從如今的PPT設計風格來看,在背景效果被弱化、扁平化設計和自定義動畫異彩紛呈的同時,封面的設計不僅更能契合演示內容的主題,也更需要起到引導整個演示文稿設計的作用。既然說是攻略,那必定有套路——如何簡單而有內涵地製作出優質的PPT封面,正是本文要探討的問題。
PPT封面的構成
半圖型背景的PPT封面

圖片不超過頁面1/2位於上部,標題居中於圖片下方

圖片超過頁面1/2居中偏上,標題覆蓋於圖片上

圖片不超過頁面1/2位於左側,標題在右側偏上

圖片超過頁面1/2,標題所在區域斜切圖片的右下方局部

圖片不超過頁面1/2位於右側,標題在左側偏上

圖片超過頁面7/8位於下方,標題覆蓋在圖片上

圖片不超過頁面1/2橫向居中,標題橫跨覆蓋於圖片上
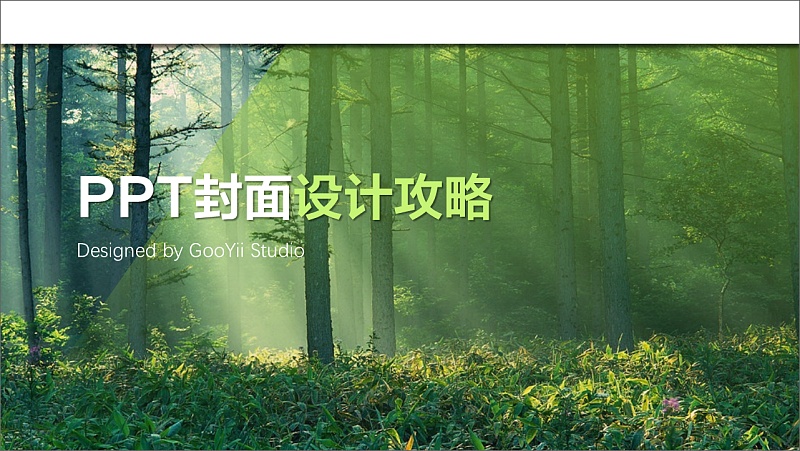
全圖型背景的PPT封面

標題位於頁面居中偏下位置

標題位於頁面左側偏下位置

標題位於頁面居中偏上位置

標題位於頁面右側偏上位置

標題位於頁面接近左上角位置

圖片偏於純色無太多視覺干擾,標題位於居中偏上位置

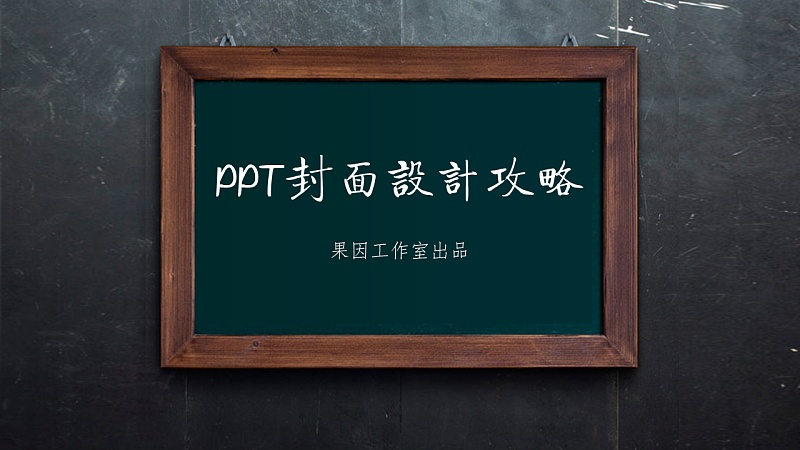
圖片是紋理圖案,標題位於居中偏上位置

圖片中包含的實物可用於固定標題位置
圖形化背景的PPT封面

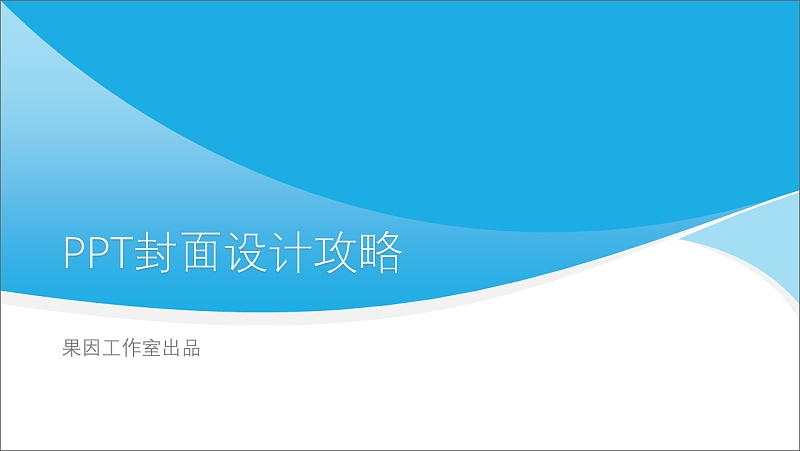
圖形位於頁面右上方,標題位於左側

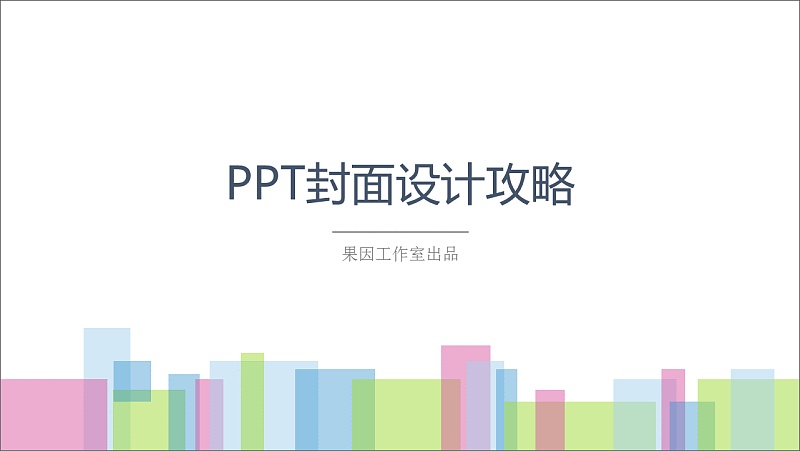
圖形位於頁面下側,標題居中偏上

圖形構成了對版式的劃分,標題位於設定的位置

標題以色塊配襯而成,可選擇頁面的任意位置

