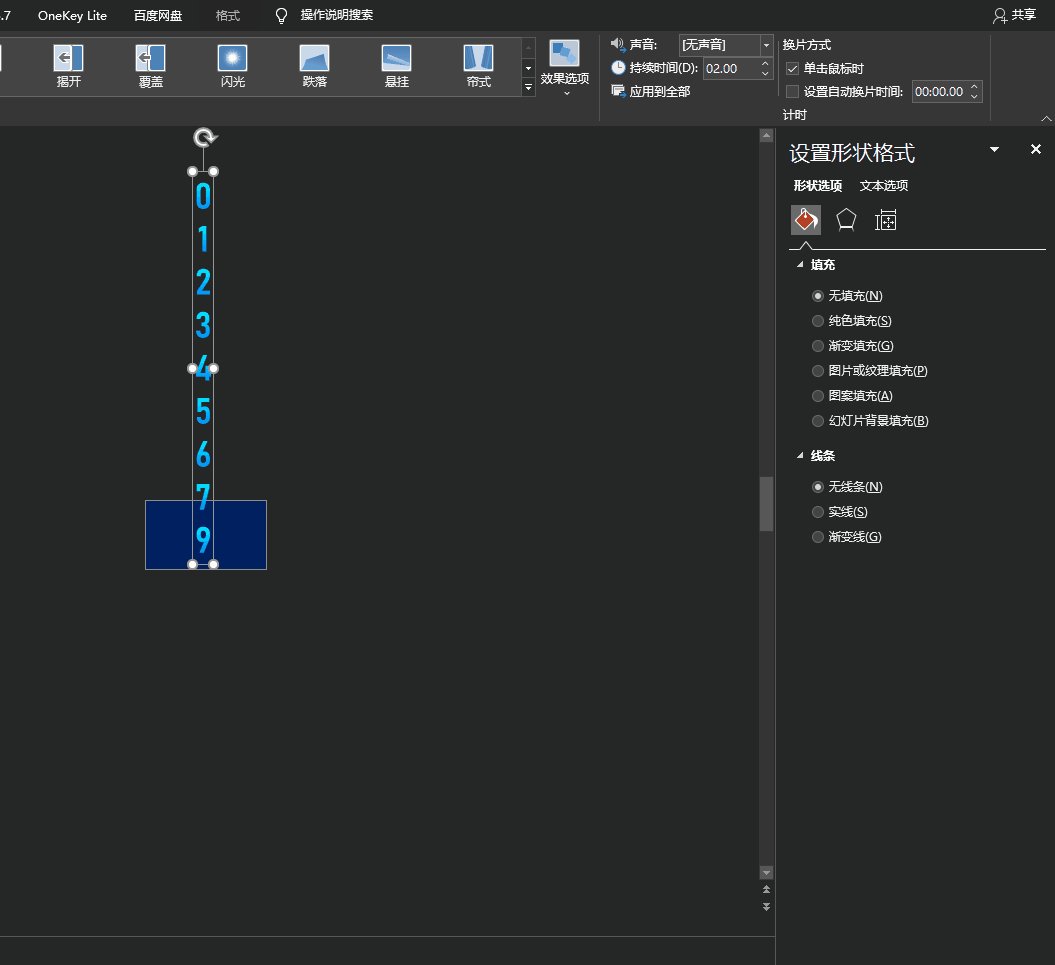
接下來設置直線動畫,使得數字能夠運動起來。

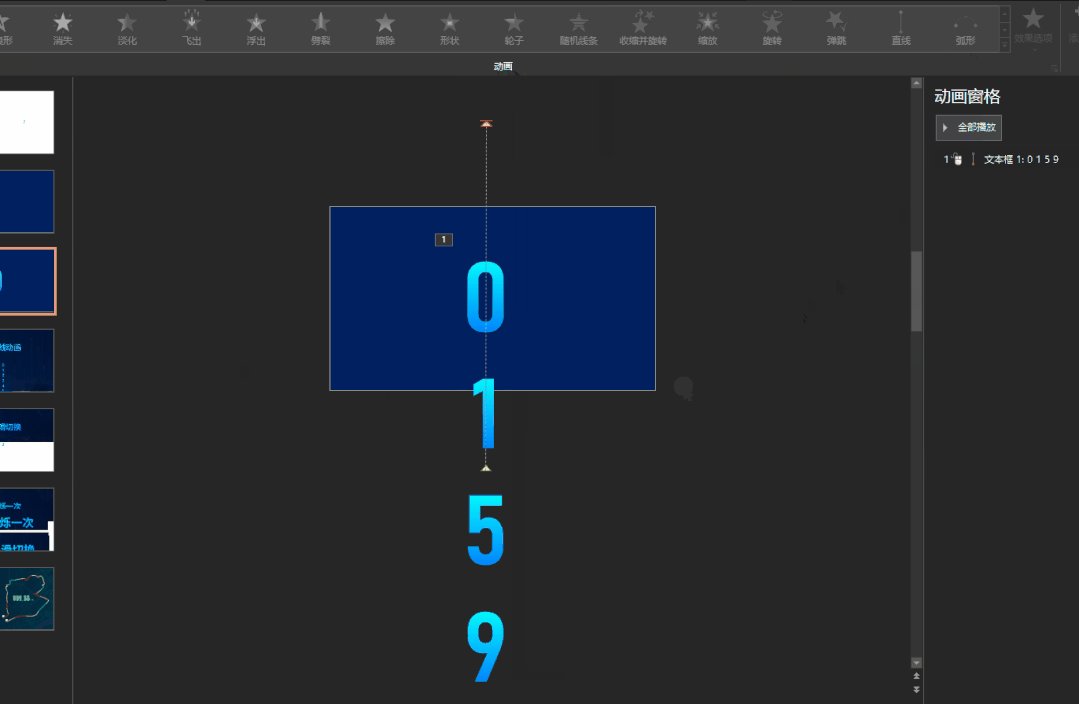
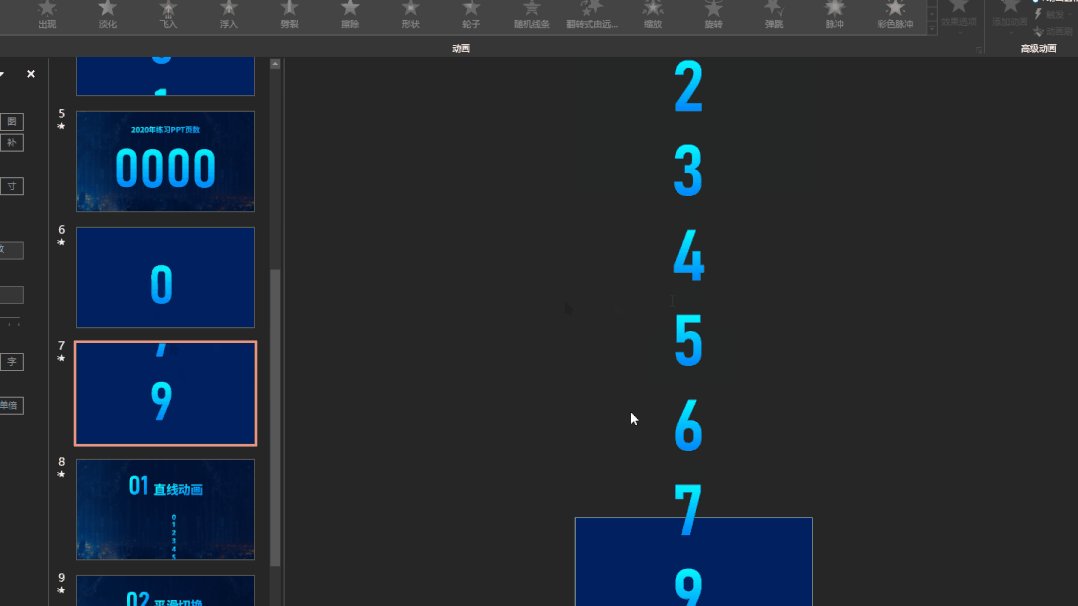
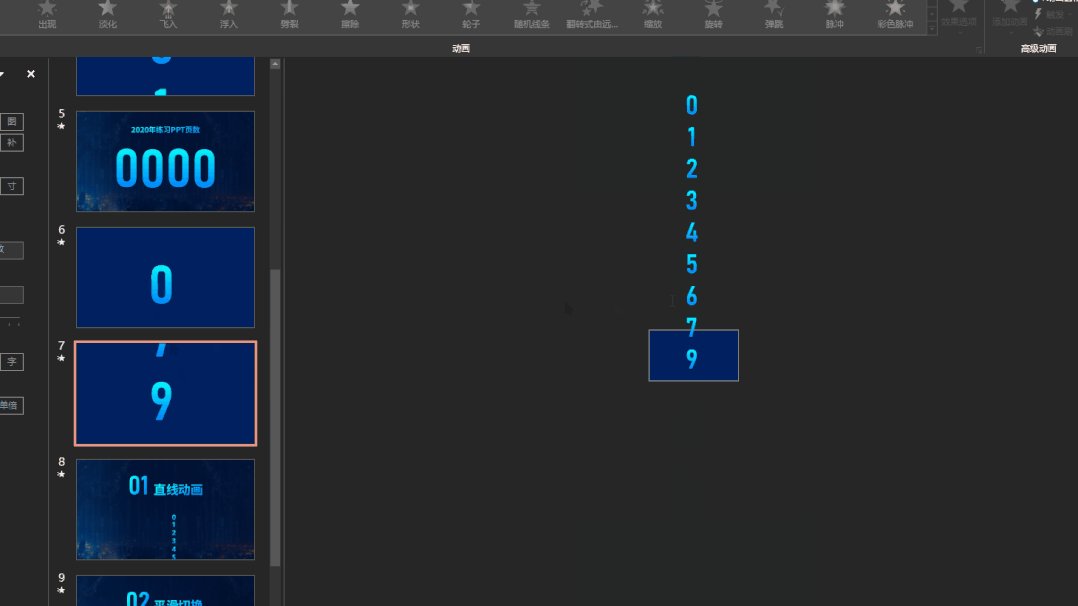
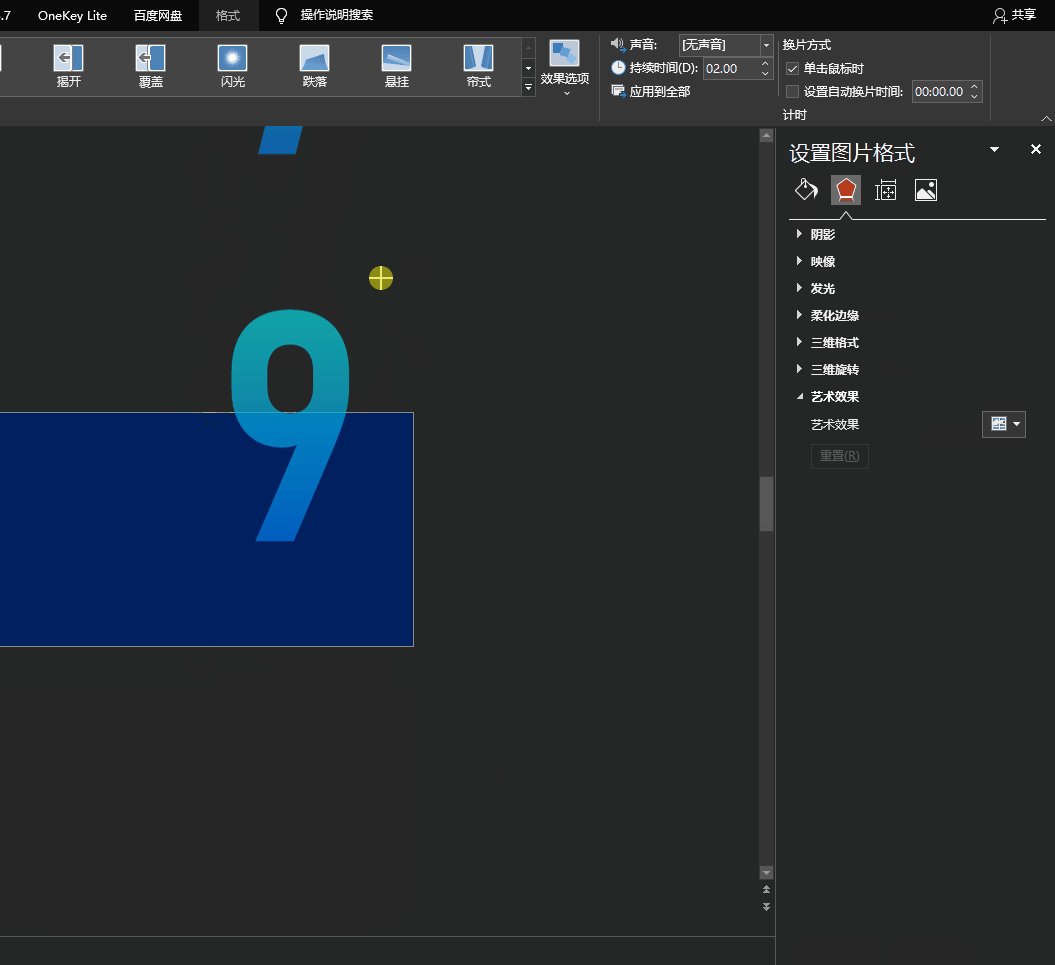
點擊數字,然後添加“直線動畫”,點擊直線動畫的紅色按鈕,調整數字動畫的位置,使得數字“9”與數字“0”重合。
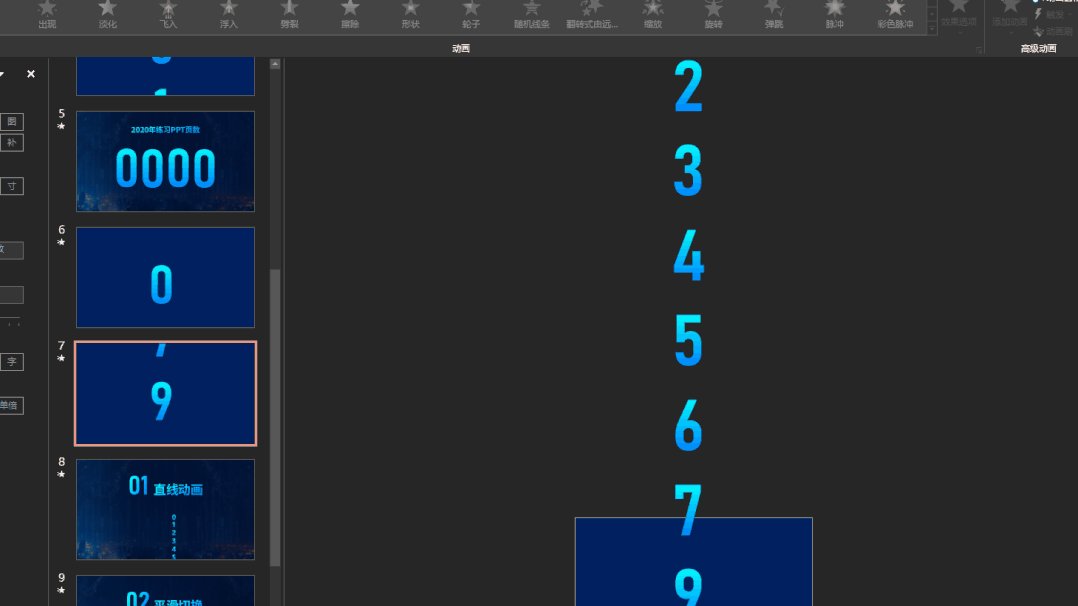
為了讓你們看清一些,我刪掉了一些數字。

