作者:Martin_K
序言
在設計中,我們經常會看到有些畫面東一塊西一塊的信息擺放,亦或是不按常規的編排來營造設計感和創意性,力求打破常規對畫面中所出現的元素重組,即使看似混亂的畫面,同樣也是利用網格系統對畫面中的空間進行劃分,使其在混亂中依然井然有序,亂不是隨意的擺放,而是通過隱藏的網格使其具有一定的邏輯性;本期文章將通過網格系統,解密版面中隱藏的網格以及如何去營造這種隱藏的網格,使畫面具有美感。

網格系統是排版中最為重要的工具,亦是把版面進行有序的分割,使對象與文本大小的單元格對齊,也稱之為版面網格,在編排時需要按照一定的比例對版面進行劃分,並利用網格完成精美的版面編排;



如上圖所示:
利用網格三分法將整個版面分成三份進行檢查之後會發現,左邊不規則的編排看起來更加的精緻,而右邊的則是常規的編排,除了文字對齊之外沒有任何太多的規則可以依賴,留白和文字的位置也比較隨意且不夠精緻;在版面編排中網格則是檢查整個編排合理與否,元素位置是否恰當的依據。
網格是對整個版面的把控與合理劃分,在營造亂中有序的秩序中讓版面具有科學依據的美觀性,即使是留白也有看不見的網格作為編排依據。


案例中主體以居中形式編排佔據版面部分三分之二,而零散的文字信息在自身對齊之外,均是按照一定的網格的比例進行大小和位置的排列,即使混亂但卻精緻。



1、製造無形的秩序
2、確定文字元素的位置和大小
3、整體版面把控的能力
4、合理的留白

網格是無形的存在,是進行版面編排時我們需要把這些隱藏的網格給叫出來為我們服務,在設計中越是複雜的版面越是依賴於網格,大多數的同學雖然知道,但是
不知道該如何利用起來創作出更加精緻成熟的作品,下面通過幾點講解該如何利用網格?
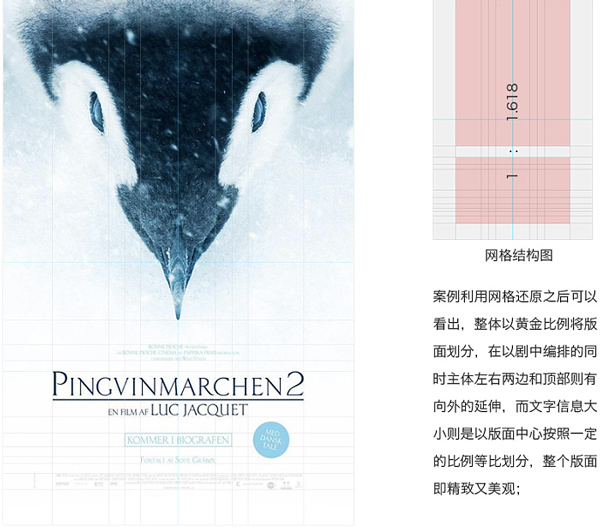
一長度為準

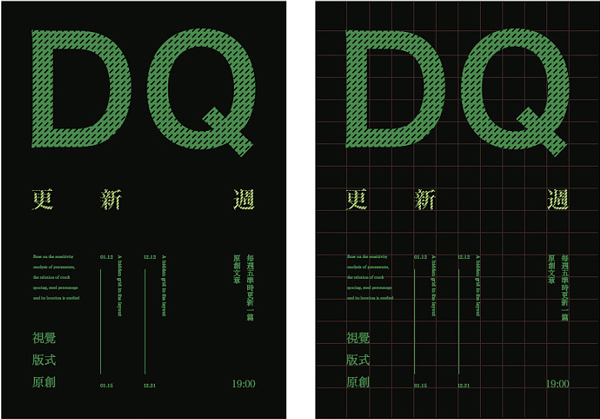
在版面的編排時為了更好的營造節奏感通常會把信息長短不一的斷開,在斷開時人眼所看到的界線,則是以最長的信息為準將版面自動劃分,而最長和最短之間則可以營造一種比例關係,即有節奏感也使信息排列更加自然,留白也有一定的依據。

