
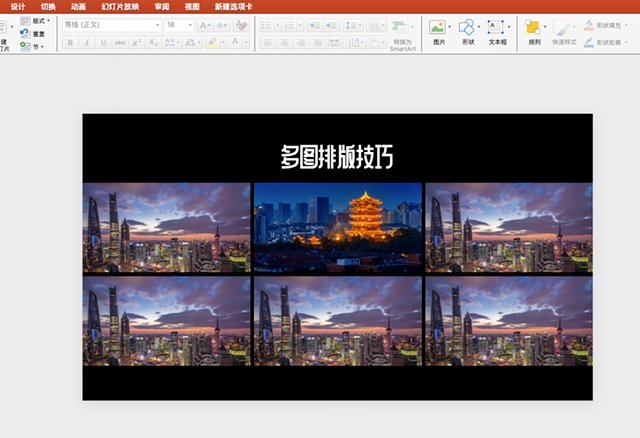
Hello,大家好,見字如面,我是薛海。
大多數人寫PPT 的時候總會碰見那麼幾次需要排版大量圖片的情況,比如團隊成員介紹、企業風采展示等。
有一定的基礎的小伙伴面對一張兩張的圖片還能輕鬆應對。
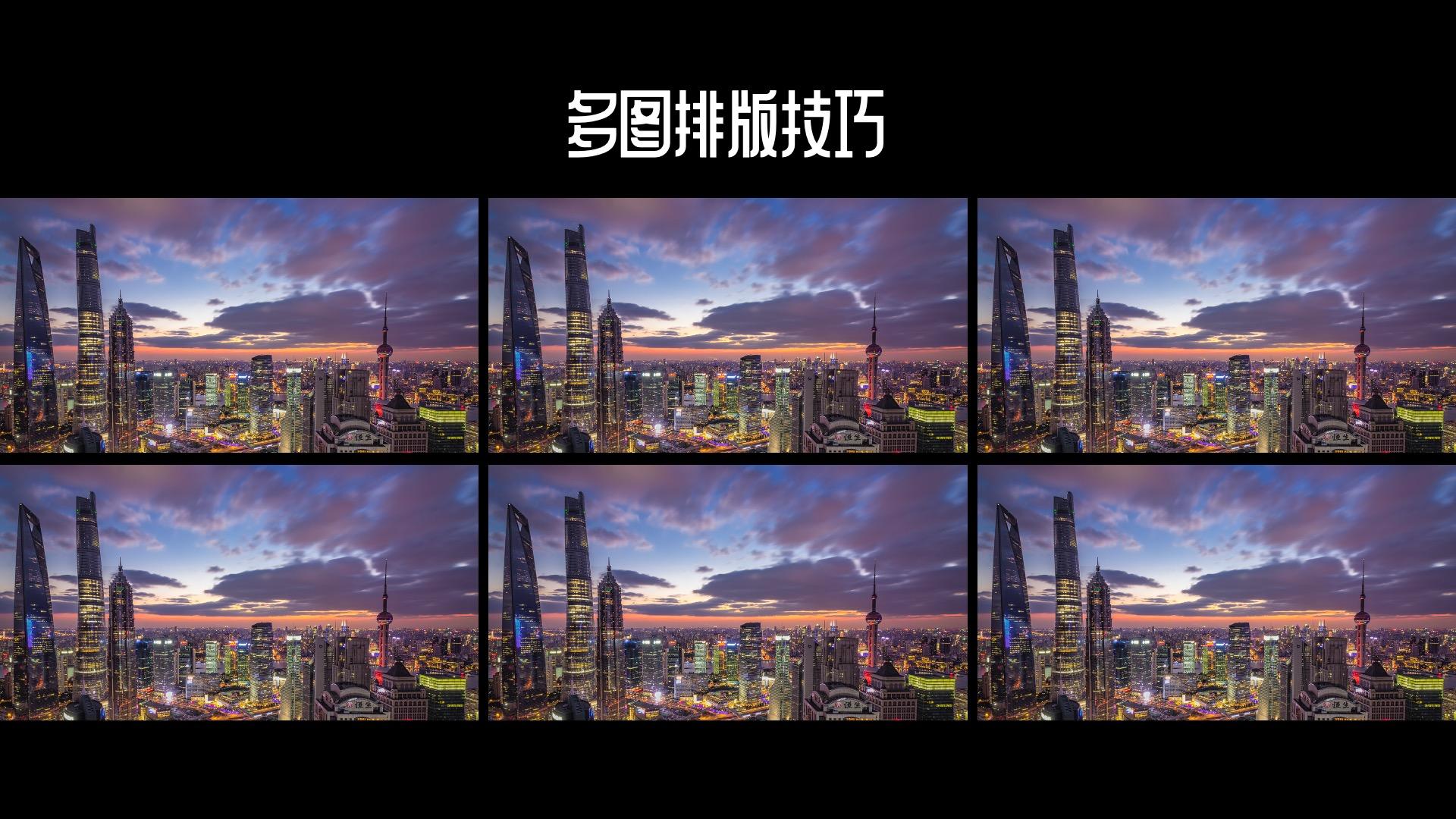
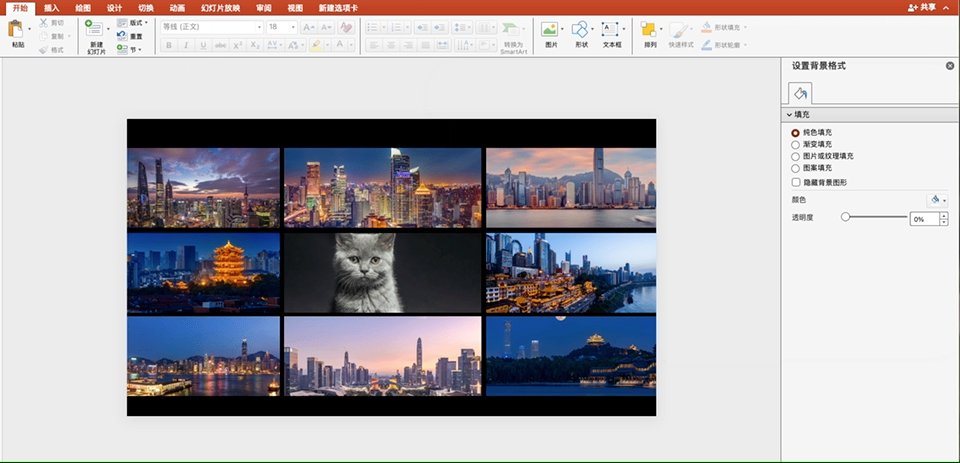
但像這樣的多圖頁面,如果不好好處理的話,很容易顯得雜亂,處理起來也是相當麻煩。

那麼如何在圖片很多的情況下,也能將頁面排版的好看呢?今天就和大家分享幾個小思路。
01 統一大小間距
多圖之所以看起來比較亂,主要因為兩個方面:大小和間距。
但是一張一張的裁剪調整大小就會非常慢,並且很難做到整齊和統一。

