
你好,我是陳西。
今天找到了一些比較可愛的圖片,於是用PPT隨手設計了幾個圖文排版的效果頁面。
雖是這樣說,但還是花了些許心思的,相信大家也會有所收穫。
整體秉承簡約主義,簡約和簡單不一樣,簡單可能只是簡單,但是簡約卻可以體現高級感。
我們來看一下這幾個高級的圖文排版案例。
▌第一頁

這個頁面是典型的左圖右文的簡約版式。我比較喜歡。之前在一期圖片素材分享裡也使用過。
左側是單張圖片,右側是文字的排版。文字的排版註意對齊哦。
▌第二頁

這一頁是左文右圖的形式。
左邊的文字排版可以認為是分成三段的左對齊形式。分別是主要標題文字,裝飾分割線條,解釋說明文字這三類。
那麼符合這種類型的情況,都可以使用這種排版方式。
右側的圖片處理我們也詳細講解一下。

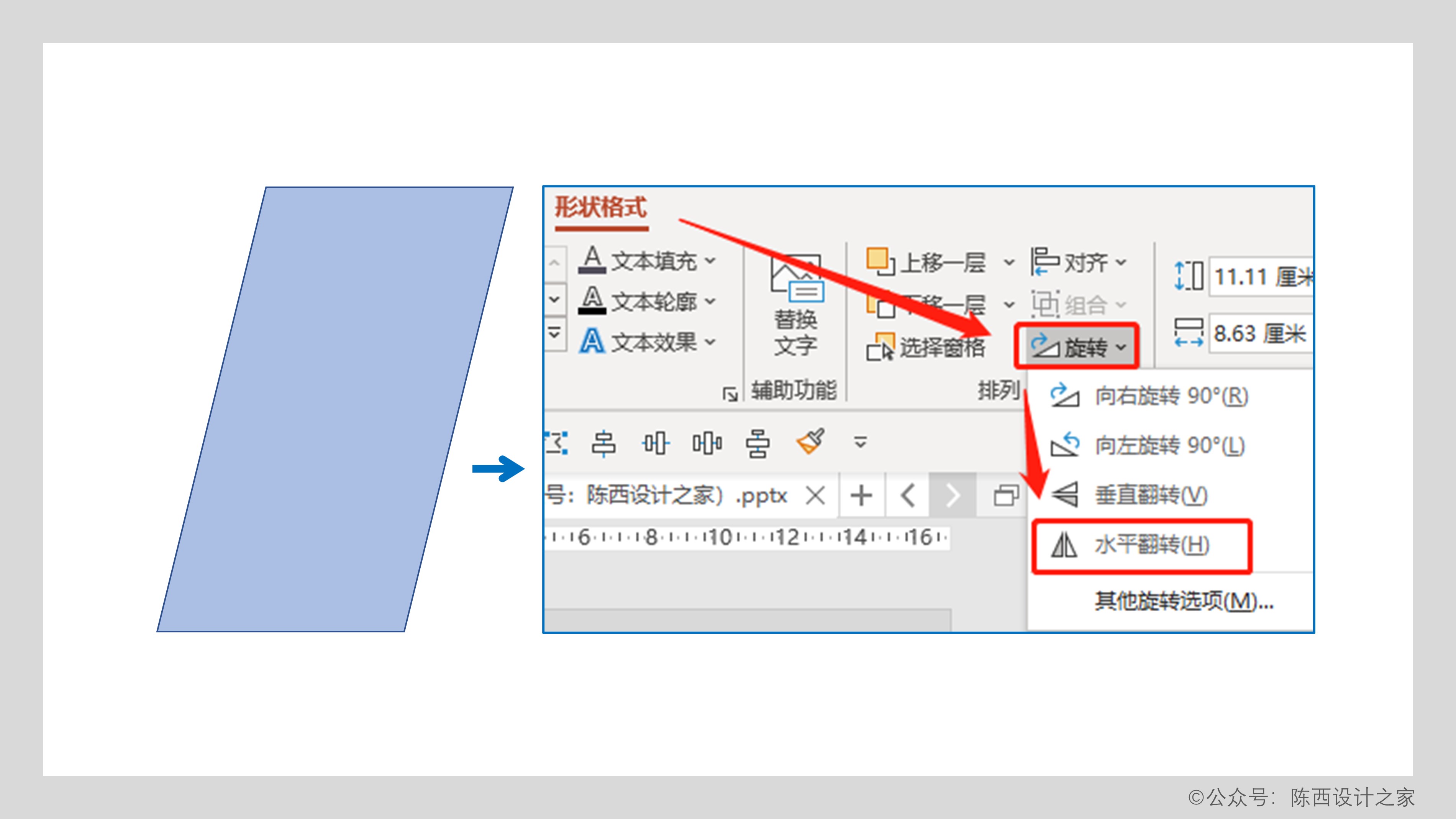
在形狀裡面找到平行四邊形,繪製一個平行四邊形,選中平行四邊形在形狀格式裡面,旋轉裡麵點擊水平翻轉。
可以得到一個鏡像效果的平行四邊形。
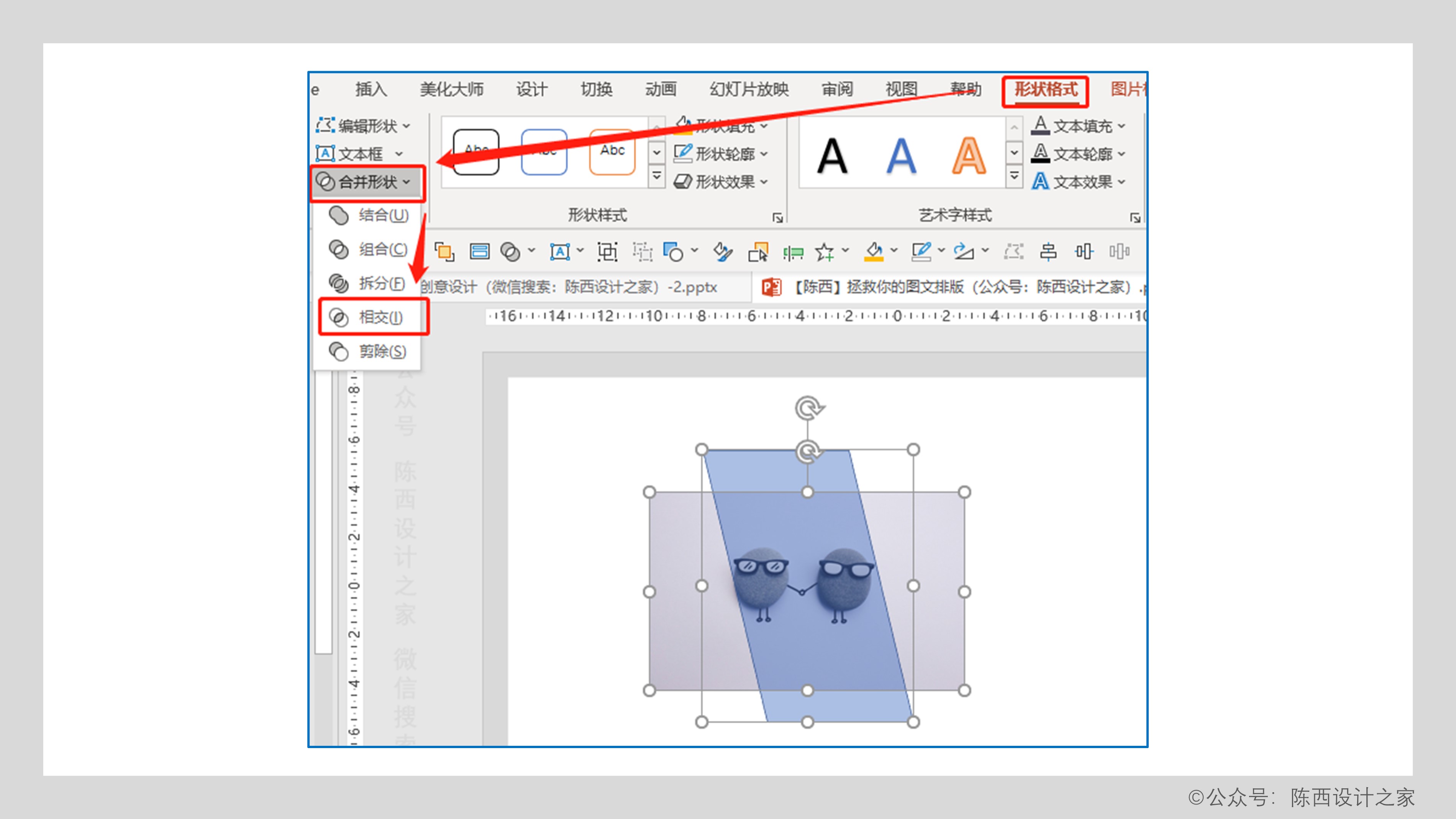
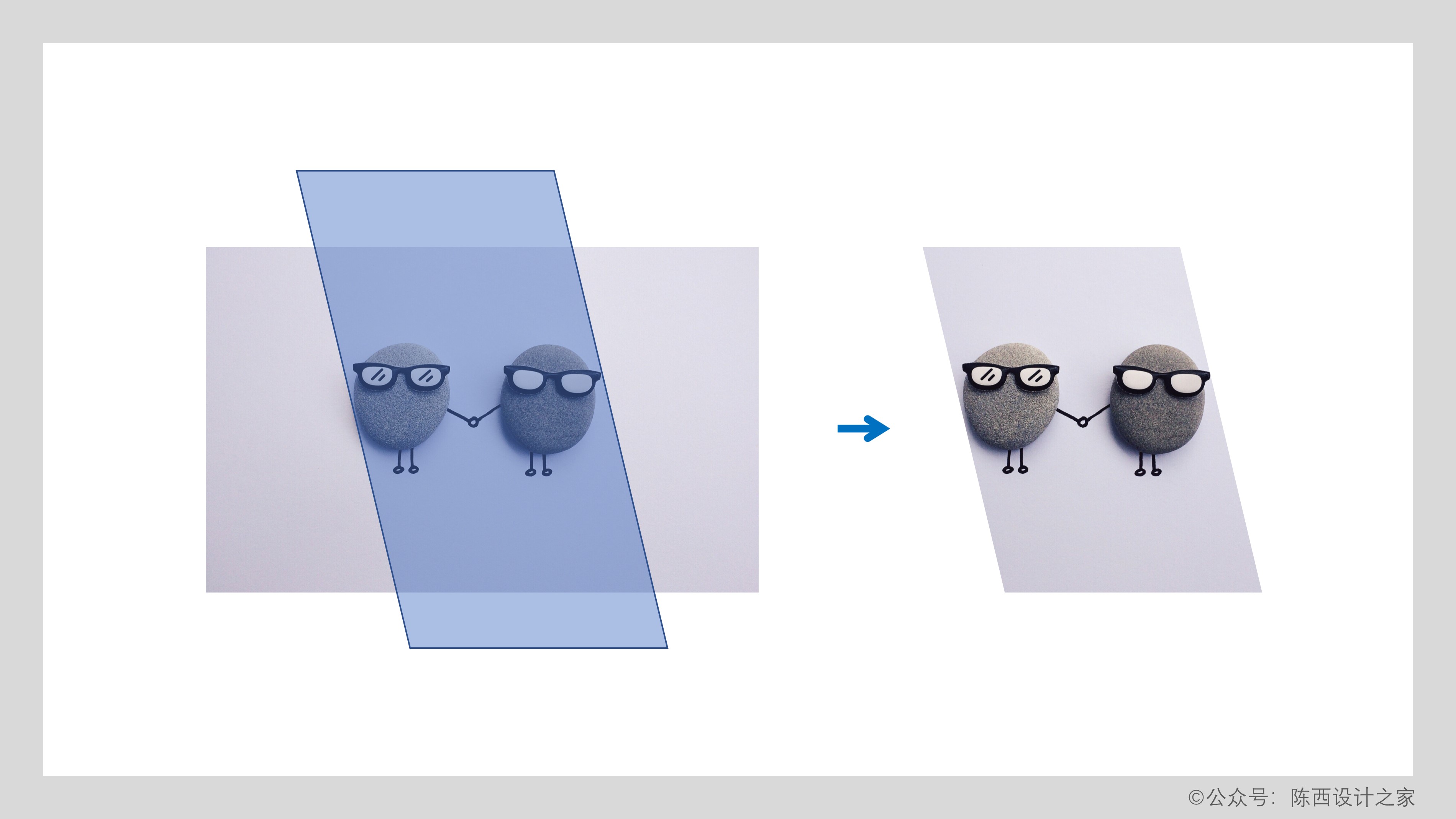
然後可以對這個平行四邊形填充圖片或者使用合併形狀。