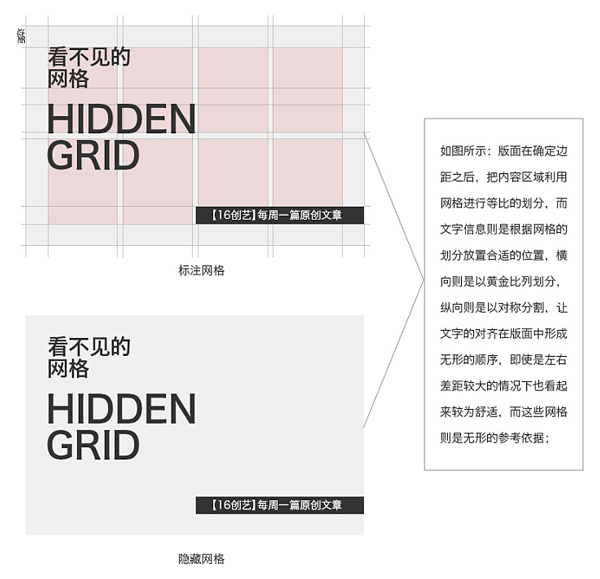
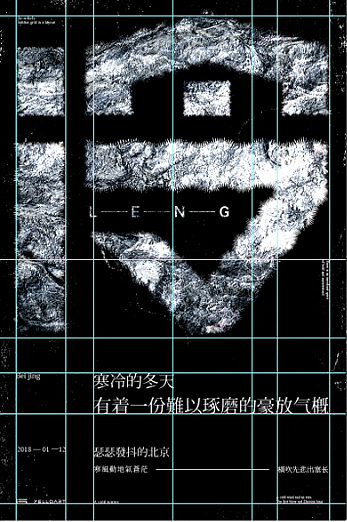
如圖所示:從右邊網格的結構圖中可以看出,最長的文字信息佔據版面三分之二左右,而大標題的中英文則與下面短文字相等,佔據三分之一,具有自然的節奏感,另外長文字的斷開則與人物主體形成平衡對稱的角度,整體乾淨整潔具有一定的個性特徵。
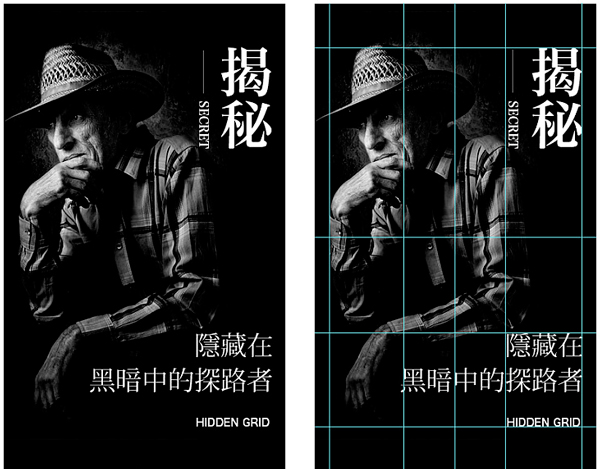
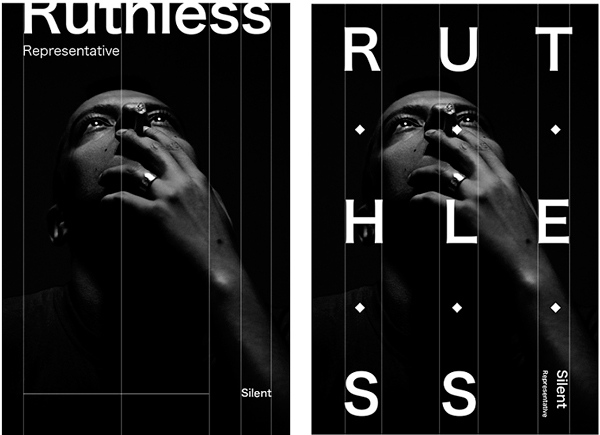
對齊的依據