這時就有一個大大提升效率小技巧了:合併形狀+替換圖片
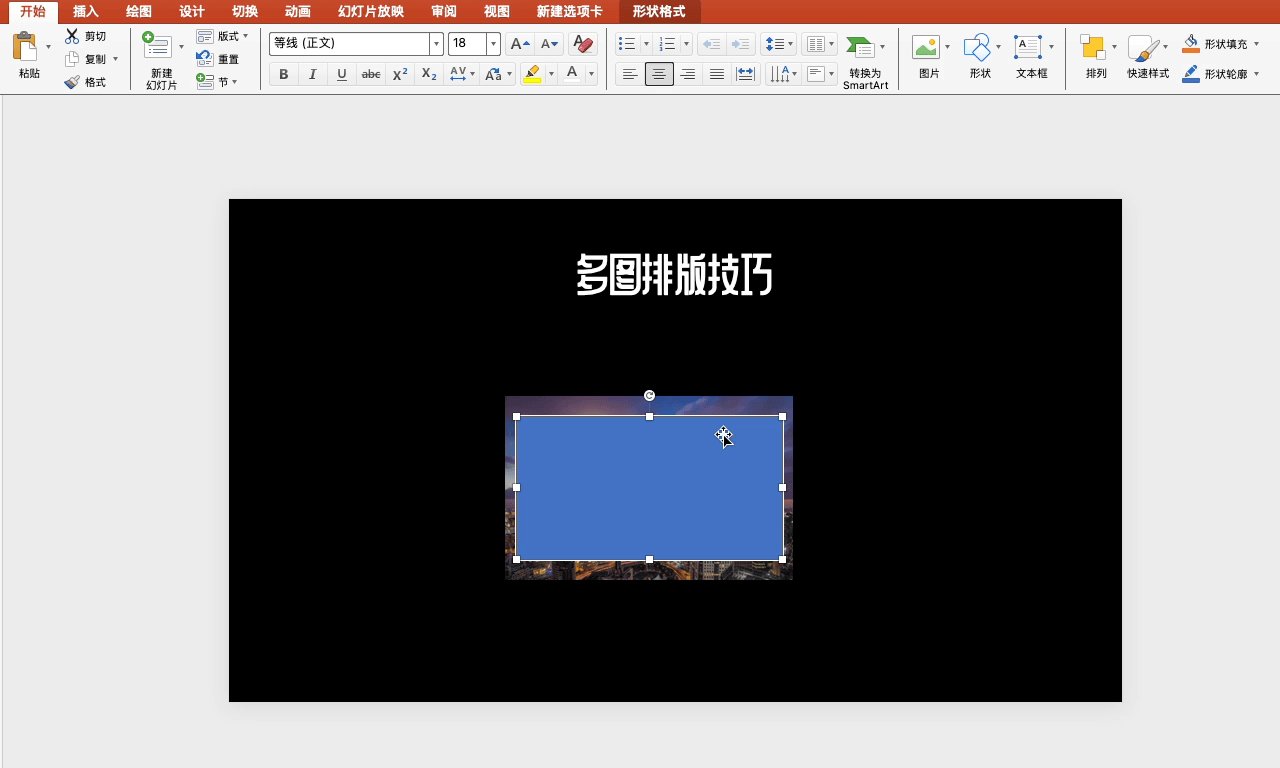
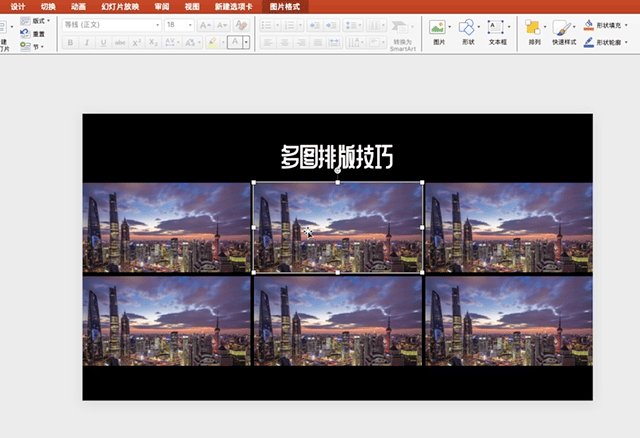
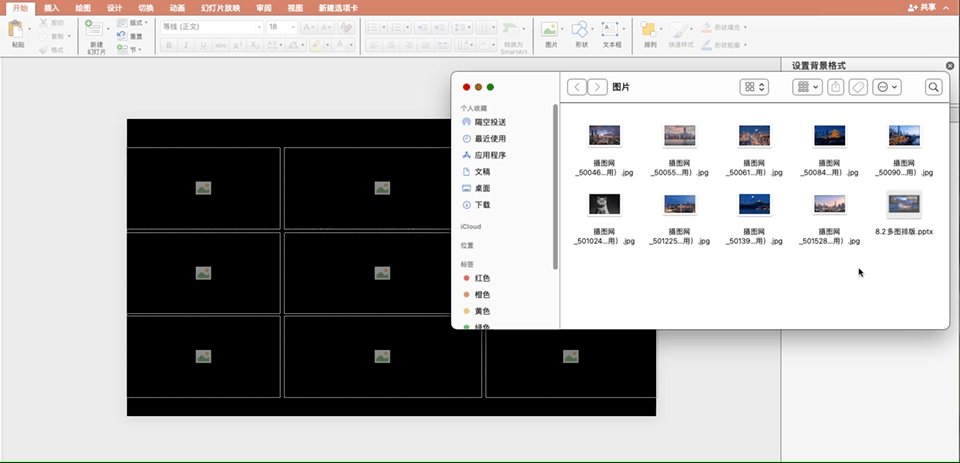
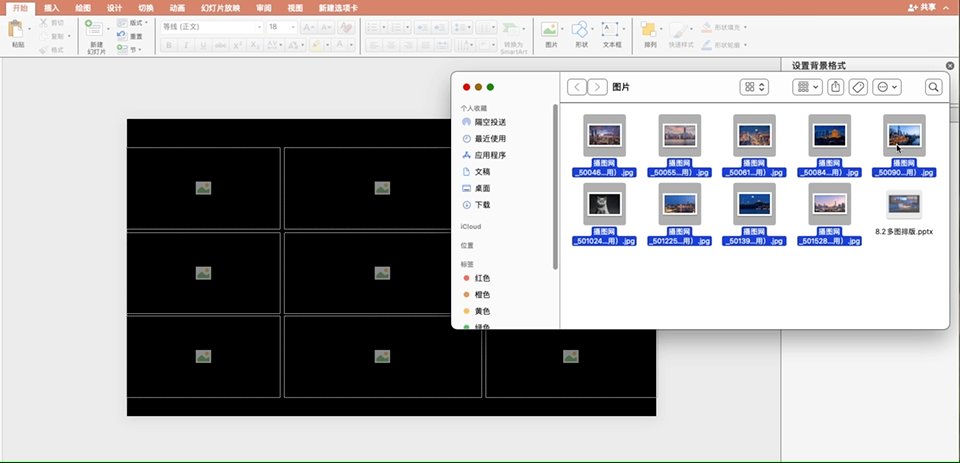
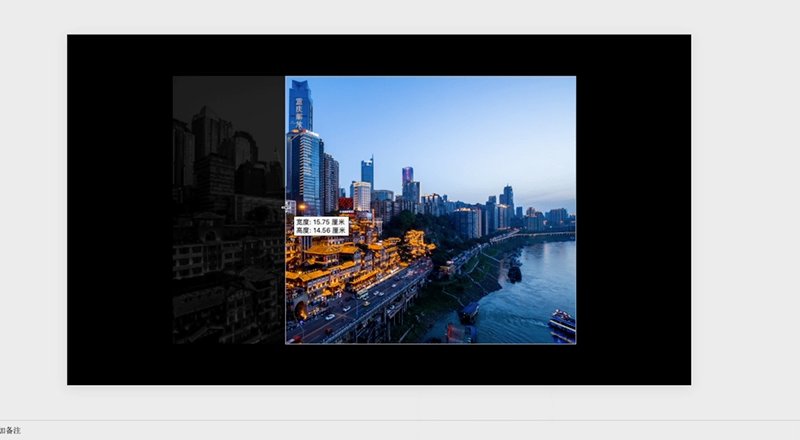
1. 首先,插入一個矩形和一張圖片,調整它們的大小。