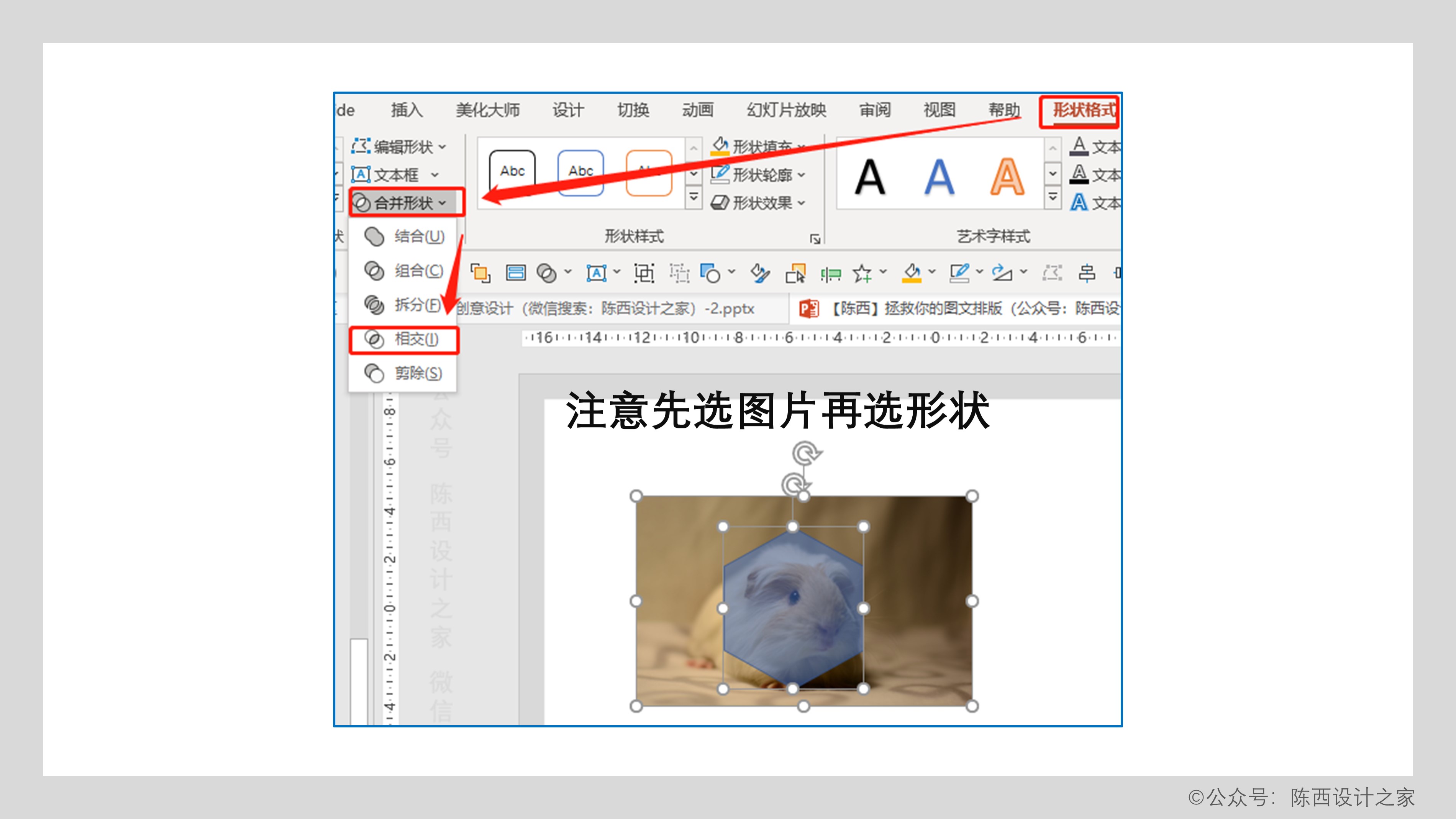
這裡使用的是合併形狀。 注意:需要先選中圖片,再按住Ctrl鍵點擊選中平行四邊形。
兩者選中之後,點擊合併形狀,相交。這樣就可以得到我們需要的圖片效果了。

