
設計達人
www.shejidaren.com
愛設計,愛分享

今天設計達人製作了一組發光字,教程主要是給大家一個思路是如何創造這些霓虹字體,在沒有素材的時候也可以自己設計。教程我們運用了Photoshop的多個圖層樣式來實現這些效果,簡單入門,新人也能學會。同時我們也提供了提供了源文件分層素材,不想自己做的同學可以直接拿來使用提高效率。

霓虹字製作教程
1.第一層高光文字
首先給畫面添加個黑色背景以便我們查看效果,然後開始做最上層的文字,可使用【APP設計必備字體:SanFranciscoPro、蘋方、思源黑體和Roboto等】提供細字體字型來製作,當然也可以其它字體。
我這裡的字號使用36像素。

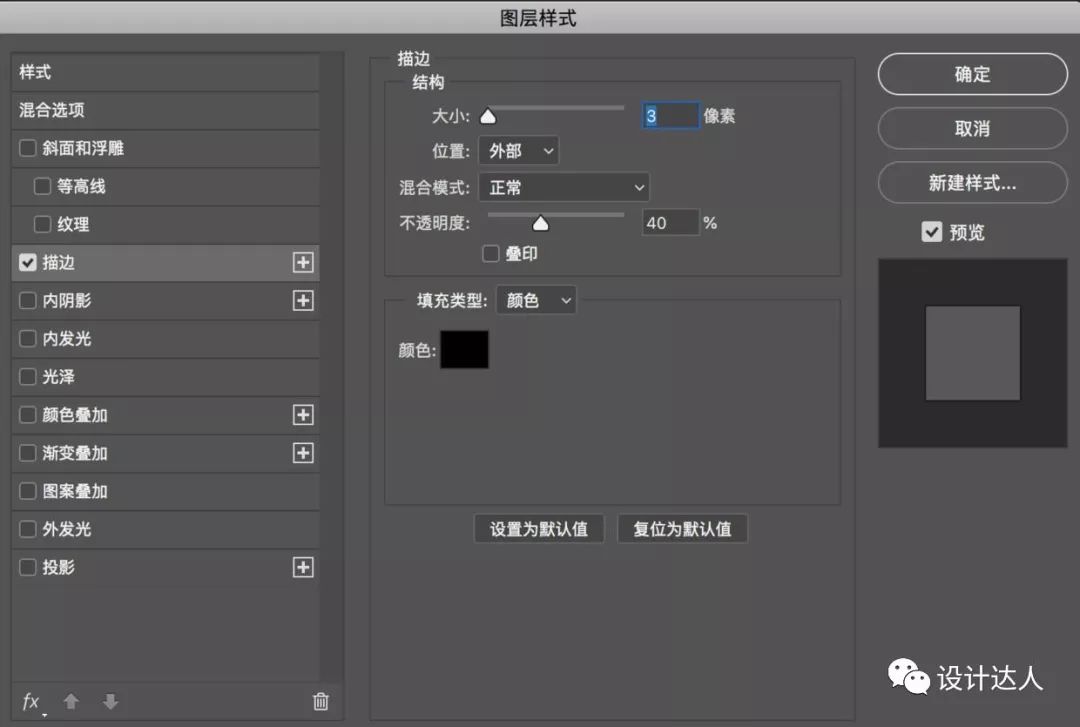
圖層樣式:外描邊,大小為3像素,不透明度40%左右。

文字圖層參數
因為背景也是黑色的關係,所以暫時把背景改為白色來看效果,看看描邊的粗細是否合適,如果不合適就適當改下大小。
如下面第二行文字,因為字小,所以改為2px描邊就夠了,大家不要死記參數,靈活運用。