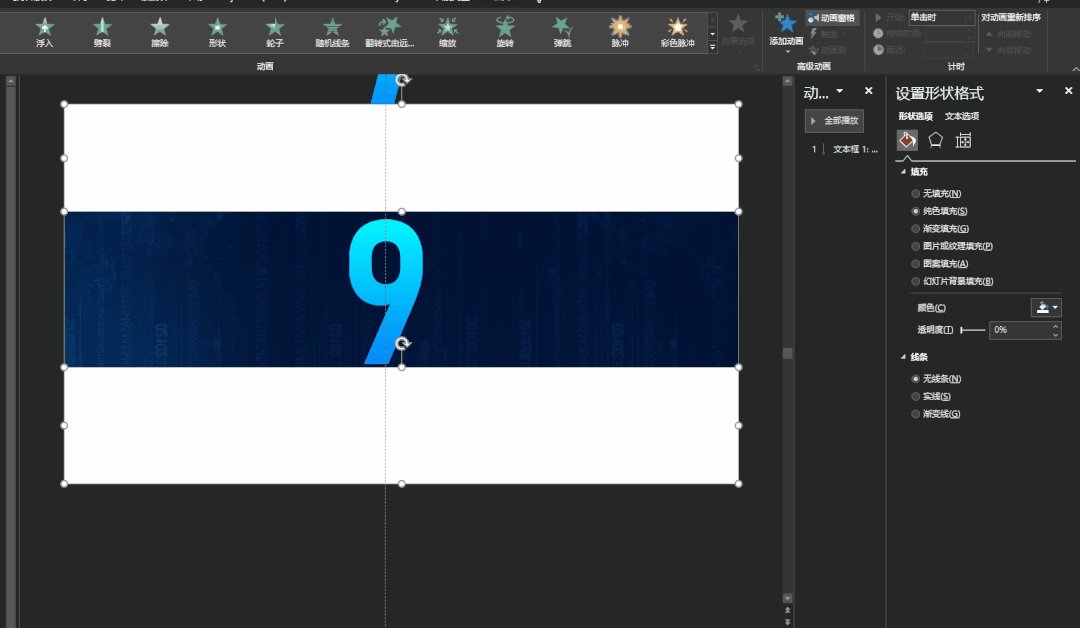
現在動畫製作完成了,接下來就是把多餘的數字遮擋一下。
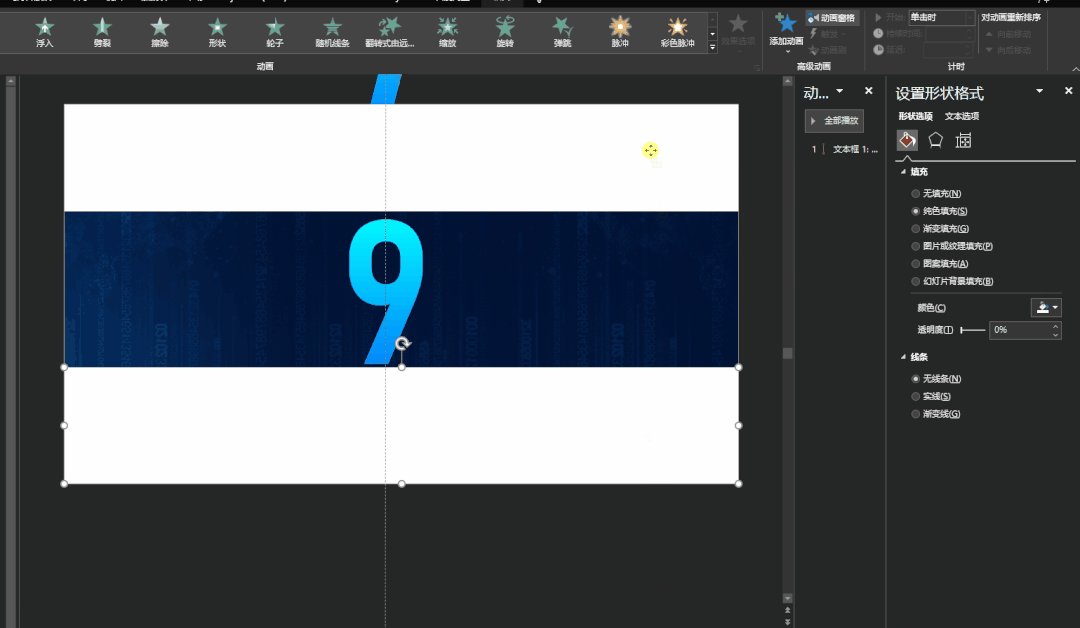
添加兩個色塊沿著數字遮擋一下。