那麼還有其它類似的圖片效果,都可以參考這種處理方式。
第一步是找到或者製作合適的形狀,第二步就是圖片結合形狀的處理。
▌第三頁

這一頁主要是一種圖片處理的小技巧。
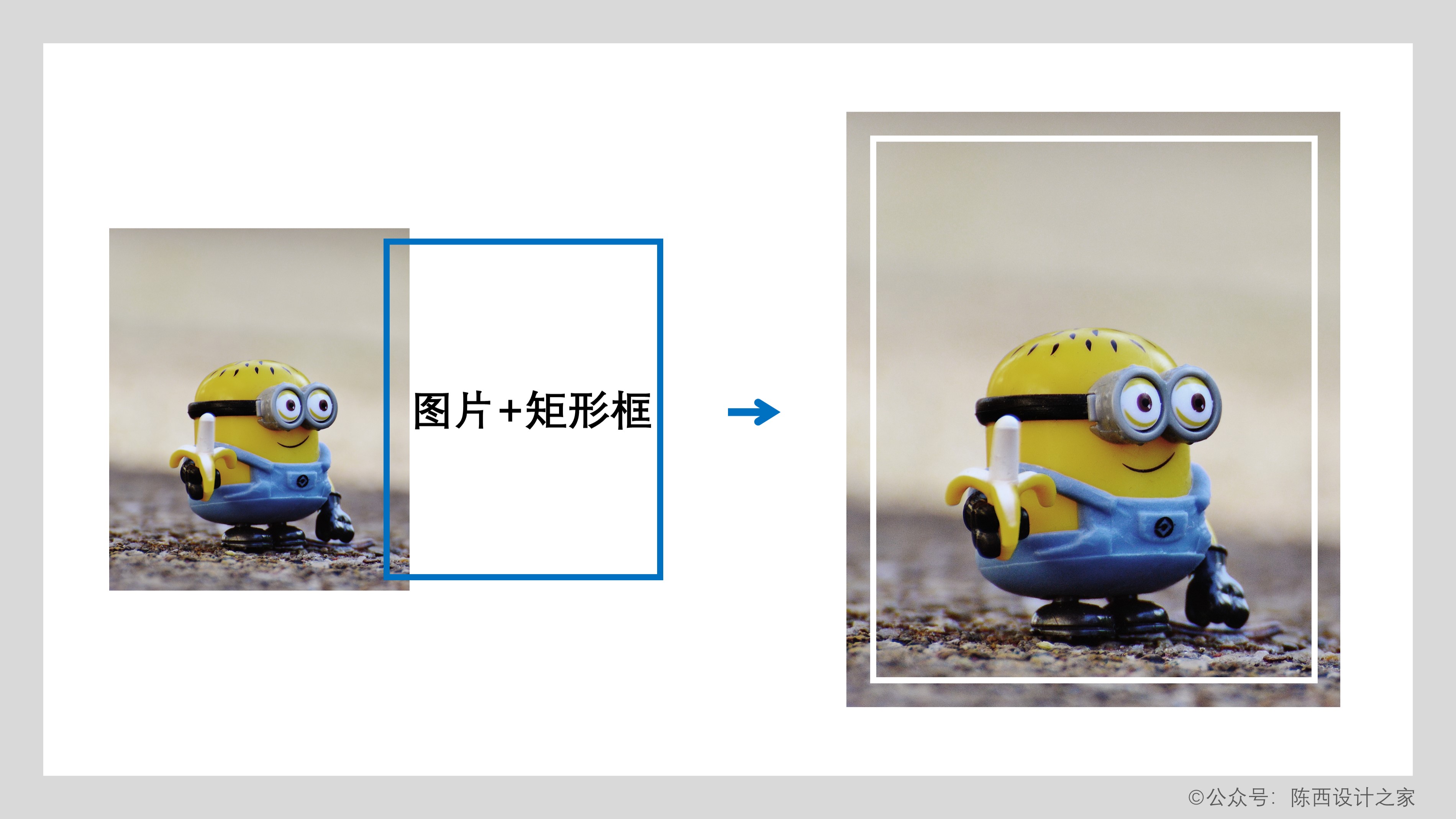
如果覺得單個圖片比較單調的話,那麼可以在圖片上面加一個線框。