文字描邊
2.第二層文字:外發光與描邊
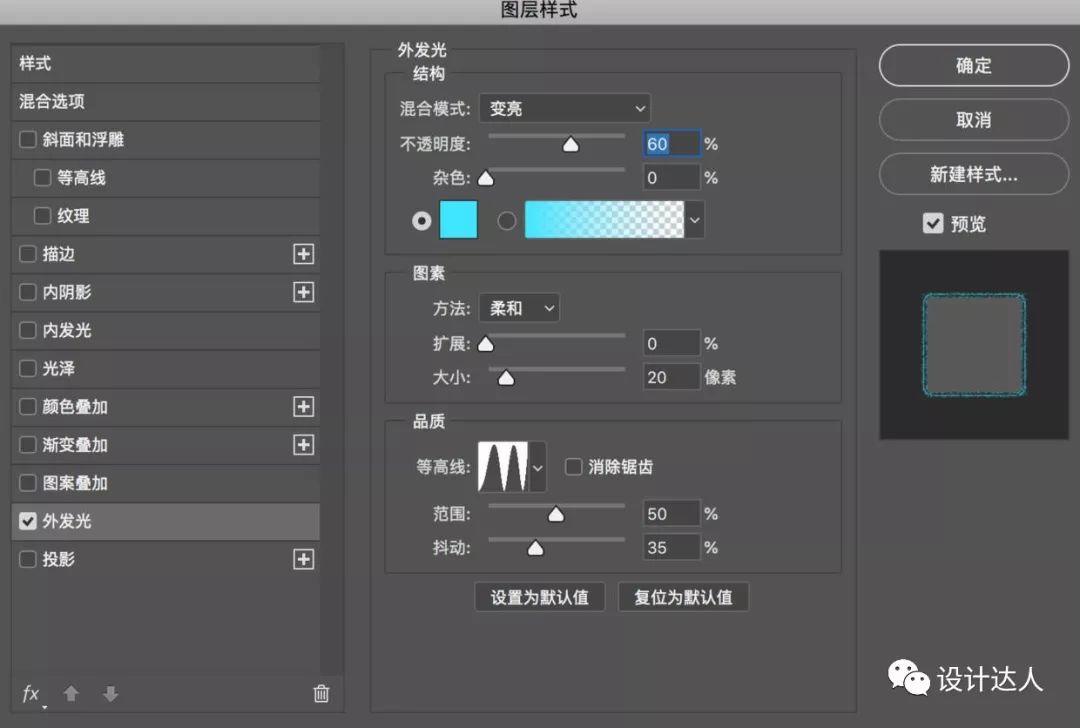
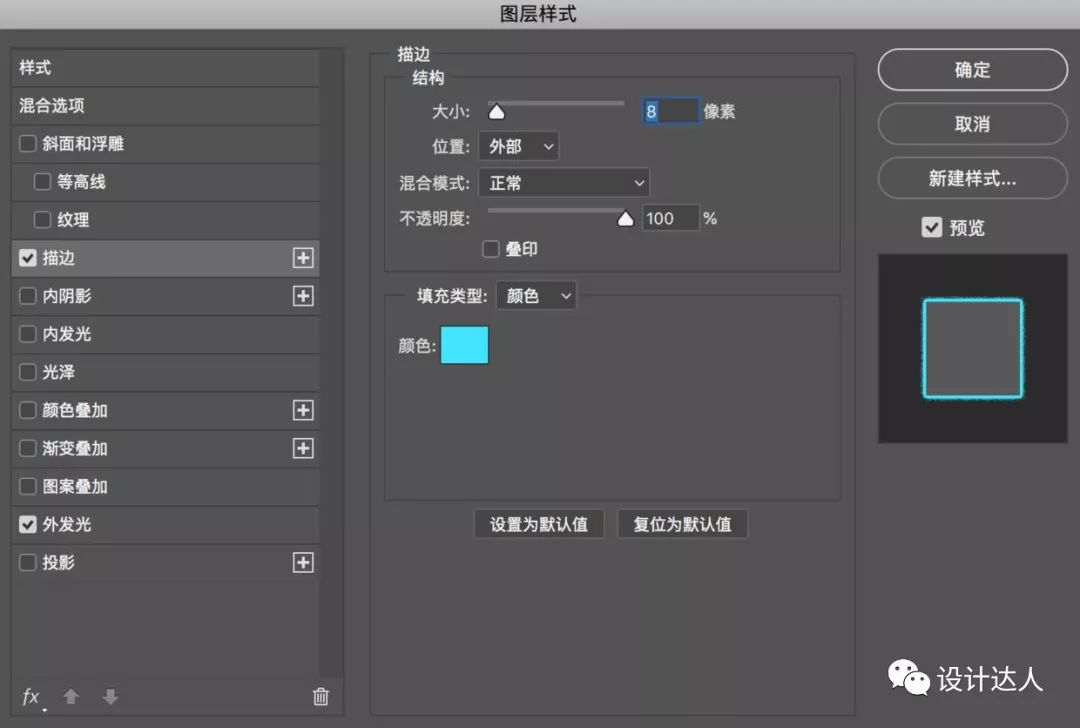
第二層文字有顏色的發光字,顏色使用#33e5ff,其它參考如下圖:

外發光圖層參數

描邊圖層參數
效果如下:

外發光描邊效果
3.發光組製作
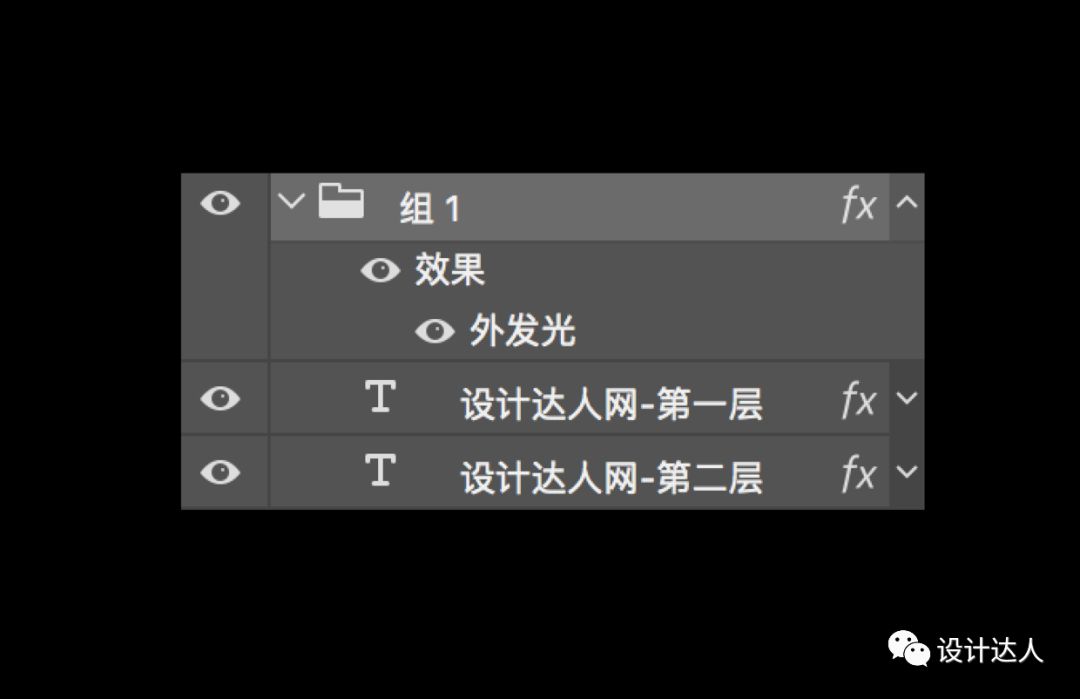
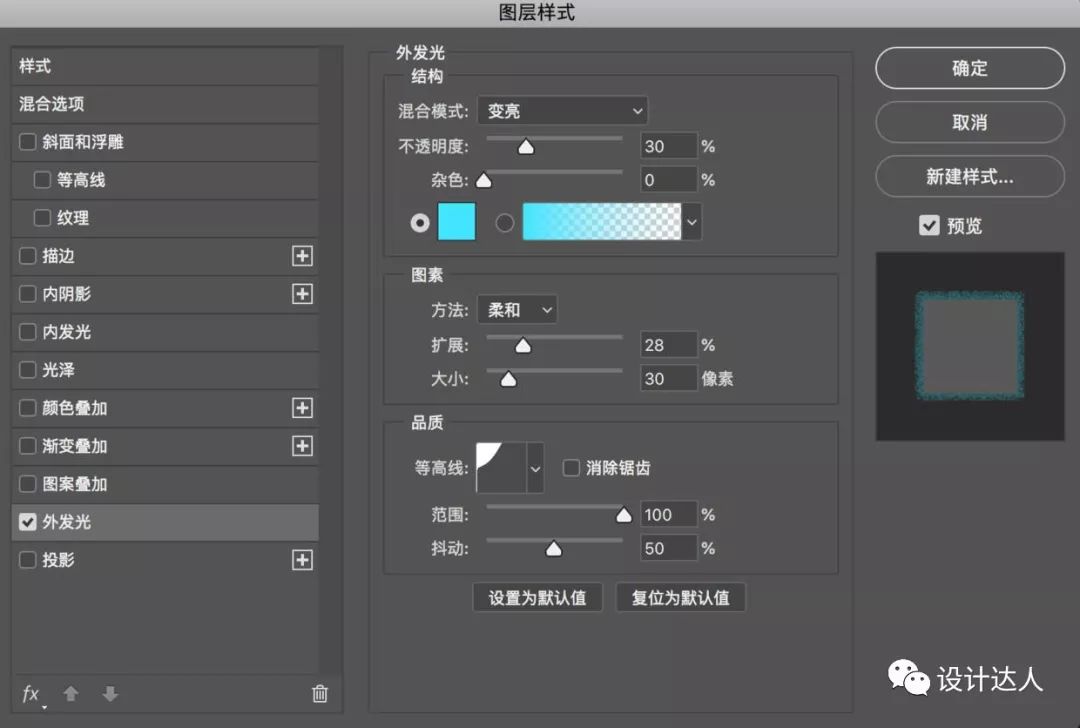
把這2組文字編組,並組組添加圖層樣式為外發光,顏色值#33e5ff。