這個是從下往上的直線動畫,同樣的方式我們也能製作出從上往下的動畫。

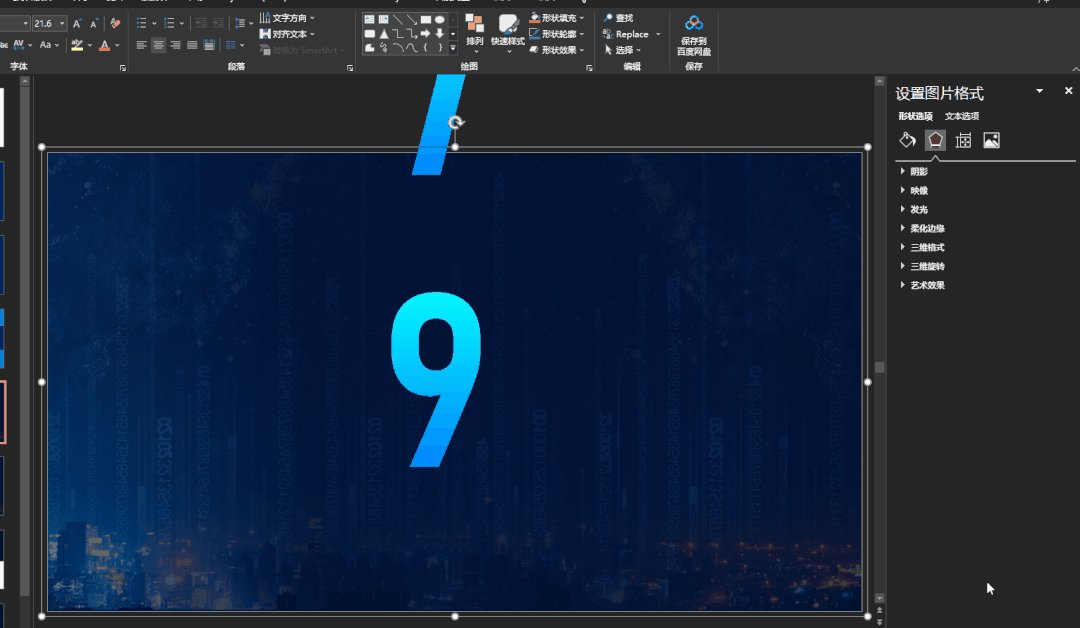
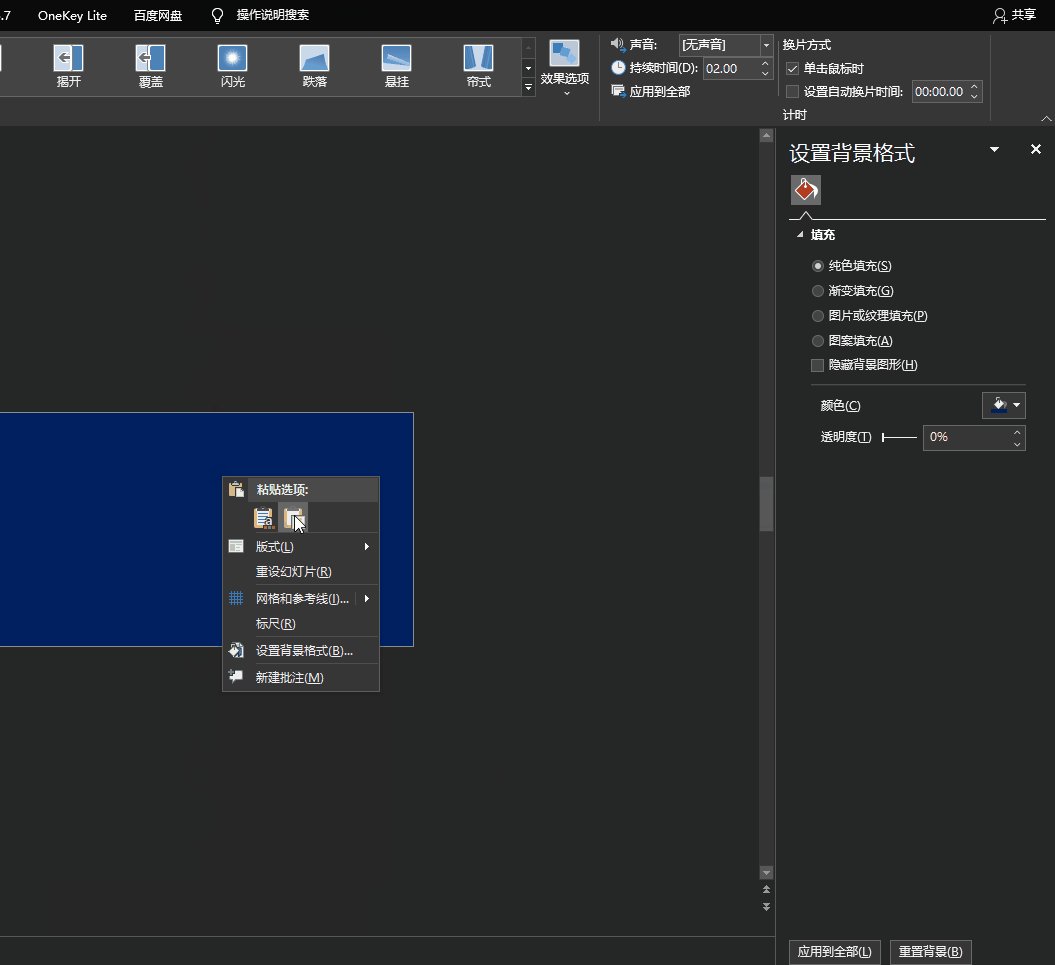
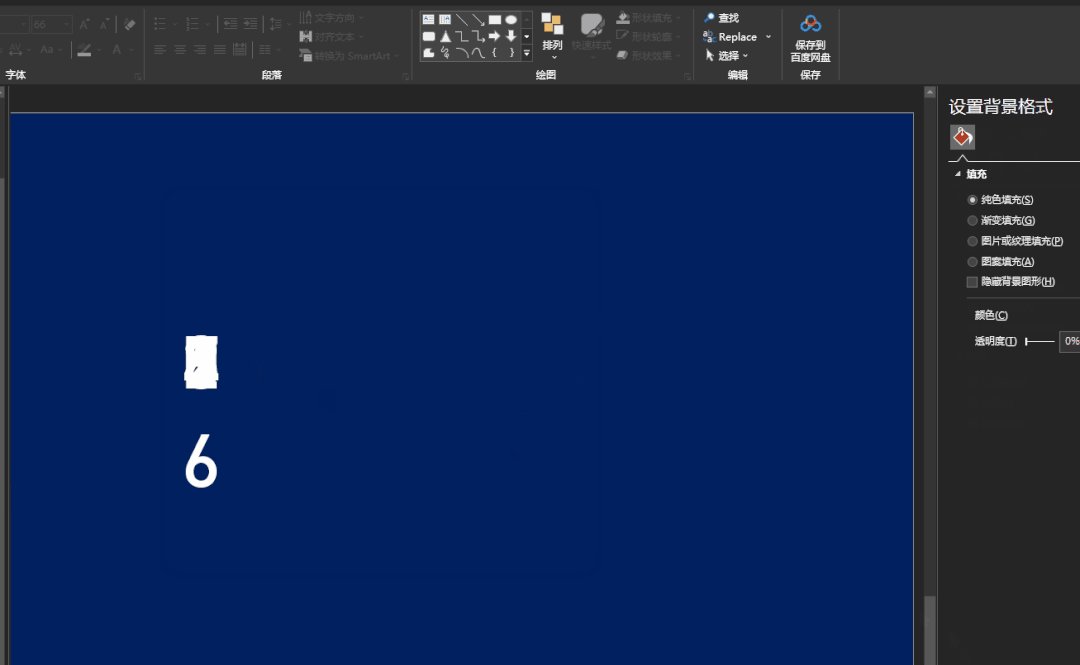
如果PPT背景是一張圖片,我們可以先將圖片粘貼為“幻燈片背景”,

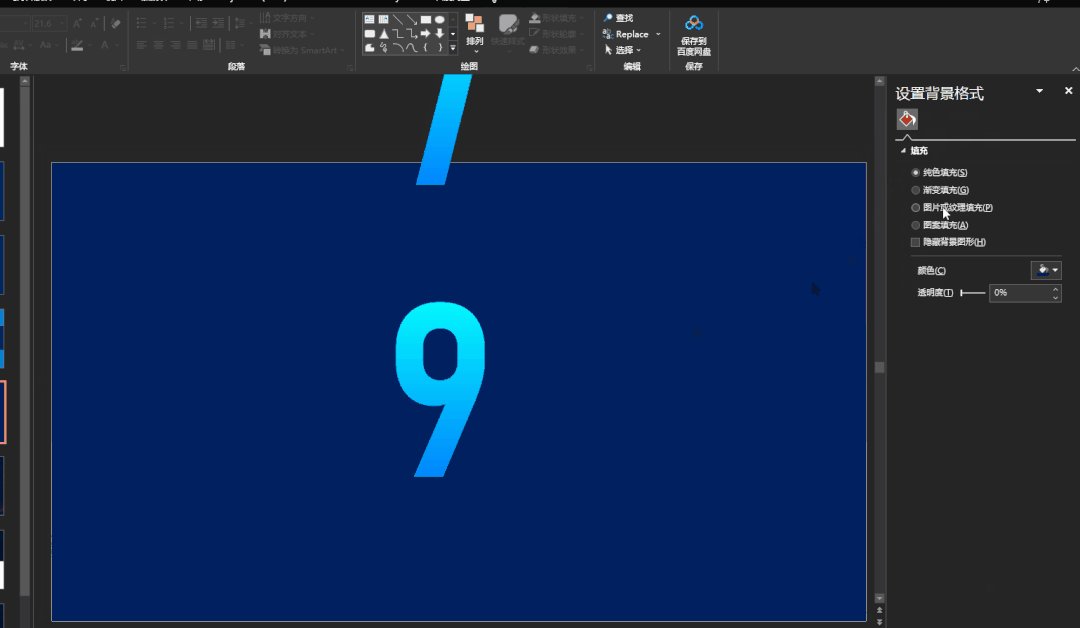
然後設置一下幻燈片背景填充。

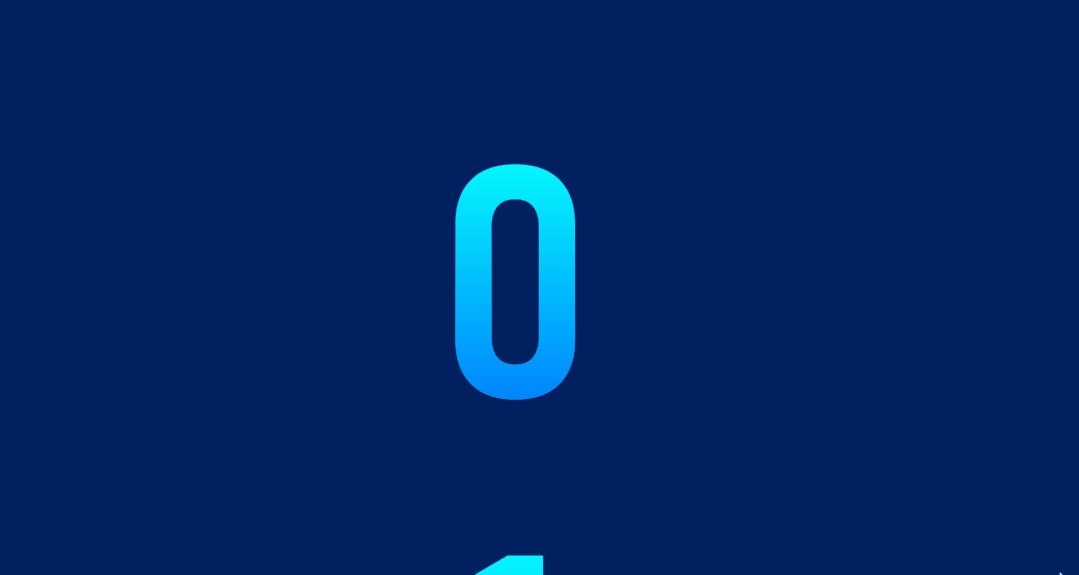
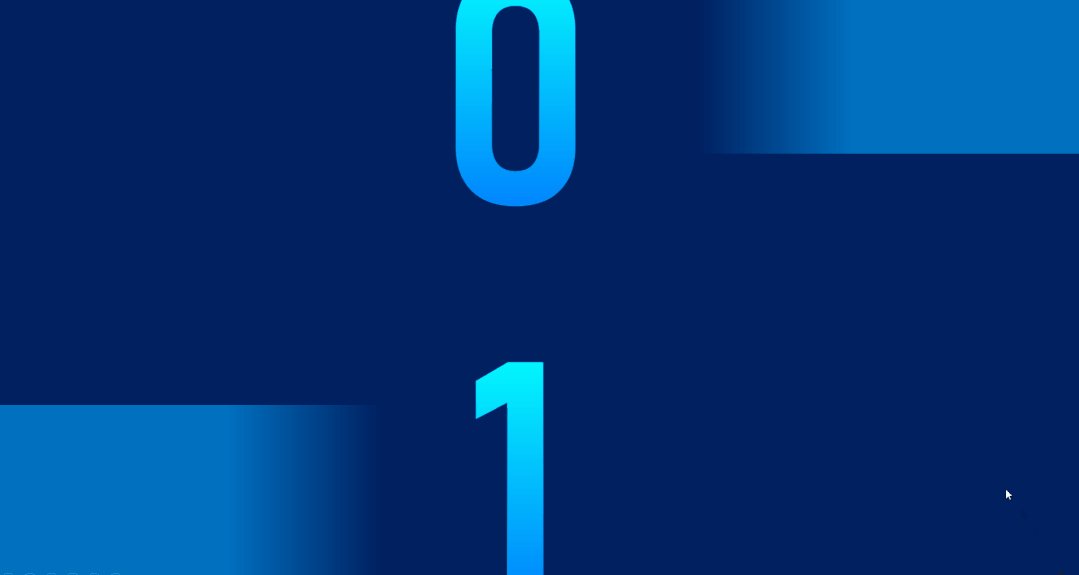
最後調整一下數字,就能製作出這樣的PPT數據了。