矩形框的顏色可以根據不同的圖片進行調節。
剩下的就是兩張圖片和文字的排版方式,可以參考這裡的樣式。
▌第四頁

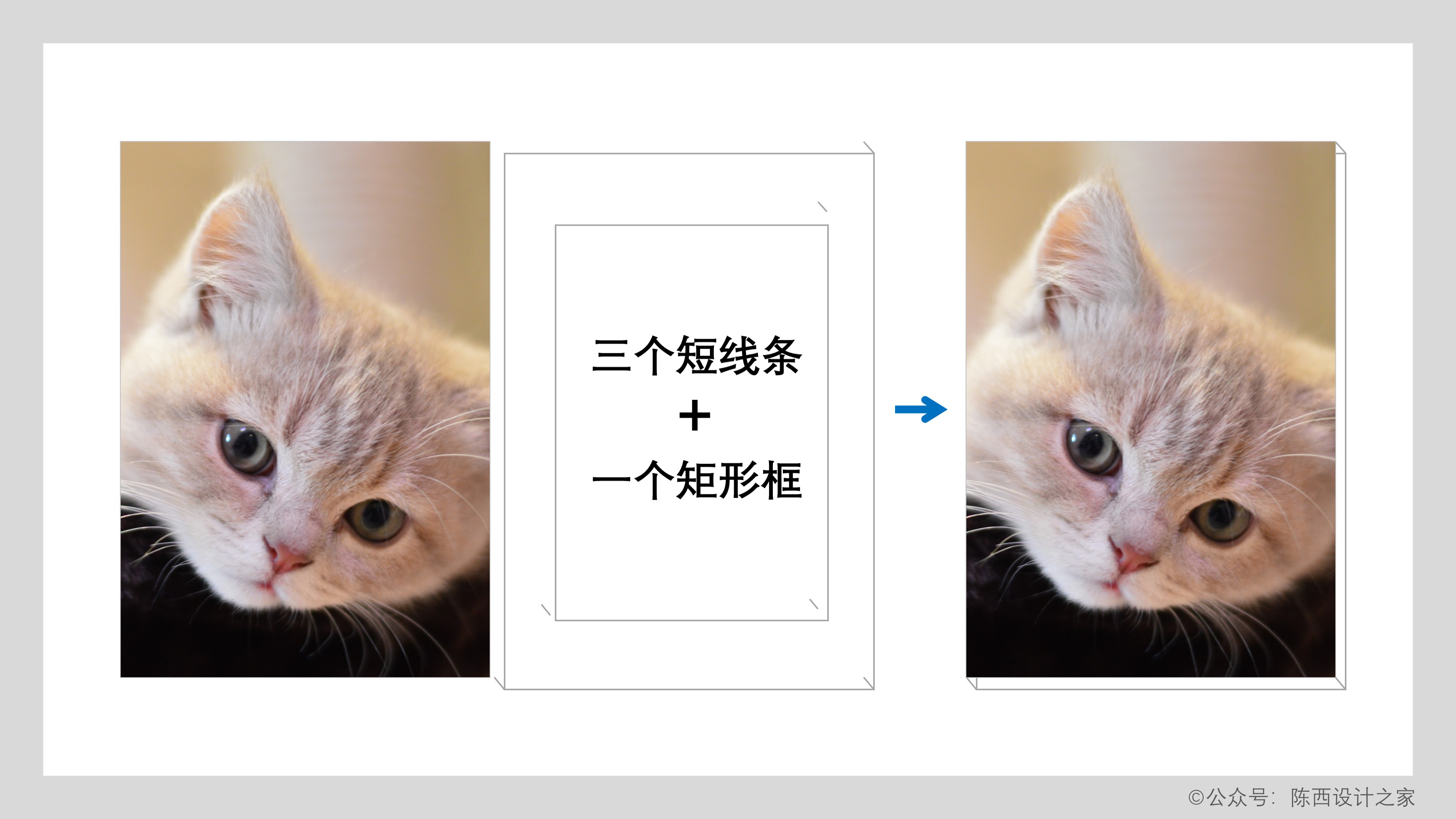
這一頁主要是兩個小技巧。
第一個是這種立體圖片效果的設計處理。

這種立體的圖片效果其實就是矩形框結合三個短線條再搭配圖片設計的。
可以參考上面的圖片說明。
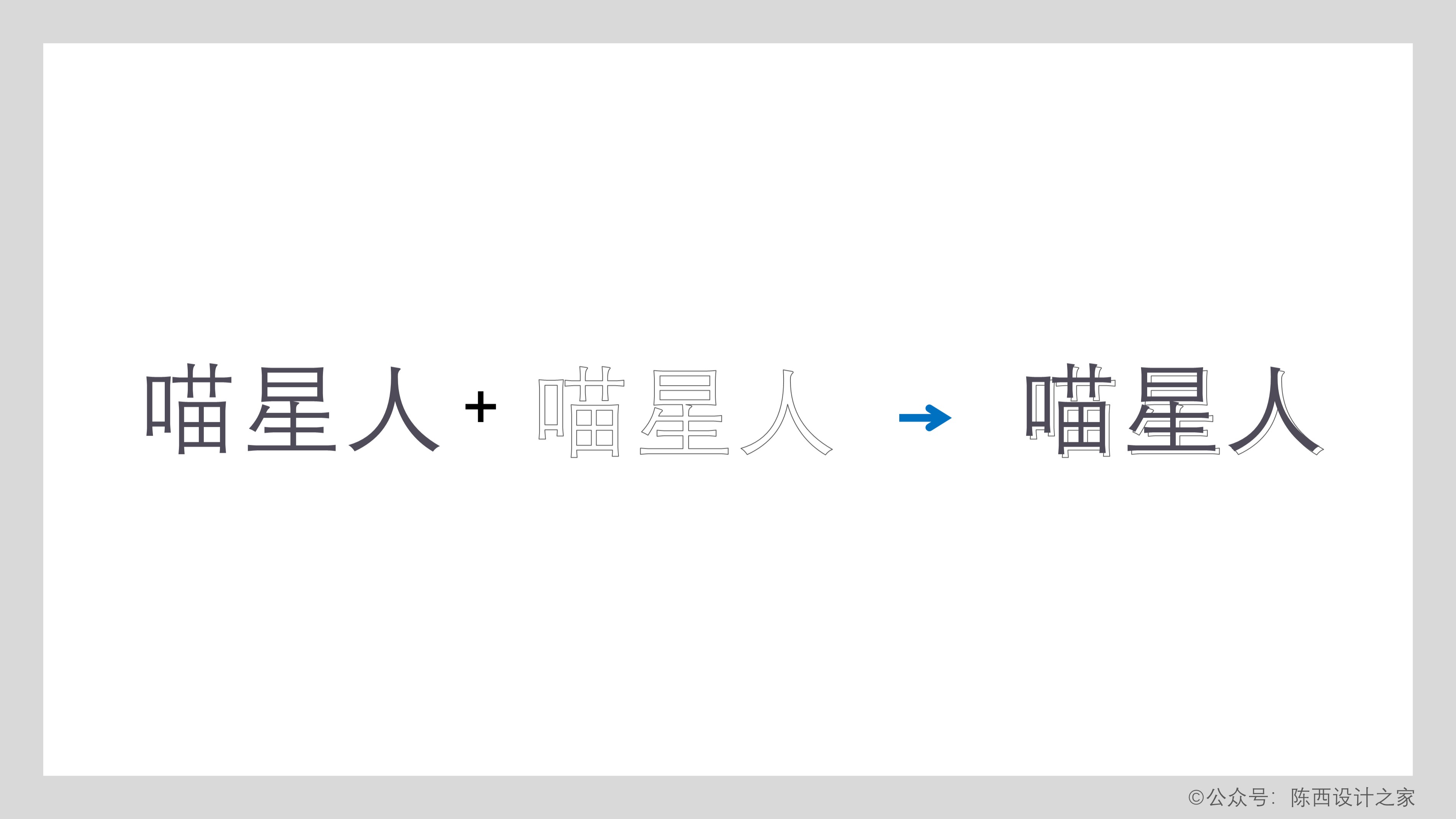
第二個是文字效果設計。