在版面中很多主體都是呈現不規則的形態,而對於編排很大程度上會帶來對齊的困擾,這時需要利用網格尋找對主體對齊的依據,以達到版面編排的平衡和美感,如上面結構圖中所示,左邊的看起來更加居中對齊,而右邊的則是會使重心向右偏移導致版面失衡。

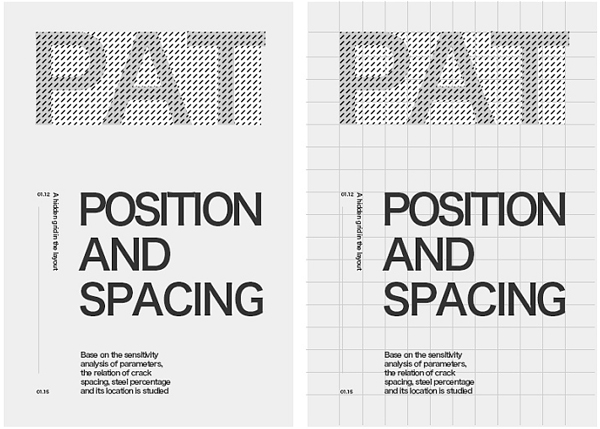
位置和間距

在版面中很多情況下會糾結文字的位置該放哪裡,網格則可以為文字擺放的位置提供參考依據,而英文字母的製作系統與中文有別,在利用網格時則需要適當的調整字距和行間距,讓版面看起來更加的精緻工整,位置和間距的調整是針對整體版面而並非局部。

如圖所示:當橫向與縱向編排混合使用時,文字的位置和間距則需要嚴格控制,小文字則與大文字佔居的網格也是同樣大小,看起來凌亂的編排則是依據隱藏的網格製作一定的編排秩序,讓編排更加的精緻美觀,中文造字的基礎則是依據方塊,而在編排中對於間距的調整幾乎沒有,自然排列即可。

簡約鬆散型、個性凌亂型、平鋪半屏型
以三種常見的典型版式編排來闡述隱藏在版式中網格的應用,如何更好的利用網格在版面中製造一定的秩序以達到理想的編排效果,讓版面看起來更加的美觀精緻。
簡約鬆散型
簡約鬆散型則是在文字信息沒有那麼多的情況下,以凸顯主體為目的的版面中,同樣也是利用這些隱藏的網格讓編排更加的符合主體所傳遞的意境。