這樣看是不是滿簡單的。

平滑這個功能首先要用“365”或者“2019”版本的PPT。

其實這個操作和上面區別不大,也是要用到“0-9”的數字。

複製這串數據,將數據粘貼到兩張PPT中。

設置這兩個頁PPT之間的切換效果為“平滑”,就能得到這樣的PPT動畫了。

接下來就是和直線動畫一樣,添加一個遮擋的色塊就行。利用平滑的效果,製作起來比直線動畫要簡單。
平滑除了直接用數據的方法,我們還可以將數據粘貼為圖片。並將這個圖片粘貼到前後兩張PPT中。

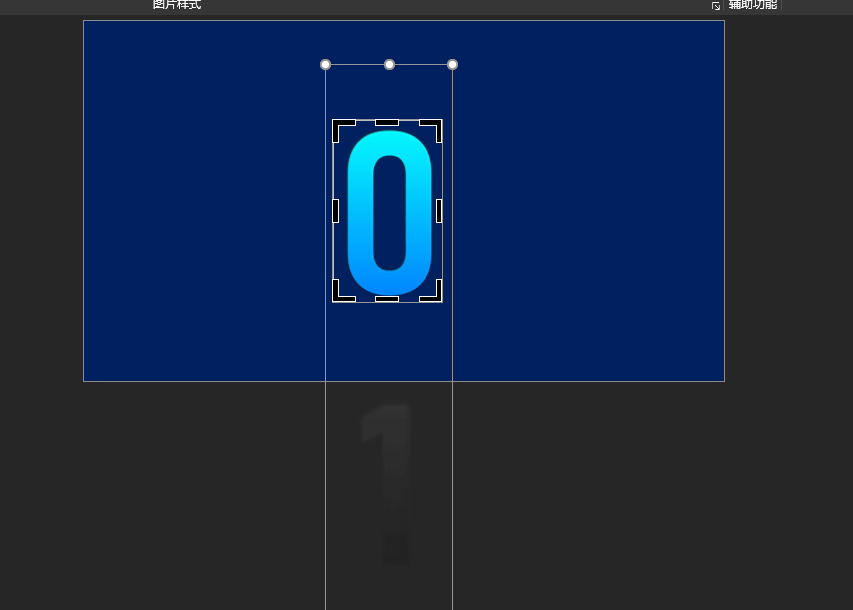
裁剪前後兩個數據,每頁PPT只保留要展示的那個數據。


播放出來的效果就是這樣的

這個操作的缺點也很明顯,就是一旦數字確定以後更改起來就困難了。


前兩個操作比較簡單,接下來這個就複雜了,認真仔細的看哦。
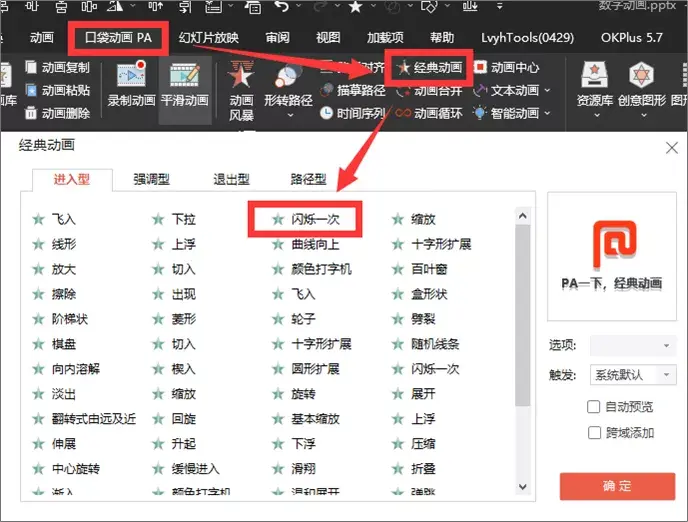
“閃爍一次”這個動畫在PPT中是沒有的,可以通過“口袋動畫”這個插件來實現。

接下來我們要準備兩個數據,一個是從0-9的數字,另一個是單獨的一個數(這個數可以是任意的)

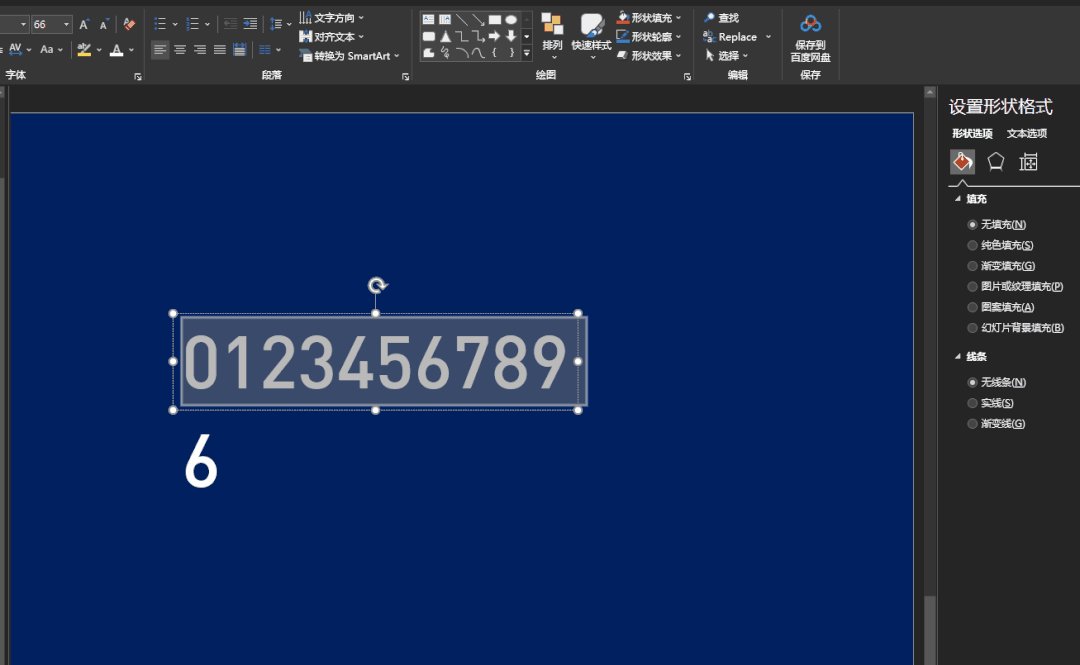
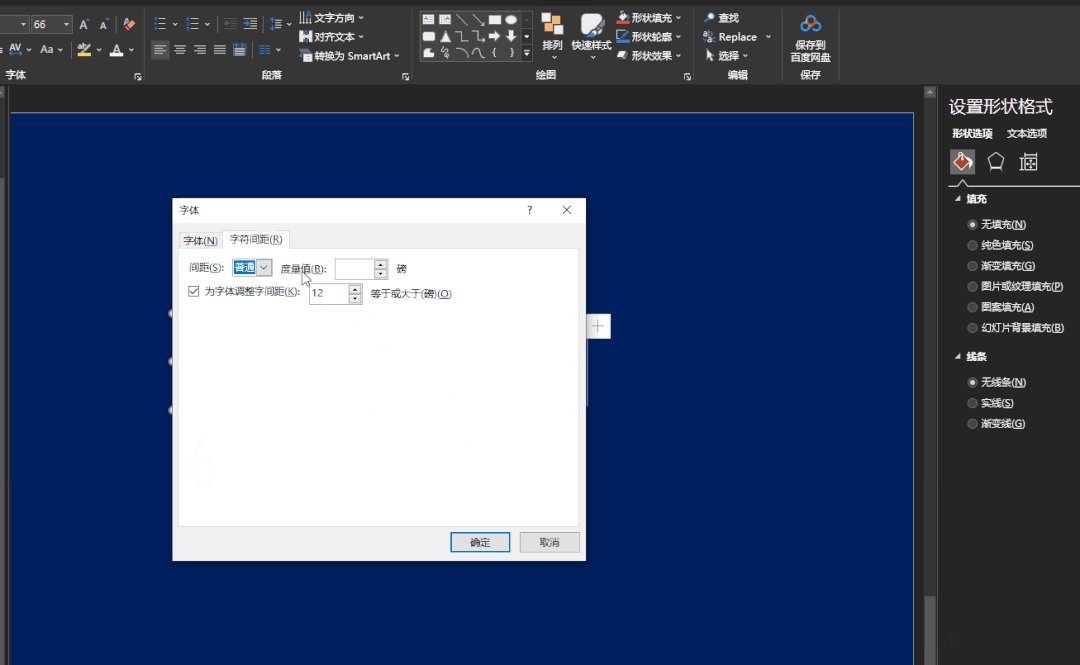
調整一下第一排數據的“字符間距”,將間距設置為“緊縮”度量值調整為“100”.