點綴式圖形引導標題的位置

獨立的標題文本框,位於圖形化背景的中間偏上位置

點綴式圖形位於頁面邊緣位置,標題可位於頁面任意位置
圖片、圖形結合的各種封面
有時也會將PPT封面做得比較複雜,因沿內容和素材的特點達到豐富的設計效果。

圖片用表格作零星的半透明遮蓋,標題位於下方

將圖片填充至形狀組合中佔據頁面局部,標題位於合適位置

背景由若干張圖片去背景後拼疊而成,標題位於合適的位置

背景為全圖型,標題、副標題用各種形狀的色塊襯托

背景包含了圖片、半透明漸變和線條,標題位於合適的位置

背景圖片用半透明形狀全遮蓋,標題位於合適的位置

背景由圖片和半透明漸變組成,標題位於合適位置

背景為全圖型,標題利用半透明形狀鏤空(粘貼為圖片後設置透明色)而成

背景由若干個形狀及矢量圖片組成並劃分版面,標題位於合適位置

圖片位於頁面上側,增加半透明形狀遮蓋,標題位於下方

圖片與標題都作一定程度傾斜(旋轉)處理

形狀根據圖片內部輪廓融入到圖片中,並構成特定的版式

背景為全圖型,標題文本作立體化處理

背景為全圖型加半透明形狀遮蓋,標題通過點綴式形狀進行引導

背景為純色加矢量圖片,標題位於合適位置,形成扁平化風格

圖片填充至規則形狀中作裝飾用,標題位於合適位置

利用低面設計背景構成微立體風格

背景為半圖型,標題文本框與圖片分割線形成垂直關係
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/PPT%20cover%20design%20strategy.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试