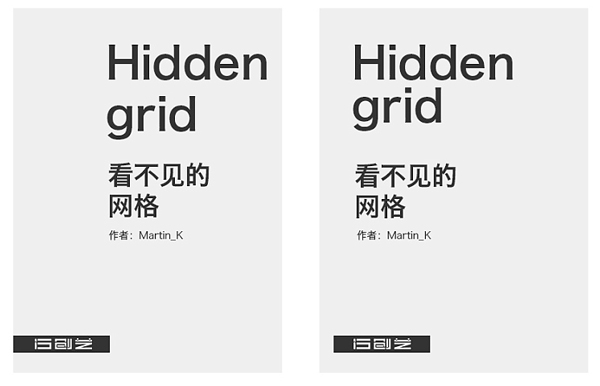
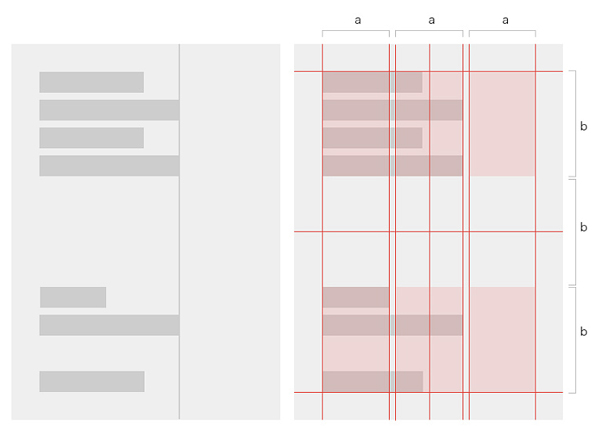
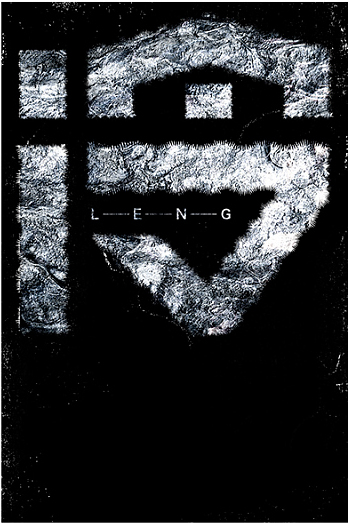
先來看一個常規編排,在文字較少的情況下,設計師的第一反應就是簡單的常規編排,雖然沒有太多的問題,但會版面歸於呆板。

簡約鬆散是把信息按照版面的大小等比的進行劃分,利用網格主動的去營造一種秩序,即使在較為鬆散的情況下也一定有依據可遵循。
案例演示

找一張質量比較高的素材,把文字置入版面進行編排,並適當加入創意讓簡約而不簡單,左邊的圖下面較多的留白則是為了迎合主體人物的視覺引導,整體以主體為主更多的是突出一種意境。
右邊的圖當文字被打散之後再進行編排雖然會讓整個版面更加具有透氣性,但是也讓版面的意境大打折扣,即使所有餓信息都是嚴格按照網格編排的,編排很多時候是依據主題來進行的。
所以這裡使用那種編排方法,還是要看主題表達的內容。
個性凌亂型
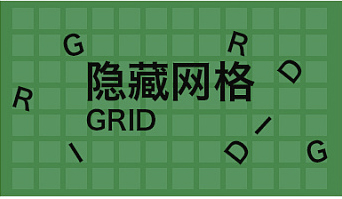
個性凌亂型也是創意編排的一種,同時也是非常依賴於網格的,即使在版面中橫七八豎的躺著不同的方向的元素,而這些元素也是在網格的基礎上嚴謹的編排。

隨意凌亂,很多情況下針對凌亂的編排則是隨意的擺放最終導致出來的效果不盡人意,且沒有任何的依據可言,看似沒什麼問題,但總感覺不夠精緻。

依據網格的凌亂,在飄落的字母中同樣是也是按照網格大小進行有序的排列,雖然沒有大小的變化,但是確是凌亂中透著工整。
案例演示
新建一個畫布,然後把畫布平均分成九份,在這個基礎之上已經把網格創建好了,不管如何凌亂的變化都是在這個基礎之上進行的,添加一定的裝飾材質之後把網格進行適當的變化。