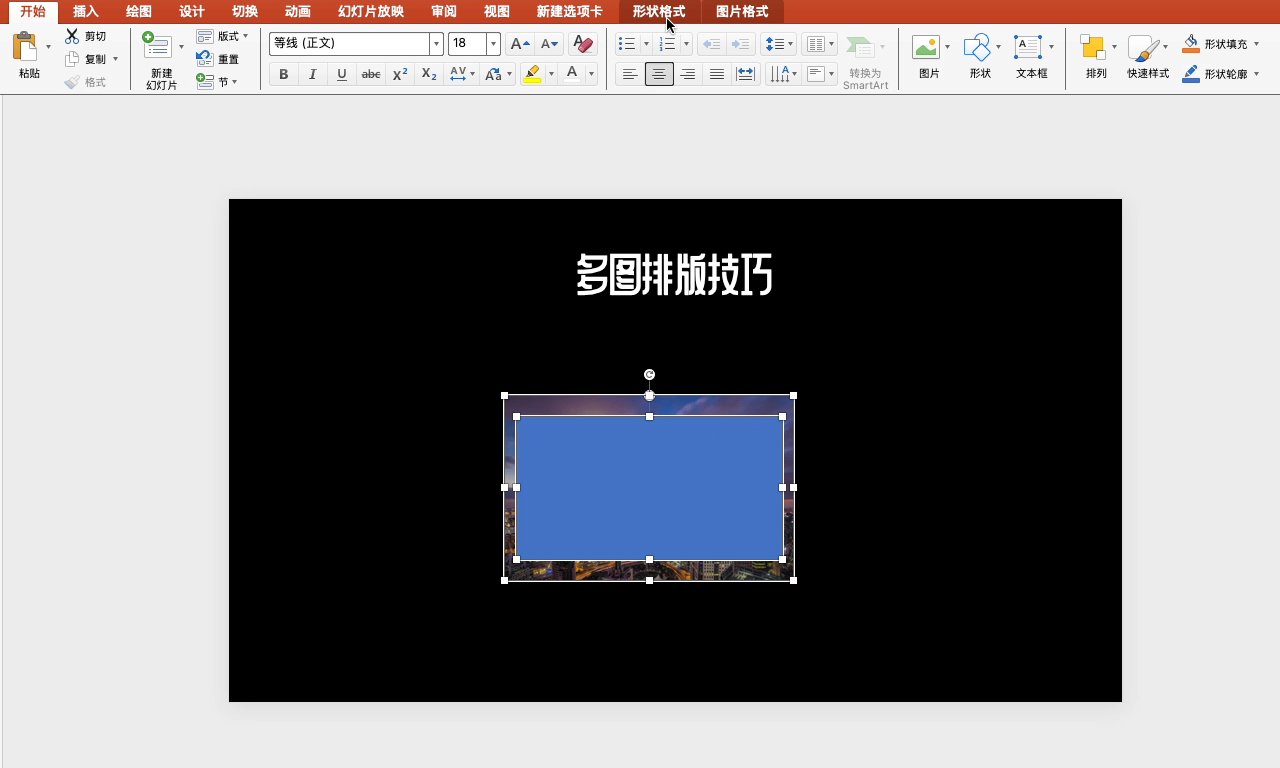
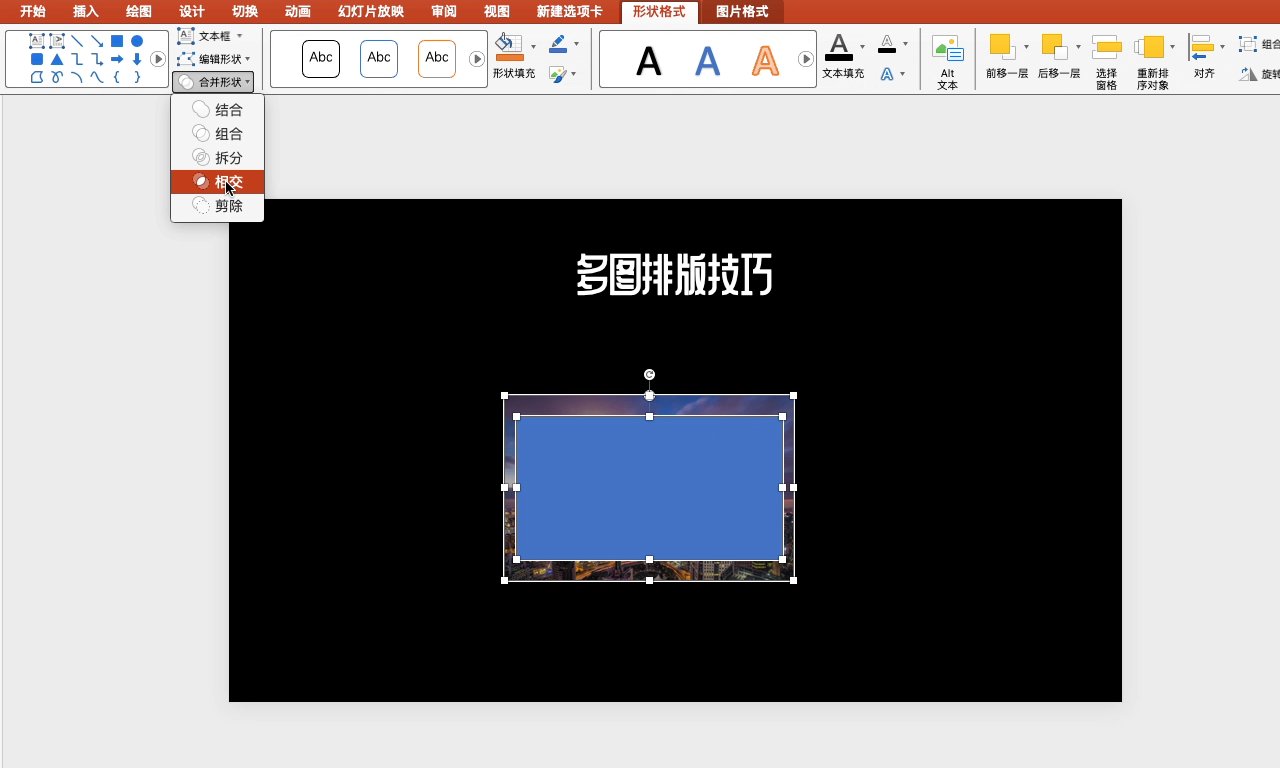
2. 先選中圖片,再選中圖形,然後在形狀格式中點擊【合併形狀】-【相交】