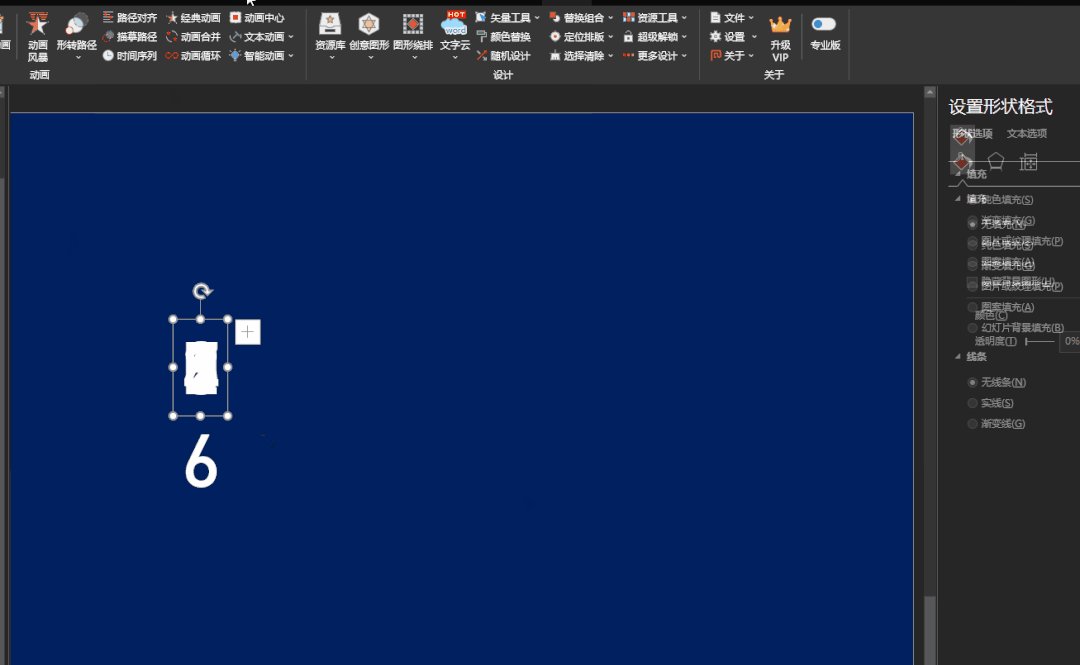
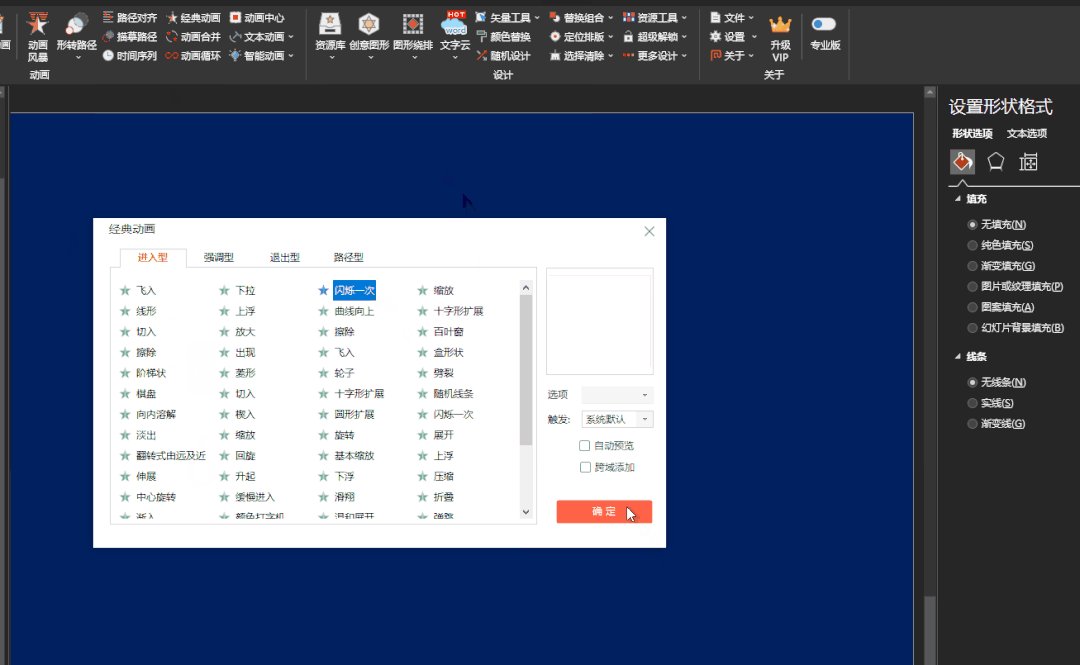
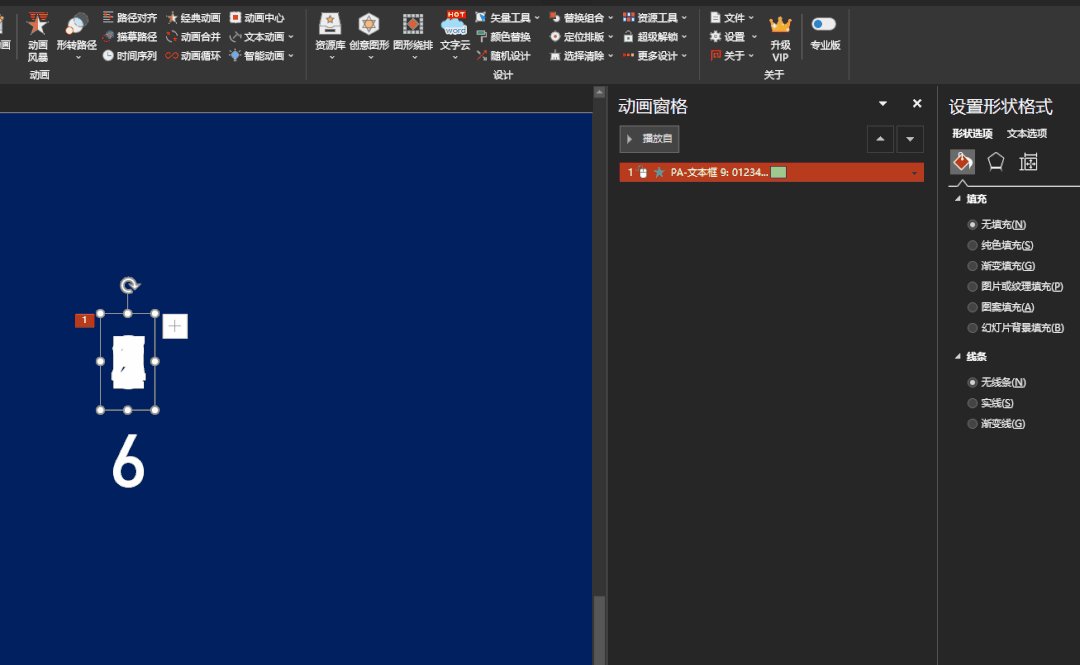
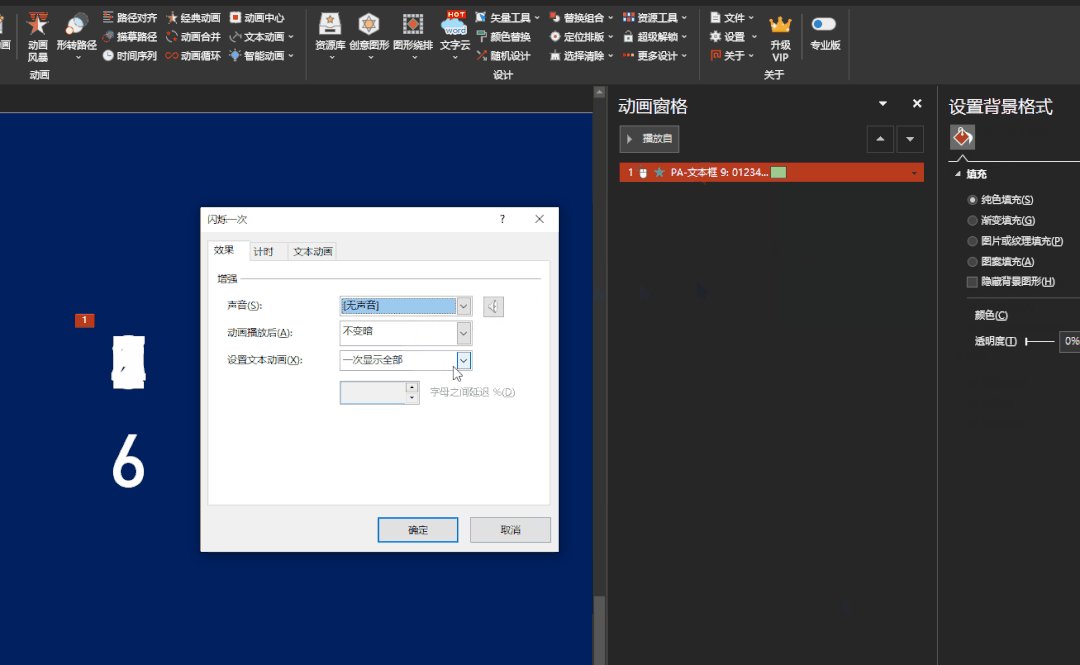
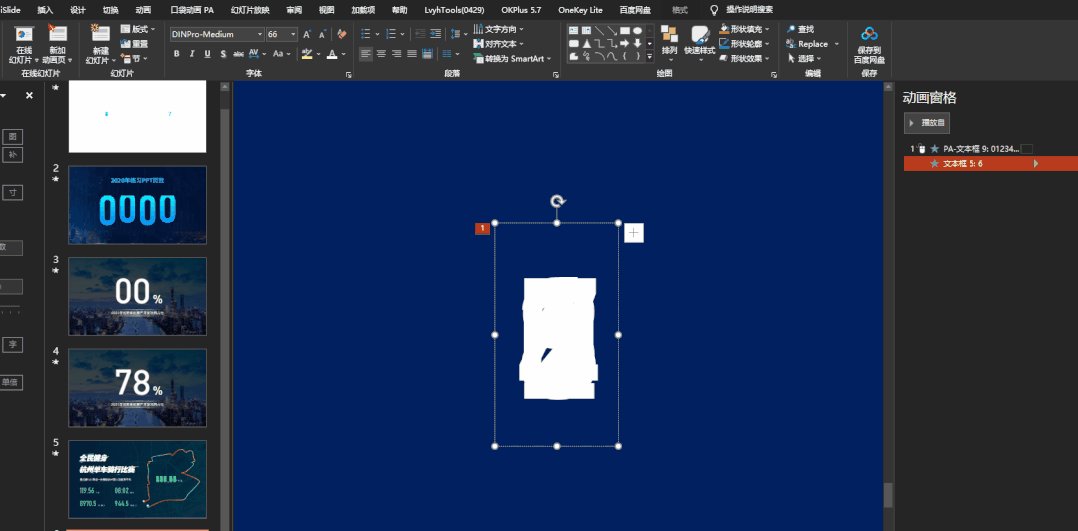
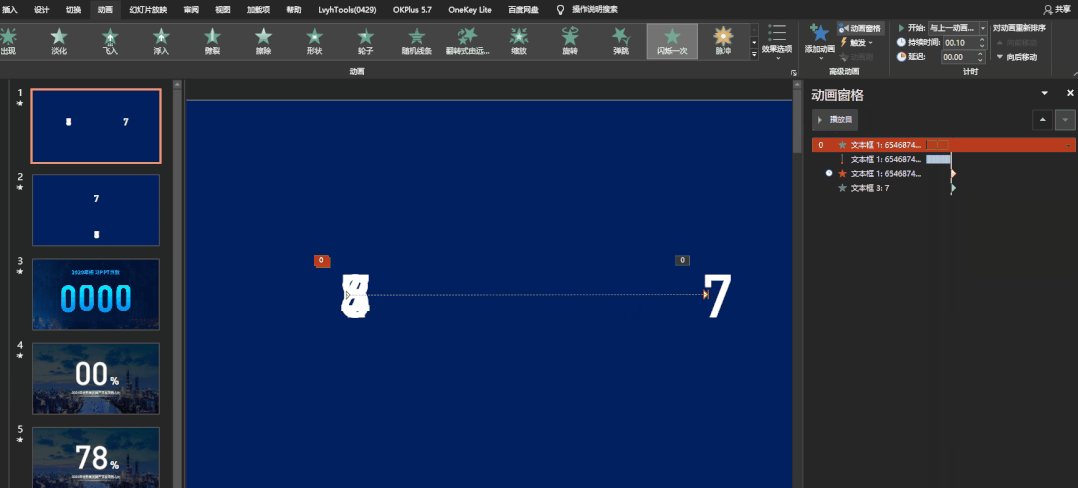
然後給調整後的文案設置一下“閃爍一次”動畫。