這種立體感的文字是兩層字進行疊加製作的。
上面一層是有填充的字,下面一層是相同的字,但是設置無填充,細的邊框。
然後兩層字疊加,錯開一下位置即可。
▌第五頁

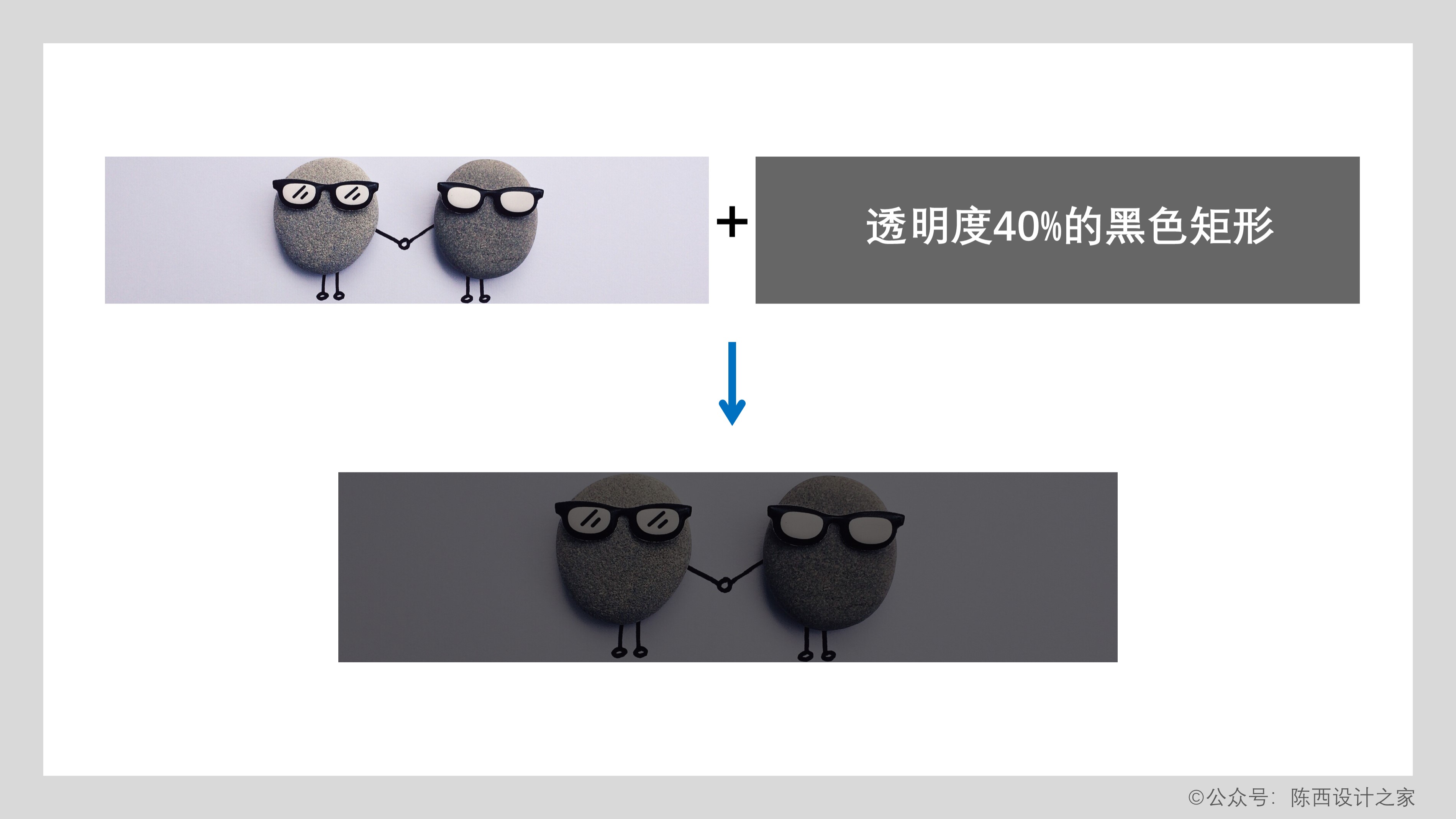
這一頁使用了圖片蒙版的效果,以及陰影的處理。

圖片蒙版也就是調節了透明度的形狀。這裡使用的是調節了透明度的黑色矩形。
當然,蒙版的設計比較靈活。可以調節不同形狀,不同漸變,不同顏色。具體根據所使用的圖片來定。
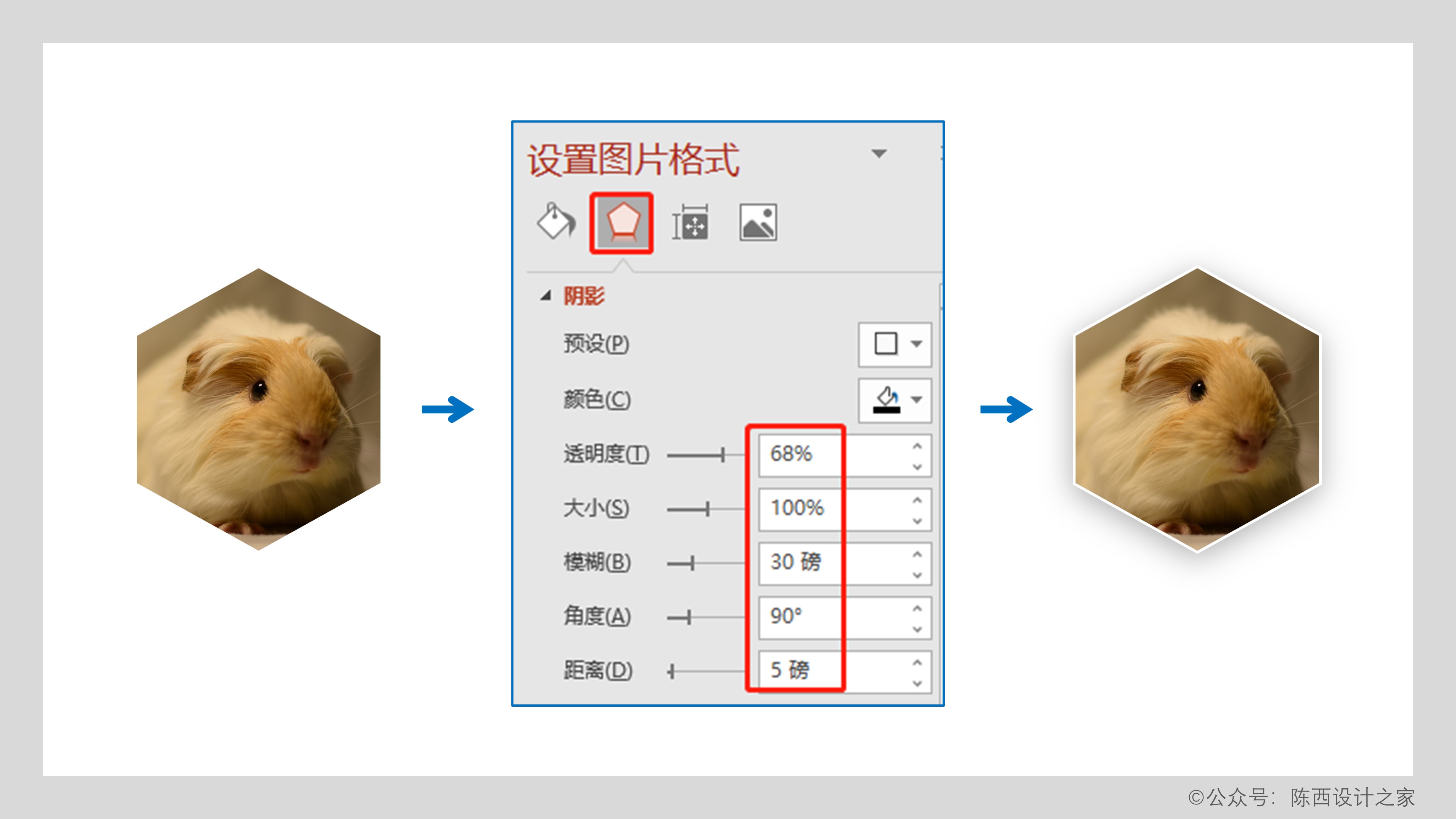
然後就是這種六邊形的圖片效果設計。

繪製一個六邊形,然後結合圖片,使用合併形狀裡面的相交即可得到六邊形的圖片效果。