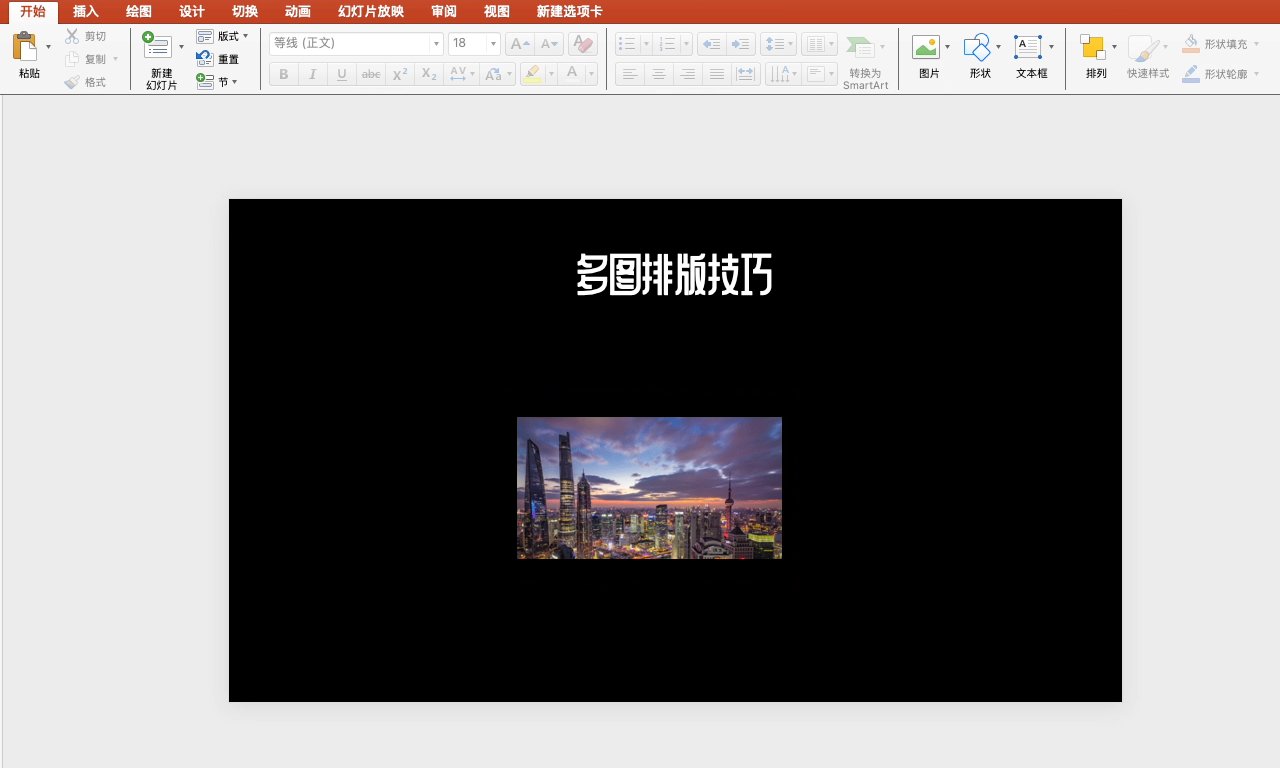
3. 調整圖形大小並複製多個圖形,排列好位置。

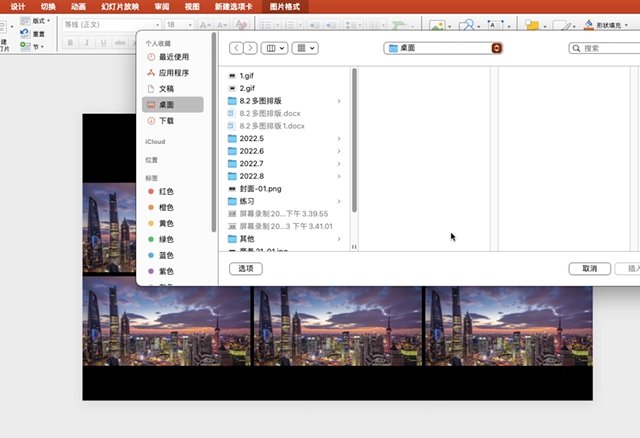
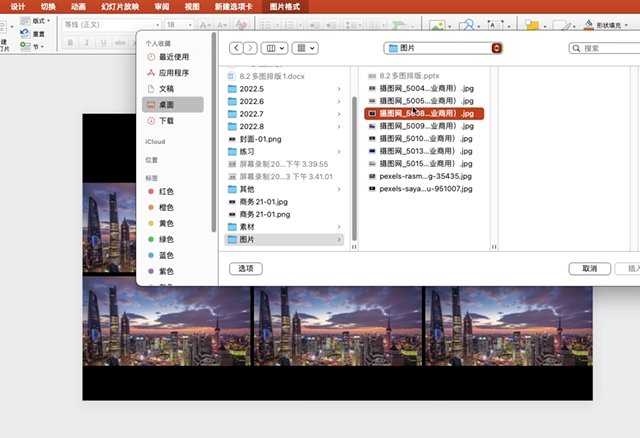
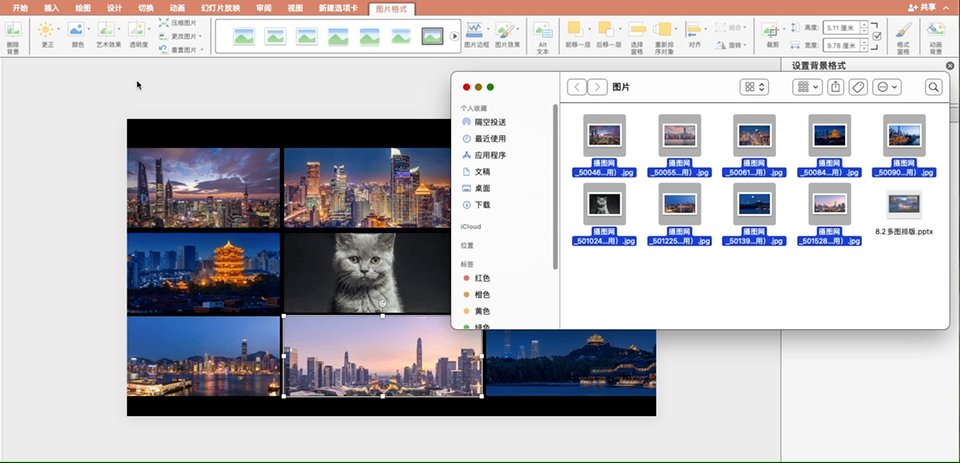
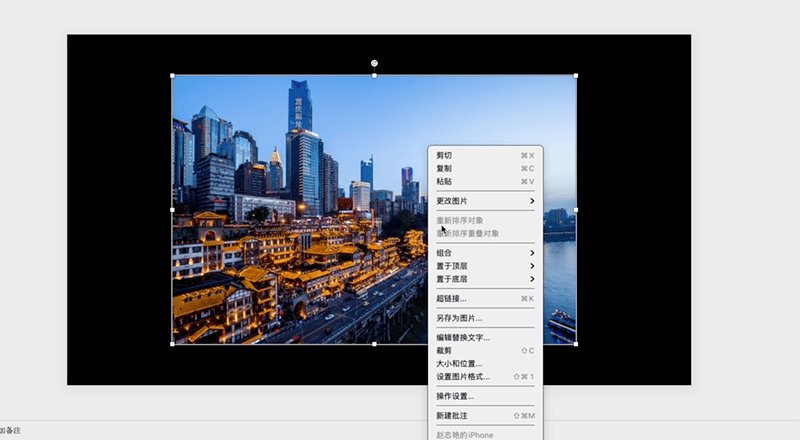
4. 選中圖片,點擊右鍵-【替換圖片】-【來自文件】,就更可以更改你想要展示的圖片了。

