以下文章來源於ppt優秀教程,作者P小白

每天分享PPT圖文教程、視頻教程等高效辦公軟件教程。
微信掃碼觀看全套Excel、Word、PPT視頻




裁剪,誰不會呀?但是裁剪的高級玩法你真的懂嗎?

並不是所有的圖片都適用於PPT,圖片的不同區域所代表的意象會有所不同,所以了解和學會使用PPT自帶的裁剪功能是非常有必要的。
在PPT的實際操作中,關於裁剪有很多種方式的,這裡小白簡要介紹其中的5種裁剪方式,它們分別是:上下左右裁剪、分割裁剪、延伸裁剪、分離裁剪、形狀裁剪。
每個裁剪的運用場合都不盡相同,廢話不多說,我們直接進入正題。
01
上下左右裁剪
我們先從最簡單的裁剪方式說起,上下左右裁剪在PPT中是最為常見的方式,因為圖文排版的方式基本都貫穿一個口訣:左右結構,上下結構。
而上下左右裁剪後的圖片都是矩形,在商務風扁平風運用得較多,這種矩形圖片比較沉穩卻會喪失頁面的活潑性,有點中規中矩。

典型的左圖右文的排版方式,左邊圖片經過裁剪為矩形,比較沉穩,視線從左至右,符合人眼視線規律。

上下裁剪,同左右裁剪方法一樣,將圖片裁剪上下裁剪至中心區域,符合人眼從上往下的視線規律。
總結一下:
(1)上下左右比較適合商務風扁平風使用,這種裁剪風格比較偏向平穩;
(2)上下左右裁剪後的圖片可遵循左右結構上下結構等,同樣的也可以色塊襯底突出文本。
02
分割裁剪
分隔裁剪比較有趣,如果圖片裡出現了影響觀眾視覺的元素,而且在圖片的中央,但這張圖片又不得不用時,可以將這張圖片分割為兩個部分,之後把圖片的兩部分放大,再將文本放置在中心區域即可。
舉個例子:

比如說這一頭豬,想要做成夏日的效果,但是中心區域卻與主體不太符合,這個時候就可以使用分割裁剪,將圖片複製一層,一層裁剪頁面中心的左部分區域,一層裁剪頁面中心的右半部分區域,最後圖片與頁面左對齊右對齊即可。

裁剪對齊之後整個頁面會空出一部分,這個時候可以考慮添加色塊或者直接放置文本,突出主體。

同樣道理,右邊區域比較小,可以復制一層,裁剪右邊的一部分區域,沿著頁面右對齊,之後左邊圖片左移一部分,直至有一段空間。

在這塊空間可以放置色塊,之後添加文本突出主體。沿著衝浪的方向,這種視覺會覺得很寬廣,但是事實這張圖片還是之前提供的那張。
總結一下:
(1)中心有不符合內容的主體卻有不得不用到這張圖片時,可以使用分割裁剪,將中心區域給裁剪掉,之後添加文本突出主體;
(2)整個頁面想要突出的空間較小時可以通過分割裁剪,將圖片裁剪為兩個部分,在兩部分中間添加色塊或者文本,突出主體。
03
延伸裁剪
延伸裁剪也是比較微妙的、有趣的,單純的圖片插入PPT中會略顯無趣,但使用延伸裁剪能使頁面富有活力。
延伸裁剪也可以成為硬邊裁剪,但在裁剪過程中可以使部分圖像被遮擋,讓其超出畫框。
舉個例子:

這張赤裸裸的二哈圖片看起來並沒有什麼特點。
如果讓二哈超出邊框呢?

就像橋樑和連接器一樣,二哈的頭與色塊產生了聯結,這種天然的形態會讓矩形色塊變得柔和,使用延伸裁剪需要注意一下遮擋。

同樣的道理,奔跑的人物的手與色塊產生聯結,讓人物躍然而上,手的原理是兩層疊加,做法是通過複製一層圖片並裁剪刪除背景,最後疊加在原圖片之上。
04
分離裁剪
這個與延伸裁剪相似,不過不同的是圖片清除了所有的背景,這種裁剪的好處是圖片可以放置在頁面的任何一個位置,色塊與圖片之間可以有復雜的相交。
舉個例子:

單獨的一個圖像,背景比較雜,難以凸出人物。

運用分離裁剪,將人物背景全都去除,只保留單獨的人物(也就是png),這樣人物比較突出,而且打破了矩形框,有創意性。

家具也可以通過這種方法,通過色塊襯底與圖片相交產生聯結。
總結一下:
(1)去除人物背景可以直接使用remove.bg網站,一鍵去除;
(2)分離裁剪的原理是清除圖片所有的背景,只留下主體,通過色塊與圖片相交產生聯結。
05
形狀裁剪
顧名思義,通過各種不同的形狀營造整體統一的氛圍,形狀不僅僅局限於矩形,而可以是圓型、四邊形等等。
舉個栗子:

平行四邊形圖片及其襯底,讓整個頁面有種傾斜感,雖然也是遵循左右結構,但是比起單一的矩形圖片,這種方式更有一種趨勢感。

同樣大小的正方形旋轉45°,間距一致,整個頁面整齊劃一。
總結一下:
(1)形狀裁剪可以是任何形狀,而不僅僅是矩形;
(2)形狀裁剪脫離了單一矩形的束縛,有更多的發揮空間。
說了這麼多,我們還是案例實操一下~
這次練習的是分離裁剪。

第一步:找一張合適的模特圖(可去pexels、unplash等網站下載高清無版權圖片),之後在remove.bg網站一鍵去除圖片,直接下載即可。

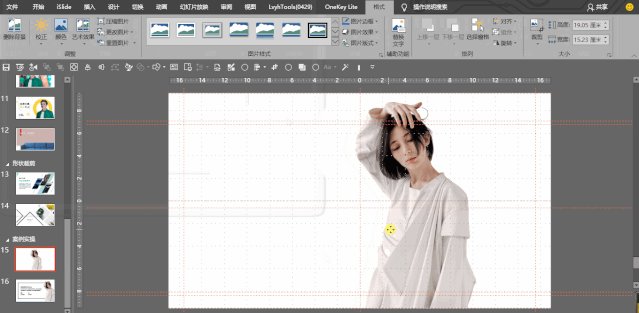
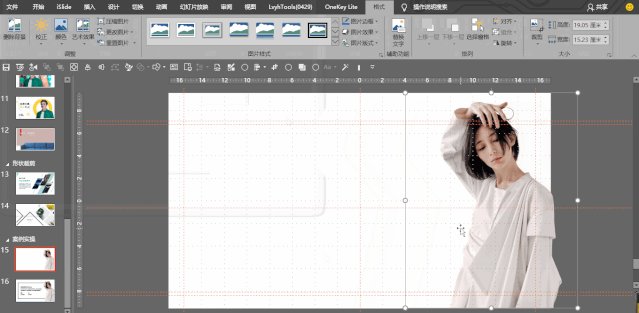
第二步:打開PPT,在“插入”選項卡中選擇“圖片”,插入剛剛已經摳好的圖片,按住shift鍵不鬆,將圖片左鍵水平平移到右側合適位置。

第三步:在“插入”選項卡中選擇“形狀”-“矩形”,在頁面中插入一個適當大小的矩形,之後在格式選項卡中,選擇矩形與頁面垂直居中,並且下移一層。

第四步:首先,選中“矩形”,點擊鼠標右鍵出現“設置形狀格式”菜單命令;然後,在“設置形狀格式”屬性欄中,設置矩形的基本屬性,將“填充顏色”修改為r242,g242.b,242;最後,將線條的顏色更改為黑色,磅值更改為5磅。
第五步:添加文本,左對齊放置色塊之上。這樣即可大功告成啦~
好咯,本期教程就到這裡,咱下期再見~
PPT教程文章推薦
PPT結尾頁只寫“謝謝”?打破常規,按這6種技巧寫文案,絕對驚艷全場!
我花了3個小時,幫抖音修改了一份發布會PPT,效果好看到爆!
為什麼PPT模板看起來那麼好看,自己用起來卻慘不忍睹?
新入職員工,竟用PPT做了一個動態“OPPO”官網,這波操作秀翻了全場,服!
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/PPT%20Tutorial%20Only%20after%20finishing%203000%20PPT%20cases%20did%20I%20discover%20this%20trump%20card%20to%20become%20a%20PPT%20master.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试