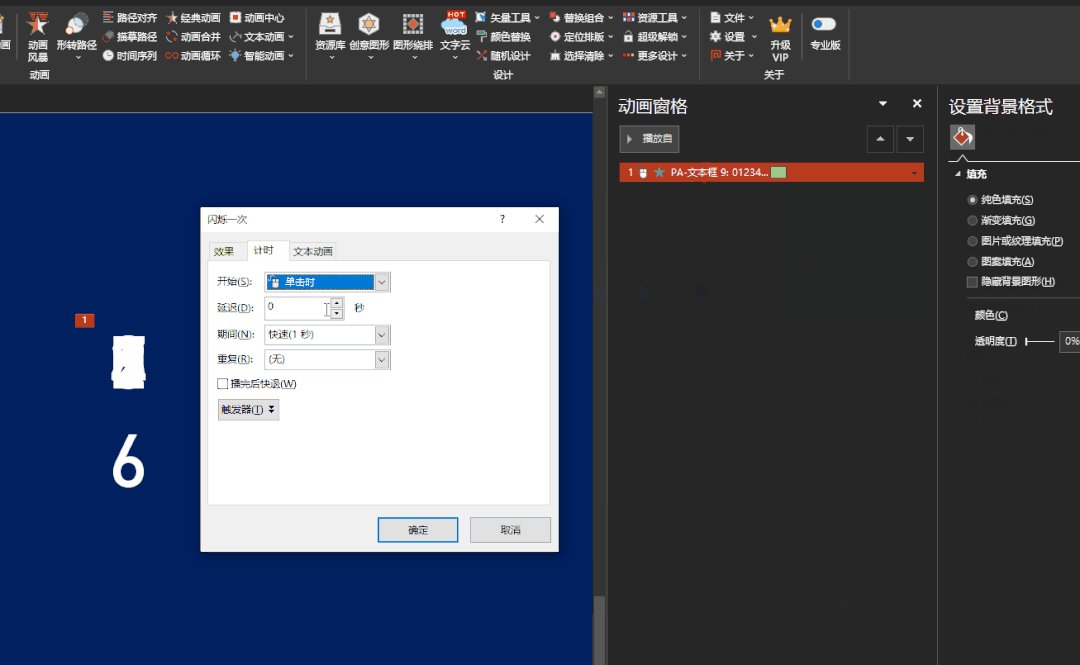
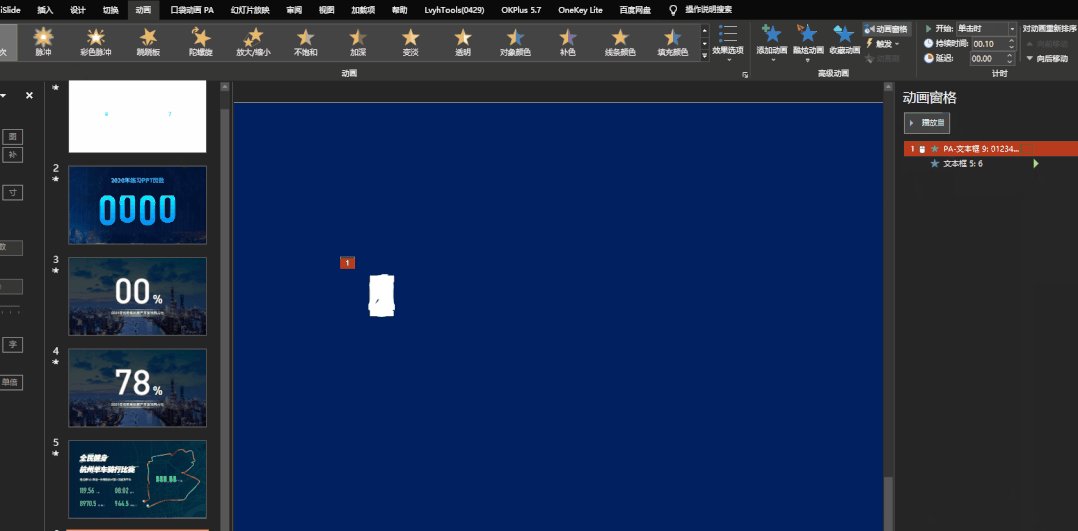
設置動畫的效果選項,文本動畫改為“按字母順序播放”,延遲改為“100%”,持續時間調整為“0.1”秒。