一定要注意這裡要先選擇圖片再按住Ctrl鍵選擇形狀哦。 因為合併形狀裡的相交功能和選擇的先後順序有關的。
當然也可以對六邊形使用圖片填充的。
得到六邊形的圖片形狀之後,我們還要再處理一下。

給六邊形圖片添加一個白色的邊框,然後設置陰影的效果。陰影參數可以參考上圖。
然後就是整體的排版設計處理,可以參考上面這一頁的排版設計。
▌第六頁

這一頁六邊形的圖片處理思路和第五頁是一樣的。不同的是這裡的圖片數量和排版方式。
如果你有四張圖片和相關文字要進行排版設計,那麼可以參考這裡。
比如公司的團隊人物介紹頁可以參考一下等等。
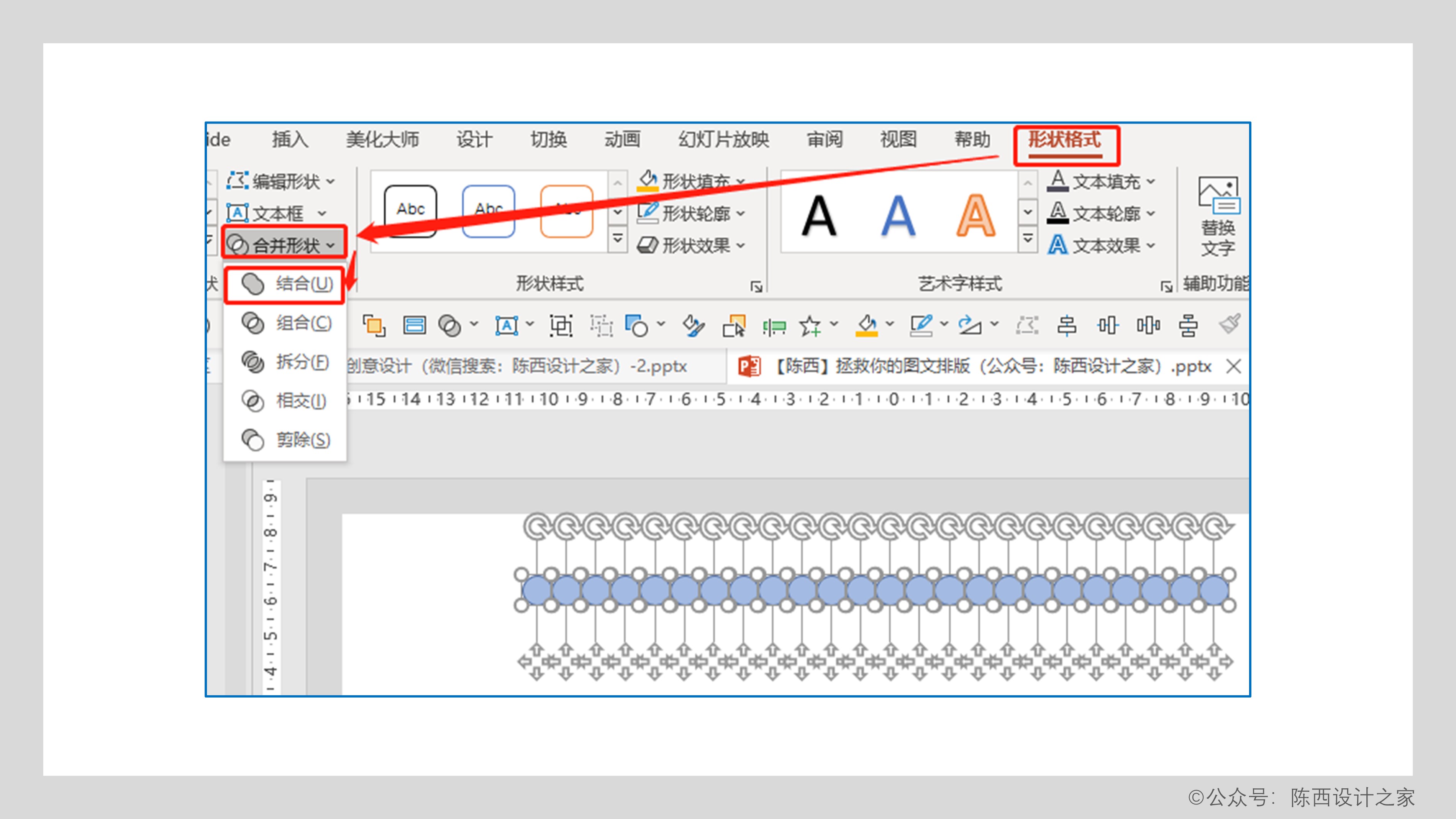
還有一個技巧需要注意的,就是這一頁下方這個鋸齒形的形狀怎麼去設計。
我們來看一下:

先繪製大小相同的很多圓形,排列整齊。全部選中使用合併形狀裡面的結合。
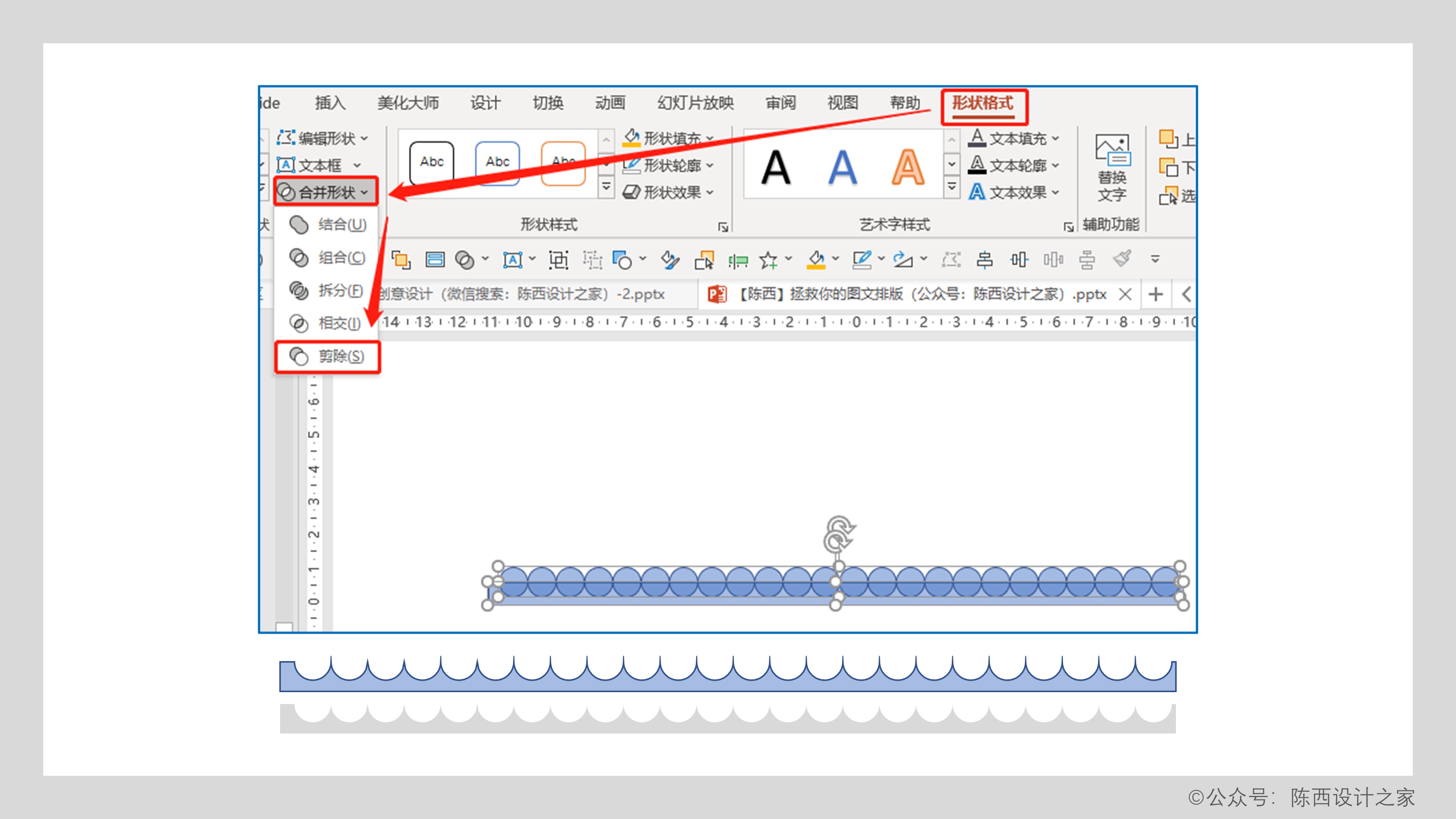
然後進行第二步:

繪製一個長條的矩形,長條矩形配合結合後的整體圓形,使用合併形狀裡的減除即可得到效果。
同樣需要注意先選中長條矩形再選結合後的圓形。
▌第七頁

這一頁可以留意一下右側的圖片處理方式。
圖片是六邊形結合了陰影的處理。比較好的一點是圖片下方點綴了大小不一的淺色圓形,增加了層次感,稍微豐富了頁面。
上面這些案例都是一些圖文排版設計常用的小技巧和設計思路,希望大家有所收穫。
以上。
◎源文件:微信搜索:陳西設計之家 。 公眾號後台對話框回复:創意56就可以下載本次PPT源文件。不要打錯字了,可以直接複製。

END.
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/PPT%20TutorialWow%20The%20effect%20of%20these%20advanced%20and%20simple%20graphic%20layouts%20is%20amazing.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试