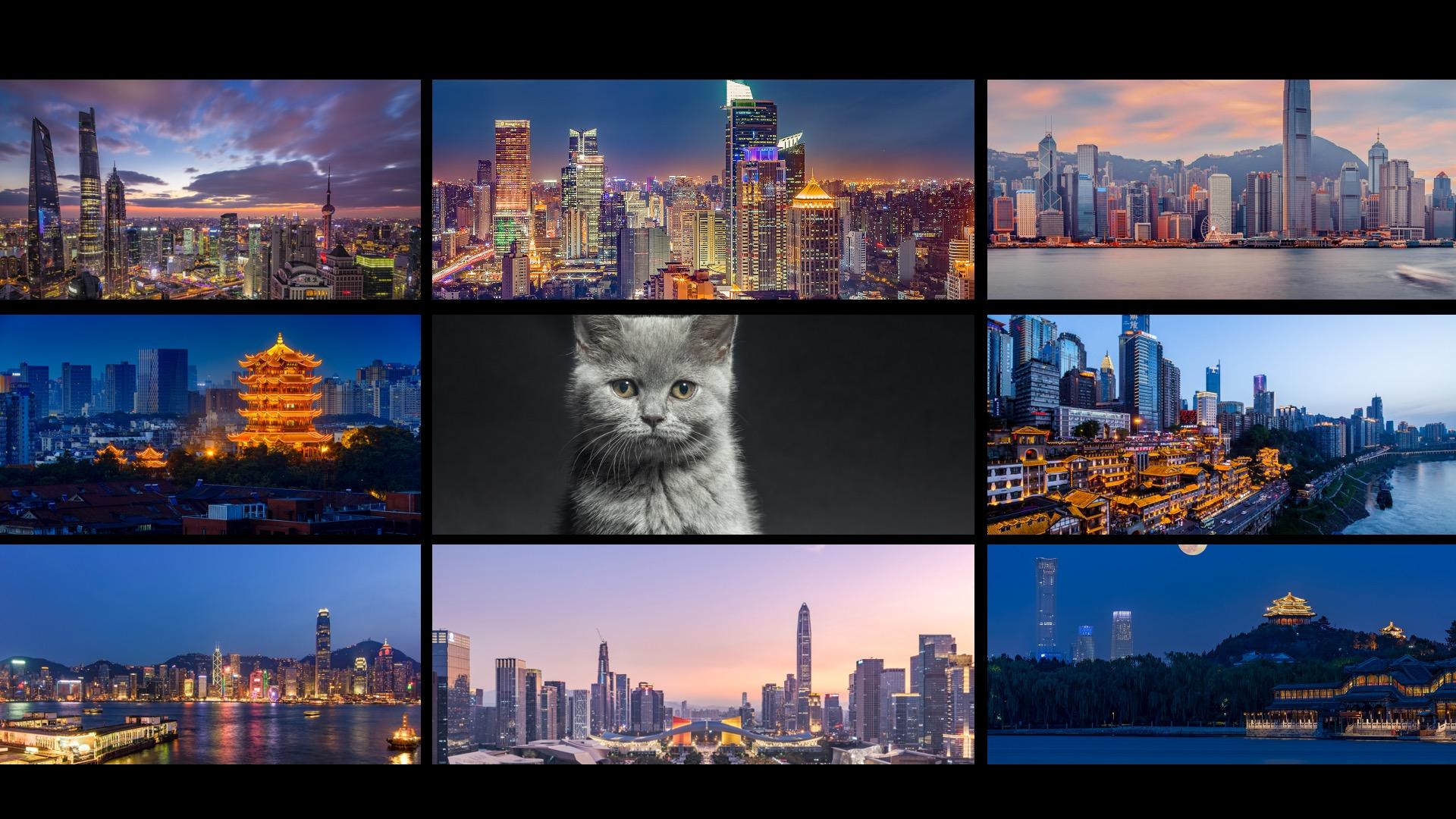
5. 重複此步驟,就能得到一個尺寸一致的照片牆了。

02 佔位符排版
當圖片數量非常多的時候,用這種替換圖片的方式還是有一點效率低。
那我們還有什麼辦法快速排版多圖呢?
當然有!那就是【佔位符排版】,可以實現一鍵排版!

那這種效果是怎麼做到的呢?
1. 打開視圖-幻燈片母版,隨便選擇一張母版刪除所有樣式。
2. 點開插入佔位符-圖片,排版出想要的樣式。
3. 點擊關閉母版-新建幻燈片,選擇剛才建立的主題。

最後選擇所有圖片拖入進去,就能實現一鍵排版了!

利用這個方法還可以做出很多好看的版式出來。

03 瀑布流排版
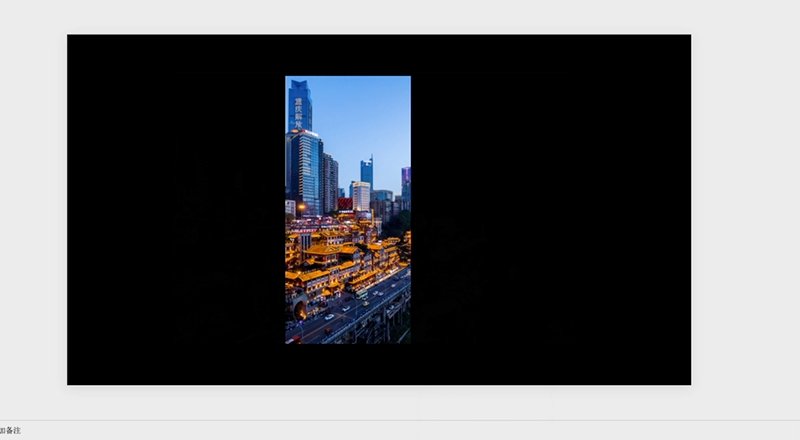
有時候過於整齊的排版會顯得比較普通,甚至是會影響到一部分圖片的呈現,比如寬圖在長矩形中就被裁剪了。

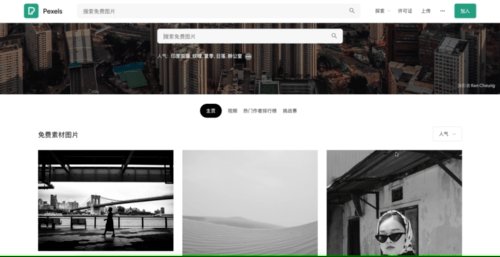
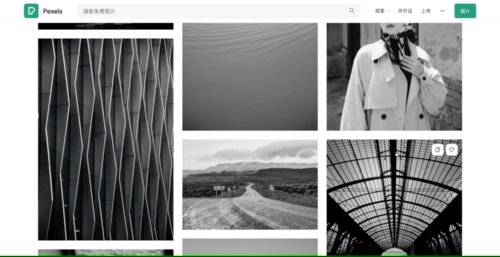
而瀑布流排版就能解決這個問題。
很多圖片網站都使用了這種排版方式,給大家感受一下。