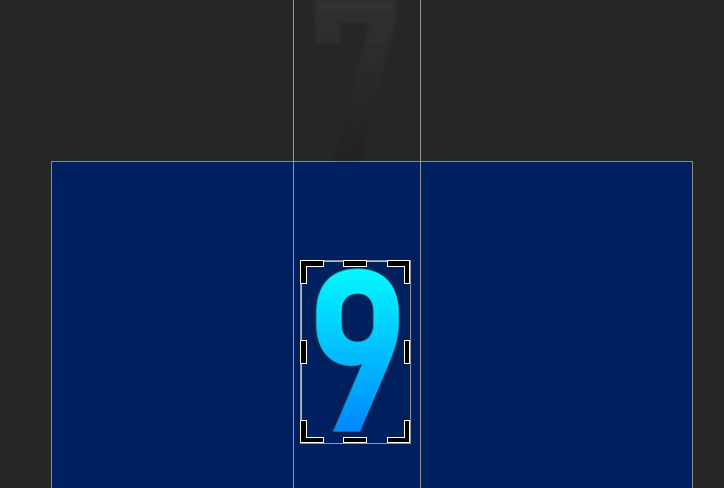
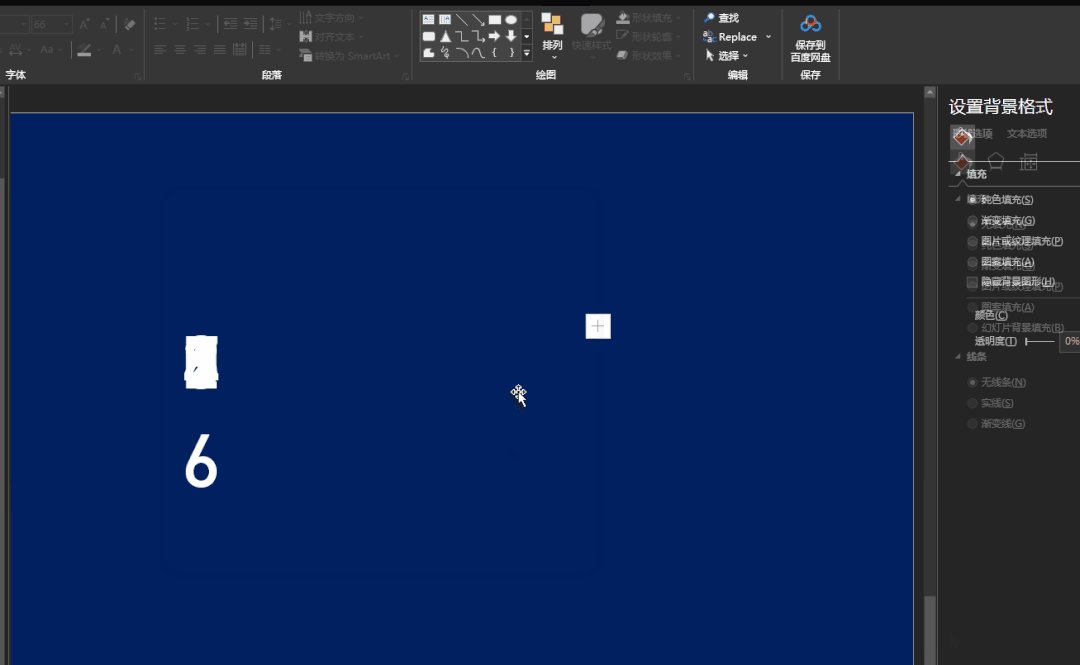
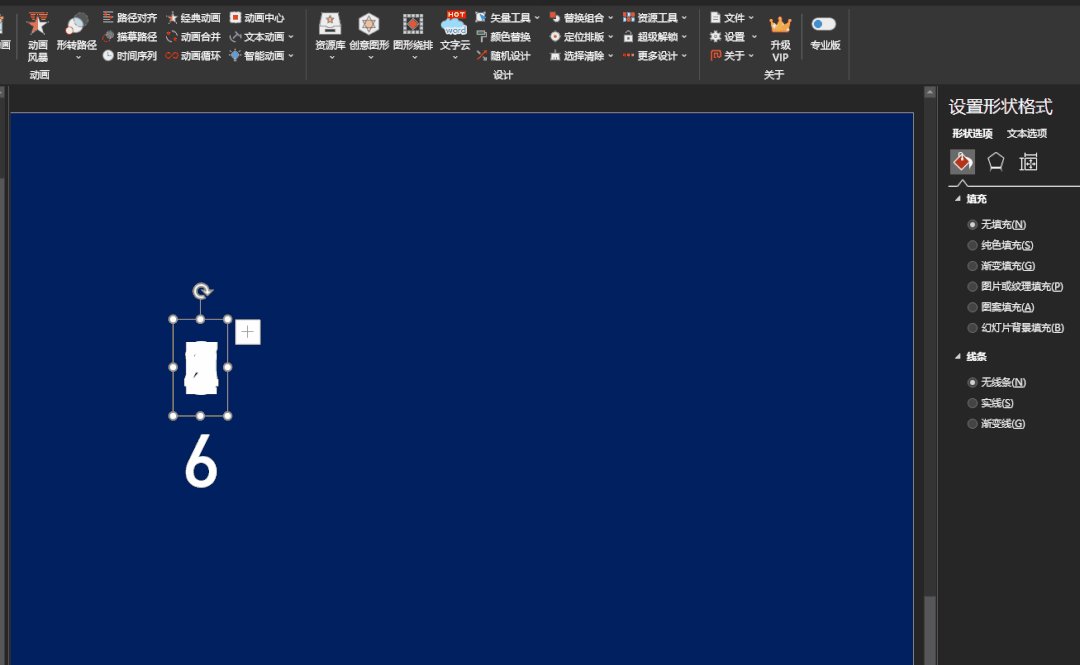
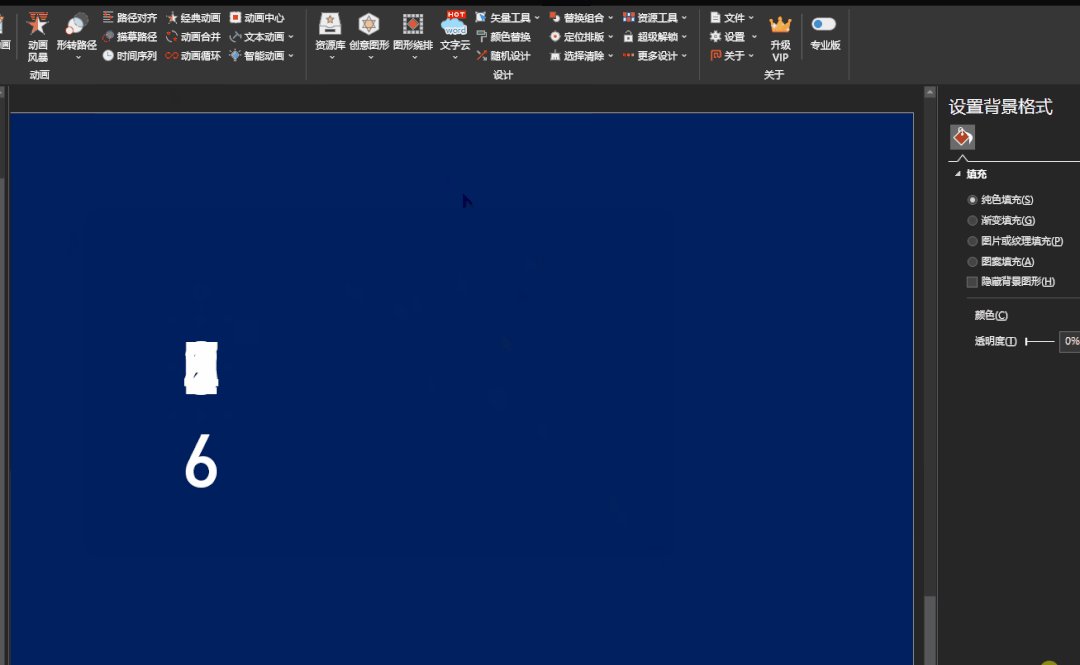
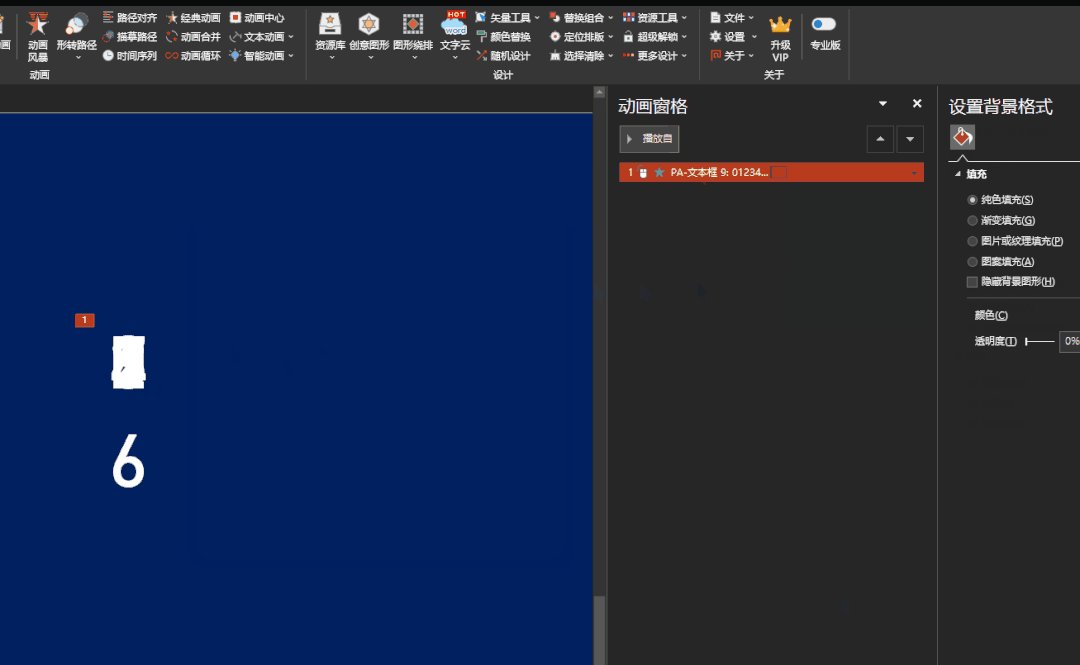
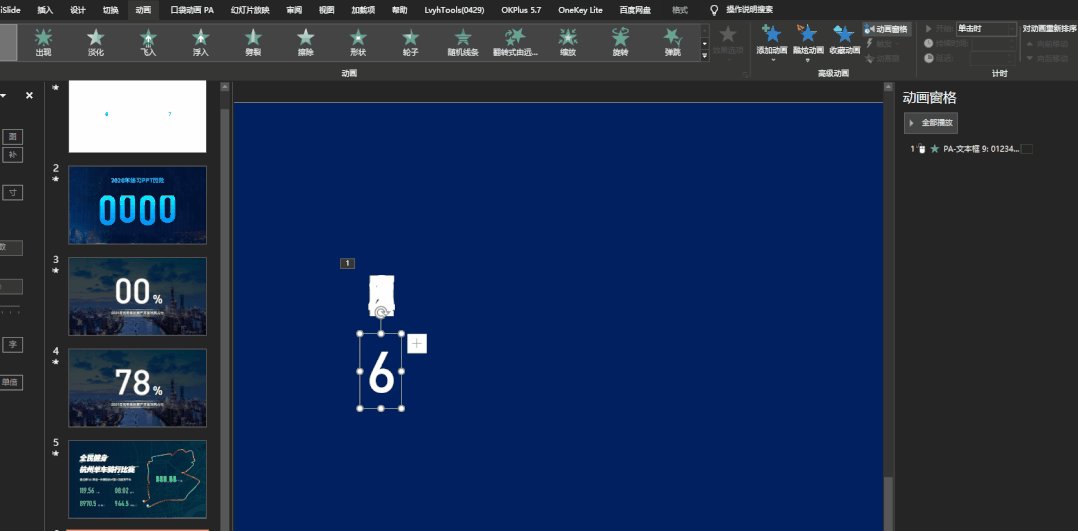
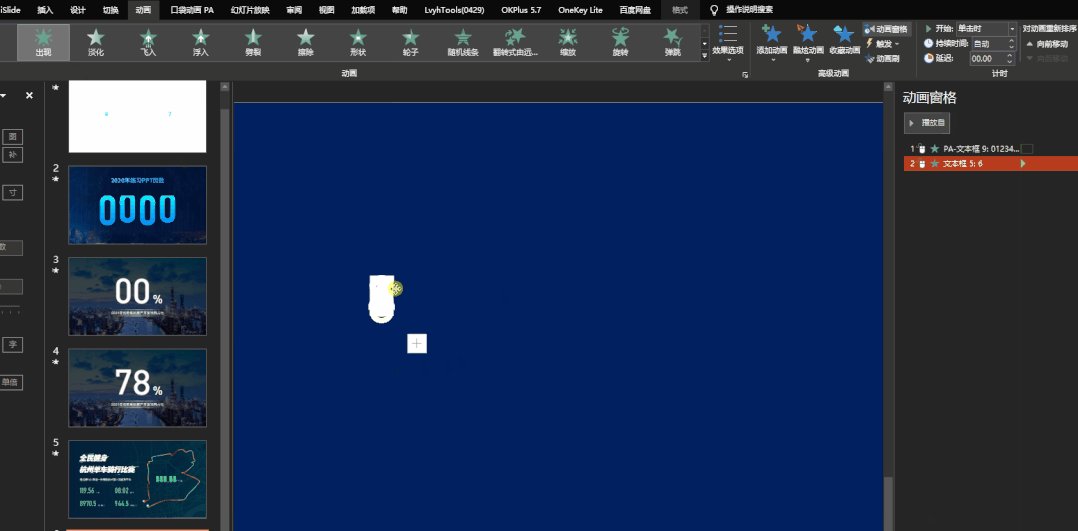
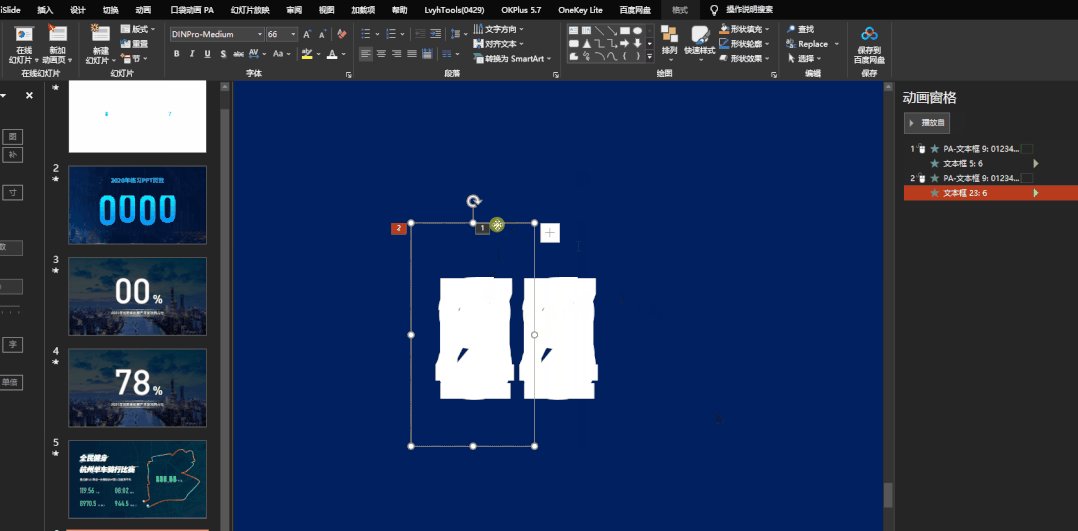
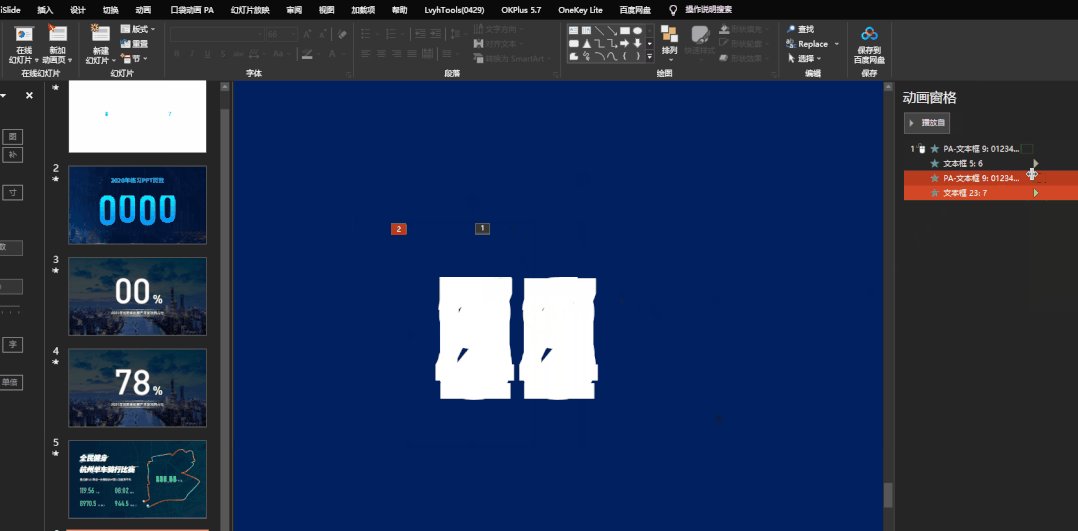
最後單獨設置設置“數字6”為出現動畫,並將其重疊在一起。
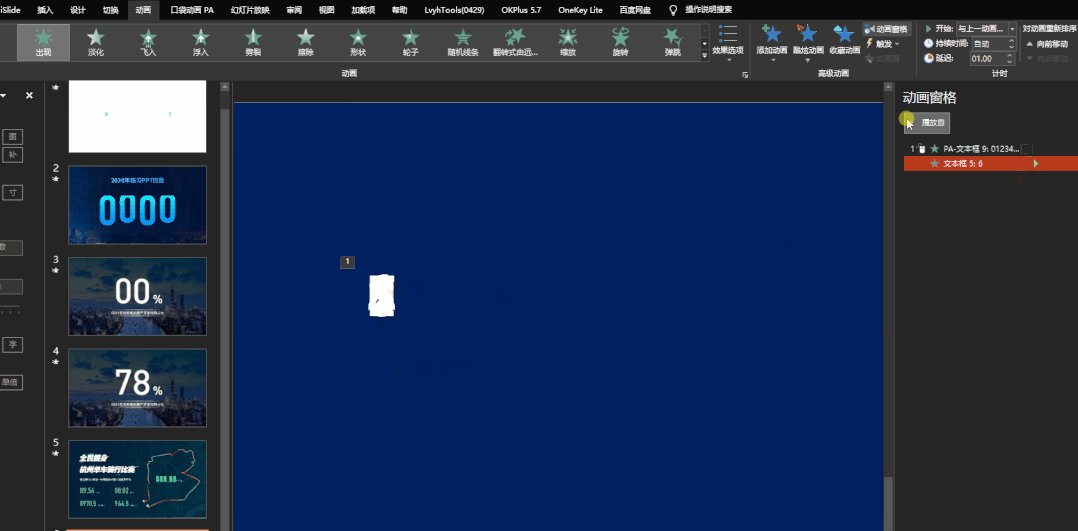
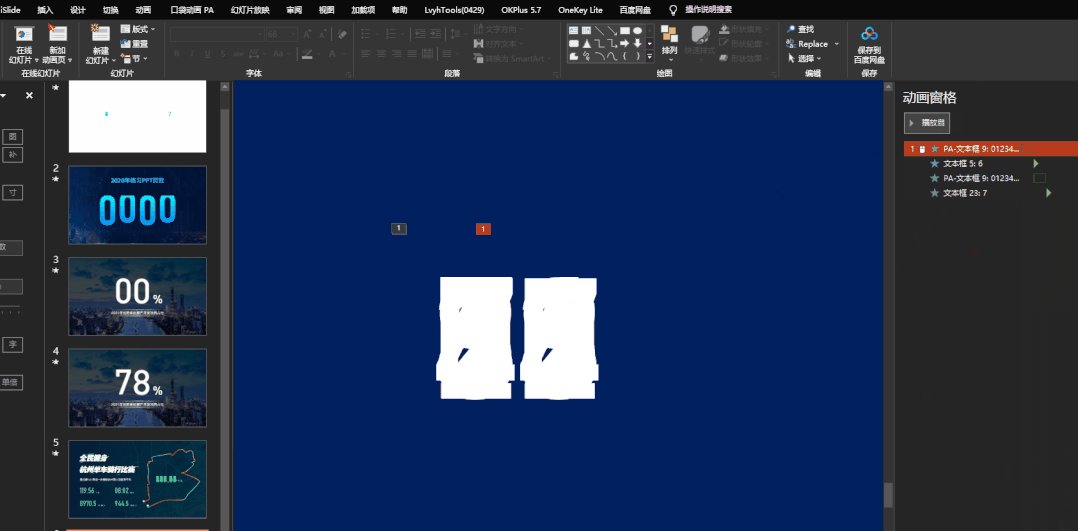
調整一下動畫的延遲順序,這樣一個簡單的數字跳動動畫就製作完成了。