圖層編組

圖層組的參數
最終效果
利用這些圖層樣式,我們可以復制出更多的圖形並更改其它顏色,就能DIY出自己想要的效果啦。

做霓虹燈效果字體是不是很簡單?但是如果我們有素材,就能更快的做出這種效果出來。
NO,NO,NO……
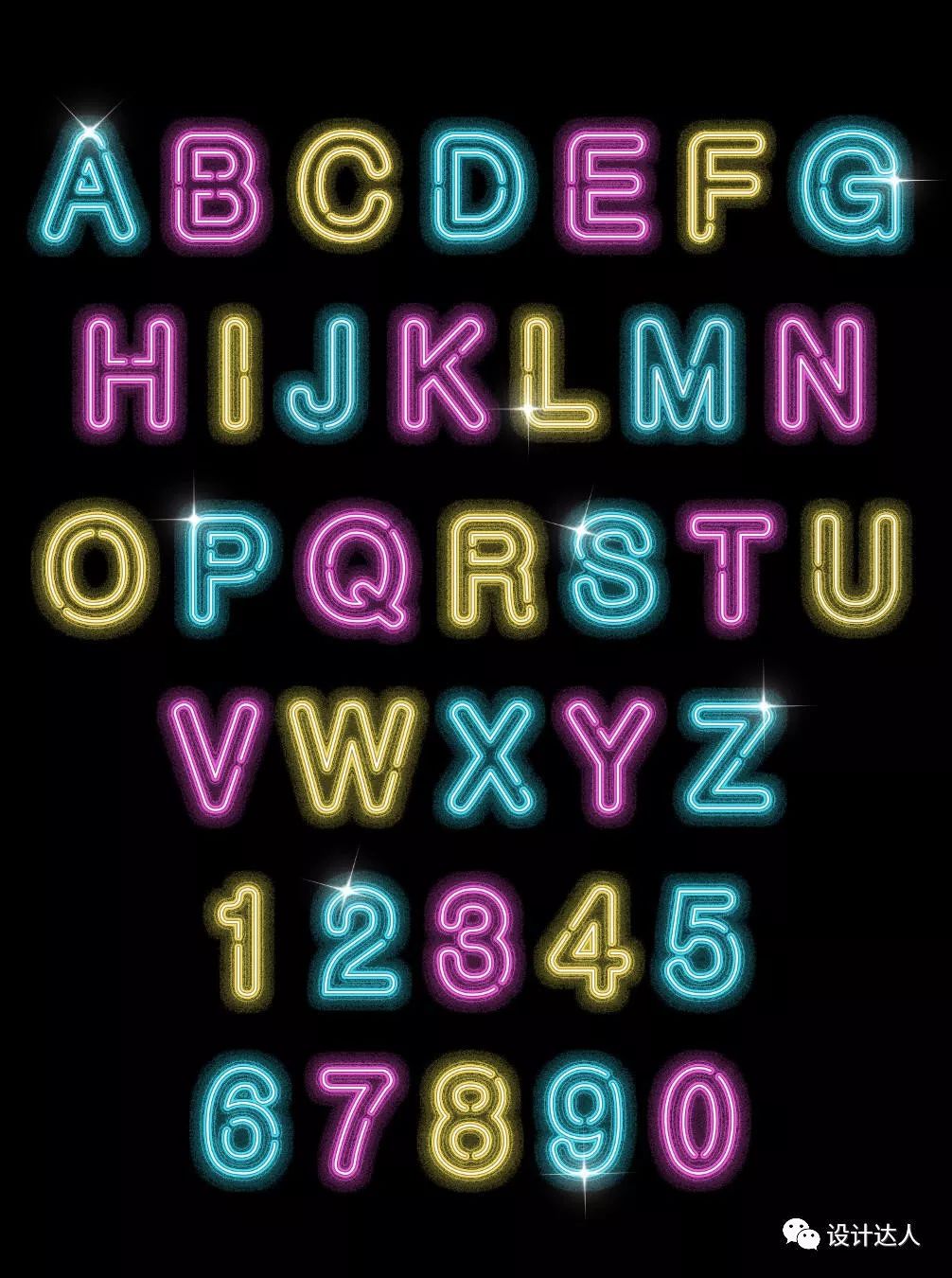
福利:霓虹燈字體素材

這裡小編還為大家精選一套包含A-Z的26個字母、0-9的數字霓虹燈字體,PSD分層格式適合大家直接使用。有了這個素材,字母數字都不用改,一個一個拼就可以了,是不是更方便?
下載地址:https://pan.baidu.com/s/1B6xhVKayCq6TDdxEV2dQbg提取碼:在【設計達人】公眾號回複數字【8534】自動獲得提取碼啦~
今天教程就分享到這裡,這是一個非常簡單實用的教程,建議收藏此文章,以後做霓虹燈的時候就可以翻來看一看。
////// END // ////
✕✕往期好文15個手機詳情頁設計細節,助你輸出高品質頁面
谷歌MaterialDesign可視化數據設計規範指南
簡單的UI色彩理論知識,附案例一看就會
優秀設計師的習慣養成
台北黑體-免費的繁體字體做平面印刷設計更合適!
這樣設計提升Banner90%的點擊率!
黃金比例使用指南+黃金比例計算工具
阿里巴巴普惠體:含中文西文的免費商用字體
Sketch實用高頻小技巧
水彩風美食插畫教程
[PS教程]美工必須要學的PS摳髮絲技巧
設計公眾號不用多
設計達人為您嚴選精品設計好文、好資源、好靈感
記得設為星標公眾號哦~
▼
只知道Pinterest/Behance/Dribbble獲取靈感?
↓↓請打開設計導航,看看更廣闊的天空↓↓
http://hao.shejidaren.com
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Neon%20light%20effect%20production%20tutorial%20including%20font%20material.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试