這種排版方式操作起來也很簡單。
只需要統一長度或者高度就可以了。
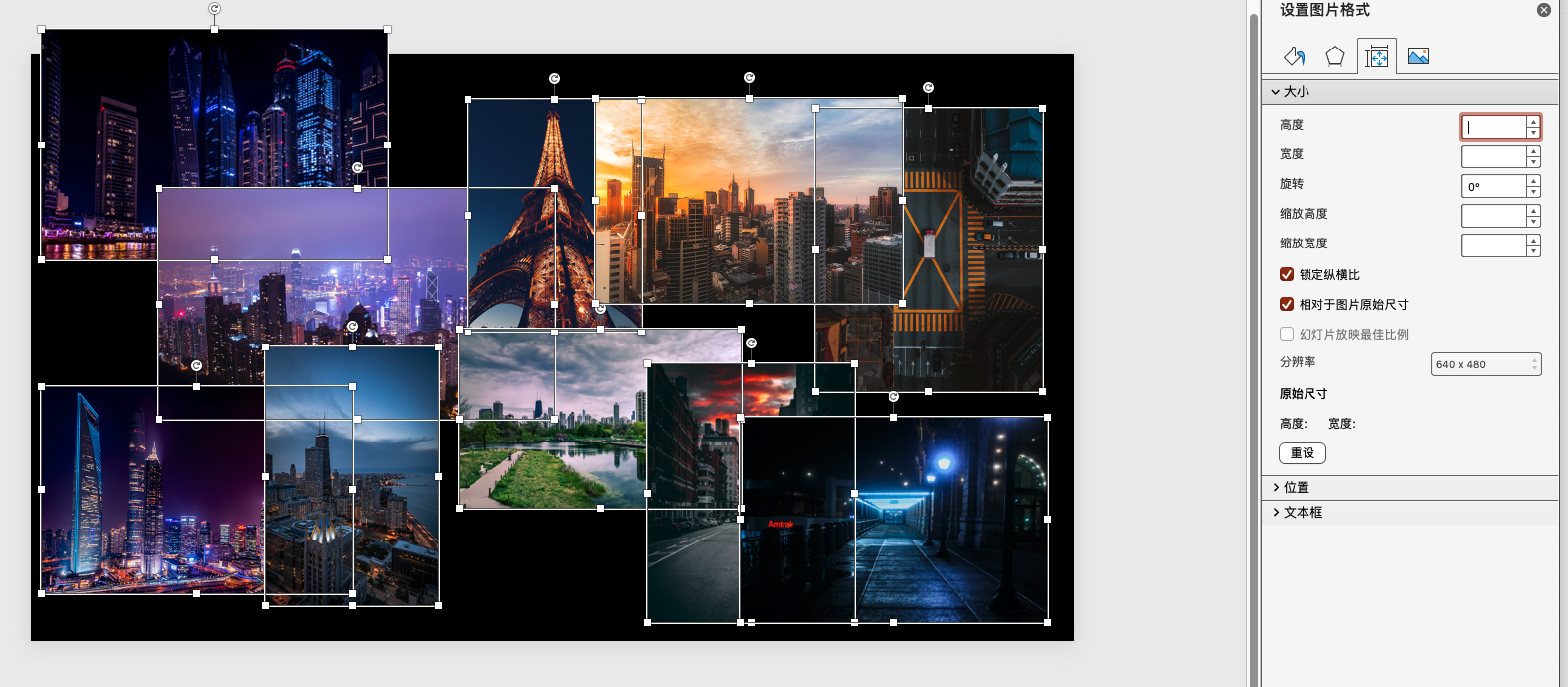
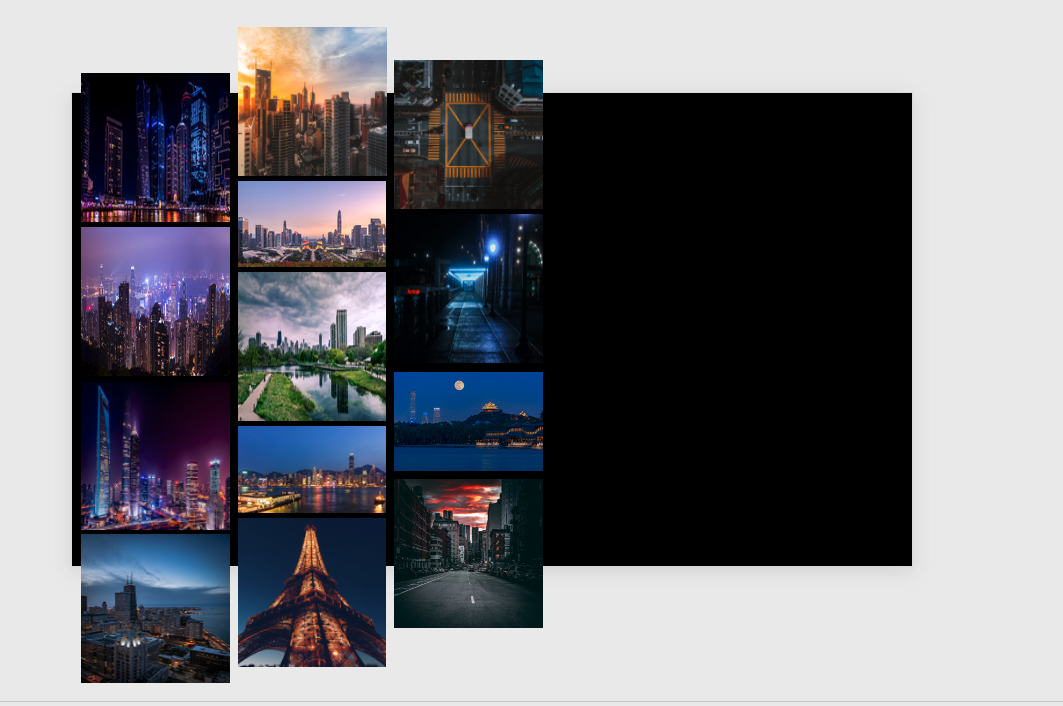
1. 全選所有圖片,設置一個統一的寬度。

2. 將圖片首尾連接,排列出幾列,控制好間距,圖片要超出畫布一部分出來。

3. 右側放上文字就完成啦。

或者統一高度也是可以的。

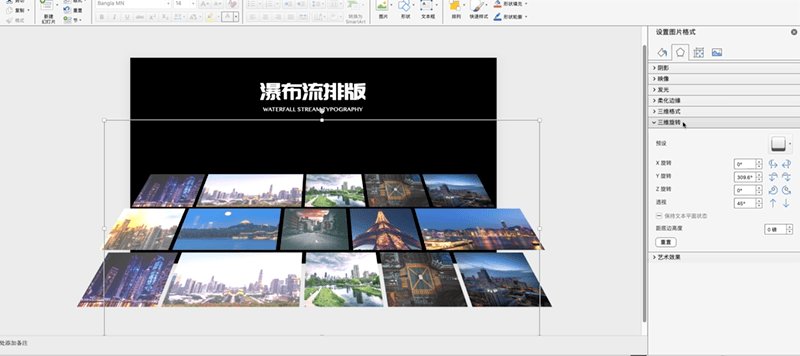
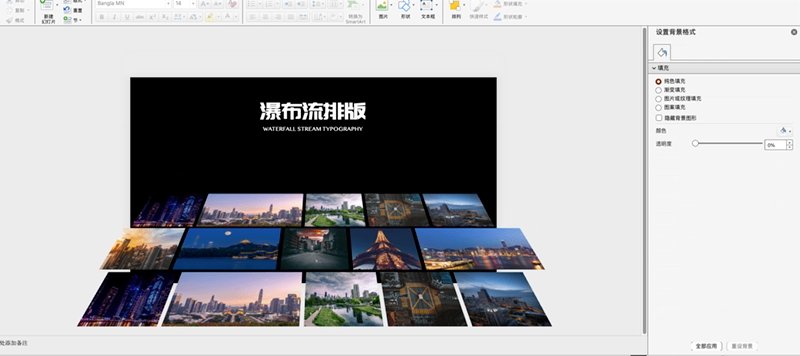
這裡還可以再加入一些三維旋轉,效果也是很不錯的。