平鋪半屏型
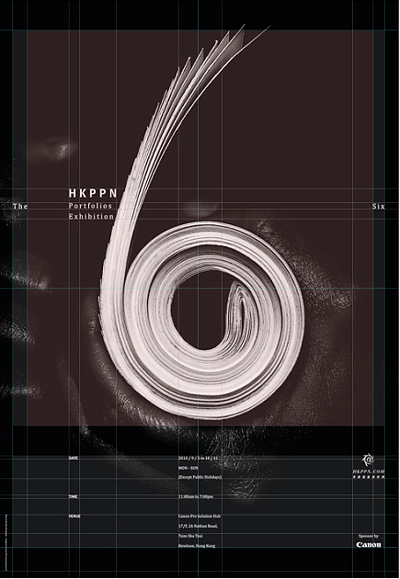
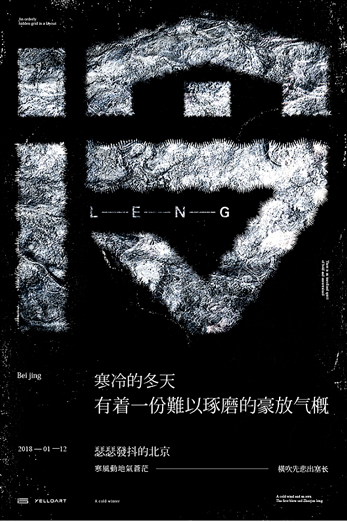
上圖的案例中也是平鋪滿屏的一種,另外則還有就是背景和其它元素鋪滿整個畫面,以整個版面為基準的半滿屏,也可以說是元素佔居版面的三分之一,這種類型最為常用。

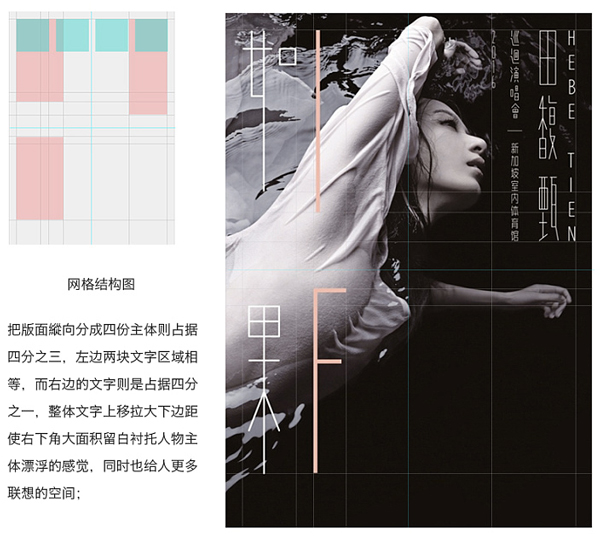
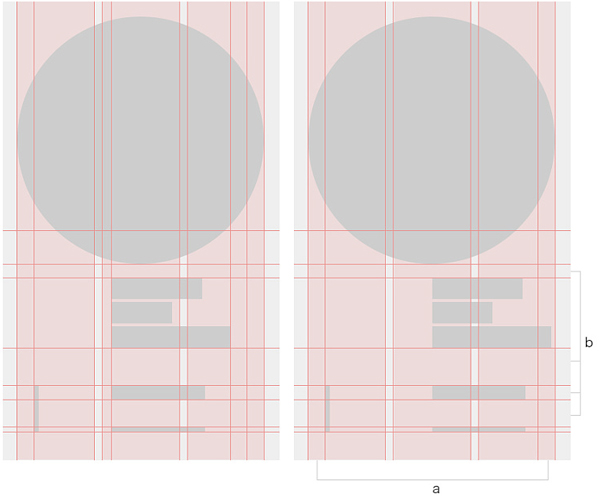
平鋪半屏則是以黃金比例為基準,讓主體佔居大部分的版面,而文字信息則是依據主體進行的編排,這種方式凸顯整體性。
案例演示
新建一個畫布,然後將主體置入到畫面中,調整好左右的邊距和主體的位置,使整個主體佔居版面的大部分面積,並對背景和主體進行刻畫。

如圖所示,邊距和主體的位置調整好之後,對背景和主體進行適當的效果刻畫,而整體由於邊距和主體位置的確定,大致的網格框架已已經出來,文字信息則是在主體基礎上劃分。



對於隱藏在版面中的網格先介紹到這吧,這也是網格系統中的一小部分,在自建網格的時候一定要注意文字信息的視覺差,切記墨守陳規,網格只是一個工具,具體的則要根據實際的應用以人眼視覺為基准進行調整。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Orderly%20hidden%20grid%20in%20chaos.html


 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试