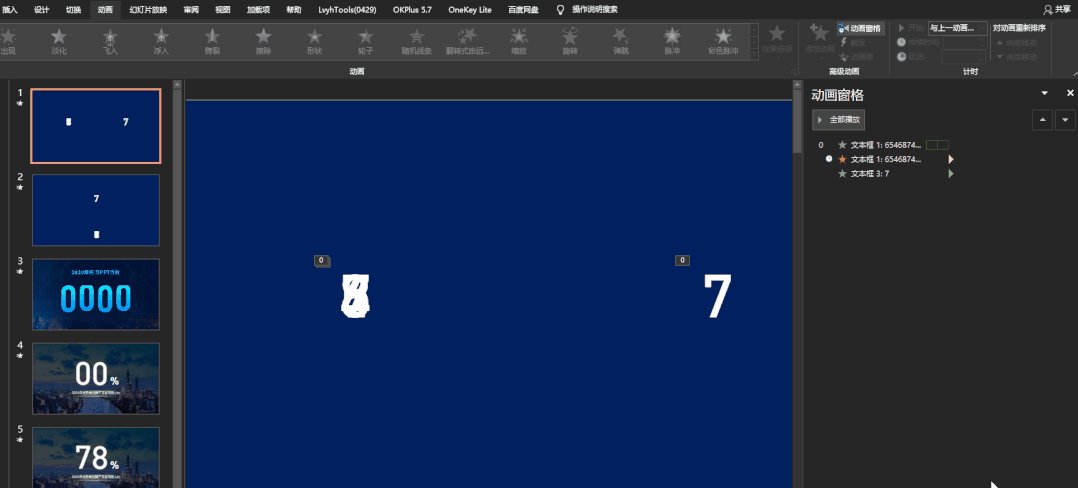
這是一個位數的數字動畫,如果要調整多個數字,我們可以直接將前面的數字複製過來,只需要更改一下“數字6”就行。

案例中的數字動畫,就是用這個方式製作的。

用這個方法製作數字動畫,不僅能原地跳動,還可以邊移動邊跳動。


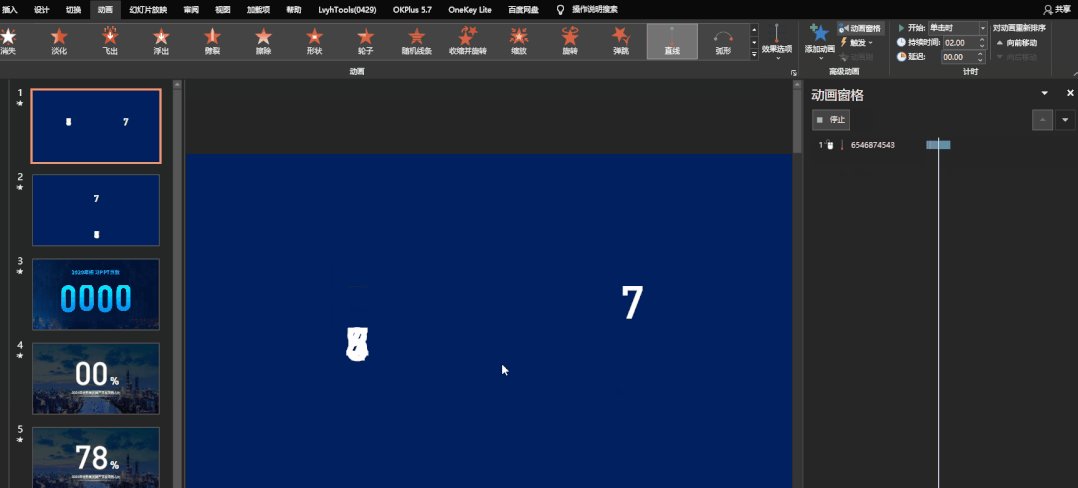
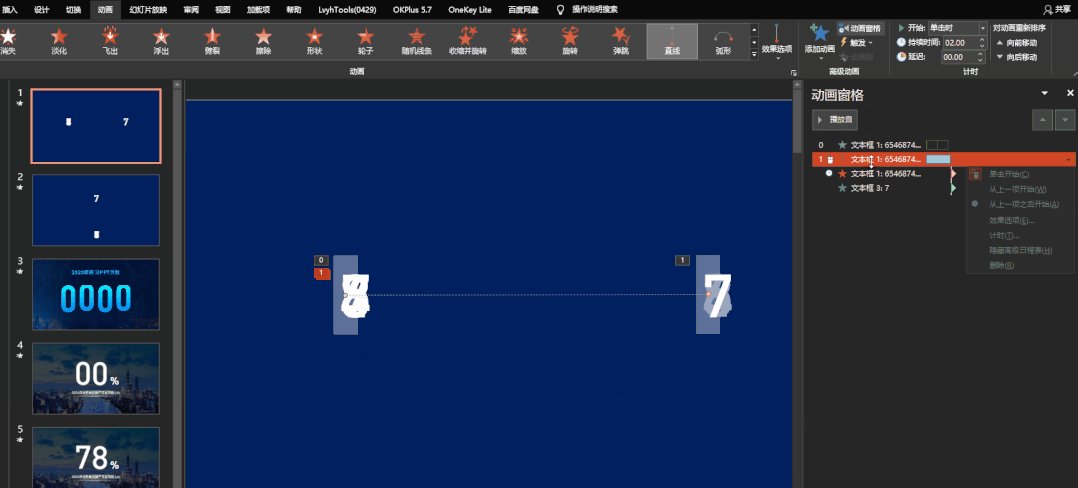
原理很簡單,在閃爍動畫的基礎上,添加一個直線動畫,並將單獨的那個數字提前擺到直線動畫的尾端。

原理就是這樣,是不是蠻簡單的。
利用這個原理就能製作出這樣的圖表動畫了。


如果你用的是WPS那這個動畫他們自帶就有,不用這麼複雜。你們可以自己去體驗。
文件的領取方式:
1、幫忙順手點個“在看”,多謝!
2、查看下面圖片,獲取文件,回復關鍵詞“數字動畫”, 就可以下載

文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/PPT%20plus%20this%20animation%20dont%20charge%20a%20few%20hundred%20more.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试