但是有人會發現,這時圖片會變色發亮。
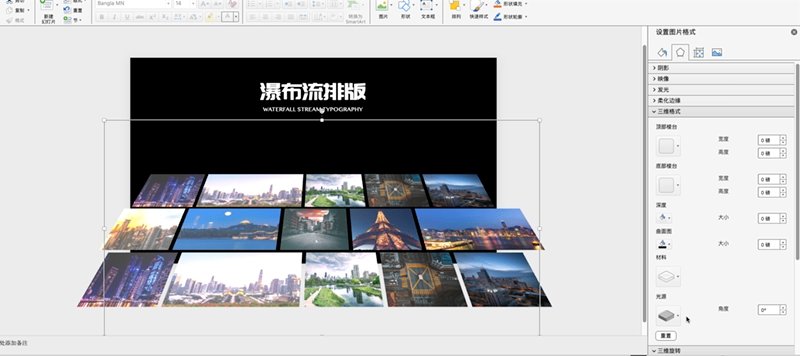
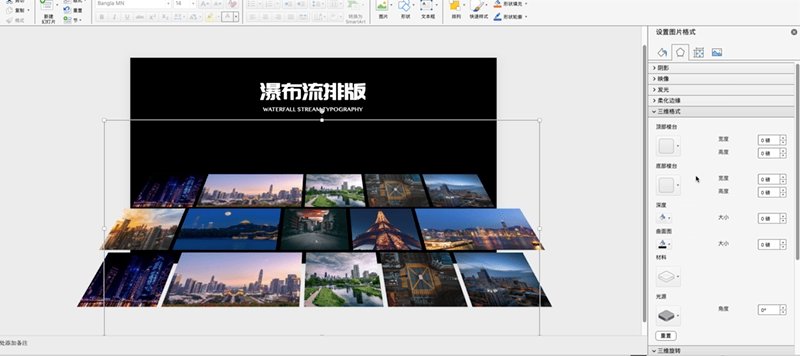
那是因為【三維旋轉】會自動觸發【三維格式】中的光源選項。
只需要打開三維格式中的光源,選擇預設中的第二個就可以了。


04 添加動畫
- 01 -
平滑切換
前面和大家分享了三種靜態多圖排版思路,現在再分享一下動態多圖排版思路。首先是一個滾動播放的動畫,先看看效果:

這個效果只需要添加一個平滑切換就能完成了。
操作如下:
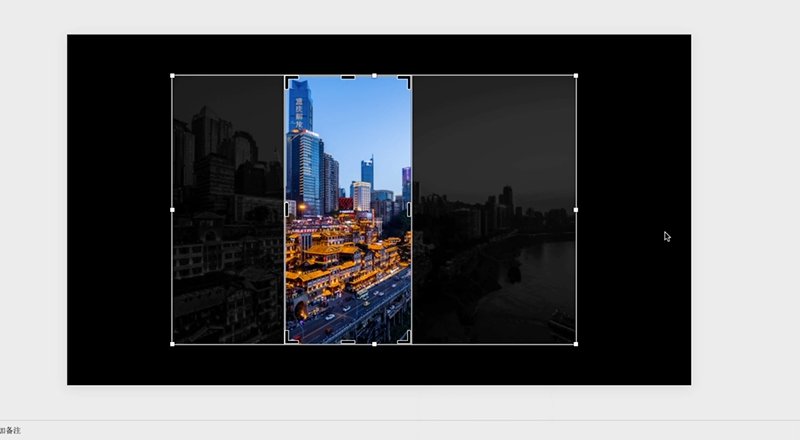
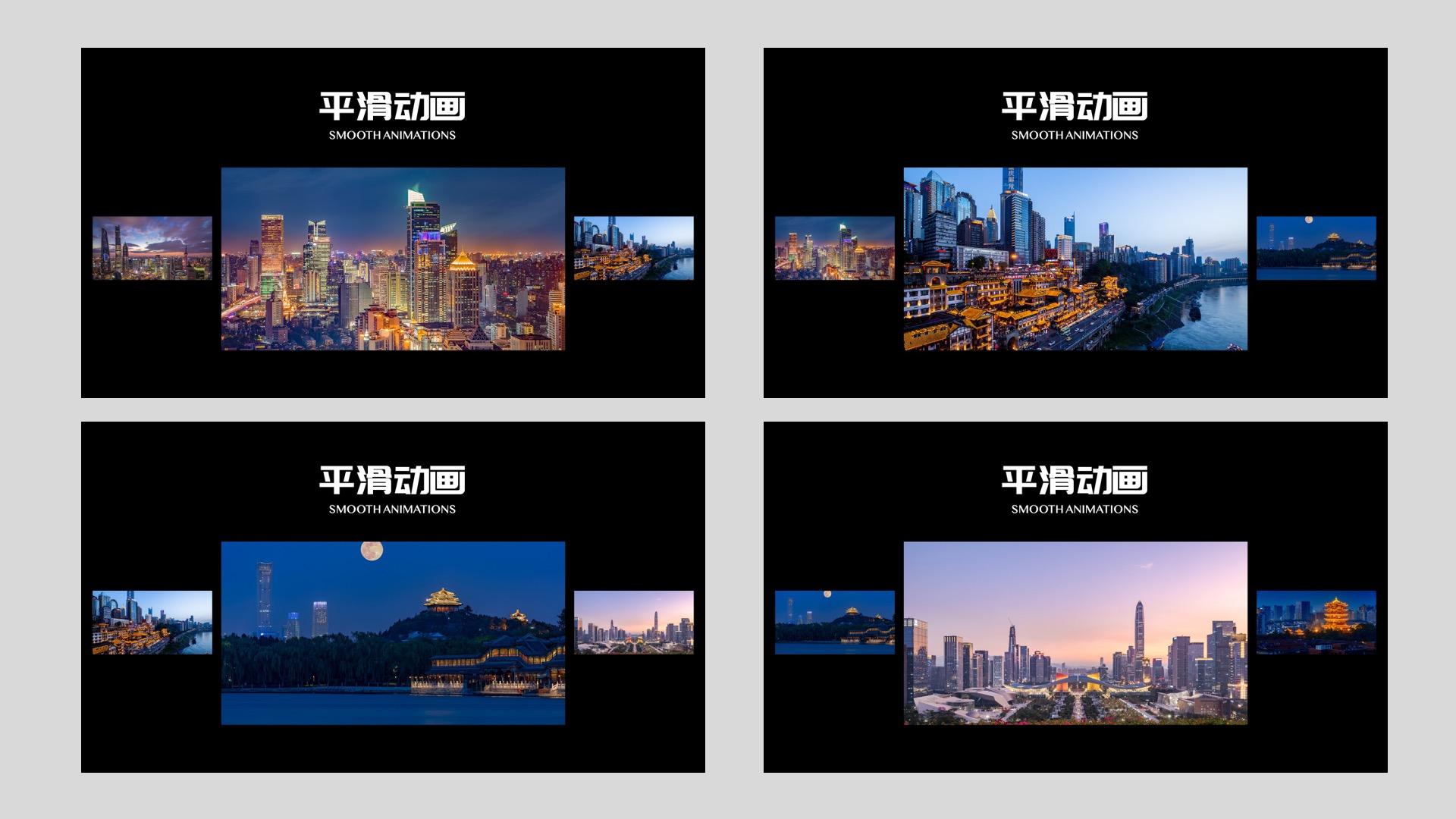
1. 先用佔位符排版方式,做好一個中間大兩邊小的版式。

2. 填充進圖片,然後復制多張頁面,替換不同的圖片。

3. 這裡我做的方向是向左滾動的,所以需要在每張頁面外邊左側再复制一張前一頁最左側的圖片,如圖:

4. 最後給每張頁面添加上平滑切換的動畫,就完成了。

- 02-
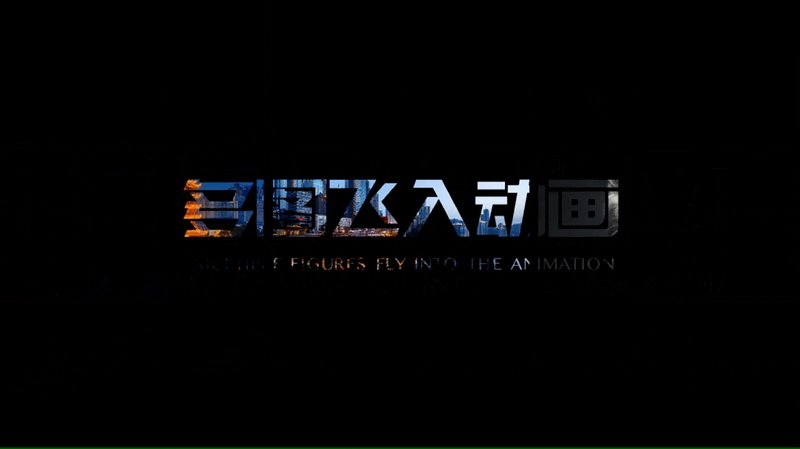
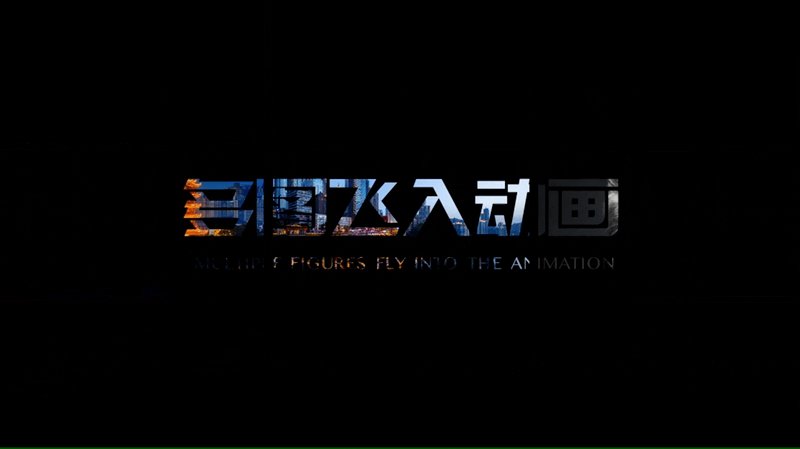
飛入動畫
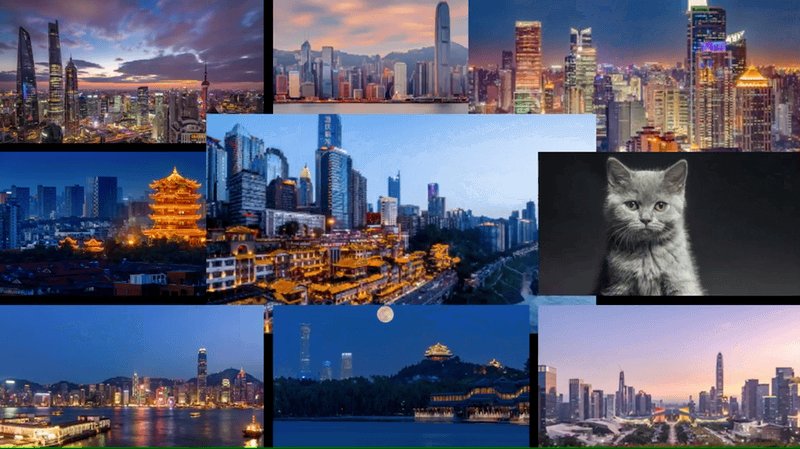
依然先將所有圖片統一大小排列好。

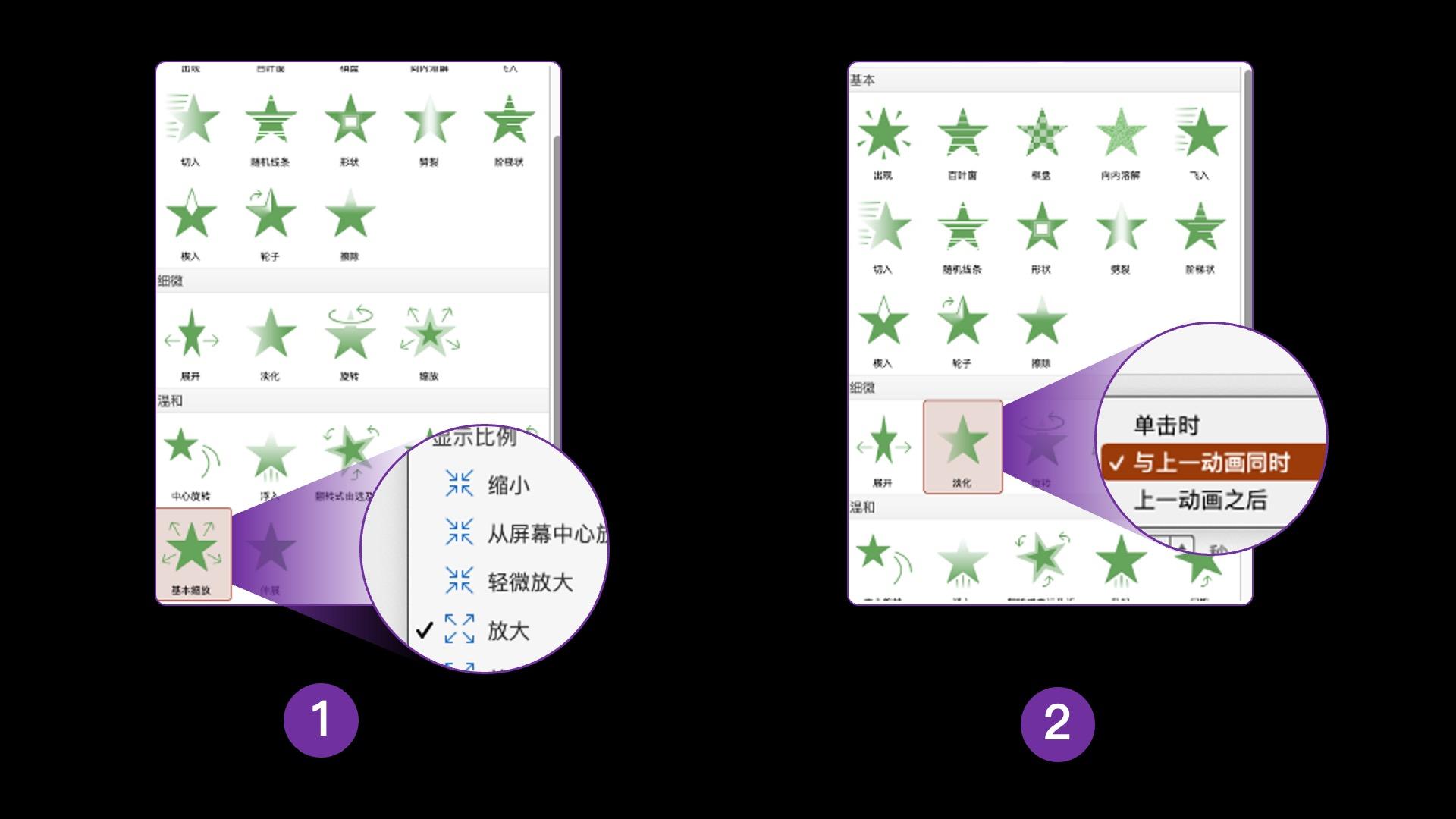
然後選中一張圖片添加進入動畫中的【基本縮放】動畫,並將效果選項改為【放大】。
接著在選擇【添加動畫】,選擇進入動畫中的【淡化】,同時將開始選項改為【與上一動畫同時】。

再用動畫刷給其他圖片添加上相同的動畫。
設置不同的時間,就會有錯落的效果。

最後還可以疊加一個遮罩文字,是不是很炫酷!

以上就是今天的所有內容了。
別光收藏哦,記得幫我“轉發” “分享 ” 一下~
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/PPT%20multipicture%20typesetting%20always%20overturned%20These%204%20tips%20must%20not%20be%20missed.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试